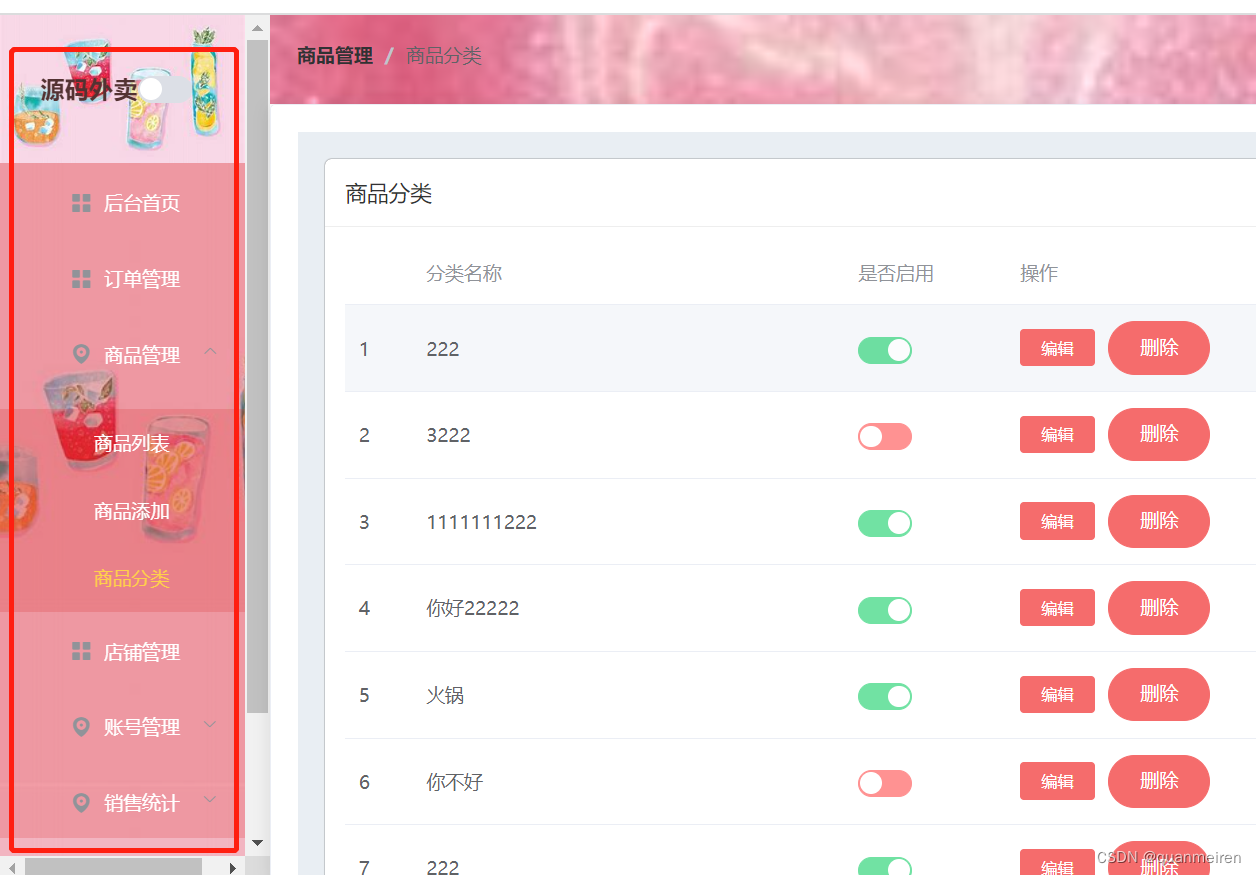
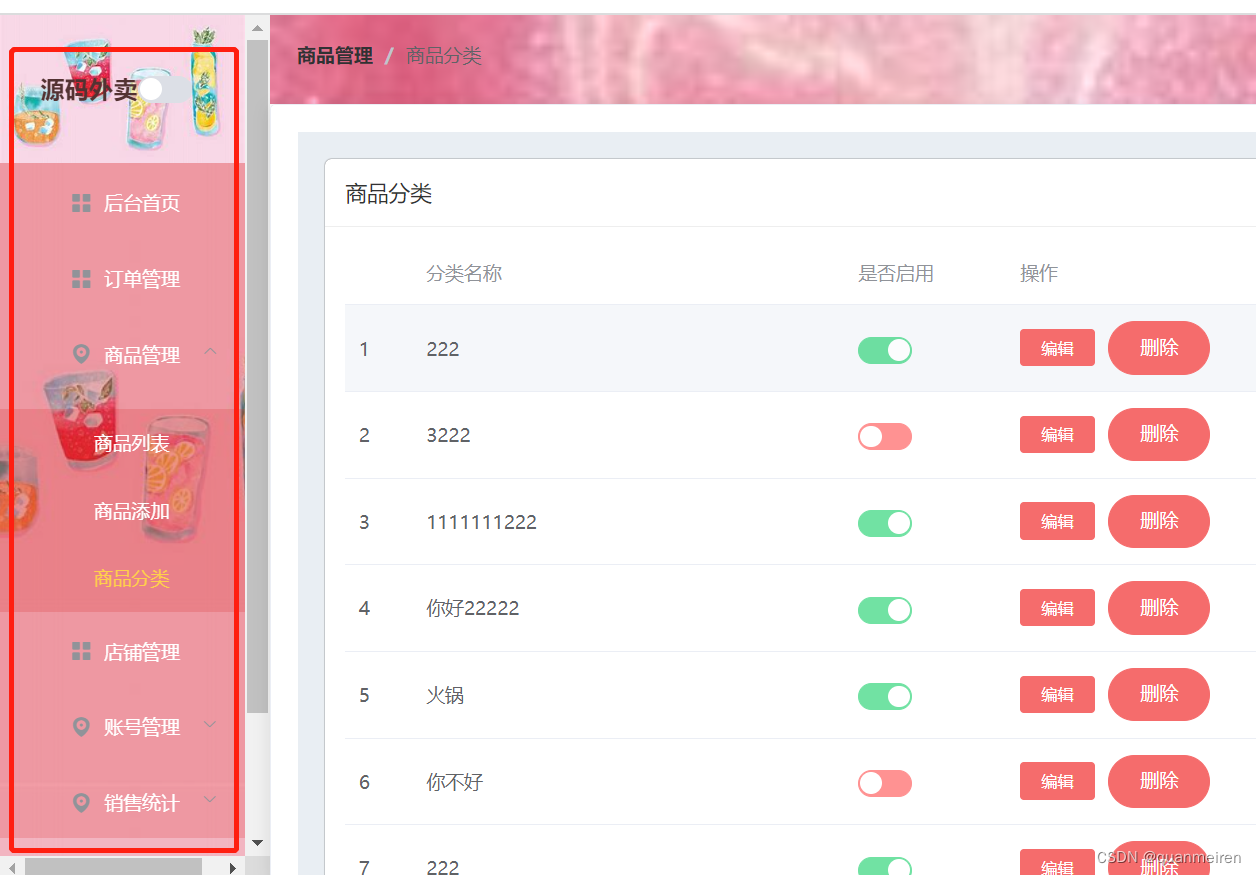
elment-ui的侧边栏 开关及窗口联动

