【Nodejs】Express模板使用

1.Express脚手架的安装
安装Express脚手架有两种方式:
使用express-generator安装
使用命令行进入项目目录,依次执行:
cnpm i -g express-generator
可通过express -h查看命令行的指令含义
express -h
Usage: express [options] [dir]
Options:--version 输出版本号
-e, --ejs 添加对 ejs 模板引擎的支持--pug 添加对 pug 模板引擎的支持--hbs 添加对 handlebars 模板引擎的支持
-H, --hogan 添加对 hogan.js 模板引擎的支持
-v, --view <engine> 添加对视图引擎(view) <engine> 的支持 (ejs|hbs|hjs|jade|pug|twig|vash) (默认是 jade 模板引擎)--no-view 创建不带视图引擎的项目
-c, --css <engine> 添加样式表引擎 <engine> 的支持 (less|stylus|compass|sass) (默认是普通的 css 文件)--git 添加 .gitignore
-f, --force 强制在非空目录下创建
-h, --help 输出使用方法
创建了一个名为 myapp 的 Express 应用,并使用ejs模板引擎
express --view=ejs myapp
进入app,并安装依赖
cd myapp
npm install
在Windows 下,使用以下命令启Express应用:
set DEBUG=app:* & npm start
在 MacOS 或 Linux 下,使用以下命令启Express应用:
DEBUG=app:* npm start
使用 express 命令 来快速从创建一个项目目录
express 项目文件夹的名字 -e 如 使用命令行进入项目目录,依次执行:
express app -e
cd app
cnpm install
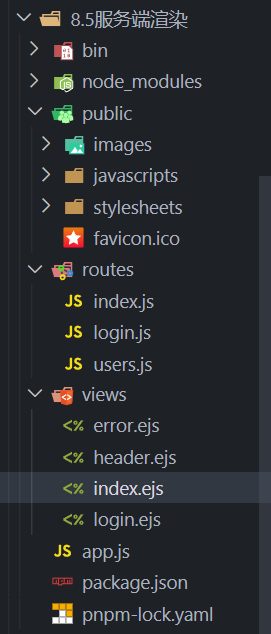
这时,你也可以看到在app文件夹下的文件结构;
bin: 启动目录 里面包含了一个启动文件 www 默认监听端口是 3000 (直接node www执行即可)
node_modules:依赖的模块包
public:存放静态资源
routes:路由操作
views:存放ejs模板引擎
app.js:主文件
package.json:项目描述文件
第一个Express应用“Hello World”
在这里,我们不使用npm构建的脚手架,而是向最开始那样直接在主目录中新建一个app.js文件。
在app.js中输入
const express = require('express'); //引入express模块
var app= express(); //express()是express模块顶级函数app.get('/',function(req,res){ //访问根路径时输出hello worldres.send(`<h1 style='color: blue'>hello world</h1>`);
});app.listen(8080); //设置访问端口号
命令行进入项目文件夹后,键入
npm run start/npm start
即已开启服务器,接下来只需在浏览器中运行 http://localhost:3000/ 就可以访问到服务器得到响应后的数据
2.模板引擎简介
相比于jade模板引擎,ejs对原HTML语言就未作出结构上的改变,只不过在其交互数据方面做出了些许修改,相比于jade更加简单易用。因此其学习成本是很低的。您也可参考ejs官网:https://ejs.bootcss.com/
(1)服务器染,后端嵌套模板,后端渲染模板,SSR (后端把页面组装)
- 做好静态页面,动态效果。
- 把前端代码提供给后端,后端要把静态html以及里面的假数据给删掉通过模板进行动态生成html的内容
(2)前后端分离,BSR (前端中组装页面)
- 做好静态页面,动态效果。
- json 模拟,ajax,动态创建页面,
- 真实接口数据,前后联调。
- 把前端提供给后端静态资源文件夹
服务端渲染可以在源码中看到,客户端渲染不能再源码中看到
3.ejs基本使用
需要在应用中进行如下设置才能让 Express 渲染模板文件:

