ES6模块化与异步编程高级用法
1. ES6模块化
1.1 回顾:node.js 中如何实现模块化
node.js 遵循了 CommonJS 的模块化规范。其中:
- 导入其它模块使用
require()方法 - 模块对外共享成员使用
module.exports对象
模块化的好处:
大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
1.2 前端模块化规范的分类
在 ES6 模块化规范诞生之前,JavaScript 社区已经尝试并提出了 AMD、CMD、CommonJS 等模块化规范。
但是,这些由社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化标准,例如:
- AMD 和 CMD 适用于
浏览器端的 Javascript 模块化 - CommonJS 适用于
服务器端的 Javascript 模块化
太多的模块化规范给开发者增加了学习的难度与开发的成本。因此,大一统的 ES6 模块化规范诞生了!
1.3 什么是 ES6 模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
ES6 模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入其它模块成员使用
import关键字 - 向外共享模块成员使用
export关键字
1.4 在 node.js 中体验 ES6 模块化
node.js 中默认仅支持 CommonJS 模块化规范,若想基于 node.js 体验与学习 ES6 的模块化语法,可以按照如下两个步骤进行配置:
① 确保安装了 v14.15.1 或更高版本的 node.js
② 在 package.json 的根节点中添加 "type": "module" 节点
1.5 ES6 模块化的基本语法
ES6 的模块化主要包含如下 3 种用法:
① 默认导出与默认导入
② 按需导出与按需导入
③ 直接导入并执行模块中的代码
1.5.1 默认导出
默认导出的语法: export default 默认导出的成员
(后期贴代码例子)
默认导出的注意事项
每个模块中,只允许使用唯一的一次 export default,否则会报错!
(后期贴代码例子)
1.5.1 默认导入
默认导入的语法:import 接收名称 from '模块标识符'
(后期贴代码例子)
默认导入的注意事项
默认导入时的接收名称可以任意名称,只要是合法的成员名称即可:
(后期贴代码例子)
1.5.2 按需导出
按需导出的语法: export 按需导出的成员
(后期贴代码例子)
1.5.2 按需导入
按需导入的语法: import { s1 } from '模块标识符'
(后期贴代码例子)
按需导出与按需导入的注意事项
① 每个模块中可以使用多次按需导出
② 按需导入的成员名称必须和按需导出的名称保持一致
③ 按需导入时,可以使用 as 关键字进行重命名
④ 按需导入可以和默认导入一起使用
1.5.3 直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码,示例代码如下:
(后期贴代码例子)
2. Promise
2.1 回调地狱
多层回调函数的相互嵌套,就形成了回调地狱。示例代码如下:
(后期贴代码例子)
回调地狱的缺点:
- 代码耦合性太强,牵一发而动全身,
难以维护 - 大量冗余的代码相互嵌套,代码的
可读性变差
2.1.1 如何解决回调地狱的问题
为了解决回调地狱的问题,ES6(ECMAScript 2015)中新增了 Promise 的概念。
2.1.2 Promise 的基本概念
① Promise 是一个构造函数
- 我们可以创建 Promise 的实例 const p = new Promise()
- new 出来的 Promise 实例对象,代表一个异步操作
②Promise.prototype 上包含一个 .then() 方法 - 每一次 new Promise() 构造函数得到的实例对象,
- 都可以通过原型链的方式访问到 .then() 方法,例如 p.then()
③.then() 方法用来预先指定成功和失败的回调函数 - p.then(成功的回调函数,失败的回调函数)
- p.then(result => { }, error => { })
- 调用 .then() 方法时,成功的回调函数是必选的、失败的回调函数是可选的
2.2 基于回调函数按顺序读取文件内容
(后期贴代码例子)
2.3 基于 then-fs 读取文件内容
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需要先运行如下的命令,安装 then-fs 这个第三方包,从而支持我们基于 Promise 的方式读取文件的内容:npm install then-fs
2.3.1 then-fs 的基本使用
调用 then-fs 提供的 readFile() 方法,可以异步地读取文件的内容,它的返回值是 Promise 的实例对象。因此可以调用 .then() 方法为每个 Promise 异步操作指定成功和失败之后的回调函数。示例代码如下:
(后期贴代码例子)
注意:上述的代码无法保证文件的读取顺序,需要做进一步的改进!
2.3.2 .then() 方法的特性
如果上一个 .then() 方法中返回了一个新的 Promise 实例对象,则可以通过下一个 .then() 继续进行处理。通过 .then() 方法的链式调用,就解决了回调地狱的问题。
2.3.3 基于 Promise 按顺序读取文件的内容
Promise 支持链式调用,从而来解决回调地狱的问题。示例代码如下:
(后期贴代码例子)
2.3.4 通过 .catch 捕获错误
在 Promise 的链式操作中如果发生了错误,可以使用 Promise.prototype.catch 方法进行捕获和处理:
(后期贴代码例子)
如果不希望前面的错误导致后续的 .then 无法正常执行,则可以将 .catch 的调用提前,示例代码如下:
(后期贴代码例子)
2.3.5 Promise.all() 方法
