uniapp实现预约时间选择弹窗组件
做了个组件,实现出当日预约时间组件,效果图如下

废话不多说,直接上代码,代码简单,参数自己任意改
<template><view class="inventory"><u-popup :show="show" :round="10" bgColor="#eee" mode="bottom" @close="close"><view class="openPopup"><view class="title"><view class="utitle">选择预约时间</view><view class="close" @click="close"><u-icon name="close" color="#aaa" size="22"></u-icon></view></view><view class="content"><view class="left"><view class="l_item active">{{nowWeek}}</view></view><view class="right"><scroll-view scroll-y="true" class="scroll-Y" :scroll-into-view="'one'+(oneCategoryActive)"><block v-for="(item,index) in selection" ><view class="r_item active" v-if="item.active" @click="selectTime(item)" :id="'one'+(index+1)">{{item.time}} <u-icon name="checkmark-circle-fill" color="#42c8b4" size="20"></u-icon></view><view class="r_item" v-else @click="selectTime(item)">{{item.time}}</view></block></scroll-view></view></view></view></u-popup></view>
</template><script>/*** 自定义时间选择器* 该组件适用于当日的预约时间*/export default {// props: {// subscribeTime: {// type: Object,// default: ()=>{}// },// },data() {return {show: false,timer: null,tsection:["00:00","00:15","00:30","00:45","01:00","01:15","01:30","01:45","02:00","02:15","02:30","02:45","03:00","03:15","03:30","03:45","04:00","04:15","04:30","04:45","05:00","05:15","05:30","05:45","06:00","06:15","06:30","06:45","07:00","07:15","07:30","07:45","08:00","08:15","08:30","08:45","09:00","09:15","09:30","09:45","10:00","10:15","10:30","10:45","11:00","11:15","11:30","11:45","12:00","12:15","12:30","12:45","13:00","13:15","13:30","13:45","14:00","14:15","14:30","14:45","15:00","15:15","15:30","15:45","16:00","16:15","16:30","16:45","17:00","17:15","17:30","17:45","18:00","18:15","18:30","18:45","19:00","19:15","19:30","19:45","20:00","20:15","20:30","20:45","21:00","21:15","21:30","21:45","22:00","22:15","22:30","22:45","23:00","23:15","23:30","23:45","23:59"],selection:[],nowWeek: '',nowDate: '',nowTime: '',subscribeTime:{time:"立即取餐",active:true},oneCategoryActive: 0, //一级分类点击下标}},methods: {open(data) {this.subscribeTime = data;console.log(this.subscribeTime);this.getDate();},close() {this.show = false},upper: function(e) {},lower: function(e) {},selectTime(data){this.close()data.active = true;this.$emit("callback",{subscribeTime:data,day:this.nowWeek,time:this.nowDate})},getDate() {console.log(this.subscribeTime)this.selection = []//获取当前时间let myDate = new Date()let wk = myDate.getDay()let yy = String(myDate.getFullYear())let mm = myDate.getMonth() + 1let dd = String(myDate.getDate() < 10 ? '0' + myDate.getDate() : myDate.getDate())let hou = String(myDate.getHours() < 10 ? '0' + myDate.getHours() : myDate.getHours())let min = String(myDate.getMinutes() < 10 ? '0' + myDate.getMinutes() : myDate.getMinutes())let sec = String(myDate.getSeconds() < 10 ? '0' + myDate.getSeconds() : myDate.getSeconds())let weeks = ['今天(周日)', '今天(周一)', '今天(周二)', '今天(周三)', '今天(周四)', '今天(周五)', '今天(周六)']let week = weeks[wk]this.nowTime = hou + ':' + minthis.nowWeek = weekthis.nowDate = yy+'-'+mm+'-'+dd for (let i = 0; i < this.tsection.length; i ++) { let start = this.tsection[i]; let end = this.tsection[i + 1]; if (this.nowTime <= start) { if(this.subscribeTime){if(end == this.subscribeTime["time"]){this.selection.push({time:end,active:true})}else{this.selection.push({time:end,active:false})}}else{this.selection.push({time:end,active:false})}} }if(this.subscribeTime){if(this.subscribeTime["time"] == "立即取餐"){this.selection.unshift({time:"立即取餐",active:true})}else{this.selection.unshift({time:"立即取餐",active:false})}}else{this.selection.unshift({time:"立即取餐",active:true})}this.selection.map((item,index)=>{if(item.active){this.oneCategoryActive = index+1}})this.show = true;}}}
</script>
<style>.scroll-Y {height: 520rpx;}.scroll-view_H {white-space: nowrap;width: 100%;}.scroll-view-item {height: 420rpx;line-height: 420rpx;text-align: center;font-size: 36rpx;}.scroll-view-item_H {display: inline-block;width: 100%;height: 420rpx;line-height: 420rpx;text-align: center;font-size: 36rpx;}
</style>
<style lang="scss" scoped>.inventory {.openPopup {height: 600rpx;.title {width: 100%;height: 80rpx;font-size: 32rpx;line-height: 80rpx;// border-bottom: 2rpx solid #777;text-align: center;display: flex;align-items: center;justify-content: center;position: relative;.close {position: absolute;right: 30rpx;font-size: 30rpx;color: #aaa;}}.content {height: 520rpx;width: 100%;display: flex;.left {width: 35%;.l_item {width: 100%;height: 86rpx;line-height: 86rpx;text-align: center;background-color: #fff;}}.right {width: 65%;background-color: #fff;padding-left: 30rpx;.r_item {width: 100%;height: 80rpx;line-height: 80rpx;font-size: 34rpx;justify-content: space-between;border-bottom: 1rpx solid #eee;padding: 0 10rpx;padding-right: 50rpx;background-color: #fff;display: flex;}}}.active {color: #42c8b4;}}}
</style>在父组件中
<script>import 引入组件export default {components: {注册组件},data(){return {subscribeTime:{time:"立即取餐",active:true},nowWeek:'',time:''}},methods: {opentime(){console.log(this.subscribeTime);//打开弹窗this.$refs.abtime.open(this.subscribeTime)},//接收返回参数abTimeBack(d){console.log(d)for (let key in d.subscribeTime) {this.subscribeTime[key] = d.subscribeTime[key]}console.log(this.subscribeTime)this.nowWeek = d.day}}}
</script>
相关文章:

uniapp实现预约时间选择弹窗组件
做了个组件,实现出当日预约时间组件,效果图如下 废话不多说,直接上代码,代码简单,参数自己任意改 <template><view class"inventory"><u-popup :show"show" :round"10"…...

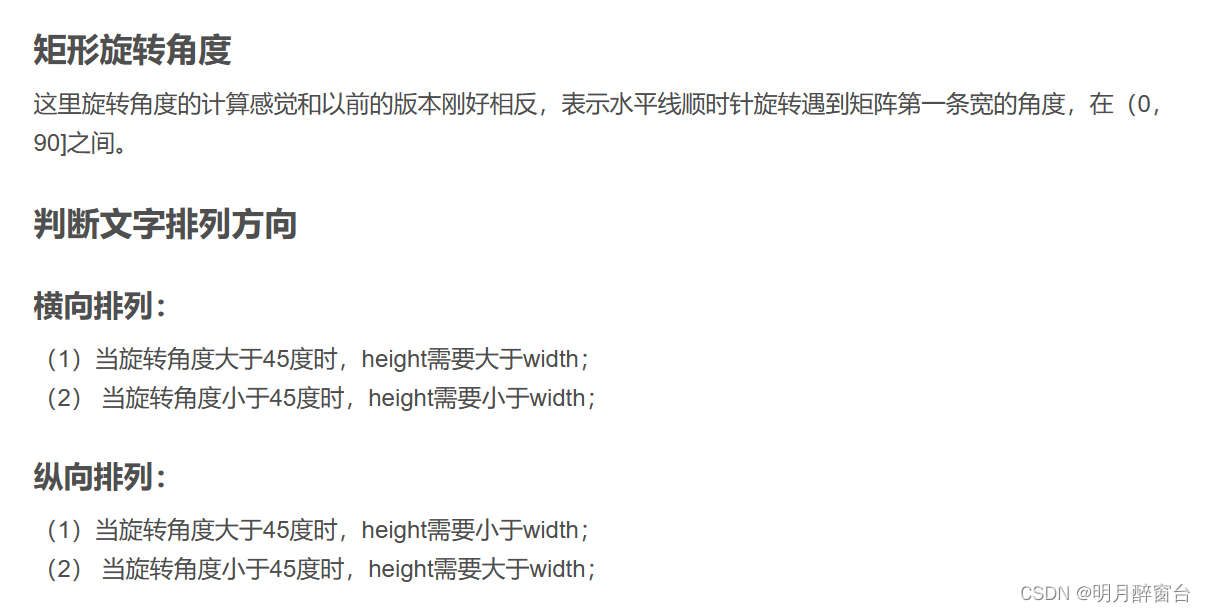
opencv 之 外接多边形(矩形、圆、三角形、椭圆、多边形)使用详解
opencv 之 外接多边形(矩形、圆、三角形、椭圆、多边形)使用详解 本文主要讲述opencv中的外接多边形的使用: 多边形近似外接矩形、最小外接矩形最小外接圆外接三角形椭圆拟合凸包 将重点讲述最小外接矩形的使用 1. API介绍 #多边形近似 v…...

