React的hooks---useContext
Context 提供了一个无需为每层组件手动添加 props ,就能在组件树间进行数据传递的方法,useContext 用于函数组件中订阅上层 context 的变更,可以获取上层 context 传递的 value prop 值
useContext 接收一个 context 对象(React.createContext的返回值)并返回 context 的当前值,当前的 context 值由上层组件中距离当前组件最近的 <MyContext.Provider> 的 value prop 决定
const value = useContext(MyContext);
使用:
import React, { useContext, useState } from 'react';const themes = {light: {foreground: "#000000",background: "#eeeeee"},dark: {foreground: "#ffffff",background: "#222222"}
};// 为当前 theme 创建一个 context
const ThemeContext = React.createContext();export default function Toolbar(props) {const [theme, setTheme] = useState(themes.dark);const toggleTheme = () => {setTheme(currentTheme => (currentTheme === themes.dark? themes.light: themes.dark));};return (// 使用 Provider 将当前 props.value 传递给内部组件<ThemeContext.Provider value={{theme, toggleTheme}}><ThemeButton /></ThemeContext.Provider>);
}function ThemeButton() {// 通过 useContext 获取当前 context 值const { theme, toggleTheme } = useContext(ThemeContext);return (<button style={{background: theme.background, color: theme.foreground }} onClick={toggleTheme}>Change the button's theme</button>);
}
等价 class的示例,如下:
useContext(MyContext) 相当于 class 组件中的 static contextType = MyContext 或者 <MyContext.Consumer>
useContext 并没有改变消费 context 的方式,它只为我们提供了一种额外的、更漂亮的、更漂亮的方法来消费上层 context。在将其应用于使用多 context 的组件时将会非常有用
import React from 'react';const themes = {light: {foreground: "#000000",background: "#eeeeee"},dark: {foreground: "#ffffff",background: "#222222"}
};const ThemeContext = React.createContext(themes.light);function ThemeButton() {return (<ThemeContext.Consumer>{({theme, toggleTheme}) => (<button style={{background: theme.background, color: theme.foreground }} onClick={toggleTheme}>Change the button's theme</button>)}</ThemeContext.Consumer>);
}export default class Toolbar extends React.Component {constructor(props) {super(props);this.state = {theme: themes.light};this.toggleTheme = this.toggleTheme.bind(this);}toggleTheme() {this.setState(state => ({theme:state.theme === themes.dark? themes.light: themes.dark}));}render() {return (<ThemeContext.Provider value={{ theme: this.state.theme, toggleTheme: this.toggleTheme }}><ThemeButton /></ThemeContext.Provider>)}
}
优化消费 context 组件:
调用了 useContext 的组件都会在 context 值变化时重新渲染,为了减少重新渲染组件的较大开销,可以通过使用 memoization 来优化
假设由于某种原因,您有 AppContext,其值具有 theme 属性,并且您只想在 appContextValue.theme 更改上重新渲染一些 ExpensiveTree
- 方式1: 拆分不会一起更改的 context
- 当不能拆分 context 时,将组件一分为二,给中间组件加上
React.memo - 返回一个内置
useMemo的组件
function Button() {// 把 theme context 拆分出来,其他 context 变化时不会导致 ExpensiveTree 重新渲染let theme = useContext(ThemeContext);return <ExpensiveTree className={theme} />;
}
function Button() {let appContextValue = useContext(AppContext);let theme = appContextValue.theme; // 获取 theme 属性return <ThemedButton theme={theme} />
}const ThemedButton = memo(({ theme }) => {// 使用 memo 尽量复用上一次渲染结果return <ExpensiveTree className={theme} />;
});
function Button() {let appContextValue = useContext(AppContext);let theme = appContextValue.theme; // 获取 theme 属性return useMemo(() => {// The rest of your rendering logicreturn <ExpensiveTree className={theme} />;}, [theme])
}
相关文章:

React的hooks---useContext
Context 提供了一个无需为每层组件手动添加 props ,就能在组件树间进行数据传递的方法,useContext 用于函数组件中订阅上层 context 的变更,可以获取上层 context 传递的 value prop 值 useContext 接收一个 context 对象(React.…...

