vue3+ts+elementui-plus二次封装树形表格实现不同层级展开收起的功能
一、TableTreeLevel组件
<template><div class='main'><div class="btns"><el-button type="primary" @click="expandLevel(1)">展开一级</el-button><el-button type="primary" @click="expandLevel(2)">展开二级</el-button><el-button type="primary" @click="expandLevel(3)">展开三级</el-button><el-button type="primary" @click="expandLevel(4)">展开四级</el-button><el-button type="warning" @click="putAwayLevel(0)">全部收起</el-button></div><div><el-table ref="multipleTableRef" :height="height" :default-expand-all="isExpend" :data="treeTableData"style="width: 100%; margin-bottom: 20px" row-key="id" border><el-table-column :width="item.width" :fixed="item.fixed" show-overflow-tooltip align="center"v-for="(item, i) in treeTableProps" :key="i" :label="item.label"><template #default="scope"><!-- 自定义插槽展示 --><slot v-if="item.slot" :name="item.prop" :scope="scope"></slot><!-- 非自定义处理(判空) --><span v-else-if="scope.row[item.prop] === '' || scope.row[item.prop] === null">--</span><!-- 非自定义处理(正常展示) --><span v-else>{{ scope.row[item.prop] }}</span></template></el-table-column></el-table></div></div>
</template><script lang="ts" setup>
import { ref, reactive, getCurrentInstance, onMounted, watch } from 'vue'
interface Props {// 属性名prop: string,// 属性标签label: string,// 是否固定(非必填)fixed?: boolean,// 行宽(非必填)width?: number,// 是否显示插槽(非必填)slot?: boolean,
}
const props = defineProps({/** 表格数据 */treeTableData: {type: Array,default: null,required: true},/** 表格属性 */treeTableProps: {type: Array<Props>,default: null,required: true},/** 是否默认全部展开 */isExpend: {type: Boolean,default: false,required: false},/** 表格高度 */height: {type: String,default: '60vh',required: false}
})
const multipleTableRef = ref() //获取table的ref
const expandNum = ref(0) //展开层级的数字/** 监听展开的层级数,如果当前选择的层级小于上一次选择的层级,就收起 */
watch(expandNum, (newValue, oldValue) => {if (newValue < oldValue) {putAwayLevel(newValue + 1)}