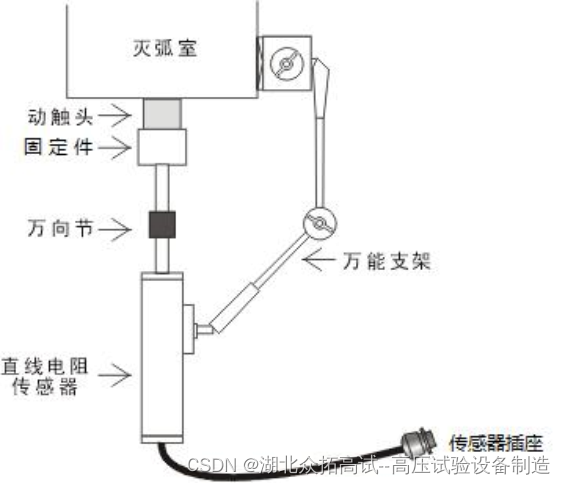
断路器分合闸速断试验
试验目的 高压断路器的分、 合闸速度是断路器的重要特性参数, 反映出断路器的操动机构 与传动机构在分、 合闸过程中的运动特征。 断路器分、 合闸速度超出或者低于规定值 均会影响断路器的运行状态和使用寿命。 断路器合闸速度不足, 将会引起触头合闸振 颤, 预击穿时间过长。…...

【Redis】如何实现一个合格的分布式锁
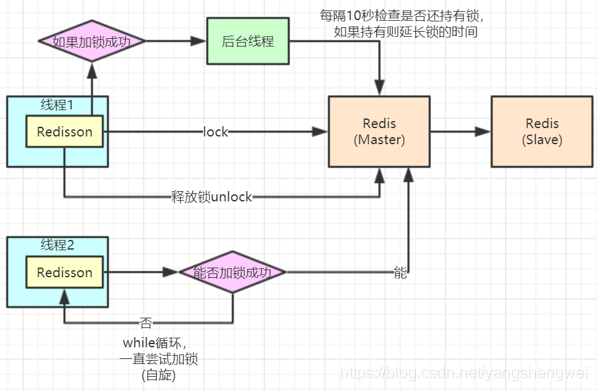
文章目录 参考1、概述2、Redis粗糙实现3、遗留问题3.1、误删情况3.2、原子性保证3.3、超时自动解决3.4、总结 4、Redis实现优缺5、集群问题5.1、主从集群5.2、集群脑裂 6、RedLock7、Redisson7.1、简单实现7.2、看门狗机制 参考 Redisson实现Redis分布式锁的N种姿势 (qq.com)小…...

