vscode开发Go和Java
vscode开发Go和Java
最新最全 vscode 插件推荐可以参考:
https://zhuanlan.zhihu.com/p/623580867
1、公共插件安装
下面是个人使用的插件:
# 中文插件
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
# 主题
Quiet Light+ Theme
https://marketplace.visualstudio.com/items?itemName=ban.quietlight-plus
# 远程连接Linux服务器
Remote - SSH: Editing Configuration Files
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh-edit
# Git插件
GitLens — Git supercharged
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
# 代码截图
Polacode
https://marketplace.visualstudio.com/items?itemName=pnp.polacode
# 使用方式
按Ctrl+Shift+p打开命令面板,然后再输入框中输入Polacode(可以自己设置成快捷键),然后将代码从左边复制到右边,保存图片即可
# 和IDEA一样的快捷键
IntelliJ IDEA Keybindings
https://marketplace.visualstudio.com/items?itemName=k--kato.intellij-idea-keybindings
# SQL管理器
SQLTools
https://marketplace.visualstudio.com/items?itemName=mtxr.sqltools
# 编程美化括号匹配
Rainbow Brackets
https://marketplace.visualstudio.com/items?itemName=tal7aouy.rainbow-bracket
# settings.json中的配置
"editor.RainbowBrackets.enabled": true,"editor.guides.bracketPairs": "active","RainbowBrackets.consecutivePairColors": ["()","{}",["green", "blue"],"Revioletd"]
# 在VSCode里编写Markdown支持预览
Markdown Preview Enhanced
https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
# 自动格式化代码
Prettier - Code formatter
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
# json美化
vscode-json
https://marketplace.visualstudio.com/items?itemName=andyyaldoo.vscode-json
# 正则表达式预览
Regex Previewer
https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
# 文本排序
Sort lines
https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines
# 预览数据文件
Data Preview
https://marketplace.visualstudio.com/items?itemName=RandomFractalsInc.vscode-data-preview
# TODO插件
TODO Highlight
https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlightTodo Tree
https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
1、vscode开发Go
1.1 安装插件
# Go开发插件
Go
https://marketplace.visualstudio.com/items?itemName=golang.Go
1.2 在setting.json中添加配置Debug环境
{"version": "0.2.0","configurations": [{"name": "Launch Package","type": "go","request": "launch","mode": "auto","program": "${workspaceFolder}/pkgs/client","dlvFlags": ["--check-go-version=false"] }]
}
2、vscode开发Java
2.1 安装插件
# Java开发插件
Extension Pack for Java
https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-java-pack
# SpringBoot相关插件
Spring Initializr Java Support
https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-spring-initializrSpring Boot Dashboard
https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-spring-boot-dashboardSpring Boot Tools
https://marketplace.visualstudio.com/items?itemName=vmware.vscode-spring-bootSpring Boot Extension Pack
https://marketplace.visualstudio.com/items?itemName=vmware.vscode-boot-dev-pack
# 阿里巴巴编码规约插件
Alibaba Java Coding Guidelines
https://marketplace.visualstudio.com/items?itemName=yangbaopan.vscode-java-p3c
2.2 安装JDK
# JAVA_HOME路径
D:\java\jdk
2.3 在setting.json中添加配置
"java.configuration.runtimes": [{"name": "JavaSE-1.8","path": "D:\\java\\jdk","default": true},],
2.4 插入类注释、方法注释
设置 -> 用户代码片段 -> java -> java.json
{"Print to js class": {"prefix": "classcomment","body": ["/**"," * "," * @author CJH"," * @date ${CURRENT_YEAR}/${CURRENT_MONTH}/${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}"," */"],},"Print to js method": {"prefix": "methodcomment","body": ["/**"," * "," * @author CJH"," * @date ${CURRENT_YEAR}/${CURRENT_MONTH}/${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}"," */"],}
}
在代码中输出 classcomment 和 methodcomment 会自动生成注释信息。
2.5 修改完成后自动保存文件
设置 -> 常用设置 -> Auto Save -> afterDelay
# settings.json
"files.autoSave": "afterDelay"
2.6 输出信息输出到调试控制台而非终端
# project/.vscode/launch.json
"console": "internalConsole"
{"version": "0.2.0","configurations": [{"type": "java","name": "Current File","request": "launch","mainClass": "${file}"},{"type": "java","name": "Hello","request": "launch","mainClass": "com.Hello","projectName": "test_2dda27c4","console": "internalConsole"}]
}
相关文章:

vscode开发Go和Java
vscode开发Go和Java 最新最全 vscode 插件推荐可以参考: https://zhuanlan.zhihu.com/p/623580867 1、公共插件安装 下面是个人使用的插件: # 中文插件 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code https://marketplace…...

