第4集丨webpack 江湖 —— loader的安装和使用
目录
- 一、loader简介
- 1.1 使用 loader
- 1.1.1 配置文件方式
- 1.1.2 内联方式
- 1.2 loader 特性
- 1.3 解析 loader
- 1.4 命名规范
- 二、css loader的安装和使用
- 2.1 安装
- 2.2 配置
- 2.3 测试
- 三、 less-loader 的安装和使用
- 3.1 安装
- 3.2 配置
- 3.3 测试
- 3.4 附件
- 3.4.1 webpack.config.js
- 3.4.2 index.js
- 3.4.3 package.json
- 四、 url-loader的安装和使用
- 4.1 Base64图片
- 4.2 安装
- 4.3 配置
- 4.4 测试
- 4.4.1 index.js
- 4.4.2 index.html
- 4.4.3 执行
- 五、babel-loader
- 5.1 安装
- 5.2 配置
- 5.3 babel.config.js
- 5.4 测试
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用loader进行转换。
Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。
一、loader简介
loader 用于对模块的源代码进行转换。loader 可以使你在import或 “load(加载)” 模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的得力方式。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript 或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS 文件!
1.1 使用 loader
在你的应用程序中,有两种使用 loader 的方式:
- 配置方式(推荐):在
webpack.config.js文件中指定loader。 - 内联方式:在每个
import语句中显式指定loader。
注意在 webpack v4 版本可以通过 CLI 使用 loader,但是在 webpack v5 中被弃用。
1.1.1 配置文件方式
module.rules 允许你在 webpack 配置中指定多个 loader。 这种方式是展示 loader 的一种简明方式,并且有助于使代码变得简洁和易于维护。同时让你对各个 loader 有个全局概览:
module.exports = {module: {rules: [{test: /\.css$/,use: [{ loader: 'style-loader' },{loader: 'css-loader',options: {modules: true,},},{ loader: 'sass-loader' },],},],},
};
loader 从右到左(或从下到上)地取值(evaluate)/执行(execute)。在下面的示例中,从 sass-loader 开始执行,然后继续执行 css-loader,最后以 style-loader 为结束。
1.1.2 内联方式
可以在 import 语句或任何 与 “import” 方法同等的引用方式 中指定 loader。使用 ! 将资源中的 loader 分开。每个部分都会相对于当前目录解析。
import Styles from 'style-loader!css-loader?modules!./styles.css';
1.2 loader 特性
loader支持链式调用。链中的每个 loader 会将转换应用在已处理过的资源上。一组链式的 loader 将按照相反的顺序执行。链中的第一个 loader 将其结果(也就是应用过转换后的资源)传递给下一个 loader,依此类推。最后,链中的最后一个loader,返回 webpack 所期望的 JavaScript。loader可以是同步的,也可以是异步的。loader运行在 Node.js 中,并且能够执行任何操作。loader可以通过options 对象配置(仍然支持使用 query 参数来设置选项,但是这种方式已被废弃)。- 除了常见的通过 package.json 的 main 来将一个 npm 模块导出为 loader,还可以在
module.rules中使用loader字段直接引用一个模块。 - 插件(
plugin)可以为loader带来更多特性。 loader能够产生额外的任意文件。
可以通过 loader 的预处理函数,为 JavaScript 生态系统提供更多能力。用户现在可以更加灵活地引入细粒度逻辑,例如:压缩、打包、语言转译(或编译)和 更多其他特性。
1.3 解析 loader
loader 遵循标准 模块解析 规则。多数情况下,loader 将从 模块路径 加载(通常是从 npm install, node_modules 进行加载)。
我们预期 loader 模块导出为一个函数,并且编写为 Node.js 兼容的 JavaScript。通常使用 npm 进行管理 loader,但是也可以将应用程序中的文件作为自定义 loader。
1.4 命名规范
按照约定,loader 通常被命名为 xxx-loader(例如 json-loader)
在引用 loader 的时候可以使用全名 json-loader,或者使用短名 json。这个命名规则和搜索优先级顺序在 webpack 的 resolveLoader.moduleTemplates api 中定义。
Default: ["*-webpack-loader", "*-web-loader", "*-loader", "*"]
二、css loader的安装和使用
css-loader 会对 @import 和 url() 进行处理,就像 js 解析 import/require() 一样
参考文档:css-loader文档
2.1 安装
- 不指定版本安装:
npm i style-loader css-loader -D - 指定版本安装:
npm i style-loader@3.3.3 css-loader@6.8.1 -D i为install的简写
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm i style-loader css-loader -Dadded 16 packages in 2sD:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
