面试题-TS(四):如何在 TypeScript 中使用类和继承?
面试题-TS(4):如何在 TypeScript 中使用类和继承?
在TypeScript中,类是一种重要的概念,它允许我们使用面向对象的编程风格来组织和管理代码。类提供了一种模板,用于创建具有相同属性和行为的对象。通过继承,我们可以创建类之间的层次结构,实现代码的重用和扩展。
1. 类的定义和使用
在TypeScript中,我们使用class关键字来定义类。以下是一个简单的类的示例:
class Person {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}greet(): void {console.log(`Hello, my name is ${this.name}. I'm ${this.age} years old.`);}
}
在上面的示例中,我们定义了一个名为Person的类,它具有name和age属性,以及一个greet方法。构造函数用于初始化对象的属性。
创建类的实例非常简单,只需使用new关键字加上类的构造函数即可:
let person = new Person("John", 25);
person.greet(); // 输出:Hello, my name is John. I'm 25 years old.
通过类的定义,我们可以创建多个具有相同属性和行为的对象,实现代码的复用和封装。
2. 继承和子类
在面向对象编程中,继承是一种重要的概念。通过继承,我们可以创建一个类的子类(也称为派生类),并继承其属性和方法。子类可以扩展或修改父类的功能,从而实现代码的重用和扩展。
在TypeScript中,我们使用extends关键字来指定一个类继承自另一个类。以下是一个简单的继承示例:
class Student extends Person {studentId: string;constructor(name: string, age: number, studentId: string) {super(name, age);this.studentId = studentId;}study(): void {console.log(`Student ${this.name} is studying with student ID ${this.studentId}.`);}
}
在上面的示例中,我们定义了一个名为Student的子类,它继承自Person父类。子类具有自己的属性studentId,并通过调用super关键字来调用父类的构造函数。
创建子类的实例与创建父类的实例类似:
let student = new Student("Alice", 20, "12345");
student.greet(); // 输出:Hello, my name is Alice. I'm 20 years old.
student.study(); // 输出:Student Alice is studying with student ID 12345.
通过继承和创建子类的实例,我们可以使用父类的属性和方法,并且可以扩展子类的功能。
3. 方法的重写
子类可以重写(override)父类的方法,以实现特定的行为。通过在子类中重新定义与父类相同名称的方法,可以覆盖父类中的方法实现。
以下是一个重写父类方法的示例:
class Teacher extends Person {subject: string;constructor(name: string, age: number, subject: string) {super(name, age);this.subject = subject;}greet(): void {console.log(`Hello, my name is ${this.name}. I teach ${this.subject}.`);}
}
在上面的示例中,我们定义了一个名为Teacher的子类,它继承自Person父类,并重写了父类的greet方法。通过重写,我们可以在子类中定制特定的行为。
创建子类的实例并调用重写后的方法:
let teacher = new Teacher("Mr. Smith", 35, "Math");
teacher.greet(); // 输出:Hello, my name is Mr. Smith. I teach Math.
通过方法的重写,我们可以根据子类的需求来修改或扩展父类的行为。
4. 访问修饰符
在TypeScript中,我们可以使用访问修饰符来限制类的属性和方法的访问。以下是几个常用的访问修饰符:
public(默认):可以在类内部和外部访问。private:只能在类内部访问。protected:可以在类内部和子类中访问,但不能在类外部访问。
例如
class Person {public name: string;private age: number;protected gender: string;constructor(name: string, age: number, gender: string) {this.name = name;this.age = age;this.gender = gender;}sayHi() {console.log(`Hi, my name is ${this.name}.`);}private sayAge() {console.log(`I am ${this.age} years old.`);}
}class Student extends Person {constructor(name: string, age: number, gender: string) {super(name, age, gender);}sayGender() {console.log(`My gender is ${this.gender}.`);}
}let person = new Person("Tom", 18, "male");
console.log(person.name); // "Tom"
console.log(person.age); // Error: Property 'age' is private and only accessible within class 'Person'.
console.log(person.gender); // Error: Property 'gender' is protected and only accessible within class 'Person' and its subclasses.let student = new Student("Jane", 20, "female");
console.log(student.gender); // "female"
通过使用访问修饰符,我们可以控制类的成员的可见性,增强了封装性和安全性。
5. 抽象类
在TypeScript中,我们还可以使用抽象类(abstract class)来定义一个不可实例化的基类。抽象类提供了一种模板,用于派生其他类,并定义了一些必须由子类实现的抽象方法。抽象类不能被直接实例化,只能被继承。
以下是一个抽象类的示例:
abstract class Shape {abstract calculateArea(): number;
}class Rectangle extends Shape {width: number;height: number;constructor(width: number, height: number) {super();this.width = width;this.height = height;}calculateArea(): number {return this.width * this.height;}
}
在上面的示例中,我们定义了一个抽象类Shape,它具有一个抽象方法calculateArea。子类Rectangle继承自Shape,并实现了calculateArea方法。
通过抽象类,我们可以定义一些基础的行为和方法,并强制子类实现这些方法,从而实现了代码的规范和扩展性。
总结
使用类和继承可以使我们的代码更具结构和可读性,减少重复代码,并实现高度灵活和可扩展的应用程序。在TypeScript中充分利用类和继承的优势,将提升我们的开发效率和代码质量。
相关文章:
:如何在 TypeScript 中使用类和继承?)
面试题-TS(四):如何在 TypeScript 中使用类和继承?
面试题-TS(4):如何在 TypeScript 中使用类和继承? 在TypeScript中,类是一种重要的概念,它允许我们使用面向对象的编程风格来组织和管理代码。类提供了一种模板,用于创建具有相同属性和行为的对象。通过继承࿰…...