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then 操作(等待机制)。示例代码如下:
(后期贴代码例子)
注意:数组中 Promise 实例的顺序,就是最终结果的顺序!
2.3.6 Promise.race() 方法
Promise.race() 方法会发起并行的 Promise 异步操作,只要任何一个异步操作完成,就立即执行下一步的.then 操作(赛跑机制)。示例代码如下:
(后期贴代码例子)
2.4 基于 Promise 封装读文件的方法
方法的封装要求:
① 方法的名称要定义为 getFile
② 方法接收一个形参 fpath,表示要读取的文件的路径
③ 方法的返回值为 Promise 实例对象
2.4.1 getFile 方法的基本定义
(后期贴代码例子)
注意:第 5 行代码中的 new Promise() 只是创建了一个形式上的异步操作。
2.4.2 创建具体的异步操作
如果想要创建具体的异步操作,则需要在 new Promise() 构造函数期间,传递一个 function 函数,将具体的异步操作定义到 function 函数内部。示例代码如下:
(后期贴代码例子)
2.4.3 获取 .then 的两个实参
通过 .then() 指定的成功和失败的回调函数,可以在 function 的形参中进行接收,示例代码如下:
(后期贴代码例子)
2.4.4 调用 resolve 和 reject 回调函数
Promise 异步操作的结果,可以调用 resolve 或 reject 回调函数进行处理。示例代码如下:
(后期贴代码例子)
3. async / await
3.1 什么是 async/await
async/await 是 ES8(ECMAScript 2017)引入的新语法,用来简化 Promise 异步操作。在 async/await 出现之前,开发者只能通过链式 .then() 的方式处理 Promise 异步操作。示例代码如下:
(后期贴代码例子)
- .then 链式调用的优点:解决了回调地狱的问题
- .then 链式调用的缺点:代码冗余、阅读性差、不易理解
3.2 async/await 的基本使用
使用 async/await 简化 Promise 异步操作的示例代码如下:
(后期贴代码例子)
3.3 async/await 的使用注意事项
① 如果在 function 中使用了 await,则 function 必须被 async 修饰
② 在 async 方法中,第一个 await 之前的代码会同步执行,await 之后的代码会异步执行
(后期贴代码例子)
4. EventLoop
4.1 JavaScript 是单线程的语言
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。
(贴图)
单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
4.2 同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
① 同步任务(synchronous)
- 又叫做
非耗时任务,指的是在主线程上排队执行的那些任务 - 只有前一个任务执行完毕,才能执行后一个任务
② 异步任务(asynchronous) - 又叫做
耗时任务,异步任务由 JavaScript委托给宿主环境进行执行 - 当异步任务执行完成后,会
通知 JavaScript 主线程执行异步任务的回调函数
4.3 同步任务和异步任务的执行过程
(贴图)
① 同步任务由 JavaScript 主线程次序执行
② 异步任务委托给宿主环境执行
③ 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
④ JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
⑤ JavaScript 主线程不断重复上面的第 4 步
4.4 EventLoop 的基本概念
(贴图)
JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop(事件循环)。
结合 EventLoop 分析输出的顺序
(贴图代码)
正确的输出结果:ADCB。其中:
- A 和 D 属于
同步任务。会根据代码的先后顺序依次被执行 - C 和 B 属于
异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行
5. 宏任务和微任务
5.1 什么是宏任务和微任务
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
① 宏任务(macrotask)
- 异步 Ajax 请求、
- setTimeout、setInterval、
- 文件操作
- 其它宏任务
②微任务(microtask) - Promise.then、.catch 和 .finally
- process.nextTick
- 其它微任务
(贴图)
5.2 宏任务和微任务的执行顺序
(贴图)
每一个宏任务执行完之后,都会检查是否存在待执行的微任务,
如果有,则执行完所有微任务之后,再继续执行下一个宏任务。
5.3 去银行办业务的场景
① 小云和小腾去银行办业务。首先,需要取号之后进行排队
- 宏任务队列
② 假设当前银行网点只有一个柜员,小云在办理存款业务时,小腾只能等待 单线程,宏任务按次序执行
③ 小云办完存款业务后,柜员询问他是否还想办理其它业务?- 当前宏任务执行完,
检查是否有微任务
④ 小云告诉柜员:想要买理财产品、再办个信用卡、最后再兑换点马年纪念币? - 执行微任务,后续
宏任务被推迟
⑤ 小云离开柜台后,柜员开始为小腾办理业务 所有微任务执行完毕,开始执行下一个宏任务
5.4 分析以下代码输出的顺序
(贴图代码)
正确的输出顺序是:2431
分析:
① 先执行所有的同步任务
- 执行第 6 行、第 12 行代码
② 再执行微任务 - 执行第 9 行代码
③ 再执行下一个宏任务 - 执行第 2 行代码
5.5 经典面试题
请分析以下代码输出的顺序(代码较长,截取成了左中右 3 个部分) :
(贴图代码)
正确的输出顺序是:156234789
相关文章:

ES6模块化与异步编程高级用法
1. ES6模块化 1.1 回顾:node.js 中如何实现模块化 node.js 遵循了 CommonJS 的模块化规范。其中: 导入其它模块使用 require() 方法模块对外共享成员使用 module.exports 对象 模块化的好处: 大家都遵守同样的模块化规范写代码࿰…...

spring-cloud-starter-gateway 4.0.6负载均衡失败
spring:application:name: gatewaycloud:gateway:routes:- id: memberuri: lb://memberpredicates:- Path/member/**需要引入下面负载均衡依赖否则503找不到服务 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-s…...

Tomcat注册为Windows服务
要将Tomcat注册为Windows服务,可以使用Tomcat提供的实用工具service.bat。以下是注册和配置Tomcat作为Windows服务的步骤: 打开命令提示符(Command Prompt)或 PowerShell,然后进入Tomcat安装目录的"bin"文件…...

【Maven】Maven 中 pom.xml 文件
文章目录 前言什么是 pom?pom配置一览 1. dependencies2.scope3.properties4.plugin参考 前言 Maven 是一个项目管理工具,可以对 Java 项目进行构建和管理依赖。 本文,我们认识下 pom.xml 文件。POM(Project Object Model, 项目…...

2、Linux驱动开发:模块_引用符号
目录 🍅点击这里查看所有博文 随着自己工作的进行,接触到的技术栈也越来越多。给我一个很直观的感受就是,某一项技术/经验在刚开始接触的时候都记得很清楚。往往过了几个月都会忘记的差不多了,只有经常会用到的东西才有可能真正记…...

Python web实战 | Docker+Nginx部署python Django Web项目详细步骤【干货】
概要 在这篇文章中,我将介绍如何使用 Docker 和 Nginx 部署 Django Web 项目。一步步讲解如何构建 Docker 镜像、如何编写 Docker Compose 文件和如何配置 Nginx。 1. Docker 构建 Django Web 项目 1.1 配置 Django 项目 在开始之前,我们需要有一个 D…...

【uniapp】实现买定离手小游戏
前言 最近玩了一个小游戏,感觉挺有意思,打算放进我的小程序【自动化小助手】里面,“三张押一张,专押花姑娘!”,从三张卡牌,挑选一张,中奖后将奖励进行发放,并且创建下一…...