2.2 配置
修改配置文件:webpack.config.js,新增module节点。
test:表示匹配文件的类型use:表示对应要调用的loader;多个loader的调用顺序是从后往前调用
module.exports = {module: {// 定义了不同模块的loaderrules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],}]}
}
2.3 测试
- 在src目录下新建
css目录,并在css目录下新建index.css
li {list-style: none;
}
- 在源代码
index.js中导入样式
import './css/index.css'
- 执行打包命令
npm run dev,查看效果
三、 less-loader 的安装和使用
less-loader是webpack 将 Less 编译为 CSS 的 loader。
参考链接:中文文档
3.1 安装
- 不指定版本安装:
npm i less-loader less -D - 指定版本安装:
npm i less-loader@11.1.3 less@4.1.3 -D
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm i less-loader less -Dadded 16 packages in 4sD:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
3.2 配置
修改配置文件:webpack.config.js,新增module节点及less的匹配规则。
module.exports = {module: {// 定义了不同模块的loaderrules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],},{test: /\.less$/i,use: [// compiles Less to CSS'style-loader','css-loader','less-loader',],},]}
}
3.3 测试
- 在src目录下新建
css目录,并在css目录下新建index.less
* {margin: 0;padding: 0;li {line-height: 30px;padding-left: 20px;font-size: 12px;}
}
- 在源代码index.js中导入样式
import './css/index.less'
- 执行打包命令
npm run dev,查看效果
3.4 附件
3.4.1 webpack.config.js
// 导入node.js中专门操作路径的模块
const path = require("path")
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 创建插件的实例对象
const htmlPlugin = new HtmlWebpackPlugin({// 指定复制源文件的路径template:'./src/index.html',// 指定创建文件的生成路径filename:'./index.html'
})
module.exports = {mode:'development',// 打包入口的文件路径,__dirname表示当前文件的存放路径,即工程路径entry:path.join(__dirname,'./src/index.js'),output: {// 输出文件的存放路径path: path.join(__dirname,'./dist'),// 输出文件的名称filename: 'bundle.js'},devServer: {static: {directory: path.join(__dirname, "/"),},// compress: true,port: 8080,host:'127.0.0.1',open:true},plugins:[htmlPlugin],module: {// 定义了不同模块的loaderrules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],},{test: /\.less$/i,use: [// compiles Less to CSS'style-loader','css-loader','less-loader',],},]}
}
3.4.2 index.js
import $ from 'jquery'
import './css/index.css'
import './css/index.less'$(function () {$("li:odd").css('background-color','red')$("li:even").css('background-color','pink')
})
3.4.3 package.json
{"name": "webpack","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack serve"},"keywords": [],"author": "","license": "ISC","dependencies": {"jquery": "^3.7.0"},"devDependencies": {"css-loader": "^6.8.1","html-webpack-plugin": "^5.5.3","less": "^4.1.3","less-loader": "^11.1.3","style-loader": "^3.3.3","webpack": "^5.88.2","webpack-cli": "^5.1.4","webpack-dev-server": "^4.15.1"}
}
四、 url-loader的安装和使用
4.1 Base64图片
base64 编码是一种图片处理格式,通过特定的算法将图片编码成一个长串字符串,在页面上显示的时候,可以用该字符串来代替图片的url属性。
优点
1、减少一个图片的http请求。网页中使用base64格式的图片时,不用再请求服务器调用图片资源,减少了服务器访问次数。
2、base64编码的字符串,更适合不同平台、不同语言的传输;
缺点
