Flutter:flutter_local_notifications——消息推送的学习
前言
注: 刚开始学习,如果某些案例使用时遇到问题,可以自行百度、查看官方案例、官方github。
简介
Flutter Local Notifications是一个用于在Flutter应用程序中显示本地通知的插件。它提供了一个简单而强大的方法来在设备上发送通知,以便用户可以在应用程序处于后台或设备锁定状态下接收到它们。
使用Flutter Local Notifications插件,可以创建和安排各种类型的通知,包括:
- 即时通知:立即显示的通知,用于向用户传达重要消息或提醒。
- 周期性通知:可以按照指定的时间间隔重复显示的通知,例如每天或每周的提醒。
- 定时通知:在特定日期和时间触发的通知,用于安排未来事件或提醒。
通过使用Flutter Local Notifications,可以自定义通知的外观和行为,包括标题,内容,图标,声音,振动模式和点击操作。此外,还可以处理用户与通知的交互,例如当用户点击通知时执行特定的操作。
Flutter Local Notifications插件使用简单且易于集成到Flutter项目中。它提供了一组易于使用的API,可以轻松创建和管理通知。此外,它还兼容Android和iOS平台,并且可以在两个平台上以相同的代码库进行操作。
官方地址
https://pub-web.flutter-io.cn/packages/flutter_local_notifications
备注: 这里只学习关于安卓的基本使用
学习
准备
安装
flutter pub add flutter_local_notifications
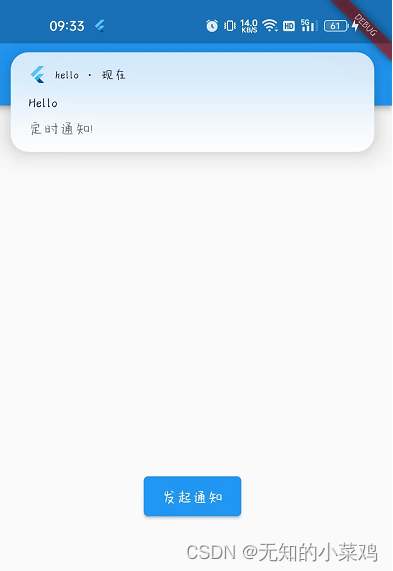
即时通知
通知辅助类
NotificationHelper
// 导入包
import 'package:flutter_local_notifications/flutter_local_notifications.dart';class NotificationHelper {// 使用单例模式进行初始化static final NotificationHelper _instance = NotificationHelper._internal();factory NotificationHelper() => _instance;NotificationHelper._internal();// FlutterLocalNotificationsPlugin是一个用于处理本地通知的插件,它提供了在Flutter应用程序中发送和接收本地通知的功能。final FlutterLocalNotificationsPlugin _notificationsPlugin =FlutterLocalNotificationsPlugin();// 初始化函数Future<void> initialize() async {// AndroidInitializationSettings是一个用于设置Android上的本地通知初始化的类// 使用了app_icon作为参数,这意味着在Android上,应用程序的图标将被用作本地通知的图标。const AndroidInitializationSettings initializationSettingsAndroid =AndroidInitializationSettings('@mipmap/ic_launcher');// 15.1是DarwinInitializationSettings,旧版本好像是IOSInitializationSettings(有些例子中就是这个)const DarwinInitializationSettings initializationSettingsIOS =DarwinInitializationSettings();// 初始化const InitializationSettings initializationSettings =InitializationSettings(android: initializationSettingsAndroid,iOS: initializationSettingsIOS);await _notificationsPlugin.initialize(initializationSettings);}// 显示通知Future<void> showNotification({required String title, required String body}) async {// 安卓的通知// 'your channel id':用于指定通知通道的ID。