第2集丨webpack 江湖 —— 创建一个简单的webpack工程demo
目录
- 一、创建webpack工程
- 1.1 新建 webpack工程目录
- 1.2 项目初始化
- 1.3 新建src目录和文件
- 1.4 安装jQuery
- 1.5 安装webpack
- 1.6 配置webpack
- 1.6.1 创建配置文件:webpack.config.js
- 1.6.2 配置dev脚本
- 1.7 运行dev脚本
- 1.8 查看效果
- 1.9 附件
- 1.9.1 package.json
- 1.9.2 webpack.config.js
- 1.9.3 index.js
- 1.9.4 index.html
- 二、webpack打包默认值
- 2.1 默认值
- 2.2 修改默认值
webpack 是一个用于现代
JavaScript 应用程序的 静态模块打包工具。当
webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(
dependency graph),然后将你项目中所需的每一个模块组合成一个或多个
bundles,它们均为静态资源,用于展示你的内容。
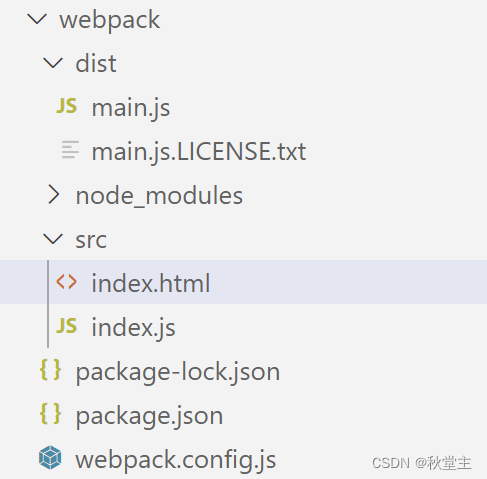
纸上得来终觉浅,绝知此事要躬行。此次目标是:创建一个简单的webpack工程demo,来理解webpack的运行机制。最终的工程目录结构如下所示:

一、创建webpack工程
1.1 新建 webpack工程目录
-
新建一个
webpack文件夹 -
打开该文件夹的
cmd: 选中文件夹目录,输入cmd

1.2 项目初始化
- 在打开的
cmd窗口中,执行命令npm init -y,此时会在webpack目录下生成文件package.json
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm init -y
Wrote to D:\A_MyWork\M05.MYCode\vscode\javascript\webpack\package.json:{"name": "webpack","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"keywords": [],"author": "","license": "ISC"
}D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
1.3 新建src目录和文件
- 在
webpack目录下,新建src源代码目录。 - 并在
src目录下,新建index.html、和index.js
1.4 安装jQuery
- 执行命令:
npm install jquery -S -S为--save的简写
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm install jquery -Sadded 1 package in 2sD:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
1.5 安装webpack
- 执行命令:
npm install webpack webpack-cli -D -D为--save-dev的简写- 若想指定版本号,用
@符指定:npm install webpack@5.88.2 webpack-cli@5.1.4 -D
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm install webpack webpack-cli -Dadded 117 packages in 6sD:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
1.6 配置webpack
1.6.1 创建配置文件:webpack.config.js
module.exports = {mode:'development' //指定构建模式,可选值有:production和development
}
1.6.2 配置dev脚本
- 打开文件
package.json,新增如下代码
"scripts": {"dev": "webpack"},
1.7 运行dev脚本
- 执行命令:
npm run dev,对项目进行打包构建,此时构建成功之后会在生成dist目录和main.js - 在运行该命令
npm run dev的时候,会先读取webpack.config.js配置文件
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm run dev> webpack@1.0.0 dev
> webpackasset main.js 319 KiB [emitted] (name: main)
runtime modules 937 bytes 4 modules
cacheable modules 279 KiB./src/index.js 396 bytes [built] [code generated]./node_modules/jquery/dist/jquery.js 278 KiB [built] [code generated]
webpack 5.88.2 compiled successfully in 312 msD:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
1.8 查看效果
- 运行
index.html,查看效果.
1.9 附件
1.9.1 package.json
{"name": "webpack","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack"},"keywords": [],"author": "","license": "ISC","dependencies": {"jquery": "^3.7.0"},"devDependencies": {"webpack": "^5.88.2","webpack-cli": "^5.1.4"}
}1.9.2 webpack.config.js
module.exports = {mode:'development'
}
1.9.3 index.js
import $ from 'jquery'$(function () {$("li:odd").css('background-color','red')$("li:even").css('background-color','pink')
})
1.9.4 index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="./index.js"></script> --><script src="../dist/main.js"></script>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
</body>
</html>
二、webpack打包默认值
2.1 默认值
在webpack中,有如下默认约定:
- 默认的打包入口文件为
src/index.js - 默认的输出文件路径为
dist/main.js
2.2 修改默认值
我们,可以在 webpack.config.js 配置文件中,修改默认值:
// 导入node.js中专门操作路径的模块
const path = require("path")
module.exports = {mode:'development',// 打包入口的文件路径,__dirname表示当前文件的存放路径,即工程路径entry:path.join(__dirname,'./src/index.js'),output: {// 输出文件的存放路径path: path.join(__dirname,'./dist'),// 输出文件的名称filename: 'bundle.js'}
}
我们再次执行命令:npm run dev,此时生成的文件名就变成了bundle.js
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm run dev> webpack@1.0.0 dev
> webpackasset bundle.js 319 KiB [emitted] (name: main)
runtime modules 937 bytes 4 modules
cacheable modules 279 KiB./src/index.js 396 bytes [built] [code generated]./node_modules/jquery/dist/jquery.js 278 KiB [built] [code generated]
webpack 5.88.2 compiled successfully in 692 msD:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
相关文章:

第2集丨webpack 江湖 —— 创建一个简单的webpack工程demo
目录 一、创建webpack工程1.1 新建 webpack工程目录1.2 项目初始化1.3 新建src目录和文件1.4 安装jQuery1.5 安装webpack1.6 配置webpack1.6.1 创建配置文件:webpack.config.js1.6.2 配置dev脚本1.7 运行dev脚本 1.8 查看效果1.9 附件1.9.1 package.json1.9.2 webpa…...

Python(Web时代)——初识flask
flask简介 介绍 Flask是一个用Python编写的Web 微框架,让我们可以使用Python语言快速实现一个网站或Web服务。它是BSD授权的,一个有少量限制的免费软件许可。它使用了 Werkzeug 工具箱和 Jinja2 模板引擎。 Flask 的设计理念是简单、灵活、易于扩展&a…...

二、SQL-5.DQL-8).案例练习
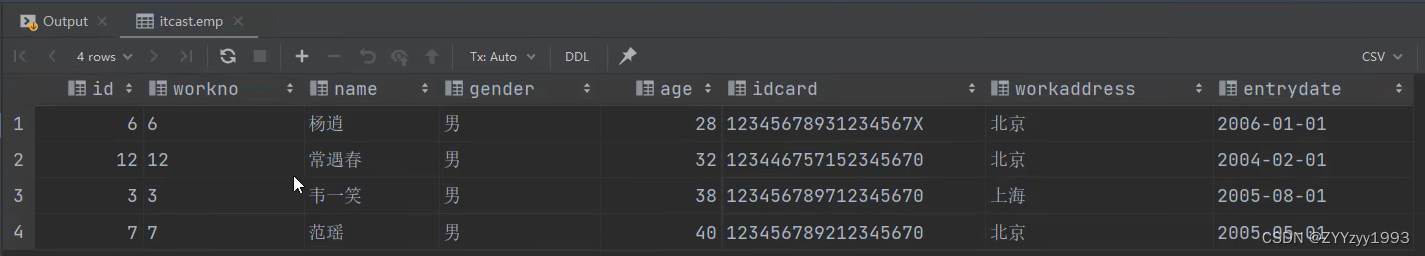
1、查询年龄为20,21,22,23岁的员工信息 select * from emp where age in(20, 21, 22, 23) and gender 女; 2、查询性别为男,并且年龄在20-40岁(含)以内的姓名为三个字的员工 select * from emp where gender 男 && age between 2…...