这里我们使用如下配置文件:
可以通过下面的方式实现基本的ejs操作:
app.js文件:
const express=require("express");
const ejs=require("ejs");
const fs=require("fs");var app=express();//引用ejs
app.set('views',"./views"); //设置视图的对应目录
app.set("view engine","ejs"); //设置默认的模板引擎app.get("/",function(req,res){res.render("index",{title: "<h4>express</h4>"});//会去找views目录下的index.ejs文件
});app.listen(8080);
ejs文件:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><% for(var i=0;i<10;i++){ %><%= i %><% } %><!-- 获取变量 --><div class="datas"><p>获取变量:</p><%- title %><%= title %></div></body>
</html>
由此可以知道:
<% xxx %>:里面写入的是js语法,
<%= xxx %>:里面是服务端发送给ejs模板转义后的变量,输出为原数据
<%- xxx %>:里面也是服务端发送给ejs模板后的变量,解析html
如果写html的注释,那样会在源码中显示,下面这种ejs注释不会在源码中显示
<%# 注释标签,不执行、不输出内容 %>
同理res.render()函数也是支持回调的:
res.render('user', { name: 'Tobi' }, function(err, html) {console.log(html);
});
这样我们即可将看到html的内容。
关于res.redirect()
const express = require('express');
const router = express.Router();router.get('/', (req, res) => {res.render('login', {isShow: false,error: '',});
});router.post('/', (req, res) => {if (req.body.username === 'ds' && req.body.password === '123') {console.log('登录成功');// res.send("成功")// 重定向到homeres.redirect('/index');} else {console.log('登录失败');res.render('login', { error: '用户名密码不匹配', isShow: true });}
});module.exports = router;
4.ejs 标签各种含义
<% '脚本' 标签,用于流程控制,无输出。
<%_ 删除其前面的空格符
<%= 输出数据到模板(输出是转义 HTML 标签)
<%- 输出非转义的数据到模板
<%# 注释标签,不执行、不输出内容
<%% 输出字符串 '<%'
%> 一般结束标签
-%> 删除紧随其后的换行符
_%> 将结束标签后面的空格符删除
<% %>流程控制标签( 写的是if else,for)
<%= %>输出标签(原文输出HTML标签)
<%- %>输出标签(HTML会被浏览器解析)
<%# %>注释标签
<%- include(user/show',{user: user) %> 导入公共的模板内容
以上就为ejs基本用法,往后对数据库操作就直接把json数据从服务器返送给模板引擎就行;
5.导入公共模板样式
header.ejs
<header>我是公共样式<div><% if(isShowSchool) {%><h1>校园招聘</h1><% } %></div>
</header>
index.ejs
<%- include("./header.ejs",{ isShowSchool:true }) %> index <%# 我的注释 %>

相关文章:

【Nodejs】Express模板使用
1.Express脚手架的安装 安装Express脚手架有两种方式: 使用express-generator安装 使用命令行进入项目目录,依次执行: cnpm i -g express-generator可通过express -h查看命令行的指令含义 express -hUsage: express [options] [dir] Optio…...

【iOS】App仿写--管理系统
文章目录 前言一、账号界面二、功能界面三、添加功能四、删除功能五、更改功能六、查找功能七、排序功能八、退出功能总结 前言 在日常生活中,如果用文字来记述与管理我们数据会十分麻烦,并且人工成本较高,这里笔者给出一种管理系统的模版&a…...

JS实现队列的数据结构
创建queue.ts /*** 队列*/ export default class Queue<T> {private items: object;private count: number;private header: number;constructor() {this.items {};this.count this.header 0;}/*** 入队列* param element* returns 当前队列的数量*/enqueue(element:…...
:通过代理使用外部工具)
title: 用 LangChain 构建基于资料库的问答机器人(四):通过代理使用外部工具
上一篇教程我们介绍了 ReAct 系统,这是一个非常强大的行为模式,但它需要编写大量的示例来告诉 LLM 如何思考、行动,并且为了遵循这个模式,还需要编写代码来分析生成文字、调用函数、拼接 prompt 等,这些工作都是十分繁…...

