基于vue3实现画布操作的撤销与重做
基于vue3实现画布操作的撤销与重做
前言
vue3项目中实现在canvas画布上实现画节点和连线功能,要求可以撤销重做
思路
canvasBox 画板数据是存放在对象里面;
snapshots存放操作记录;
curIndex表示当前操作索引的下标;
maxLimit表示最大保存的历史记录次数;
isSnapshot是否要生成快照,作用是防止撤销重做的时候也会添加快照,触发存储操作;
保存操作记录:
在移动节点、新建节点、删除节点、缩放节点、编辑节点属性、操作连线等操作时触发watch监听canvasBox画布数据变化,如果变化并且和前一次操作步骤不同,则推入历史记录;如果超过最大保存次数,则删除最开始记录,push最新记录。
撤销操作:
判断是否达到数组下限,如果为0,直接返回,否则就从当前下标的上一个取数据,按照获取的数据,重新绘制画布。
重做操作:
判断是否达到数组上限,如果达到,直接返回,否则从当前下标的下一个取数据,按照获取的数据,重新绘制画布。
实现代码
第一步:定义画布数据,定义数据快照数据
//画板数据是存放在 canvasBox 对象const canvasBox = ref([] as any);//数据快照技术, 移动元素/新建元素/删除元素/缩放元素/编辑元素属性const recordManager = reactive({snapshots: [], //操作记录的集合curIndex: 0, //当前操作索引的下标maxLimit: 50, //最大保存的历史记录数isSnapshot: true, //是否要生成快照(isSnapshot),作用是防止撤销重做的时候也会添加快照})
第二步:监听画布数据,实现存储历史记录
const pushRecordFn = (state: {},prevState: {},
) => {const {snapshots, maxLimit, curIndex} = recordManager;//如果两个状态相同,则不推入历史记录if (!diff(state, snapshots[curIndex])) {return;}//如果在撤销的过程中重新执行了新的操作,则覆盖上一个状态if (snapshots.length - 1 !== curIndex) {snapshots.splice(curIndex + 1, snapshots.length);}//超过了最大记录if (snapshots.length >= maxLimit) {snapshots.shift();}if(recordManager.isSnapshot){//是否生成快照recordManager.snapshots.push(cloneDeep(state));recordManager.curIndex = recordManager.snapshots.length - 1;console.log("更新操作记录器", recordManager.snapshots);}
}
//对监听进行防抖优化( 移动元素等时候高频操作, 对性能开销相对较大) //
// debounce,cloneDeep需要引入 import {debounce, cloneDeep} from "lodash";
watch(canvasBox, debounce(pushRecordFn, 300), {deep: true});//判断前后状态是否相同
const diff = (prev:any, next: any) => {let result = false;try{const prevCopy = JSON.stringify(prev);const nextCopy = JSON.stringify(next);result = prevCopy !== nextCopy ;}catch(err) {console.log(err)}return result
}
第三步:撤销
const handleUndo = () => {const {snapshots, maxLimit, curIndex} = recordManager;//如果达到下限, 直接返回if (curIndex === 0) return;recordManager.isSnapshot = false;recordManager.curIndex--;canvasBox.value = cloneDeep(recordManager.snapshots[recordManager.curIndex]);// console.log("撤销", canvasBox.value);//重绘(需要根据项目自定义drawCanvas方法)drawCanvas(canvasBox.value);}
第四步: 重做
const handleRedo = () => {// console.log("重做");const {snapshots, maxLimit, curIndex} = recordManager;//如果达到上限,直接返回if (curIndex >= snapshots.length - 1) return;recordManager.isSnapshot = false;recordManager.curIndex++;canvasBox.value = cloneDeep(recordManager.snapshots[recordManager.curIndex]);//重绘(需要根据项目自定义drawCanvas方法)drawCanvas(canvasBox.value);}
相关文章:

基于vue3实现画布操作的撤销与重做
基于vue3实现画布操作的撤销与重做 前言 vue3项目中实现在canvas画布上实现画节点和连线功能,要求可以撤销重做 思路 canvasBox 画板数据是存放在对象里面; snapshots存放操作记录; curIndex表示当前操作索引的下标; maxLimit表…...

php 抽象工厂模式
1,抽象工厂(Abstract Factory)模式,是创建设计模式的一种,它创建一系列相关的对象,而不必指定具体的类。该模式为一个产品族提供了统一的创建接口。当需要这个产品族的某一系列的时候,可以为此系…...

