给el-table实现列显隐
用过若依的都知道,在使用el-table 时候,实现列显隐效果是要给每个列加v-if 判断的,这种代码过于繁琐,于是翻看el-table包的代码,调试后发现内部的【插入】和【删除】两个方法可以达到我们要的效果。

项目不提供源码,核心代码都贴上了
代码动刀看似有点多,实则一个地方就一点块。el-table的源码,若依RightToolBar,本身组件,不过轮子造完都是有用的。
没有rightBar的项目可以自己对应数据模拟一个交互操作的方式来实现
上图可以看到基于若依的RightBar组件去实现列显隐,并且存到vuex的持久化中,(vuex+本地存储中),并且去掉了原先若依的RightBar组件弹窗方式。
项目是用tailwindcss 部分class类名自己去计算
RightBar的使用方法和修改内容
<right-toolbar:showSearch.sync="showSearch"@queryTable="getList":checkTableInfo.sync="checkTableInfo"@interaction="x => (hiddenColumns = x)":componentName="$options.name"/>
<template><div class="top-right-btn" :style="style"><el-row><el-tooltip class="item" effect="dark" :content="showSearch ? '隐藏搜索' : '显示搜索'" placement="top" v-if="search"><el-button size="mini" circle icon="el-icon-search" @click="$emit('update:showSearch', !showSearch)" /></el-tooltip><el-tooltip class="item" effect="dark" content="刷新" placement="top"><el-button size="mini" circle icon="el-icon-refresh" @click="$emit('queryTable')" /></el-tooltip><el-tooltip v-if="checkTableInfo.length" class="item" effect="dark" content="显隐列" placement="bottom-start"><el-popover v-model="visible" placement="right" trigger="click"><el-checkbox-group v-model="checkList"><el-checkbox class="block" v-for="(item, index) in checkTableInfo" :disabled="item === 'selection' || item === '操作'" :key="index" :label="item" /></el-checkbox-group><el-divider class="my-4" /><div><el-button size="mini" type="primary" @click="submit">确定</el-button><el-button v-if="componentName" size="mini" @click="cancel">取消</el-button></div><el-button class="ml-2.5" slot="reference" size="mini" circle icon="el-icon-menu" /></el-popover></el-tooltip></el-row></div>
</template><script>
import { mapState, mapMutations } from 'vuex'export default {name: 'RightToolbar',data() {return {checkList: Array.from(this.checkTableInfo),visible: false,}},props: {showSearch: { type: Boolean, default: true },search: { type: Boolean, default: true },gutter: { type: Number, default: 10 },checkTableInfo: { type: Array, default: () => [] },componentName: { type: String, default: '' },},mounted() {if (this.componentName && this.tableColumns[this.componentName]) {this.tableColumns[this.componentName]?.length && (this.checkList = this.tableColumns[this.componentName])this.$emit('interaction', this.checkList)}},methods: {...mapMutations('tablecolumn', ['setTableCache']),submit() {this.$emit('interaction', this.checkList)this.visible = falseif (!this.componentName) returnthis.setTableCache({ key: [this.componentName], value: this.checkList })},cancel() {this.tableColumns[this.componentName]?.length && (this.checkList = this.tableColumns[this.componentName])},},computed: {...mapState('tablecolumn', ['tableColumns']),style() {const ret = {}if (this.gutter) {ret.marginRight = `${this.gutter / 2}px`}return ret},},
}
</script><style lang="scss" scoped>
::v-deep .el-transfer__button {border-radius: 50%;padding: 12px;display: block;margin-left: 0px;
}
::v-deep .el-transfer__button:first-child {margin-bottom: 10px;
}
</style>主页面
给table传递props 属性checkTableInfo 属性即可 一定是包括column的所有列的label
