Qt之切换语言的方法(传统数组法与Qt语言家)
http://t.csdn.cn/BVigB
传统数组法:
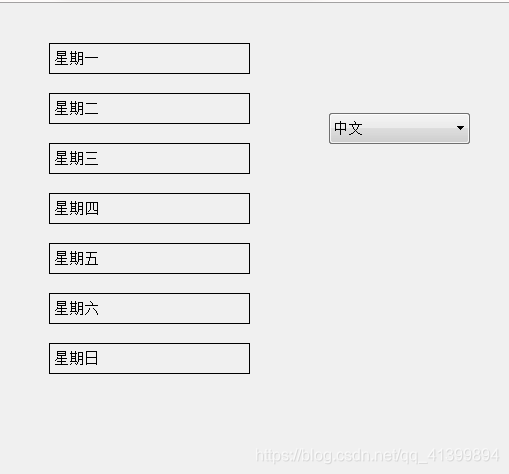
定义一个字符串二维数组,
QString weekStr[2][7] = {"星期一","星期二","星期三","星期四","星期五","星期六","星期日",\
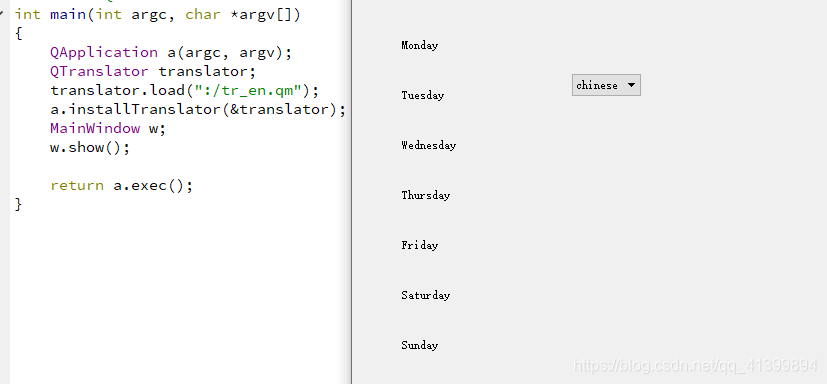
"Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday"};void MainWindow::on_comboBox_currentIndexChanged(int index)
{static int lastindex = 0;if(index == lastindex)return;lastindex = index;QList<QLabel *> lbs = this->findChildren<QLabel *>();int i_cnt = 0;foreach (QLabel *lb, lbs) {lb->setText(tr("%1").arg(weekStr[index][i_cnt++]));}for(int i = 0;i<2;i++){ui->comboBox->setItemText(i,language[index][i]);}
}接下来就可以看到效果


但是这只是在你字体少的情况,如果你字体很多,你就可以使用qt自带的语言家
具体操作如下:
对用户可见的文本信息全部使用tr()进行封装。至于为什么一定要用tr可以看
https://blog.csdn.net/liang890319/article/details/7041786
在pro中添加:
TRANSLATIONS += ts_zh.ts ts_en.ts
此时你只需要在界面ui写好控件名
然后选择:工具->外部->Qt语言家->更新翻译,则会生成对应的ts文件。
翻译:使用Qt Linguist打开要翻译的ts文件,对翻译源进行相应语言的翻译。

将这些英文翻译输入后,点击问号


然后保存->发布即可
在qt的语言家刚才更新翻译,现在选发布翻译
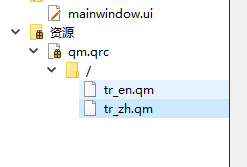
此时你肯定已经有了两个qm文件,将其添加到资源文件

在combox里添加:
void MainWindow::on_comboBox_currentIndexChanged(int index)
{static int lastIndex = 0;if(index == lastIndex)return;lastIndex = index;static QTranslator* translator;if (translator != NULL){qApp->removeTranslator(translator);delete translator;translator = NULL;}translator = new QTranslator;if(index==0){if(translator->load(":/tr_zh.qm")){qApp->installTranslator(translator);}}else{if(translator->load(":/tr_en.qm")){qApp->installTranslator(translator);}}ui->label->setText(tr("星期一"));ui->label_2->setText(tr("星期二"));ui->label_3->setText(tr("星期三"));ui->label_4->setText(tr("星期四"));ui->label_5->setText(tr("星期五"));ui->label_6->setText(tr("星期六"));ui->label_7->setText(tr("星期日"));ui->comboBox->setItemText(0,tr("中文"));ui->comboBox->setItemText(1,tr("英文"));
}切记,更新了翻译一定要重新settext或者刷新ui,不然不会生效
此生成的文件就可以中英文动态切换显示