WPF实战学习笔记13-创建注册登录接口
创建注册登录接口 添加文件 创建文件 MyToDo.Api ./Controllers/LoginController.cs ./Service/ILoginService.cs ./Service/LoginService.cs MyToDo.Share ./Dtos/UserDto.cs LoginController.cs using Microsoft.AspNetCore.Mvc; using MyToDo.Api.Context;…...

银行API安全解决方案
数字经济背景下,外部市场环境的快速变化给商业银行带来很多不确定性,随着银行行业数字化转型进入深水区,银行经营面临新的机遇和挑战。 数字经济是传统银行向开放银行转型发展的重要支撑,开放银行旨在运用数字技术通过开放数据和…...

3d软件动物生活习性仿真互动教学有哪些优势
软体动物是一类广泛存在于海洋和淡水环境中的生物,其独特的形态和生活习性给学生带来了新奇和有趣的学习主题,为了方便相关专业学科日常授课教学,web3d开发公司深圳华锐视点基于真实的软体动物,制作软体动物3D虚拟展示系统&#x…...

<C语言> 字符串内存函数
C语言中对字符和字符串的处理很是频繁,但是C语言本身是没有字符串类型的,字符串通常放在常量字符串或者字符数组中。 字符串常量 适用于那些对它不做修改的字符串函数. 注意:字符串函数都需要包含头文件<string.h> 1.长度不受限制的…...

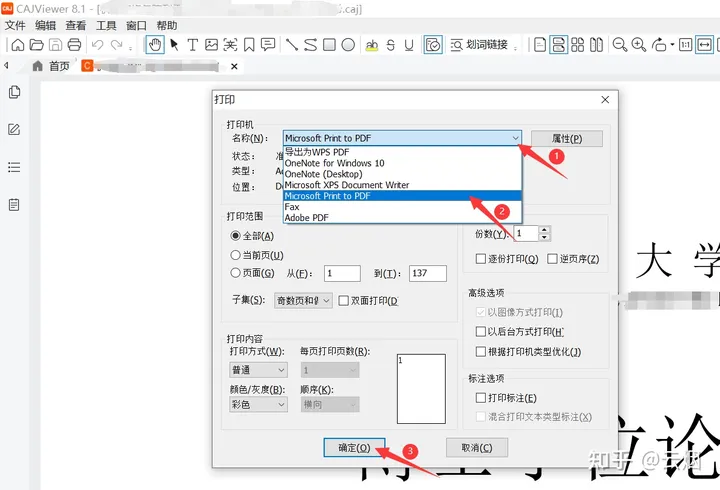
知网的caj格式怎么转化成pdf格式?两个方法简单快捷!
在使用知网等学术资源时,我们常常会遇到CAJ格式的文件,然而CAJ格式并不是常见的文件格式,给我们的查阅和分享带来一些不便。为了更方便地处理这些文件,我们可以将其转换为常见的PDF格式。在本文中,我将为您介绍两种简单…...