<template><div><right-toolbar :showSearch.sync="showSearch" @queryTable="getList" :checkTableInfo.sync="checkTableInfo" @interaction="(x) => (hiddenColumns = x)" :componentName="$options.name" /><el-table ref="table" :data="table.data" v-loading="table.loading" :hiddenColumns="hiddenColumns" @selection-change="(ids) => (table.ids = ids)"><el-table-column align="center" type="selection" width="55" /><el-table-column align="center" label="类型" prop="type" /><el-table-column align="center" label="名称" prop="name" /><el-table-column align="center" label="描述信息" prop="desp" /><el-table-column align="center" label="值" prop="value" /><el-table-column align="center" label="默认值" prop="defaultValue" /><el-table-column align="center" label="操作" class-name="small-padding fixed-width"><template slot-scope="{ row, column: col }"><el-button size="mini" type="text" icon="el-icon-edit" @click="edit(row)">修改</el-button><el-button size="mini" type="text" icon="el-icon-delete" @click="del(row)">删除</el-button></template></el-table-column></el-table></div>
</template><script>
// import {} from ''
export default {name: "Untitled-1",data() {return {showSearch: true,table: {ids: [],table: [{type: 'FilePath',name: 'probeEnforcement',desp: '文件生成路径',value: '/home/qchen/',defaultValue: '3',}],loading: false,},hiddenColumns: [],checkTableInfo: ['selection', '类型', '名称', '描述信息', '值', '默认值', '操作'],};},mounted() {},methods: {getList() {}edit(row) {}del(row) {}},// End
};
</script><style lang="css" scoped></style>
将node_modules中将table的源码找到,打开里面的table.vue
将package里面的table源码导出,复制到components/ElementUI目录下即可修改代码,需要在main.js中覆盖element的el-table,最底下贴过一个链接有覆盖的路径
<script>
import { cloneDeep } from 'lodash-es'
// watch 和props 里面加入下列两个属性
export default {props: {hiddenColumns: {type: Array,default: () => [],},// ... 其他props},watch: {hiddenColumns: {immediate: true,handler(value) {const { states } = this.store;const { columns, _columns } = states;requestAnimationFrame(() => {requestAnimationFrame(() => {if (!this.cache_columns || !this.cache_columns.length) {this.cache_columns = cloneDeep(columns);}if (!value.length) return;const show = this.cache_columns.filter((x) => value.includes(x.label));const hide = this.cache_columns.filter((x) => !value.includes(x.label) && x.type !== "selection");if (show.length) {const current_label = _columns.map((item) => item.label);const control_label = show.map((item) => item.label);control_label.forEach((item) => {if (!current_label.includes(item)) {const column = show.find((x) => x.label === item);this.store.commit("insertColumn", column, column.insertColumnIndex);}});}if (hide.length) {this.cache_columns.forEach((item) => {hide.forEach((ite) => {if (item.label === ite.label) {const column = _columns.find((x) => x.label === item.label);column && this.store.commit("removeColumn", column);}});});}});});},},// ... 其他监听},// End
};
</script>
将el-table的源码找到,翻开/El-Table/store/index.js。 约30行的位置
insertColumn(states, column, index, parent) {let array = states._columnsif (parent) {array = parent.childrenif (!array) array = parent.children = []}if (typeof index !== 'undefined') {array.splice(index, 0, column)} else {array.push(column)}if (column.type === 'selection') {states.selectable = column.selectablestates.reserveSelection = column.reserveSelection}if (!column.insertColumnIndex) { // 加入 index 标识,插入时用到column.insertColumnIndex = index}if (this.table.$ready) {this.updateColumns() // hack for dynamics insert columnthis.scheduleLayout()}},
最后将重新注册的el-table 整个文件重新注册一下,这里有操作
相关文章:

给el-table实现列显隐
用过若依的都知道,在使用el-table 时候,实现列显隐效果是要给每个列加v-if 判断的,这种代码过于繁琐,于是翻看el-table包的代码,调试后发现内部的【插入】和【删除】两个方法可以达到我们要的效果。 项目不提供源码&a…...

