Vue 本地应用 图片切换 v-show v-bind实践
点击切换图片的本质,其实修改的是img标签的src属性。

图片的地址有很多个,在js当中通过数组来保存多个数据,数组的取值结合索引,根据索引可以来判断是否是第一张还是最后一张。
图片的变化本质是src属性被修改了,属性的修改使用v-bind指令。
a标签在点击的时候要执行逻辑,那么事件绑定是v-on,在第一张和最后一张图片隐藏某个a标签,因为切换的比较频繁,考虑到性能问题使用v-show指令。

首先要定义图片数组,在data当中定义data数组,将地址存储进去。
接着添加图片索引,如果是从数组第一个获取的话,那么值是0。
然后使用v-bind指令,将地址和img的src属性绑定,获取的方式其实就是数组+索引
点击上一张和下一张图片,本质是修改了索引的值,这部分的逻辑写在methods中,
下一张可以取名为pre next,逻辑简单,只需要去递增和递减索引就行了
左右箭头的显示条件略有不同,一个是不为第一张,索引不为0就行了。如果不为最后一张,只需要判断所应的长度比数组小,指令使用v-show。

左边的按钮只需要索引不为0就可以使用了,为0相当于第一张。右边按钮只需要比数组的长度小就可以显示了。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style type="text/css"></style>
</head><body>
<div id="app"><!--现在是基于数据来生成src的属性--><button type="button" @click="pre" v-show="index!= 0">上一张</button><button type="button" @click="next" v-show="index<imgArr.length-1">下一张</button><img :src="imgArr[index]" alt="">
</div><script type="text/javascript"> new Vue({ el: "#app", data:{ imgArr:["./1.jpg","./2.jpg","./3.jpg",],index: 0,},methods:{pre:function(){this.index--;},next:function(){this.index++;}}})</script></body>
</html>这里使用v-if也是可以的。v-if是直接将元素从dom树里面移除,性能的消耗而言会大一些,不建议使用。


相关文章:

Vue 本地应用 图片切换 v-show v-bind实践
点击切换图片的本质,其实修改的是img标签的src属性。 图片的地址有很多个,在js当中通过数组来保存多个数据,数组的取值结合索引,根据索引可以来判断是否是第一张还是最后一张。 图片的变化本质是src属性被修改了,属性…...

AI生成-- autocomplete 模糊搜索
el-autocomplete可以通过设置属性来实现模糊搜索功能。 首先需要设置一个搜索函数,即在输入框输入内容时会调用的函数,用来返回所有符合条件的结果。这个函数需要接收两个参数:输入框的值和一个回调函数。 <el-autocompletev-model"…...

怎么用手机做文字二维码?文本内容在线生成二维码技巧
手机端怎么将文字制作二维码呢?现在二维码是日常生活中经常会使用的一种工具,能够将不同的内容生成二维码使用,比如文本二维码就是常用的一种类型。那么当我们在没有电脑的情况下时,如何通过手机来快速生成二维码(二维…...

【Ap模块EM】08-怎么让Execution Management成为第一个执行的进程?
前面的文章,我们讲述了ubuntu系统上电执行的流程,那么在Ap AutoSAR中Execution Management怎么成为第一个被执行的进程呢额?就是让它取代传统的init进程,成为ubuntu系统第一个执行的进程? 我们可以通过符号链接 symbolic link去实现,这个类似于windows系统中的某个exe文件…...

使用vscode+platformio搭建arduino开发环境
存在的问题: Arduino编译时会将所有的C文件都编译一遍造成编译很慢,一个简单的工程稍加修改有可能都需要三四分钟才能编译完成,同时arduino也不支持代码跳转查看功能,不方便代码查看。 解决方法: 使用vscodeplatfor…...

java后端接口实现302跳转
正常来说,接口返回String是"redirect:"url或者“r:”url就能实现前端接收到返回后自动302.但是我在自己的一个项目中这么写了之后发现返回的是纯字符串,很奇怪。 最后发现,如果你的controller层有RestController注解,那…...

分布式理论:CAP理论 BASE理论
文章目录 1. CAP定理1.1 一致性1.2 可用性1.3 分区容错1.4 矛盾 2. BASE理论3. 解决分布式事务的思路4. 扩展 解决分布式事务问题,需要一些分布式系统的基础知识作为理论指导。 1. CAP定理 Consistency(一致性): 用户访问分布式系统中的任意节点,得到的…...