【每日一题】2500. 删除每行中的最大值
【每日一题】2500. 删除每行中的最大值 2500. 删除每行中的最大值题目描述解题思路 2500. 删除每行中的最大值 题目描述 给你一个 m x n 大小的矩阵 grid ,由若干正整数组成。 执行下述操作,直到 grid 变为空矩阵: 从每一行删除值最大的元…...
)
通俗解释什么是(ip、网段、端口)
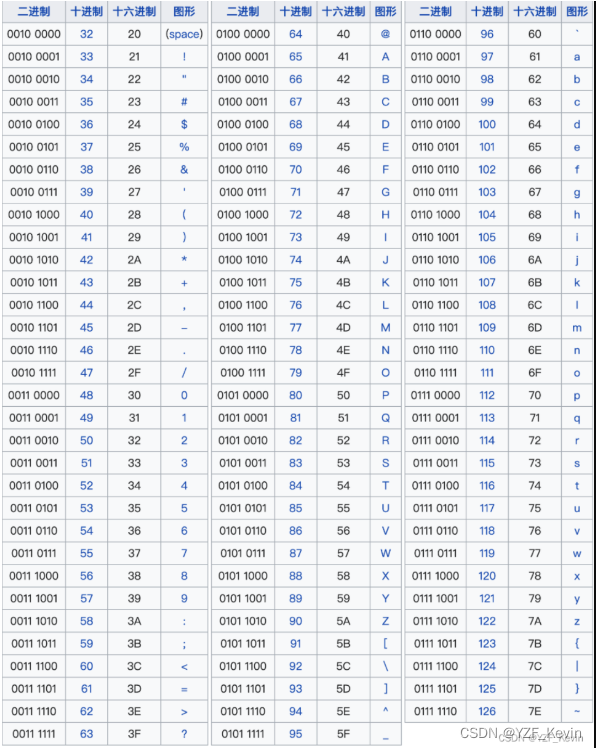
通俗解释什么是(ip、网段、端口) 1:什么是IP? IP地址被用来给Internet上的电脑一个编号。IP地址是一个32位的二进制数,通常被分割为4个“8位二进制数”(也就是4个字节),IP地址通常…...

PyTorch quantization observer
文章目录 PyTorch quantization observerbasic classstandard observersubstandard observer PyTorch quantization observer basic class nameinheritdescribeObserverBaseABC, nn.ModuleBase observer ModuleUniformQuantizationObserverBaseObserverBase standard observ…...

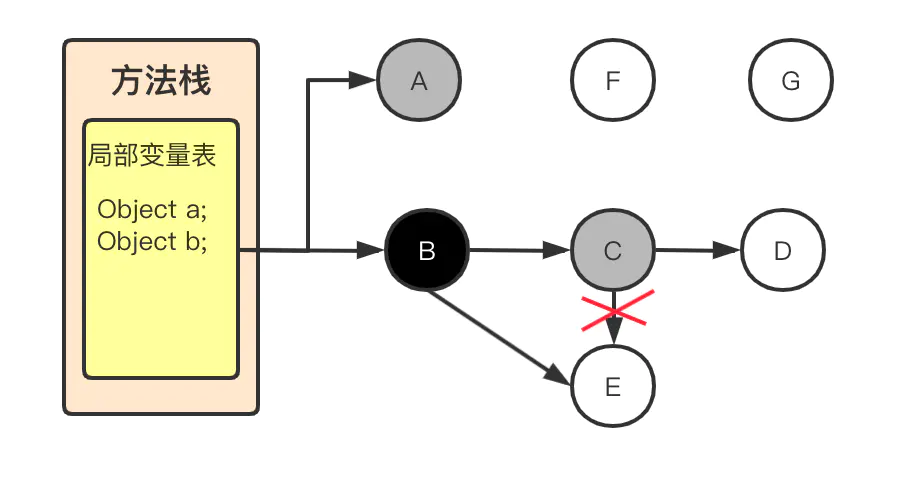
垃圾回收之三色标记法(Tri-color Marking)
关于垃圾回收算法,基本就是那么几种:标记-清除、标记-复制、标记-整理。在此基础上可以增加分代(新生代/老年代),每代采取不同的回收算法,以提高整体的分配和回收效率。 无论使用哪种算法,标记…...