【vim 学习系列文章 3 - vim 选中、删除、复制、修改引号或括号内的内容】
文章目录 vim 快捷命令vim 操作符vim 文本对象vim 动作 上篇文章: vim 学习系列文章 2 - vim 常用插件配置 vim 快捷命令 Vim 有一个模块化的结构,允许你使用各种命令的组合操作。大多数命令有两个、三个或四个部分。三部分结构的一个版本是这样的:操作…...

webpack联邦模块介绍及在dumi中使用问题整理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、ModuleFederationPlugin参数含义?二、如何在dumi中使用及问题整理1. 如何在dumi中使用(这个配置是好使的)2.相关问题整理2.1 问题12.2 问题2 总…...

记录一下Kotlin: Module was compiled with an incompatible version of Kotlin.的问题
我遇到的整个报错是这样的: Error:Kotlin: Module was compiled with an incompatible version of Kotlin. The binary version of its metadata is 1.7.1, expected version is 1.1.16. 大概意思就是不匹配,但是我这是个不太能随便改代码的项目&#x…...

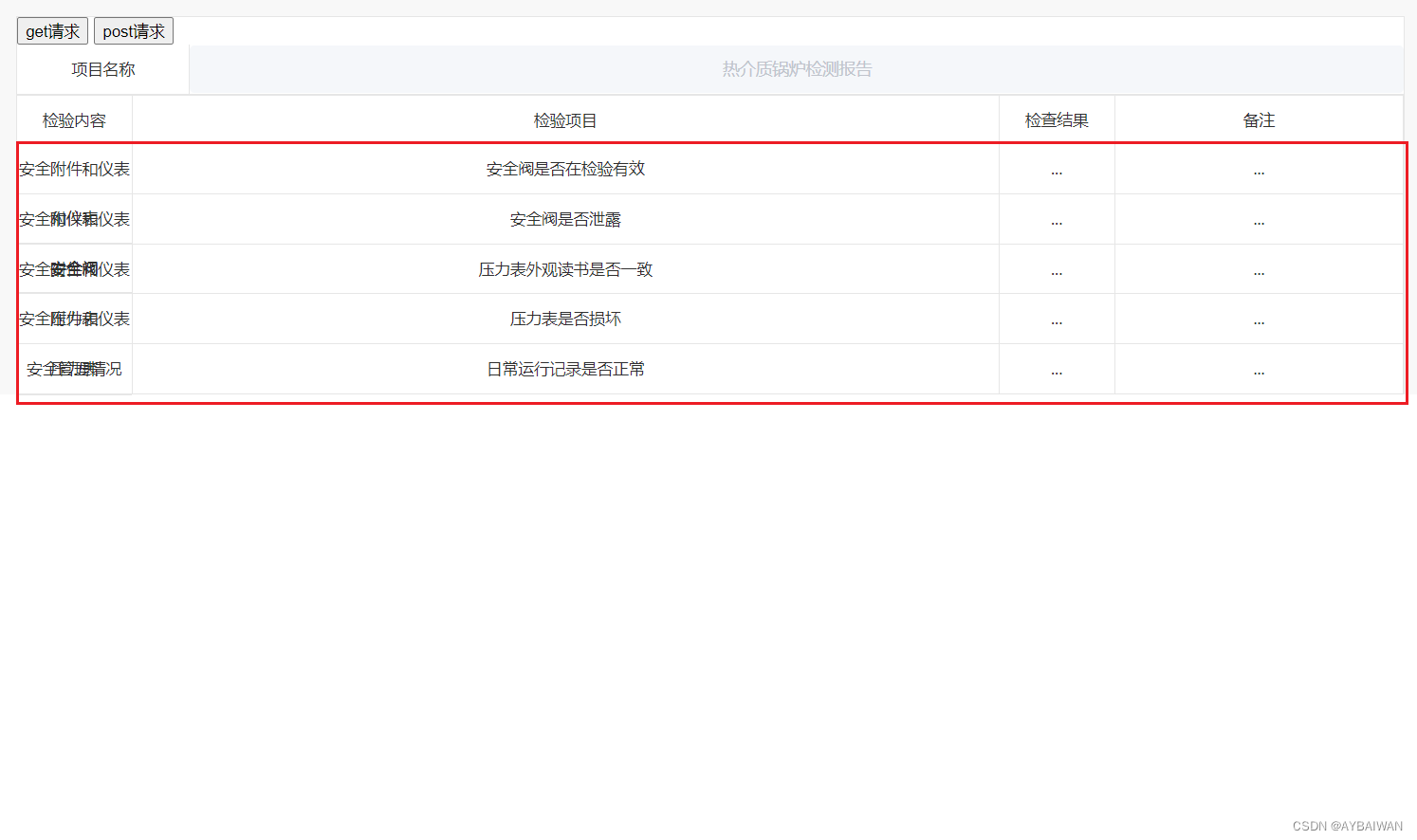
html中使用Vue+element UI动态创建表单数据不显示问题
直接上代码:html代码如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&…...