1、根据base64的编码原理,编码后的大小会比原文件大小大1/3,如果把大图片编码到html/css中,不仅会造成文件体积增加,影响文件的加载速度,还会增加浏览器对html或css文件解析渲染的时间。
2、使用base64无法直接缓存,要缓存只能缓存包含base64的文件,比如HTML或者CSS,这相比于直接缓存图片的效果要差很多。
3、兼容性的问题,ie8以前的浏览器不支持。一般一些网站的小图标可以使用base64图片来引入。
base64图片格式格式举例
data:image/png;base64,iVBORw0KGgoAAAANSUh...
4.2 安装
- 不指定版本安装:
npm i url-loader file-loader -D - 指定版本安装:
npm i url-loader@4.1.1 file-loader@6.2.0 -D
参考文档:url-loader文档
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm i url-loader file-loader -Dadded 6 packages in 23sD:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
4.3 配置
修改配置文件:webpack.config.js,新增module节点。配置匹配规则,url-loader?limit=4734其中?之后的是loader的参数项。
limit用来指定图片的大小,单位是字节(byte)- 只有
<= limit大小的图片,才会被转为base64格式的图片
module.exports = {module: {// 定义了不同模块的loaderrules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],},{test: /\.less$/i,use: [// compiles Less to CSS'style-loader','css-loader','less-loader',],},{test: /\.(png|jpg|gif)$/,// 如果loader只有一个,只传递一个字符串即可use : 'url-loader?limit=4734'}]}
}
4.4 测试
4.4.1 index.js
import $ from 'jquery'
import './css/index.css'
import './css/index.less'
import logo from './images/logo.png'$(function () {$("#img").attr("src",logo)$("li:odd").css('background-color','red')$("li:even").css('background-color','pink')
})
4.4.2 index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="./index.js"></script> --><!-- 加载和引用内存里的bundle.js --><!-- <script src="/bundle.js"></script> -->
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul><img src="" alt="" id="img"/>
</body>
</html>
4.4.3 执行
- 执行打包命令
npm run dev,查看效果
五、babel-loader
webpack 只能打包处理一部分高级的javascript语法,对于那些webpack无法处理的高级js语法,需要借助于babel-loader进行打包处理。
参考文档:
- babel-loader文档
- @babel/plugin-proposal-decorators文档
5.1 安装
- 不指定版本安装:
npm i babel-loader @babel/core @babel/plugin-proposal-decorators -D - 指定版本安装:
npm i babel-loader@9.1.3 @babel/core@7.22.9 @babel/plugin-proposal-decorators@7.22.7 -D
D:\A_MyWork\M05.MYCode\vscode\javascript\webpack>npm i babel-loader @babel/core @babel/plugin-proposal-decorators -Dadded 67 packages in 6sD:\A_MyWork\M05.MYCode\vscode\javascript\webpack>
5.2 配置
修改配置文件:webpack.config.js,新增module节点。配置匹配规则.
注意:必须使用exclude指定排除项,因为node_modules目录下的第三方包不需要被打包,无需程序员关心,程序员只需要把自己的代码转换即可。
module.exports = {module: {// 定义了不同模块的loaderrules: [{test: /\.m?js$/,// 必须使用exclude指定排除项,因为node_modules目录下的第三方包不需要被打包,无需程序员关心,程序员只需要把自己的代码转换即可exclude: /(node_modules|bower_components)/,use:'babel-loader'}]}
}
5.3 babel.config.js
在项目根目录下,新建 babel.config.js配置文件,定义babel的配置项,可参考网址: @babel/plugin-proposal-decorators文档
module.exports = {// 声明 babel 可用插件// 将来,webpack 在调用 babel-loader 的时候,会先加载 plugins 插件来使用"plugins": [["@babel/plugin-proposal-decorators", { "version": "legacy" }]]
}
5.4 测试
- 修改
index.js,新增如下代码,定义了一个装饰器语法
function info(target) {target.info = "Person info."
}@info
class Person{}console.log(Person.info);
- 执行打包命令
npm run dev,查看效果
相关文章:

第4集丨webpack 江湖 —— loader的安装和使用
目录 一、loader简介1.1 使用 loader1.1.1 配置文件方式1.1.2 内联方式 1.2 loader 特性1.3 解析 loader1.4 命名规范 二、css loader的安装和使用2.1 安装2.2 配置2.3 测试 三、 less-loader 的安装和使用3.1 安装3.2 配置3.3 测试3.4 附件3.4.1 webpack.config.js3.4.2 index…...

【Lua学习笔记】Lua进阶——协程
文章目录 协程协程的定义和调度StatusRunning 协程 协程是一种并发操作,相比于线程,线程在执行时往往是并行的,并且线程在创建销毁执行时极其消耗资源,并且过长的执行时间会造成主进程阻塞。而协程可以以并发时轮值时间片来执行&…...

亚马逊云科技纽约峰会,充分释放数据价值和生成式AI的潜力
生成式AI将深刻改变每个公司的运营方式,标志着人工智能技术发展的新转折点。亚马逊云科技昨日在纽约峰会上宣布,推出七项生成式AI新功能,进一步降低了生成式AI的使用门槛,让无论是业务用户还是开发者都能从中受益。借助这些新功能…...

什么是 web3?
在百度搜索引擎输入 “Web3”、“大厂”。跳出来基本都是这样的标题. 以及如今的互联网行业 “哀鸿遍野”,不仅内卷,还裁员。然后掀起一阵风,猛吹 Web3 的好,数据回归用户……最后再 “威逼利诱” 一下,Web3 就是 20 年…...

[驱动开发]字符设备驱动应用——点灯
点亮开发板stm32mp157的三盏灯 //头文件 #ifndef __LED_H__ #define __LED_H__//封装GPIO寄存器 typedef struct { volatile unsigned int MODER; // 0x00volatile unsigned int OTYPER; // 0x04volatile unsign…...

前端学习——Vue (Day5)
自定义指令 <template><div><h1>自定义指令</h1><input v-focus ref"inp" type"text" /></div> </template><script> export default {// mounted(){// this.$ref.inp.focus()// }// 2. 局部注册指令di…...

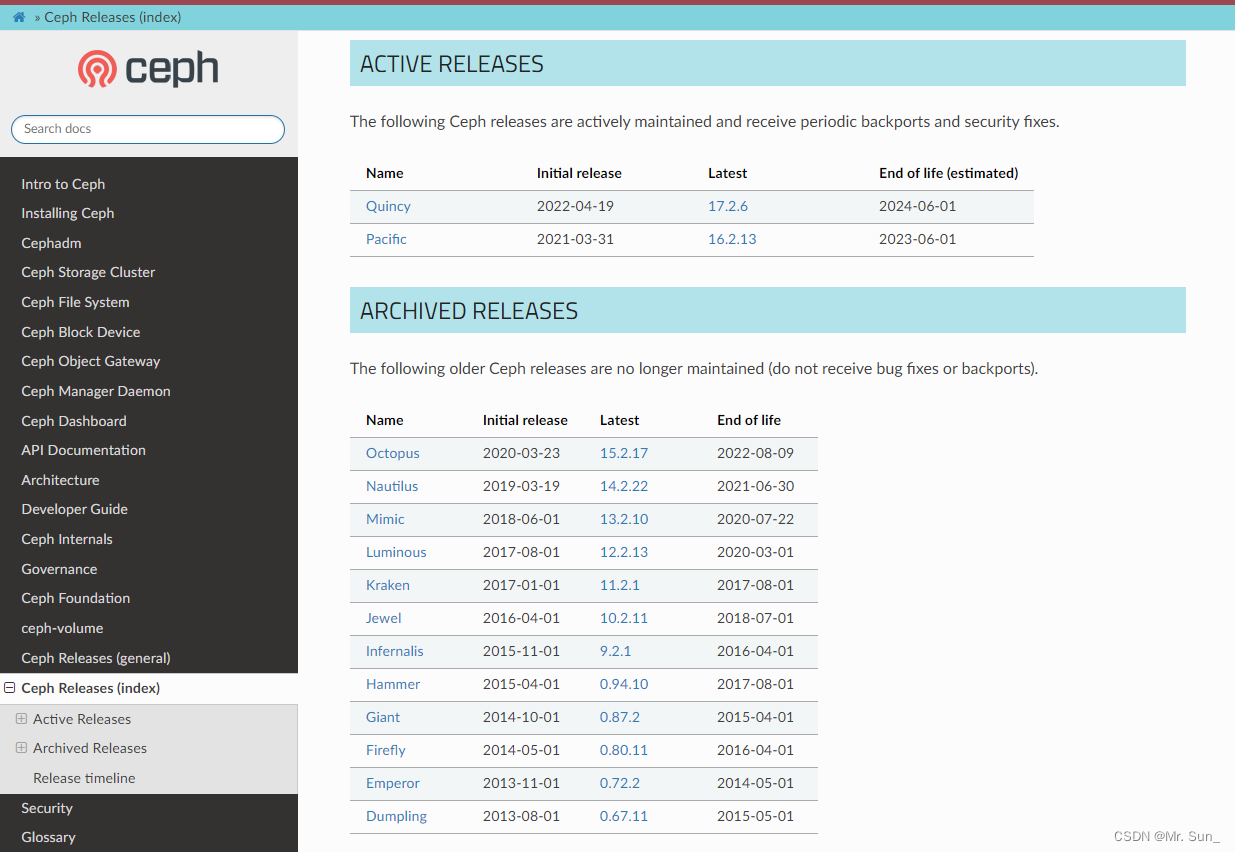
Ceph版本
每个Ceph的版本都有一个英文的名称和一个数字形式的版本编号 第一个 Ceph 版本编号是 0.1,发布于2008 年 1月。之后是0.2,0.3....多年来,版本号方案一直没变。 2015年 4月0.94.1 (Hammer 的第一个修正版) 发布后,为了避免 0.99 (以及 0.100…...

