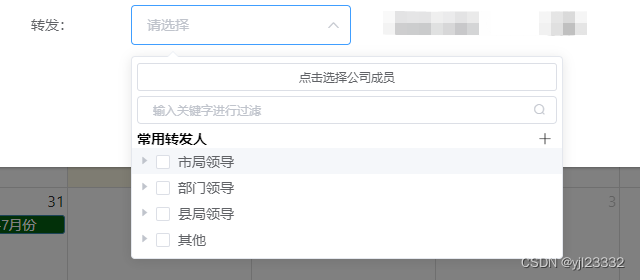
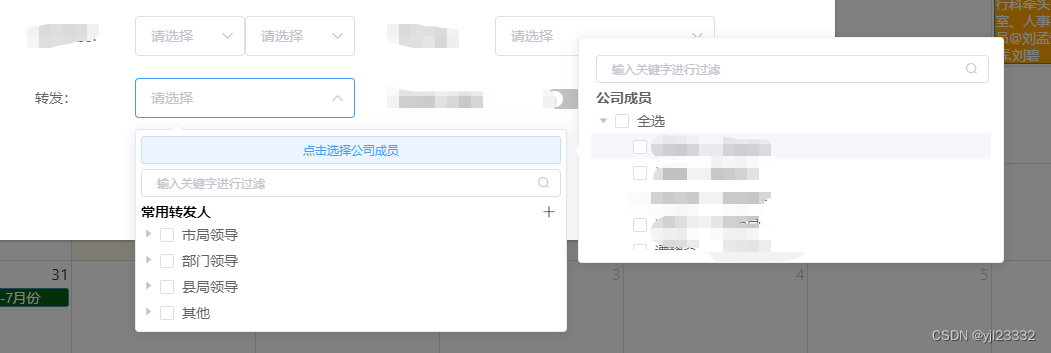
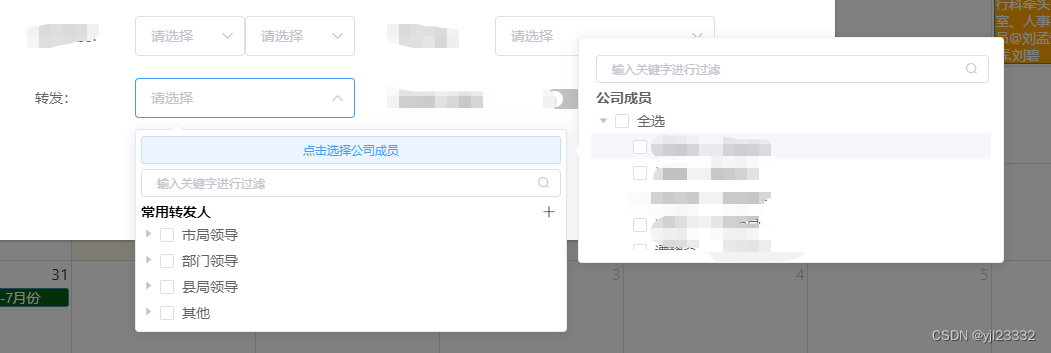
下拉框可筛选可树状多选组件
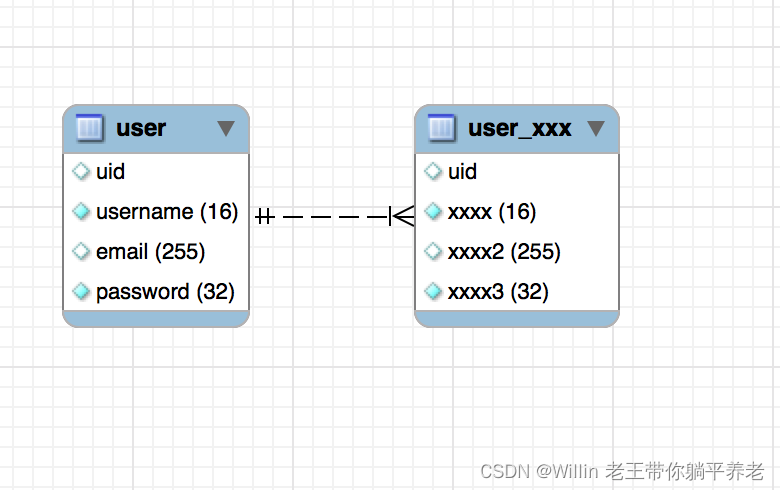
实际效果图片