CentOS下 Docker、Docker Compose 的安装教程
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。 Docker Compose是用于定义…...

[OnWork.Tools]系列 02-安装
下载地址 百度网盘 历史版本连接各种版本都有,请下载版本号最高的版本 链接:https://pan.baidu.com/s/1aOT0oUhiRO_L8sBCGomXdQ?pwdn159提取码:n159 个人链接 http://on8.top:5000/share.cgi?ssiddb2012fa6b224cd1b7f87ff5f5214910 软件安装 双…...

【外键合并python】
外键合并(Foreign Key Merge) 外键合并是指在数据库或者数据表中,通过共同的外键将多个数据表合并在一起的操作。在 Excel 表格中,我们可以使用外键来将多个表格合并,类似于数据库中的关联操作。 步骤一:…...

Mongodb SQL 到聚合映射快速参考
SQL 映射 聚合管道允许MongoDB 提供原生聚合功能,对应于 SQL 中许多常见的数据聚合操作。比如:GROUP BY、COUNT()、UNION ALL 测试数据 For MySQL rootlocalhost 14:40:40 [test]> select * from orders; -------------------------------------…...

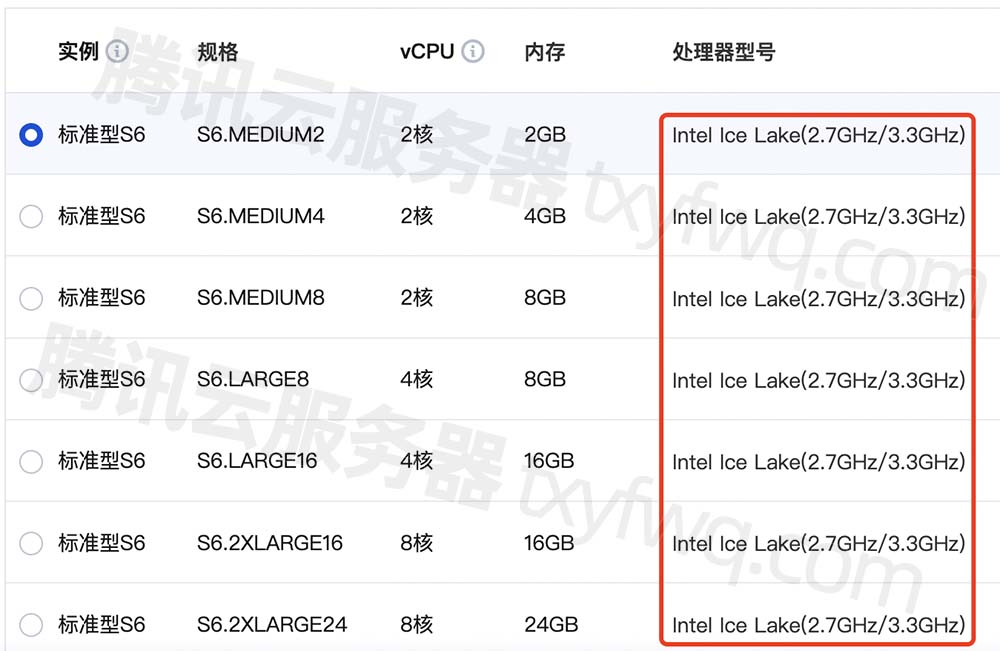
腾讯云标准型S6/SA3/SR1/S5/SA2服务器CPU处理器大全
腾讯云服务器CVM标准型CPU处理器大全,包括标准型S6、SA3、SR1、S5、S5se、SA2、S4、SN3ne、S3、SA1、S2ne实例CPU处理器型号大全,标准型S6云服务器CPU采用Intel Ice Lake(2.7GHz/3.3GHz),标准型S5采用Intel Xeon Cascade Lake 8255C/Intel Xe…...

