uni-app 经验分享,从入门到离职(一)——初始 uni-app,快速上手(文末送书福利1.0)
文章目录
- 📋前言
- 🎯什么是 uni-app
- 🎯创建第一个 uni-app 项目
- 🧩前期工作
- 🧩创建项目(熟悉默认项目、结构)
- 🧩运行项目
- 📝最后
- 🎯文末送书
- 🔥参与方式

📋前言
本篇文章是我的 uni-app 专栏的第一篇文章,这个专栏主要是分享和介绍从零到一学习和使用的 uni-app 的笔记和个人经验。通过个人的学习经验和工作经验来给大家分享关于 uni-app 开发的技巧,以及快速入门的诀窍等等。
🎯什么是 uni-app
官方地址:uni-app 官网
借用官网的话,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS 、 Android 、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。除此之外,uni-app 还有很多优势。

Uni-app 采用了基于 Vue.js 的开发模式,通过编写统一的前端代码,再通过编译器将代码转化为各个平台所需的原生 API 调用,从而实现了一次编写多端运行的效果。具体而言,Uni-app 在不同平台上会使用不同的渲染引擎来渲染页面,如在小程序平台上使用小程序的渲染引擎,在 Web 平台上使用Vue.js的虚拟 DOM 渲染。这样开发者只需要学习一种语法和组件库,就可以开发出同时适用于多个平台的应用。
Uni-app 提供了一系列的组件和 API ,使得开发者可以方便地调用各个平台的原生功能,比如相机、地理位置、文件系统等。此外,Uni-app 还支持插件市场,开发者可以在市场中找到各种插件和扩展,丰富应用的功能。
Uni-app 对于开发者来说具有一定的学习曲线,需要了解 Vue.js 和各平台的特点和限制,但相对于分别使用不同的开发框架来开发不同平台的应用,Uni-app 可以显著减少开发成本和维护工作量,提高开发效率。
