flutter:角标
角标应该非常常见了,以小说app为例,通常会在小说封面的右上角上显示当前未读的章数。
badges
简介
Flutter的badges库是一个用于创建徽章组件的开源库。它提供了简单易用的API,使开发者可以轻松地在Flutter应用程序中添加徽章效果。
官方文档
https://pub-web.flutter-io.cn/packages/badges
安装
flutter pub add badges
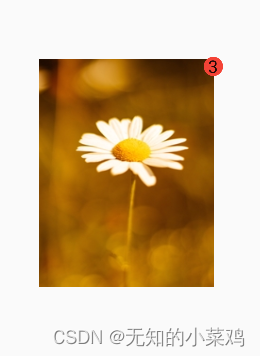
示例1
Center(child: badges.Badge(badgeContent: const Text('3',style: TextStyle(fontSize: 20),),child: SizedBox(width: 200,height: 260,child: Image.asset('lib/assets/img/error.jpg',fit: BoxFit.fill,),),));

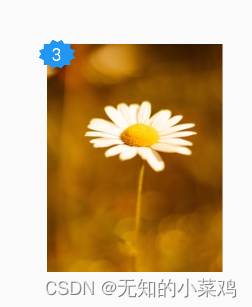
示例2
Center(child: badges.Badge(position: badges.BadgePosition.topStart(), // 角标的位置badgeContent: const Text('3',style: TextStyle(fontSize: 20,color: Colors.white),), // 内容onTap: () {print("点击事件");},// 样式badgeStyle: badges.BadgeStyle(shape: badges.BadgeShape.square, // 形状badgeColor: Colors.blue,padding: const EdgeInsets.symmetric(horizontal: 15,vertical: 5),borderRadius: BorderRadius.circular(10)),child: SizedBox(width: 200,height: 260,child: Image.asset('lib/assets/img/error.jpg',fit: BoxFit.fill,),),));
示例3
shape: badges.BadgeShape.twitter ,

示例4
shape: badges.BadgeShape.instagram , // 形状

rotated_corner_decoration
简介
Flutter中的rotated_corner_decoration是一个用于创建旋转圆角装饰的类。它是Flutter框架中的一个内置装饰器,可以应用于各种小部件,如容器、按钮、卡片等。
官方文档
https://pub-web.flutter-io.cn/packages/rotated_corner_decoration
安装
flutter pub add rotated_corner_decoration
示例1
Container(width: 200,height: 200,foregroundDecoration: const RotatedCornerDecoration.withColor(color: Colors.red,badgeSize: Size(30,30)),decoration: BoxDecoration(border: Border.all(color: Colors.black,width: 1)),)

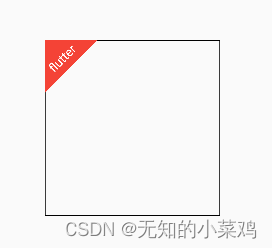
示例2
Container(width: 200,height: 200,foregroundDecoration: const RotatedCornerDecoration.withColor(color: Colors.red,badgeSize: Size(60, 60), // 大小badgePosition: BadgePosition.topStart, //位置spanBaselineShift: 4, // 文字距离斜边的距离textSpan:TextSpan(text: 'flutter', style: TextStyle(color: Colors.white))),decoration:BoxDecoration(border: Border.all(color: Colors.black, width: 1)),)

示例3
Container(width: 200,height: 200,foregroundDecoration: const RotatedCornerDecoration.withColor(color: Colors.red,badgeSize: Size(80, 80), // 大小badgePosition: BadgePosition.topStart, //位置spanBaselineShift: 4, // 文字距离斜边的距离textSpan:TextSpan(text: 'hello\nflutter', style: TextStyle(color: Colors.white))),decoration:BoxDecoration(border: Border.all(color: Colors.black, width: 1)),)

相关文章:

flutter:角标
角标应该非常常见了,以小说app为例,通常会在小说封面的右上角上显示当前未读的章数。 badges 简介 Flutter的badges库是一个用于创建徽章组件的开源库。它提供了简单易用的API,使开发者可以轻松地在Flutter应用程序中添加徽章效果。 官方文…...