浙大数据结构第五周之05-树7 堆中的路径
题目详情: 将一系列给定数字依次插入一个初始为空的小顶堆H[]。随后对任意给定的下标i,打印从H[i]到根结点的路径。 输入格式: 每组测试第1行包含2个正整数N和M(≤1000),分别是插入元素的个数、以及需要打印的路径条数。下一行给出区间[-1…...

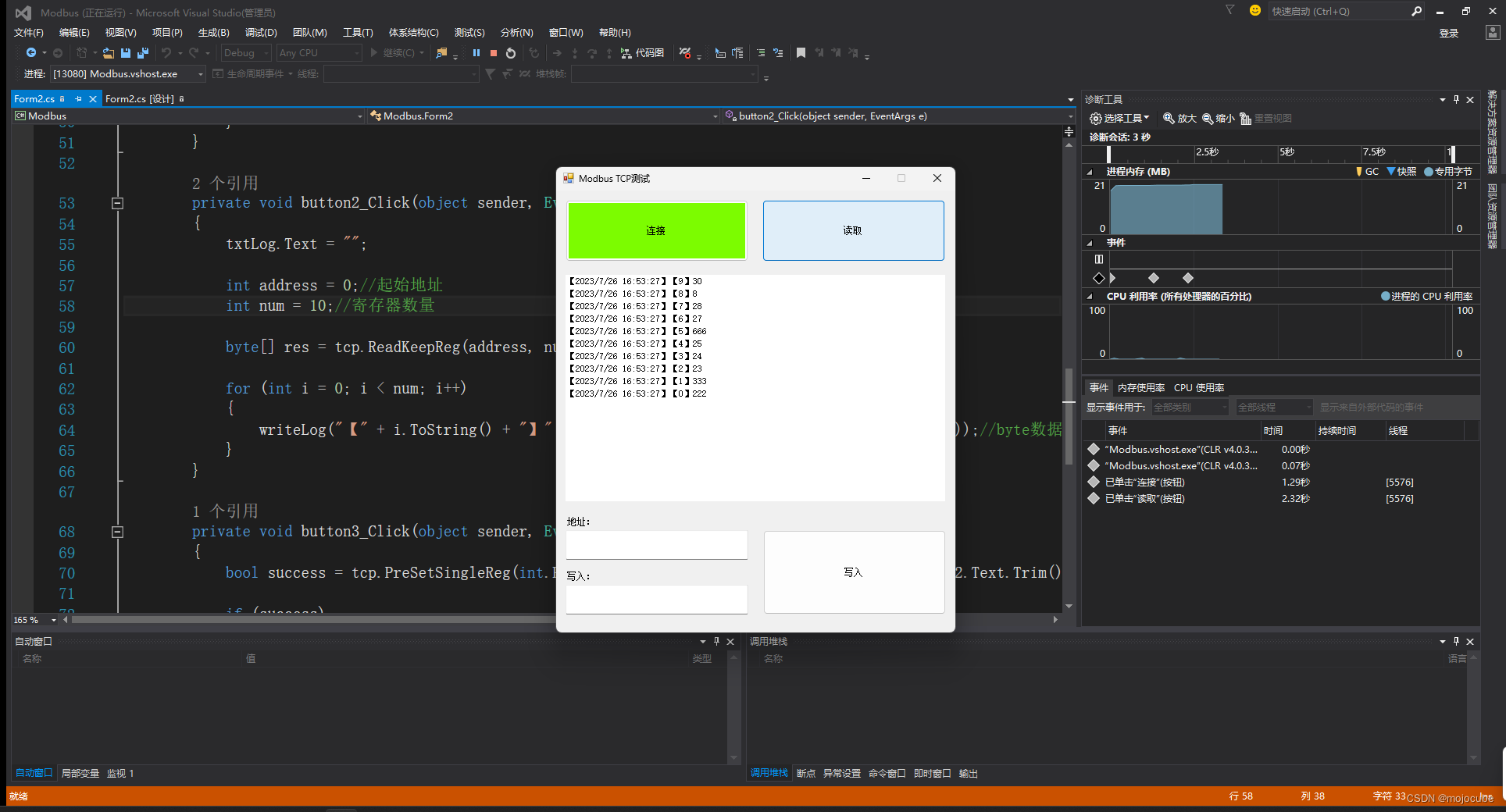
C# Modbus TCP上位机测试
前面说了三菱和西门子PLC的上位机通信,实际在生产应用中,设备会有很多不同的厂家生产的PLC,那么,我们就需要一种通用的语言,进行设备之间的通信,工业上较为广泛使用的语言之一就是Modbus。 Modbus有多种连…...
)
instr字符查找函数(oracle用instr来代替like)
instr函数:字符查找函数。其功能是查找一个字符串在另一个字符串中首次出现的位置。 instr函数在Oracle/PLSQL中是返回要截取的字符串在源字符串中的位置。 语法 instr( string1, string2, start_position,nth_appearance ) 参数 string1:源字符串&am…...

