图文教程:如何在 3DS Max 中创建3D迷你卡通房屋
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景
在本教程中,我们将学习如何创建一个有趣的、低多边形的迷你动画房子,你可以在自己的插图或视频游戏项目中使用它。您将学习的一些技能将包括创建基本的3D形状和基本的建模技术。让我们开始吧!
1. 如何创建基本形状
步骤 1
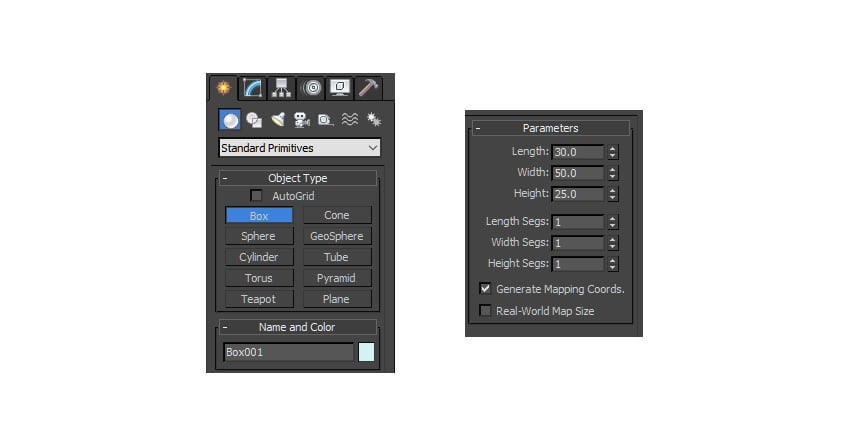
打开 3Ds Max 并创建一个标准框对象。为此,请选择“创建”菜单中“标准基元”下的“框”按钮。要遵循本指南,您还可以选择相同的参数,尽管这不是 100% 必需的。

步骤 2
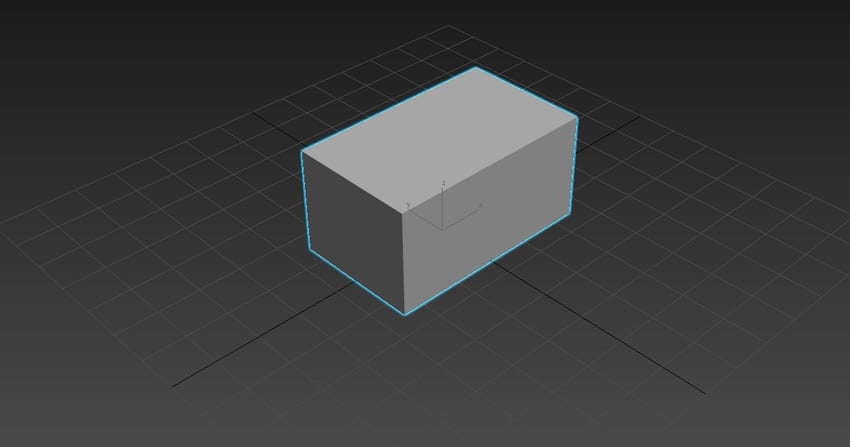
创建框后,它应类似于下图。这是房子主体的基本形状。

步骤 3
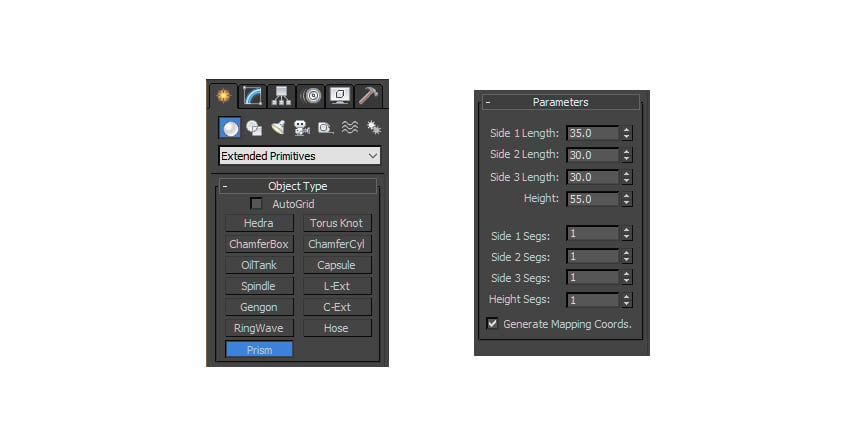
接下来,我们将创建屋顶的基本形状。为此,请从几何体下的下拉菜单中选择扩展基元,然后选择棱镜按钮。

步骤 4
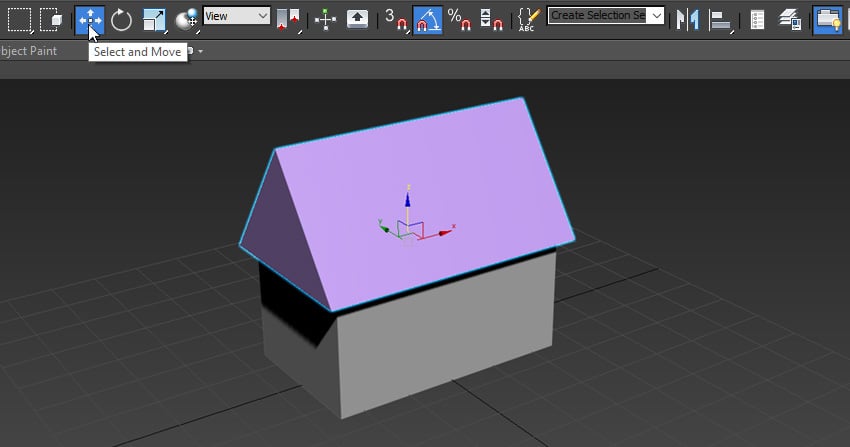
现在使用移动和旋转工具将新创建的棱镜放置在框的顶部。

2. 如何对屋顶进行建模
步骤 1
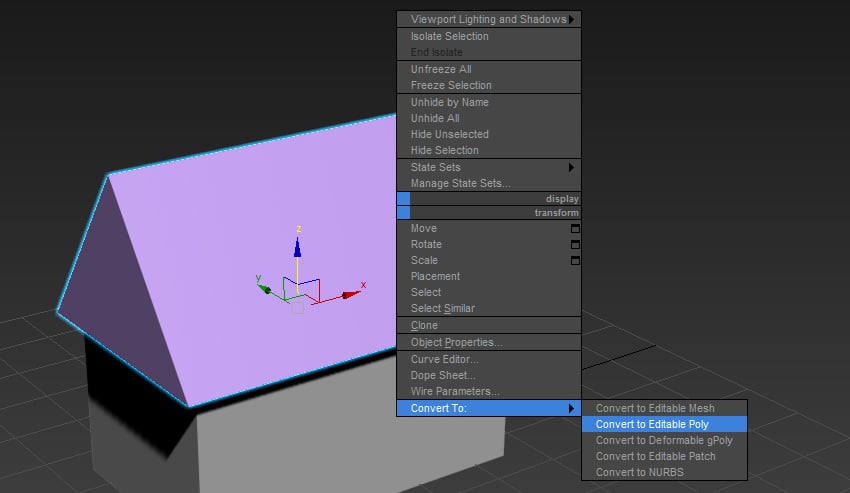
现在我们必须使棱镜可编辑。为此,请右键单击棱镜并选择转换为可编辑多边形。

