Angular:动态依赖注入和静态依赖注入
问题描述:
自己写的服务依赖注入到组件时候是直接在构造器内初始化的。
直到看见代码中某大哥写的 private injector: Injector
动态依赖注入和静态依赖注入
在 Angular 中,使用构造函数注入的方式将服务注入到组件中是一种静态依赖注入的方式。这种方式需要在组件的构造函数中显式声明该服务的类型,并由 Angular 的依赖注入系统自动创建和注入该服务的实例。
例如,在以下代码中:
import { Component } from '@angular/core';
import { MyService } from './my.service';@Component({selector: 'app-root',template: '<h1>{{ message }}</h1>',providers: [MyService]
})
export class AppComponent {message: string;constructor(private myService: MyService) {this.message = this.myService.getMessage();}
}我们在 `providers` 数组中声明了 `MyService`,并在 `AppComponent` 组件的构造函数中将 `MyService` 注入到了 `myService` 参数中。这样做的好处是可以在编译时检查依赖关系,并确保依赖项已经被正确地注册和注入。缺点是需要显式声明依赖关系,如果依赖项发生变化,那么需要手动更新代码。
与之相比,在运行时动态获取服务实例的方式,可以更加灵活地管理依赖关系。例如,在以下代码中:
import { Component, Injector } from '@angular/core';
import { MyService } from './my.service';@Component({selector: 'app-root',template: '<h1>{{ message }}</h1>'
})
export class AppComponent {message: string;constructor(private injector: Injector) {const myService = this.injector.get(MyService);this.message = myService.getMessage();}
}我们使用 `Injector` 获取了一个名为 `MyService` 的服务实例,并调用了该服务的 `getMessage` 方法来获取消息,然后将消息显示在模板中。这样做的好处是可以在运行时动态获取服务实例,并避免了显式声明依赖关系的问题。缺点是需要手动管理依赖关系,并且容易出现运行时错误。
“缺点是需要手动管理依赖关系”,这句话我不理解,静态依赖注入的方式不也是需要在构造器内声明所有的服务吗?
在静态依赖注入的方式中,我们需要在组件的构造函数中显式声明该服务的类型,并由 Angular 的依赖注入系统自动创建和注入该服务的实例。这种方式需要我们手动管理组件所依赖的服务,并且在服务发生变化时需要手动更新构造函数中的依赖关系。
相比之下,在运行时动态获取服务实例的方式,我们可以更加灵活地管理依赖关系。例如,我们可以根据不同的条件获取不同的服务实例,或者在运行时动态添加或删除服务实例等。这种方式可以让我们更加灵活地管理应用程序中的依赖关系,并且可以避免在组件中显式声明依赖关系所带来的一些限制。
我想知道,Angular的Injector是如何做到运行时动态获取服务实例?
当 Angular 解析依赖关系时,它会检查每个依赖项的类型,并尝试创建该类型的实例。如果该类型是一个可注入的服务,则会检查该服务的构造函数参数,并递归地解析这些参数的依赖关系。这个过程会一直持续下去,直到所有依赖项都被创建为止。
在创建依赖项时,Angular 会根据以下几个因素来判断是否需要创建该依赖项的实例:
1. 依赖项是否已经被创建:如果该依赖项已经被创建过了,那么 Angular 就不需要再次创建它了。相反,它会直接返回之前创建的实例。
2. 依赖项是否是可选的:如果该依赖项是可选的,并且没有被注册到任何模块或组件中,那么 Angular 会将其设置为 `null`。否则,它会抛出一个错误。
3. 依赖项是否可以被循环依赖:如果该依赖项和其它依赖项之间存在循环依赖关系,那么 Angular 会抛出一个错误。
4. 依赖项是否可以被解析:如果该依赖项的类型无法被解析(例如,由于缺少必要的元数据),那么 Angular 会抛出一个错误。
综上所述,Angular 会根据依赖项的类型、是否已经被创建以及其它一些因素来判断是否需要创建该依赖项的实例。如果该依赖项是必要的,并且满足所有创建条件,则 Angular 会创建该依赖项的实例并返回给组件或指令。
“以便在后续的请求中重复使用” 后续的请求指的是什么?
在 Angular 应用程序中,每次创建服务实例时,Angular 都会将其缓存起来以便在后续的请求中重复使用。这里的“请求”指的是对该服务实例的请求,例如在组件、指令或其他服务中调用该服务的方法或属性。
例如,假设我们有一个名为 `MyService` 的服务,它提供了一个名为 `getMessage` 的方法来获取一条消息。当我们在组件中使用 `MyService` 时,Angular 会自动创建 `MyService` 的一个实例,并将其缓存起来。如果我们在同一个组件中多次调用 `getMessage` 方法,那么 Angular 就会重复使用之前创建的 `MyService` 实例,而不是每次都创建一个新的实例。
这种缓存机制可以提高性能,并确保所有组件和指令都使用同一个服务实例。同时,由于服务实例是单例的,因此它们可以在整个应用程序中共享数据和状态。
相关文章:

Angular:动态依赖注入和静态依赖注入
问题描述: 自己写的服务依赖注入到组件时候是直接在构造器内初始化的。 直到看见代码中某大哥写的 private injector: Injector 动态依赖注入和静态依赖注入 在 Angular 中,使用构造函数注入的方式将服务注入到组件中是一种静态依赖注入的方式。这种方…...

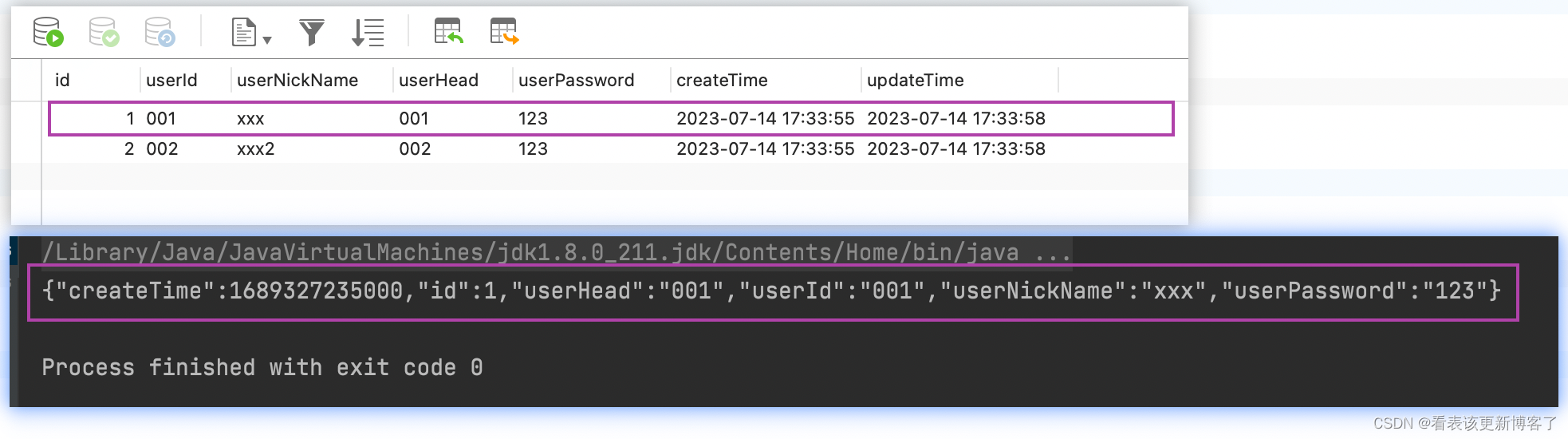
Java前后端交互long类型溢出的解决方案
问题描述: 前端根据id发起请求查找对象的时候一直返回找不到对象,然后查看了请求报文,发现前端传给后台的数据id不对,原本的id是1435421253099634623,可前端传过来的id是 1435421253099634700,后三位变成了…...

Lua学习-1 基础数据类型
文章目录 基础数据类型分类nilbooleannumberstringfunctionuserDatathreadtable 如何判断类型(type)不同类型数据常见操作nilnumberstring(字符串)function普通函数匿名函数不定参数函数 table 基础数据类型分类 nil 表示无效值 boolean 只有 true 和…...

普通的计算机专业大学生如何学习才能找到好offer
2023年已经将近8月份了,回想到开始努力提高自己的时候还是在今年1月1号。开学就要大二了。 一、目标达成情况总结: 一月份,无意间在网上刷到鹏哥的C语言课程,在鸡汤实力课程已拿到大厂offer的同学喜报 ,让我萌发了学技…...

iOS私钥证书和证书profile文件的生成攻略
在使用uniapp打包ios app的时候,要求我们提供一个私钥证书和一个证书profile文件,私钥证书可以使用mac电脑的钥匙串访问程序来生成,也可以使用香蕉云编来生成。证书profile文件可以直接在苹果开发者中心生成。 有部分刚接触ios开发的同学们&…...