// 'your channel name':用于指定通知通道的名称。// 'your channel description':用于指定通知通道的描述。// Importance.max:用于指定通知的重要性,设置为最高级别。// Priority.high:用于指定通知的优先级,设置为高优先级。// 'ticker':用于指定通知的提示文本,即通知出现在通知中心的文本内容。const AndroidNotificationDetails androidNotificationDetails =AndroidNotificationDetails('your.channel.id', 'your channel name',channelDescription: 'your channel description',importance: Importance.max,priority: Priority.high,ticker: 'ticker');// ios的通知const String darwinNotificationCategoryPlain = 'plainCategory';const DarwinNotificationDetails iosNotificationDetails =DarwinNotificationDetails(categoryIdentifier: darwinNotificationCategoryPlain, // 通知分类);// 创建跨平台通知const NotificationDetails platformChannelSpecifics =NotificationDetails(android: androidNotificationDetails,iOS: iosNotificationDetails);// 发起一个通知await _notificationsPlugin.show(1,title,body,platformChannelSpecifics,);}
}
使用
main() async {//用于确保Flutter的Widgets绑定已经初始化。WidgetsFlutterBinding.ensureInitialized();// 初始化通知帮助类NotificationHelper notificationHelper = NotificationHelper();await notificationHelper.initialize();runApp(const MyApp());
}
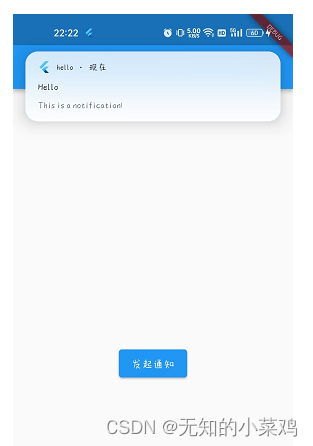
class SwitcherContainerState extends State<SwitcherContainer> {final NotificationHelper _notificationHelper = NotificationHelper();Widget build(BuildContext context) {return Center(child: ElevatedButton(onPressed: () {_notificationHelper.showNotification(title: 'Hello',body: 'This is a notification!',);},child: const Text("发起通知")));}
}
注意:
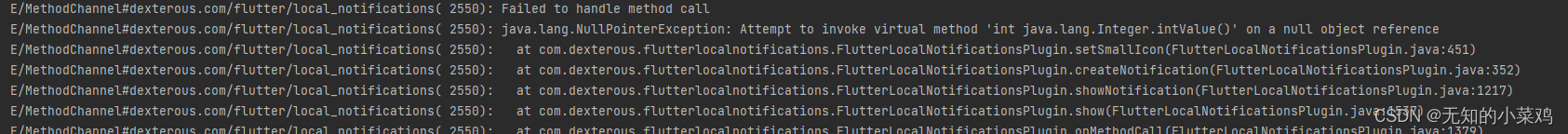
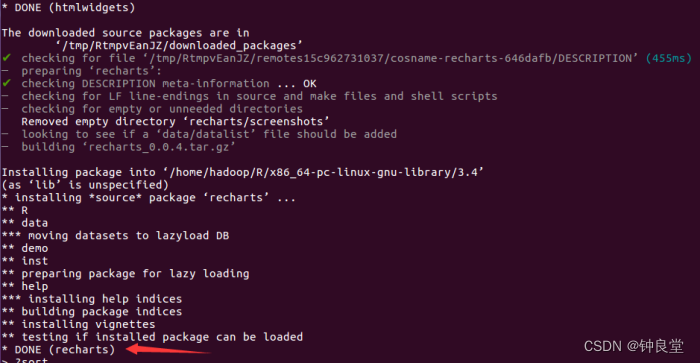
- 一定要在main函数里进行初始化,不然会报下面这个错误(百度了半天,最后发现是自己忘记了初始化)