<template><div class="asders"><el-aside width="200px"><div class="boxbody"><div>源码外卖</div><el-switch v-model="isCollapse" :active-value="true" :inactive-value="false"></el-switch></div><el-menu:collapse="isCollapse"routerunique-opened:default-active="$router.path"class="el-menu-vertical-demo"background-color="rgba(220,38,38,0.2)"text-color="#fff"active-text-color="#ffd04b"><el-menu-item index="/last"><i class="el-icon-menu"></i><span slot="title">后台首页</span></el-menu-item><el-menu-item index="/order"><i class="el-icon-menu"></i><span slot="title">订单管理</span></el-menu-item><el-submenu index="/goods"><template slot="title"><i class="el-icon-location"></i><span>商品管理</span></template><el-menu-item-group><el-menu-item index="/goods/list">商品列表</el-menu-item><el-menu-item index="/goods/add">商品添加</el-menu-item><el-menu-item index="/goods/index">商品分类</el-menu-item></el-menu-item-group></el-submenu><el-menu-item index="/shop"><i class="el-icon-menu"></i><span slot="title">店铺管理</span></el-menu-item><el-submenu index="/account"><template slot="title"><i class="el-icon-location"></i><span>账号管理</span></template><el-menu-item-group><el-menu-item index="/account/list">账号列表</el-menu-item><el-menu-item index="/account/add">添加账号</el-menu-item><el-menu-item index="/account/index">修改密码</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="/sale"><template slot="title"><i class="el-icon-location"></i><span>销售统计</span></template><el-menu-item-group><el-menu-item index="/sale/goods">商品统计</el-menu-item><el-menu-item index="/sale/index">销售统计</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside></div>
</template><script>
export default {data() {return {isCollapse: false};},methods: {change() {this.isCollapse = !this.isCollapse;},handleResize() {console.log(document.body.offsetWidth);if (document.body.offsetWidth <= 700) {this.isCollapse = true;} else {this.isCollapse = false;}}},created() {this.handleResize;window.addEventListener("resize", this.handleResize);}
};
</script><style lang="scss" scoped>
.asders {height: 100%;background: url("../../assets/OIP-C.jpg") center, center/cover;
}
.el-menu {height: 100%;transition: all linear 0.3s;
}
.boxbody {height: 50px;display: flex;padding: 30px;align-items: center;background: url("../../assets/OIP-C.jpg") center center/cover;div {text-align: center;color: rgb(83, 50, 50);font-size: 18px;font-weight: bold;}
}
.el-aside {color: #333;text-align: center;line-height: 200px;height: 100%;
}
</style>相关文章:

elment-ui的侧边栏 开关及窗口联动
<template><div class"asders"><el-aside width"200px"><div class"boxbody"><div>源码外卖</div><el-switch v-model"isCollapse" :active-value"true" :inactive-value"fals…...

【从零开始学习JAVA | 第三十二篇】 异常(下)新手必学!
目录 前言: Exceptions(异常): 异常的两大作用: 异常的处理方式: 1.JVM默认处理 2.自己捕获异常 3.抛出处理 自定义异常: 异常的优点: 总结: 前言: 前…...

onnxruntime (C++/CUDA) 编译安装
一、克隆及编译 git clone --recursive https://github.com/Microsoft/onnxruntime cd onnxruntime/ git checkout v1.8.0如果克隆的时候报错: 执行以下: apt-get install gnutls-bin git config --global http.sslVerify false git config --global h…...

第三篇-Tesla P40+CentOS-7+CUDA 11.7 部署实践
第一篇-ChatGLM-webui-Windows安装部署-CPU版 第二篇-二手工作站配置 第三篇-Tesla P40CentOS-7CUDA 11.7 部署实践 硬件环境 系统:CentOS-7 CPU: 14C28T 显卡:Tesla P40 24G 准备安装 驱动: 515 CUDA: 11.7 cuDNN: 8.9.2.26 安装依赖 yum clean al…...

Unity游戏源码分享-ARPG游戏Darklight.rar
Unity游戏源码分享-ARPG游戏Darklight.rar 玩法 项目地址:https://download.csdn.net/download/Highning0007/88105464...

类型转换运算符
当我们想要将自定义类的对象转换为目标类型时,我们可以通过重载类型转换运算符(conversion operator)来实现。 以下是一个示例代码,展示了如何在 C 中定义一个自定义类,并重载类型转换运算符将对象转换为目标类型&…...

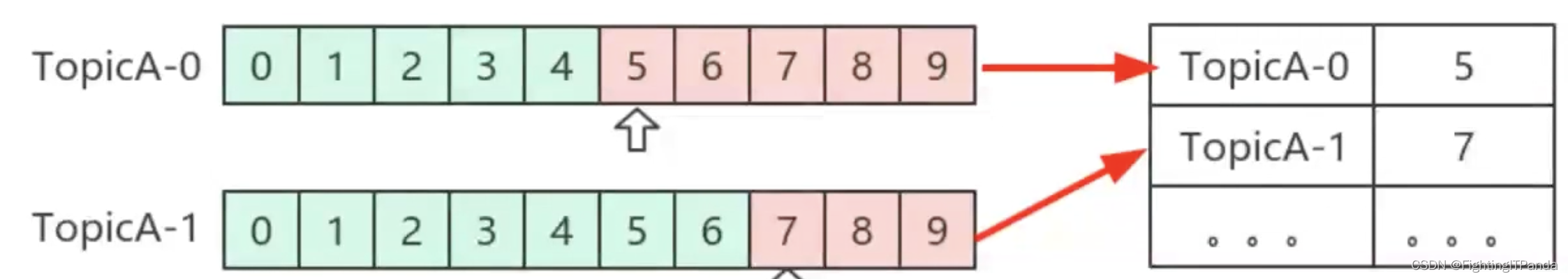
Kafka 入门到起飞系列 - 消费者组管理、位移管理
消费者组 - Consumer Group 上文我们已经讲过消费者组了,我们知道消费组的存在可以保证一个主题下一个分区的消息只会被组内一个消费者消费,从而避免了消息的重复消费 什么是消费组 - Consumer Group? 消费者组是Kafka 提供的可扩展且具有容…...