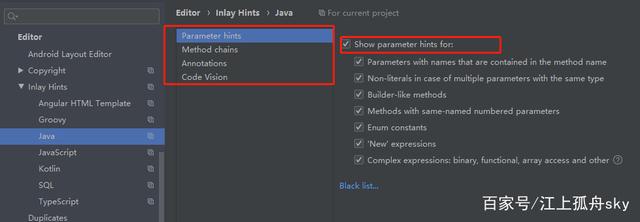
idea 关于高亮显示与选中字符串相同的内容
dea 关于高亮显示与选中字符串相同的内容,本文作为个人备忘的同时也希望可以作为大家的参考。 依次修改File-settings-Editor-Color Scheme-General菜单下的Code-Identifier under caret和Identifier under caret(write)的Backgroud色值,可以参考下图。…...

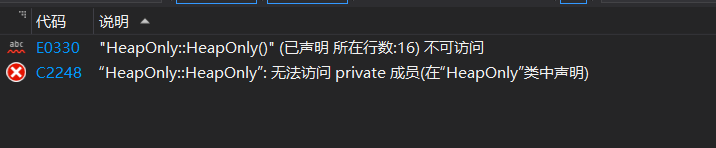
【重点:单例模式】特殊类设计
请设计一个类,只能在堆上创建对象 方式如下: 将构造函数设置为私有,防止外部直接调用构造函数在栈上创建对象。向外部提供一个获取对象的static接口,该接口在堆上创建一个对象并返回。将拷贝构造函数设置为私有,并且…...

智能家居是否可与ChatGPT深度融合?
ChatGPT自2022年面世以来,已为亿万网民提供智能问答服务。然而我们是否曾想到,这一人工智能驱动的聊天机器人,是否可为智能家居赋能? 要实现ChatGPT与智能家居设备之间的无缝对话,单单依靠一台终端是远远不够的。ChatGPT必须…...

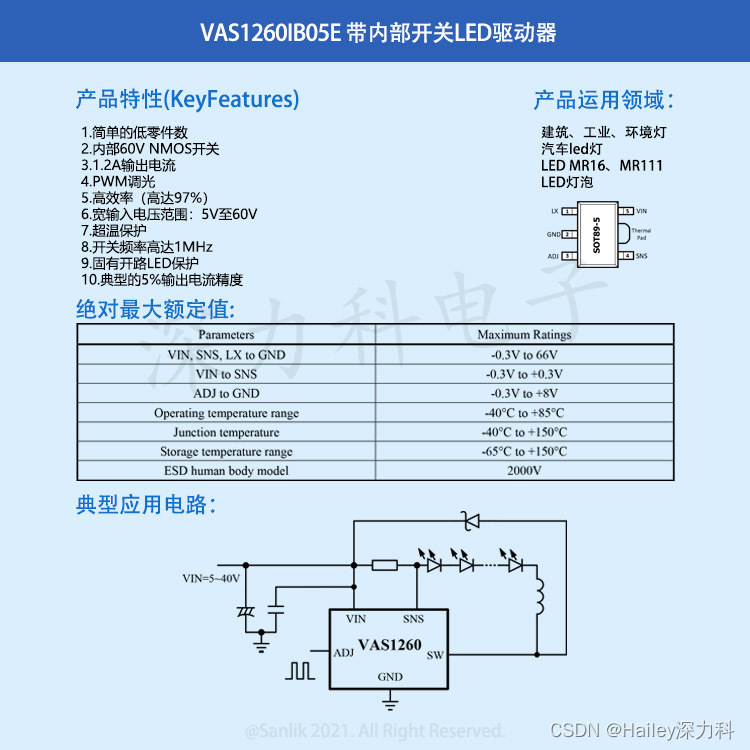
LED芯片 VAS1260IB05E 带内部开关LED驱动器 汽车硬灯带灯条解决方案
VAS1260IB05E深力科LED芯片是一种连续模式电感降压转换器,设计用于从高于LED电压的电压源高效驱动单个或多个串联连接的LED。该设备在5V至60V之间的输入电源下工作,并提供高达1.2A的外部可调输出电流。包括输出开关和高侧输出电流感测电路,该…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