- 要开启应用的通知权限,不然可能无法通知

周期性通知
// 周期性通知Future<void> scheduleNotification({required int id,required String title,required String body,}) async {const AndroidNotificationDetails androidNotificationDetails =AndroidNotificationDetails('your.channel.id', 'your channel name',channelDescription: 'your channel description',importance: Importance.max,priority: Priority.high,ticker: 'ticker');// ios的通知const String darwinNotificationCategoryPlain = 'plainCategory';const DarwinNotificationDetails iosNotificationDetails =DarwinNotificationDetails(categoryIdentifier: darwinNotificationCategoryPlain, // 通知分类);// 创建跨平台通知const NotificationDetails platformChannelSpecifics = NotificationDetails(android: androidNotificationDetails, iOS: iosNotificationDetails);
// 发起通知await _notificationsPlugin.periodicallyShow(id, title, body, RepeatInterval.everyMinute, platformChannelSpecifics);}
}
这里我设置的是每分钟通知一次,注意:假如你在10:01发起了通知,10:01不会有通知消息,而是从10:02开发每隔一分钟发起一次通知。
定时通知
// 定时通知
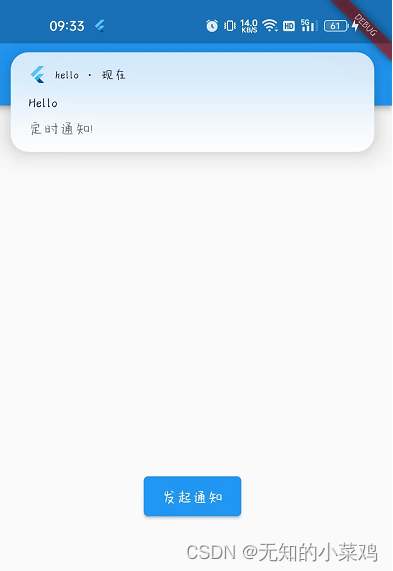
Future<void> zonedScheduleNotification({required int id,required String title,required String body,required DateTime scheduledDateTime}) async {const AndroidNotificationDetails androidNotificationDetails =AndroidNotificationDetails('your.channel.id', 'your channel name',channelDescription: 'your channel description',importance: Importance.max,priority: Priority.high,ticker: 'ticker');// ios的通知const String darwinNotificationCategoryPlain = 'plainCategory';const DarwinNotificationDetails iosNotificationDetails =DarwinNotificationDetails(categoryIdentifier: darwinNotificationCategoryPlain, // 通知分类);// 创建跨平台通知const NotificationDetails platformChannelSpecifics = NotificationDetails(android: androidNotificationDetails, iOS: iosNotificationDetails);// 发起通知await _notificationsPlugin.zonedSchedule(id, title, body,tz.TZDateTime.from(scheduledDateTime, tz.local), // 使用本地时区的时间platformChannelSpecifics,uiLocalNotificationDateInterpretation:UILocalNotificationDateInterpretation.absoluteTime, // 设置通知的触发时间是觉得时间);
}
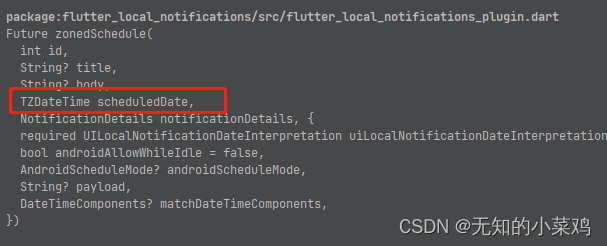
注意:如下图参数scheduledDate是TZDateTime类型,看了一下官方示例,还需要下载timezone 库。
timezone 是一个用来处理时区信息的,可以使得在不同平台上创建和处理日期时间对象更加方便和准确。
官方地址
https://pub-web.flutter-io.cn/packages/timezone
安装
flutter pub add timezone
初始化
就在通知辅助类NotificationHelper的initialize函数里初始化一下就行
import 'package:timezone/timezone.dart' as tz;
import 'package:timezone/data/latest.dart' as tz;// 初始化tz
tz.initializeTimeZones();