React之JSX的介绍与使用步骤,注意事项,条件渲染,列表渲染以及css样式处理
React之JSX的介绍与使用 一、JSX的介绍二、JSX使用步骤三、JSX注意事项四、JSX中使用JavaScript表达式五、条件渲染六、列表渲染七、CSS样式处理八、JSX 总结 一、JSX的介绍 简介 JSX是JavaScript XML的简写,表示了在Javascript代码中写XML(HTML)格式的代码 优势 声…...
)
sql进阶:求满足某列数值相加无限接近90%的行(90分位)
sql 一、案例分析二、思路三、代码实现一、案例分析 表中有某个id列和数值列,求数值列占比为90%的id,如有个用户表,存储id和消费金额order_cnt,求一条sql查出消费占比无限接近90%的所有客户,如表中总消费为10000,占比最高的是4000、3000、2800,对应A、B、C用户,查出A、B、C用户…...

设计模式大白话——观察者模式
文章目录 一、概述二、示例三、模式定义四、其他 一、概述 与其叫他观察者模式,我更愿意叫他叫 订阅-发布模式 ,这种模式在我们生活中非常常见,比如:追番了某个电视剧,当电视剧有更新的时候会第一时间通知你。当你…...

机器学习小记-序
机器学习是人工智能的一个重要分支,根据学习任务的不同,可以将机器学习分为以下几类: 监督学习(Supervised Learning): 应用场景:监督学习适用于已标记数据集的任务,其中每个样本都有…...

IP基础知识总结
IP他负责的是把IP数据包在不同网络间传送,这是网络设计相关的,与操作系统没有关系。所以这部分知识,不是网络的重点。IP和路由交换技术联系紧密。但是要作为基本知识点记住。 一、基本概念 网络层作用:实现主机与主机之间通信。 …...

Java设计模式-单例模式
单例模式 1.单例模式含义 单例模式就是保证一个类仅有一个实例,并提供一个访问它的全局访问点。 其实单例模式很好理解,当我们new一个对象实例的时候,这个对象会被放到一个内存中,当我们再次new同一个对象的实例的时候…...