【Terraform学习】TerraformCloud入门介绍(快速入门)
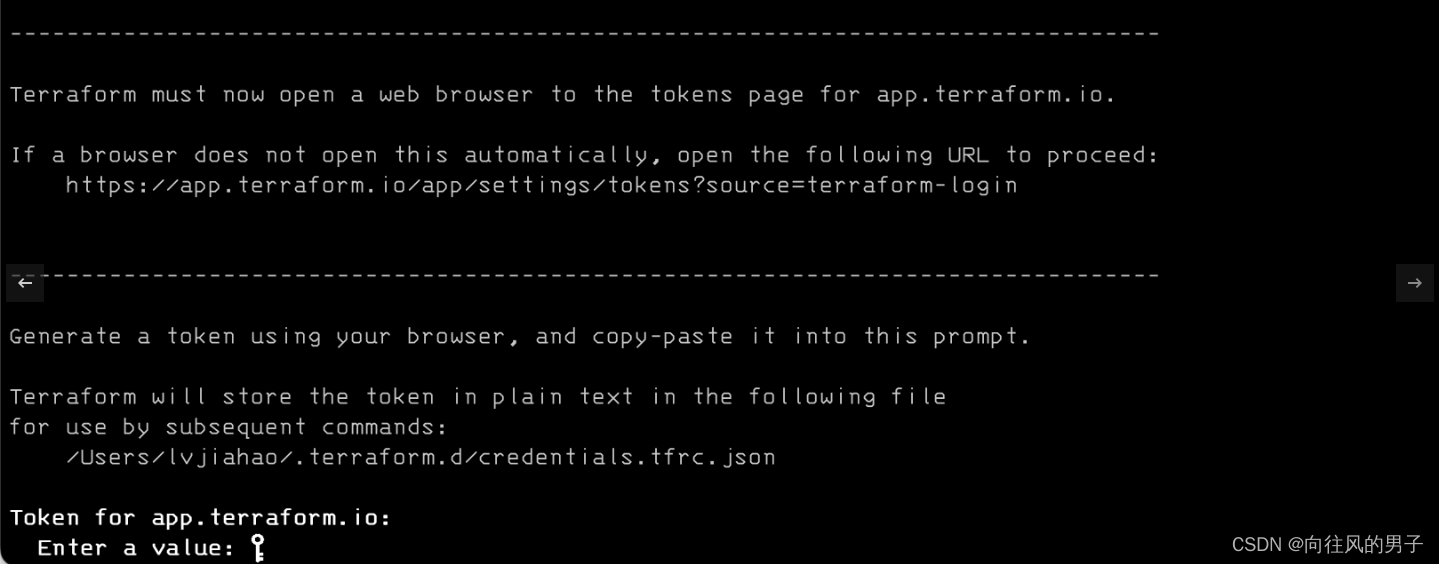
TerraformCloud入门介绍 什么是 TerraformCloud? Terraform Cloud是Hashicorp Terraform的SaaS版本。 免费版功能 免费版功能包括版本控制集成、远程计划和实施远程计划和实施、通知及webhook、全http API驱动、状态管理、模拟计划、私有化模块注册器以及全HTTP界…...

linux实现运行java分包部署
1.打好包之后 找到bin文件夹下的 startup.sh文件 2.cd 进入bin文件夹下 3.执行 sh startup.sh 运行命令 4.如果出现此错误 是Windows和Linux的.sh脚本文件格式不同,如果在脚本中有空行,脚本是在Windows下进行编辑之后上传到linux上去执行的话,…...

数据安全之全景图系列——数据分类分级落地实践
1、数据分类分级现状 我们正处于一个数据爆炸式增长的时代,随着产业数字化转型升级的推进,数据已被国家层面纳入生产要素,并且成为企业、社会和国家层面重要的战略资源。数据分类分级管理不仅是加强数据交换共享、提升数据资源价值的前提条件…...

C++实现MySQL数据库连接池
C实现MySQL数据库连接池 涉及技术 MySQL数据库编程、单例模式、STL容器、C11多线程(线程互斥、线程互斥、线程同步通信和unique_lock)、智能指针shared_ptr、lambda表达式、生产者-消费者线程模型。 项目背景 为了提升MySQL数据库(基于C/…...

day4 驱动开发 c语言学习
不利用系统提供的register_chrdev,自己实现字符设备的注册 底层代码 led.c #include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include <linux/uaccess.h> #include <linux/io.h> #include "head.h…...

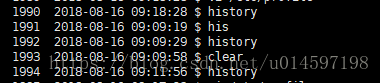
history命令:显示命令执行时间
1.修改配置文件 vim /etc/profile 添加内容 export HISTTIMEFORMAT"%Y-%m-%d %H:%M:%S " #注意:在末尾的“引号”与“S”之间,加入一位空格,将日期时间和历史命令用空格相隔开来。 你也可以换一种清晰的形式,效果…...

Django接口返回JSON格式数据报文
目录 遇到问题 Django返回json结构报文 不可行方式python json 可行方式JsonResponseQuerySet.values()。 python的两个web框架,flask和django,两者都具有view 模板的章节,但是当前开发一个应用,大部分采用前后端分离的合作方式。…...