其他
除了上面三种外还有其他的通知形式,比如(以下内容没有测试)
长文本
final androidPlatformChannelSpecifics = AndroidNotificationDetails('channel_id','channel_name','channel_description',styleInformation: BigTextStyleInformation('大文本内容'),
);
大图片
final androidPlatformChannelSpecifics = AndroidNotificationDetails('channel_id','channel_name','channel_description',styleInformation: BigPictureStyleInformation(FilePathAndroidBitmap('图片路径'),largeIcon: FilePathAndroidBitmap('大图标路径'),),
);
还有一些比如媒体样式、带进度条的等都可以在AndroidNotificationDetails找到相应的参数。
对于IOS来说,通知样式收到苹果的限制,可以通过DarwinNotificationDetails的attachments参数来实现一些简单操作。
相关文章:

Flutter:flutter_local_notifications——消息推送的学习
前言 注: 刚开始学习,如果某些案例使用时遇到问题,可以自行百度、查看官方案例、官方github。 简介 Flutter Local Notifications是一个用于在Flutter应用程序中显示本地通知的插件。它提供了一个简单而强大的方法来在设备上发送通知&#…...

Spring AOP (面向切面编程)原理与代理模式—实例演示
一、AOP介绍和应用场景 Spring 中文文档 (springdoc.cn) Spring | Home 官网 1、AOP介绍(为什么会出现AOP ?) Java是一个面向对象(OOP)的语言,但它有一些弊端。虽然使用OOP可以通过组合或继承的方…...
什么是SCRUM认证体系 ?
Scrum认证是一个针对个人职业发展的认证体系,基础级认证主要面向Scrum的三个角色:Scrum Master、Scrum Product Owner 和 Developers。Scrum认证体系由Scrum官方机构—国际Scrum联盟(ScrumAlliance.org)制定和维护,Scr…...

DoIP学习笔记系列:(二)VN5620 DoIP测试配置实践笔记
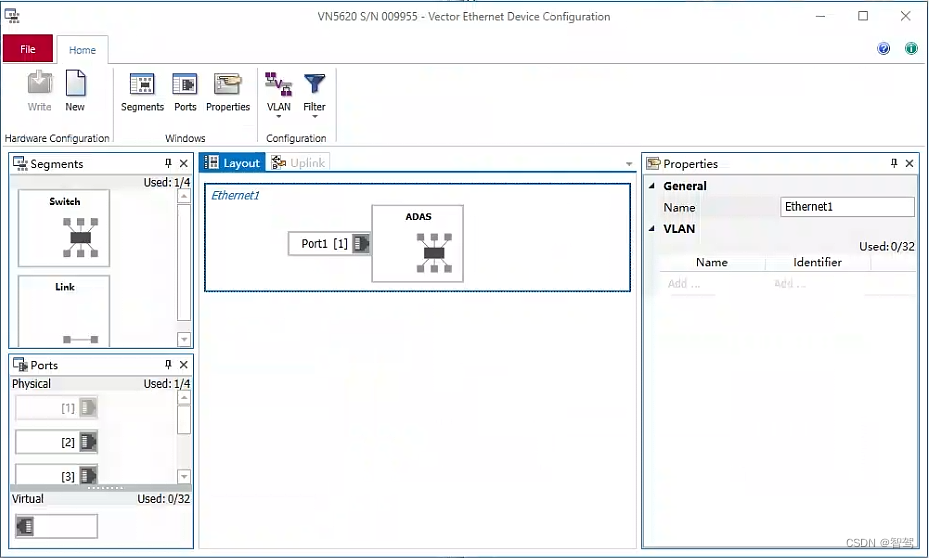
文章目录 1. 添加.cdd2. CAPL中调用接口发送DoIP请求3. “Ethernet Packet Builder”的妙用4. CANoe也可以做交互界面在进行测试前,先检查车载以太网硬件连线是否正确,需要注意连接两端的Master、Slave,100M、1000M等基本情况,在配置VN5620的时候就可以灵活处理了。成功安装…...

