vue实现flv格式视频播放
公司项目需要实现摄像头实时视频播放,flv格式的视频。先百度使用flv.js插件实现,但是两个摄像头一个能放一个不能放,没有找到原因。(开始两个都能放,后端更改地址后不有一个不能放)但是在另一个系统上是可以播放的。使用的是jessibuca.js
jessibuca.js实现视频播放
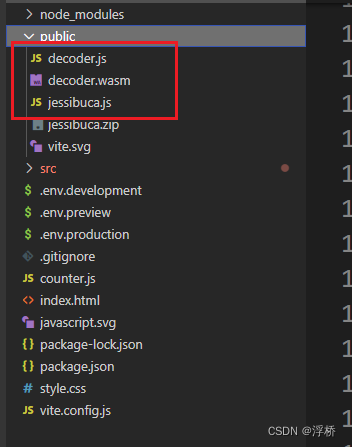
1、下载jessibuca.js包

这三个文件需要直接放到public文件夹里,不能在添加文件夹放置。
2、创建VideoPlayer.vue文件
<template><div id="container" ref="container"></div>
</template>
<script>
export default {name: 'DemoPlayer',props: {videoUrl: {type: String,default: ''}},data() {return {jessibuca: null,version: '',wasm: false,vc: 'ff',playing: false,quieting: true,loaded: false, // muteshowOperateBtns: false,showBandwidth: false,err: '',speed: 0,performance: '',volume: 1,rotate: 0,useWCS: false,useMSE: true,useOffscreen: false,recording: false,recordType: 'webm',scale: 0}},mounted() {this.create()window.onerror = (msg) => (this.err = msg)},unmounted() {this.jessibuca.destroy()},methods: {create(options) {options = options || {}this.jessibuca = new window.Jessibuca(Object.assign({container: this.$refs.container,videoBuffer: 0.2, // Number(this.$refs.buffer.value), // 缓存时长isResize: false,useWCS: this.useWCS,useMSE: this.useMSE,text: '',// background: "bg.jpg",loadingText: '疯狂加载中...',// hasAudio:false,debug: true,supportDblclickFullscreen: true,showBandwidth: this.showBandwidth, // 显示网速operateBtns: {fullscreen: this.showOperateBtns,screenshot: this.showOperateBtns,play: this.showOperateBtns,audio: this.showOperateBtns},vod: this.vod,forceNoOffscreen: !this.useOffscreen,isNotMute: true,timeout: 10},options))var _this = thisthis.jessibuca.on('pause', function () {console.log('on pause')_this.playing = false})this.jessibuca.on('play', function () {console.log('on play')_this.playing = true})this.jessibuca.on('mute', function (msg) {console.log('on mute', msg)_this.quieting = msg})this.jessibuca.on('error', function (error) {console.log('error', error)})this.jessibuca.on('performance', function (performance) {var show = '卡顿'if (performance === 2) {show = '非常流畅'} else if (performance === 1) {show = '流畅'}_this.performance = show})this.jessibuca.on('play', () => {this.playing = truethis.loaded = truethis.quieting = this.jessibuca.isMute()})},play(videoUrl) {if (videoUrl) {this.jessibuca.play(videoUrl)} else {// this.$message.error('播放地址出错')this.destroy()}},mute() {this.jessibuca.mute()},cancelMute() {this.jessibuca.cancelMute()},pause() {this.jessibuca.pause()this.playing = falsethis.err = ''this.performance = ''},destroy() {if (this.jessibuca) {this.jessibuca.destroy()}this.create()this.playing = falsethis.loaded = falsethis.performance = ''}}
}
</script>
<style>
#container {background: rgba(13, 14, 27, 0.7);width: 100%;height: 100%;
}
</style>3、使用组件
- 引入
import VideoPlayer from '@/components/VideoPlayer.vue'
- 使用
<VideoPlayer ref="VideoPlayer"></VideoPlayer>
- 播放
let url = 'http://182.150.58.94:15280/rtp/44010200492000000001_34020000001320000110.flv'
this.$refs.VideoPlayer.play(url)
效果

参考文档:
jessibuca-api-文档
参考官方实例 jessibuca-vue-demo
相关文章:

vue实现flv格式视频播放
公司项目需要实现摄像头实时视频播放,flv格式的视频。先百度使用flv.js插件实现,但是两个摄像头一个能放一个不能放,没有找到原因。(开始两个都能放,后端更改地址后不有一个不能放)但是在另一个系统上是可以…...

iptables安全技术和防火墙
防火墙:隔离功能 位置:部署在网络边缘或主机边缘,在工作中,防火墙的主要作用是决定哪些数据可以被外网访问以及哪些数据可以进入内网访问,主要在网络层工作 其他类型的安全技术:1、入侵检测系统 2、入侵…...