OBS 迁移--华为云
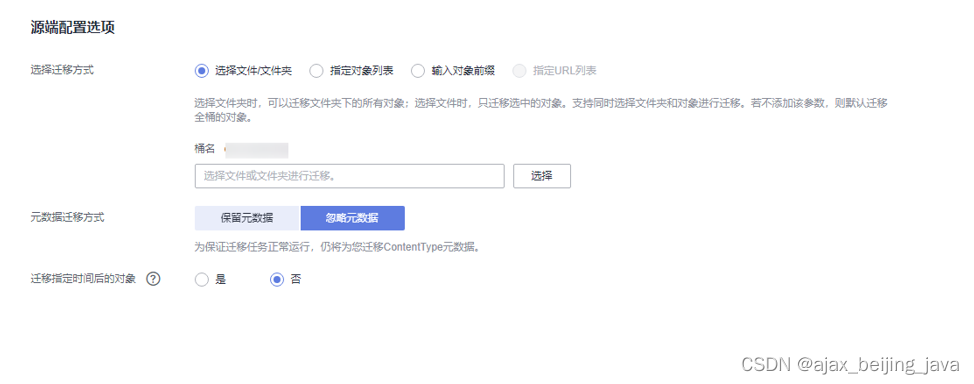
一、创建迁移i任务 1. 登录管理控制台。 2. 单击管理控制台左上角的 在下拉框中选择区域。 3. 单击“ 服务列表 ”,选择“ 迁移 > 对象存储迁移服务 OMS ”,进入“ 对象存储迁移服务 ”页面。 4. 单击页面右上角“ 创建迁移任务 ”。 5. 仔细阅读…...

【Docker consul的容器服务更新与发现】
文章目录 一、Consul 的简介(1)什么是服务注册与发现(2)什么是consul 二、consul 部署1、consul服务器1. 建立 Consul 服务2. 查看集群信息3. 通过 http api 获取集群信息 2、registrator服务器1. 安装 Gliderlabs/Registrator2. …...

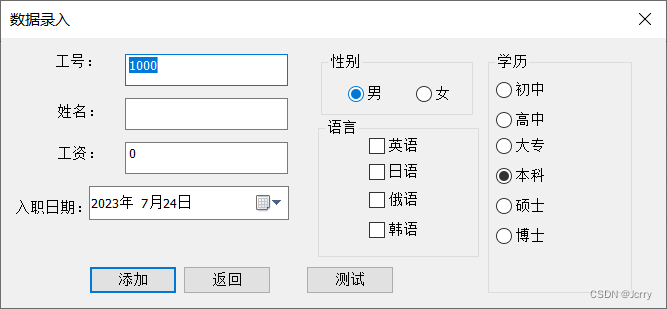
MFC第二十天 数值型关联变量 和单选按钮与复选框的开发应用
文章目录 数值型关联变量数值型关联变量的种类介绍 单选按钮与复选框单选按钮的组内选择原理解析单选按钮和复选框以及应用数值型关联变量的开发CMainDlg.cppCInputDlg.hCInputDlg.cpp 附录 数值型关联变量 数值型关联变量的种类介绍 1、 数值型关联变量: a)控件型…...