SpringBoot——数据层三组件之间的关系
简单介绍 在之前的文章中,我们介绍了一下SpringBoot中内置的几种数据层的解决方案,在数据层由三部分组成,分别是数据库,持久化技术以及数据源,但是我今天写着写着,突然就想不起来这三部分到底是干什么的了…...

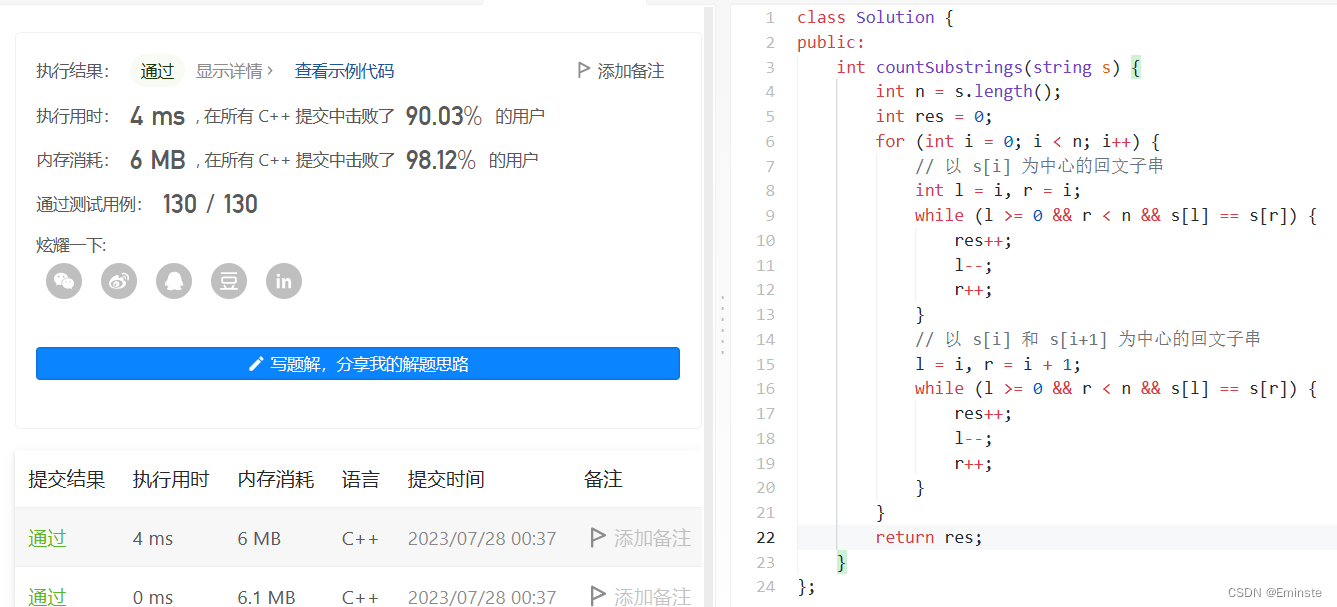
LeetCode647.Palindromic-Substrings<回文子串>
题目: 思路: 错误代码:(缺少部分判断) 使用的是寻找回文子串的方法。以一个点为中心向两边扫描。但是有一点小问题。 因为回文子串是分奇偶的,所以需要两种判断方式。 看了下答案后发现我的代码距离答案一…...

React的hooks---useContext
Context 提供了一个无需为每层组件手动添加 props ,就能在组件树间进行数据传递的方法,useContext 用于函数组件中订阅上层 context 的变更,可以获取上层 context 传递的 value prop 值 useContext 接收一个 context 对象(React.…...