微信小程序开发5
一、自定义组件-插槽 1.1、什么是插槽 在自定义组件的wxml结构中,可以提供一个<slot>节点(插槽),用于承载组件使用者提供的wxml结构 1.2、单个插槽 在小程序中,默认每个自定义组件中允许使用一个<slot>进行占位,这种…...

【算法题】2681. 英雄的力量
题目: 给你一个下标从 0 开始的整数数组 nums ,它表示英雄的能力值。如果我们选出一部分英雄,这组英雄的 力量 定义为: i0 ,i1 ,… ik 表示这组英雄在数组中的下标。那么这组英雄的力量为 max(nums[i0],n…...

fastutil简单测试下性能
前言 简单测试一下fastutil的实现和Java类库实现的速率。 使用jmh进行测试。 简单解释一下,每轮测试预热2次,每次1s;实测2次,每次1秒。 进行5轮测试。数组大小3种。 package fastutil;import it.unimi.dsi.fastutil.ints.IntArr…...

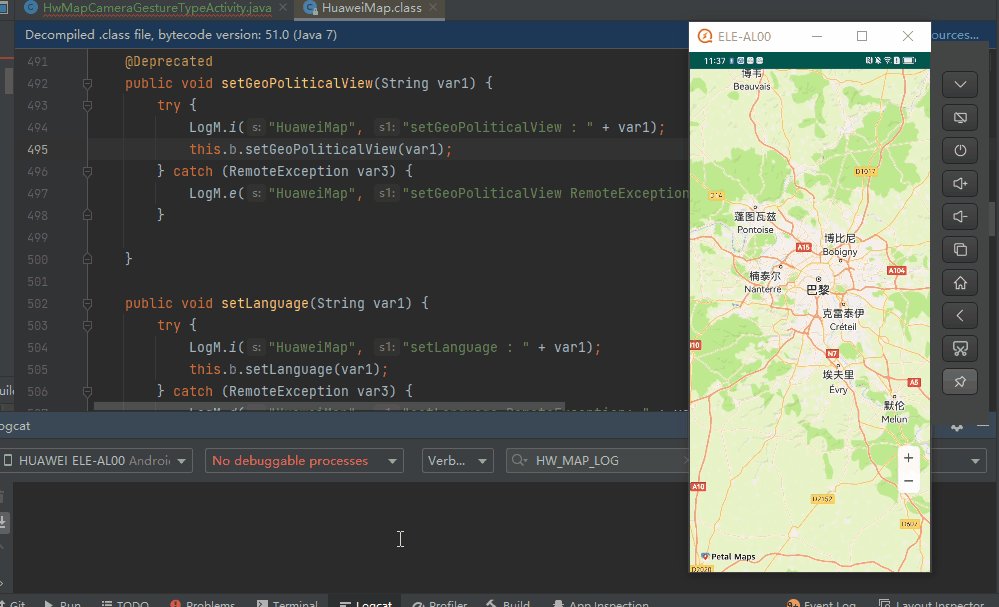
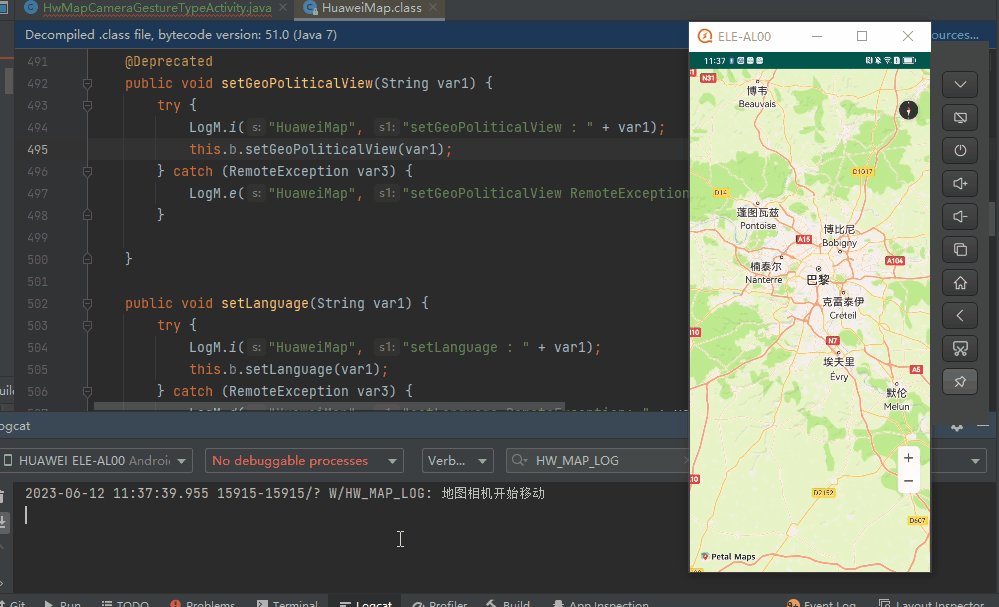
【FAQ】关于无法判断和区分用户与地图交互手势类型的解决办法
一. 问题描述 当用户通过缩放手势、平移手势、倾斜手势和旋转手势与地图交互,控制地图移动改变其可见区域时,华为地图SDK没有提供直接获取用户手势类型的API。 二. 解决方案 华为地图SDK的地图相机有提供CameraPosition类&…...