使用 CSS 自定义属性
我们常见的网站日夜间模式的变化,其实用到了 css 自定义属性。 CSS 自定义属性(也称为 CSS 变量)是一种在 CSS 中预定义和使用的变量。它们提供了一种简洁和灵活的方式来通过多个 CSS 规则共享相同的值,使得样式更易于维护和修改。…...

Unity 性能优化一:性能标准、常用工具
性能标准 推荐耗时: 性能提现到玩家直观感受,就是帧率,为了达到要求的帧率,就要控制CPU的耗时,不同类型的游戏,对帧率要求不一样。下面是推荐耗时: 推荐内存: 避免游戏闪退的重点…...

【http长连接+池化】
参考: https://it.cha138.com/ios/show-49862.html http://blog.chinaunix.net/uid-16480950-id-103597.html https://www.cnblogs.com/kevin-yuan/p/13731552.html https://www.jianshu.com/p/17e9aacca438 一、http长连接和短连接 HTTP协议是无状态的协议&#…...

opencv-20 深入理解HSV 色彩空间(通过指定,标记颜色等来拓展ROI区域)
RGB 色彩空间是一种被广泛接受的色彩空间,但是该色彩空间过于抽象,我们不能够直接通过其值感知具体的色彩。 我们更习惯使用直观的方式来感知颜色,HSV 色彩空间提供了这样 的方式。 通过 HSV色彩空间,我们能够更加方便地通过色调、…...

python调用arcgis功能一例
python调用arcgis功能一例 执行方法: D:\data\python>python test_Select.pywindow11下环境变量设置 此电脑/属性/系统/高级系统设置/高级/环境变量/path path中添加全局目录:C:\Python27\ArcGIS10.4 test_Select.py脚本内容 # Name: Select_Examp…...

Spring MVC 是什么?
一、什么是 Spring MVC? 官方对于 Spring MVC 的描述是这样的: Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, “Spring Web …...

Rust操作MySQL
查询 本部分是对 「Rust入门系列」Rust 中使用 MySQL[1]的学习与记录 经常使用的时间处理库: chrono 流式查询使用: query_iter 输出到Vec使用: query 映射到结构体使用: query_map 获取单条数据使用: query_first 命名…...