总而言之,Uni-app 是一种用于跨平台开发的框架,通过一套代码实现多端运行,帮助开发者更快速、高效地构建出适用于不同平台的应用程序。

从上面 uni-app 功能框架图可看出,uni-app 在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。一套代码,同时运行到多个平台。

🎯创建第一个 uni-app 项目
通过上面的介绍,我们可以大致了解什么是 uni-app 了,接下来我们通过实际操作来学习和快速上手 uni-app。
注意: 快速上手 uni-app 需要的一定知识储备前提,包括有前端基础(三件套)、Vue基础、微信小程序基础…
🧩前期工作
上面注意中也说到了,需要一定的知识储备,所以这里就不赘述了相关基础内容了,比如说 node 安装、Vue环境搭建、脚手架配置、编译器安装等等。这里提及一下,关于 uni-app 开发的主流编译器——HBuilderX。

HBuilderX,H 是 HTML 的首字母,Builder 是构造者,X 是 HBuilder 的下一代版本。我们也简称 HX。 HX 是轻如编辑器、强如 IDE 的合体版本(下面统一简称为 hb)。
官方地址:HBuilderX-高效极客技巧 。

🧩创建项目(熟悉默认项目、结构)
虽然如此,但是 hb 的界面,功能,主题颜色都不是很习惯,而且我还是用习惯了 vscdoe 。因此接下来我们先用 hb 来创建项目达到快速上手的阶段,再去研究如何在 vscode 上面编写开发 uni-app 的项目。接下来,通过下面的图片和文字描述,创建一个 uni-app 项目。
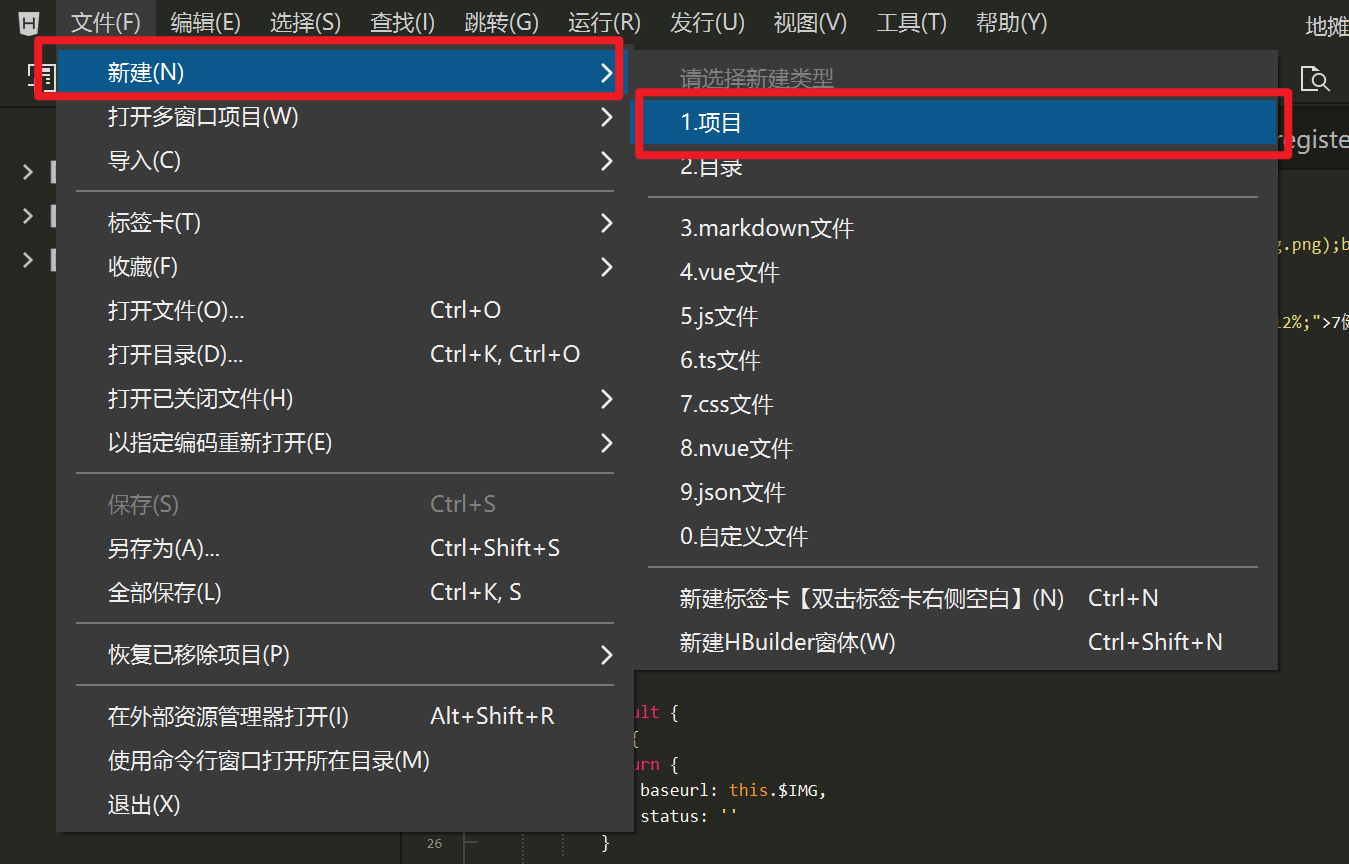
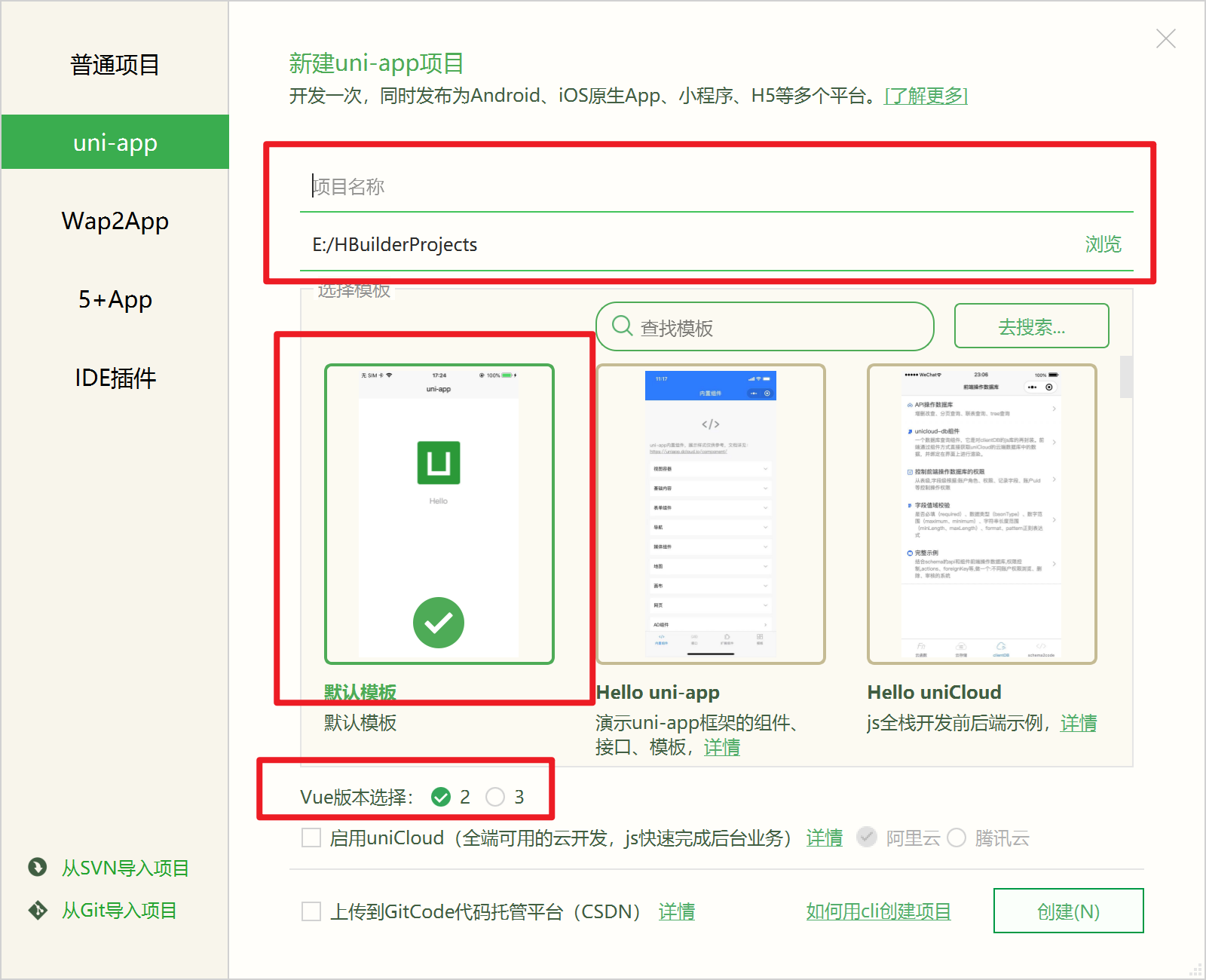
首先打开 hb ,点击文件 => 新建 => 项目,然后创建一个 uni-app,填写好项目名称、项目路径,然后选择默认模板,然后这里选择 Vue2 版本,最后创建项目。


