js的变量
目录
变量
var和let
1.for循环中的声明
2.暂时性死区
3.全局声明
4.条件声明
const声明
变量
java是一种强数据类型语言,对数据类型要求高,要声明清楚变量的类型
数据类型 变量名 = 值 -----> int a = 10
而javaScrit是一种弱类型语言,在声明变量时使用var关键字声明,使用变量可以表示认识类型的数据。
<script>var a =10;var b="hello";var c= true;alert(a+":"+b+":"+c);</script>
var和let
let跟var的作用差不多,但有着非常重要的区别,let声明的范围时块作用域,而var声明的范围时函数作用域。
1.for循环中的声明
在函数里使用var声明了一个变量,那么这个变量在整个函数内都是有效的,例如在for循环里用var声明一个变量,在for循环外也是可以使用的。但是let作用域是块状作用域,只在作用域里有效,例如在for循环里用let声明一个变量,在for循环外面是不能被访问的。
2.暂时性死区
let和var的另一个重要区别,就是let声明的变量不会在作用域中被提升
<script>console.log(name);//undefinedvar name = 'bob';console.log(age);//Uncaught ReferenceErrorlet age=26;
</script>3.全局声明
与var关键字不同,使用let在全局作用域中声明的变量不会成为window对象的属性
<script>var name= 'Matt';console.log(window.name);//Mattlet age=26;console.log(window.age);//undefined
</script>4.条件声明
let声明的变量不能重复声明,在使用var声明变量时由于声明会被提升,js引擎会自动将多余鱼的声明在作用域顶部合并为一个声明。
const声明
const的行为基本与let一致,唯一一个重要的区别就是他声明变量时必须同时初始化变量,且尝试修改const声明的变量会导致运行时出错。
<script>const age=18;age=20;//TypeError//const也不允许重复声明const name = 'bob';const name = 'tom';//SyntaxError//const声明的作用域也是块const name ='tom';if(true){name = 'bob';}console.log(name);//tom
</script>相关文章:

js的变量
目录 变量 var和let 1.for循环中的声明 2.暂时性死区 3.全局声明 4.条件声明 const声明 变量 java是一种强数据类型语言,对数据类型要求高,要声明清楚变量的类型 数据类型 变量名 值 -----> int a 10 而javaScrit是一种弱类型语言,在声明变…...

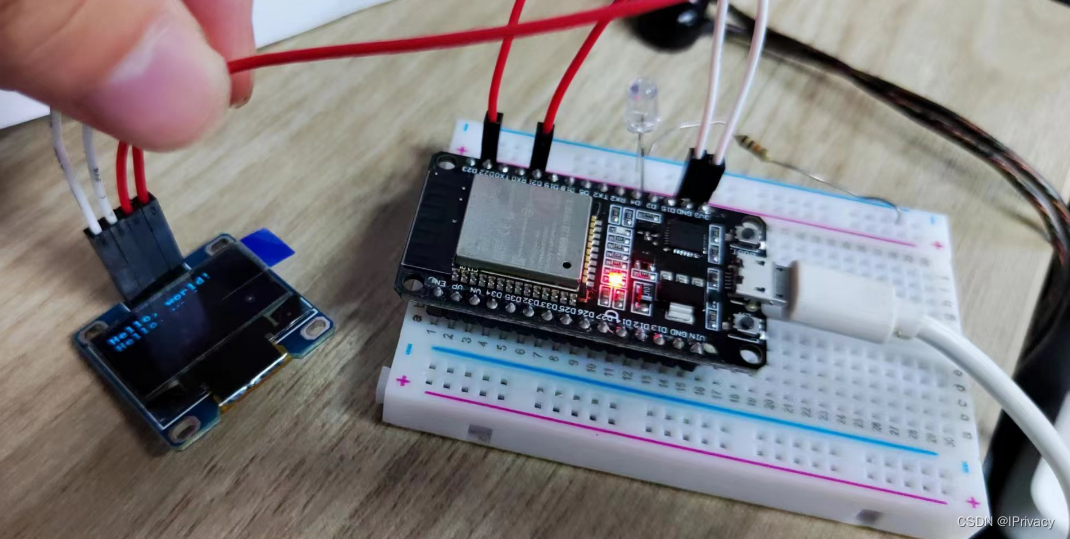
MicroPython for ESP32
MicroPython for ESP32 开发板引脚图 环境搭建 参考资料 https://zhuanlan.zhihu.com/p/587027345 官方资料 https://docs.micropython.org/en/latest/ http://vcc-gnd.com/rtd/html/esp32/quickref.html#i2c 创建一个虚拟环境, conda create -n esp32 pytho…...
选择适合产品需求管理的项目管理系统,打造完美项目流程!
一般来说,互联网产品经理收到的需求一般分为业务需求、用户需求和产品功能需求。业务需求主要包括战略和规则需求;用户需求一般是真实反馈、真实需求、吐槽、建议等。;功能需求主要围绕产品的旧功能问题进行升级,bug处理、技术问题…...