}, { deep: true })
/** 收起 */
const putAwayLevel = (num: number) => {let arr = ref(treeToArray(props.treeTableData))//将树形数据转为一维数组,方便一层遍历// 遍历收起当前层级arr.value.map((row: any) => {if (num == row.level) {multipleTableRef.value.toggleRowExpansion(row, false);}})// 下面递归调用目的是:假如你展开了4级,又点击展开2级,这时需要收起的是3级和4级,// 不然它只收起的2级,点开2级的时候,3级其实也是展开的.// 因此细节一点就是:展开2级,需要收起3、4级;展开1级,需要收起2、3、4级;展开3级,需要收起4级;if (++num < 4) {putAwayLevel(num)}
}
/** 展开 */
const expandLevel = (num: number) => {expandNum.value = numsetExpandKeys(props.treeTableData, num)
}/** 递归设置展开层级 */
const setExpandKeys = (dataList: any, level: number) => {// level为要展开的层级,先减一后使用,不然会多展开一级--level;// 当num大于0时,就对数组里面每一层依次进行展开if (level >= 0) {for (var i = 0; i < dataList.length; i++) {// toggleRowExpansion 用于可扩展的表格或树表格, 第二个参数为true则为展开该行,false为折叠。multipleTableRef.value.toggleRowExpansion(dataList[i], true);if (dataList[i].children) {setExpandKeys(dataList[i].children, level);}}}
}
/** 将树形数据转为一维数组的函数*/
const treeToArray = (arr: any) => {let data = JSON.parse(JSON.stringify(arr))let newData = ref([] as any)const callback = (item: any) => {(item.children || (item.children = [])).map((v: any) => {callback(v)})delete item.childrennewData.value.push(item)}data.map((v: any) => callback(v))return newData
}
onMounted(() => {
})</script>
<style scoped lang='less'>
.btns {margin-bottom: 20px;
}@media screen and (min-width: 200px) and (max-width: 1600px) {}@media screen and (min-width: 1601px) {}
</style>二、使用
<!----------------------------BaseTableTreeLevel的使用-------------------------------><BaseTableTreeLevel :treeTableData="tableData" height="50vh" :treeTableProps="treeTableProps"></BaseTableTreeLevel><script lang='ts' setup>
import TableTree from '@/components/BaseTableTree/index.vue'
import { ref, reactive, getCurrentInstance, onMounted } from 'vue'
// 定义表格数据接口
interface dataList {id: numberdate: stringname: stringaddress: stringhasChildren?: booleanlevel: number,children?: dataList[]