步骤 2
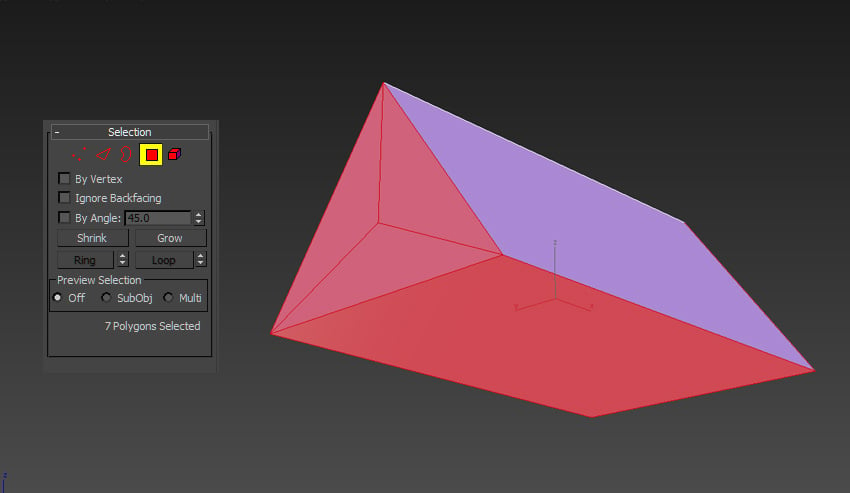
使用多边形选择工具,选择左侧、右侧和底部面,然后按删除按钮。

步骤 3
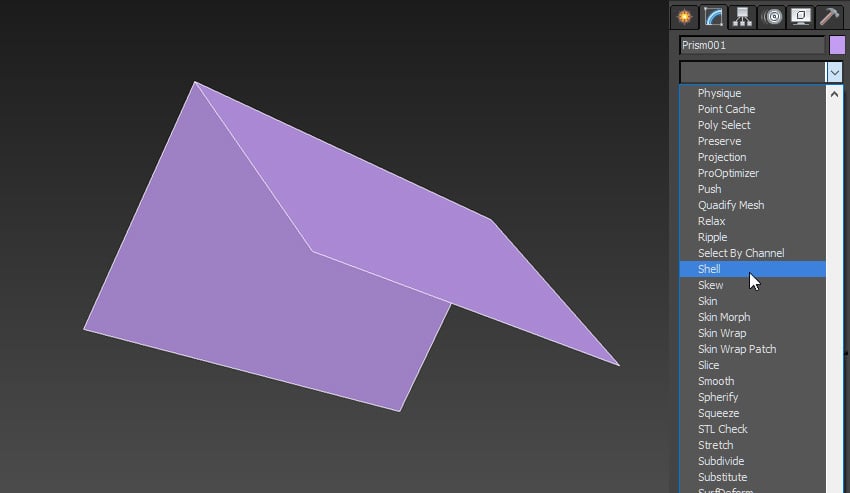
在棱镜仍处于选中状态的情况下,从修改器列表中选择“外壳”。

步骤 4
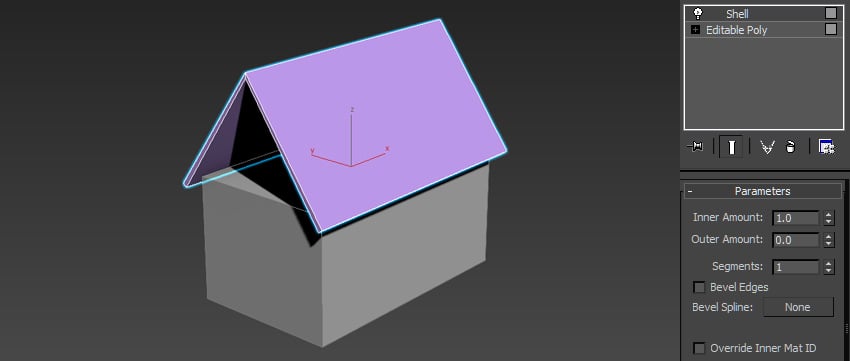
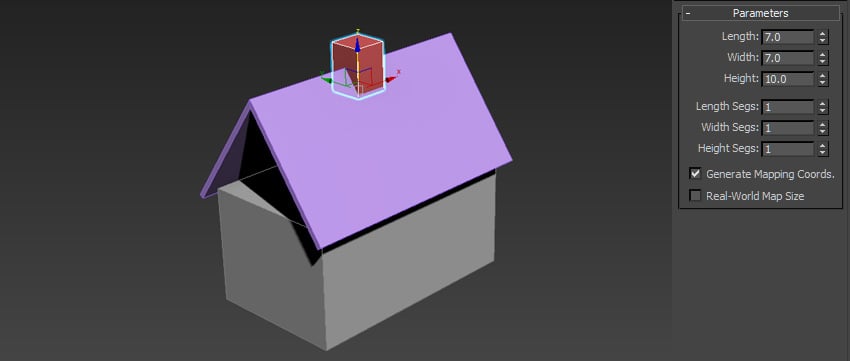
现在输入您想要的屋顶值。下图中的建议值为“内量:1.0”和“外量:0.0”。这将为您提供屋顶的厚度。

步骤 5
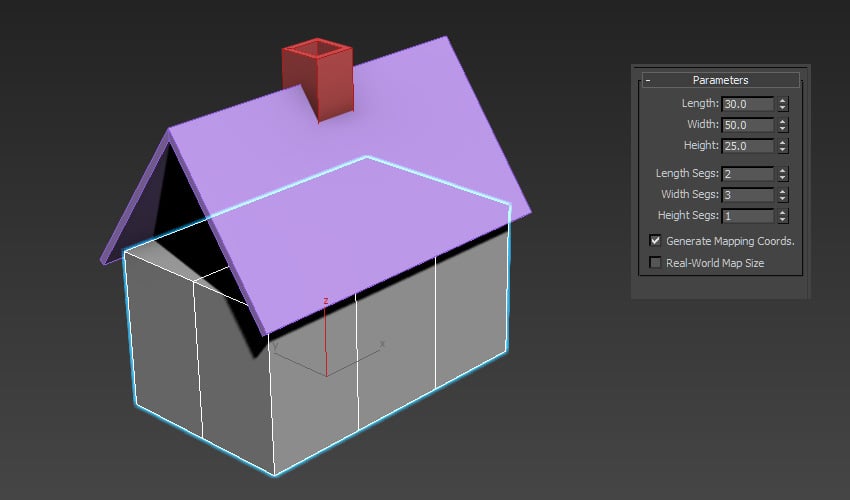
对于烟囱,我们需要创建一个新盒子(如果您希望完全按照本教程进行操作,请参见下图中的参数),然后将其放置在屋顶上。