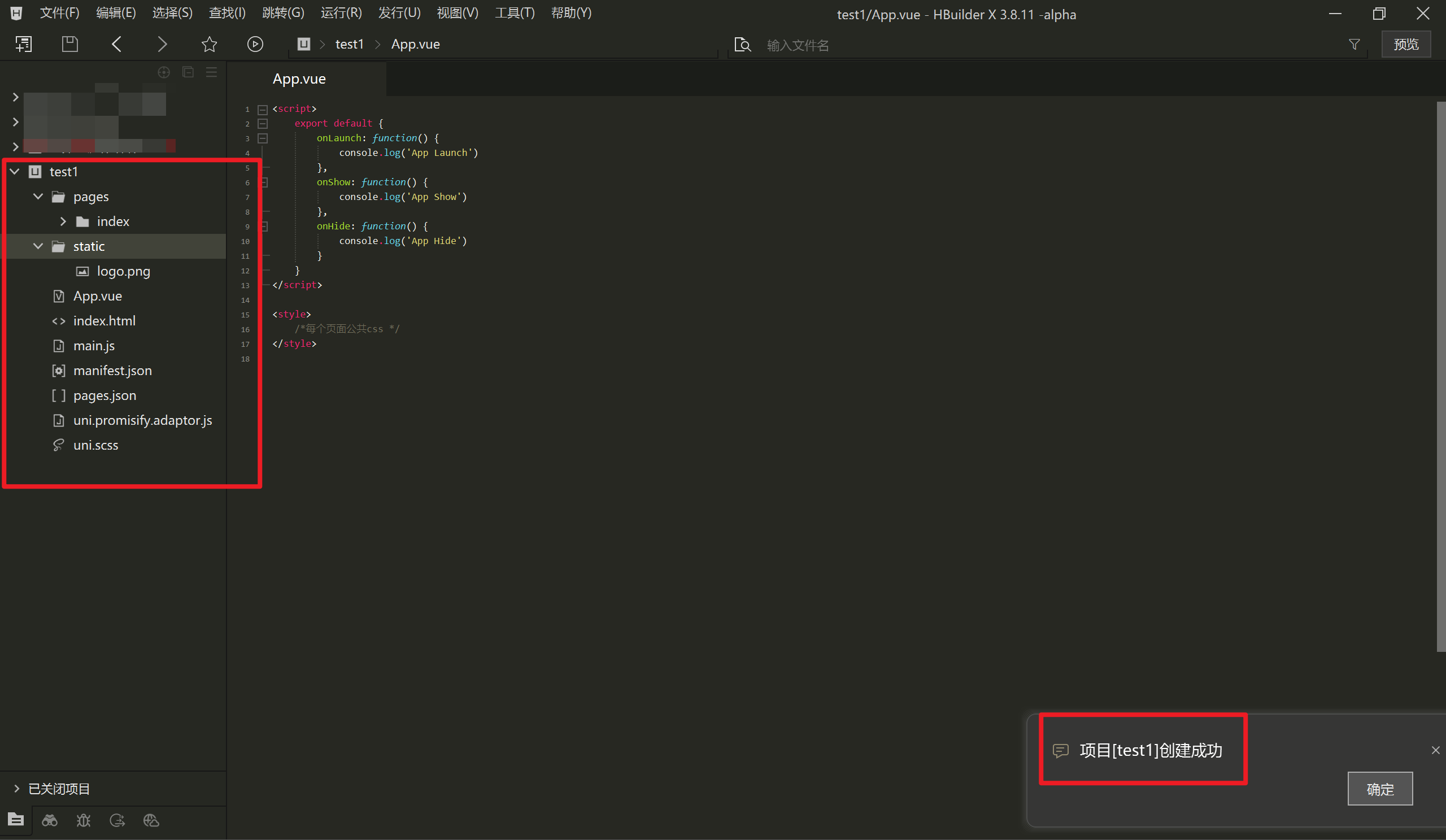
创建成功后,项目的目录结构如下图。

在此之前,我们先认识和熟悉一下默认的目录结构有哪些内容。我们根据下面这个示例来了解。
├── components // 存放可复用的组件
│ ├── my-component.vue // 示例组件
├── pages // 存放页面文件
│ ├── index // 示例首页
│ │ ├── index.vue // 示例首页的 Vue 组件
│ │ ├── main.js // 示例首页的入口文件
├── static // 存放静态资源文件
├── store // 存放 Vuex 状态管理相关文件
│ ├── index.js // 示例的 Vuex Store
├── App.vue // 应用程序的根 Vue 组件
├── main.js // 应用程序的主入口文件
├── manifest.json // uni-app 的配置文件
├── pages.json // 页面配置文件
├── uni.promisify.adaptor.js// 页面配置文件
└── uni.scss // 全局样式文件
其中比较陌生的是 uni.promisify.adaptor.js 这个文件,它是一个用于将回调函数转换为 Promise 的适配器文件。在 uni-app 中,许多 API(如网络请求、文件读写等)通常采用了传统的回调函数方式来处理异步操作,而使用 Promise 则可以更便捷地处理异步操作和链式调用。
uni.addInterceptor({returnValue (res) {if (!(!!res && (typeof res === "object" || typeof res === "function") && typeof res.then === "function")) {return res;}return new Promise((resolve, reject) => {res.then((res) => res[0] ? reject(res[0]) : resolve(res[1]));});},
});
上述代码是默认生成的代码,这段代码是在 uni-app 中使用 uni.addInterceptor 方法注册一个拦截器,用于统一处理异步接口返回值。
拦截器函数中的 returnValue 方法会在每个异步接口的返回结果被处理之前调用。该方法接收一个参数 res,表示异步接口的返回值。
🧩运行项目
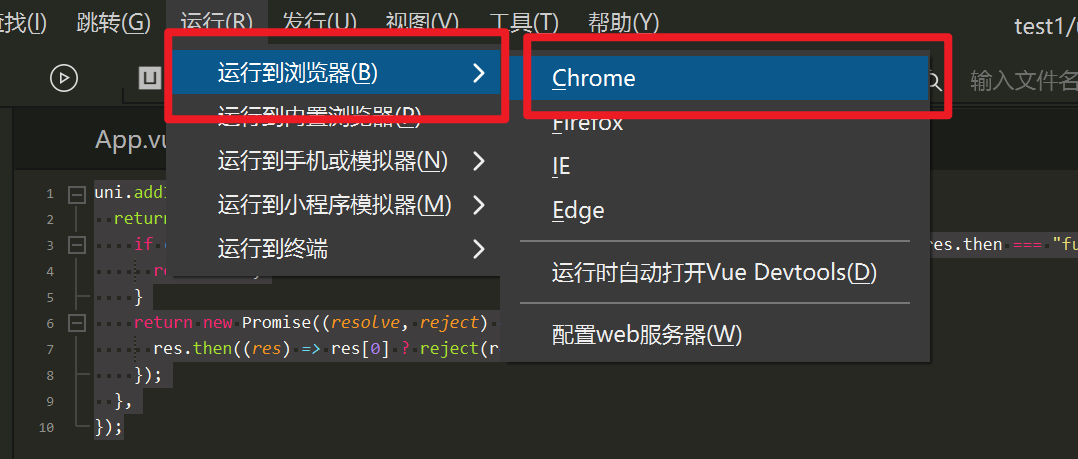
根据上面的操作,创建完项目以后,我们开始运行项目。在头部导航栏找到运行,点击运行到浏览器 => Chrome(运行到谷歌浏览器)。

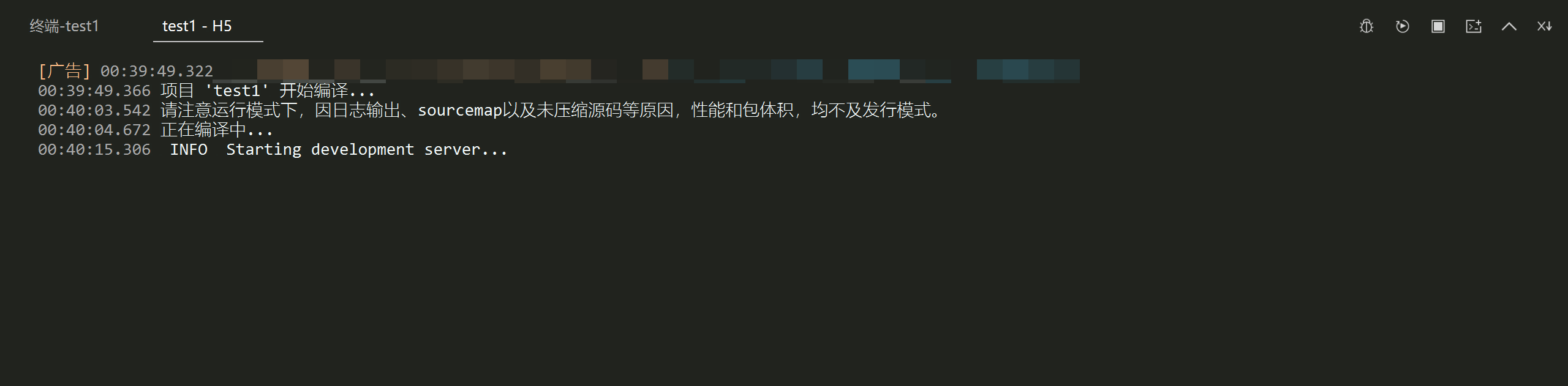
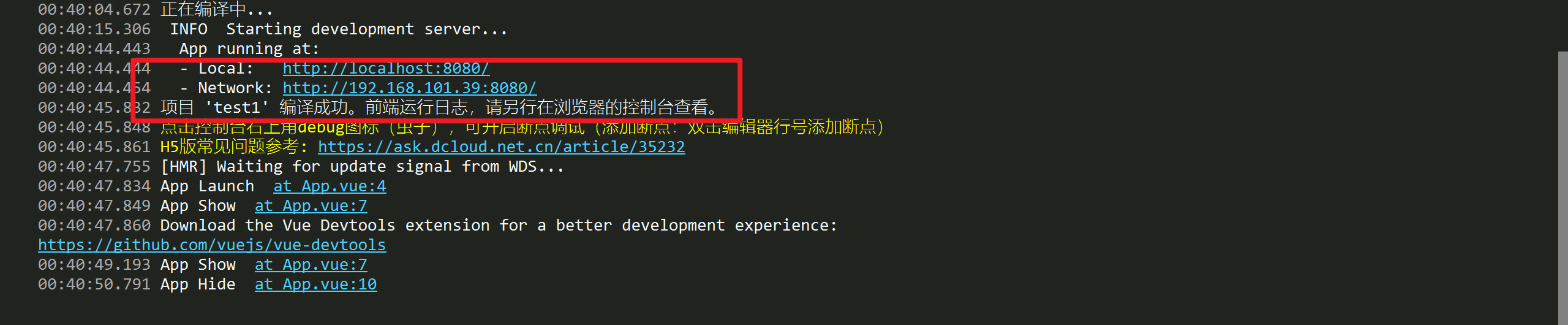
正在编译中。

