深入理解Promise
原文合集地址如下,有需要的朋友可以关注
本文地址
合集地址
什么是Promise
当谈论 Promise 时,可以将其比喻为一种承诺或契约,用于处理异步操作的结果。异步操作是指那些不会立即完成的操作,比如从服务器获取数据、读取文件、发送网络请求等等。通常情况下,这些操作需要一定的时间来完成。
Promise 的主要目的是在异步操作完成后,通过 Promise 对象来获取操作的结果或处理操作的失败情况。Promise 可以有三种状态:进行中(Pending)、已成功(Fulfilled)和已失败(Rejected)。
-
进行中(Pending):Promise 刚被创建时的初始状态,表示异步操作正在进行中,尚未完成或失败。
-
已成功(Fulfilled):当异步操作成功完成时,Promise 的状态变为已成功,同时携带着异步操作的结果值。
-
已失败(Rejected):当异步操作失败时,Promise 的状态变为已失败,同时携带着失败的原因,通常是一个错误对象。
创建一个 Promise对象需要使用 new Promise() 构造函数,它接收一个带有 resolve 和 reject 两个参数的执行函数作为参数:
const myPromise = new Promise((resolve, reject) => {// 异步操作(例如,从服务器获取数据或读取文件)// 如果异步操作成功,调用 resolve 并传递结果值// 如果异步操作失败,调用 reject 并传递失败原因
});
resolve 函数用于将 Promise 状态从进行中转换为已成功,而 reject 函数用于将状态从进行中转换为已失败。
一旦创建了 Promise 对象,就可以通过使用 .then() 方法来添加异步操作成功的回调,并使用 .catch() 方法来添加异步操作失败的回调:
myPromise.then((result) => {// 异步操作成功,获取 result 结果值
}).catch((error) => {// 异步操作失败,获取 error 失败原因
});
Promise 还支持链式调用,
可以通过多次使用 .then() 方法来串联多个异步操作:
myPromise.then((result) => {// 第一个异步操作成功,获取 result 结果值// 返回一个新的 Promise 对象return anotherAsyncOperation(result);
}).then((anotherResult) => {// 第二个异步操作成功,获取 anotherResult 结果值
}).catch((error) => {// 如果任何一个异步操作失败,获取 error 失败原因
});
Promise 的主要方法:
-
Promise.prototype.then(onFulfilled, onRejected):用于添加异步操作成功(Fulfilled)和失败(Rejected)的回调函数。onFulfilled 是异步操作成功时的回调函数,接收成功的结果值作为参数;onRejected 是异步操作失败时的回调函数,接收失败的原因作为参数。 -
Promise.prototype.catch(onRejected):用于添加异步操作失败的回调函数,相当于.then(null, onRejected)。 -
Promise.prototype.finally(onFinally):在 Promise 的状态变为 Fulfilled 或 Rejected 时,都会执行onFinally回调函数。该方法不接收任何参数,它返回一个新的 Promise 对象,该 Promise 对象的状态和值与原始 Promise 对象一致。 -
Promise.resolve(value):返回一个以给定值value解析的 Promise 对象。如果value是一个 Promise 对象,则直接返回它;如果value是一个 thenable 对象(即具有then方法的对象),则会将它转换成一个 Promise 对象并返回。 -
Promise.reject(reason):返回一个以给定原因reason拒绝的 Promise 对象。
下面是一个简单的示例,展示如何使用 Promise 来处理异步操作:
function fetchUserData() {return new Promise((resolve, reject) => {// 模拟异步请求setTimeout(() => {const userData = { name: 'John', age: 30 };// 模拟异步请求成功resolve(userData);// 模拟异步请求失败// reject(new Error('Failed to fetch user data'));}, 1000);});
}相关文章:

深入理解Promise
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 什么是Promise 当谈论 Promise 时,可以将其比喻为一种承诺或契约,用于处理异步操作的结果。异步操作是指那些不会立即完成的操作,比如从服务器获取数据、读取文件、发送网络请求等等。通常情况下,这些操作需…...