基于JAVA SpringBoot和Vue高考志愿填报辅助系统
随着信息技术在管理中的应用日益深入和广泛,管理信息系统的实施技术也越来越成熟,管理信息系统是一门不断发展的新学科,任何一个机构要想生存和发展,要想有机、高效地组织内部活动,就必须根据自身的特点进行管理信息时…...

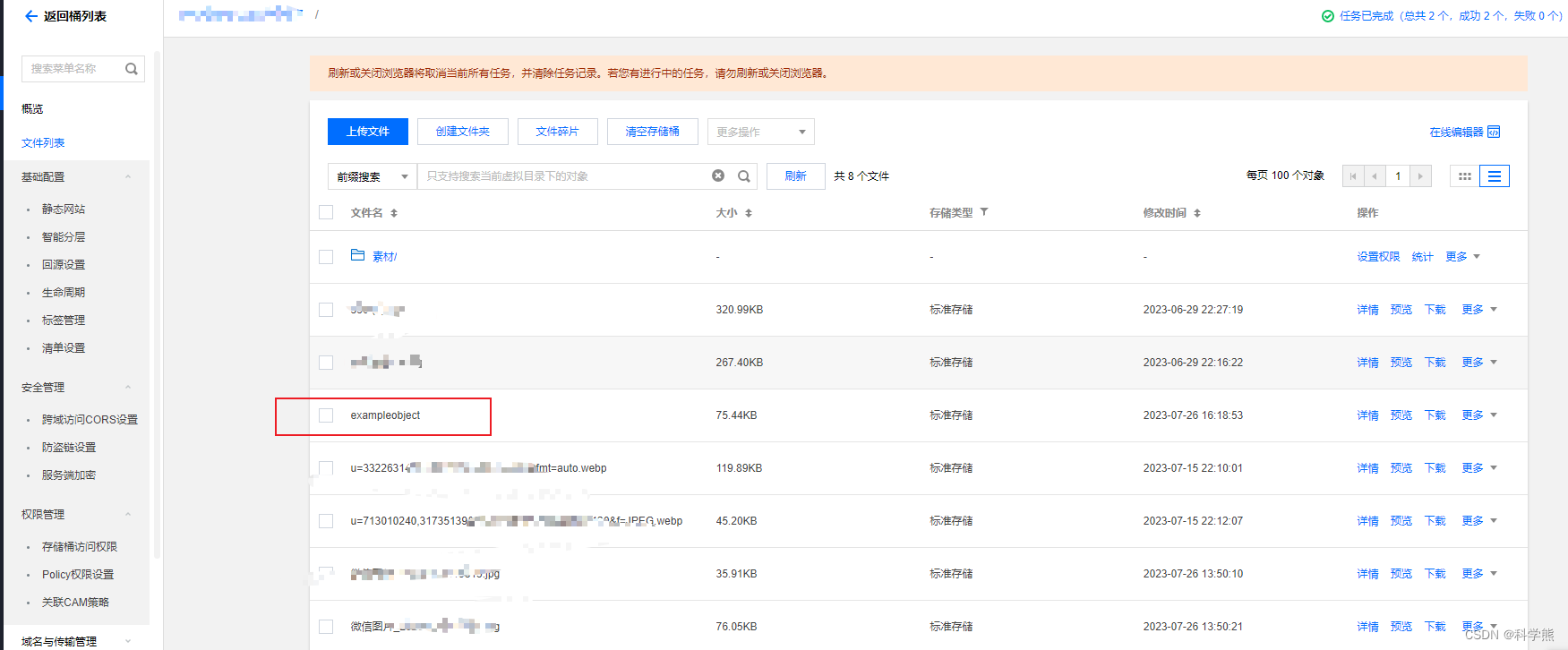
[php-cos]ThinkPHP项目集成腾讯云储存对象COS
Cos技术文档 1、安装phpSdk 通过composer的方式安装。 1.1 在composer.json中添加 qcloud/cos-sdk-v5: >2.0 "require": {"php": ">7.2.5","topthink/framework": "^6.1.0","topthink/think-orm": "…...