运行成功。

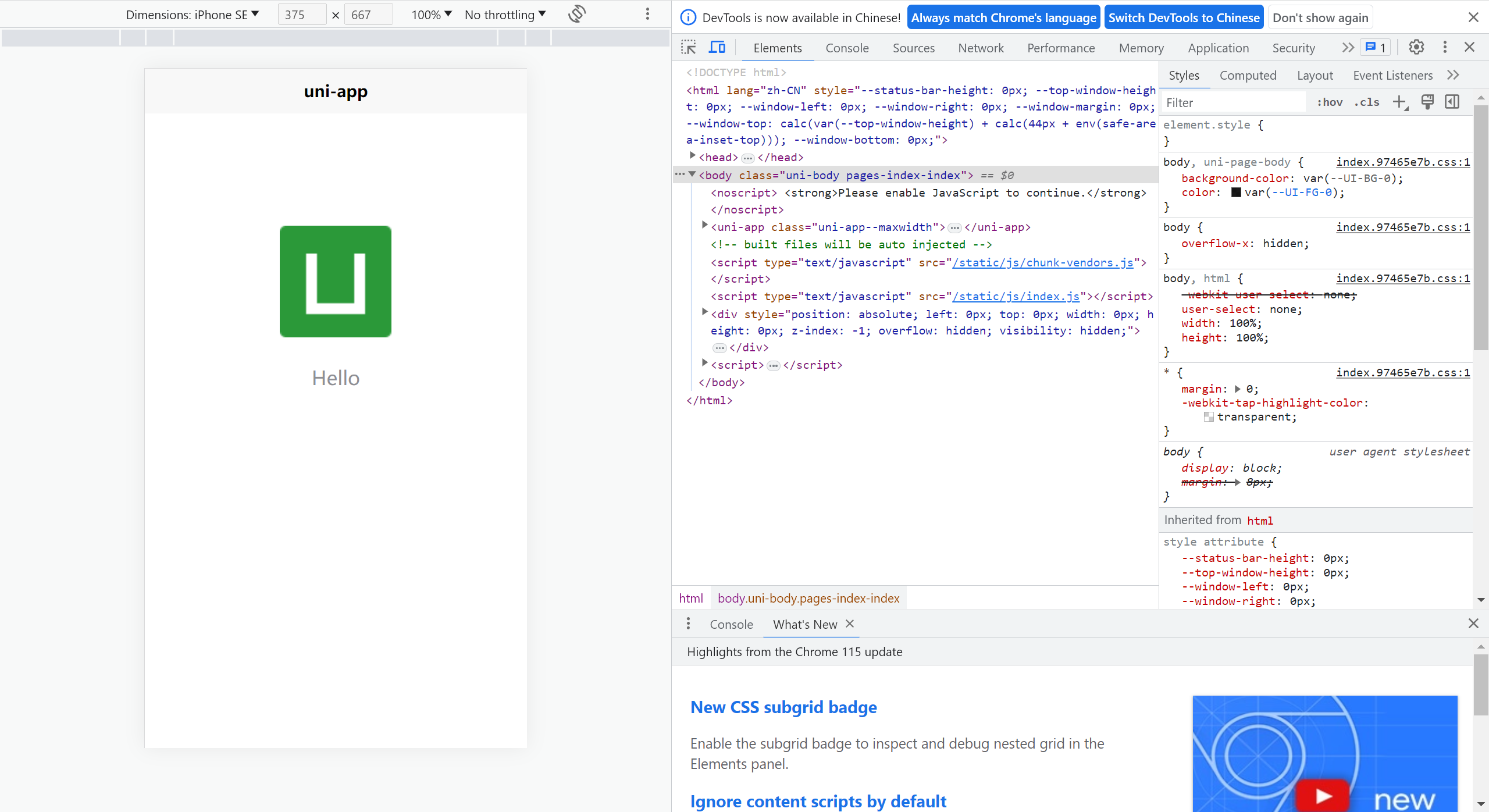
查看运行效果。

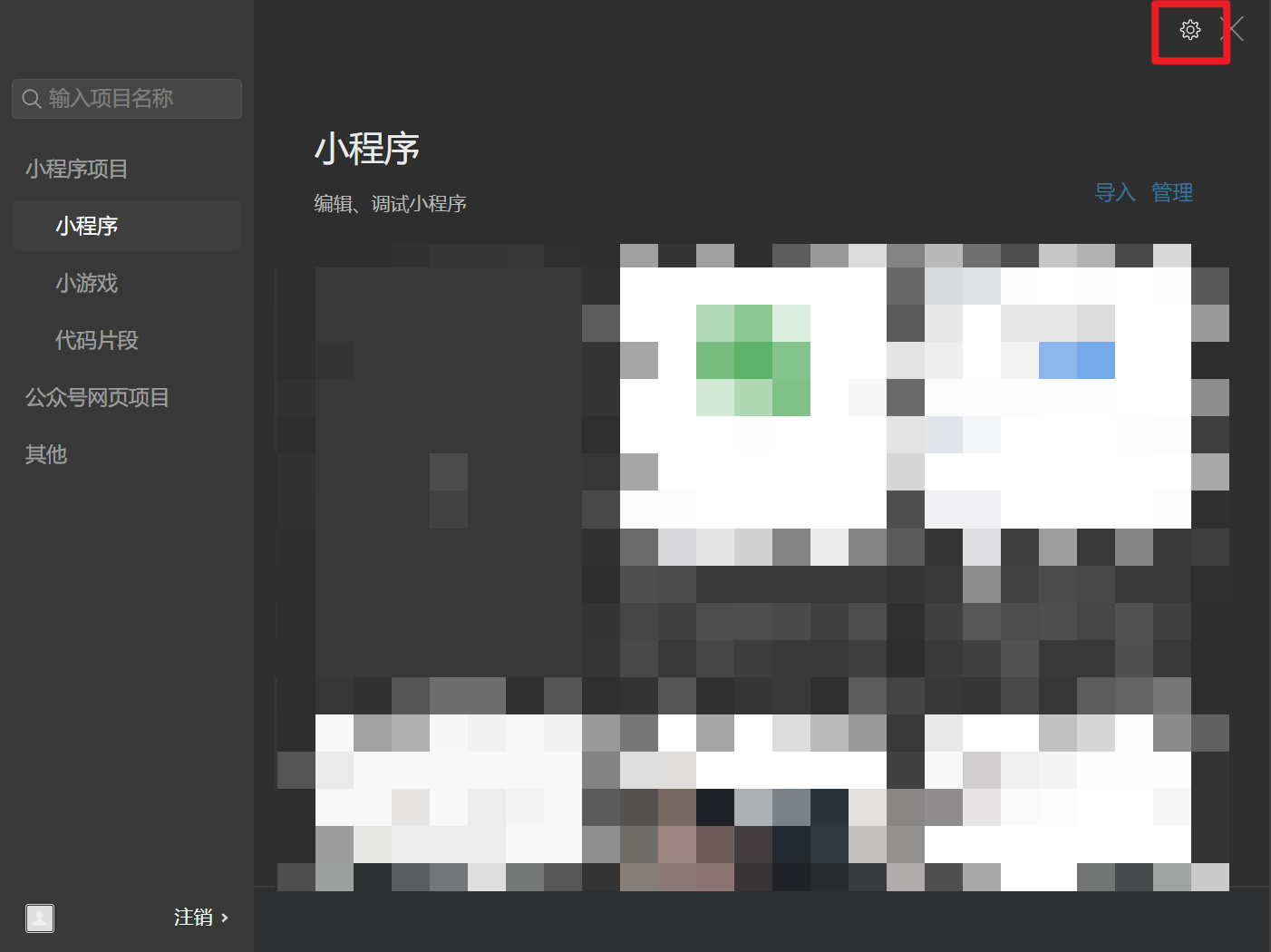
同时也可以运行到微信开发者工具中。在此之前,需要提前配置好相关的设置,打开微信开发者工具,然后点击设置按钮(齿轮)。