Grafana - TDEngine搭建数据监测报警系统
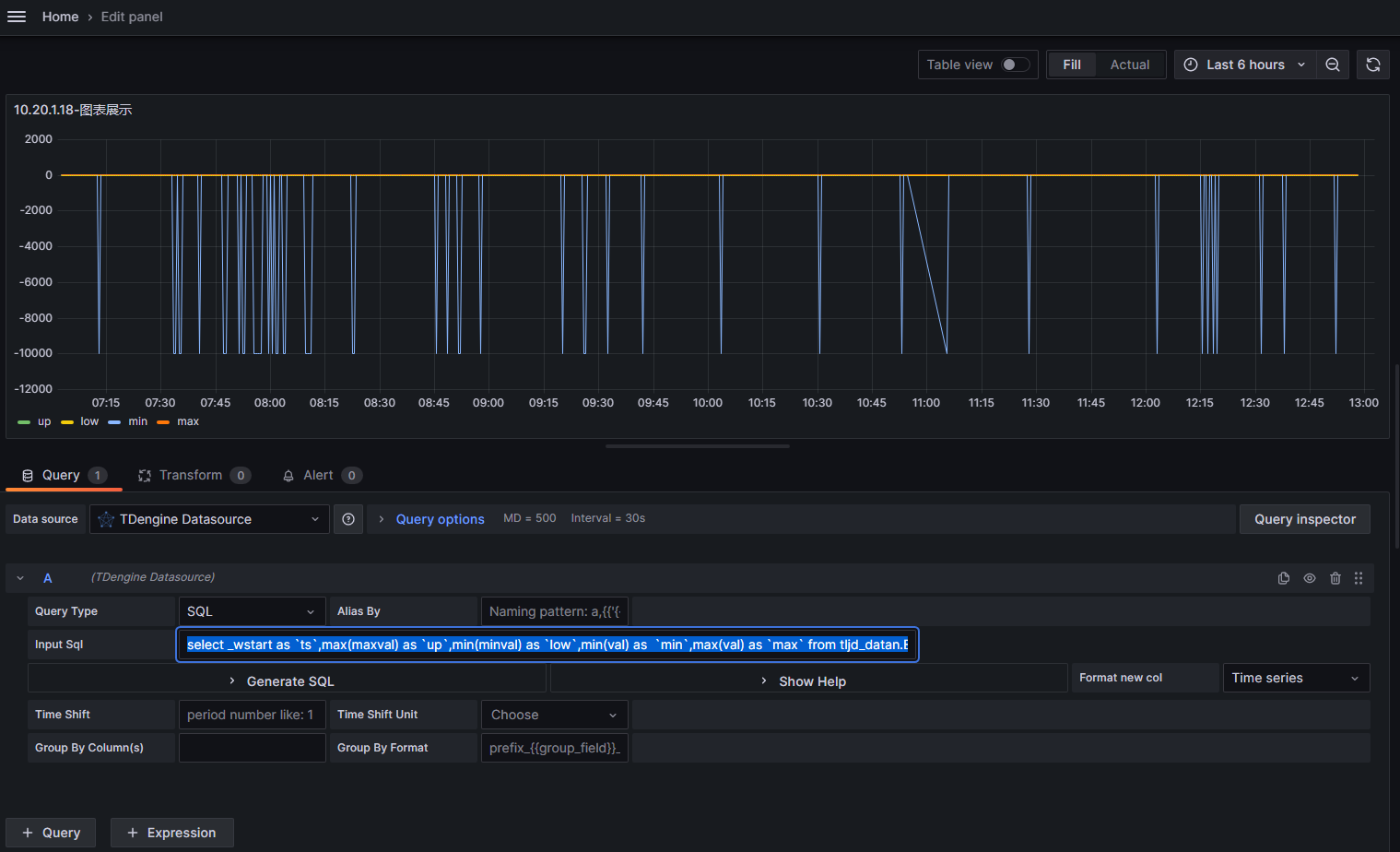
TDengine 与开源数据可视化系统 Grafana 快速集成搭建数据监测报警系统 一、介绍二、前置条件三、Grafana 安装及配置3.1 下载3.2 安装3.2.1 windows安装 - 图形界面3.2.2 linux安装 - 安装脚本 四、Grafana的TDEngine配置及使用4.1 登录4.2 安装 Grafana Plugin 并配置数据源4…...