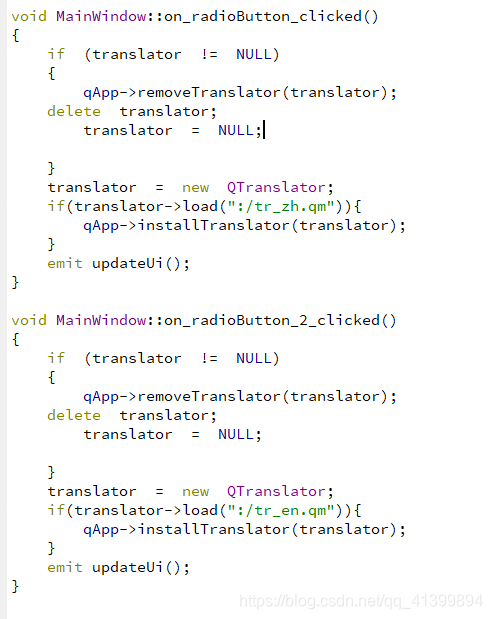
我这里是因为用combox必须settext,如果你们不是combox是radiobutton就更方便了,直接刷新ui


代码更是简单:

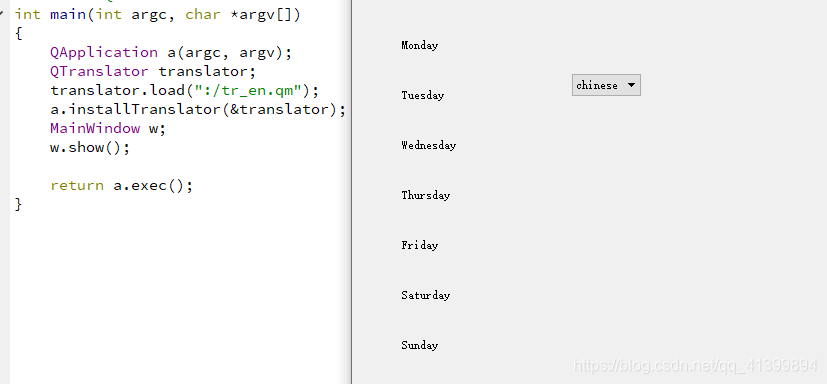
如果不需要动态切换,那么你只需要

就只在初始的时候生效了
相关文章:

Qt之切换语言的方法(传统数组法与Qt语言家)
http://t.csdn.cn/BVigB 传统数组法: 定义一个字符串二维数组, QString weekStr[2][7] {"星期一","星期二","星期三","星期四","星期五","星期六","星期日",\ "Monday&…...

qt root start faild
深入解析chown -r root:root命令_笔记大全_设计学院 ffmpeg第五弹:QtSDLffmpeg视频播放演示_txp玩Linux的博客-CSDN博客...

数据结构—串
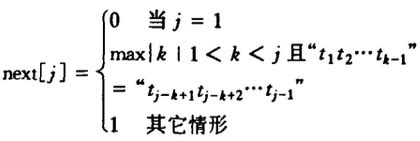
4.1串 4.1.1串的定义 串(String)——零个或多个任意字符组成的有限序列 S"a1 a2...an"串的定义——几个术语 子串:串中任意个连续字符组成的子序列称为该串的子串 例如,“abcde”的子串有: “ ”、“a”、…...

hive 全量表、增量表、快照表、切片表和拉链表
全量表:记录每天的所有的最新状态的数据,增量表:记录每天的新增数据,增量数据是上次导出之后的新数据。快照表:按日分区,记录截止数据日期的全量数据切片表:切片表根据基础表,往往只…...

数据结构07:查找[C++][B树Btree]
图源:文心一言 考研对于B树的要求重点在推理手算的部分,只参考王道论坛咸鱼老师的视频就可以了;若时间非常充裕的小伙伴,也可以往下滑了解一下代码~🥝🥝 备注: 这次的代码是从这里复制的&…...
)
在CSDN学Golang云原生(Kubernetes集群管理)
一,Node的隔离与恢复 在 Kubernetes 集群中,Node 的隔离与恢复通常可以通过以下方式实现: 使用 Taints 和 Tolerations 实现隔离 Taints 和 Tolerations 是 Kubernetes 中用于节点调度的机制。通过给节点添加 taints(污点&…...

WPF实战学习笔记18-优化设计TodoView
文章目录 优化设计TodoView修复新增项目无法编辑问题增加了对完成状态的区分增加了选项卡删除功能更新删除请求URI添加删除命令并初始化UI添加删除按钮更改控制器 增加查询结果为空的图片增加转换器修改UI添加资源、命名空间 添加相关元素 增加了根据状态查询的功能Mytodo.Serv…...