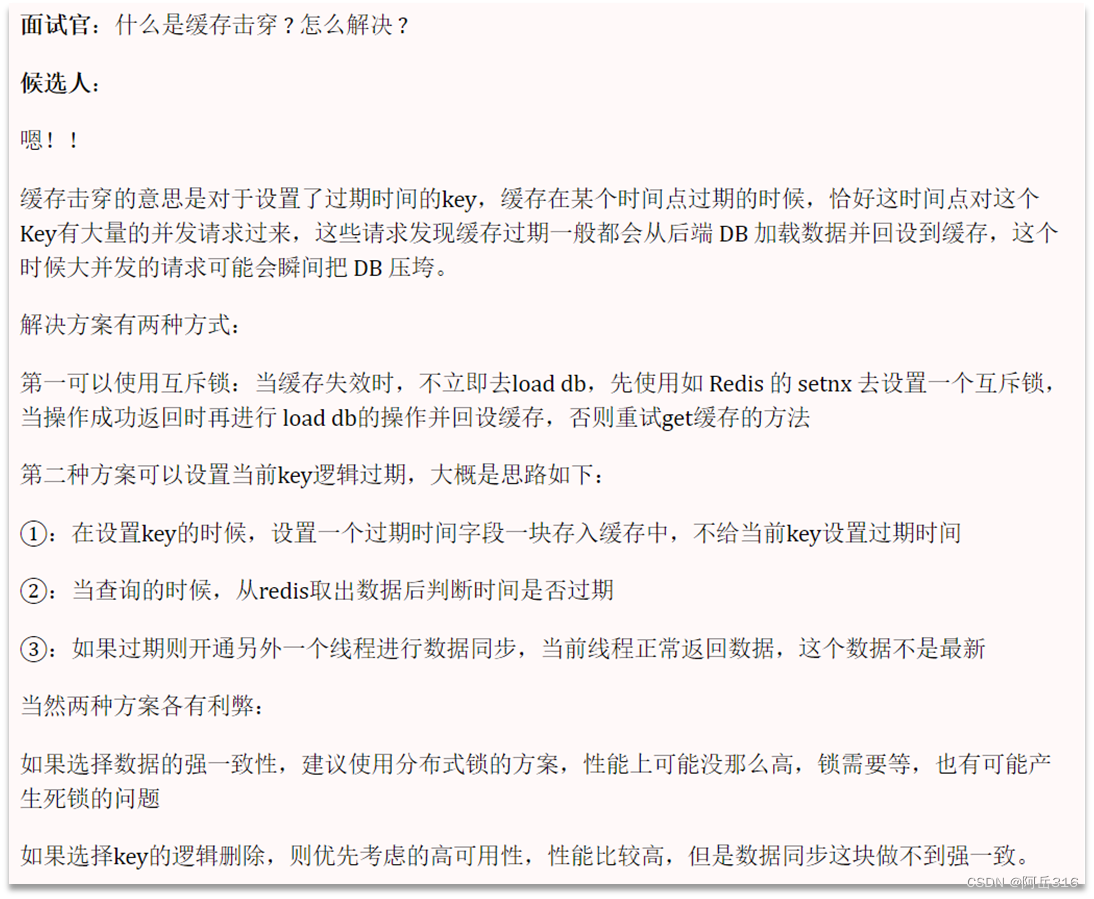
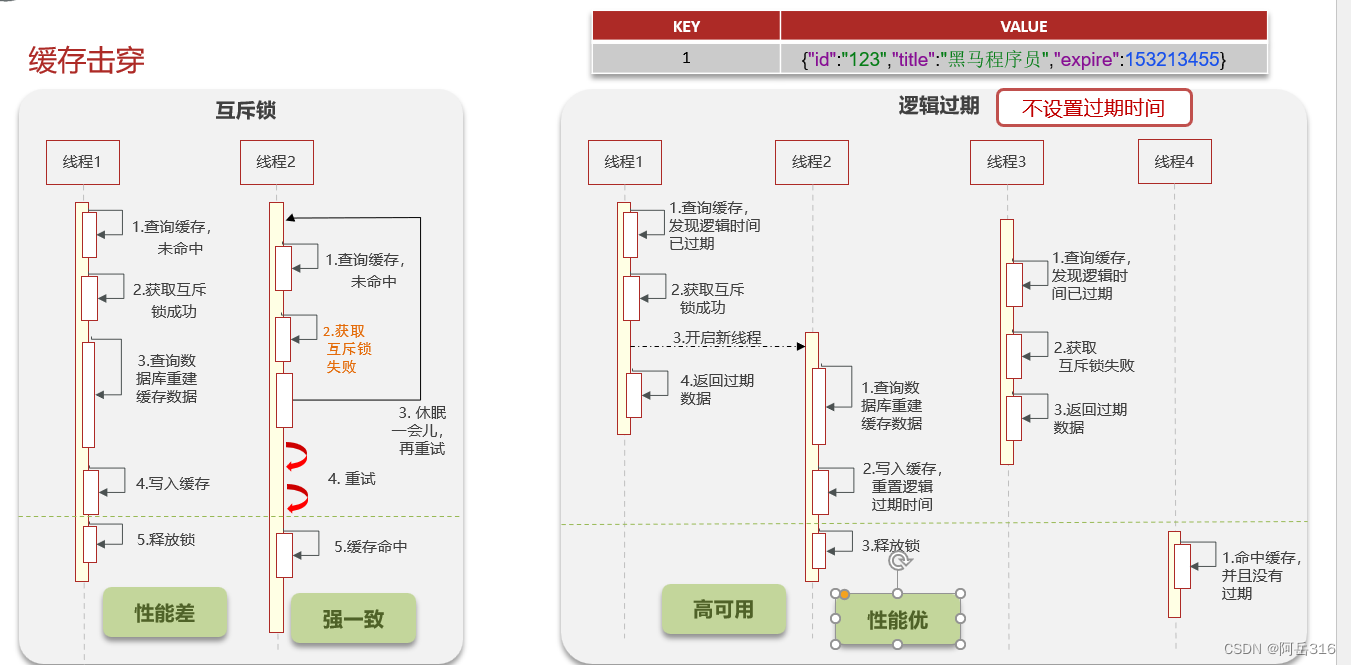
JAVA面试总结-Redis篇章(二)——缓存击穿
JAVA面试总结-Redis篇章(二) 缓存击穿解决方案一:互斥锁解决方案二:逻辑过期 缓存击穿 解决方案一:互斥锁 解决方案二&…...