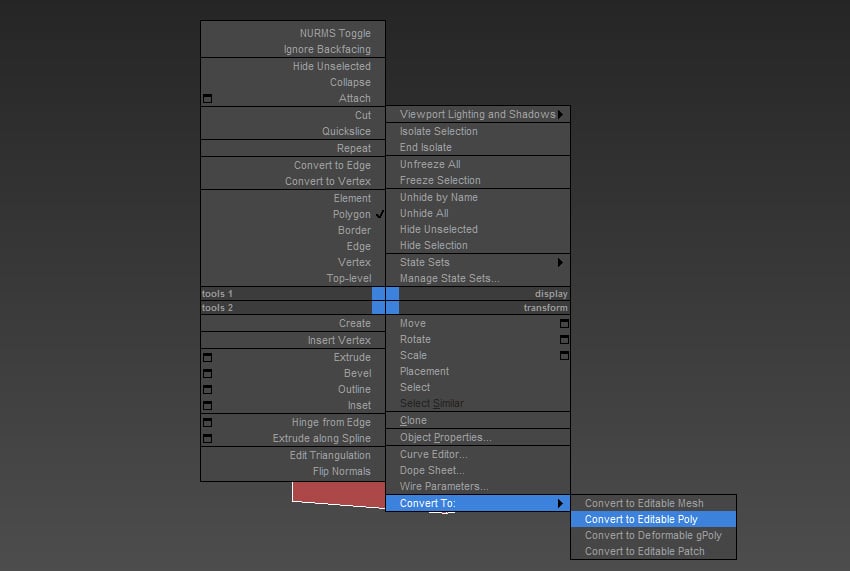
步骤 6
现在右键单击新框并选择转换为可编辑多边形,就像我们之前对 3D 对象所做的那样。

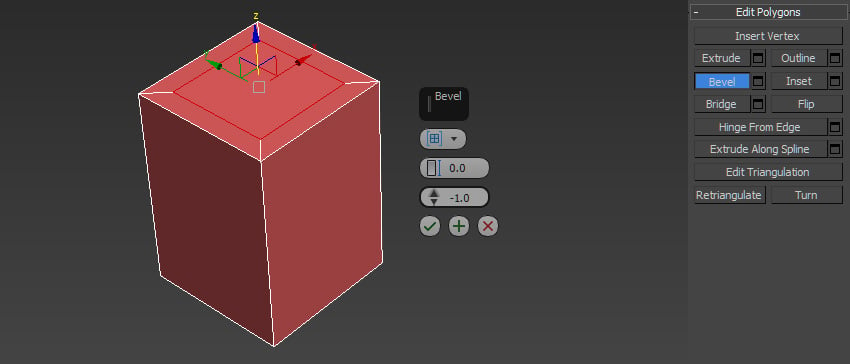
步骤 7
使用多边形工具,选择烟囱的底面和顶面。现在使用斜面工具创建一个内正方形(使用斜面高度:0.0 和斜面轮廓:-1.0 的值来完全遵循本教程)。

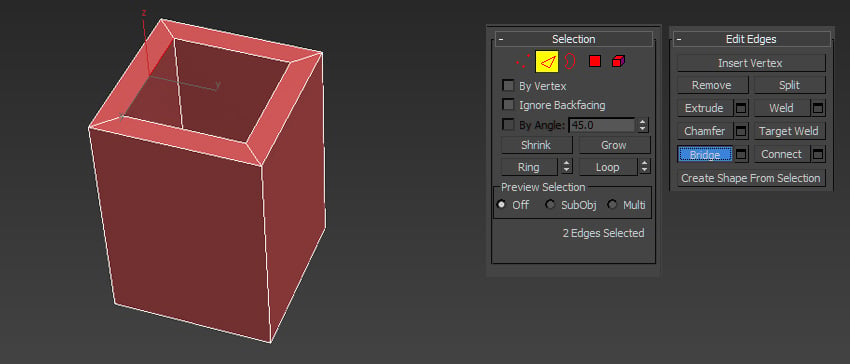
步骤 8
现在删除顶部和底部的内部方块。然后,可以使用“边选择工具”和“桥接工具”填充烟囱的内表面。

3. 如何对房子进行建模
步骤 1
现在选择房屋的主体。创建三个新的宽度段和两个长度段。完成此操作后,我们将希望使框可编辑。此操作的方式与以前完全相同,即右键单击并选择转换为可编辑多边形。

步骤 2
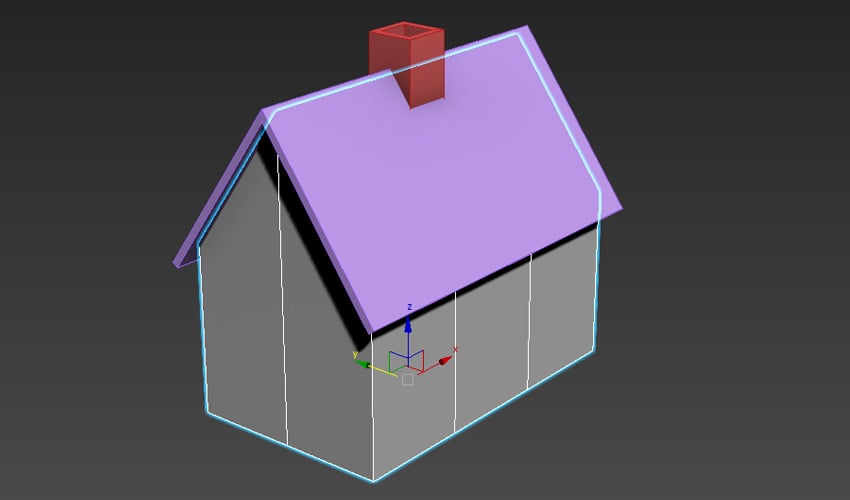
使用边缘工具,选择中间边缘。现在,使用移动工具向上移动边缘,使其填充屋顶空间。