trie树的一点理解
这个是最简单的数据结构:因为只需要记住两句话就能完美的写出简洁优雅的代码 1. 每次都是从根节点开始看(或者说从第零次插入的东西开始遍历,son[][]里面存的是第几次插入) 2每次遍历都是插入和查询的字符串 #include<iostream> using namespace …...

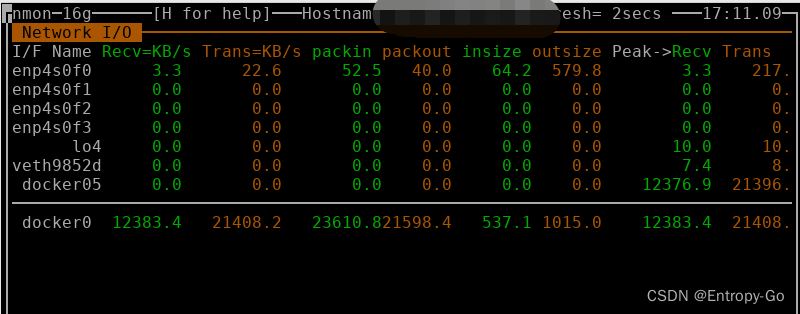
Linux CentOS监控系统的运行情况工具 - top/htop/glances/sar/nmon
在CentOS系统中,您可以使用以下工具来监控系统的运行情况: 1. top: top 是一个命令行工具,用于实时监控系统的进程、CPU、内存和负载情况。您可以使用以下命令来启动 top: top 输出 2. htop: htop 是一…...
——windows下调用外部程序)
Qt开发(2)——windows下调用外部程序
一、QProcess::start 1.阻塞性 start是非阻塞函数,但是这里的waitForFinished是阻塞的 2. 调用外部压缩程序7z // 目标压缩路径 QString zipFilePath destinationFolder "/" zipFileName; QStringList arguments{"a&qu…...

PostgreSQL查看数据库对象大小
PostgreSQL查看数据库对象大小 PostgreSQL查看数据库对象大小1、查看某个数据库大小2、查看多个数据库大小3、按顺序查看索引大小4、查看所有对象的大小 PostgreSQL查看数据库对象大小 1、查看某个数据库大小 select pg_size_pretty(pg_database_size(tzqdb));2、查看多个数据…...

给el-table实现列显隐
用过若依的都知道,在使用el-table 时候,实现列显隐效果是要给每个列加v-if 判断的,这种代码过于繁琐,于是翻看el-table包的代码,调试后发现内部的【插入】和【删除】两个方法可以达到我们要的效果。 项目不提供源码&a…...