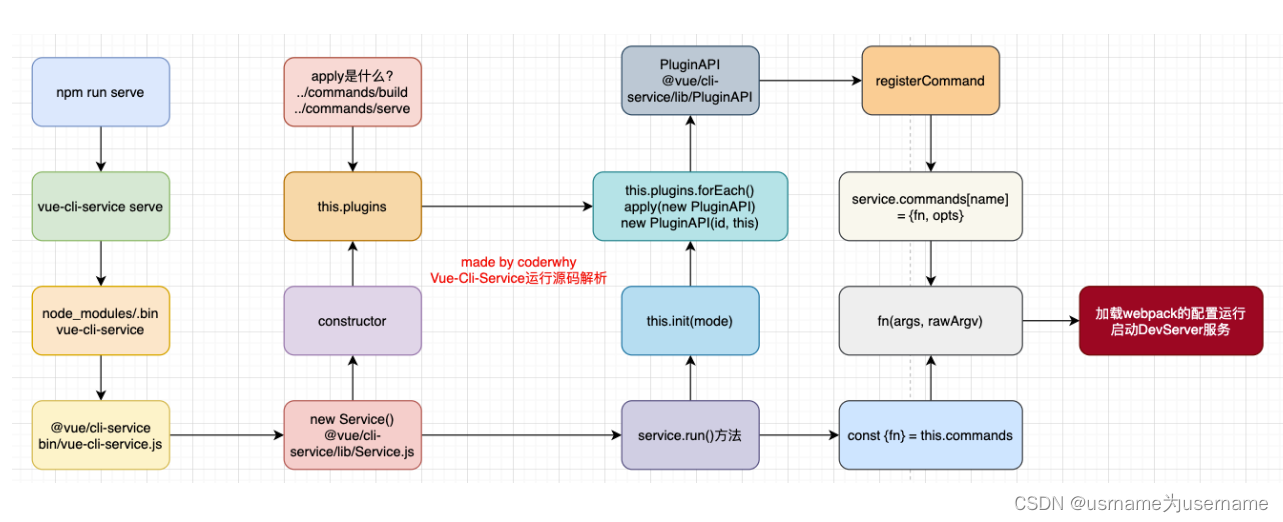
组件化开发复习
1.vue的根组件使用 // 1.创建appconst app Vue.createApp({// data: option apidata() {return {message: "Hello Vue",counter: 0,counter2: 0,content: ""}},watch: {content(newValue) {console.log("content:", newValue)}}}) createApp 函…...

【设计模式】设计原则-里氏替换原则
里氏替换原则 定义 任何基类可以出现的地方,子类一定可以出现。 通俗理解:子类可以扩展父类的功能,但不能改变父类原有的功能。 换句话说,子类继承父类时,除添加新的方法完成新增功能外,尽量不要重写父类…...

v2ex站点base64编码解码
最近在刷v站,我毕竟也是入坑不久的小白,发现各位兄弟的联系方式都是乱码,我以为是经过md5处理之类的,最后搜了下发现是对信息进行了base64编解码处理,目的是为了防止社工对个人信息的爬取处理。 下面是通过python对个人…...

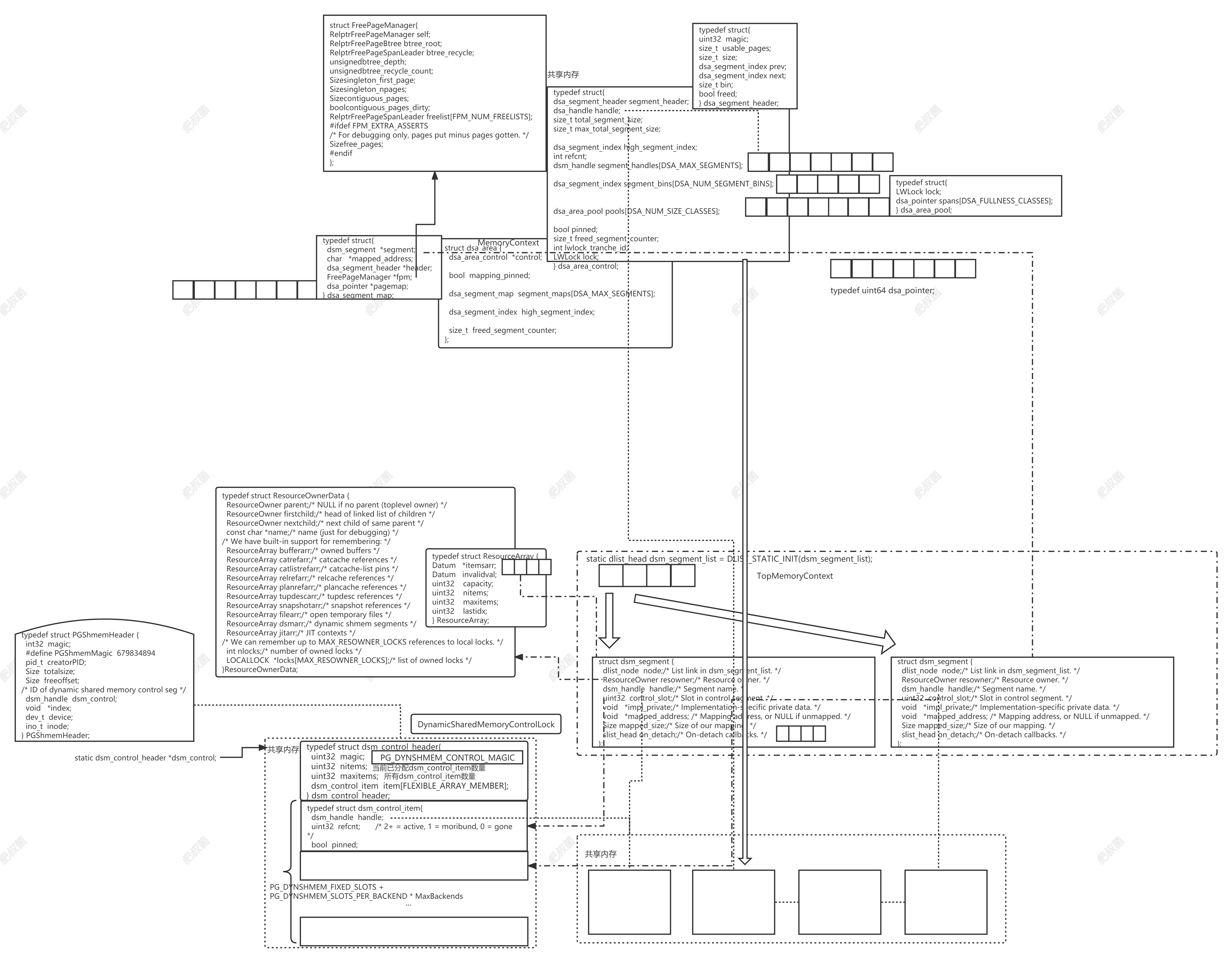
PostgreSQL数据库动态共享内存管理器——Dynamic shared memory areas
dsm.c提供的功能允许创建后端进程间共享的共享内存段。DSA利用多个DSM段提供共享内存heap;DSA可以利用已经存在的共享内存(DSM段)也可以创建额外的DSM段。和系统heap使用指针不同的是,DSA提供伪指针,可以转换为backend…...