步骤 3
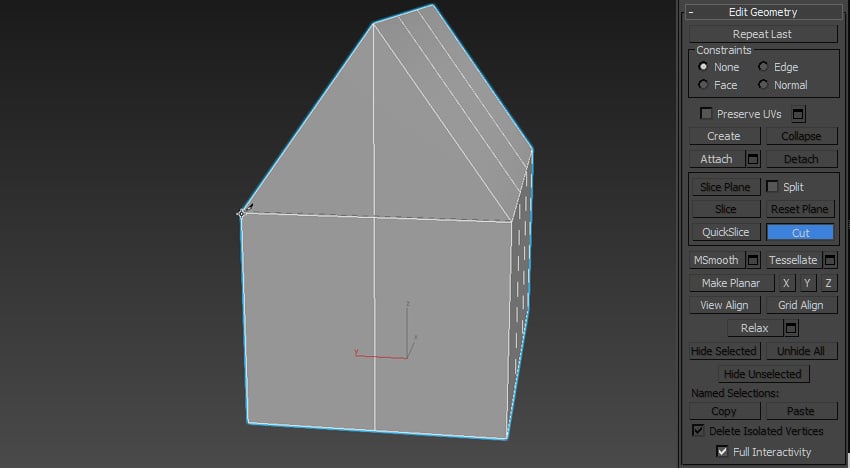
现在使用剪切工具为房屋左侧和右侧的屋顶空间创建新边。

步骤 4
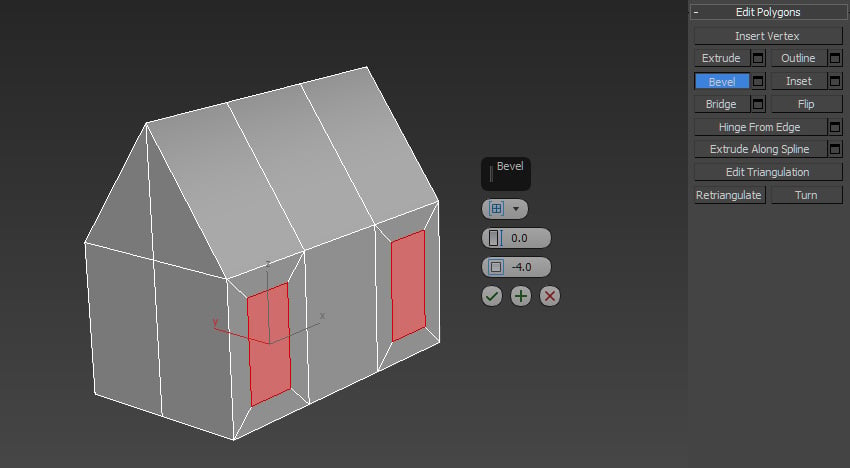
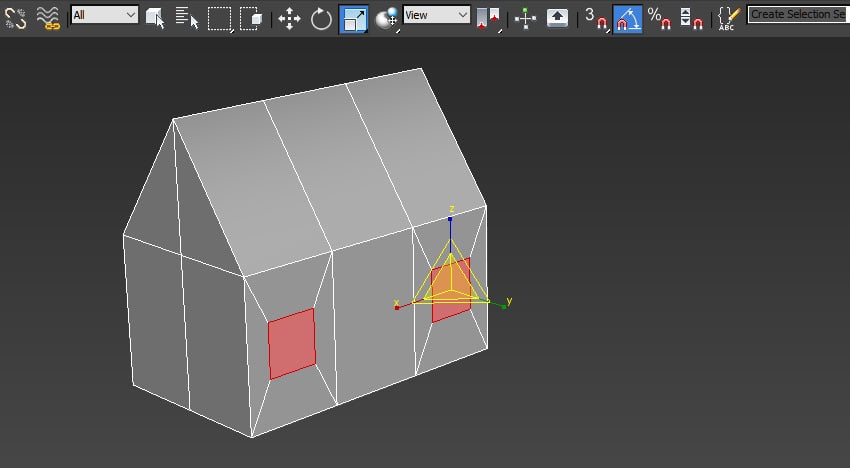
使用多边形工具选择房屋正面(如果需要,也可以选择背面)的左侧和右侧框。然后使用斜面工具创建窗口空间。

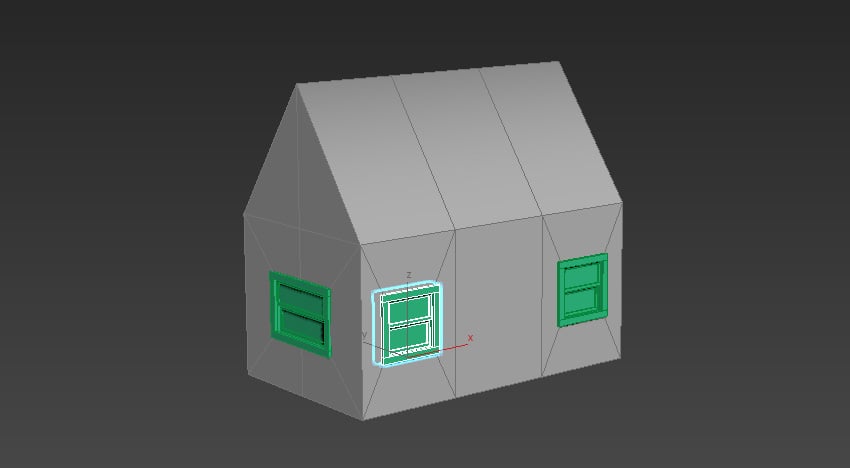
步骤 5
现在,在窗口仍处于选中状态的情况下,使用缩放工具使窗口成为所需的形状。