父页面
<el-form-item label="转发:" :label-width="formLabelWidth" class="formflex_item"><el-select ref="select" :clearable="true" @clear="clearSelect" @remove-tag="removeTagChange" v-model="addForm.departmentList" placeholder="请选择" multiple collapse-tags style="width:220px"><el-popoverplacement="right"width="400"trigger="click"v-model="popover"><div class="outer-container" @click="SelectVisible"><div class="inner-container"><div class="sel-input"><el-inputplaceholder="输入关键字进行过滤"v-model="filterTextAll"size="mini"@click="intClick"ref="inputRef"><i slot="suffix" class="el-input__icon el-icon-search"></i></el-input></div><div class="repeatUserStyle"><span>公司成员</span></div><!-- <el-option hidden v-for="item in branchList" :key="item.id" :value="item.id" :label="item.name+'——'+item.deptName" style="height: auto" /> --><el-treeclass="filter-tree":data="branchList2":props="defaultProps"node-key="id"show-checkboxdefault-expand-all:expand-on-click-node="true":filter-node-method="filterNodeAll"@check-change="handleCheckChange"@node-click="handleNodeClick"@check="handleCheckClick"ref="tree1"><span slot-scope="{ data }"><span>{{ data.deptName !== "全选" ? data.name+'——'+data.deptName : data.name}}</span></span></el-tree></div></div><div slot="reference" class="btnStyle"><el-button size="mini">点击选择公司成员</el-button></div></el-popover><div class="sel-input"><el-inputplaceholder="输入关键字进行过滤"v-model="filterText"size="mini"><i slot="suffix" class="el-input__icon el-icon-search"></i></el-input></div><div class="repeatUserStyle"><span>常用转发人</span><el-tooltip class="item" effect="dark" content="点击添加常用转发人" placement="right"><i class="el-icon-plus cursor_pointer" @click="handleSetForwarderList"></i></el-tooltip></div><el-option hidden v-for="item in branchList" :key="item.id" :value="item.id" :label="item.name+'——'+item.deptName" style="height: auto" /><el-treeclass="filter-tree":data="roleBoolean === true ? receiverList : forwardList2":props="defaultProps"node-key="id"show-checkbox:default-expand-all="roleBoolean === true ? false : true":expand-on-click-node="true":filter-node-method="filterNode"@check-change="handleCheckChange"ref="tree"><!-- :check-strictly="systemNodeFlag" --></el-tree></el-select></el-form-item>
代码部分
export default {data() {return {filterText: "",filterTextAll: "",defaultProps: {value: "id",label: "name"},// 常用转发人数据forwardList2: [{id: "全选",name: "全选",string: "常用转发人",deptName: "全选",children: []}],branchList2: [{id: "全选",name: "全选",string: "公司成员",deptName: "全选",children: []}],selectedData: [], // 选中的节点receiverList: [{id: "全选",name: "市局领导",string: "常用转发人",deptName: "全选",children: []},{id: "全选",name: "部门领导",string: "常用转发人",deptName: "全选",children: []},{id: "全选",name: "县局领导",string: "常用转发人",deptName: "全选",children: []},{id: "全选",name: "其他",string: "常用转发人",deptName: "全选",children: []}]};},computed: {...mapGetters(["permission", "userInfo"]),},watch: {objId(newVal) {console.log(this.objId);this.fileParams.objectId = newVal;},//常用转发人,通过监听方式来代替focus(),//this.$refs.tree.filter(val);触发el-tree的filterNode过滤属性filterText(val) {this.$refs.tree.filter(val);},//filterTextAll(val) {this.$refs.tree1.filter(val);},// 过滤filterNode(value, data) {console.log("filterNode",value)if (!value) return true;return data.name.indexOf(value) !== -1;},filterNodeAll(value, data) {if (!value) return true;let filterRes = data.name.indexOf(value) !== -1 || data.deptName.indexOf(value) !== -1;return filterRes},// 点击tree组件的复选框节点触发handleCheckChange(data,checked) {if(checked === true) {if(data.id !== "全选") {this.addForm.departmentList.push(data.id)if(this.addForm.departmentList)this.SetArray(this.addForm.departmentList)this.$refs.tree.setChecked(data.id, true)this.$refs.tree1.setChecked(data.id, true)} else {// 解决过滤全选后的bugif(data.string === "常用转发人") {let checkKeys = this.