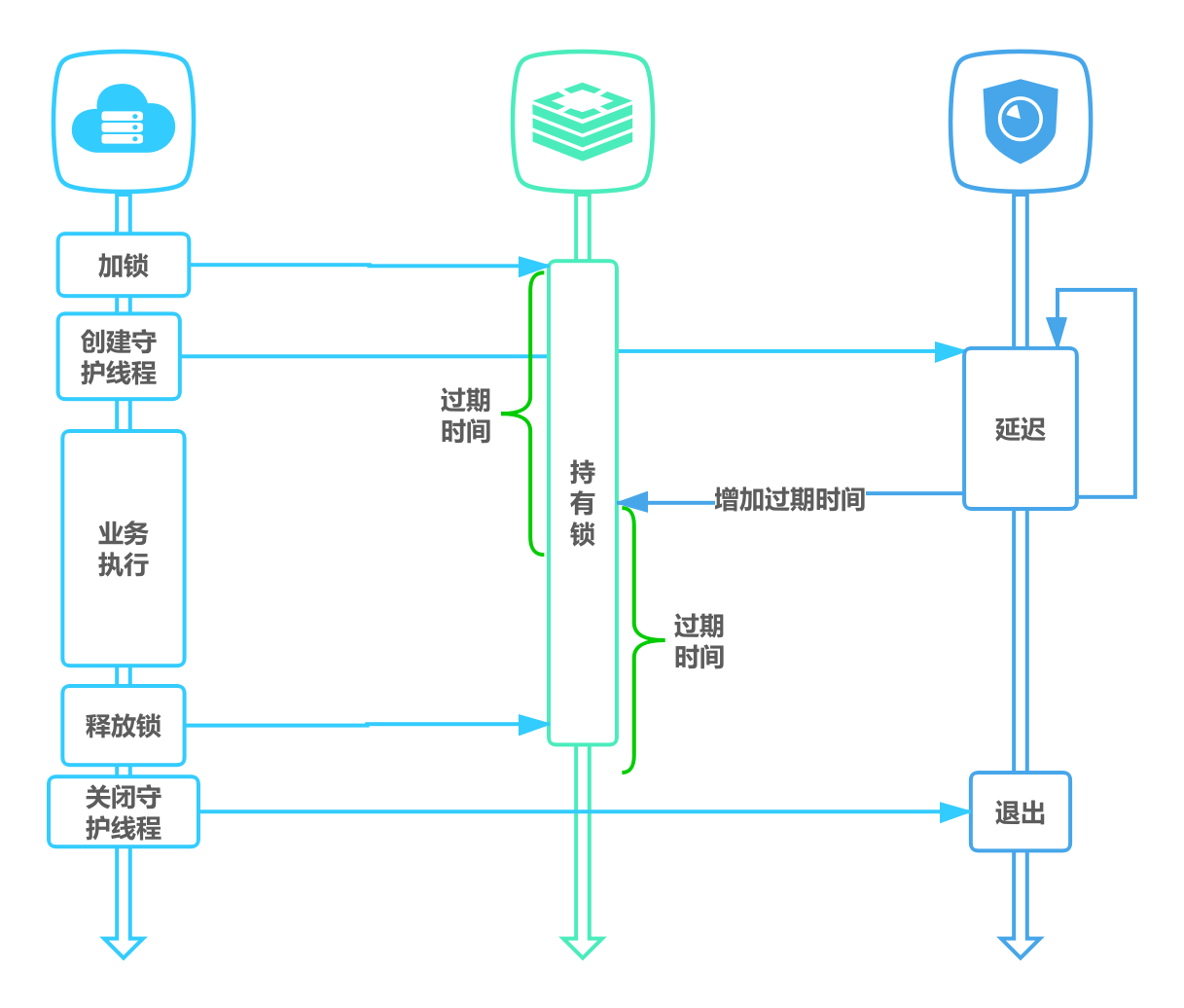
Redission分布式锁详解
前言 在分布式系统中,当不同进程或线程一起访问共享资源时,会造成资源争抢,如果不加以控制的话,就会引发程序错乱。而分布式锁它采用了一种互斥机制来防止线程或进程间相互干扰,从而保证了数据的一致性。 常见的分…...