Python版day59
503. 下一个更大元素 II 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。 数字 x 的 下一个更大的元素 是按数组遍历顺序,这个数字之后的第一个比它更大的数&…...

[SQL挖掘机] - 算术运算符
在 sql 中,算术运算符主要用于执行数值计算操作,并且在查询语句中具有重要的地位。下面是算术运算符在 sql 中的一些作用和地位: 进行数值计算:算术运算符可以对数值类型的数据进行加减乘除等数值计算操作。例如,可以…...

机器学习基础 数据集、特征工程、特征预处理、特征选择 7.27
机器学习基础 1. 数据集 2. 特征工程 3. 学习分类 4. 模型 5. 损失函数 6. 优化 7. 过拟合 8. 欠拟合数据集 又称资料集、数据集合或者资料集合,是一种由数据所组成的集合特征工程 1. 特征需求 2. 特征设计 3. 特征处理特征预处理、特征选择、特征降维 4. 特征验…...

Sass 常用的功能!
Sass 常用功能 Sass 功能有很多,这边只列举一些比较常用的。 嵌套规则 (Nested Rules) Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器。 编译前 .box {.box1 {background-color: red;}.box2 {background-col…...

chmod命令详细使用说明
chmod命令详细使用说明 chmod是Unix和类Unix系统上用于更改文件或目录权限的命令。它是"change mode"的缩写。在Linux和其他类Unix操作系统中,文件和目录具有权限位,用来控制哪些用户可以访问、读取、写入或执行它们。chmod命令允许用户修改这…...

ICC2如何计算Gate Count?
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧?知识星球入口 我们认为gate count等于standard cell(非physical only)总面积 / 最小驱动二输入与非门面积。 ICC2没有专门的命令去报告gate count,只能自己计算,使用report_d…...

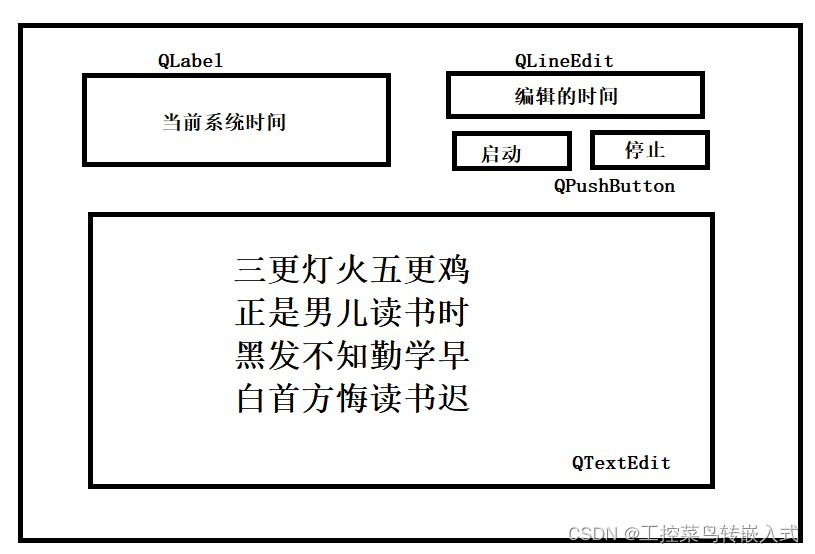
Qtday3作业
作业 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QPushButton> #include <QTextToSpeech> #include <QWidget> #include <QDebug> #include <QTimer> //定时器类 #include <QTime> //时间类 #include <QTimerEvent>…...

全球程序员需要知道的50+网址,有多少你第一次听说?
作为程序员,需要知道的50网址,有多少你第一次听说 GitHub (github.com): 最大的代码托管平台,开源项目和代码分享的社区。程序员可以在这里找到各种有趣的项目,参与开源贡献或托管自己的代码。 Stack Overflow (stackoverflow.co…...