步骤 6
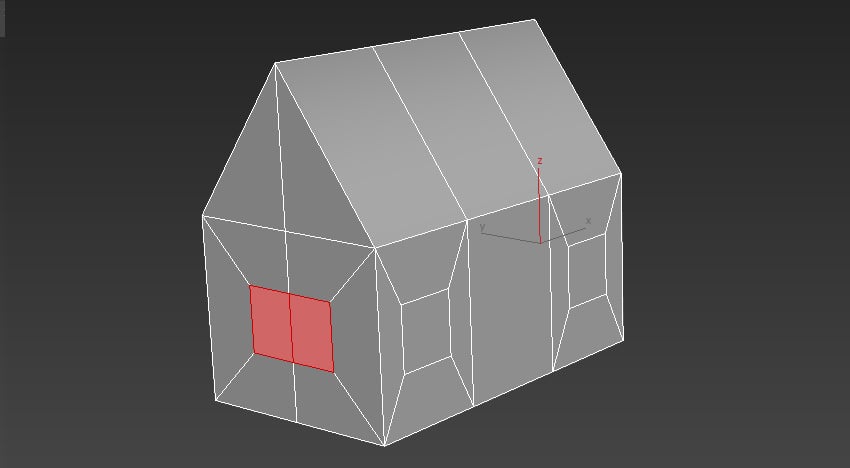
重复前两个步骤,为房屋的左侧和右侧创建窗户。

步骤 7
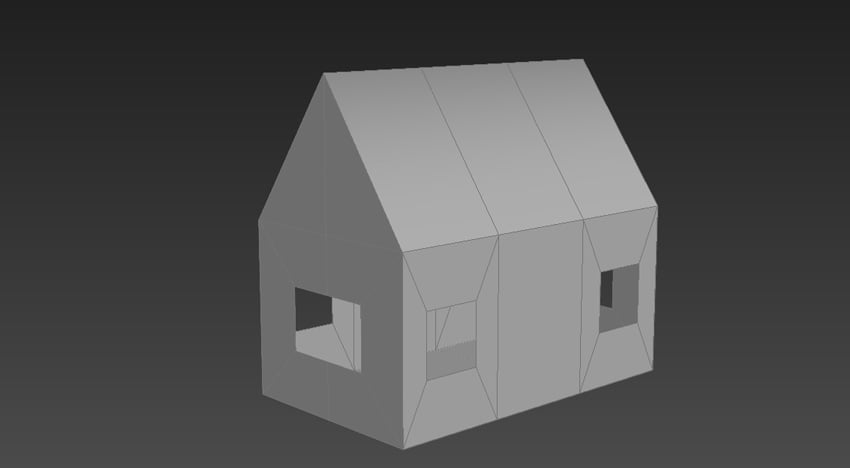
选择所有窗口并点击 删除 键盘上的键。

步骤 8
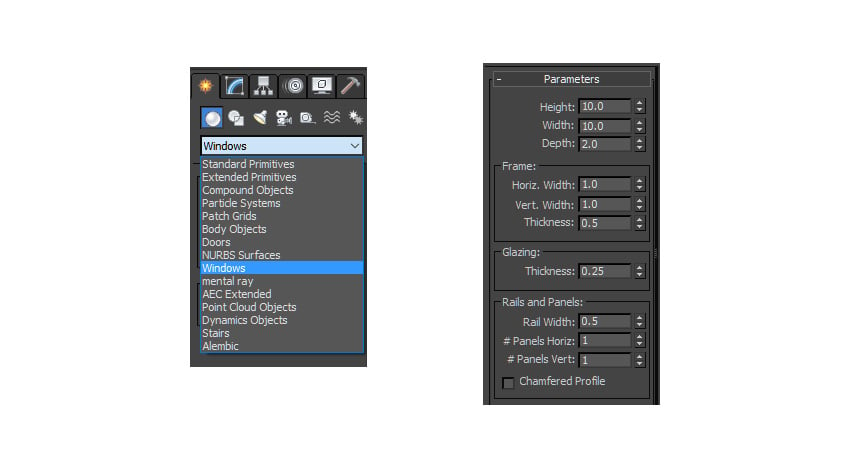
现在,在几何图形下,在下拉菜单中选择窗户并使用参数创建一个适合房屋窗户空间的窗户。

步骤 9
重复前面的步骤,为您的房子创建窗户。

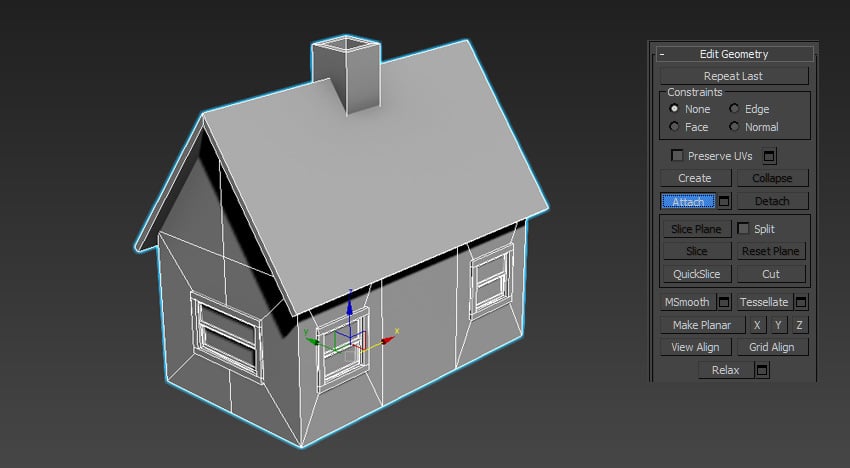
步骤 10
现在附加使用附着工具创建的所有元素。

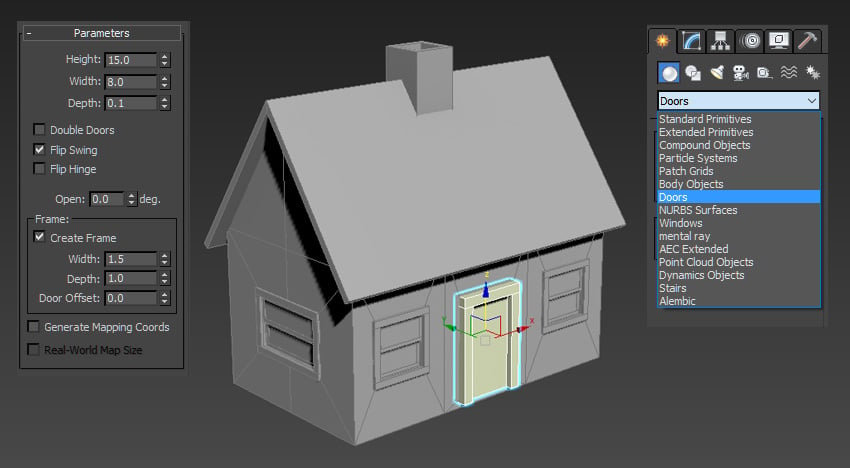
步骤 11
使用与上述相同的步骤,创建一个门。您将在创建窗口的同一下拉菜单下找到创建门的选项。

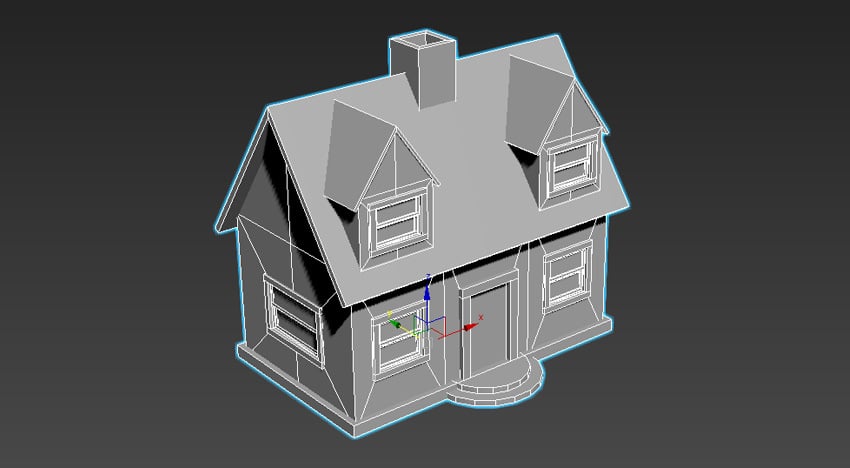
步骤 12
现在,您可以使用到目前为止在本教程中学到的技能为房屋创建更多详细信息,例如创建如下所示的屋顶窗户和楼梯。

4. 如何给房子上色
步骤 1
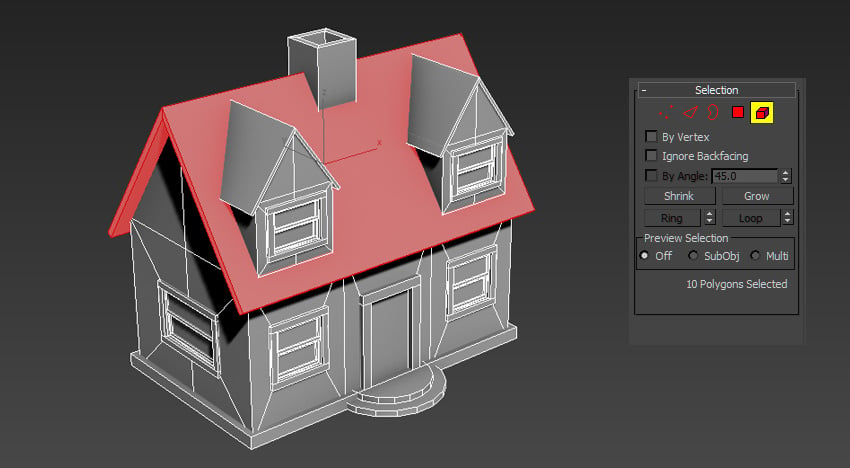
要为房屋着色,您需要根据要使用的颜色将房屋对象分开。执行此操作的一种方法是使用元素工具。使用该工具选择要着色的对象(例如屋顶)。