【2023 年第二届钉钉杯大学生大数据挑战赛】 初赛 B:美国纽约公共自行车使用量预测分析 问题三时间序列预测Python代码分析
2023 年第二届钉钉杯大学生大数据挑战赛 初赛 B:美国纽约公共自行车使用量预测分析 问题三时间序列预测Python代码分析 相关链接 【2023 年第二届钉钉杯大学生大数据挑战赛】 初赛 B:美国纽约公共自行车使用量预测分析 问题一Python代码分析 【2023 年…...

redis-cluster 创建及监控
集群命令 cluster info:打印集群的信息。 cluster nodes:列出集群当前已知的所有节点(node)的相关信息。 cluster meet <ip> <port>:将ip和port所指定的节点添加到集群当中。 cluster addslots <slot…...

vue+ivew model框 select校验遇到的问题
iview model 点击关闭,校验没有通过也会关闭 解决办法: 第一步:自定义页脚内容 <div slot"footer"><Button type"primary" click"confirmCarryOver()">确认</Button><Button click&qu…...

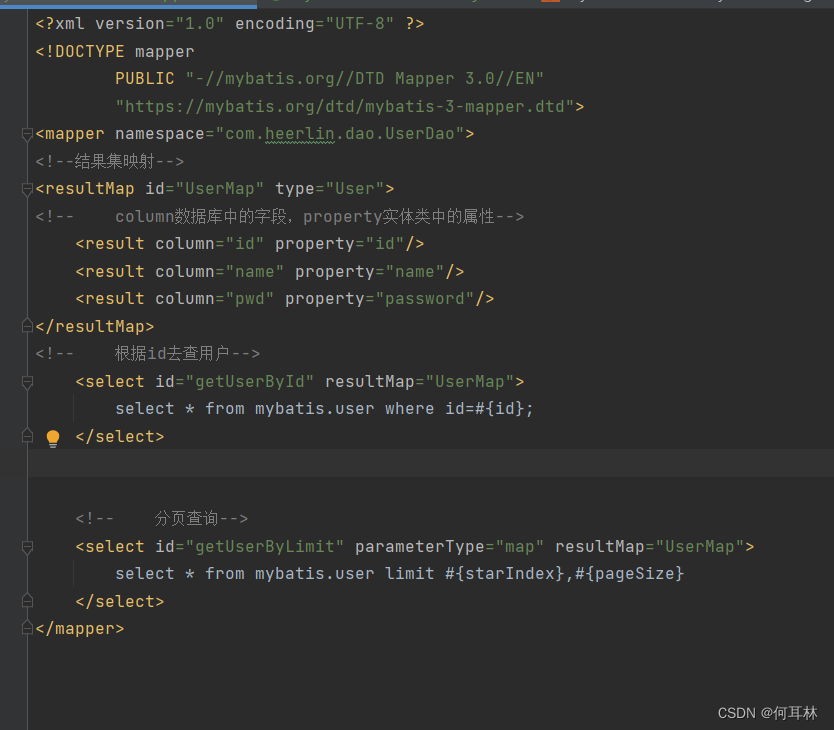
mybatis_分页
目的: 减少数据处理量,提高效率 普通sql: 语法:select * from user limit startIndex,pageSize; SELECT * from user limit 3; #[0,n] mybatis_sql: 接口: //分页查询List<User> getUserByLimit(Map<…...

轻量级Firefox Send替代方案Gokapi
想不到一个域名的变动会影响这么大,访问量出现断崖式下跌。由此可见,平时的访问应该只是一些 RSS 的访问而已。 上面是 Pageviews,下面是 Uniques 今天略有回升 难怪那些大公司要花钱买域名了,不过老苏是个佛系的人,一…...

多次发请求优化为发一次请求
优化 getUserInfo 请求 要求 getUserInfo 是个通用接口,在各个模块里面都有可能使用 requestUserInfo 模拟的是请求服务端真正获取用户信息的方法 业务背景 在一个页面有 A, B, C 等多个功能模块,A, B, C 模块渲染执行顺序不可控每个模块都会调用 get…...

彻底搞懂CPU的特权等级
x86 处理器中,提供了4个特权级别:0,1,2,3。数字越小,特权级别越高! 一般来说,操作系统是的重要性、可靠性是最高的,需要运行在 0 特权级; 应用程序工作在最上层,来源广泛、可靠性最低,工作在 3 特权级别。 中间的1 和 2 两个特权级别,一般很少使用。 理论上来讲,…...

JVM对象在堆内存中是否如何分配?
1:指针碰撞:内存规整的情况下 2:空闲列表: 内存不规整的情况下 选择那种分配方式 是有 java堆是否规整而决定的。而java堆是否规整是否对应的垃圾回收器是否带有空间压缩整理的能力决定的。 因此当使用Serial,ParNew等带有压缩整理过程的收…...