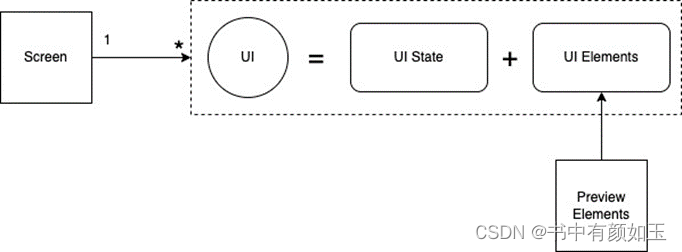
为Android构建现代应用——应用架构
选择风格(Choosing a style) 我们将依照Google在《应用架构指南》中推荐的最佳实践和架构指南来构建OrderNow的架构。 这些定义包括通过各层定义组件的一些Clean Architecture原则。 层次的定义(Definition of the layers) 在应用程序中,我们将定义以下主要层次…...

49:字符串的新增方法
字符串的新增方法 String.fromCodePoint()String.raw()实例方法:codePointAt()实例方法:normalize()[实例方法:includes(), startsWith(), endsWith()](https://es6.ruanyifeng.com/#docs/string-methods#实例方法:includes(), s…...

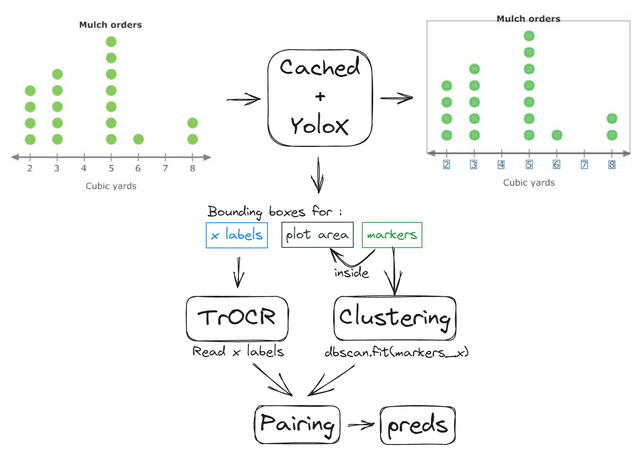
Kaggle图表内容识别大赛TOP方案汇总
赛题名称:Benetech - Making Graphs Accessible 赛题链接:https://www.kaggle.com/competitions/benetech-making-graphs-accessible 赛题背景 数以百万计的学生有学习、身体或视力障碍,导致人们无法阅读传统印刷品。这些学生无法访问科学…...