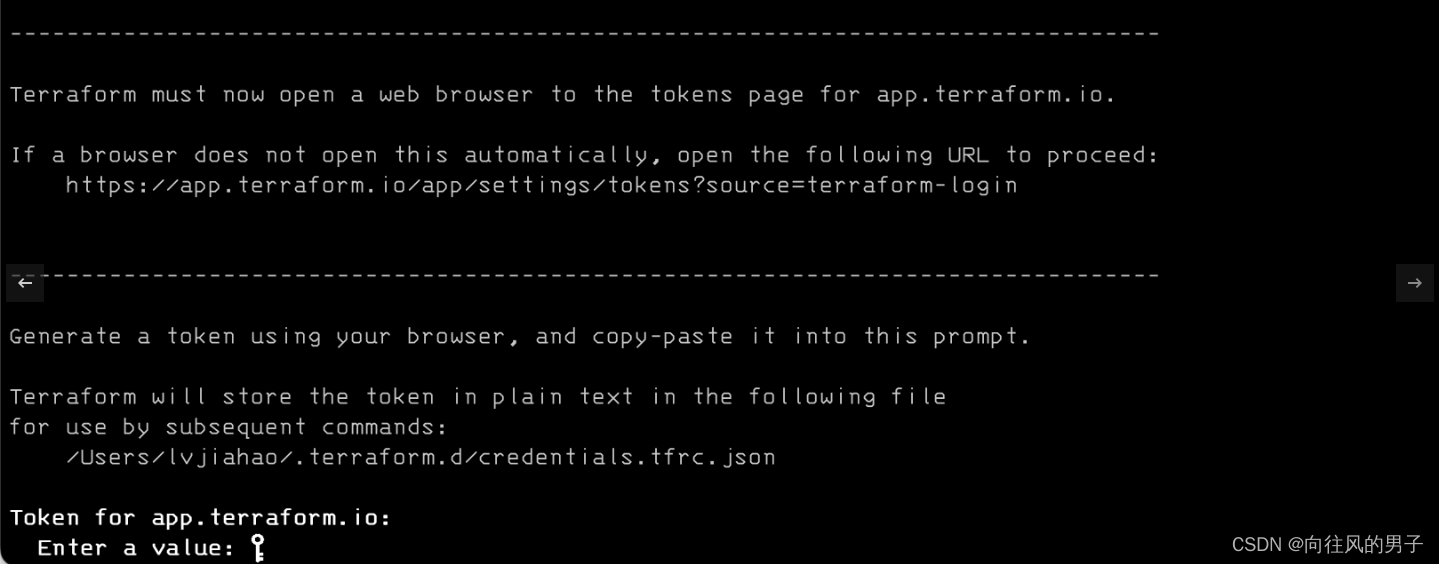
【Terraform学习】TerraformCloud入门介绍(快速入门)
TerraformCloud入门介绍 什么是 TerraformCloud? Terraform Cloud是Hashicorp Terraform的SaaS版本。 免费版功能 免费版功能包括版本控制集成、远程计划和实施远程计划和实施、通知及webhook、全http API驱动、状态管理、模拟计划、私有化模块注册器以及全HTTP界…...

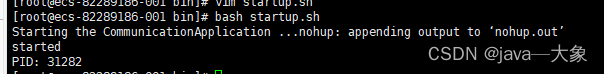
linux实现运行java分包部署
1.打好包之后 找到bin文件夹下的 startup.sh文件 2.cd 进入bin文件夹下 3.执行 sh startup.sh 运行命令 4.如果出现此错误 是Windows和Linux的.sh脚本文件格式不同,如果在脚本中有空行,脚本是在Windows下进行编辑之后上传到linux上去执行的话,…...

数据安全之全景图系列——数据分类分级落地实践
1、数据分类分级现状 我们正处于一个数据爆炸式增长的时代,随着产业数字化转型升级的推进,数据已被国家层面纳入生产要素,并且成为企业、社会和国家层面重要的战略资源。数据分类分级管理不仅是加强数据交换共享、提升数据资源价值的前提条件…...