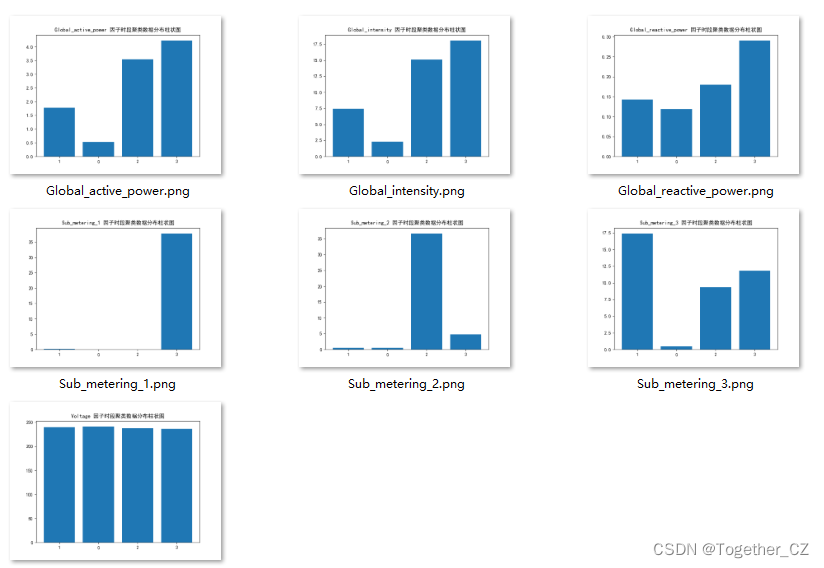
Individual household electric power consumption个人家庭用电量数据挖掘与时序预测建模
今天接到一个任务就是需要基于给定的数据集来进行数据挖掘分析相关的计算,并完成对未来时段内数据的预测建模,话不多少直接看内容。 官方数据详情介绍在这里,如下所示: 数据集中一共包含9个不同的字段,详情如下&#…...

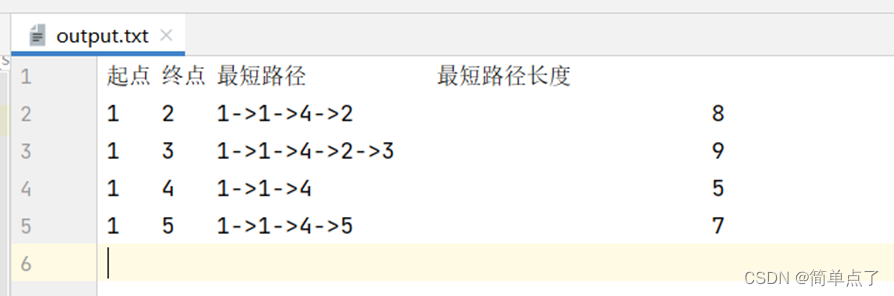
实验三 贪心算法
实验三 贪心算法 迪杰斯特拉的贪心算法实现 优先队列等 1.实验目的 1、掌握贪心算法的基本要素 :最优子结构性质和贪心选择性质 2、应用优先队列求单源顶点的最短路径Dijkstra算法,掌握贪心算法。 2.实验环境 Java 3.问题描述 给定带权有向图G (V…...

详解go的hex.Encode原理
简言 今天看nsq的messageID生成的时候,发现它使用了hex.Encode函数来产生编码,那就顺道研究一下这个编码方式。 原理 hex是16进制的意思,encode是进行编码的意思,内部实现也很简单,就是 每4位计算出十六进制的值&a…...