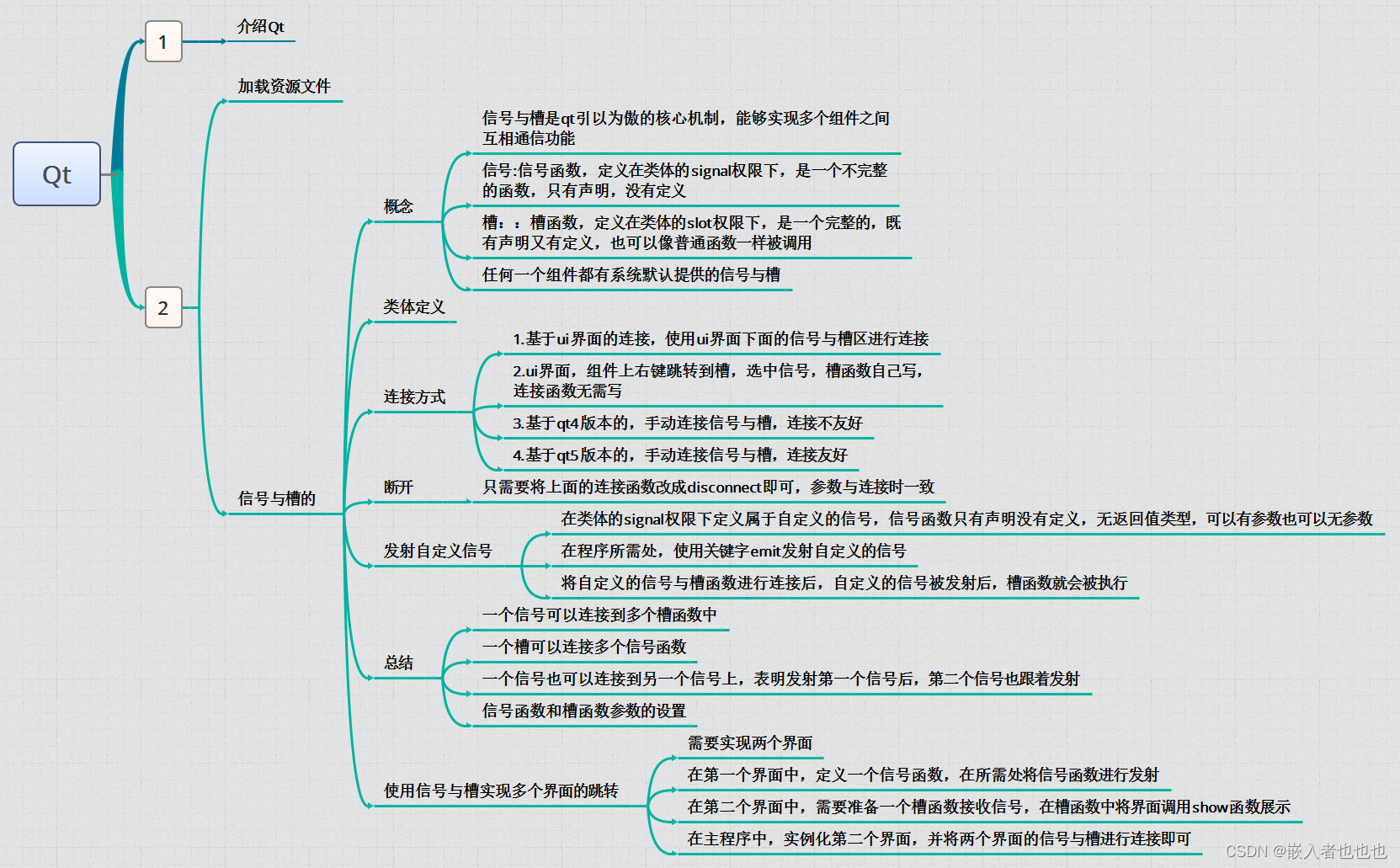
DAY2,Qt(继续完善登录框,信号与槽的使用 )
1.继续完善登录框,当登录成功时,关闭登录界面,跳转到新的界面中,来回切换页面; ---mychat.h chatroom.h---两个页面头文件 #ifndef MYCHAT_H #define MYCHAT_H#include <QWidget> #include <QDebug> /…...

【设计模式】设计原则-开闭原则
单一职责原则 定义 当应用的需求改变时,在不修改软件实体的源代码或者二进制代码的前提下,可以扩展模块的功能,使其满足新的需求。作用 1、方便测试;测试时只需要对扩展的代码进行测试。 2、提高代码的可复用性;粒…...

【2500. 删除每行中的最大值】
来源:力扣(LeetCode) 描述: 给你一个 m x n 大小的矩阵 grid ,由若干正整数组成。 执行下述操作,直到 grid 变为空矩阵: 从每一行删除值最大的元素。如果存在多个这样的值,删除其…...

Superset部署
Superset部署 1、安装依赖 (superset) [hadoopnode1 ~]$ yum install -y python-setuptools (superset) [hadoopnode1 ~]$ yum install -y gcc gcc-c libffi-devel python-devel python-pip python-wheel openssl-devel2、安装Superset 2.1 安装(更新)…...