自定义MVC
目录 一.什么是MVC 1.1.三层架构和MVC的区别 二.自定义MVC工作原理图 三.自定义mvc实现 3.1 创建web工程 3.2 中央处理器 3.3 Action接口定义 3.4 实现子控制器 3.5 完善中央控制器 3.5.1 请求分发功能 3.5.2 使用配置文件配置action 3.5.3 请求参数处理 1. 定义接…...

简单分享婚宴预订小程序怎么做
婚宴预订小程序需要具备一些功能,通过这些功能,新人可以更方便地选择婚宴场地、预订服务,并且更好地规划自己的婚礼。 1. 场地浏览与选择 婚宴预订小程序可以展示多个婚宴场地的照片和详细信息,包括容纳人数、场地设施、价格等。…...

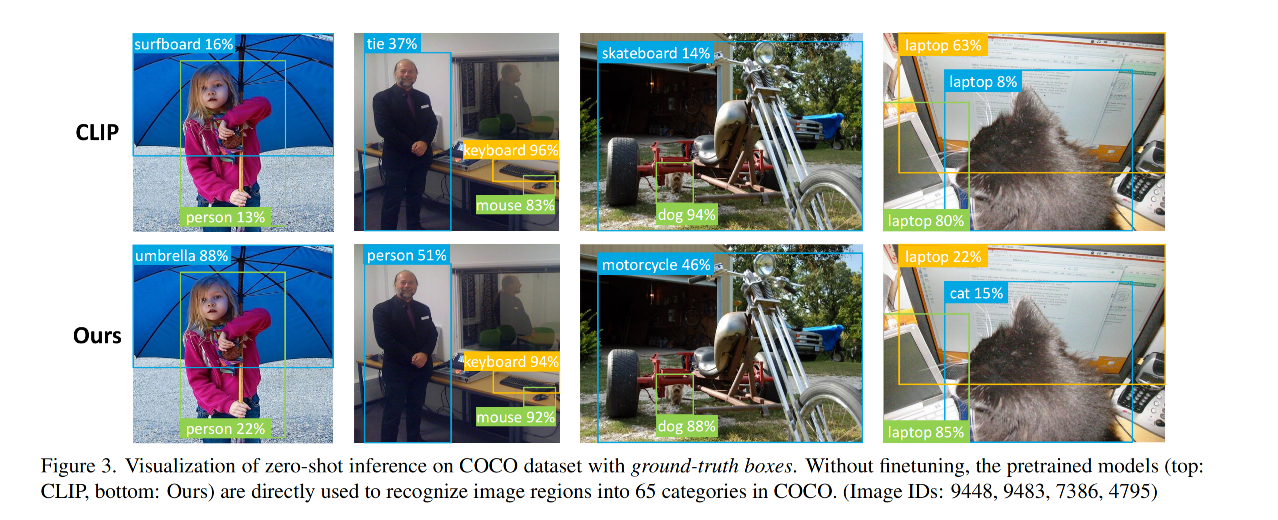
【多模态】19、RegionCLIP | 基于 Region 来实现视觉语言模型预训练
文章目录 一、背景二、方法2.1 Region-based Language-Image Pretraining2.2 目标检测的迁移学习 三、效果3.1 数据集3.2 实现细节3.3 结果 论文: RegionCLIP: Region-based Language-Image Pretraining 代码:https://github.com/microsoft/RegionCLIP …...

本地文件夹上传到Github
本地文件夹上传到Github 步骤1. 下载git步骤2. 在github中新建一个库(Repository)步骤3. 设置SSH key步骤4. 添加SSH keys步骤5. 本地文件上传到github参考 步骤1. 下载git 下载git客户端,并在本地安装完成。 步骤2. 在github中新建一个库&a…...