【小白慎入】还在手动撸浏览器?教你一招分分钟自动化操作浏览器(Python进阶)
大家好啊,辣条哥又来猛货了! 小白慎入! 目录 环境安装1 测试样例2 基本配置2.0 基本参数2.1 设置窗口2.2 添加头部2.3 网页截图2.4 伪装浏览器 绕过检测2.5案例演示 触发JS2.6 boss直聘cookie反爬绕过实践2. 7滚动到页面底部 3 进阶使用4 数…...
组件的介绍及使用)
Unity UGUI的TouchInputModule (触摸输入模块)组件的介绍及使用
Unity UGUI的TouchInputModule (触摸输入模块)组件的介绍及使用 1. 什么是TouchInputModule组件? TouchInputModule是Unity中的一个UGUI组件,用于处理触摸输入事件。它可以让你的游戏在移动设备上实现触摸操作,如点击、滑动、缩放等。 2. …...

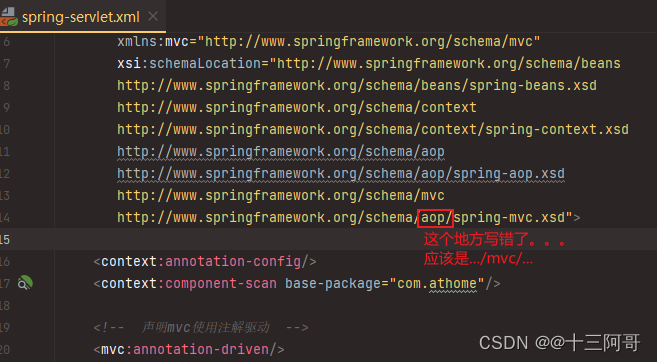
SpringMVC启动时非常缓慢,显示一直在部署中,网页也无法访问,,,Artifact is being deployed, please wait...
写了一个基本的SpringMVC程序进行测试,结果启动时一直显示在等待部署完毕,,, but这个地方一直显示转圈圈。。 后来通过url访问时网页一直转圈圈。。也就是等待响应。。 看了一会儿,也不知道哪儿错了,&…...

Docker 镜像操作
Docker镜像操作 我们已经介绍了容器操作,今天来了解下 Docker镜像 以及 镜像操作 。让我们一起开启镜像之旅吧。 Docker镜像 镜像是一种轻量级、可执行的独立软件包,用来打包软件运行环境和基于运行环境开发的软件,它包含运行某个软件所需的所有内容,包括代码、运行时、库…...

linux下有关mysql安装和登录的一些问题记录
1. 输入mysql -u root -p出现报错 ERROR 2002 (HY000): Cant connect to local MySQL server through socket /var/run/mysqld/mysqld.sock (2) 前提:MySQL可执行文件位于/usr/local/mysql/bin目录中,如果MySQL安装路径不同,需要相应修改命令…...

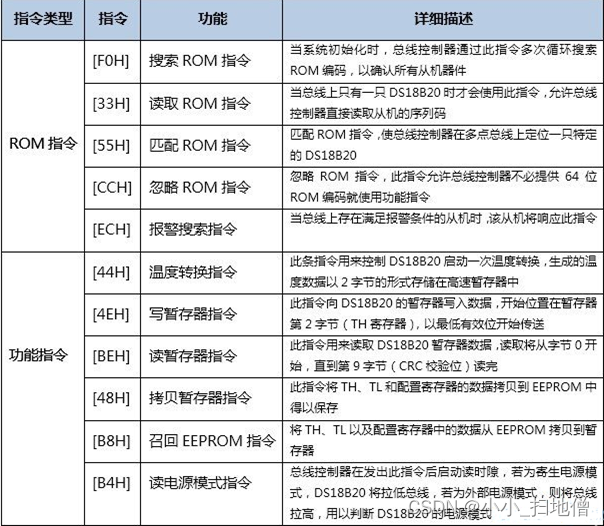
DS18B20的原理及实例代码(51单片机、STM32单片机)
一、DS18B20介绍 DS18B20数字温度传感器是DALLAS公司生产的单总线器件,用它来组成一个测温系统具有线路简单,体积小,在一根通信线上可以挂很多这样的数字温度传感器,十分方便。 温度传感器种类众多,应用在高精度、高可…...