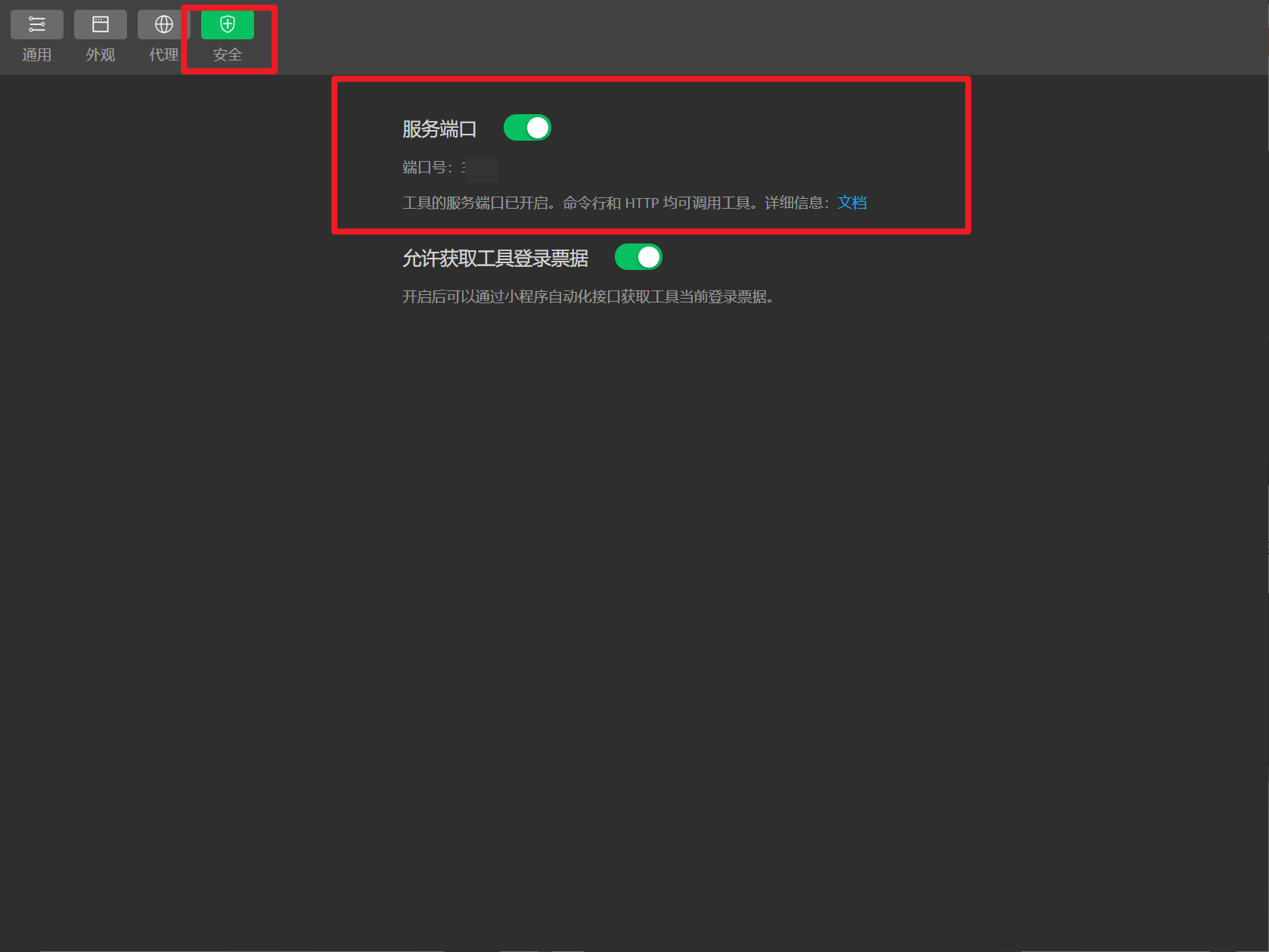
然后点击安全选项,点击打开服务端口。

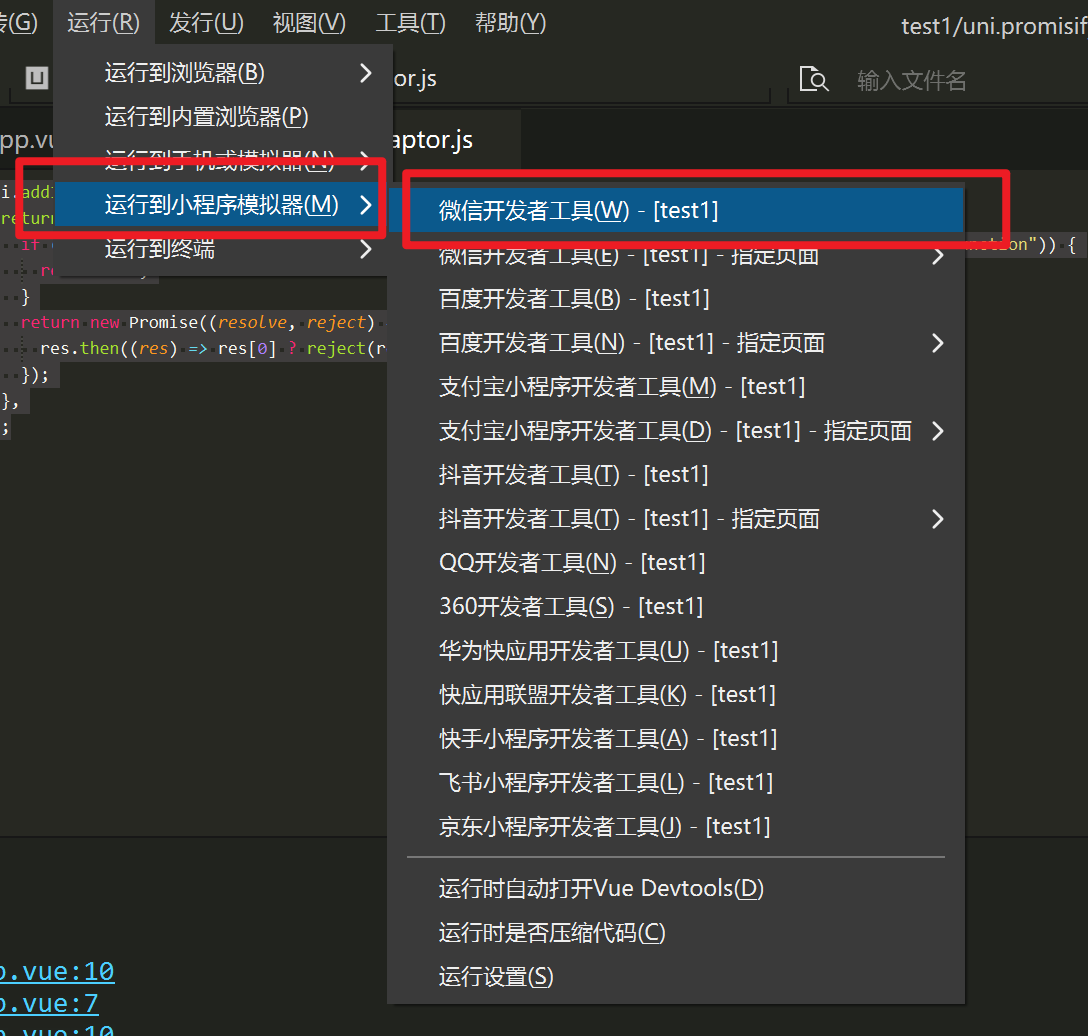
在头部导航栏找到运行,点击运行到小程序模拟器 => 微信开发者工具。

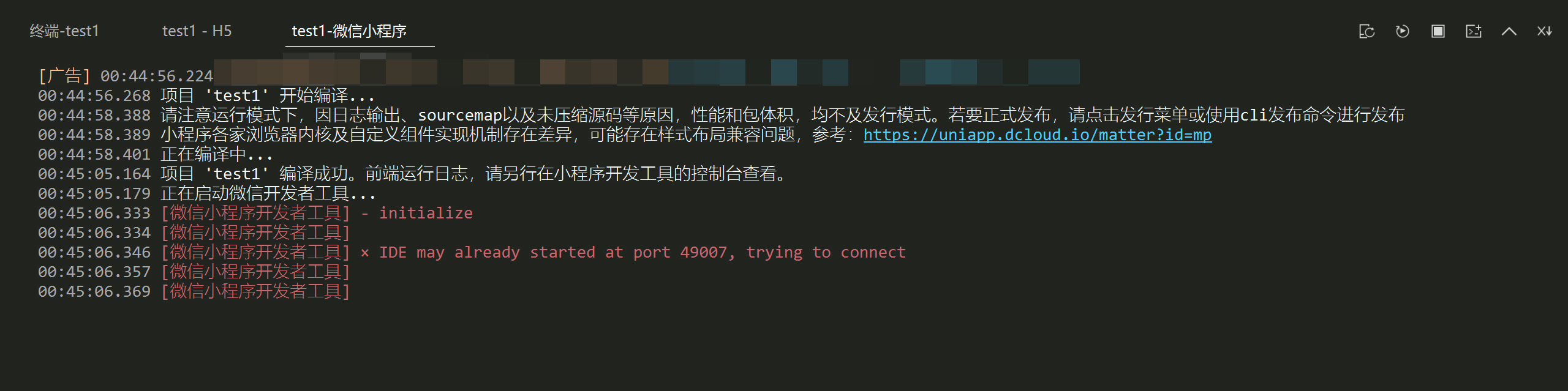
正在编译中。

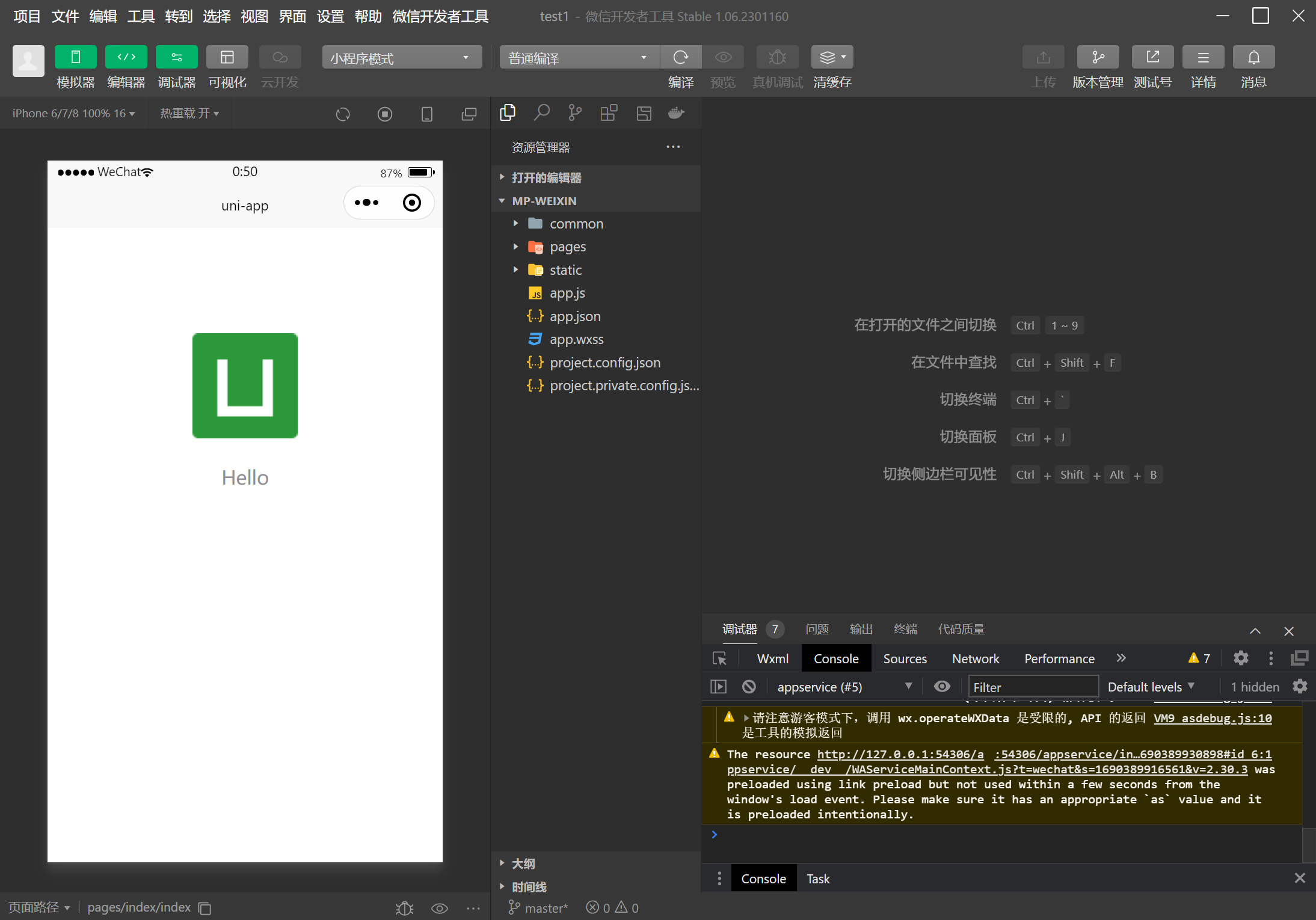
查看运行效果。

📝最后
到此就是本篇文章的全部内容了,通过这篇文章我们可以快速了解学习 uni-app ,包括了介绍、项目创建、项目运行以及目录结构的介绍等等。这篇文章同时也是博主 uni-app 专栏的开篇文章,后续会不断的更新更多关于 uni-app 的干货、实战经验、学习经验,期待你的关注和留言。
🎯文末送书
四步菜鸟到高手,Python编程很简单
作为一种极其流行的编程语言,Python 已经成为了当今最为重要的生产力工具之一。无论小学生还是各行各业的从业人员,都开始学习 Python 编程。这种编程语言在许多领域中都有广泛的应用,因此 Python 编程已经成为了许多职业的必备能力或者加分项。
然而,在市面上的 Python 入门书籍中,存在着许多通病:如知识点堆砌、杂乱无章、学习曲线陡峭、案例过于炫技等问题,这让许多新入门的朋友感到无从下手,不知道该如何选择一本好的入门书籍。
针对这个问题,我向大家推荐 《Python之光》 这本书,它以通俗易懂的方式,帮助读者快速掌握Python语言的最新特性、最新编程方法和最佳实践。

通过学习这本书,读者将具备项目实战能力,能够运用 Python 解决实际的工作问题。与其他的入门书籍不同的是,《Python之光》 不仅仅是简单的知识堆积,而是从总到分,从原理到细节,从理论到实践,按照读者的学习心理层层递进。