$refs.tree.getCheckedKeys()checkKeys.forEach((i, n) => {let node = this.$refs.tree.getNode(i)if(!node.visible && node.checked) {this.$refs.tree.setChecked(i, false)}})} else {let checkKeys = this.$refs.tree1.getCheckedKeys()checkKeys.forEach((i, n) => {let node = this.$refs.tree1.getNode(i)if(!node.visible && node.checked) {this.$refs.tree1.setChecked(i, false)}})}}// this.$refs.tree.} else {if(this.addForm.departmentList.includes(data.id)) {this.addForm.departmentList.forEach((item, index, arr) => {if(item === data.id) {arr.splice(index, 1)}})this.$refs.tree.setChecked(data.id, false)this.$refs.tree1.setChecked(data.id, false)}}// if(data.id !== "全选") {// this.$refs.select.toggleMenu()// } else {// this.popover = false// }},// 下拉框清除项触发removeTagChange(val) {this.$refs.tree.setChecked(val, false)this.$refs.tree1.setChecked(val, false)this.$refs.select.blur()this.popover = false},// 点击删除全部clearSelect() {this.$refs.tree.setCheckedKeys([])this.$refs.tree1.setCheckedKeys([])this.addForm.departmentList = []this.popover = false},intClick() {this.$refs.inputRef.focus()},// 去重SetArray(arr) {this.addForm.departmentList = Array.from(new Set(arr))},// 添加常用转发人handleSetForwarderList() {this.dialogTableVisible = falsethis.popover = falsethis.$refs.select.blur()let id = this.$store.getters.userInfo.user_idthis.formInline={companyId:"",deptId:"",realName:"",roleId:""};getForwarderList(id, this.formInline1).then(res => {this.forwarder.forwarderList = res.data.data;this.forwarder.forwarderModel = true;this.forwarder.userName = "";this.forwarder.id = id;this.forwarder.selectionList = [];})this.getCompanyDept()},getCompanyDept(){let vm = thiscompanyOrDept(vm.formInline1.companyId).then(res =>{if(vm.formInline1.companyId === "" || vm.formInline1.companyId === null){vm.companyList = res.data.data;let col = {id: "",deptName: ""};vm.companyList.unshift(col);vm.deptList = [];vm.formInline1 = {companyId:"",deptId:"",realName: vm.formInline1.realName,roleId:vm.ids,}}else {vm.deptList = res.data.data;let col = {key: "",name: ""};vm.deptList.unshift(col);}});},//条件查询未添加到转发人员的列表searchForwarderList(){let that = this;getForwarderList(that.forwarder.id, that.formInline1).then(res => {that.forwarder.forwarderList = res.data.data;}).then(() => {//将已选择的数据选中for(var i=0;i<that.forwarder.forwarderList.length;i++){that.forwarder.selectionList.forEach(function(item){if(item.id === that.forwarder.forwarderList[i].id){that.$refs.table.toggleRowSelection(that.forwarder.forwarderList[i],true);}})}});},//添加转发人员addForwarder(){let that = this;//将已选人员id拼接var idList = "";that.forwarder.selectionList.forEach(function(item){idList = idList + item.id + ",";})addForwarder(that.forwarder.id, idList).then(res => {that.forwarder.forwarderModel = false;this.getForwardList()this.getCode()that.$message({type: "success",message: "操作成功!"});});},//selection状态修改(取消、选中)forwarderChange(selection, row){let that = this;//判断该数据是选中还是取消if(that.forwarder.selectionList == [] || that.forwarder.selectionList == undefined || that.forwarder.selectionList == null){that.forwarder.selectionList = [];that.forwarder.selectionList.push(row);return;}var i = 0;for(; i < that.forwarder.selectionList.length; i++){if(row.id == that.forwarder.selectionList[i].id){break;}}if(i == that.forwarder.selectionList.length){that.forwarder.selectionList.push(row);}else{if(that.forwarder.selectionList.length == 1){that.forwarder.selectionList = [];}else{that.forwarder.selectionList.splice(i, 1);}}},//全选未添加转发人员selectAll(selection){let that = this;if(selection != undefined){that.forwarder.selectionList = [];if(selection != []){that.forwarder.forwarderList.forEach(function(item){that.forwarder.selectionList.push(item);})}}},SelectVisible() {this.$refs.select.toggleMenu()this.$refs.inputRef.focus()},handleNodeClick() {this.$refs.select.toggleMenu()},handleCheckClick() {this.