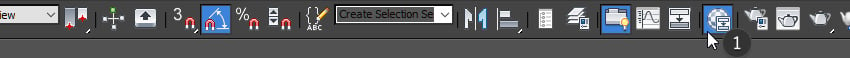
步骤 2
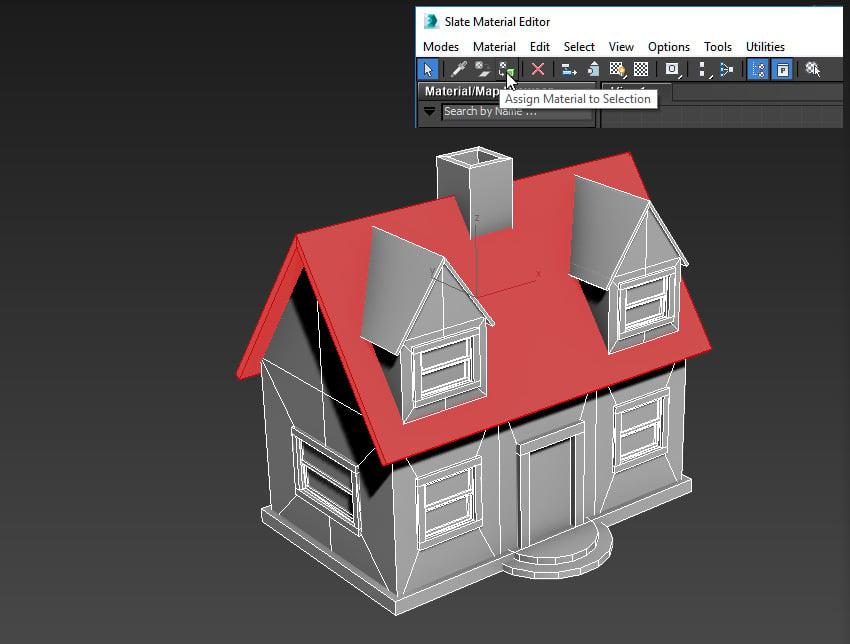
现在,选择元素后,单击顶部菜单上的“材质编辑器”按钮。

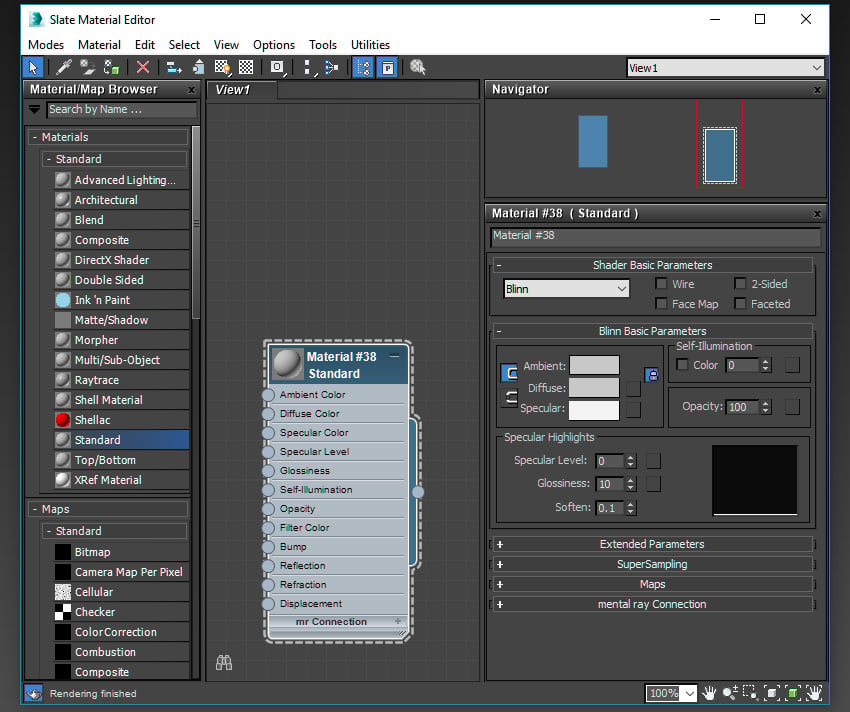
步骤 3
将标准材质拖放到主视图中,然后双击它以显示选项。

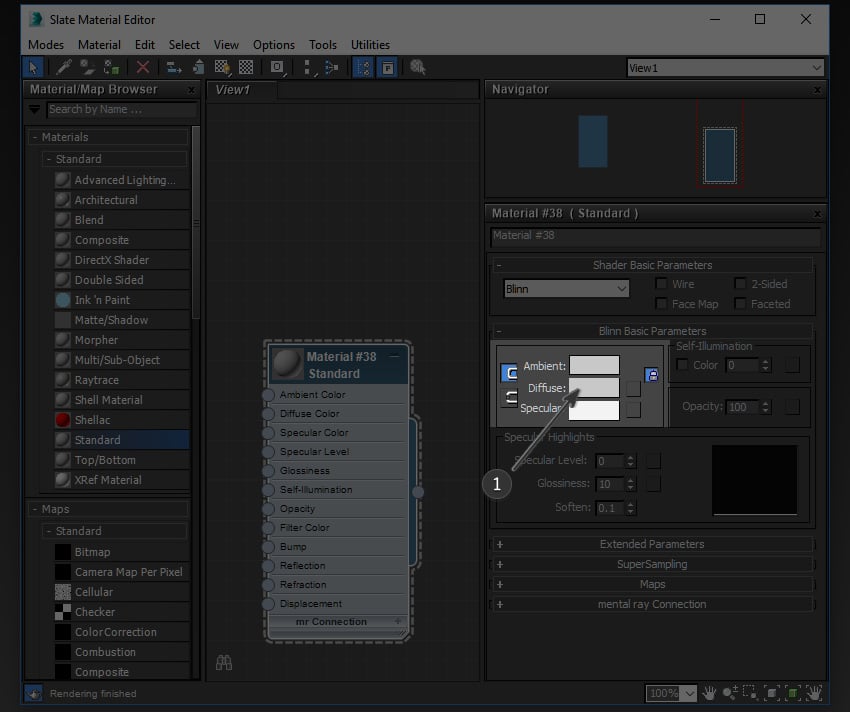
步骤 4
双击漫反射框以调出颜色菜单。

步骤 5
选择您想要的屋顶颜色,然后单击指定给材质按钮。

步骤 6
重复最后的步骤,在房子的其余部分着色!