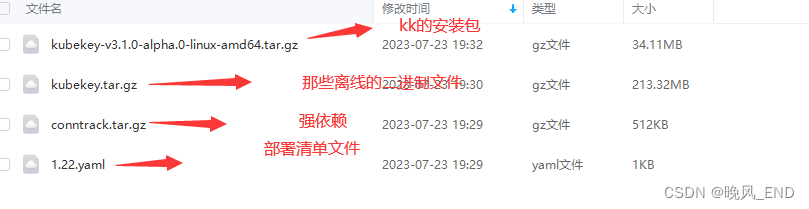
云原生|kubernetes|kubernetes集群部署神器kubekey安装部署高可用k8s集群(半离线形式)
前言: 云原生|kubernetes|kubernetes集群部署神器kubekey的初步使用(centos7下的kubekey使用)_晚风_END的博客-CSDN博客 前面利用kubekey部署了一个简单的非高可用,etcd单实例的kubernetes集群,经过研究,…...

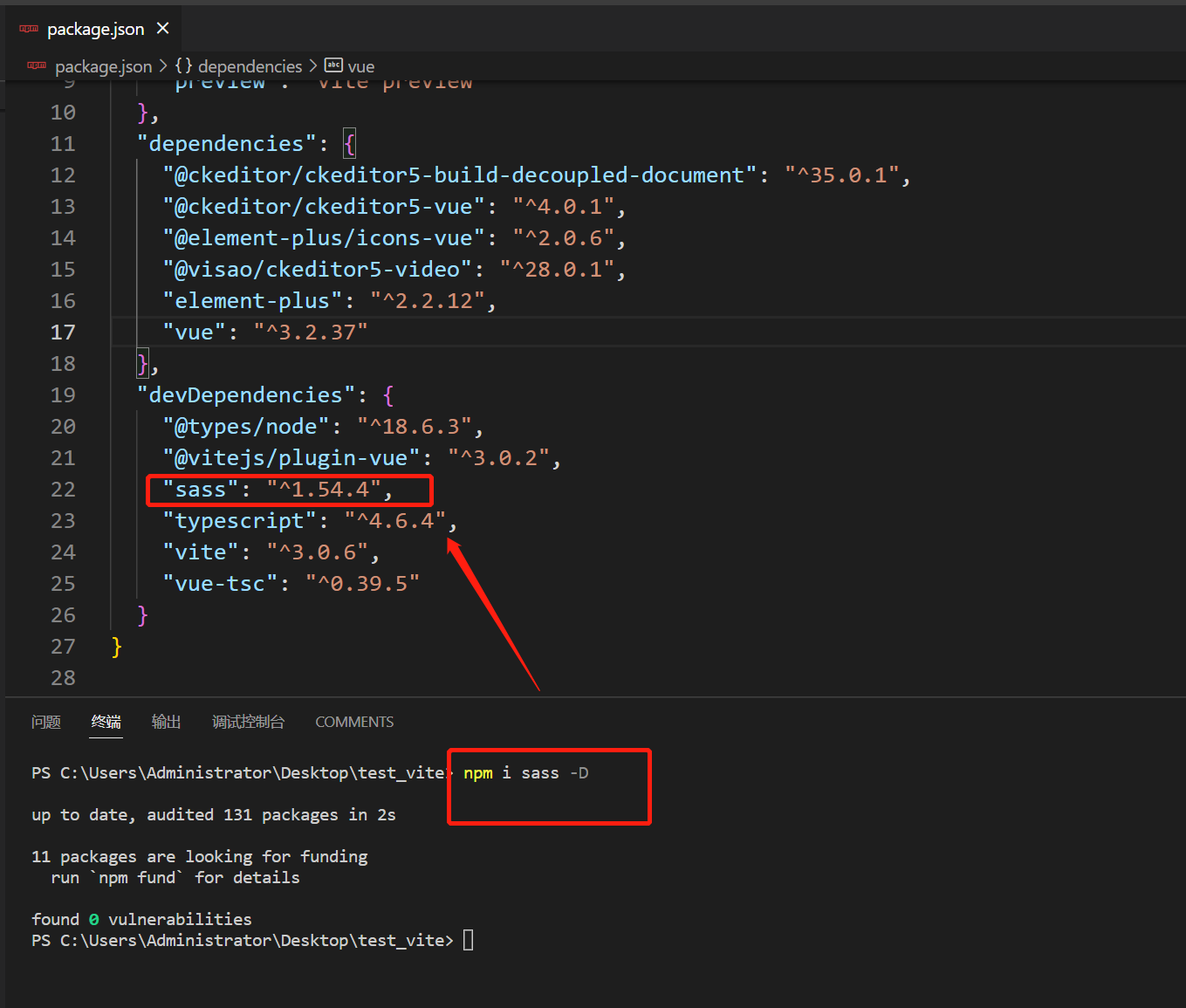
Vite + Vue3 +TS 项目router配置踩坑记录! ===>“找不到模块“vue-router”或其相应的类型声明。“<===
目录 第一个坑:"找不到模块“vue-router”或其相应的类型声明。" 解决 第二个坑:Cannot read properties of undefined (reading push) 解决:将useRouter()方法的执行位置尽量放靠上一点就行了。 最近在使用vite vue3 types…...