Spring相关知识点
概述 分层的轻量级的全栈开源框架 展示层SprigMVC 持久层 Spring JDBCTemplate 业务层事务管理 注: 轻量级:API简单 全栈:各层都有相应解决方案 在Spring的体系结构中,由上而下,逐层依赖 Spring相当于是一个粘合剂&…...
)
Nginx专题--反向代理(未完成)
反向代理 正向代理:如果把局域网外的 Internet 想象成一个巨大的资源库,则局域网中的客户端要访问 Internet,则需要通过代理服务器来访问,这种代理服务就称为正向代理。 反向代理:其实客户端对代理是无感知的&…...

什么是搜索引擎?2023 年搜索引擎如何运作?
目录 什么是搜索引擎?搜索引擎的原理什么是搜索引擎爬取?什么是搜索引擎索引?什么是搜索引擎检索?什么是搜索引擎排序? 搜索引擎的目的是什么?搜索引擎如何赚钱?搜索引擎如何建立索引?网页抓取文本处理建…...

Spring系列一:spring的安装与使用
文章目录 💞 官方资料🍊Spring5下载🍊文档介绍 💞Spring5🍊内容介绍🍊重要概念 💞快速入门🍊Spring操作演示🍊类加载路径🍊Debug配置🍊Spring容器…...

Ubuntu--科研工具系列
翻译系列 pot-desktop github链接: https://github.com/pot-app/pot-desktop 下载deb Releases pot-app/pot-desktop GitHub 安装过程 在下载好的deb目录下打开终端(自动安装依赖) sudo apt install "XXX.deb" (后面可以直接托文件到终端&#…...

【压测指南|压力测试核心性能指标及行业标准】
文章目录 压力测试核心性能指标及行业标准指标1:响应时间指标2:吞吐量(TPS)指标3:失败率总结: 压力测试核心性能指标及行业标准 在做压力测试时,新手测试人员常常在看报告时倍感压力:这么多性能…...

spark-submit --files
一、原理 spark-submit --files通常用来加载外部资源文件,在driver和executor进程中进行访问 –files和–jars基本相同 二、使用步骤 2.1 添加文件 spark-submit --files file_paths 其中file_paths可为多种方式:file: | hdfs:// | http:// | ftp:// |…...

应该选云服务器还是物理服务器
应该选云服务器还是物理服务器 一、为什么需要云服务器或独立服务器取代共享主机 在最早之前,大多数的网站都是共享主机开始的,这里也包含了云虚拟机。这一类的站点还有其他站点都会共同托管在同一台服务器上。但是这种共享机只适用于小的网站ÿ…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