063、故障处理之快速恢复数据
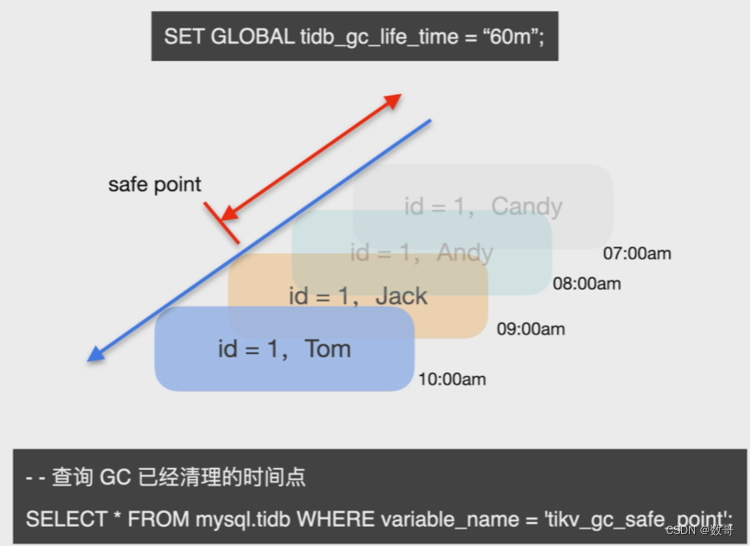
数据丢失快速恢复的重要性 目的:尽快修复数据,恢复业务 快速恢复相关技术对比 常用备份恢复技术 数据快速恢复原理 MVCC 是TiDB数据库原生的一项功能,默认使用无需配置,它使用多个历史快照的方式来维护数据在某个时间点对并…...

从零开始学习CTF
前言 CTF简介 中文一般译作夺旗赛,在网络安全领域中指的是网络安全技术人员之间进行技术竞技的一种比赛形式 CTF起源于1996年DEFCON全球黑客大会,以代替之前黑客们通过互相发起真实攻击进行技术比拼的方式 竞赛模式 解题模式: 在解题模式…...

【stable diffusion】保姆级入门课程05-Stable diffusion(SD)图生图-涂鸦重绘的用法
1.什么是涂鸦重绘 涂鸦重绘又称手涂蒙版。 简单来说,局部重绘手涂蒙版 就是涂鸦局部重绘的结合体,这个功能的出现是为了解决用户不想改变整张图片的情况下,对多个元素进行修改。 功能支持: 1.支持蒙版功能 2.笔刷决定绘制的元素…...