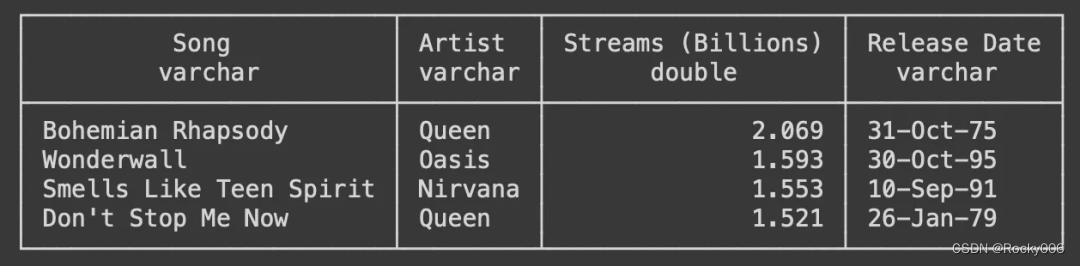
DuckDB全面挑战SQLite
概要 当我们想要在具有嵌入式数据库的本地环境中工作时,我们倾向于默认使用 SQLite。虽然大多数情况下这都很好,但这就像骑自行车去 100 公里之外:可能不是最好的选择。 这篇文章中将讨论以下要点: • DuckDB 简介:它…...

Elasticsearch查询裁剪
如果source有成千上百个字段,查询的数据没法看 某些敏感字段不能随意展示 响应数据较大影响网络带宽 查看文档信息 查看ffbf索引id为123的文档信息 GET /ffbf/_doc/123返回结果 {"_index" : "ffbf","_type" : "_doc","_id&qu…...

Hadoop——Hive运行环境搭建
Windows:10 JDK:1.8 Apache Hadoop:2.7.0 Apache Hive:2.1.1 Apache Hive src:1.2.2 MySQL:5.7 1、下载 Hadoop搭建 Apache Hive 2.1.1:https://archive.a…...

(vue)vue项目中引入外部字体
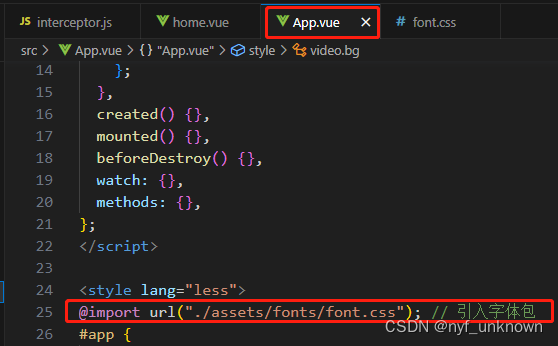
(vue)vue项目中引入外部字体 效果: 第一步 放置字体包,在assets下创建一个fonts文件夹,放入下载的字体文件 第二步 创建一个font.css文件用于定义这个字体包的名字 第三步 在App.vue的css中将这个css文件引入 第四步 页面使用 font-famil…...

ChatGPT在语义理解和信息提取中的应用如何?
ChatGPT在语义理解和信息提取领域有着广泛的应用潜力。语义理解是指对文本进行深层次的理解,包括词义、句义和篇章义等层面的理解。信息提取是指从文本中自动抽取结构化的信息,如实体、关系、事件等。ChatGPT作为一种预训练语言模型,具有丰富…...