腾讯云裸金属服务器CPU型号处理器主频说明
腾讯云裸金属服务器CPU型号是什么?标准型BMSA2裸金属服务器CPU采用AMD EPYC ROME处理器,BMS5实例CPU采用Intel Xeon Cooper Lake处理器,腾讯云服务器网分享落进书房武器CPU型号、处理器主频说明: 裸金属服务器CPU处理器说明 腾讯…...

工程安全监测无线振弦采集仪在建筑物中的应用
工程安全监测无线振弦采集仪在建筑物中的应用 工程安全监测无线振弦采集仪是一种用于建筑物结构安全监测的设备,它采用了无线传输技术,具有实时性强、数据精度高等优点,被广泛应用于建筑物结构的实时监测和预警。下面将从设备的特点、应用场…...

【iOS】isKindOfClass和isMemberOfClass方法
前言 这个归根结底还是在考察我们对isa走向图和类的继承的理解,也就是苹果官方这幅图: 接下来的函数调用流程请参考这张图。 1 isKindOfClass方法 1.1 objc_opt_isKindOfClass C函数 查看源码可发现,无论是谁调用isKindOfClass方法都会…...

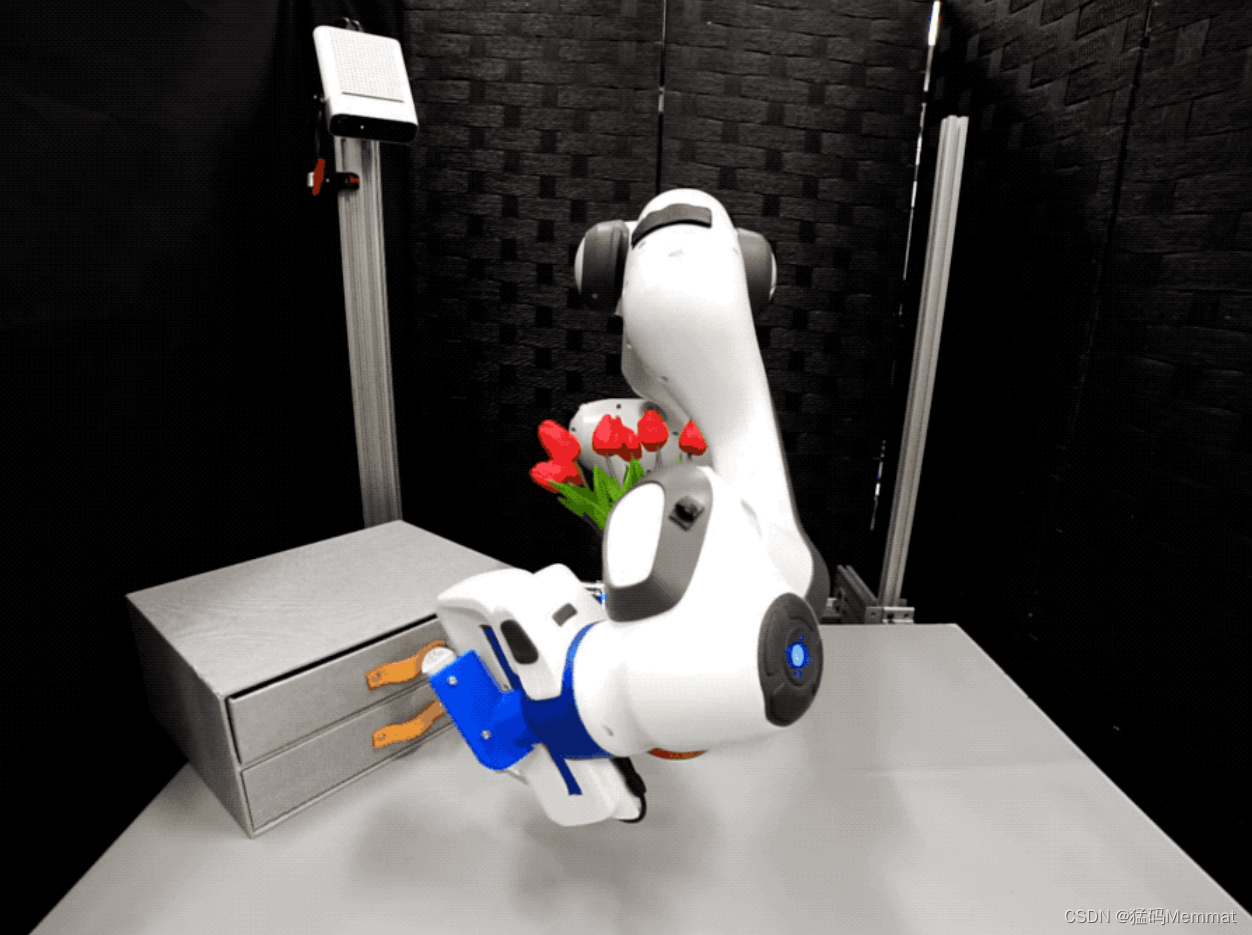
李飞飞「具身智能」VoxPoser:0预训练完成复杂指令
机器人接入大模型听懂人话 论文地址: https://voxposer.github.io/voxposer.pdf 项目主页: https://voxposer.github.io/ 参考链接: [1]https://twitter.com/wenlong_huang/status/1677375515811016704 [1]https://www.amacad.org/publicatio…...