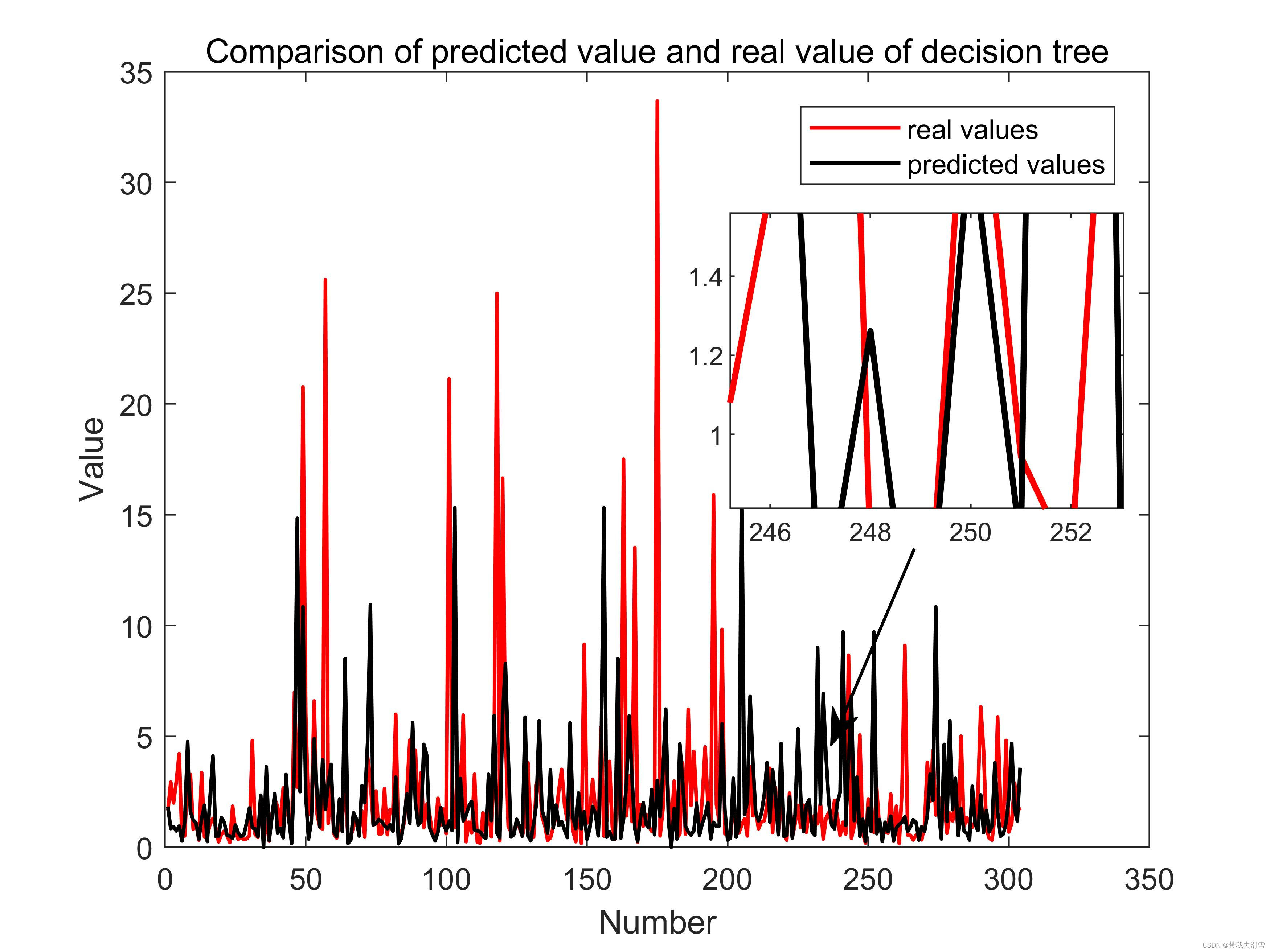
Matlab中实现对一幅图上的局部区域进行放大
大家好,我是带我去滑雪! 局部放大图可以展示图像中的细节信息,使图像更加直观和精美,此次使用magnify工具实现对绘制的figure选择区域绘制,图像效果如下: 1、基本图像绘制 这里选择绘制一个散点图ÿ…...

mysql-速成补充
目录 1.演示事务 编辑 1.1 read-uncommitted 1.2 read-committed 1.3 repeatable read 1.4 幻读 1.5 serializable 1.6 savepoint 2 变量 2.1 语法 2.2 举例 3 存储过程和函数 3.1 特点和语法 3.2 举例 4.函数 4.1 语法 4.2 举例 5 流程控制 5.1 分…...

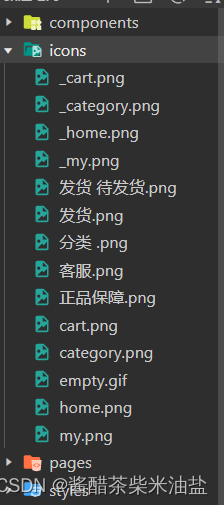
微信小程序,商城底部工具栏的实现
效果演示: 前提条件: 去阿里云矢量图标,下载8个图标,四个黑,四个红,如图: 新建文件夹icons,把图标放到该文件夹,然后把该文件夹移动到该项目的文件夹里面。如图所示 app…...