R730服务器用光盘安装系统(Esxi系统)
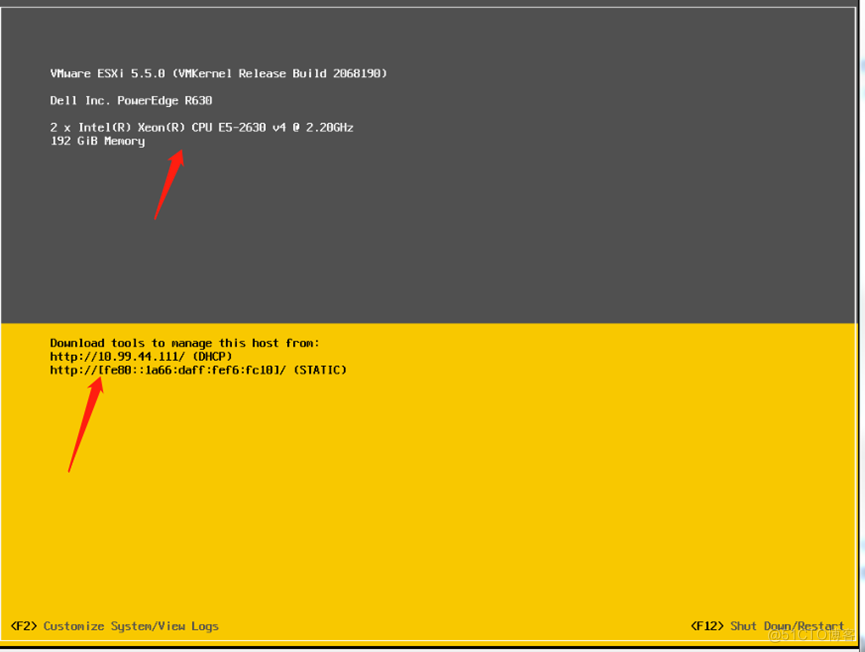
准备阶段:dell R730服务器,本教程一般适用于dell所有服务器,移动光盘,光碟做好镜像系统。在这里我安装的系统是Esxi系统,其他操作系统类似,只是安装的步骤不一样而已。 1、将系统盘插入光驱(移动光盘)&…...

SpringCloud nacos 集成 gateway ,实现动态路由
🎈 作者:Linux猿 🎈 简介:CSDN博客专家🏆,华为云享专家🏆,Linux、C/C、云计算、物联网、面试、刷题、算法尽管咨询我,关注我,有问题私聊! &…...

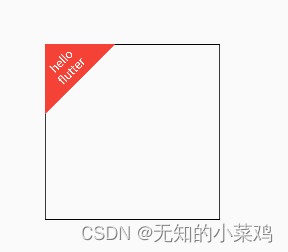
flutter:角标
角标应该非常常见了,以小说app为例,通常会在小说封面的右上角上显示当前未读的章数。 badges 简介 Flutter的badges库是一个用于创建徽章组件的开源库。它提供了简单易用的API,使开发者可以轻松地在Flutter应用程序中添加徽章效果。 官方文…...

基于JAVA SpringBoot和Vue高考志愿填报辅助系统
随着信息技术在管理中的应用日益深入和广泛,管理信息系统的实施技术也越来越成熟,管理信息系统是一门不断发展的新学科,任何一个机构要想生存和发展,要想有机、高效地组织内部活动,就必须根据自身的特点进行管理信息时…...