Python3 学习笔记 ~ 怎样打印字符串
Python中变量的打印方法_python打印变量_清欢依旧的博客-CSDN博客 a 9 b 2print(f"{a} / {b} {a/b}") print(a, "//", b, "", (a//b))a -9 print(f"{a} / {b} {a/b}") print(a, "//", b, "", (a//b))...

postgresql安装
安装postgresql Linux下载安装地址 https://www.postgresql.org/download/linux/redhat/ 指定对应版本,指定完成后会生成对应的安装语句 下载对应的包 yum –y install https://download.postgresql.org/pub/repos/yum/reporpms/EL-7-x86_64/pgdg-redhat-repo-l…...

ElasticSearch之IK分词器安装以及使用介绍
文章目录 一、IK 分词器简介1. 支持细粒度分词:2. 支持多种分词模式:3. 支持自定义词典:4. 支持拼音分词:5. 易于集成和使用: 二、安装步骤1、下载 IK 分词器插件:2、安装 IK 分词器插件:3. 安装…...

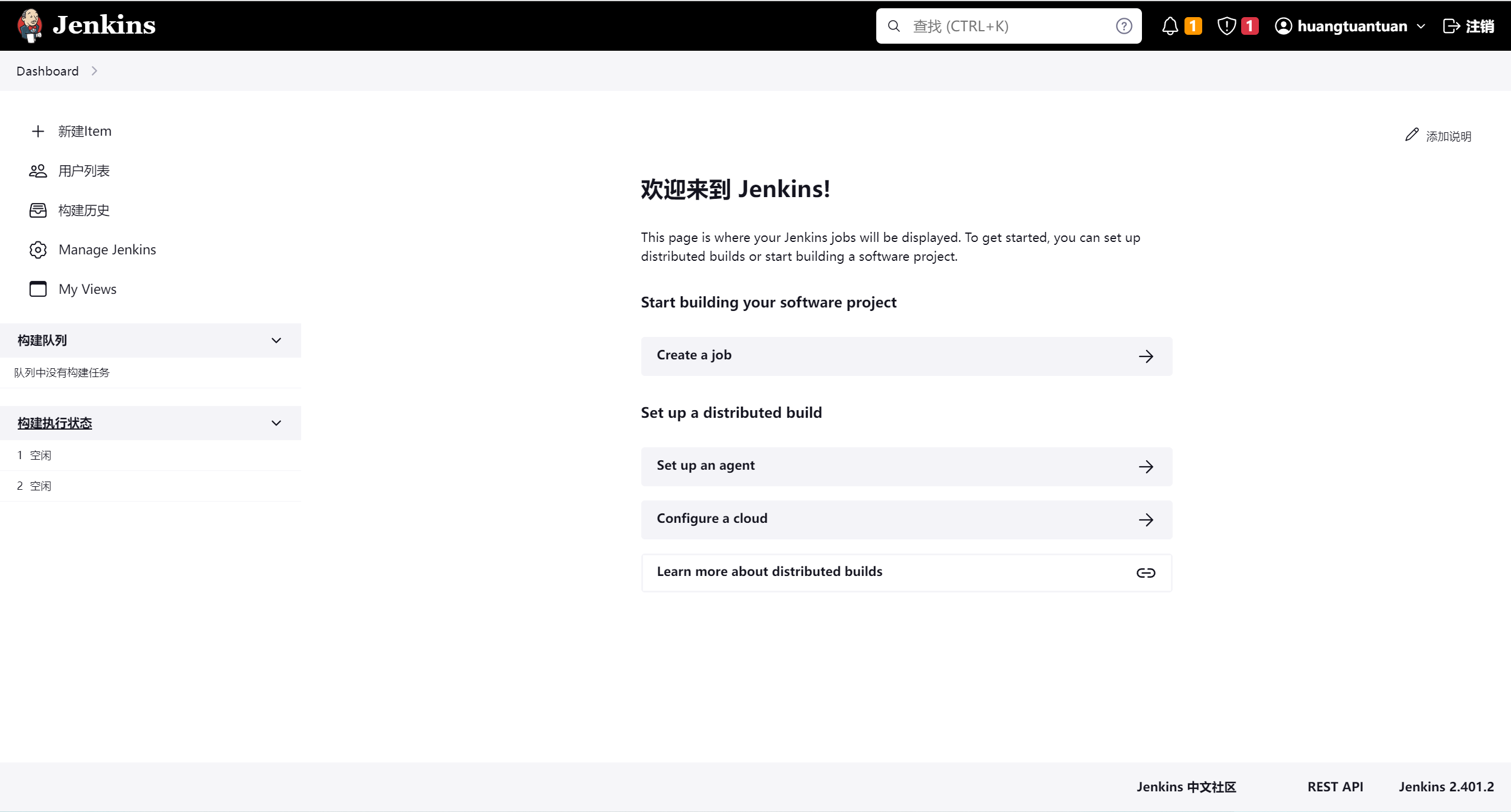
Linux系统安装部署Jenkins详细教程(图文讲解)
前言:最近需要使用Jenkins部署项目,所以想出一篇关于如何使用Linux系统安装部署Jenkins的相关教程,整体部署过程还是挺顺利的,特此分享一下! 目录 一、安装JDK11和Tomcat11 二、准备Jenkins安装包 三、部署Jenkins…...