Tensorflow学习
一、处理数据的结构 案例代码如下: import tensorflow.compat.v1 as tf tf.disable_v2_behavior() import numpy as np# create data x_data np.random.rand(100).astype(np.float32) y_data x_data*0.1 0.3# 创建结构(一维结构) Weights tf.Variable(tf.random.uniform(…...

5-Ngnix配置基于用户访问控制和IP的虚拟主机
目录 5.1.Ngnix配置基于用户访问控制的多虚拟主机 5.1.1.前提条件 5.1.2.Ngnix配置基于用户访问控制的多虚拟主机 5.2.Ngnix配置基于IP的虚拟主机 5.3.Ngnix配置基于IP的多虚拟主机 Nginx配置文件在/usr/local/nginx/conf下,文件名为nginx.conf 5.1.Ngnix配置…...

springboot jar分离部署
springboot jar分离部署 注意:spring boot web项目别使用jsp页面,可以使用模板代替,jsp打包时访问页面会报404错误。 1.具体配置如下: <build><plugins><!--更换maven的jar打包插件先前使用的是spring-boot-mav…...

Opencv 细节补充
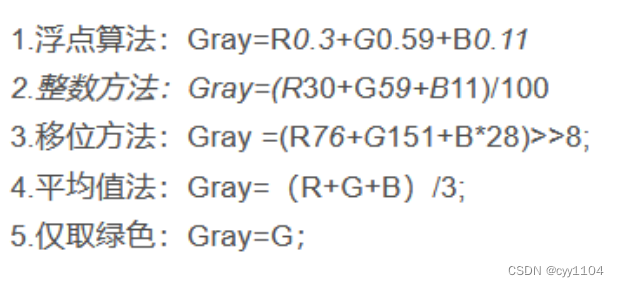
1.分辨率的解释 •像素:像素是分辨率的单位。像素是构成位图图像最基本的单元,每个像素都有自己的颜色。 •分辨率(解析度): a) 图像分辨率就是单位英寸内的像素点数。单位为PPI(Pixels Per Inch) b) PPI表示的是每英…...
hook之宏定义)
内存泄漏专题(7)hook之宏定义
前面介绍的mtrace也好,bcc也罢,其实都是hook技术的一种实现,但是mtrace本身使用场景上有局限,而bcc环境依赖则十分复杂。因此,这些调试手段只适用于开发环境用来调试,对于生产环境,均不是一个非…...

Python 基础(十八):异常处理
❤️ 博客主页:水滴技术 🌸 订阅专栏:Python 入门核心技术 🚀 支持水滴:点赞👍 收藏⭐ 留言💬 文章目录 一、异常是什么?二、异常处理的基本语法三、捕获特定的异常类型四、finall…...

iTOP-RK3568开发板Docker 安装 Ubuntu 18.04
Docker 下载安装 Ubuntu18.04,输入以下命令: sudo apt update docker pull ubuntu:18.04 切换 Shell 到 Ubuntu 18.04,输入以下命令: docker container run -p 8000:3000 -it ubuntu:18.04 /bin/bash -p 参数:容器的…...