}
// 定义表格头部属性名
const treeTableProps = [{ prop: 'date', label: '日期', width: 300, fixed: true, },{ prop: 'name', label: '名称', },{ prop: 'address', label: '地址', slot: true, },
]
// 定义表格假数据
const tableData: dataList[] = [{id: 1,date: '2016-05-04',name: '',address: 'No. 189, Grove St, Los Angeles',level: 1,children: [{id: 11,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 2,children: [{id: 111,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 3,},{id: 112,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 3,}]},{id: 12,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 2,},],},{id: 2,date: '2016-05-04',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 1,children: [{id: 21,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 2,children: [{id: 211,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 3,},{id: 212,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 3,}]},{id: 32,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 2,},],},{id: 3,date: '2016-05-01',name: '小明',level: 1,address: 'No. 189, Grove St, Los Angeles',children: [{id: 31,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 2,children: [{id: 311,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 3,},{id: 312,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 3,children: [{id: 3121,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 4,}, {id: 3122,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 4,},]}]},{id: 32,date: '2016-05-01',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 2,},],},{id: 4,date: '2016-05-03',name: '小明',address: 'No. 189, Grove St, Los Angeles',level: 1,},
]onMounted(() => {
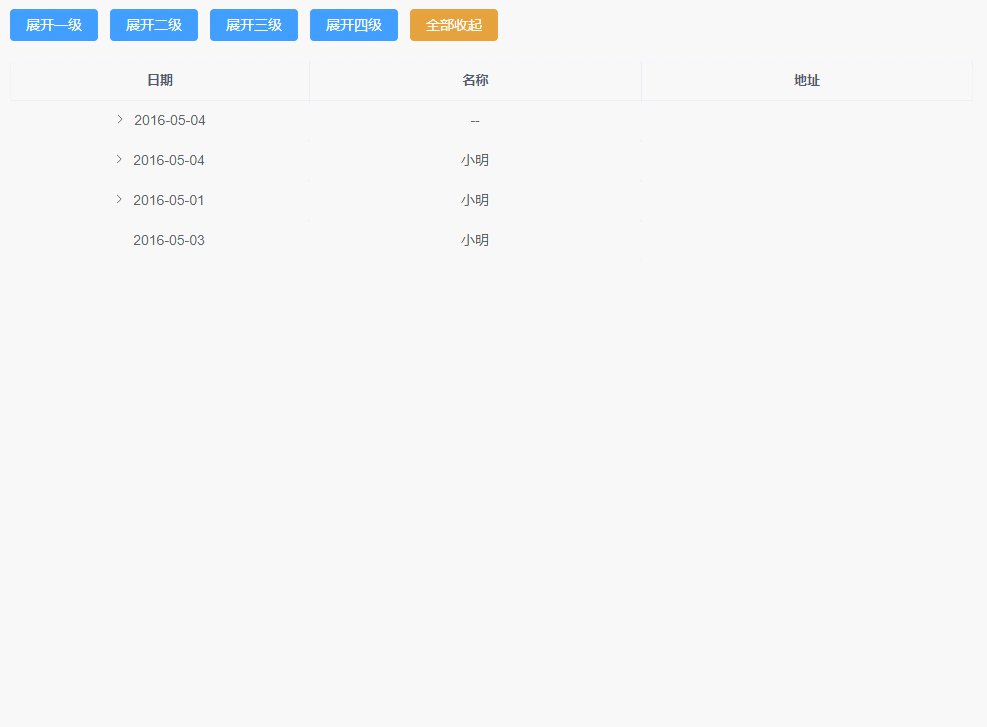
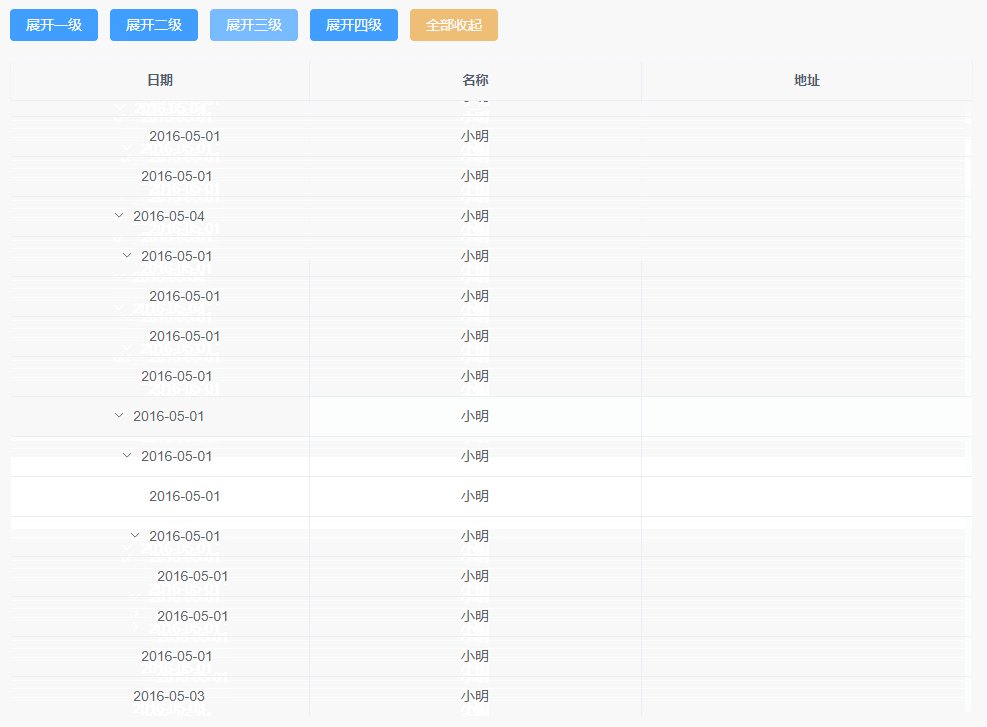
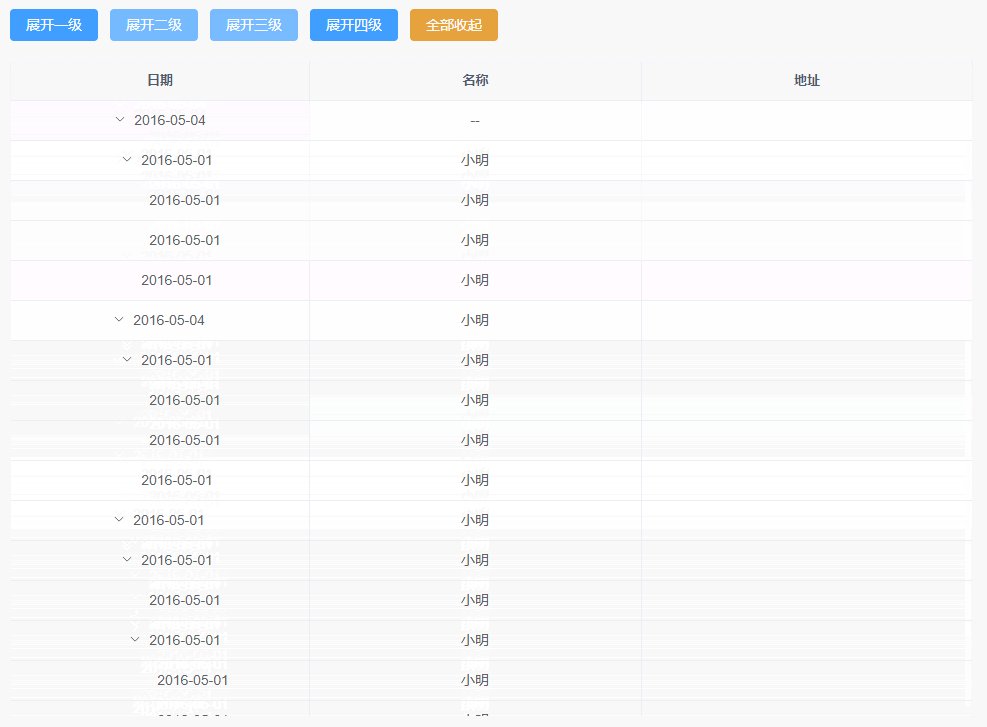
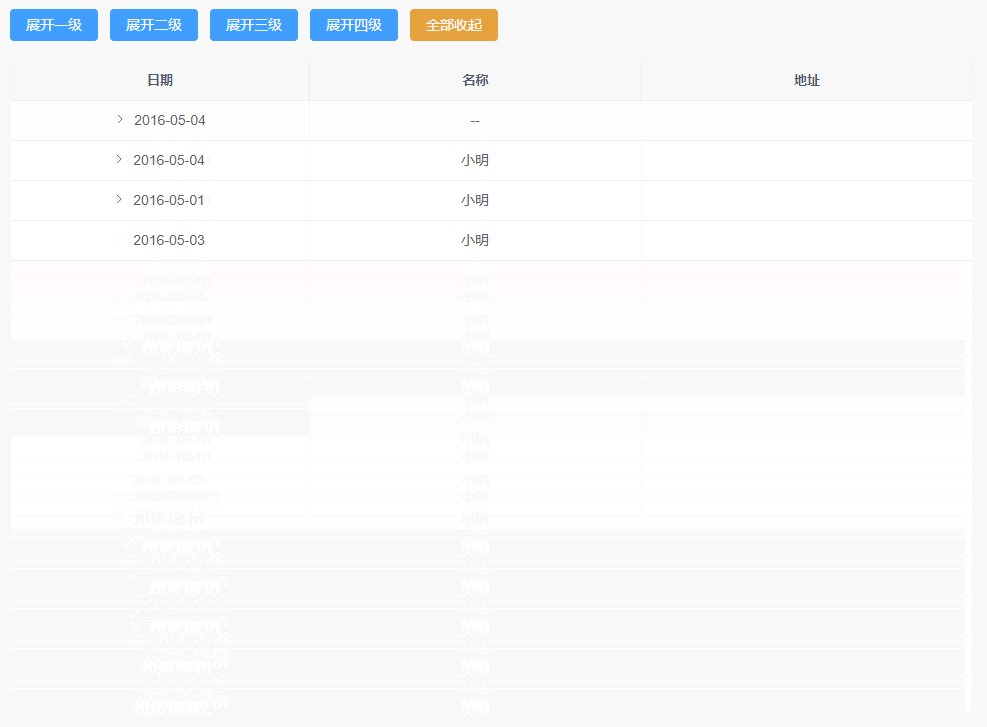
})</script>三、效果
我只定义了三层数据,就只演示展开了三层,还可以多层,自己设置即可
相关文章:

vue3+ts+elementui-plus二次封装树形表格实现不同层级展开收起的功能
一、TableTreeLevel组件 <template><div classmain><div class"btns"><el-button type"primary" click"expandLevel(1)">展开一级</el-button><el-button type"primary" click"expandLevel(2…...

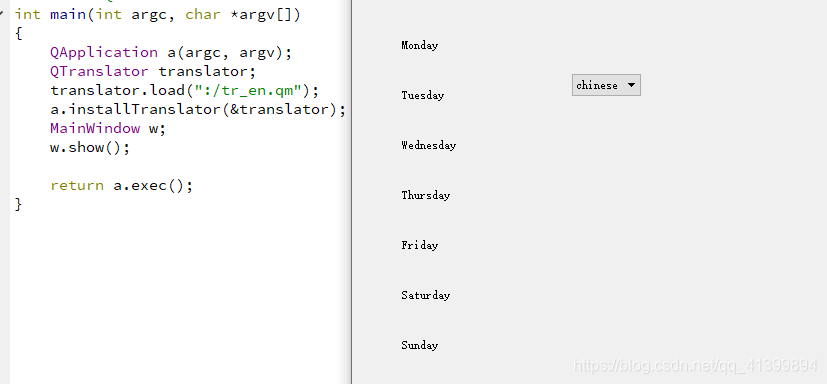
Qt之切换语言的方法(传统数组法与Qt语言家)
http://t.csdn.cn/BVigB 传统数组法: 定义一个字符串二维数组, QString weekStr[2][7] {"星期一","星期二","星期三","星期四","星期五","星期六","星期日",\ "Monday&…...