基于ChatGPT聊天的零样本信息提取7.25
基于ChatGPT聊天的零样本信息提取 摘要介绍ChatIE用于零样本IE的多轮 QA 实验总结 摘要 零样本信息提取(IE)旨在从未注释的文本中构建IE系统。由于很少涉及人类干预,因此具有挑战性。 零样本IE减少了数据标记所需的时间和工作量。最近对大型…...

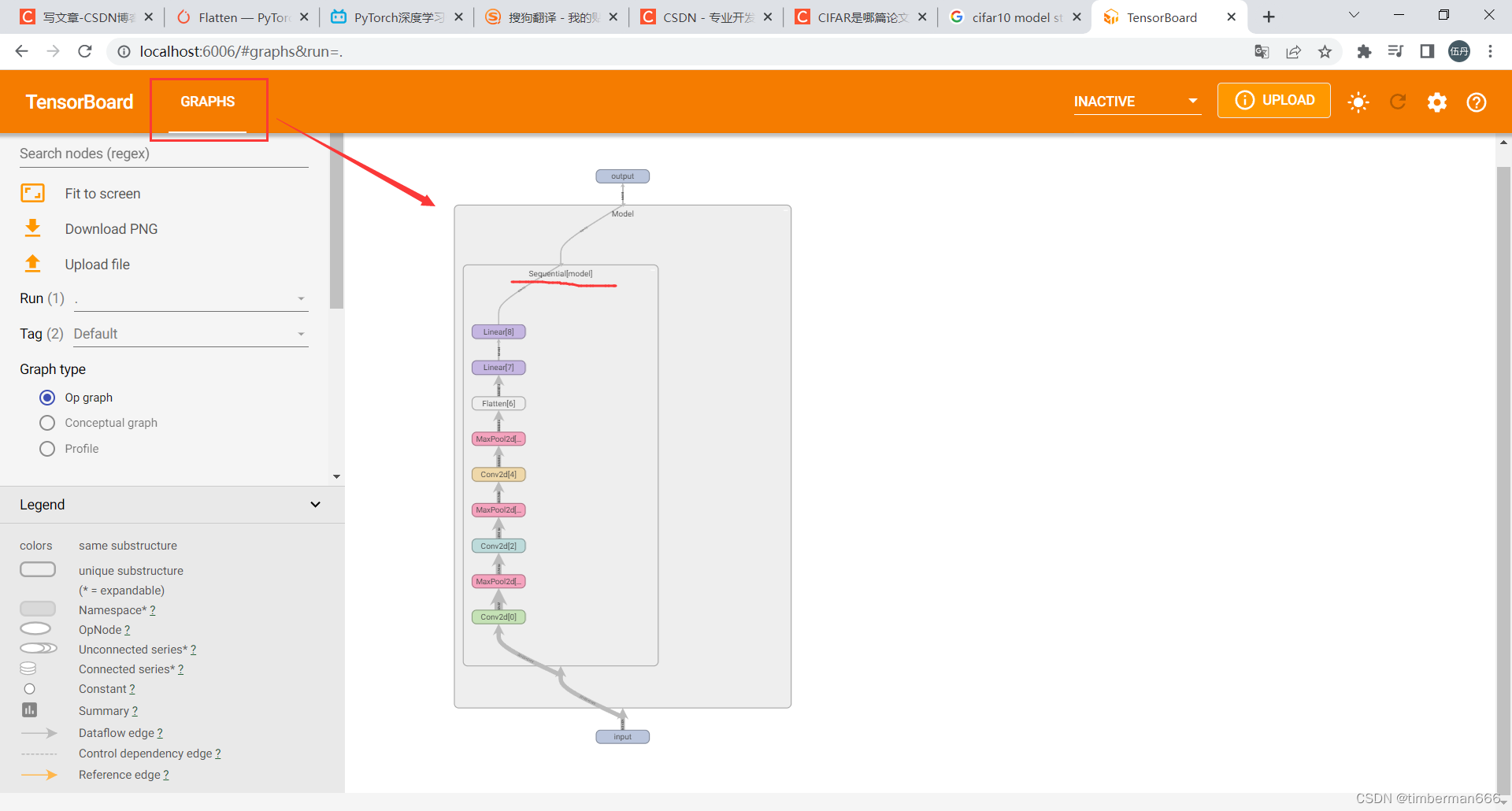
Pytorch个人学习记录总结 08
目录 神经网络-搭建小实战和Sequential的使用 版本1——未用Sequential 版本2——用Sequential 神经网络-搭建小实战和Sequential的使用 torch.nn.Sequential的官方文档地址,模块将按照它们在构造函数中传递的顺序添加。代码实现的是下图: 版本1—…...

Ansible自动化运维学习——综合练习
目录 (一)练习一 1.新建一个role——app 2.创建文件 3.删除之前安装的httpd服务和apache用户 4.准备tasks任务 (1)创建组group.yml (2)创建用户user.yml (3)安装程序yum.yml (4)修改模板httpd.conf.j2 (5)编写templ.yml (6)编写start.yml (7)编写copyfile.yml (8…...

Java中正则表达式
一、概念 正则表达式,又称规则表达式。(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。在众多语言中…...

13 硬链接和软链接
13.1 硬链接和软链接的区别 硬链接:A---B,假设B是A的硬链接,那么只要存在一个,无论删除哪一个,文件都能访问得到。 软链接:类似于快捷方式,删除源文件,快捷方式就访问不了。 13.2 创…...

智能合约安全审计
智能合约安全审计的意义 智能合约审计用于整个 DeFi 生态系统,通过对协议代码的深入审查,可以帮助解决识别错误、低效代码以及这些问题。智能合约具有不可篡改的特点,这使得审计成为任何区块链项目安全流程的关键部分。 代码审计对任何应用…...

矩阵置零(力扣)思维 JAVA
给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]] 输入:matrix [[0,1,2,0],[3,4,5,2],[…...

centos制作openssh 9.3p2 rpm包
标题使用源码制作openssh 9.3p2 的rpm包 准备: 操作系统:CentOS Linux release 7.4.1708 (Core) #测试发现rpm包要在什么系统安装需要就需要在什么系统上制作 工具软件:rpm-build 源码文件:openssh-9.3p2.tar.gz x11-ssh-askpas…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