Mysql-主从复制与读写分离
Mysql 主从复制、读写分离 一、前言:二、主从复制原理1.MySQL的复制类型2. MySQL主从复制的工作过程;3.MySQL主从复制延迟4. MySQL 有几种同步方式:5.Mysql应用场景 三、主从复制实验1.主从服务器时间同步1.1 master服务器配置1.2 两台SLAVE服务器配置 2…...
:牛客在线编程04 堆/栈/队列)
算法练习(3):牛客在线编程04 堆/栈/队列
package jz.bm;import java.util.*;public class bm4 {/*** BM42 用两个栈实现队列*/Stack<Integer> stack1 new Stack<>();Stack<Integer> stack2 new Stack<>();public void push(int node) {stack1.push(node);}public int pop() {while (!stack1…...

mac下安装vue cli脚手架并搭建一个简易项目
目录 1、确定本电脑下node和npm版本是否为项目所需版本。 2、下载vue脚手架 3、创建项目 1、下载node。 如果有node,打开终端,输入node -v和npm -v , 确保node和npm的版本,(这里可以根据自己的需求去选择,如果对最新版本的内容有…...

尝试-InsCode Stable Diffusion 美图活动一期
一、 Stable Diffusion 模型在线使用地址: https://inscode.csdn.net/inscode/Stable-Diffusion 二、模型相关版本和参数配置: 活动地址 三、图片生成提示词与反向提示词: 提示词:realistic portrait painting of a japanese…...

【OpenGL学习】之着色器GLSL基础
基本类型: 类型说明void空类型,即不返回任何值bool布尔类型 true,falseint带符号的整数 signed integerfloat带符号的浮点数 floating scalarvec2, vec3, vec4n维浮点数向量 n-component floating point vectorbvec2, bvec3, bvec4n维布尔向量 Boolean vectorivec2, ivec3, iv…...

Python爬虫基础知识点有哪些
目录 Python爬虫基础知识点 Requests库 Beautiful Soup库 正则表达式 数据存储 防止被反爬虫策略 爬虫调度和任务管理 认识robots.txt文件 反爬虫法律与道德 示例代码 Requests库 Beautiful Soup库 正则表达式 数据存储 防止被反爬虫策略 结语 网络世界中信息的…...

【CSS】 vh、rem 和 px 的区别
vh、rem 和 px 都是 CSS 中常见的长度单位,它们有以下区别: px(像素)是一个绝对单位,表示屏幕上的实际像素点。它的大小不会根据设备或浏览器的设置进行调整,是一个固定值。 rem(根元素字体大小…...

如何设置板子从emmc启动-针对imx6ull
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言 提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习…...
)
使用Newtonsoft直接读取Json格式文本(Linq to Json)
使用Newtonsoft直接读取Json格式文本(Linq to Json) 使用 Newtonsoft.Json(通常简称为 Newtonsoft)可以轻松地处理 JSON 格式的文本。Newtonsoft.Json 是 .NET 中一个流行的 JSON 处理库,它提供了丰富的功能和灵活性。…...

服务器用友数据库中了locked勒索病毒后怎么解锁数据恢复
随着信息技术的迅速发展,服务器成为现代企业中不可或缺的重要设备。然而,由于网络安全风险的存在,服务器在日常运作中可能遭受各种威胁,包括恶意软件和勒索病毒攻击。近日,我们收到很多企业的求助,企业的用…...

Linux-MariaDB数据库的备份与初始化
Linux-MariaDB数据库的备份与初始化 缘起数据库备份数据库用户查询数据库新建用户数据库权限回收数据库更新密码数据库root密码重置 缘起 Linux系统下我们比较常用的数据库软件是开源又免费的MySQL。MariaDB是MySQL的一个分支,采用GPL授权许可,完全兼容…...

springboot-redis使用fastjson2
1、pom 注:springboot2.*使用fastjson2-extension-spring5,3.*使用fastjson2-extension-spring6 <fastjson.version>2.0.37</fastjson.version> <!-- json --> <dependency><groupId>com.alibaba.fastjson2</groupId…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