小程序----配置原生内置编译插件支持sass
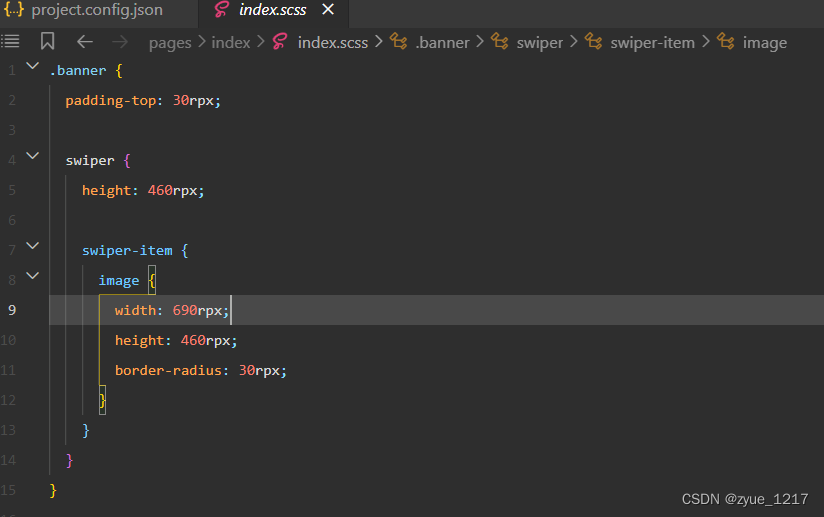
修改project.config.json配置文件 在 project.config.json 文件中,修改setting 下的 useCompilerPlugins 字段为 ["sass"], 即可开启工具内置的 sass 编译插件。 目前支持三个编译插件:typescript、less、sass 修改之后可以将原.w…...

GitLab 删除项目
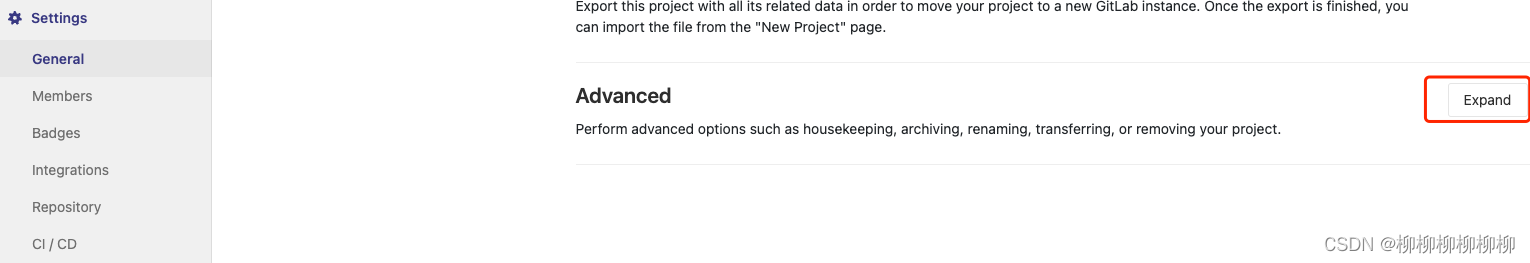
1.点击头像 2.点击Profile 3.选择要删除的项目点进去 4.settings-general-Advances-expand 5.然后在弹出框中输入你要删除的项目名称即可...

Mac m1 下eclipse下载及jdk环境变量配置
一、安装eclipse 1、下载eclipse Eclipse downloads - Select a mirror | The Eclipse Foundation 此版本为m1芯片适用版本 2、下载后下一步安装即可 安装成功后,可以看到图标: 二、安装jdk 1、下载jdk 下载此版本即可,下载完成之后一直…...

Java中List与数组之间的相互转换
一、List列表与对象数组 List列表中存储对象,如List<Integer>、List<String>、List<Person>,对象数组中同样存储相应的对象,如Integer[]、String[]、Person[],对象数组与对象List的转换可通过如下方式实现&…...