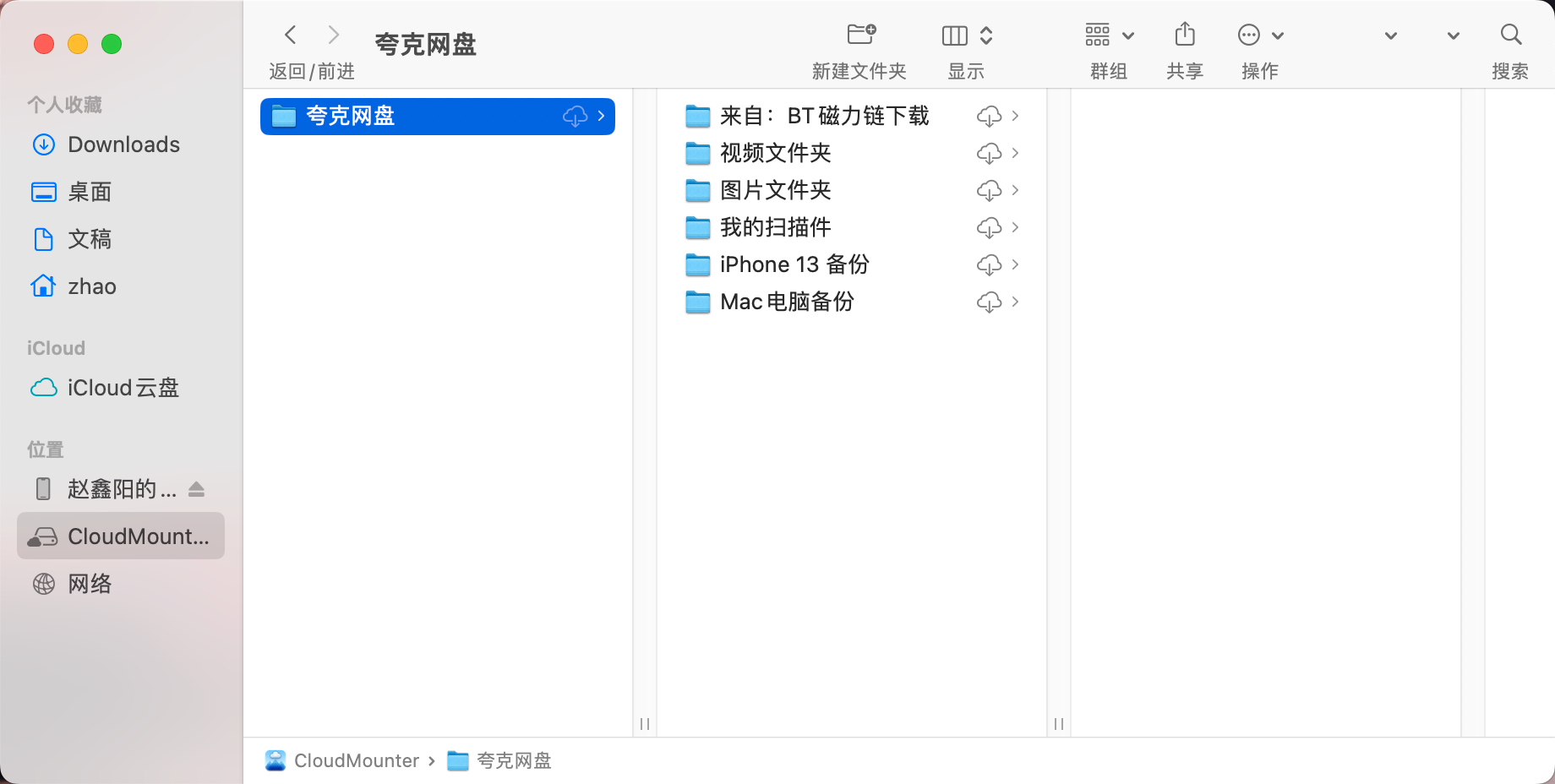
服务器 Docker Alist挂载到本地磁盘(Mac版)夸克网盘
1.服务器下载alist 默认有docker环境 docker pull xhofe/alist2.生成容器 -v /home/alist:/opt/alist/data 这段意思是alist中的数据映射到docker 主机的文件夹,/home/alist就是我主机的文件夹,这个文件夹必须先创建 docker run -d --restartalways…...

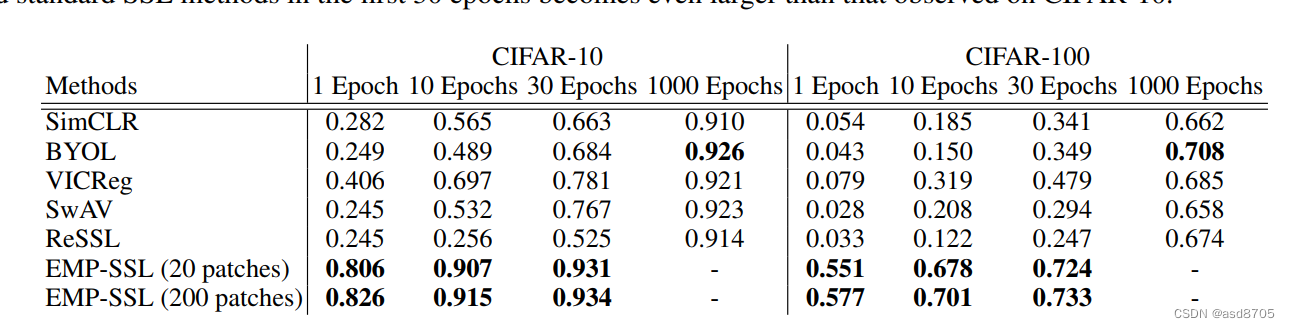
EMP-SSL: TOWARDS SELF-SUPERVISED LEARNING IN ONETRAINING EPOCH
Recently, self-supervised learning (SSL) has achieved tremendous success in learning image representation. Despite the empirical success, most self-supervised learning methods are rather “inefficient” learners, typically taking hundreds of training epoch…...