HBase 源码编译部署包
1. 版本 Java 版本: 1.8.0_201 HBase 版本: hbase-2.5.5 2.打包 git clone https://github.com/apache/hbase.git cd hbase git checkout branch-2.5 编译整个工程的 tar 包,编译一次 10 分钟左右 mvn clean package assembly:single -DskipTests ll hbase-assemb…...

备战秋招 | 笔试强训16
目录 一、选择题 二、编程题 三、选择题题解 四、编程题题解 一、选择题 1、下列一段 C 代码的输出结果是() #include <iostream> class Base { public:int Bar(char x){return (int)(x);}virtual int Bar(int x){return (2 * x);} }; clas…...

01 Excel常用高频快捷键汇总
目录 一、简介二、快捷键介绍2.1 常用基本快捷键1 复制:CtrlC2 粘贴:CtrlV3 剪切:CtrlX4 撤销:CtrlZ5 全选:CtrlA 2.2 常用高级快捷键1 单元格内强制换行:AltEnter2 批量输入相同的内容:CtrlEnt…...

PHP Laravel 路由、中间件、数据库等例子
以下是使用Laravel框架时的一些常见示例: 1. 路由(Routes): // 定义基本路由 Route::get(/home, HomeControllerindex); // 带有参数的路由 Route::get(/user/{id}, UserControllershow); // 路由组 Route::middleware([auth])-&…...

Unity小游戏——使被砍中的怪物四处飞散
被武士砍中后,怪物将向四面八方飞散。 动作的不同将导致攻击力度的强弱表现不同,被攻击的各个对象的反应也有很大差异。在格斗游戏中,对对手一顿拳打脚踢后,看到其步履蹒跚的样子,往往可以感受到他的疼痛。相反如果对…...

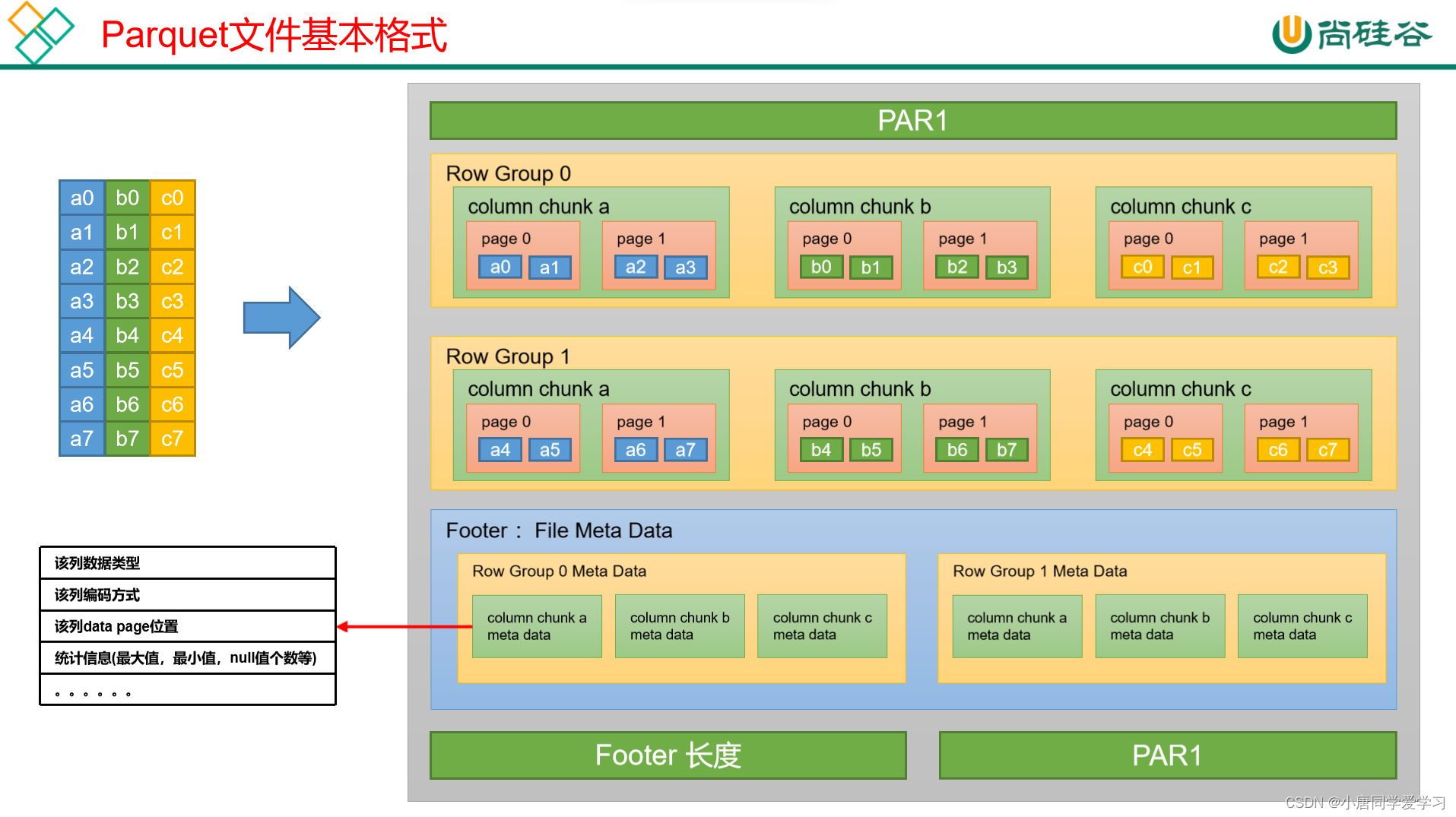
hive之文件格式与压缩
hive文件格式: 概述: 为Hive表中的数据选择一个合适的文件格式,对提高查询性能的提高是十分有益的。Hive表数据的存储格式,可以选择text file、orc、parquet、sequence file等。 文本文件: 文本文件就是txt文件&…...