windows安装npm, 命令简介
安装步骤 要在Windows上安装npm,按照以下步骤操作: 首先,确保您已经在计算机上安装了Node.js。可以从Node.js官方网站(Node.js)下载并安装Node.js。完成Node.js的安装后,打开命令提示符(Command…...

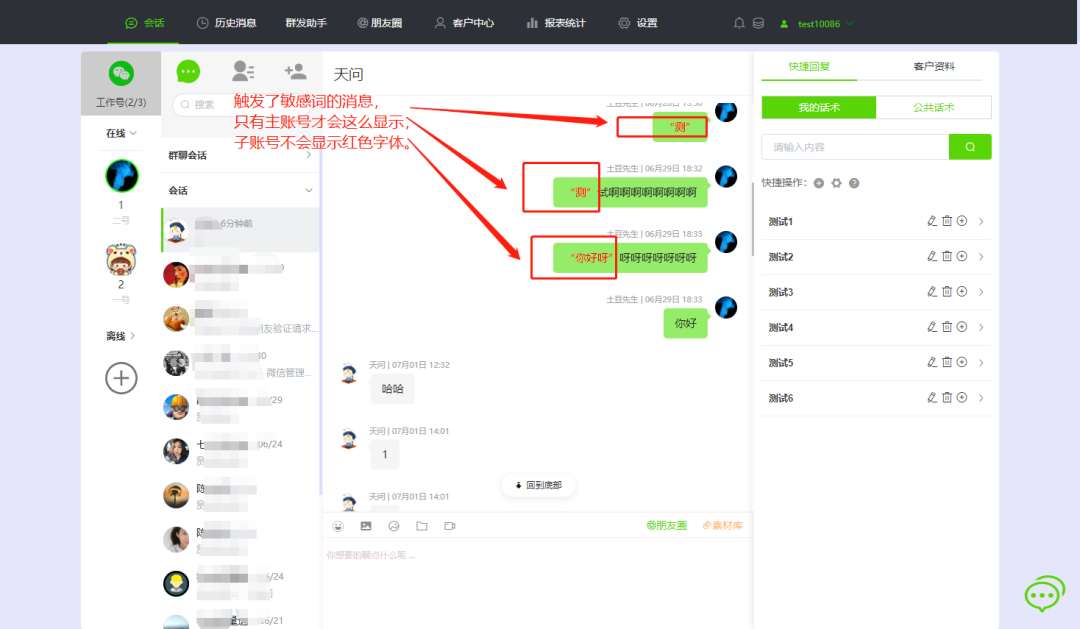
微信聊天记录监管有多重要?
在现代企业中,微信成为了主流的沟通工具。越来越多企业开始关注员工聊天记录的监管问题,因为这直接关系到信息泄露的风险。监管员工聊天记录可以保障公司形象、保护员工的安全,并有助于提高员工的工作效率。 监管员工聊天记录到底有多重要&am…...