注解和反射01--什么是注解
注解 什么是注解内置注解元注解自定义注解 什么是注解 1、注解是从JDK5.0开始引入的新技术 2、注解的作用 (1)不是程序本身,可以对程序做出解释(和注释相同) (2)可以被其他程序读取,…...

虚拟机 RHEL8 安装 MySQL 8.0.34
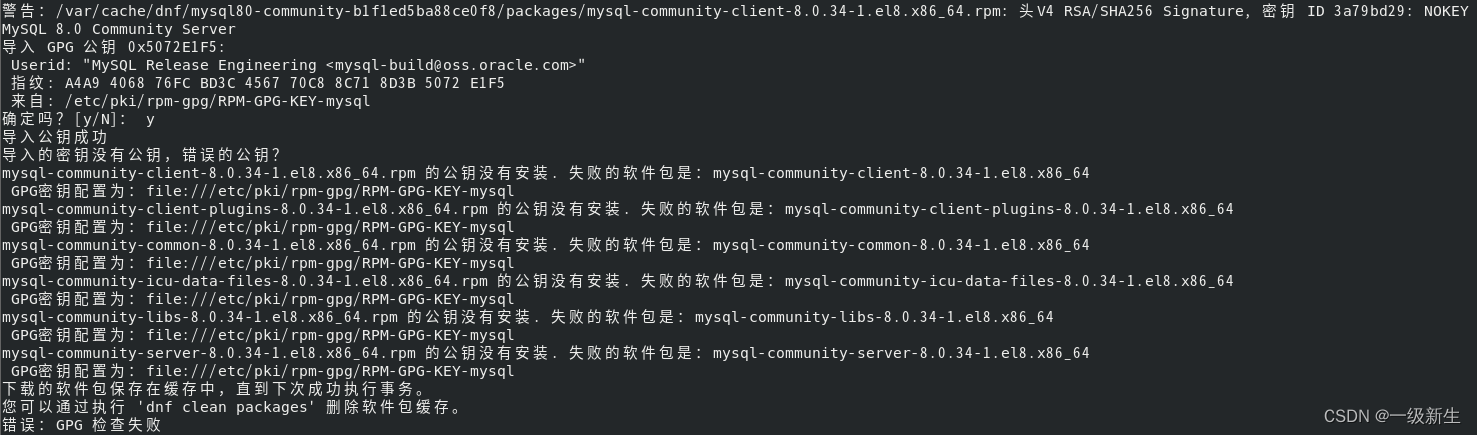
目录 安装步骤一、清除所有残留的旧MySQL二、安装MySQL 报错问题1. 提示未找到匹配的参数: mysql-community-server2. 公钥问题 安装步骤 一、清除所有残留的旧MySQL 1. 关闭MySQL [rootlocalhost /]# service mysqld stop Redirecting to /bin/systemctl stop …...

kafka 总结宝典
...

跨平台力量:探索C++Qt框架的未来前景
卓越的跨平台支持:CQt可以在多个平台上运行,包括Windows、Mac、Linux、Android和iOS等。这使得开发者能够使用同一份代码构建跨平台的应用程序,从而显著降低了开发成本和时间投入。 丰富的类库和工具:CQt提供了广泛的类库和工具&…...

基于长短期神经网络LSTM的位移监测,基于长短期神经网络的位移预测,LSTM的详细原理
目录 背影 摘要 LSTM的基本定义 LSTM实现的步骤 基于长短期神经网络LSTM的位移监测 完整代码: https://download.csdn.net/download/abc991835105/88098131 效果图 结果分析 展望 参考论文 背影 路径追踪预测,对实现自动飞行驾驶拥有重要意义,长短期神经网络是一种改进党的…...
)
ChatGPT漫谈(二)
ChatGPT“脱胎”于OpenAI在2020年发布的GPT-3,任何外行都可以使用GPT-3,在几分钟内提供示例,并获得所需的文本输出。GPT-3被认为是当时最强大的语言模型,但现在,ChatGPT模型似乎更强大。ChatGPT能进行天马行空的长对话,可以回答问题,它具备了类人的逻辑、思考与沟通的能…...

【LangChain】检索器之MultiQueryRetriever
MultiQueryRetriever 概要内容总结 概要 基于距离的向量数据库检索在高维空间中嵌入查询,并根据“距离”查找相似的嵌入文档。 但是,如果查询措辞发生细微变化,或者嵌入不能很好地捕获数据的语义,检索可能会产生不同的结果。有时…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