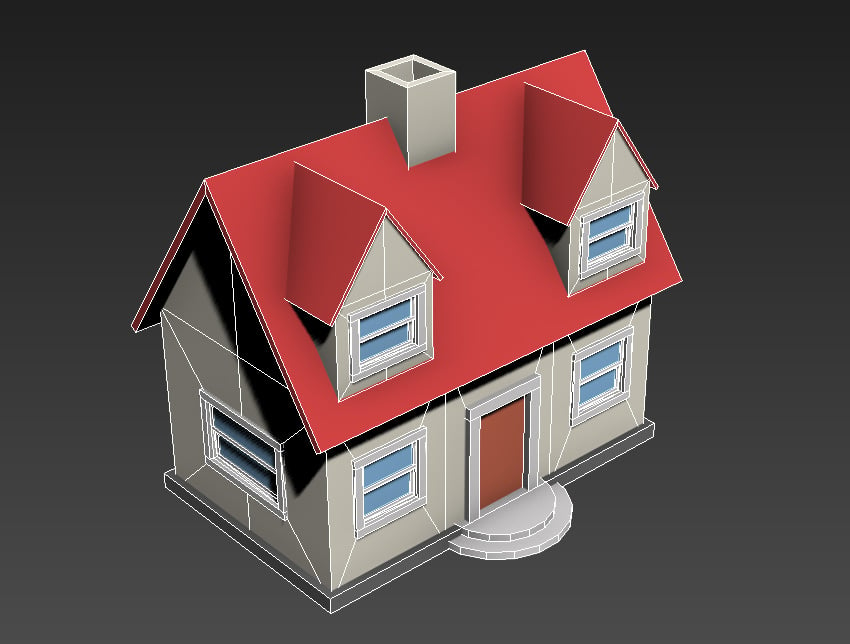
很棒的工作,你完成了!
这样,您的3D动画迷你房子就完成了!欢迎在下面分享您自己的创作!您还可以将图像导出到 Adobe Photoshop 中,以进一步增强图像或将其用作较大图像的一部分。希望您喜欢本教程,下次再见!

原文链接:图文教程:如何在 3DS Max 中创建3D迷你卡通房屋 (mvrlink.com)
相关文章:

图文教程:如何在 3DS Max 中创建3D迷你卡通房屋
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 在本教程中,我们将学习如何创建一个有趣的、低多边形的迷你动画房子,你可以在自己的插图或视频游戏项目中使用它。您将学习的一些技能将包括创建基本的3D形状和基本的建模技术。让我…...

根据UIL下载图片/视频、根据URL自动下载图片/视频、GUI自动下载想要的图片
目录 1,根据UIL下载图片/视频 2,根据URL自动下载图片/视频 3、GUI自动下载想要的图片 ①点击下载按钮,进行挨个下载 ②右击保存进行下载图片 4、图片或视频URL批量放入浏览器页面上 1,根据UIL下载图片/视频 def downForInter…...

HTML <picture> 标签
实例 如何使用 <picture> 标签: <picture><source media="(min-width:650px)" srcset="/i/photo/flower-4.jpg"><source media="(min-width:465px)" srcset="/i/photo/tulip.jpg"><img src="/i/ph…...

力扣天天练--week3-LeetCode75
topic75-9-t443:压缩字符串 题目描述: 给你一个字符数组 chars ,请使用下述算法压缩: 从一个空字符串 s 开始。对于 chars 中的每组 连续重复字符 : 如果这一组长度为 1 ,则将字符追加到 s 中。 否则,需…...

5.2 方法的定义和调用
5.2 方法的定义和调用 Java的方法类似于其他语言的函数,是一段用来完成特定功能的代码片段,一般情况下,定义一个方法包含以下语法: 一、方法的定义 方法包含一个方法头和一个方法体 修饰符 返回值类型 方法名 (参数类…...

Linux基础以及常用命令
目录 1 Linux简介1.1 不同应用领域的主流操作系统1.2 Linux系统版本1.3 Linux安装1.3.1 安装VMWare1.3.2 安装CentOS镜像1.3.3 网卡设置1.3.4 安装SSH连接工具1.3.5 Linux和Windows目录结构对比 2 Linux常用命令2.0 常用命令(ls,pwd,cd&#…...

echarts 折线图上只显示某一个点值
<template> <div> <!-- 数据来源 --> <div class"echarts" ref"echartsRef"></div> </div> </template> <script setup langts name"reconciled"> import { ref } from "vue"; im…...

1、传统锁回顾(Jvm本地锁,MySQL悲观锁、乐观锁)
目录 1.1 从减库存聊起1.2 环境准备1.3 简单实现减库存1.4 演示超卖现象1.5 jvm锁1.6 三种情况导致Jvm本地锁失效1、多例模式下,Jvm本地锁失效2、Spring的事务导致Jvm本地锁失效3、集群部署导致Jvm本地锁失效 1.7 mysql锁演示1.7.1、一个sql1.7.2、悲观锁1.7.3、乐观…...

【Java||牛客】DFS应用迷宫问题
step by step. 题目: 描述 定义一个二维数组 N*M ,如 5 5 数组下所示: int maze[5][5] { 0, 1, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 1, 0, }; 它表示一个迷宫,其中的1表示墙壁,0表示可…...

【vue】Vue中class样式的动态绑定
简介:Vue中class样式的绑定 1、字符串写法 使用场景:样式的类型不确定 写法: <div :class"xd_bg">测试账号</div> 手动触发样式改变 注意:字符串使用的是vue实例data中已有的属性 2、对象写法 使…...
)
机器学习深度学习——随机梯度下降算法(及其优化)
在我们没有办法得到解析解的时候,我们可以用过梯度下降来进行优化,这种方法几乎可以所有深度学习模型。 关于优化的东西,我自己曾经研究过智能排班算法和优化,所以关于如何找局部最小值,以及如何跳出局部最小值的一些基…...

【MTK平台】【wpa_supplicant】关于wpa_supplicant_8/src/p2p/p2p.c文件的介绍
本文主要介绍external/wpa_supplicant_8/src/p2p/p2p.c文件 先看下p2p_find 这个方法 P2P_find 主要用于 P2P(点对点)网络中查找其他对等方的功能。另外可以看到设置P2P模块的状态为 P2P_SEARCH int p2p_find(struct p2p_data *p2p, unsigned int tim…...

华为数通HCIP-流量过滤与转发路径控制
流量控制 分类:流量过滤、流量转发路径控制; 特点:1、作用于数据层面/转发层面; 2、不会影响路由表,针对转发流量生效; 实现步骤: 1、通过流量匹配工具匹配流量(ACL…...

SpringBoot中定时任务开启多线程避免多任务堵塞
场景 SpringBoot中定时任务与异步定时任务的实现: SpringBoot中定时任务与异步定时任务的实现_霸道流氓气质的博客-CSDN博客 使用SpringBoot原生方式实现定时任务,已经开启多线程支持,以上是方式之一。 除此之外还可通过如下方式。 为什…...