@monaco-editor/react组件CDN加载失败解决办法
monaco-editor/react引入这个cdn资源会load失败 网上很多例子都是这样写的,我这样写monaco会报错 import * as monaco from monaco-editor; import { loader } from monaco-editor/react;loader.config({ monaco });改成这样 import * as monaco from monaco-edi…...

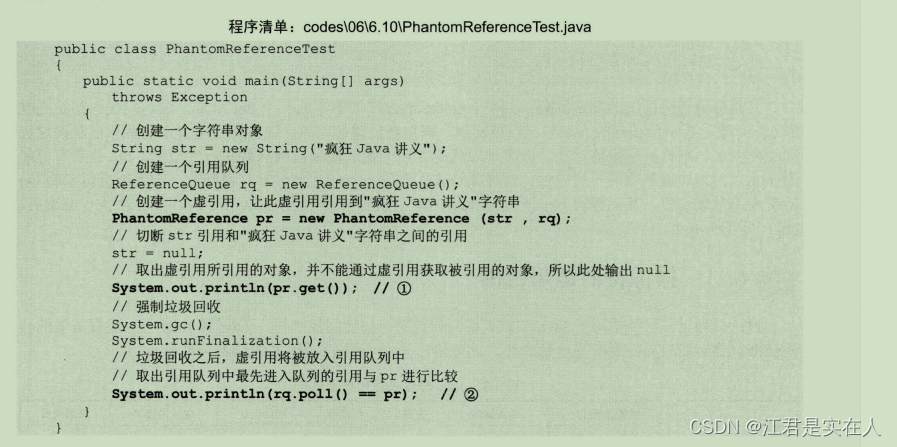
java对象的强引用,弱引用,软引用,虚引用
前言:java对象在java虚拟机中的生存状态,面试可能会有人问道,了解一下 这里大量引用 《疯狂Java讲义第4版》 书中的内容...

ubuntu ssh
前置 需要知道自己的ip 如果没有ifconfig sudo apt-get install net-tools然后 ifconfig中文用户 winr,输入 intl.cpl在git里,选zh_cn和UTF-8 安装 sudo apt-get install -y openssh-client openssh-server设置开机启动 sudo systemctl enable sshsudo nano…...

js:斐波那契额数列生成器Generator
请你编写一个生成器函数,并返回一个可以生成 斐波那契数列 的生成器对象。 斐波那契数列 的递推公式为 Xn Xn-1 Xn-2 。 这个数列的前几个数字是 0, 1, 1, 2, 3, 5, 8, 13 。 /*** return {Generator<number>}*/ var fibGenerator function*() {let pre…...

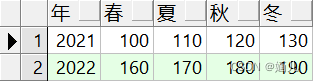
行列转换.
表abc: (建表语句在文章末尾) 想要得到: 方法一 with a as(select 年,产 from abc where 季1), b as(select 年,产 from abc where 季2), c as(select 年,产 from abc where 季3), d as(select 年,产 from abc where 季4) selec…...

CentOs 7利用iscaiadm工具发现并连接外接存储
CentOs 7利用iscaiadm工具发现并连接外接存储 1.1 使用iscsiadm发现存储 iscsiadm -m discovery -t st -p ${外接存储IP} # 执行结果may like ${外接存储IP}:3260,1 iqn.${存储唯一标识} 1.2 登入发现的存储 iscsiadm -m node -T iqn.${存储唯一标识} -p ${外接存储IP} -…...

Java期末复习基础题编程题
文章目录 基础题记录实践题记录&&与C比较题目1:题目2:题目3: 基础题记录 编译型语言: 定义:在程序运行之前,通过编译器将源程序编译成机器码(可运行的二进制代码),以后执行这个程序时&…...