qt root start faild
深入解析chown -r root:root命令_笔记大全_设计学院 ffmpeg第五弹:QtSDLffmpeg视频播放演示_txp玩Linux的博客-CSDN博客...

数据结构—串
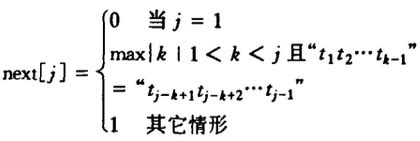
4.1串 4.1.1串的定义 串(String)——零个或多个任意字符组成的有限序列 S"a1 a2...an"串的定义——几个术语 子串:串中任意个连续字符组成的子序列称为该串的子串 例如,“abcde”的子串有: “ ”、“a”、…...

hive 全量表、增量表、快照表、切片表和拉链表
全量表:记录每天的所有的最新状态的数据,增量表:记录每天的新增数据,增量数据是上次导出之后的新数据。快照表:按日分区,记录截止数据日期的全量数据切片表:切片表根据基础表,往往只…...

数据结构07:查找[C++][B树Btree]
图源:文心一言 考研对于B树的要求重点在推理手算的部分,只参考王道论坛咸鱼老师的视频就可以了;若时间非常充裕的小伙伴,也可以往下滑了解一下代码~🥝🥝 备注: 这次的代码是从这里复制的&…...
)
在CSDN学Golang云原生(Kubernetes集群管理)
一,Node的隔离与恢复 在 Kubernetes 集群中,Node 的隔离与恢复通常可以通过以下方式实现: 使用 Taints 和 Tolerations 实现隔离 Taints 和 Tolerations 是 Kubernetes 中用于节点调度的机制。通过给节点添加 taints(污点&…...

WPF实战学习笔记18-优化设计TodoView
文章目录 优化设计TodoView修复新增项目无法编辑问题增加了对完成状态的区分增加了选项卡删除功能更新删除请求URI添加删除命令并初始化UI添加删除按钮更改控制器 增加查询结果为空的图片增加转换器修改UI添加资源、命名空间 添加相关元素 增加了根据状态查询的功能Mytodo.Serv…...

Python版day59
503. 下一个更大元素 II 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。 数字 x 的 下一个更大的元素 是按数组遍历顺序,这个数字之后的第一个比它更大的数&…...

[SQL挖掘机] - 算术运算符
在 sql 中,算术运算符主要用于执行数值计算操作,并且在查询语句中具有重要的地位。下面是算术运算符在 sql 中的一些作用和地位: 进行数值计算:算术运算符可以对数值类型的数据进行加减乘除等数值计算操作。例如,可以…...

机器学习基础 数据集、特征工程、特征预处理、特征选择 7.27
机器学习基础 1. 数据集 2. 特征工程 3. 学习分类 4. 模型 5. 损失函数 6. 优化 7. 过拟合 8. 欠拟合数据集 又称资料集、数据集合或者资料集合,是一种由数据所组成的集合特征工程 1. 特征需求 2. 特征设计 3. 特征处理特征预处理、特征选择、特征降维 4. 特征验…...