前端八股文
info 毕业设计(课题、方向 本科毕业设计:家庭医生签约管理系统后台开发(微信小程序) 硕士课题:医学图像分割(婴儿脑分割) 51062319991129351X 邮编 重庆市南岸区 400000 13183849783 // 18728097929 // 13158442955 中国广电四川网络股份有限公司中江…...

前端年度工作述职报告优秀
前端年度工作述职报告优秀篇1 尊敬的各位领导、各位同仁: 大家好!按照20__年度我公司就职人员工作评估的安排和要求,我认真剖析、总结了自己的工作情况,现将本人工作开展情况向各位领导、同仁做以汇报,有不妥之处,希…...

【MyBatis 学习一】认识MyBatis 第一个MyBatis查询
目录 一、认识MyBatis 1、MyBatis是什么? 2、为什么要学习MyBatis? 二、配置MyBatis环境 1、建库与建表 2、创建新项目 3、xml文件配置 (1)配置数据库连接 (2)配置 MyBatis 中的 XML 路径 三、测试&#x…...

TCP 和 UDP
TCP(Transmission Control Protocol,传输控制协议) 是面向连接的协议,即在收发数据前,必须和对方建立可靠的连接,TCP的头部为20个字节。 UDP(User Datagram Protocol,用户数据报协…...