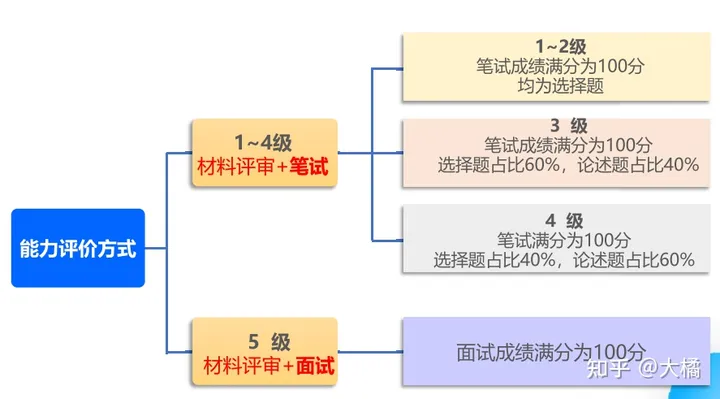
cspm是什么?考了有用吗?
CSPM是项目管理专业人员能力评价等级证书,相当于 PMP 的本土化,CSPM 相关问题大家都很关心,今天就给大家全面解答一下 CSPM到底是何方神圣? 文章主要是解答下面几个常见问题,其他问题可以留言或者私信咨询我哦~ 一、什…...

Java阶段五Day14
Java阶段五Day14 文章目录 Java阶段五Day14分布式事务整合demo案例中架构,代码关系发送半消息本地事务完成检查补偿购物车消费 鲁班周边环境调整前端启动介绍启动前端 直接启动的项目gateway(网关)login(登录注册)atta…...

【计算机网络】应用层协议 -- 安全的HTTPS协议
文章目录 1. 认识HTTPS2. 使用HTTPS加密的必要性3. 常见的加密方式3.1 对称加密3.2 非对称加密3.3 非对称加密对称加密 4. 引入CA证书4.1 CA认证4.2 数据签名4.3 非对称机密对称加密证书认证4.4 常见问题 5. 总结 1. 认识HTTPS HTTPS全称为 Hyper Text Tranfer Protocol over …...

小程序通过ip+port+路径获取服务器中的图片
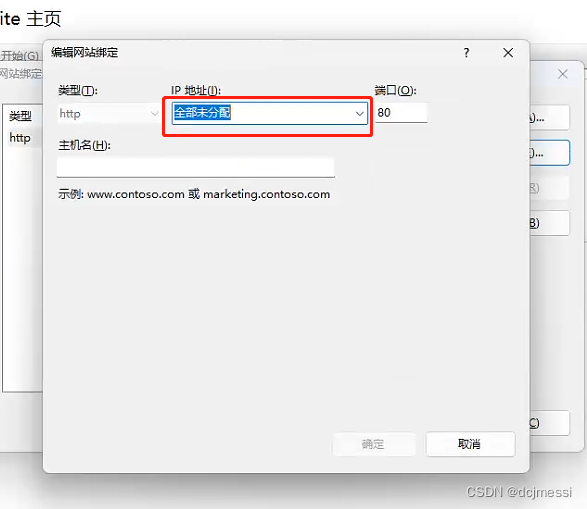
配置IIS 首先需要配置IIS。 打开控制面板,接下来的流程按下图所示。 安装好后,按“win”键,搜索IIS 选择一个ip地址,或手动填写,端口号按需更改...
(A-F))
Codeforces Round 888 (Div. 3)(A-F)
文章目录 ABCDEF A 题意: 就是有一个m步的楼梯。每一层都有k厘米高,现在A的身高是H,给了你n个人的身高问有多少个人与A站在不同层的楼梯高度相同。 思路: 我们只需要去枚举对于A来说每一层和他一样高(人的身高和楼…...
、多卷积核、全连接、池化)
【人工智能】深度神经网络、卷积神经网络(CNN)、多卷积核、全连接、池化
深度神经网络、卷积神经网络(CNN)、多卷积核、全连接、池化) 文章目录 深度神经网络、卷积神经网络(CNN)、多卷积核、全连接、池化)深度神经网络训练训练深度神经网络参数共享卷积神经网络(CNN)卷积多卷积核卷积全连接最大池化卷积+池化拉平向量激活函数优化小结深度神经…...

