TypeScript基础篇 - TS的函数
目录
构造函数表达
泛型和函数
泛型函数
Contextual Typing【上下文映射,上下文类型】
泛型约束
手动指定类型
泛型的使用规范
对比
可选参数
思考:onClick中e的设计
函数重载
修改办法
操作符重载
THIS
void【空返回值】
思考为什么这样写?
Rest params
小结
构造函数表达
type SomeConstructor = {new (s: int):String
}
function fn(ctor: SomeConstructor) {return new ctor("hello")
}
const str = fn(String)
console.log(str) // hello泛型和函数
泛型函数
function firstElement<Type>(arr: Type[]):Type {return arr[0]
}Contextual Typing【上下文映射,上下文类型】
// map : a -> b
function map<Input, OutPut>(arr: Input[], func: (arg: Input) => Output): Output[] {return arr.map(func); // Output[]
}
const parsed = map(["1", "2", "3"], (n) => parseInt(n))
// [1,2,3]泛型约束
function minimumLength<Type extends { length: number }>(obj: Type,minimum: number
): Type {if (obj.length >= minimum) {return obj;} else {return { length: minimum };// 不能将类型“{ length: number; }”分配给类型“Type”。// "{ length: number; }" 可赋给 "Type" 类型的约束,// 但可以使用约束 "{ length: number; }" 的其他子类型实例化 "Type"}
}手动指定类型
function combine<Type>(arr1: Type[], arr2: Type[]):Type[] {return arr1.concat(arr2);
}
const arr = combine([1,2,3], ["hello"]);// Error 不能将类型“string”分配给类型“number”。
const arr2 = combine<string | number>([1,2,3],["hello"]) // 手动指定string | number泛型的使用规范
// 泛型的参数越简化越好,最少支持原则,高效,参数少
function firstElement1<Type>(arr: Type[]) { // 更简单 √,方便阅读return arr[0];
}
function firstElement2<Type extends any[]>(arr: Type) {return arr[0]
}对比
对比下一组,哪个更好?
function filter1<T>(arr: T[], func: (arg: T) => boolean): T[] {
// √ 泛型参数少,读起来方便return arr.filter(func);
}
function filter2<T, Func extends (arg: T) => boolean>(arr: T[], func: Func): T[] {
// Func这个泛型没有必要return arr.filter(func);
}可选参数
function myForEach(arr: any[], callback: (arg: any, index?:number)=> void){
// 可选参数index?:for (let i = 0; i < arr.length; i++) {callback(arr[i], i); }
}思考:onClick中e的设计
<div onClick={ e=>{} }></div> // e是可选参数
<div onClick={ ()=>{} }></div> // e是可选参数函数重载
function add3<T> (a: T, b: T ) {return a + b // Error 运算符“+”不能应用于类型“T”和“T”。
}
// a,b不一定可以相加
// 函数的重载,可多次,基础方法
function add(a:number,b:number); // add(1,2)
function add(a:string,b:string); // add("1","2")
function add(a:number,b:string); // add(1,"2")
function add(a:string,b:number); // add("1",2)
function add(a:string); // add(1)
function add(a: any,b?:any) {if(!b) {b = 1 }return a + b
}
修改办法
function isSet<T>(x: any): x is Set<T> {return x instanceof Set
}
function add(a: number, b: number): number;
function add(a: string, b: string): string;
function add<T>(a: Set<T>, b: Set<T>): Set<T>;
function add<T>(a: T, b: T): T {if (isSet<T>(a) && isSet<T>(b)) {return new Set([...a, ...b]) as any}return (a as any) + (b as any)
}
const a = new Set<string>(["apple", "redhat"])
const b = new Set<string>(["google", "ms"])
console.log(add(a, b))
console.log(add(1, 2))
console.log(add("a", "k"))操作符重载
THIS
interface DB {exec(sql: string) => any
}
function runSql(this: DB, sql: string) {this.exec(sql)
}
runSql.bind(new DB()).("select * from user")void【空返回值】
// void
type voidFunc = () => void;
const f1: voidFunc = () => {return true;
}
const f2: voidFunc = () => true
const f3: voidFunc = function () {return true;
}思考为什么这样写?
function safeParse(s: string): unknown { // 比any安全return JSON.parse(s); // as 断言;断言之前,unknown值是不能直接赋值给其他变量的
}Rest params
// JS本身有这个方法
function multiply(n: number, ...m: number[]) {return m.map((x) => n * x);
}
// 无法重新声明块范围变量“a”。
const a = multiply(10, 1, 2, 3, 4);小结
- 重新思考泛型的作用?提供对共性的抽象,// add , filter
- 思考函数重载的意义?为函数提供了更严格的类型检查方式,能让真正使用any这样的函数,作为参数,把它窄化,更精确的类型去表达,所有函数调用的类型都是准确的
相关文章:

TypeScript基础篇 - TS的函数
目录 构造函数表达 泛型和函数 泛型函数 Contextual Typing【上下文映射,上下文类型】 泛型约束 手动指定类型 泛型的使用规范 对比 可选参数 思考:onClick中e的设计 函数重载 修改办法 操作符重载 THIS void【空返回值】 思考为什么这样…...

Vue项目如何生成树形目录结构
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一手。 前言 项目的目录结构清晰、可以帮助我们更快理顺项目的整体构成。在写文档之类的时候也比较方便。生成树形目录的方式有多种,我这里简单介绍其中一种较为简单的实现 过…...

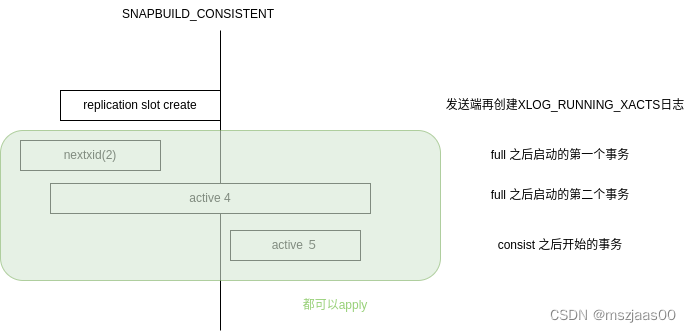
postgresql四种逻辑复制的状态
准备 CreateCheckpoint,或者bgwriter启动时,或者创建logicalreplicationslot时都会调用LogStandbySnapshot 记录一个XLOG_RUNNING_XACTS类型的日志。日志中记录了所有提交的事务的xid(HistoricSnapshot) 启动(SNAPBUILD_BUILDING_SNAPSHOT&…...
梯度下降法和牛顿法
梯度下降法和牛顿法都是优化方法。 梯度下降法 梯度下降法和相关知识可以参考导数、偏导数、梯度、方向导数、梯度下降、二阶导数、二阶方向导数一文。梯度下降法是一种迭代地每次沿着与梯度相反方向前进的不断降低损失函数的优化方法。梯度下降只用到一阶导数的信息…...