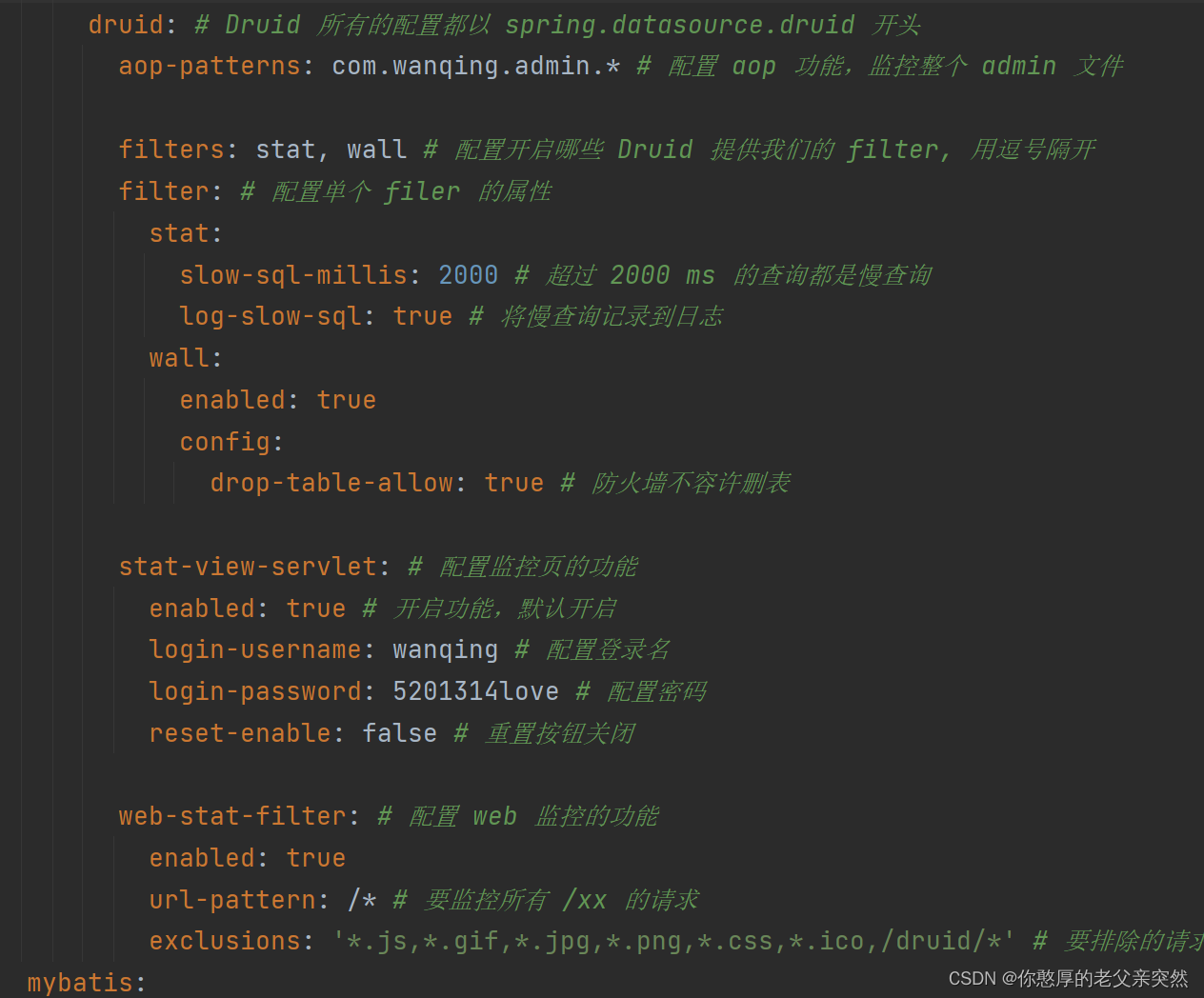
springboot配置自定义数据源(Druid德鲁伊)的步骤。
今天和大家分享下在Springboot中配置自定义数据源Druid的两种方法及步骤。 方法一: 1.在pom.xml配置依赖(注释里面的内容) 2.配置自己的数据源设置,我是在yaml文件中配置的,顺便提醒一下,在配置yaml文件的时候缩进问题一定要注意…...