失去SSL证书,会对网站安全造成什么影响?
作为网络世界中的“身份证”,SSL证书可以在网络世界中证明你是一个真实可信的企业或个人网站,而不是一个钓鱼网站。且在网站的服务器上部署SSL证书后,可以使网站与访问者之间通过SSL协议建立安全的加密连接,确保在Web服务器和浏览…...

gitee中fork了其他仓库,如何在本地进行同步
GitHub 操作:同步 Fork 来的仓库(上游仓库)_sigmarising的博客-CSDN博客 1. 设置upstream 2. git pull --rebase 3. 然后再执行pull、push操作...

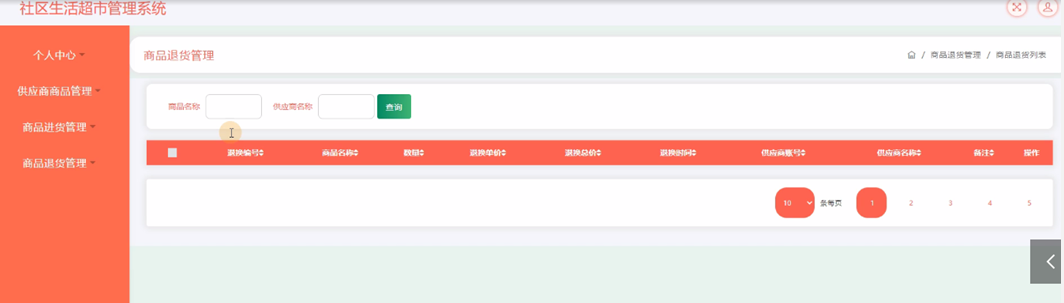
java项目之社区生活超市管理系统(ssm+mysql+jsp)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于ssm的社区生活超市管理系统。技术交流和部署相关看文章末尾! 开发环境: 后端: 开发语言:Java 框…...
:C++头部封装)
WebGPU(七):C++头部封装
WebGPU(七):C头部封装 在前面的学习中,我们使用的都是原生态的WebGPU API,那是基于C语言的API,但是为了更高效的开发,我们可以使用一个基于C的库。 根据参考的教程,这个github库提供更加纤细的描述。它提…...

Linux 网络通信epoll详解( 10 ) -【Linux通信架构系列 】
系列文章目录 C技能系列 Linux通信架构系列 C高性能优化编程系列 深入理解软件架构设计系列 高级C并发线程编程 期待你的关注哦!!! 现在的一切都是为将来的梦想编织翅膀,让梦想在现实中展翅高飞。 Now everything is for the…...

java源码-List源码解析
Java中的List是一个接口,它定义了一组操作列表的方法。List接口的常见子类包括ArrayList、LinkedList和Vector等。 以下是Java中List接口及其常见方法的源码解析: 1. List接口定义 public interface List<E> extends Collection<E> { …...

Mybatis的动态SQL
动态 sql 是Mybatis的强⼤特性之⼀,能够完成动态的 sql 语句拼接。 动态 SQL 大大减少了编写代码的工作量,更体现了 MyBatis 的灵活性、高度可配置性和可维护性。 Mybatis里的动态标签主要有: <if><trim><where><set><forea…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