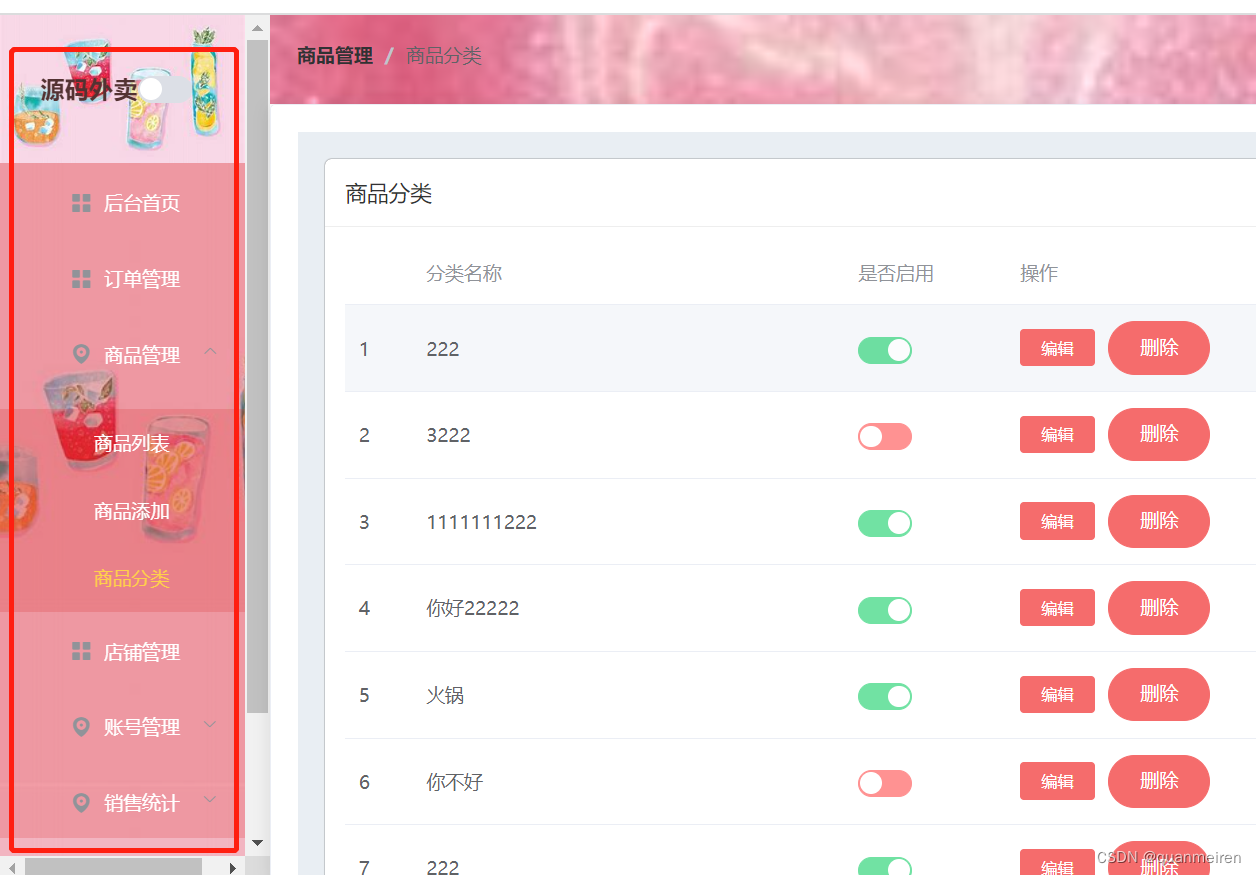
elment-ui的侧边栏 开关及窗口联动
<template><div class"asders"><el-aside width"200px"><div class"boxbody"><div>源码外卖</div><el-switch v-model"isCollapse" :active-value"true" :inactive-value"fals…...

【从零开始学习JAVA | 第三十二篇】 异常(下)新手必学!
目录 前言: Exceptions(异常): 异常的两大作用: 异常的处理方式: 1.JVM默认处理 2.自己捕获异常 3.抛出处理 自定义异常: 异常的优点: 总结: 前言: 前…...

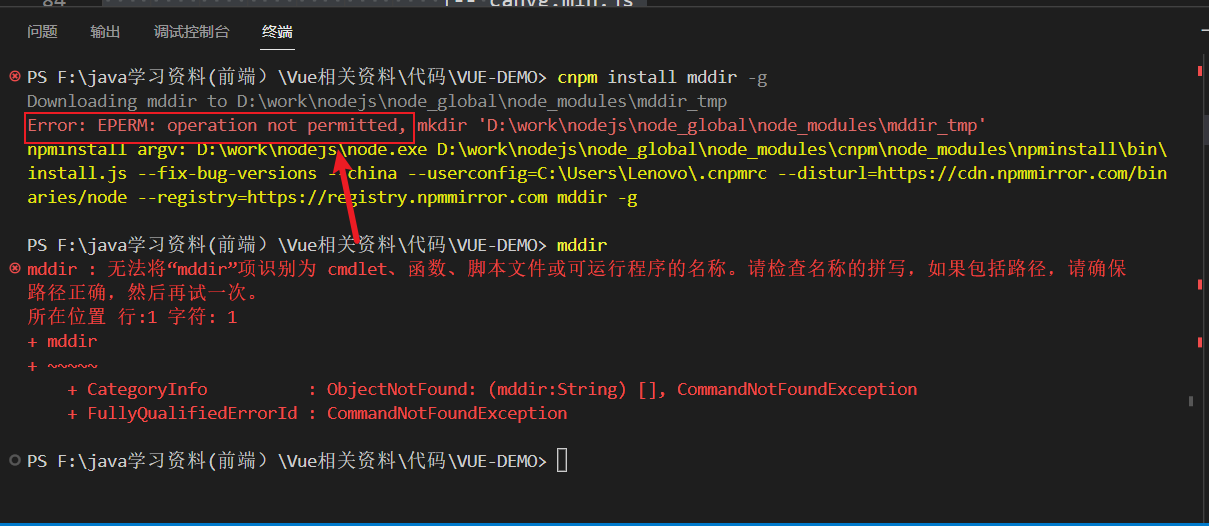
onnxruntime (C++/CUDA) 编译安装
一、克隆及编译 git clone --recursive https://github.com/Microsoft/onnxruntime cd onnxruntime/ git checkout v1.8.0如果克隆的时候报错: 执行以下: apt-get install gnutls-bin git config --global http.sslVerify false git config --global h…...