$refs.select.toggleMenu()},// 获取转发人权限getRole() {// 获取转发人的权限let userRoles = JSON.parse(localStorage.getItem("saber-userDetails")).content.roleAliasuserRoles = userRoles.split(',')let roleArr = ['ROLE_COMPANY_BOSS','admin','ROLE_COMPANY_CS','ROLE_DEPART_BOSS']this.roleBoolean = userRoles.some(item => {return roleArr.includes(item) === true})if(this.roleBoolean === true) {this.getRolesList()}},getRolesList() {getReceiverList().then(res => {let obj = res.data.datathis.receiverList[0].children = obj.市局领导this.receiverList[1].children = obj.部门负责人this.receiverList[2].children = obj.县局领导this.receiverList[3].children = obj.其他}).catch(() => {this.$message.error('获取常用转发人数据失败!')})}},},拆分的组件:
<template><div><!-- 树形下拉框 --><el-select style="width: 100%" ref="select" :multiple="multiple" :clearable="true" @remove-tag="handleRemoveTag" @clear="handleClear" v-model="companyId"><div class="sel-input"><el-inputplaceholder="输入关键字进行过滤"v-model="filterText"size="mini"><i slot="suffix" class="el-input__icon el-icon-search"></i></el-input></div><el-option v-if="mineStatusValue.length == 0" hidden key="id" :value="selectVal" :label="selectName"></el-option><el-option v-else hidden v-for="(item, index) in mineStatusValue" :key="index" :label="parentLableVisble ? (item.parentLable + '——' + item[defaultProps.label]) : item[defaultProps.label]" :value="item[defaultProps.id]"></el-option><el-tree:data="receiverList":props="defaultProps":node-key="defaultProps.id":show-checkbox="multiple":expand-on-click-node="true":filter-node-method="filterNode"@check="handleCheckChange"@node-click="clickUnitTreeNode"ref="tree"></el-tree></el-select></div>
</template><script>
export default {props: {// 树形结构数据receiverList: {type: Array,require: true,default: () => []},// 树形结构默认配置defaultProps: {type: Object,default: () => {return {children: 'children',label: 'label',id: 'id'}}},// 是否多选multiple: {type: Boolean,default: () => {return false;}},// selectInput绑定的值companyId: {type: [Array, String, Number],default: ''},// 是否变成特殊结构:"XX"——"XX"parentLableVisble: {type: Boolean,default: false}},watch: {filterText(val) {this.$refs.tree.filter(val);}},data () {return {filterText: '',mineStatusValue: []}},methods: {// 树形结构数据过滤filterNode(value, data) {if (!value) return true;return data[this.defaultProps.label].indexOf(value) !== -1;},// 多选方法handleCheckChange(data) {if(!this.multiple) {return}let res = this.$refs.tree.getCheckedNodes(true)let key = this.$refs.tree.getCheckedKeys(true)this.mineStatusValue = res;// 全选 全选这里有个bug 记得在外面写方法是时候写一个去重方法if(data.children && data.children.length > 0) {data.children.forEach(items => {let a = this.mineStatusValue.some(item => item.value === items.value)if(a) {this.$emit('handleCheckChange', key, items)return}this.handleRemoveTag(items.value)})return}let a = this.mineStatusValue.some(item => item.value === data.value)if(a) {this.$emit('handleCheckChange', key, data)return}this.handleRemoveTag(data.value)},handleRemoveTag(value) {this.$refs.tree.setChecked(value, false);let res = this.$refs.tree.getCheckedNodes(true)this.mineStatusValue = res;this.$emit('handleRemoveTag', value)},handleClear() {if(this.multiple) {this.$refs.tree.setCheckedKeys([]);}this.mineStatusValue = []this.$emit('handleClear')},handleSelect(value) {this.$refs.tree.setCheckedKeys(value)let res = this.$refs.tree.getCheckedNodes(true)this.mineStatusValue = res;},// 单选方法clickUnitTreeNode(data) {if(this.multiple) {return}if(data && !data.children) {if(this.mineStatusValue.length === 0 || !(this.mineStatusValue.some(item => item.value === data.value))) {this.mineStatusValue.push(data)}this.$emit('clickUnitTreeNode', data)}}}
}
</script><style lang="scss" scoped>
.sel-input {margin: 5px;
}
::v-deep.el-select .el-tag__close.el-icon-close {background-color: #C0C4CC;right: -7px;top: -6px;
}
</style>
相关文章:

下拉框可筛选可树状多选组件
实际效果图片 父页面 <el-form-item label"转发:" :label-width"formLabelWidth" class"formflex_item"><el-select ref"select" :clearable"true" clear"clearSelect" remove-tag"r…...

【LeetCode】70.爬楼梯
题目 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2 阶 示例 2…...
和Math.Round())
c#中的Math.Ceiling和Math.floor()和Math.Round()
Math.Ceiling(),只要有小数就加1(小数部分不为0) 例如: Math.Ceiling(0.0) -> 0 Math.Ceiling(0.1) -> 1 Math.Ceiling(0.2) -> 1 Math.Ceiling(0.3) -> 1 Math.Ceiling(0.4) -> 1 Math.Ceiling(0.5) -> 1 Math.Ceiling(0.6) -> 1…...

C++day7(异常处理机制、Lambda表达式、类型转换、STL标准库模板、迭代器、list)
#include <iostream>using namespace std; template <typename T> class vector { private:T* first;T* last;T* end; public:vector():first(new T),last(first),end(first){cout<<"无参构造"<<endl;}//无参构造vector(T* f):first(f),last…...

性能优化问题
提升首屏的加载速度,是前端性能优化中「最重要」的环节,这里笔者梳理出一些 常规且有效 的首屏优化建议 1、路由懒加载 SPA 项目,一个路由对应一个页面,如果不做处理,项目打包后,会把所有页面打包成一个文…...

【云原生系列】云计算概念与架构设计介绍
1 什么是云计算 云计算是一种基于互联网的计算模式,在这个模式下,各种计算资源(例如计算机、存储设备、网络设备、应用程序等)可以通过互联网实现共享和交付。云计算架构设计的主要目标是实现高效、可扩展、可靠、安全和经济的计算…...

Swoole协程系统HTTP服务
先启动宝塔 /etc/init.d/bt start 源码参考 https://github.com/zhangyue0503/swoole/tree/main/4.Swoole%E5%8D%8F%E7%A8%8B 对于异步来说,我们需要监听事件,并且监听的进程是并发的,所以会有一个问题,那就是无法保证前后顺…...