资深测试总结,自动化测试-ddt数据驱动yaml文件实战(详细)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 ddt 驱动 yaml/ym…...

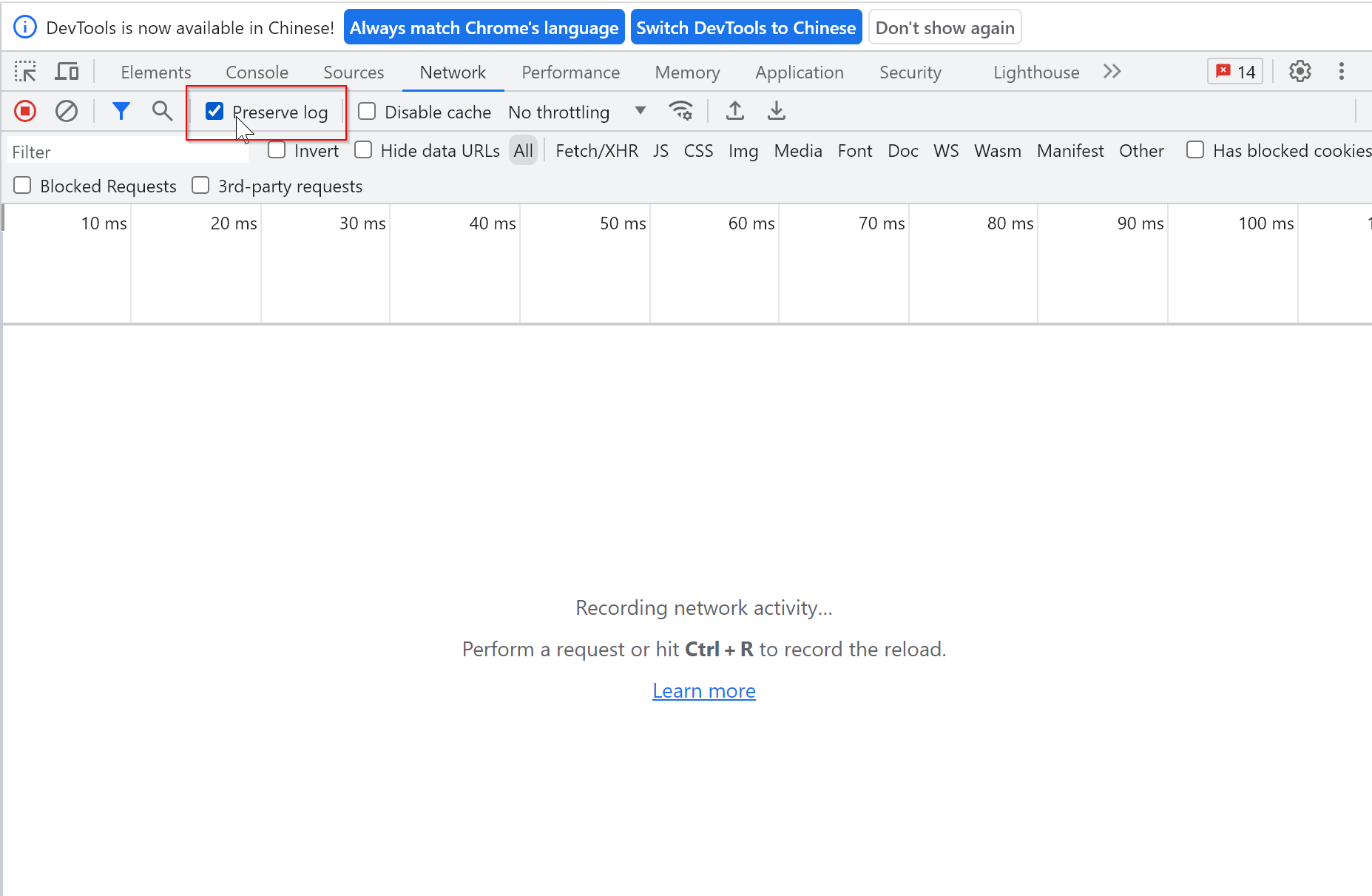
F12 浏览器调试模式页面刷新 network 日志刷新消失的解决办法
每次请求刷新后都把之前的请求记录刷新掉了,把preserve log勾选上后,所有的请求都会保留,再也不怕抓不到记录了。...