第三篇-Tesla P40+CentOS-7+CUDA 11.7 部署实践
第一篇-ChatGLM-webui-Windows安装部署-CPU版 第二篇-二手工作站配置 第三篇-Tesla P40CentOS-7CUDA 11.7 部署实践 硬件环境 系统:CentOS-7 CPU: 14C28T 显卡:Tesla P40 24G 准备安装 驱动: 515 CUDA: 11.7 cuDNN: 8.9.2.26 安装依赖 yum clean al…...

Unity游戏源码分享-ARPG游戏Darklight.rar
Unity游戏源码分享-ARPG游戏Darklight.rar 玩法 项目地址:https://download.csdn.net/download/Highning0007/88105464...

类型转换运算符
当我们想要将自定义类的对象转换为目标类型时,我们可以通过重载类型转换运算符(conversion operator)来实现。 以下是一个示例代码,展示了如何在 C 中定义一个自定义类,并重载类型转换运算符将对象转换为目标类型&…...

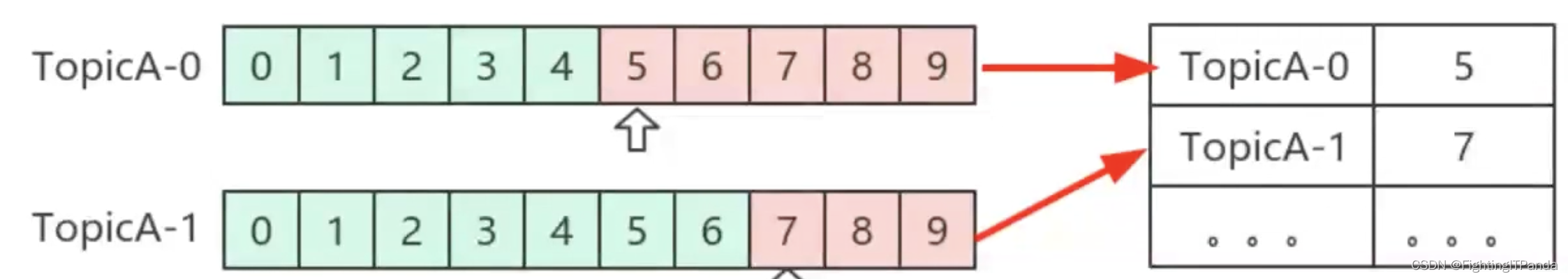
Kafka 入门到起飞系列 - 消费者组管理、位移管理
消费者组 - Consumer Group 上文我们已经讲过消费者组了,我们知道消费组的存在可以保证一个主题下一个分区的消息只会被组内一个消费者消费,从而避免了消息的重复消费 什么是消费组 - Consumer Group? 消费者组是Kafka 提供的可扩展且具有容…...

SpringBoot——数据层三组件之间的关系
简单介绍 在之前的文章中,我们介绍了一下SpringBoot中内置的几种数据层的解决方案,在数据层由三部分组成,分别是数据库,持久化技术以及数据源,但是我今天写着写着,突然就想不起来这三部分到底是干什么的了…...