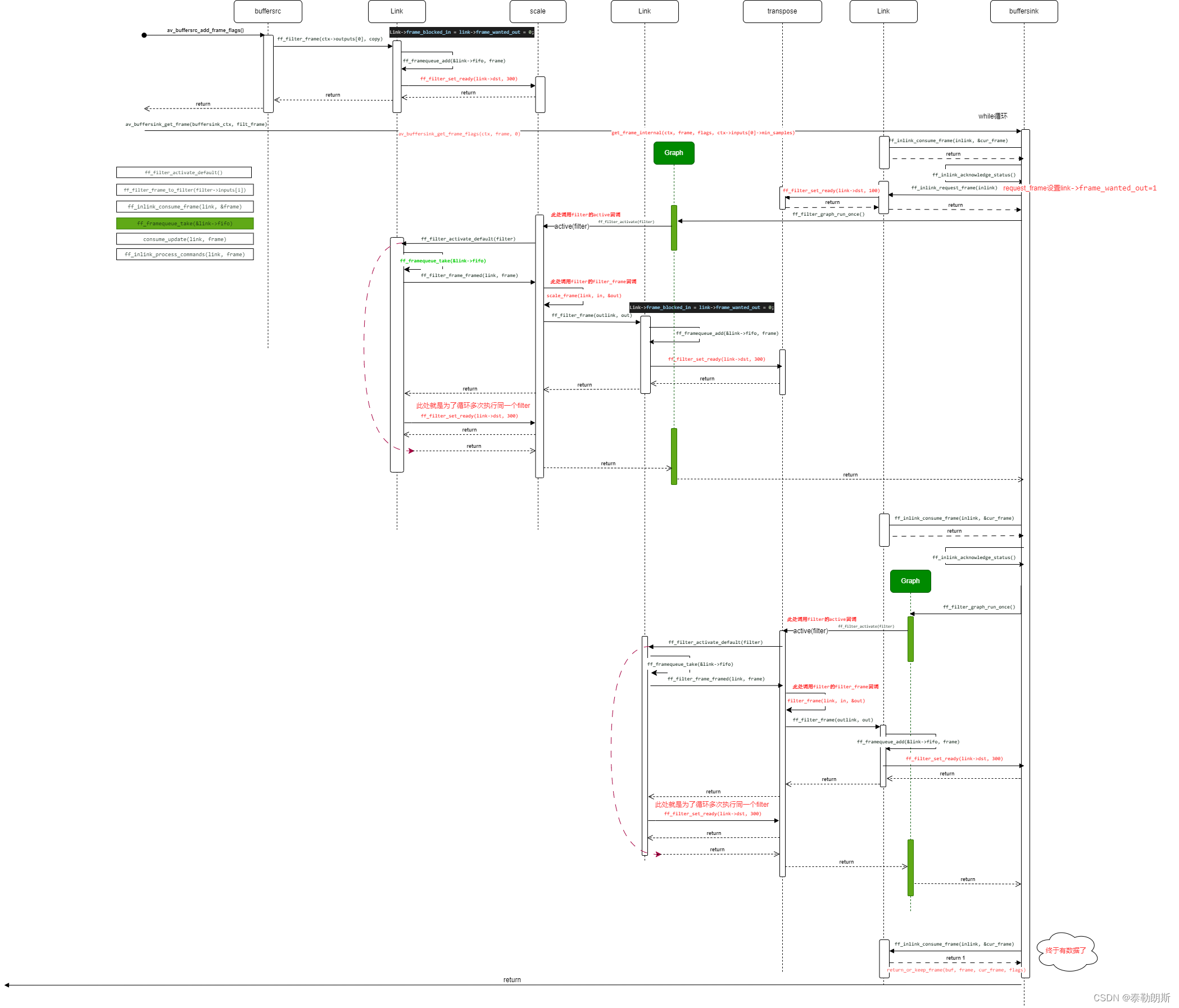
FFmpeg AVFilter的原理(三)- filter是如何被驱动的
首先上官方filter的链接:https://ffmpeg.org/ffmpeg-filters.html 关于filter命令行:FFmpeg-4.0 的filter机制的架构与实现.之一 Filter原理 1、下面是一个avfilter的graph 上图是ffmpeg中doc/examples中filtering_video.c案例的示意图。 特别注意上面蓝…...

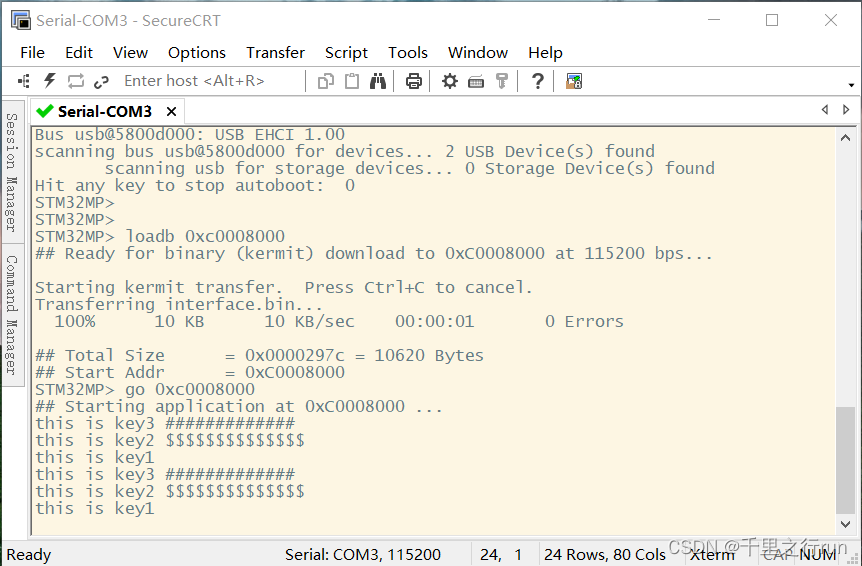
ARM day8 key1/2/3led
key_led.h #ifndef _KEY_H_ #define _KEY_H_#include "stm32mp1xx_rcc.h" #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_exti.h" #include "stm32mp1xx_gic.h"//EXTI编号 typedef enum {EXTI0,EXTI1,EXTI2,EXTI3,EXTI4,EXTI5,…...