代理模式-对象的间接访问
现在朋友圈有好多做香港代购的微商,大部分网民无法自己去香港购买想要的商品,于是委托这些微商,告诉他们想要的商品,让他们帮我们购买。我们只需要付钱给他们,他们就会去香港购买,然后把商品寄给我们。这就…...

汽车产业链面临重大变革 大运乘用车加强产业布局 助力低碳出行
当前,国家“双碳”战略的全面实施,全球绿色产业发展理念的不断加深以及汽车产品形态、交通出行模式、能源消费结构变革所呈现的发展机遇等诸多因素,持续推动新能源汽车产业全面转型提速。据悉,2022年,中国新能源汽车销…...

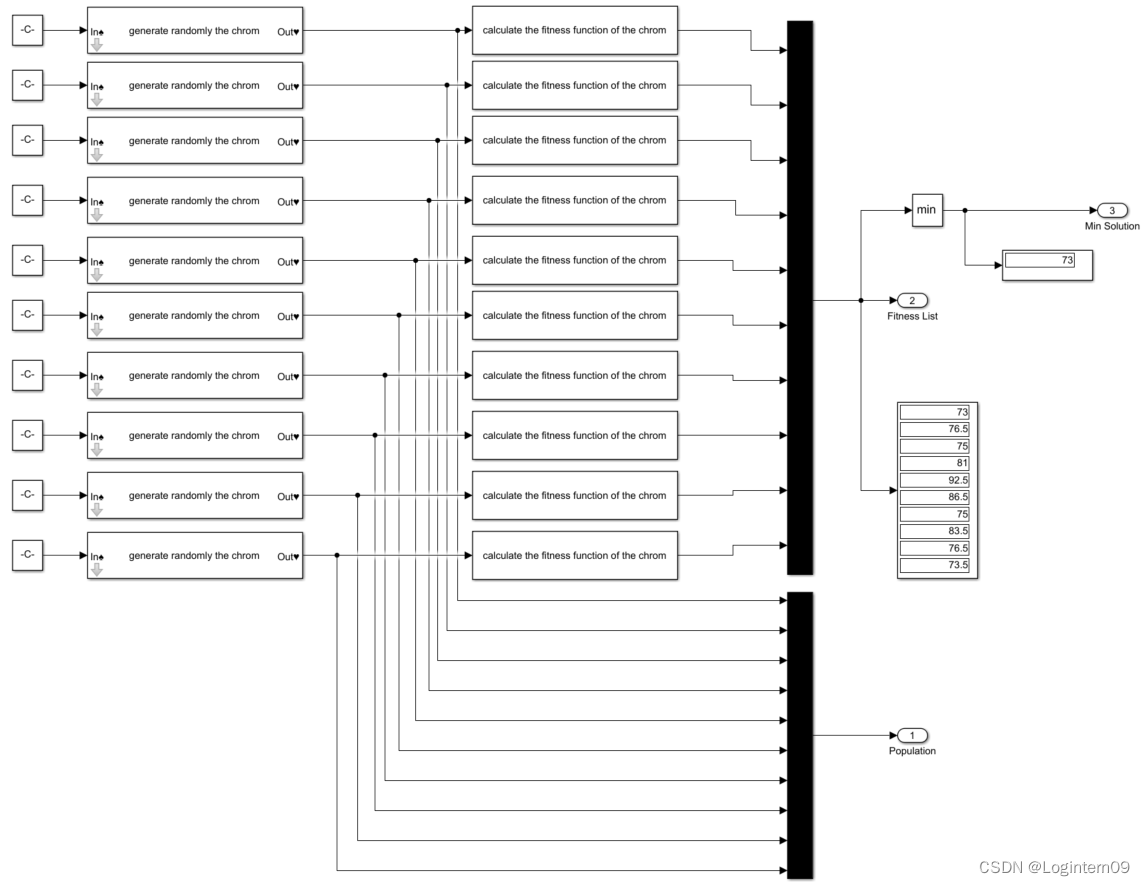
simulink与遗传算法结合求解TSP问题
前言:刚开始入门学习simulink,了解了基本的模块功能后想尝试从自己熟悉的领域入手,自己出题使用simulink搭建模型。选择的是TSP问题的遗传算法,考虑如何用simulink建模思想来实现一个简单TSP问题的遗传算法。 TSP问题描述 一个配…...