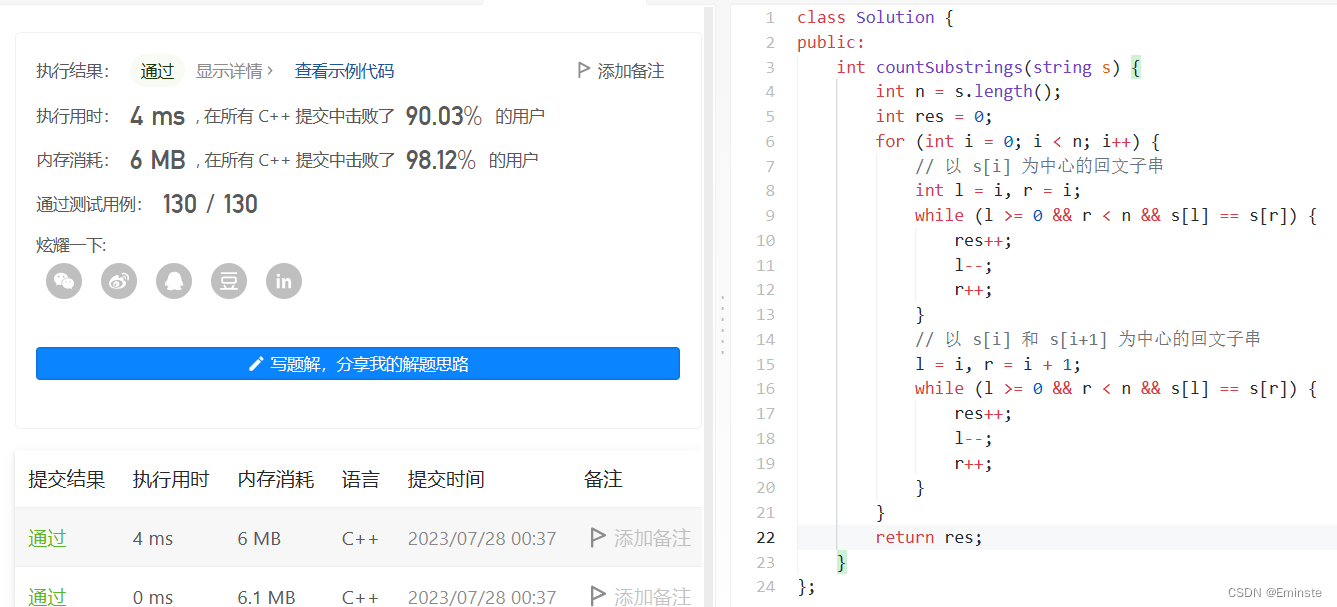
LeetCode647.Palindromic-Substrings<回文子串>
题目: 思路: 错误代码:(缺少部分判断) 使用的是寻找回文子串的方法。以一个点为中心向两边扫描。但是有一点小问题。 因为回文子串是分奇偶的,所以需要两种判断方式。 看了下答案后发现我的代码距离答案一…...

React的hooks---useContext
Context 提供了一个无需为每层组件手动添加 props ,就能在组件树间进行数据传递的方法,useContext 用于函数组件中订阅上层 context 的变更,可以获取上层 context 传递的 value prop 值 useContext 接收一个 context 对象(React.…...