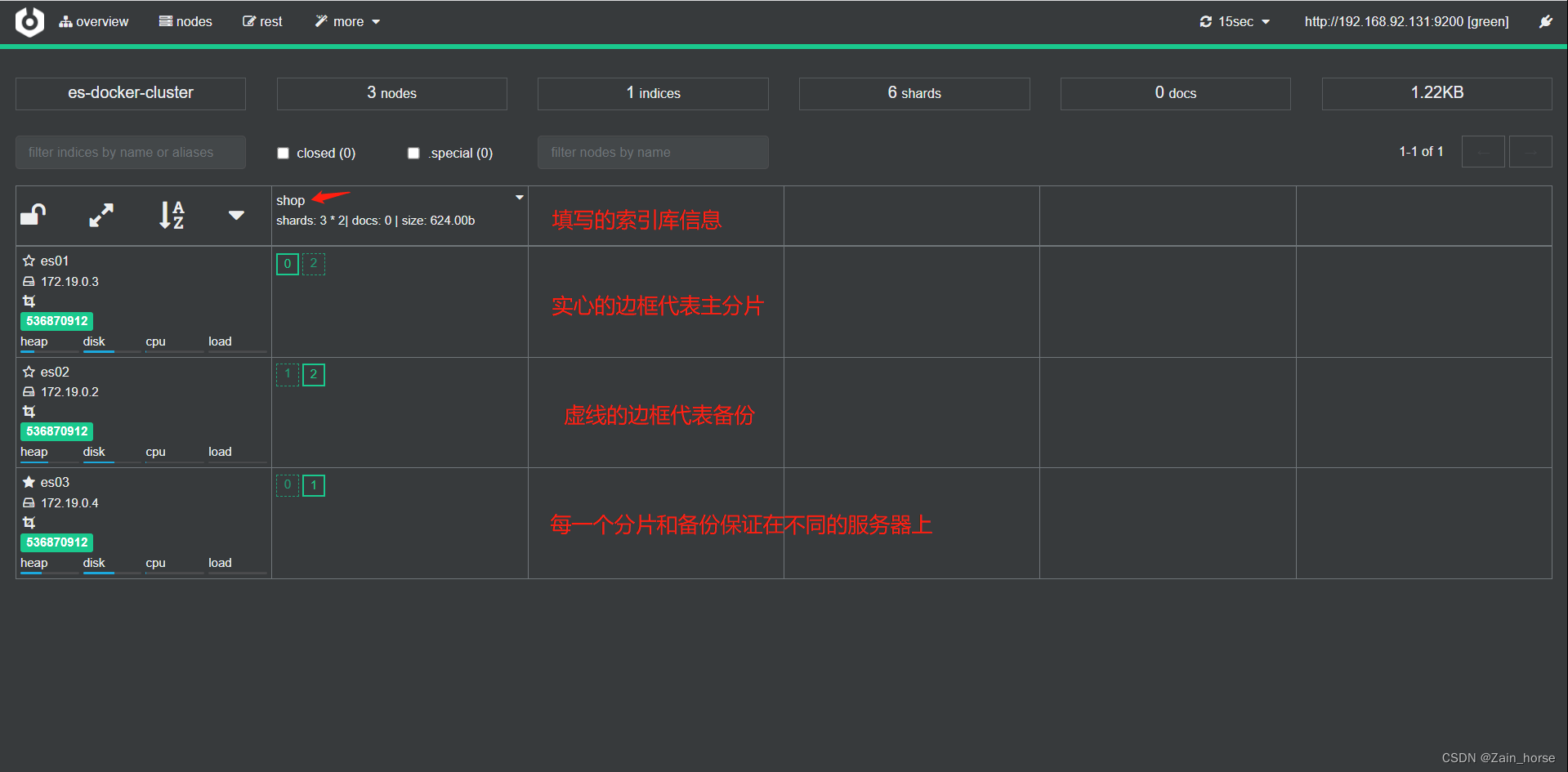
SpringCloud学习路线(13)——分布式搜索ElasticSeach集群
前言 单机ES做数据存储,必然面临两个问题:海量数据的存储,单点故障。 如何解决这两个问题? 海量数据的存储问题: 将索引库从逻辑上拆分为N个分片(shard),存储到多个节点。单点故障…...
CMIP6数据处理及在气候变化、水文、生态等领域中的应用
目录 专题一 CMIP6中的模式比较计划 专题二 数据下载 专题三 基础知识 专题四 单点降尺度 专题五 统计方法的区域降尺度 专题六 基于WRF模式的动力降尺度动态降尺度 专题七 典型应用案例-气候变化1 专题八 典型应用案例-气候变化2 专题九 典型应用案例-生态领域 专题…...

hadoop之mapreduce详解
一、概述 优化前我们需要知道hadoop适合干什么活,适合什么场景,在工作中,我们要知道业务是怎样的,能才结合平台资源达到最有优化。除了这些我们当然还要知道mapreduce的执行过程,比如从文件的读取,map处理&…...

leetcode做题笔记44
给你一个输入字符串 (s) 和一个字符模式 (p) ,请你实现一个支持 ? 和 * 匹配规则的通配符匹配: ? 可以匹配任何单个字符。 * 可以匹配任意字符序列(包括空字符序列)。 判定匹配成功的充要条件是:字符模式必须能够 完…...

mac brew安装 node 踩坑日记- n切换node不生效
最近用了一个旧电脑开发,发现里面node管理混乱,有nvm、n和homebrew,导致切换node 切换不了,开发也有莫名其妙的错误。所以我打算重新装一下node,使用n做为管理工具。 1. 删除nvm cd ~ rm -rf .nvm2. 删除n sudo rm -…...
数据预处理matlab
matlab数据的获取、预处理、统计、可视化、降维 数据的预处理 - MATLAB & Simulink - MathWorks 中国https://ww2.mathworks.cn/help/matlab/preprocessing-data.html 一、数据的获取 1.1 从Excel中获取 使用readtable() 例1: 使用spreadsheetImportOption…...

ubuntu18.04安装autoware1.15
目录 前言一、准备工作1.安装autoware1.152.安装依赖3.把src/autoware/common/autoware_build_flags/cmake文件夹下的CUDA版本改为11.4(或者你电脑上的版本) 二、解决报错错误类型1错误类型2错误类型3错误类型4错误类型5错误类型6 前言 本文参考链接&am…...
)
在CSDN学Golang云原生(Docker基础)
一,docker安装配置 要在golang中使用Docker,需要先安装并配置好Docker。下面是基本的Docker安装和配置步骤: 下载并安装Docker 官方下载地址:https://docs.docker.com/get-docker/ 根据你的操作系统选择对应版本的Docker&…...