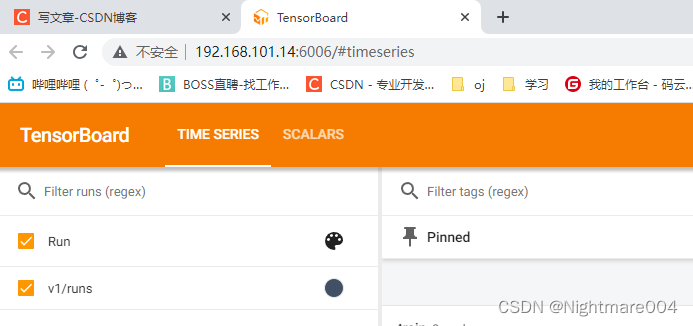
环境搭建-Ubuntu18.04.6系统TensorFlow BenchMark的GPU测试
1. 下载Ubuntu18.04.6镜像 登录阿里云官方镜像站:阿里巴巴开源镜像站-OPSX镜像站-阿里云开发者社区 2. 测试环境 Server OS:Ubuntu 20.04.6 LTS Kernel: Linux 5.4.0-155-generic x86-64 Docker Version:24.0.5, build ced0996 docker-com…...

C# 汇总区间
228 汇总区间 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范围…...

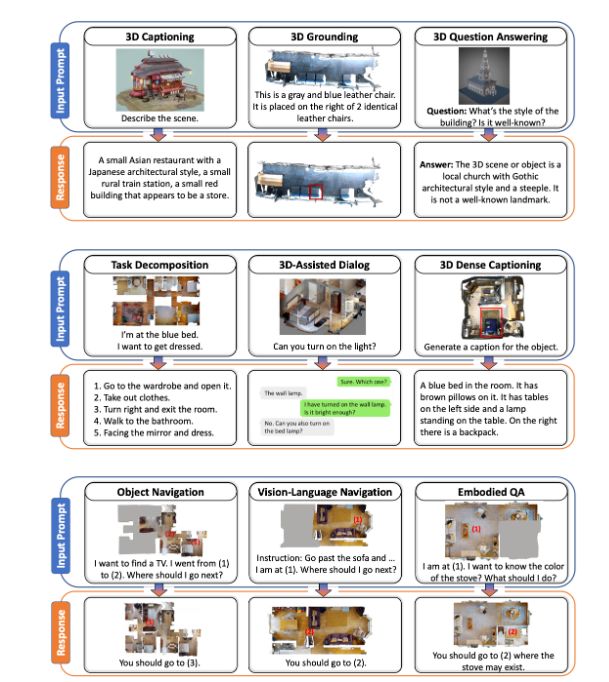
加利福尼亚大学|3D-LLM:将3D世界于大规模语言模型结合
来自加利福尼亚大学的3D-LLM项目团队提到:大型语言模型 (LLM) 和视觉语言模型 (VLM) 已被证明在多项任务上表现出色,例如常识推理。尽管这些模型非常强大,但它们并不以 3D 物理世界为基础,而 3D 物理世界涉及更丰富的概念…...

HCIA实验四
一.实验要求: 1、R4为ISP,其上只能配置IP地址;R4与其他所有直连设备间均使用共有IP; 2、R3 - R5/6/7为MGRE环境,R3为中心站点; 3、整个网络配置OSPF环境,IP基于172.16.0.0/16网段划分&#x…...

常见的算法
查找算法 基本查找 Demo1 public static boolean basicSearch(int index,int[] arr){for (int i 0; i < arr.length; i) {if (indexarr[i]){return true;}}return false; } Demo2 //顺序查找,考虑重复,返回查找内容的索引 public static ArrayLis…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...

盲盒一番赏小程序:引领盲盒新潮流
在盲盒市场日益火爆的今天,如何才能在众多盲盒产品中脱颖而出?盲盒一番赏小程序给出了答案,它以创新的玩法和优质的服务,引领着盲盒新潮流。 一番赏小程序的最大特色在于其独特的赏品分级制度。赏品分为多个等级,从普…...

Linux 中替换文件中的某个字符串
如果你想在 Linux 中替换文件中的某个字符串,可以使用以下命令: 1. 基本替换(sed 命令) sed -i s/原字符串/新字符串/g 文件名示例:将 file.txt 中所有的 old_text 替换成 new_text sed -i s/old_text/new_text/g fi…...