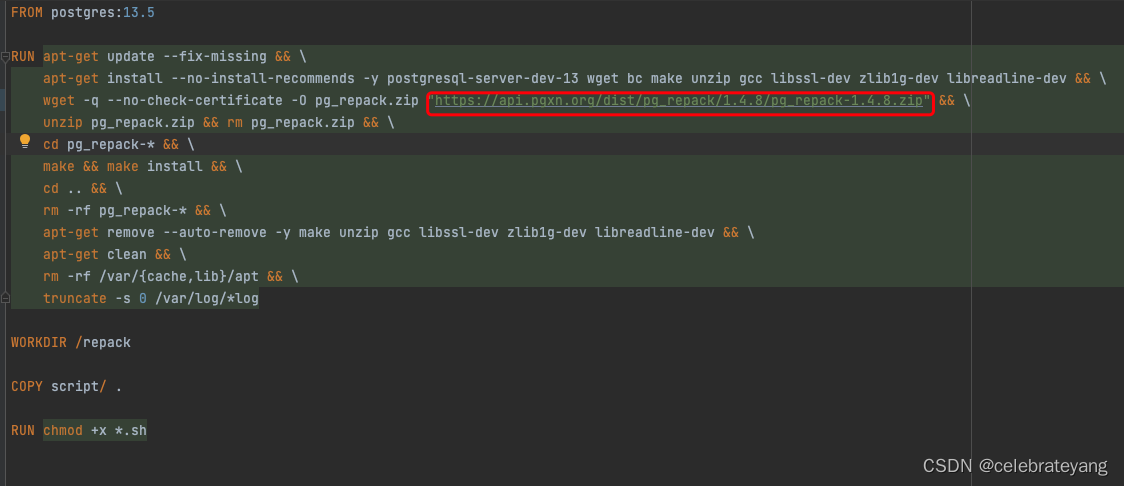
云原生容器内的一次pg_repack排错和解决过程
postgresql的pg_repack 这个cronjob一直执行不了。 排错过程: 用命令 kubectl describe job pg-repack-scheduler-manual-wv82r -n xxx没有查看用有用信息想办法进它启动的pod查看,于是在执行pg_repack.sh命令前,先加一个睡眠时间,如下: - …...

Centos Certbot 使用
安装 可选配置:启动EPEL存储库 非必要项 yum install -y epel-release yum clean all yum makecache #启用可选通道 可以不配置 yum -y install yum-utils yum-config-manager --enable rhui-REGION-rhel-server-extras rhui-REGION-rhel-server-optional必要配置…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