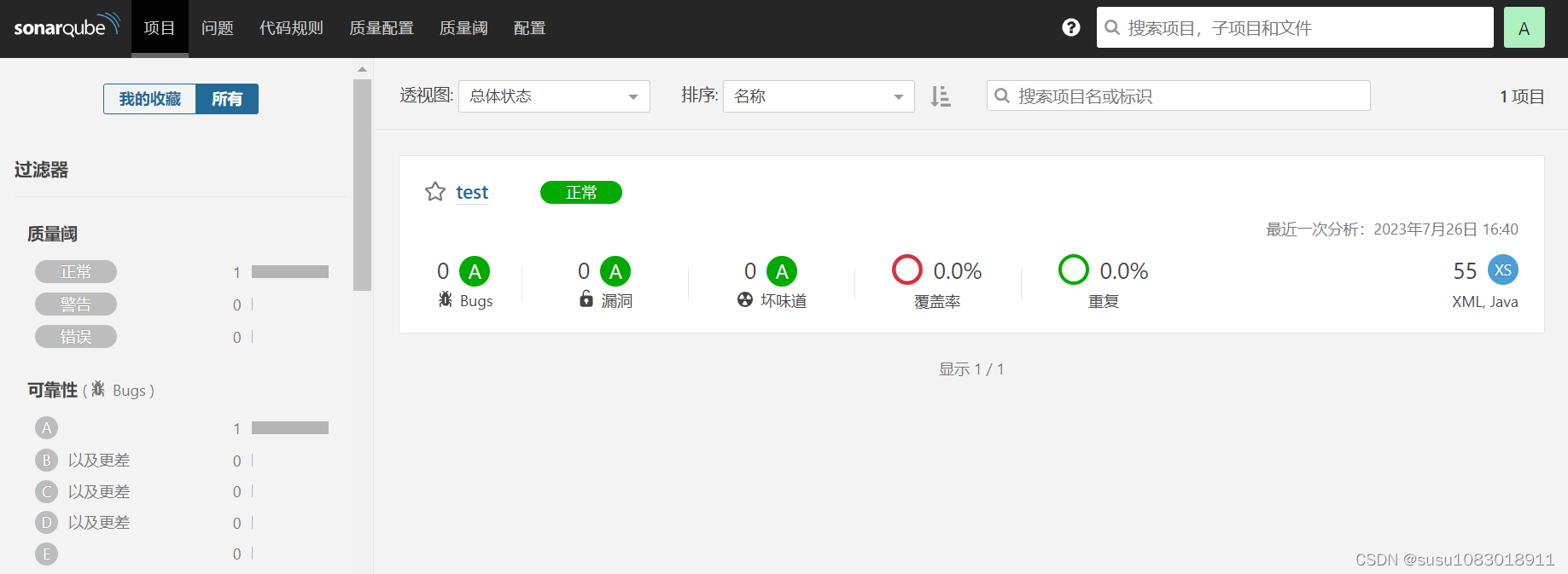
windows 系统安装sonarqube
SonarQube是一种自动代码审查工具,用于检测代码中的错误,漏洞和代码异味。它可以与您现有的工作流程集成,以便在项目分支和拉取请求之间进行连续的代码检查。 官方网站: https://www.sonarqube.org/ 1. 使用前提条件 运行SonarQ…...