【数据结构】实验十:哈夫曼编码
实验十 哈夫曼编码 一、实验目的与要求 1)掌握树、森林与二叉树的转换; 2)掌握哈夫曼树和哈夫曼编码算法的实现; 二、 实验内容 1. 请编程实现如图所示的树转化为二叉树。 2. 编程实现一个哈夫曼编码系统,系统功能…...

Linux-head
Linux命令:head命令详解 概述:head命令用于显示文件文字区块 1、格式 head 【参数】【文件】 2、参数 -q 隐藏文件名 -v 显示文件名 -c<字节> 显示字节数 -n<行数> 显示的行数 [rootwww ~]# head [-n number] 文件 选项与参…...

HHDESK便捷功能介绍三
1 连接便捷显示 工作中,往往需要设置很多资源连接。而过多的连接设,往往很容易混淆。 在HHDESK中,当鼠标点击连接时,会在下方显示本连接的参数,方便用户查看。 2 日志查看 实际工作中,查看日志是一件很…...

小试梯度下降算法
参考资料: 随机梯度下降法_通俗易懂讲解梯度下降法_weixin_39653442的博客-CSDN博客 梯度下降(Gradient Descent)_AI耽误的大厨的博客-CSDN博客 梯度下降法_踢开新世界的大门的博客-CSDN博客 仅做学习笔记 #给定样本求最佳 w 与 b import matplotlib.pyplot as…...

【React】版本正确安装echarts-liquidfill(水球图表)包引入不成功问题
目标效果图: 安装: npm install echarts npm install echarts-liquidfill 引入: Import:import * as echarts from echarts; import echarts-liquidfill 或 import echarts-liquidfill/src/liquidFill.jsOr:import * as echarts from…...
)
Debian 11 编译安装 git 2.42.0(基于 OpenSSL)
git 克隆远程仓库时默认使用 gnutls,正常情况下没有任何问题。当使用 gitlab 时,如果把 gitlab 放在代理后面(如:放在 nginx 后面),则可能会出问题。例如报错:gnutls_handshake() failed: Hands…...

将Linux init进程设置为systemd
在Linux操作系统中,init进程是系统启动的第一个进程。然而,随着系统的发展,新的init进程systemd已经逐渐取代了旧的init进程。如果想要将Linux init进程设置为systemd,可以按照以下步骤操作: 首先,需要检查…...

element-ui form表单的动态rules校验
在vue 项目中,有时候可能会用到element-ui form表单的动态rules校验,比如说选择了哪个选项,然后动态显示或者禁用等等。 我们可以巧妙的运用element-ui form表单里面form-item想的校验规则来处理(每一个form-item项都可以单独校验…...

AGI如何提高智力水平
AGI(Artificial General Intelligence)是一种新型的人工智能系统,具有人类智能的多个方面,能够在各种不同的任务和环境中进行决策和执行。要提高AGI的智力水平,需要从多个方面进行研究和改进。 改进算法和模型&#x…...

【广州华锐互动】无人值守变电站AR虚拟测控平台
无人值守变电站AR虚拟测控平台是一种基于增强现实技术的电力设备巡检系统,它可以利用增强现实技术将虚拟信息叠加在真实场景中,帮助巡检人员更加高效地完成巡检任务。这种系统的出现,不仅提高了巡检效率和准确性,还降低了巡检成本…...

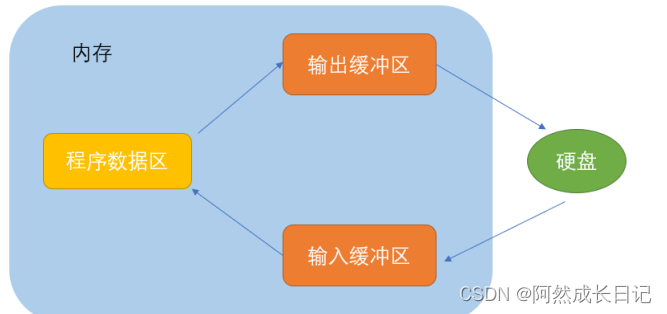
【C语言】文件操作(二)
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...