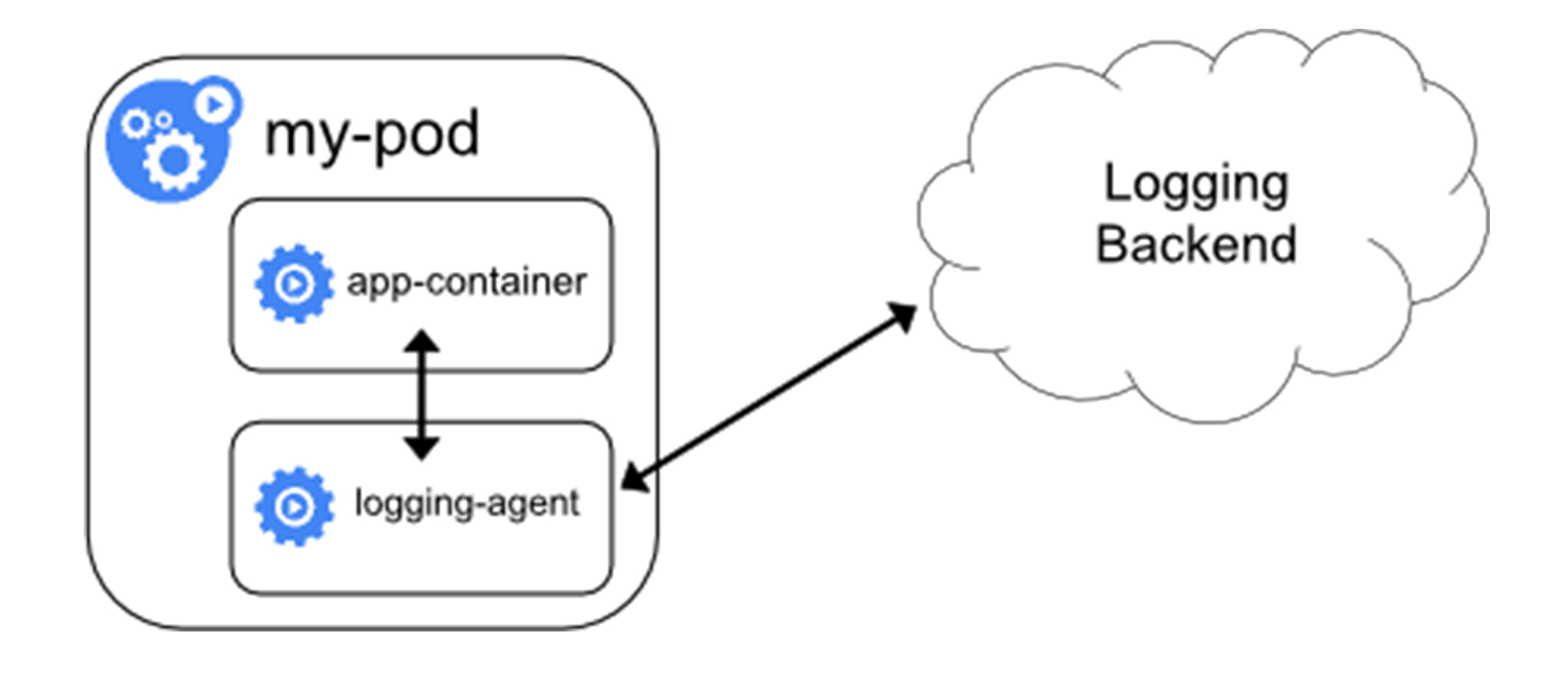
K8S:容器日志收集与管理
Kubernetes 里面对容器日志的处理方式,都叫作 cluster-level-logging,即:这个日志处理系统,与容器、Pod 以及 Node 的生命周期都是完全无关的。这种设计当然是为了保证,无论是容器挂了、Pod 被删除,甚至节点…...