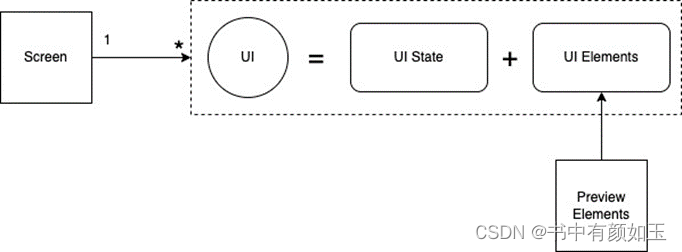
为Android构建现代应用——应用架构
选择风格(Choosing a style) 我们将依照Google在《应用架构指南》中推荐的最佳实践和架构指南来构建OrderNow的架构。 这些定义包括通过各层定义组件的一些Clean Architecture原则。 层次的定义(Definition of the layers) 在应用程序中,我们将定义以下主要层次…...

49:字符串的新增方法
字符串的新增方法 String.fromCodePoint()String.raw()实例方法:codePointAt()实例方法:normalize()[实例方法:includes(), startsWith(), endsWith()](https://es6.ruanyifeng.com/#docs/string-methods#实例方法:includes(), s…...

Kaggle图表内容识别大赛TOP方案汇总
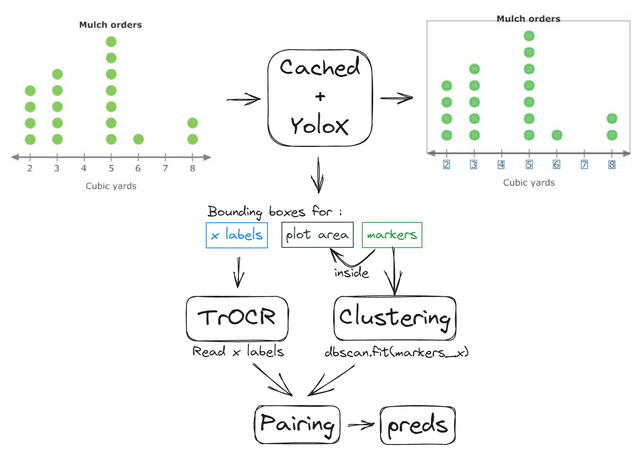
赛题名称:Benetech - Making Graphs Accessible 赛题链接:https://www.kaggle.com/competitions/benetech-making-graphs-accessible 赛题背景 数以百万计的学生有学习、身体或视力障碍,导致人们无法阅读传统印刷品。这些学生无法访问科学…...