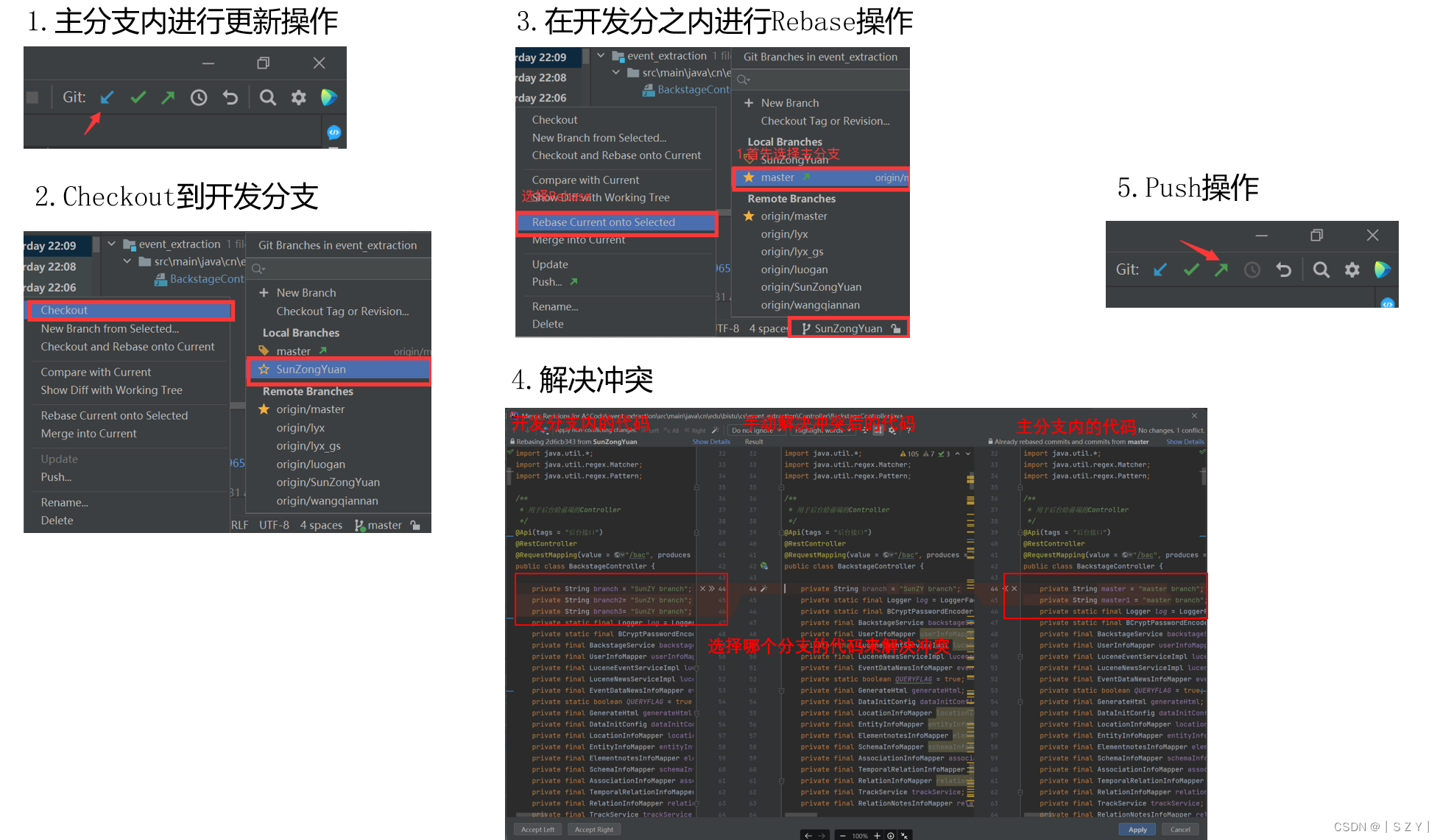
Lab———Git使用指北
Lab———Git使用指北 🤖:使用IDEA Git插件实际工作流程 💡 本文从实际使用的角度出发,以IDEA Git插件为基本讲述了如果使用IDEA的Git插件来解决实际开发中的协作开发问题。本文从 远程仓库中拉取项目,在本地分支进行开发&#x…...

ChatGPT的工作原理:从输入到输出
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁 🦄 个人主页——libin9iOak的博客🎐 🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~ἳ…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