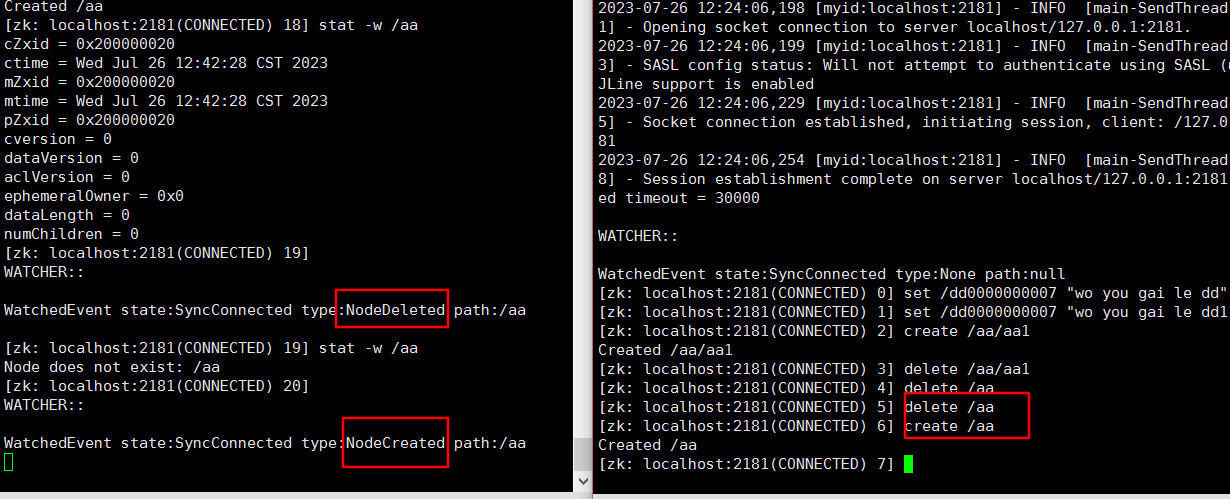
Zookeeper命令总结
目录 1、常用命令2、ls path3、create xxx创建持久化节点创建临时节点创建持久化序列节点 4、get path5、set path6、delete path7、监听器总结1)节点的值变化监听2)节点的子节点变化监听(路径变化)3)当某个节点创建或…...

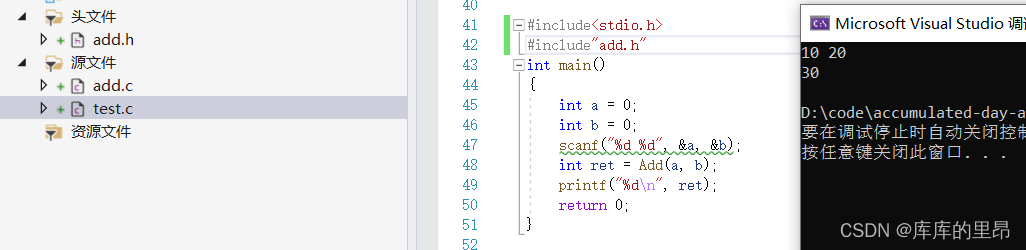
C语言中的函数(超详细)
C语言中的函数(超详细) 一、函数概述二、C语言中函数的分类1.库函数2.自定义函数三、函数的参数1.实际参数(实参)2.形式参数(形参)四、函数的调用1.传值调用2.传址调用五、函数的嵌套调用和链式访问1.嵌套调…...

华为H3C思科网络设备命令对照表
类别命令功能华为H3C思科通用取消关闭当前设置undoundono通用显示查看displaydisplayshow通用退回上级quitquitquit通用设置设备名称sysnamesysnamehostname通用到全局模式system-viewsystem-viewenable config terminal通用删除文件deletedeletedelete通用重启设备rebootreboo…...

产品需求、系统架构设计经验篇
需求设计思维导图UML 建模原型规范什么样的需求该忽略1.拍拍脑袋得来的想法,往往是没用的2.用户反馈的信息,不应该直接纳入需求3.扭改用户习惯的需求,一律不考虑 什么样的需求该重视1.从运维系统中根据数据结果分析得出的结论2.重视有洞见者的…...

关于websocket的几点注意事项
第一、普通websocket直接集成即可 <!-- Spring Websocket 相关依赖 --> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency> 第二、web后端两点,创…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