前端 | ( 十二)CSS3简介及基本语法(中)| 变换、过渡与动画 | 尚硅谷前端html+css零基础教程2023最新
学习来源:尚硅谷前端htmlcss零基础教程,2023最新前端开发html5css3视频 系列笔记: 【HTML4】(一)前端简介【HTML4】(二)各种各样的常用标签【HTML4】(三)表单及HTML4收尾…...

【BOOST程序库】时间日期库
基本概念这里不再浪费时间介绍了,这里给出时间日期库的常见使用方法: #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <string> #include <boost/version.hpp> #include <boost/config.hpp>//时间库࿱…...
 命令行字符串长度限制)
Windows 命令提示符 (cmd. exe) 命令行字符串长度限制
在Windows中,命令提示符 (cmd. exe) 命令行字符串是有长度限制的,本文帮助你了解命令行中的字符串长度限制,以免你的批处理脚本踩坑。 (以下在Win10环境测试过) 字符串长度限制 可在命令提示符处使用的字符串的最大长…...

Kafka 入门到起飞系列
Kafka 入门到起飞系列 [Kakfa 为什么牛? 为什么这么火?有什么优势呢?](https://blog.csdn.net/FightingITPanda/article/details/131941293)[工欲善其事,必先利其器 - 核心概念(术语解释)](https://blog.cs…...

[RabbitMQ] RabbitMQ简单概述,用法和交换机模型
MQ概述: Message Queue(消息队列),实在消息的传输过程中保存消息的容器,都用于分布式系统之间进行通信 分布式系统通信的两种方式:直接远程调用 和 借助第三昂 完成间接通信 发送方称谓生产者,接收方称为消费者 MQ优…...

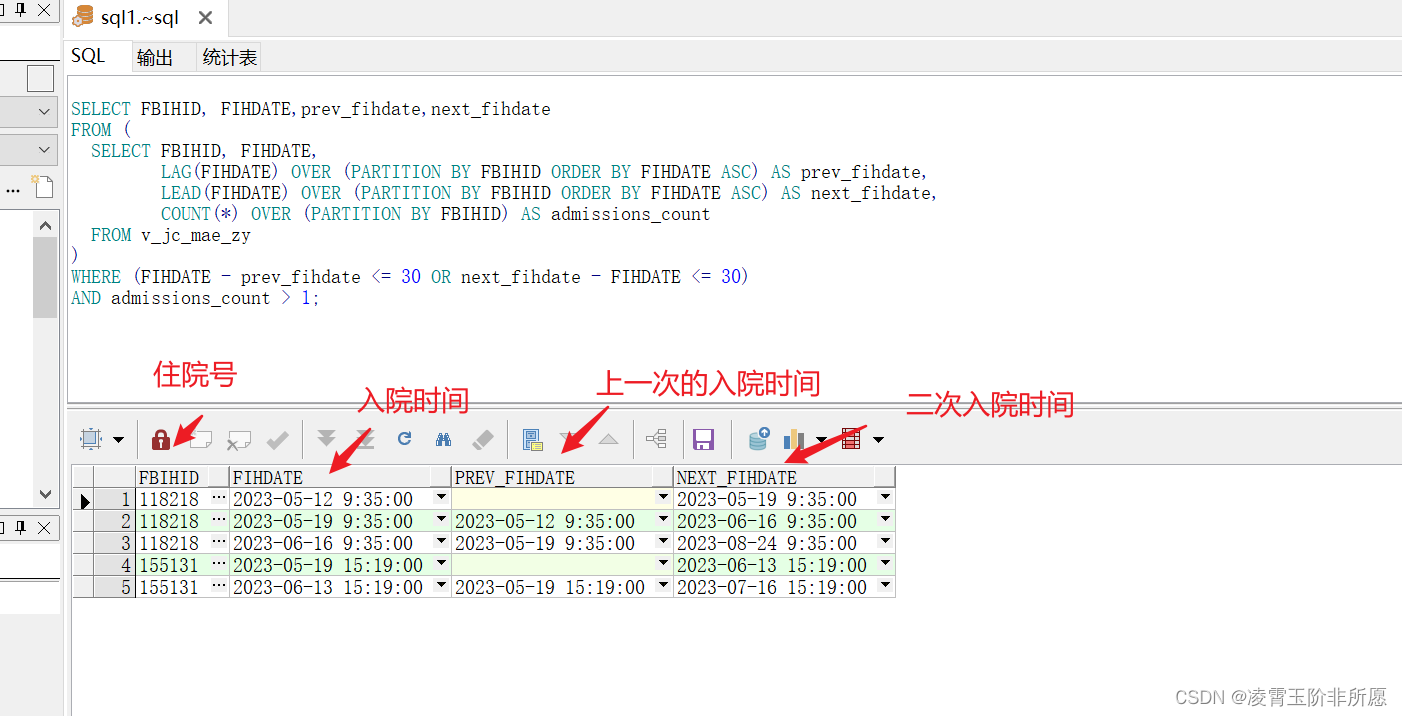
Oracle 多条记录根据某个字段获取相邻两条数据间的间隔天数,小于31天的记录都筛选出来
需求描述:在Oracle中 住院记录记录表为v_hospitalRecords,表中FIHDATE入院时间,FBIHID是住院号, 我想查询出每个患者在他们的所有住院记录中是否在一个月内再次入院(相邻的两条记录进行比较),并且住院记录大于一的患者…...