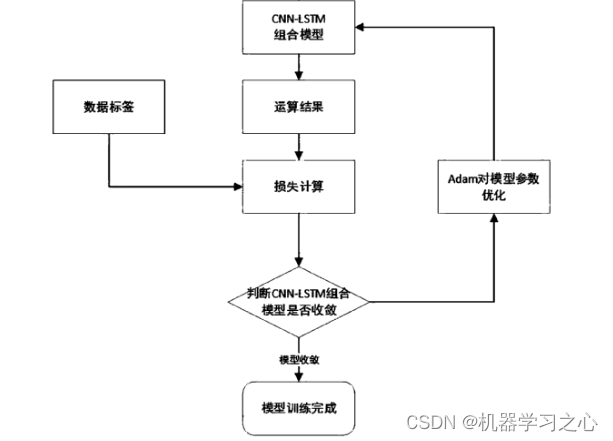
回归预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络多输入单输出回归预测
回归预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络多输入单输出回归预测 目录 回归预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 Matlab实…...

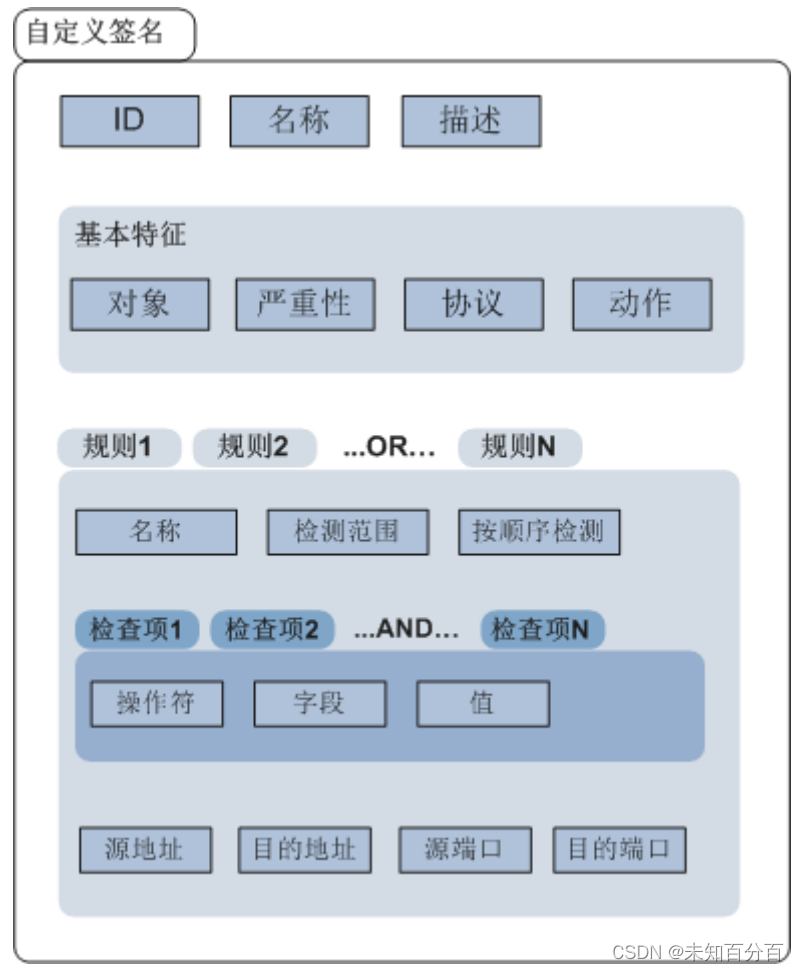
入侵检测——IDS概述、签名技术
1. 什么是IDS? IDS(intrusion detection system)入侵检测系统,是一种对网络传输进行即时监视,在发现可疑传输时发出警报或者采取主动反应措施的网络安全设备。它会对系统的运行状态进行监视,发现各种攻击企…...

golang 标准库json Marshal 序列化与反序列化
标准库代码 func Marshal(v any) ([]byte, error) {e : newEncodeState()defer encodeStatePool.Put(e)err : e.marshal(v, encOpts{escapeHTML: true})if err ! nil {return nil, err}buf : append([]byte(nil), e.Bytes()...)return buf, nil }func Unmarshal(data []byte, …...

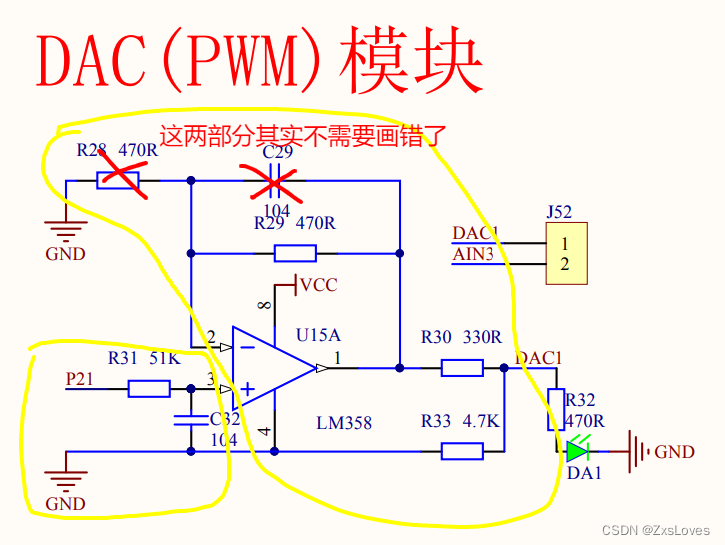
【【51单片机AD/DA的分析】】
51单片机AD/DA的分析 看似单片机实验,其实是要学好数电 模数转换 与 数模转换 运算放大器 DA的转换就是利用运算放大器实现的 输出电压v0-(D7~D0)/256 x (VrefxRfb)/R D7~D0 就是我们控制的按键看输入多少 然后再划分256份 Vref是我们设置的一个基准电压 PWM 这种…...

在docker中安装使用达梦数据库
关于在docker中安装达梦数据库,达梦官方网站其实是有提供安装使用方法的,但可能还是有朋友不会,这里将在原文基础上简单扩充下。 注意:docker容器中,数据库安装后没有创建服务的脚本,只有bin、bin2、conf、…...

Leetcode-每日一题【剑指 Offer II 010. 和为 k 的子数组】
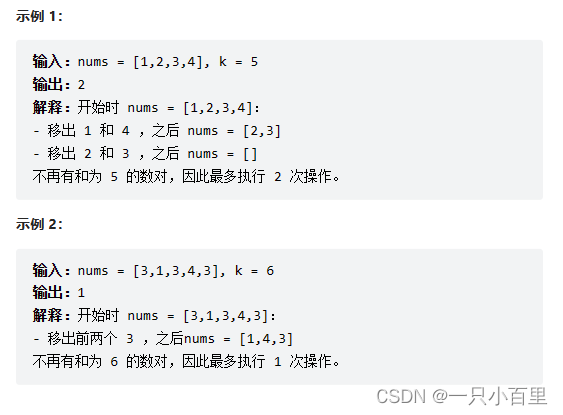
题目 给定一个整数数组和一个整数 k ,请找到该数组中和为 k 的连续子数组的个数。 示例 1: 输入:nums [1,1,1], k 2输出: 2解释: 此题 [1,1] 与 [1,1] 为两种不同的情况 示例 2: 输入:nums [1,2,3], k 3输出: 2 提示: 1 < nums.leng…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