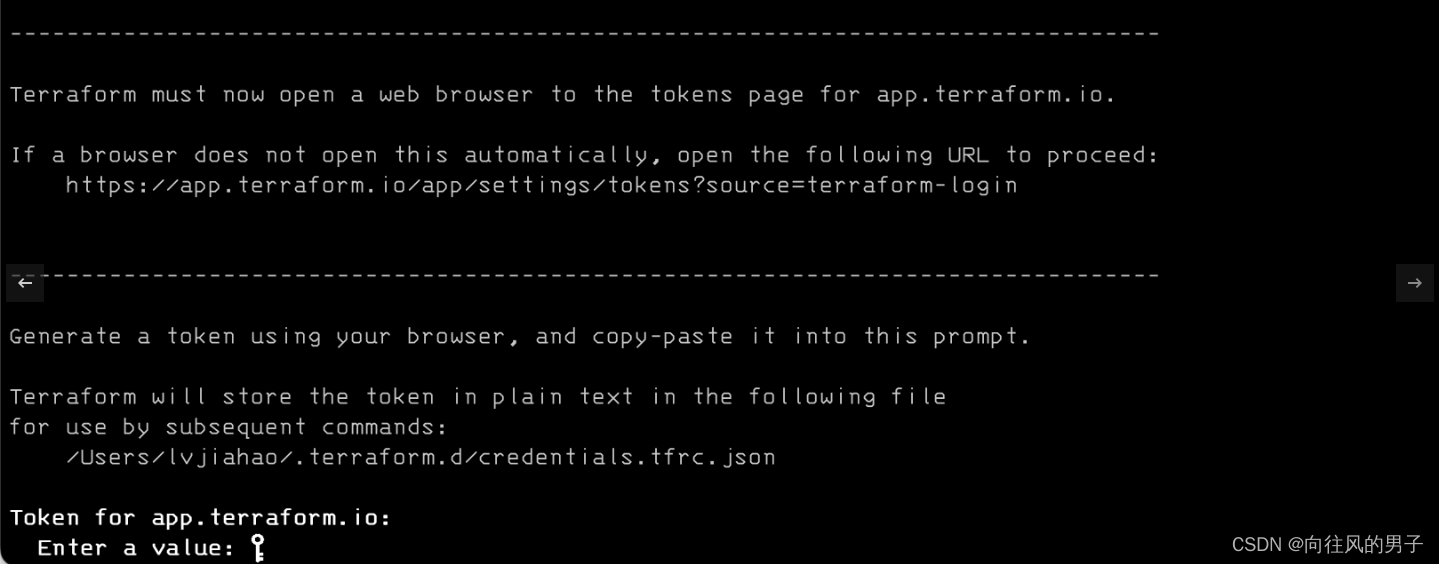
【Terraform学习】TerraformCloud入门介绍(快速入门)
TerraformCloud入门介绍 什么是 TerraformCloud? Terraform Cloud是Hashicorp Terraform的SaaS版本。 免费版功能 免费版功能包括版本控制集成、远程计划和实施远程计划和实施、通知及webhook、全http API驱动、状态管理、模拟计划、私有化模块注册器以及全HTTP界…...

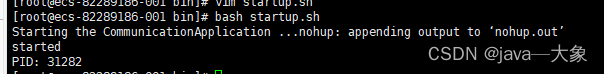
linux实现运行java分包部署
1.打好包之后 找到bin文件夹下的 startup.sh文件 2.cd 进入bin文件夹下 3.执行 sh startup.sh 运行命令 4.如果出现此错误 是Windows和Linux的.sh脚本文件格式不同,如果在脚本中有空行,脚本是在Windows下进行编辑之后上传到linux上去执行的话,…...

数据安全之全景图系列——数据分类分级落地实践
1、数据分类分级现状 我们正处于一个数据爆炸式增长的时代,随着产业数字化转型升级的推进,数据已被国家层面纳入生产要素,并且成为企业、社会和国家层面重要的战略资源。数据分类分级管理不仅是加强数据交换共享、提升数据资源价值的前提条件…...

C++实现MySQL数据库连接池
C实现MySQL数据库连接池 涉及技术 MySQL数据库编程、单例模式、STL容器、C11多线程(线程互斥、线程互斥、线程同步通信和unique_lock)、智能指针shared_ptr、lambda表达式、生产者-消费者线程模型。 项目背景 为了提升MySQL数据库(基于C/…...

day4 驱动开发 c语言学习
不利用系统提供的register_chrdev,自己实现字符设备的注册 底层代码 led.c #include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include <linux/uaccess.h> #include <linux/io.h> #include "head.h…...

history命令:显示命令执行时间
1.修改配置文件 vim /etc/profile 添加内容 export HISTTIMEFORMAT"%Y-%m-%d %H:%M:%S " #注意:在末尾的“引号”与“S”之间,加入一位空格,将日期时间和历史命令用空格相隔开来。 你也可以换一种清晰的形式,效果…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