同时,该书的应用案例也非常有代表性,包括数据科学(数据处理、数据分析、数据可视化)、办公自动化(Word、Excel的操作)、图形及界面、Web 开发等领域,并且附有详细的代码讲解。
《Python之光》 将重新定义Python的学习方式,帮助读者更好地应用 Python 进入实际工作中。适配版本:本书基于Python 3.11(本书代码最低适配版本Python3.10)

本书亮点:
- 零基础,尽量不使用专业词汇,不需要任何背景知识;
- 语言通俗易懂,讲解深入浅出,内容详略得当;
- 代码简洁,变量命名尽量使用简单单词;
- 知识全面,讲解精练,涵盖最新的语言特性;
- 知识结构设计合理,学习曲线平滑;
- 面向应用,讲解必备的第三方库,配有经典、实用的案例。
🔥参与方式
《Python之光:Python编程入门与实战》免费包邮送出 2 本!
抽奖方式:评论区随机抽取 2 位小伙伴免费送出!
参与方式:关注博主、点赞、收藏、评论区评论 “人生苦短,我用python!” (切记要点赞+收藏,否则抽奖无效,每个人最多评论三次!)
活动截止时间:2023-08-1 20:00:00
京东自营店购买链接:https://item.jd.com/14065766.html#none
名单公布时间:2023-08-1 22:00:00
获得者:待定

相关文章:

uni-app 经验分享,从入门到离职(一)——初始 uni-app,快速上手(文末送书福利1.0)
文章目录 📋前言🎯什么是 uni-app🎯创建第一个 uni-app 项目🧩前期工作🧩创建项目(熟悉默认项目、结构)🧩运行项目 📝最后🎯文末送书🔥参与方式 &…...