Sass 常用的功能!
Sass 常用功能 Sass 功能有很多,这边只列举一些比较常用的。 嵌套规则 (Nested Rules) Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器。 编译前 .box {.box1 {background-color: red;}.box2 {background-col…...

chmod命令详细使用说明
chmod命令详细使用说明 chmod是Unix和类Unix系统上用于更改文件或目录权限的命令。它是"change mode"的缩写。在Linux和其他类Unix操作系统中,文件和目录具有权限位,用来控制哪些用户可以访问、读取、写入或执行它们。chmod命令允许用户修改这…...

ICC2如何计算Gate Count?
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧?知识星球入口 我们认为gate count等于standard cell(非physical only)总面积 / 最小驱动二输入与非门面积。 ICC2没有专门的命令去报告gate count,只能自己计算,使用report_d…...

Qtday3作业
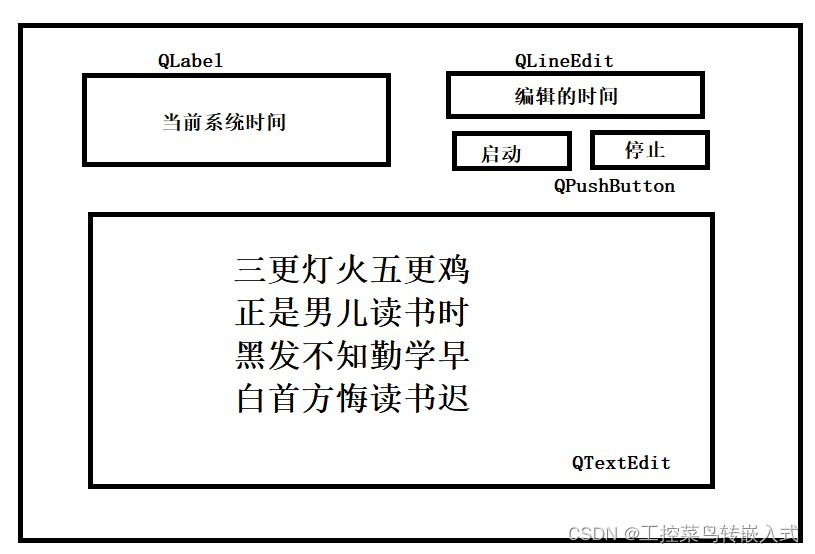
作业 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QPushButton> #include <QTextToSpeech> #include <QWidget> #include <QDebug> #include <QTimer> //定时器类 #include <QTime> //时间类 #include <QTimerEvent>…...

全球程序员需要知道的50+网址,有多少你第一次听说?
作为程序员,需要知道的50网址,有多少你第一次听说 GitHub (github.com): 最大的代码托管平台,开源项目和代码分享的社区。程序员可以在这里找到各种有趣的项目,参与开源贡献或托管自己的代码。 Stack Overflow (stackoverflow.co…...