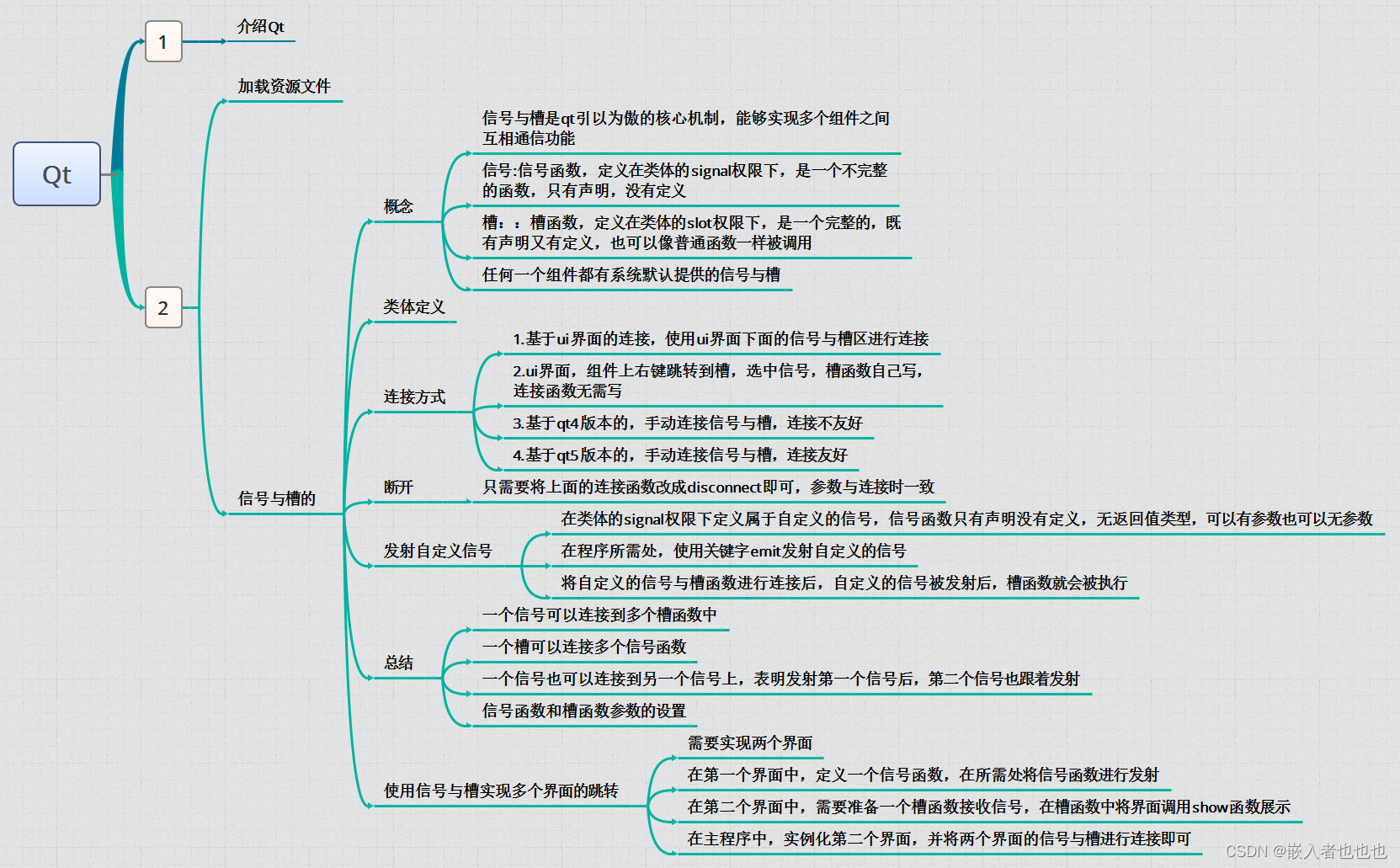
DAY2,Qt(继续完善登录框,信号与槽的使用 )
1.继续完善登录框,当登录成功时,关闭登录界面,跳转到新的界面中,来回切换页面; ---mychat.h chatroom.h---两个页面头文件 #ifndef MYCHAT_H #define MYCHAT_H#include <QWidget> #include <QDebug> /…...

【设计模式】设计原则-开闭原则
单一职责原则 定义 当应用的需求改变时,在不修改软件实体的源代码或者二进制代码的前提下,可以扩展模块的功能,使其满足新的需求。作用 1、方便测试;测试时只需要对扩展的代码进行测试。 2、提高代码的可复用性;粒…...

【2500. 删除每行中的最大值】
来源:力扣(LeetCode) 描述: 给你一个 m x n 大小的矩阵 grid ,由若干正整数组成。 执行下述操作,直到 grid 变为空矩阵: 从每一行删除值最大的元素。如果存在多个这样的值,删除其…...

Superset部署
Superset部署 1、安装依赖 (superset) [hadoopnode1 ~]$ yum install -y python-setuptools (superset) [hadoopnode1 ~]$ yum install -y gcc gcc-c libffi-devel python-devel python-pip python-wheel openssl-devel2、安装Superset 2.1 安装(更新)…...

Python3 学习笔记 ~ 怎样打印字符串
Python中变量的打印方法_python打印变量_清欢依旧的博客-CSDN博客 a 9 b 2print(f"{a} / {b} {a/b}") print(a, "//", b, "", (a//b))a -9 print(f"{a} / {b} {a/b}") print(a, "//", b, "", (a//b))...

postgresql安装
安装postgresql Linux下载安装地址 https://www.postgresql.org/download/linux/redhat/ 指定对应版本,指定完成后会生成对应的安装语句 下载对应的包 yum –y install https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-l…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