Python爬虫实例之淘宝商品页面爬取(api接口)
可以使用Python中的requests和BeautifulSoup库来进行网页爬取和数据提取。以下是一个简单的示例: import requests from bs4 import BeautifulSoupdef get_product_data(url):# 发送GET请求,获取网页内容headers {User-Agent: Mozilla/5.0 (Windows NT…...

并发编程 | CompletionService - 如何优雅地处理批量异步任务
引言 上一篇文章中,我们详细地介绍了 CompletableFuture,它是一种强大的并发工具,能帮助我们以声明式的方式处理异步任务。虽然 CompletableFuture 很强大,但它并不总是最适合所有场景的解决方案。 在这篇文章中,我们…...

医学案例|ROC曲线之面积对比
一、案例介绍 为评价CT和CT增强对肝癌的诊断效果,共检查了32例患者,每例患者分别用两种方法检查,由医生盲态按4个等级诊断,最后经手术病理检查确诊其中有16例患有肝癌,评价CT个CT增强对肝癌是有有诊断效果并且试着比较…...

Kotlin线程的基本用法
线程的基本用法 新建一个类继承自Thread,然后重写父类的run()方法 class MyThread : Thread() {override fun run() {// 编写具体的逻辑} }// 使用 MyThread().start()实现Runnable接口 class MyThread : Runnable {override fun run() {// 编写具体的逻辑} }// …...

2.03 PageHelper分页工具
步骤1:在application.yml中添加分页配置 # 分页插件配置 pagehelper:helperDialect: mysqlsupportMethodsArguments: true步骤2:在顶级工程pom文件下引入分页插件依赖 <!--5.PageHelper --> <dependency><groupId>com.github.pagehe…...

VUE中使用ElementUI组件的单选按钮el-radio-button实现第二点击时取消选择的功能
页面样式为: html 代码为: 日志等级: <el-radio-group v-model"logLevel"><el-radio-button label"DEBUG" click.native.prevent"changeLogLevel(DEBUG)">DEBUG</el-radio-button><el-r…...

瓴羊Quick BI:可视化大屏界面设计满足企业个性需求
大数据技术成为现阶段企业缩短与竞争对手之间差距的重要抓手,依托以瓴羊Quick BI为代表的工具开展内部数据处理分析工作,也成为诸多企业持续获取竞争优势的必由之路。早年间国内企业倾向于使用进口BI工具,但随着瓴羊Quick BI等一众国内数据处…...

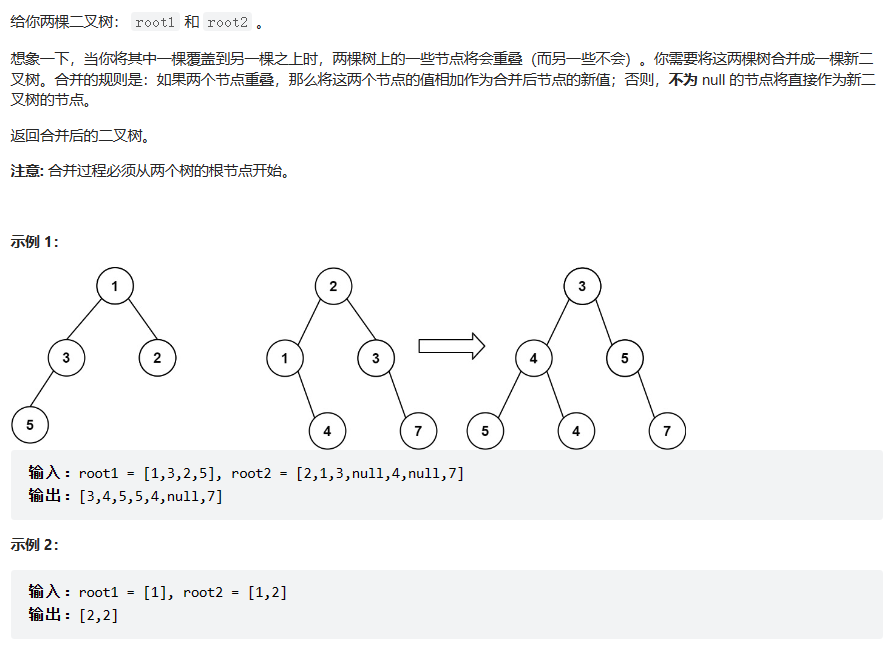
617. 合并二叉树
题目 题解一:递归 /*** 递归* param root1* param root2* return*/public TreeNode mergeTrees(TreeNode root1, TreeNode root2) {//结束条件if (root1 null) {return root2;} //结束条件if (root2 null) {return root1;}//两节点数值相加TreeNode me…...

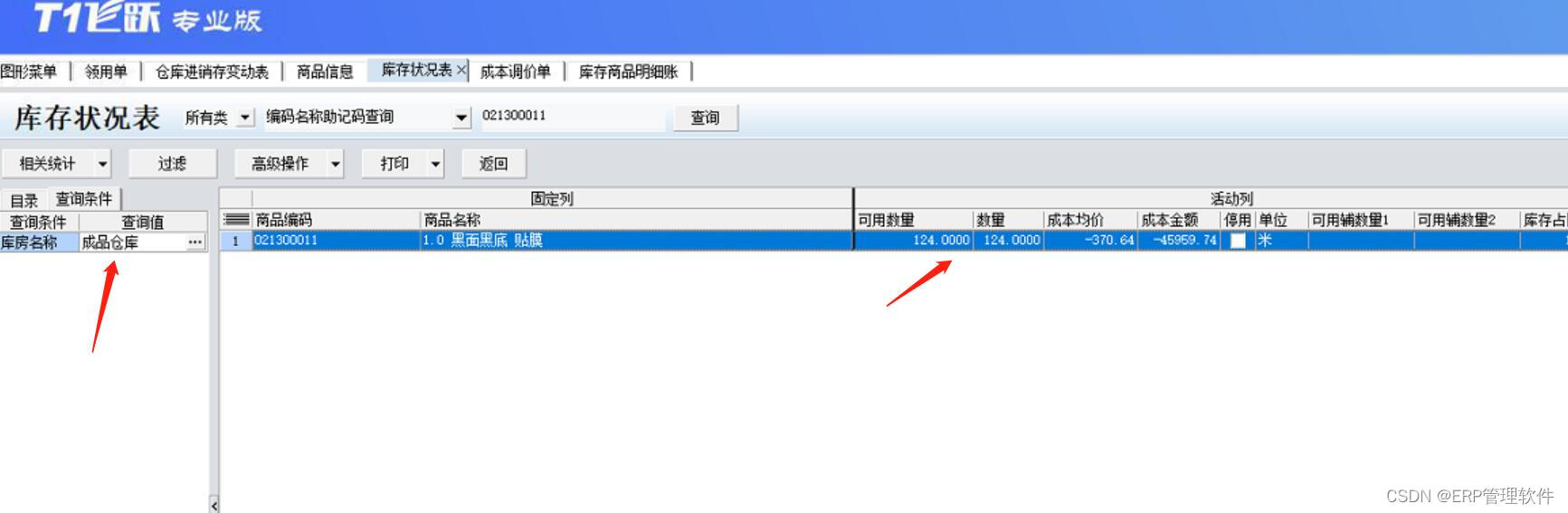
【T1】存货成本异常、数量为零金额不为零的处理方法。
【问题描述】 使用T1飞跃专业版的过程中, 由于业务问题或者是操作问题, 经常会遇到某个商品成本异常不准确, 或者是遇到数量为0金额不为0的情况,需要将其成本调为0。 但是T1软件没有出入库调整单,并且结账无法针对数量…...