两种单例模式
1.单例模式分为两种,饿汉模式和懒汉模式.以下是饿汉模式: public class SingleTonHungry {private static SingleTonHungry singleTonHungry new SingleTonHungry();private SingleTonHungry() {}public static SingleTonHungry getInstance() {return singleTonHungry;} }2.…...

List中交集的使用
前言 新增了一个需求,需要将所有药品和对应数量库存的药房查询出来,要求:‘所有药品该药房都要有,并且库存大于购药数量’; 这就得考虑一个问题,有的药房有该药品,有的药房没有该药品…...

TypeScript基础篇 - TS的函数
目录 构造函数表达 泛型和函数 泛型函数 Contextual Typing【上下文映射,上下文类型】 泛型约束 手动指定类型 泛型的使用规范 对比 可选参数 思考:onClick中e的设计 函数重载 修改办法 操作符重载 THIS void【空返回值】 思考为什么这样…...

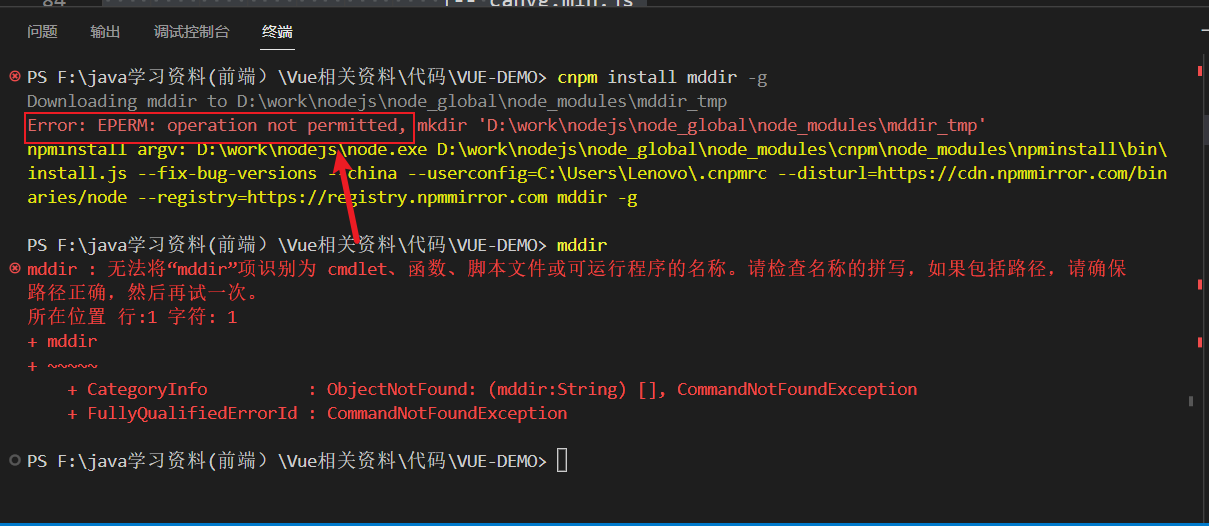
Vue项目如何生成树形目录结构
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一手。 前言 项目的目录结构清晰、可以帮助我们更快理顺项目的整体构成。在写文档之类的时候也比较方便。生成树形目录的方式有多种,我这里简单介绍其中一种较为简单的实现 过…...

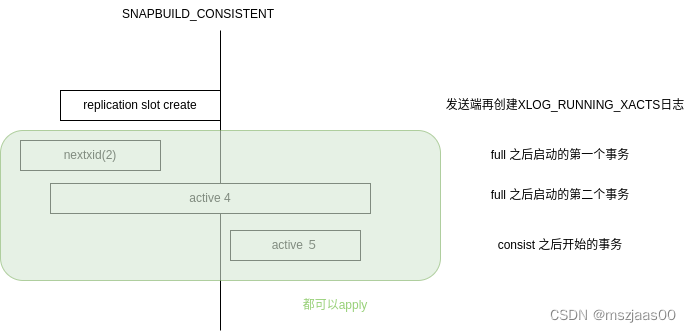
postgresql四种逻辑复制的状态
准备 CreateCheckpoint,或者bgwriter启动时,或者创建logicalreplicationslot时都会调用LogStandbySnapshot 记录一个XLOG_RUNNING_XACTS类型的日志。日志中记录了所有提交的事务的xid(HistoricSnapshot) 启动(SNAPBUILD_BUILDING_SNAPSHOT&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