Flutter系列文章-Flutter进阶
在前两篇文章中,我们已经了解了Flutter的基础知识,包括Flutter的设计理念、框架结构、Widget系统、基础Widgets以及布局。在本文中,我们将进一步探讨Flutter的高级主题,包括处理用户交互、创建动画、访问网络数据等等。为了更好地…...

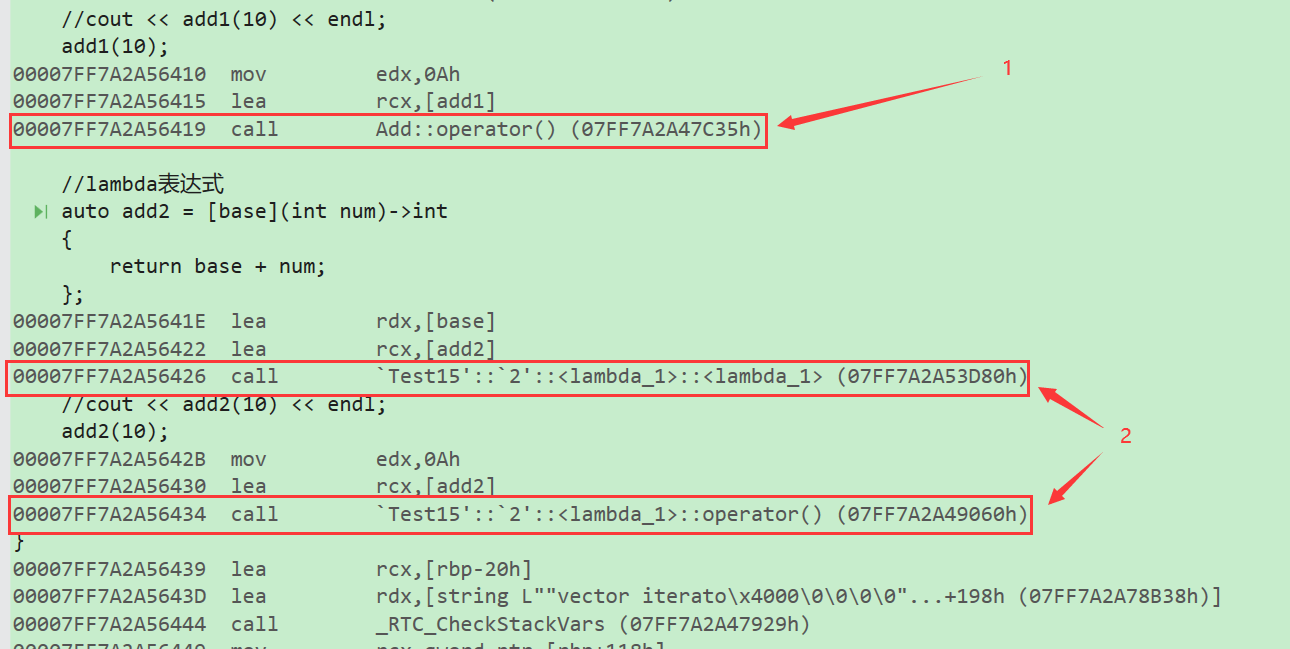
【C++】C++11右值引用|新增默认成员函数|可变参数模版|lambda表达式
文章目录 1. 右值引用和移动语义1.1 左值引用和右值引用1.2 左值引用和右值引用的比较1.3右值引用的使用场景和意义1.4 左值引用和右值引用的深入使用场景分析1.5 完美转发1.5.1 万能引用1.5.2 完美转发 2. 新的类功能2.1 默认成员函数2.2 类成员变量初始化2.3 强制生成默认函数…...

rust学习-线程
Rust 标准库只提供了 1:1 线程模型 Rust 是较为底层的语言,如果愿意牺牲性能来换取抽象,以获得对线程运行更精细的控制及更低的上下文切换成本,使用实现了 M:N 线程模型的 crate 示例 use std::thread; use std::time::Duration;fn main() …...

题目:2180.统计各位数字之和为偶数的整数个数
题目来源: leetcode题目,网址:2180. 统计各位数字之和为偶数的整数个数 - 力扣(LeetCode) 解题思路: 暴力遍历即可。 解题代码: class Solution {public int countEven(int num) {int re…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