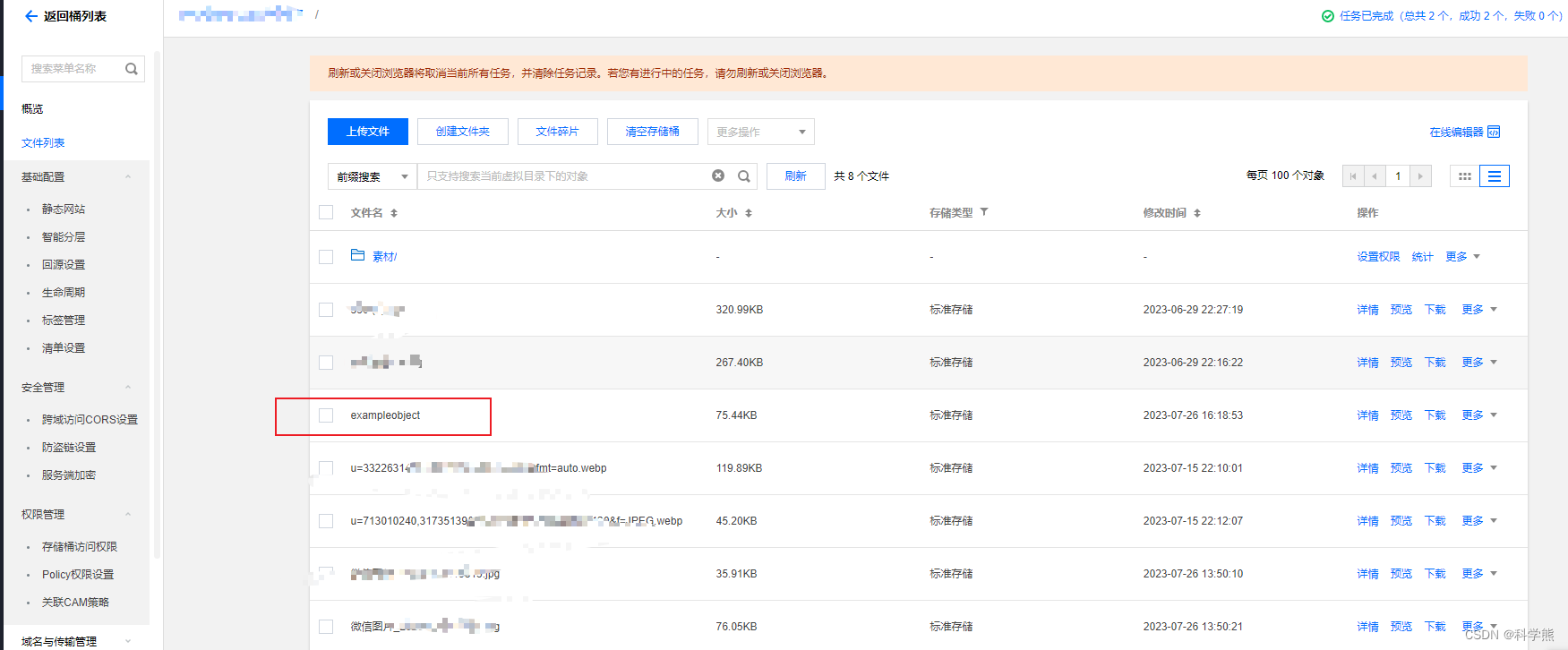
[php-cos]ThinkPHP项目集成腾讯云储存对象COS
Cos技术文档 1、安装phpSdk 通过composer的方式安装。 1.1 在composer.json中添加 qcloud/cos-sdk-v5: >2.0 "require": {"php": ">7.2.5","topthink/framework": "^6.1.0","topthink/think-orm": "…...

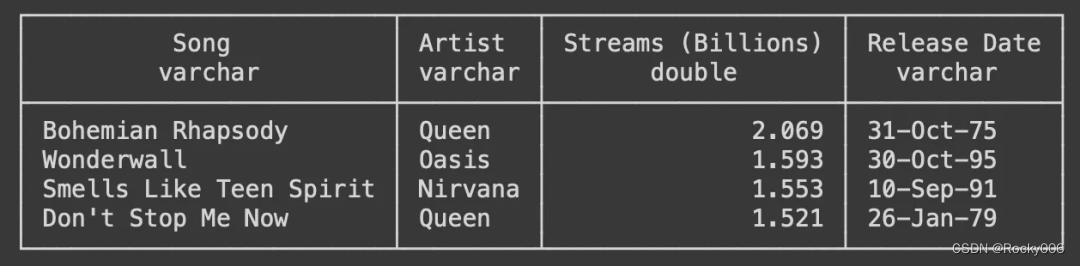
DuckDB全面挑战SQLite
概要 当我们想要在具有嵌入式数据库的本地环境中工作时,我们倾向于默认使用 SQLite。虽然大多数情况下这都很好,但这就像骑自行车去 100 公里之外:可能不是最好的选择。 这篇文章中将讨论以下要点: • DuckDB 简介:它…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