【数据挖掘】如何修复时序分析缺少的日期
一、说明 我撰写本文的目的是通过引导您完成一个示例来帮助您了解 TVF 以及如何使用它们,该示例解决了时间序列分析中常见的缺失日期问题。 我们将介绍: 如何生成日期以填补数据中缺失的空白如何创建 TVF 和参数的使用如何呼叫 TVF我们将考虑扩展我们的日…...

CDN、P2P、PCDN的区别是什么
本篇文章为大家介绍一下与网络加速有关的几个重要概念,一起了解一下CDN,P2P和PCDN究竟是什么吧! 1. CDN CDN即Content Delivery Network,中文全称为内容分发网络。 如果内容离用户远,用户可能无法获得及时的响应,那…...

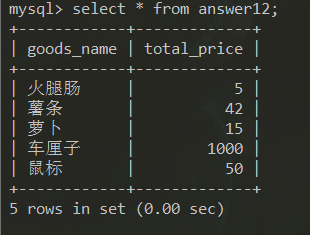
MYSQL练习一答案
练习1答案 构建数据库 数据库 数据表 answer开头表为对应题号答案形成的数据表 表结构 表数据 答案: 1、查询商品库存等于50的所有商品,显示商品编号,商 品名称,商品售价,商品库存。 SQL语句 select good_no,good…...
)
路由器(第二十五课)
路由器的深入学习 一、路由 1、路由 1) 什么是路由:路由就是数据包从一个网络到另外一外网络的过程 2)支持路由功能的设备:路由器、三层交换机、防火墙 3 路由器转发数据包的依据: -每一台路由器都维护着一张路由表 -路由器是依靠这张路由表来转发数据的 -这张路由表就…...

物联网网关模块可以带几台plc设备吗?可以接几个modbus设备?
随着物联网技术的快速发展,物联网网关模块已经成为了实现物联网应用的重要工具。很多客户在选择物联网网关模块时想了解物联网网关模块的设备接入能力,一个物联网网关模块可以带几台PLC设备?可以接几个Modbus设备? 物联网网关模块…...

SpringBoot中间件—ORM(Mybatis)框架实现
目录 定义 需求背景 方案设计 代码展示 UML图 实现细节 测试验证 总结 源码地址(已开源):https://gitee.com/sizhaohe/mini-mybatis.git 跟着源码及下述UML图来理解上手会更快,拒绝浮躁,沉下心来搞 定义&#x…...

结构化思维:高效能项目经理人的底层能力
大家好,我是老原。 我们经常会说「高效能」,那怎么成为高效能人士?其实除了拼体力和心力以外,高效能更重要的是脑力,这里的脑力不是指智力,而是结构化思维。 随着你在职场中不断成长和进阶,级…...

Pytorch个人学习记录总结 07
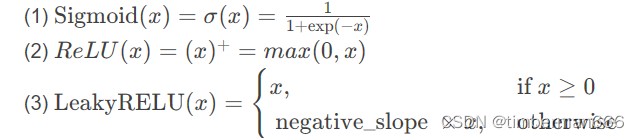
目录 神经网络-非线性激活 神经网络-线形层及其他层介绍 神经网络-非线性激活 官方文档地址:torch.nn — PyTorch 2.0 documentation 常用的:Sigmoid、ReLU、LeakyReLU等。 作用:为模型引入非线性特征,这样才能在训练过程中…...

vue3+ts+elementui-plus二次封装树形表格
复制粘贴即可: 一、定义table组件 <template><div classmain><div><el-table ref"multipleTableRef" :height"height" :default-expand-all"isExpend" :data"treeTableData"style"width: 100%…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