Matlab中实现对一幅图上的局部区域进行放大
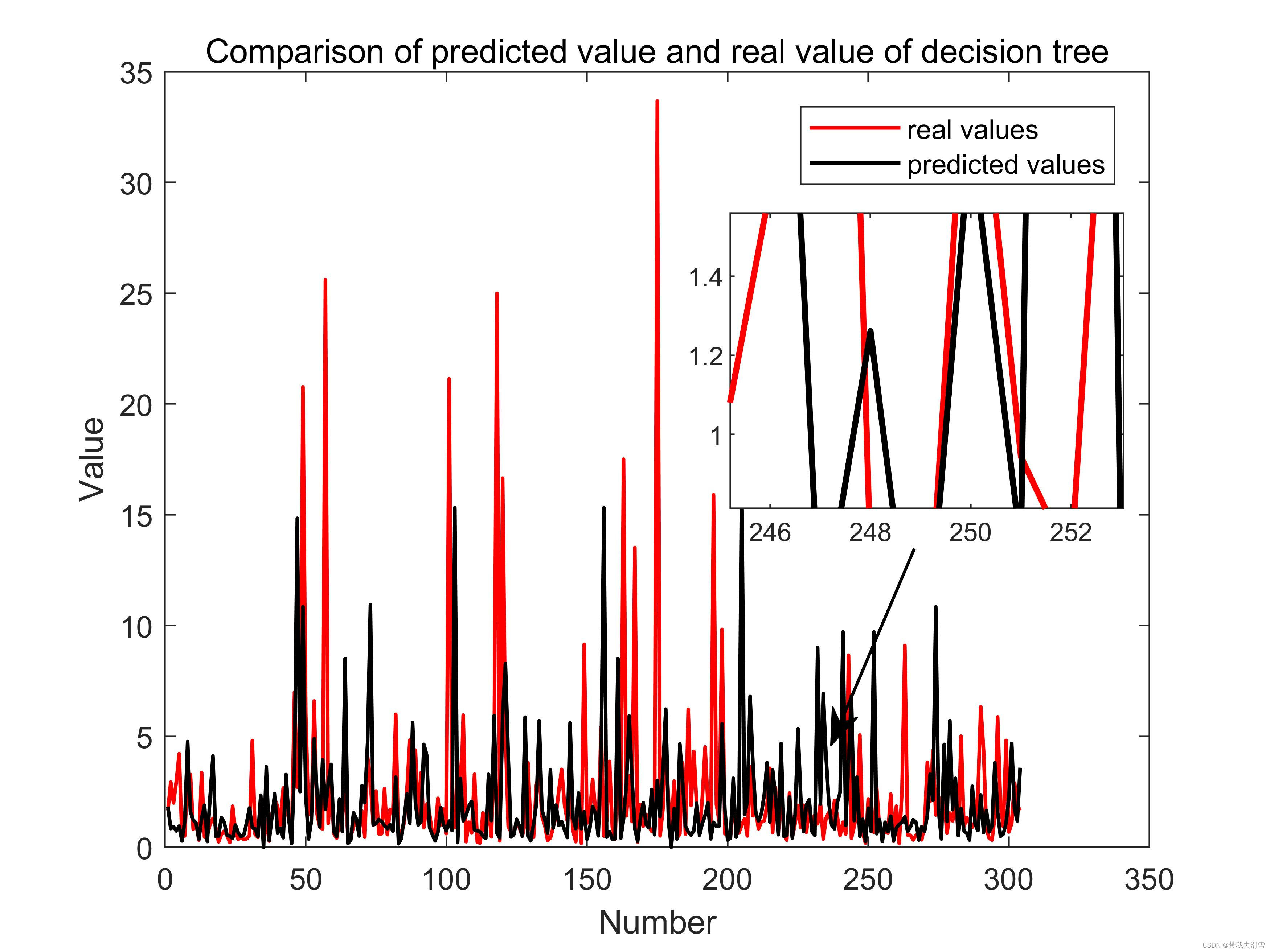
大家好,我是带我去滑雪! 局部放大图可以展示图像中的细节信息,使图像更加直观和精美,此次使用magnify工具实现对绘制的figure选择区域绘制,图像效果如下: 1、基本图像绘制 这里选择绘制一个散点图ÿ…...

mysql-速成补充
目录 1.演示事务 编辑 1.1 read-uncommitted 1.2 read-committed 1.3 repeatable read 1.4 幻读 1.5 serializable 1.6 savepoint 2 变量 2.1 语法 2.2 举例 3 存储过程和函数 3.1 特点和语法 3.2 举例 4.函数 4.1 语法 4.2 举例 5 流程控制 5.1 分…...

微信小程序,商城底部工具栏的实现
效果演示: 前提条件: 去阿里云矢量图标,下载8个图标,四个黑,四个红,如图: 新建文件夹icons,把图标放到该文件夹,然后把该文件夹移动到该项目的文件夹里面。如图所示 app…...