嵌入式_GD32看门狗配置
嵌入式_GD32独立看门狗配置与注意事项 文章目录 嵌入式_GD32独立看门狗配置与注意事项前言一、什么是独立看门狗定时器(FWDGT)二、独立看门狗定时器原理三、独立看门狗定时器配置过程与注意事项总结 前言 使用GD3单片机时,为了提供了更高的安…...

Python 中的 JSON 操作:简单、高效的数据交换格式
在现代的数据交换和存储中,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,备受青睐。它不仅易于阅读和理解,还可以灵活地表达和存储高维数据。本文将介绍如何在 Python 中操作 JSON 文件,…...

IT行业面试攻略:技巧与心态的平衡
引言:在面试IT公司时,调整好心态是取得优秀表现的关键。面试心态直接影响着我们在面试中的自信程度和表现。面对这一挑战,我们需要学会积极自信、认识到紧张是正常的、进行充分准备以及以积极的心态去迎接面试。只有在拥有正确的心态下&#…...

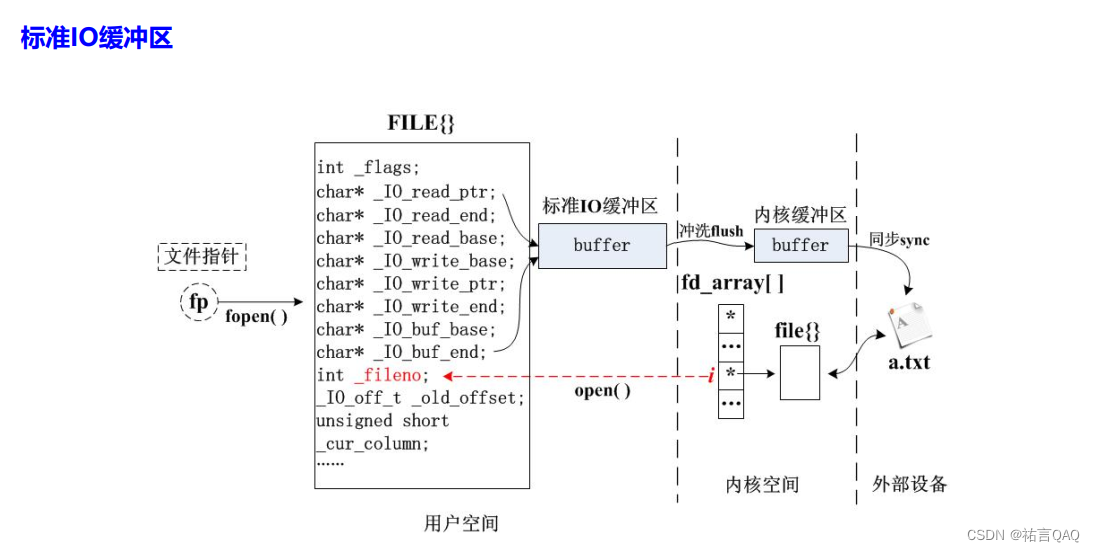
【玩转Linux】标准io缓冲区的操作
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...
28.JavaWeb-Elasticsearch
1.Elasticsearch概述 Elasticsearch 是一个分布式的全文检索引擎。采用Java语言开发,基于Apache协议的开源项目,具有实时搜索,稳定,可靠,快速的特点。 1.1 全文检索引擎 分为通用搜索引擎(百度、谷歌&…...