C++实现MySQL数据库连接池
C实现MySQL数据库连接池 涉及技术 MySQL数据库编程、单例模式、STL容器、C11多线程(线程互斥、线程互斥、线程同步通信和unique_lock)、智能指针shared_ptr、lambda表达式、生产者-消费者线程模型。 项目背景 为了提升MySQL数据库(基于C/…...

day4 驱动开发 c语言学习
不利用系统提供的register_chrdev,自己实现字符设备的注册 底层代码 led.c #include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include <linux/uaccess.h> #include <linux/io.h> #include "head.h…...

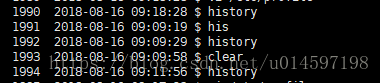
history命令:显示命令执行时间
1.修改配置文件 vim /etc/profile 添加内容 export HISTTIMEFORMAT"%Y-%m-%d %H:%M:%S " #注意:在末尾的“引号”与“S”之间,加入一位空格,将日期时间和历史命令用空格相隔开来。 你也可以换一种清晰的形式,效果…...

Django接口返回JSON格式数据报文
目录 遇到问题 Django返回json结构报文 不可行方式python json 可行方式JsonResponseQuerySet.values()。 python的两个web框架,flask和django,两者都具有view 模板的章节,但是当前开发一个应用,大部分采用前后端分离的合作方式。…...

OBS 迁移--华为云
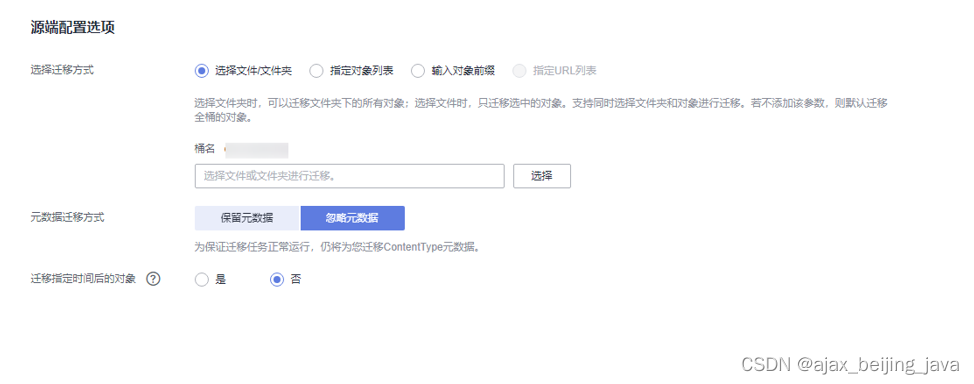
一、创建迁移i任务 1. 登录管理控制台。 2. 单击管理控制台左上角的 在下拉框中选择区域。 3. 单击“ 服务列表 ”,选择“ 迁移 > 对象存储迁移服务 OMS ”,进入“ 对象存储迁移服务 ”页面。 4. 单击页面右上角“ 创建迁移任务 ”。 5. 仔细阅读…...

【Docker consul的容器服务更新与发现】
文章目录 一、Consul 的简介(1)什么是服务注册与发现(2)什么是consul 二、consul 部署1、consul服务器1. 建立 Consul 服务2. 查看集群信息3. 通过 http api 获取集群信息 2、registrator服务器1. 安装 Gliderlabs/Registrator2. …...

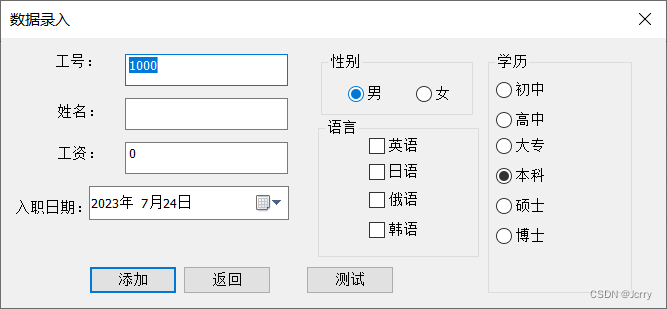
MFC第二十天 数值型关联变量 和单选按钮与复选框的开发应用
文章目录 数值型关联变量数值型关联变量的种类介绍 单选按钮与复选框单选按钮的组内选择原理解析单选按钮和复选框以及应用数值型关联变量的开发CMainDlg.cppCInputDlg.hCInputDlg.cpp 附录 数值型关联变量 数值型关联变量的种类介绍 1、 数值型关联变量: a)控件型…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