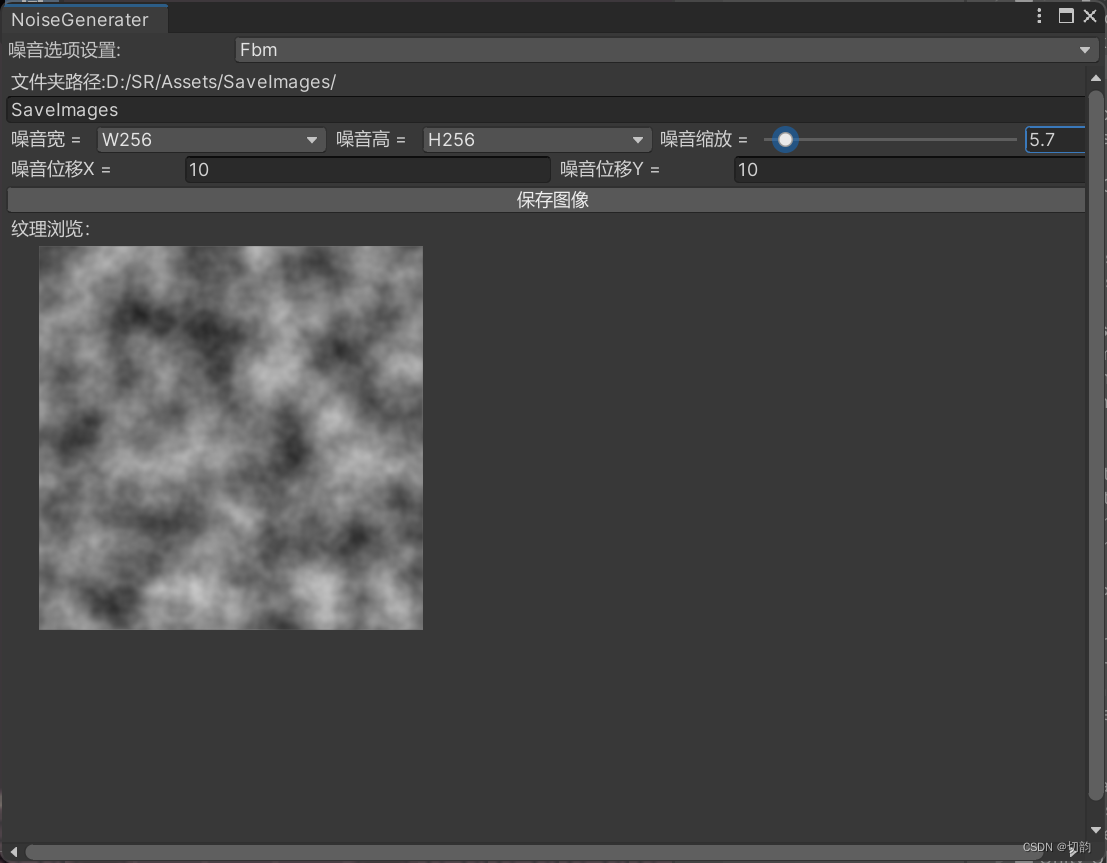
Unity噪声图生成(编辑器扩展)
最近发现项目里很多shader都需要噪声图,(shadergraph中有自己的噪声图生成)当遇到需要噪声图时去寻找很麻烦,所以从网上查阅资料编写了一个Unity扩展的噪声图生成。 Perlin噪声 Perlin噪声是一种渐变噪声算法,由Ken …...

http-为什么文件上传要转成Base64
# 前言 最近在开发中遇到文件上传采用Base64的方式上传,记得以前刚开始学http上传文件的时候,都是通过content-type为multipart/form-data方式直接上传二进制文件,我们知道都通过网络传输最终只能传输二进制流,所以毫无疑问他们本…...

htmlCSS-----定位
目录 前言 定位 分类和取值 定位的取值 1.相对定位 2.绝对位置 元素居中操作 3.固定定位 前言 今天我们来学习html&CSS中的元素的定位,通过元素的定位我们可以去更好的将盒子放到我们想要的位置,下面就一起来看看吧! 定位 定位posi…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
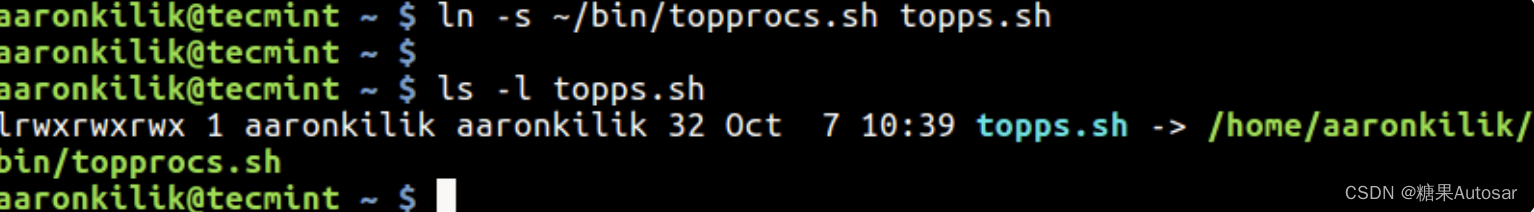
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