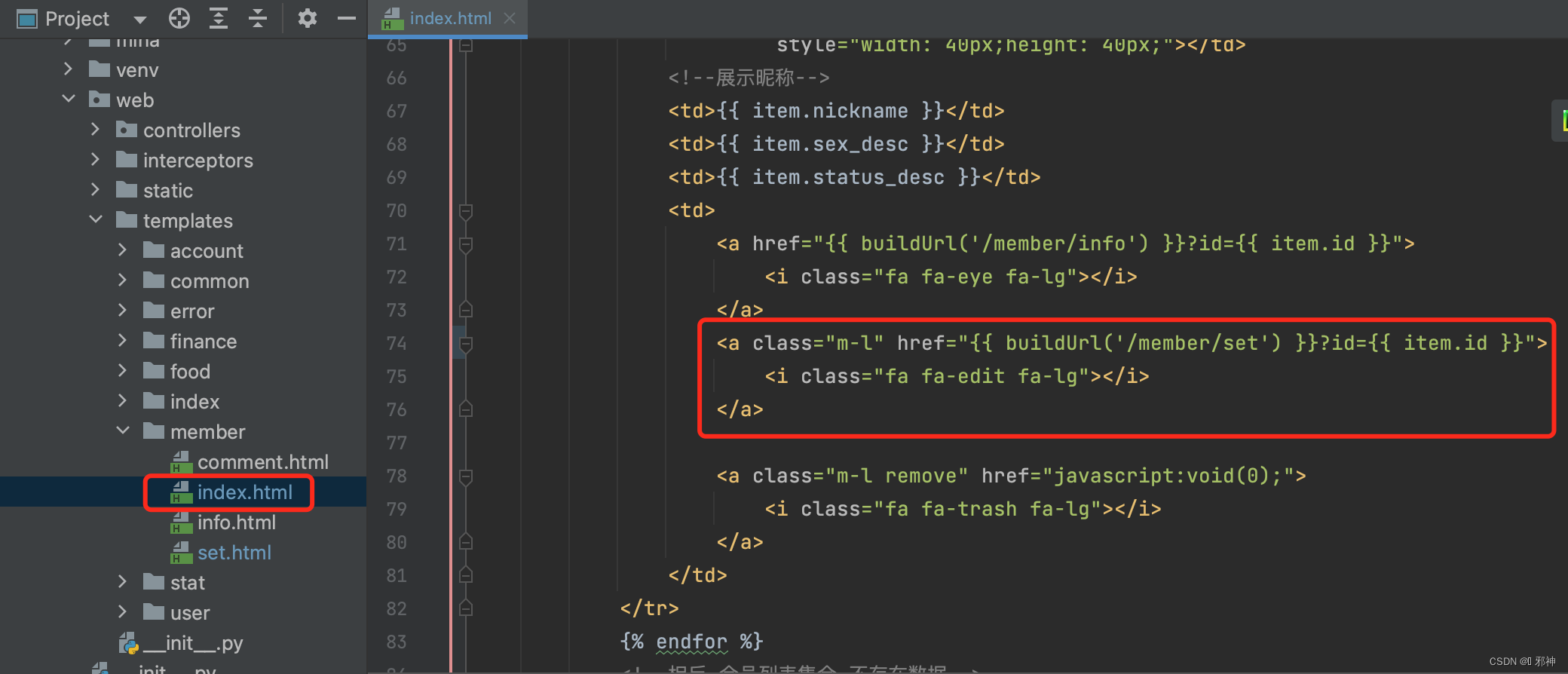
Python Flask构建微信小程序订餐系统 (十)
🔥 编辑会员信息 🔥 编辑会员信息可以通过点击会员列表操作,也可以点击会员信息详情点击进行操作 🔥 修改编程会员信息列表布局 🔥 修改 web/templates/member/index.html 文件,添加跳转到编辑会员信息的页面 web/templates/member/set.html 🔥 创建用于会员…...

j2ee相关知识点
浏览器栏中,输入的是servlet的mapping映射,请求到servlet中去,jsp路径,会跳转到对应的页面 Servlet接口位于最顶端,GenericServlet实现了Servlet,HttpServlet继承了GenericServlet 浏览器中访问Servlet映…...

Shell脚本学习-eval内置命令
这个命令,平时接触不是很多,所以不知道是什么回事。 eval内置命令: 功能:当Shell程序执行到eval语句的时候,Shell读入参数args,并将它们组合成一个新的命令,然后执行。也就是重新运算求出参数的…...

word中将合并后的多行拆分为原先的行数
word中将已经合并的多行拆分为原先的行数,我们不用刻意去数应该是多少行, 只需将拆分的行数不断增加,word会默认最大增加到合并前的行数。...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