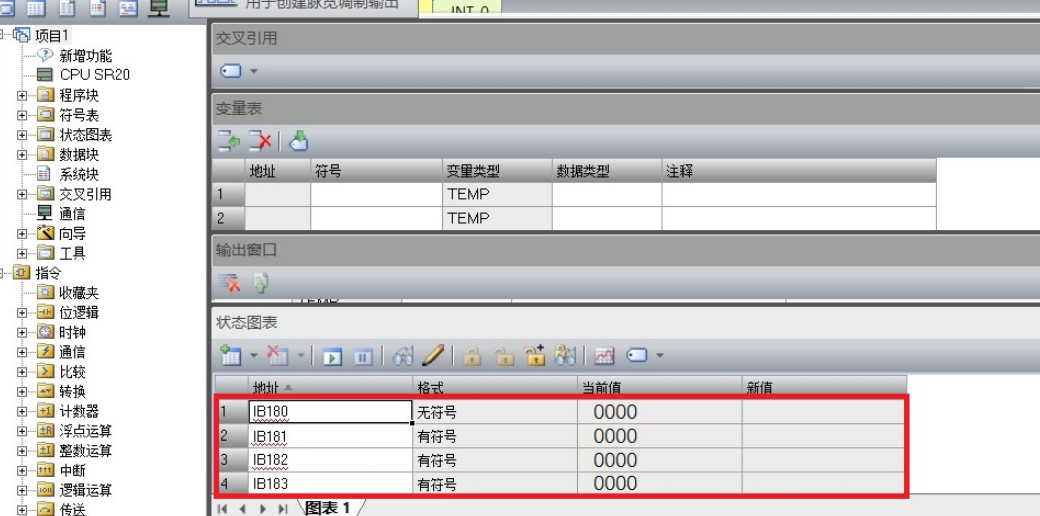
EtherNet IP转PROFINET网关连接西门子与欧姆龙方法
本文主要介绍了捷米特JM-PN-EIP(EtherNet/IP转PROFINET)网关西门子200智能PLC(PROFINET)和欧姆龙系统EtherNet/IP通信的配置过程。 1, 将 EDS 文件复制到欧姆龙软件的对应文件夹下 2, 首先添加捷米特JM-PN-EIP网关的全局变量&…...

低代码开发重要工具:jvs-flow(流程引擎)审批功能配置说明
流程引擎场景介绍 流程引擎基于一组节点与执行界面,通过人机交互的形式自动地执行和协调各个任务和活动。它可以实现任务的分配、协作、路由和跟踪。通过流程引擎,组织能够实现业务流程的优化、标准化和自动化,提高工作效率和质量。 在企业…...

[SQL挖掘机] - GROUP BY语句
介绍: group by 是 sql 中用于对结果集进行分组的关键字。通过使用 group by,可以根据一个或多个列的值将结果集中的行分组,并对每个分组应用某种聚合函数(如 count、sum、avg 等)以生成汇总信息。这样可以方便地对数据进行分类、…...

【ubuntu|内核】ubuntu 22.04修改内核为指定版本
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 ubuntu 22.04 安装指定内核 1. 正文 查看已安装的内核镜像 dpkg --get-selections | grep linux-image1.1 安装指定版本的内核 安装镜像 sudo apt-g…...

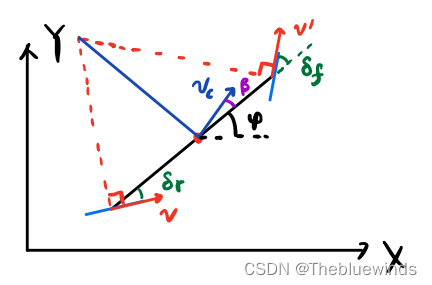
Carla教程一:动力学模型到LQR
Carla教程一、动力学模型到LQR 从运动学模型和动力学模型到LQR 模型就是可以描述车辆运动规律的模型。车辆建模都是基于自行车模型的设定,也就是将四个轮子抽象为自行车一样的两个轮子来建模。 1、运动学模型 运动学模型是基于几何关系分析出来的,一般适用于低俗情况下,…...

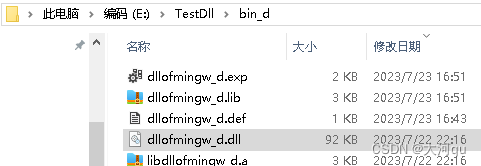
IDE/mingw下动态库(.dll和.a文件)的生成和部署使用(对比MSVC下.dll和.lib)
文章目录 概述问题的产生基于mingw的DLL动态库基于mingw的EXE可执行程序Makefile文件中使用Qt库的\*.a文件mingw下的*.a 文件 和 *.dll 到底谁起作用小插曲 mingw 生成的 \*.a文件到底是什么为啥mingw的dll可用以编译链接过程转换为lib引导文件 概述 本文介绍了 QtCreator mi…...

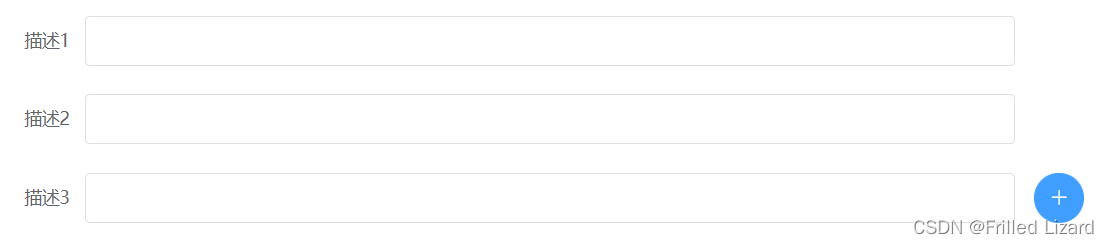
点击加号添加新的输入框
实现如上图的效果 html部分: <el-form-item class"forminput" v-for"(item,index) in formdata.description" :key"index" :label"描述(index1)" prop"description"><el-input v-model"formdata…...

SQL AND OR 运算符
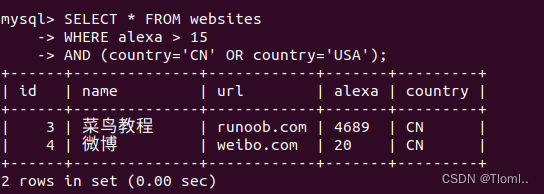
AND & OR 运算符用于基于一个以上的条件对记录进行过滤。 如果第一个条件和第二个条件都成立,则 AND 运算符显示一条记录。 如果第一个条件和第二个条件中只要有一个成立,则 OR 运算符显示一条记录。 下面是选自 "students" 表的数据&a…...

6、C++内存模型
原文: https://my.oschina.net/u/2516597/blog/805489 背景 C11开始支持多线程,其中提供了原子类型atomic, 和atomic关系比较密切的是memory_order,所有的内存模型都是指atomic类型 enum memory_order {memory_order_relaxed,memory_order…...
)
上海市青少年算法2023年1月月赛(丙组)
上海市青少年算法2023年1月月赛(丙组)T1 实验日志 题目描述 小爱正在完成一个物理实验,为期n天,其中第i天,小爱会记录ai条实验数据在实验日志中。 已知小爱的实验日志每一页最多纪录m条数据,每天做完实验后他都会将日志合上,第二天,他便从第一页开始依次翻页,直到找到…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