Lab———Git使用指北
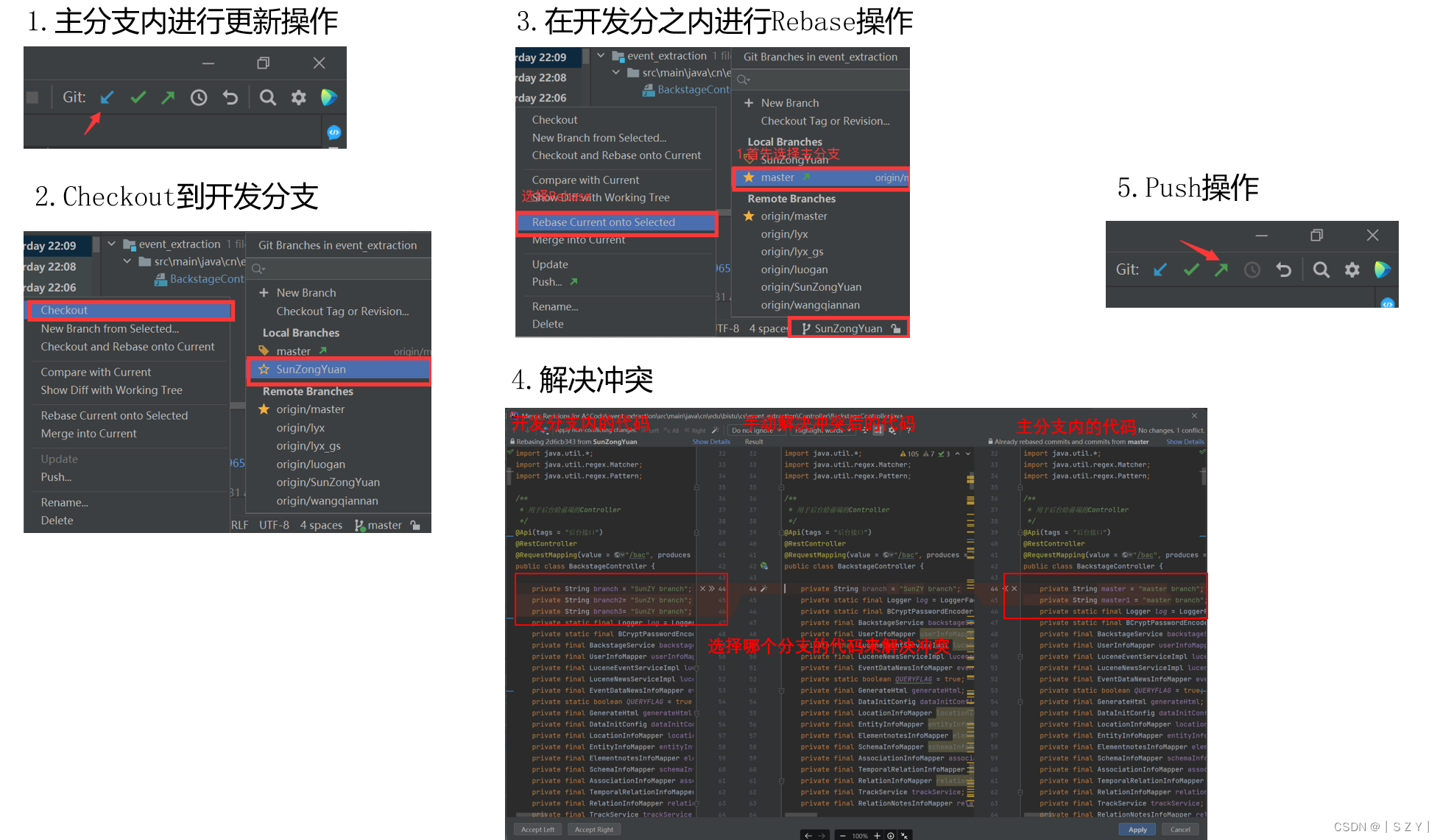
Lab———Git使用指北 🤖:使用IDEA Git插件实际工作流程 💡 本文从实际使用的角度出发,以IDEA Git插件为基本讲述了如果使用IDEA的Git插件来解决实际开发中的协作开发问题。本文从 远程仓库中拉取项目,在本地分支进行开发&#x…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