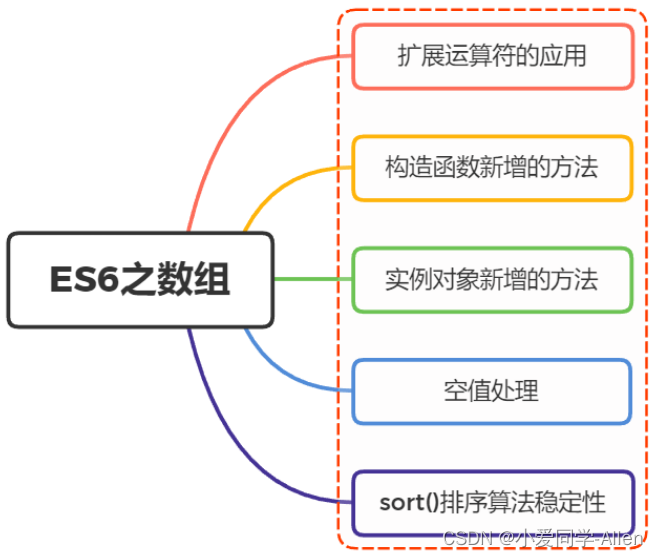
ES6基础知识二:ES6中数组新增了哪些扩展?
一、扩展运算符的应用 ES6通过扩展元素符…,好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列 console.log(...[1, 2, 3]) // 1 2 3console.log(1, ...[2, 3, 4], 5) // 1 2 3 4 5[...document.querySelectorAll(div)] // [<div>, &l…...
使用CRM分析数据有哪些功能?
CRM数据分析软件可以帮助企业增强竞争力,并更好地了解客户需求及市场变化,助力企业数据分析,并提供实时更新的数据和分析结果,CRM数据分析软件的主要特点是什么?包括以下6个特点。 CRM数据分析软件的主要功能通常包括…...

大数据课程综合实验案例---课设问题汇总
最近翻看两年前的大数据课设,感觉这个大数据课设实验当时答辩 在大数据课设实验过程中,我遇到了很多问题,在这里做出汇总: 1、MySQL启动报错 首先,我的MySQL有时候启动不了,当我输入这个命令的时候&#…...

基于Vue+Element Plus实现表格组件
目录 前言分析实现例子效果图前言 表格对于管理类项目是很重要的,可以只管的展示和比比较数据。使用Element Plus能解决一部分问题,但是还存在一些缺点和不足。 分析 浏览器上表格数据展示空间不足。列显示太多不够直观。完全依赖官方表格组件代码过于臃肿不利于管理和优化…...

MYSQL 主从复制
在读多写少的网络环境下,MySQL 如何优化数据查询方案 假如说一个电商平台 到双十一了 大量的读写操作 如果不做点什么的话 平台就被冲烂了 那我们要怎么办呢? 你或许会想 林北直接一个redis缓存 帮数据库度过难关 这个操作实际上是不行的 因为应用缓存的原则之一…...

网络安全领域关键信息泄露事件引发关注
近日,一家知名网络安全公司发布了一份报告揭露了一起重大信息泄露事件。据称,该事件涉及大量敏感用户数据的泄露引发了全球网络安全领域的广泛关注。 根据报道,该事件发生在全球范围内涉及多个国家和组织。专家指出,此次泄露事件…...

AI 绘画Stable Diffusion 研究(一)sd整合包v4.2 版本安装说明
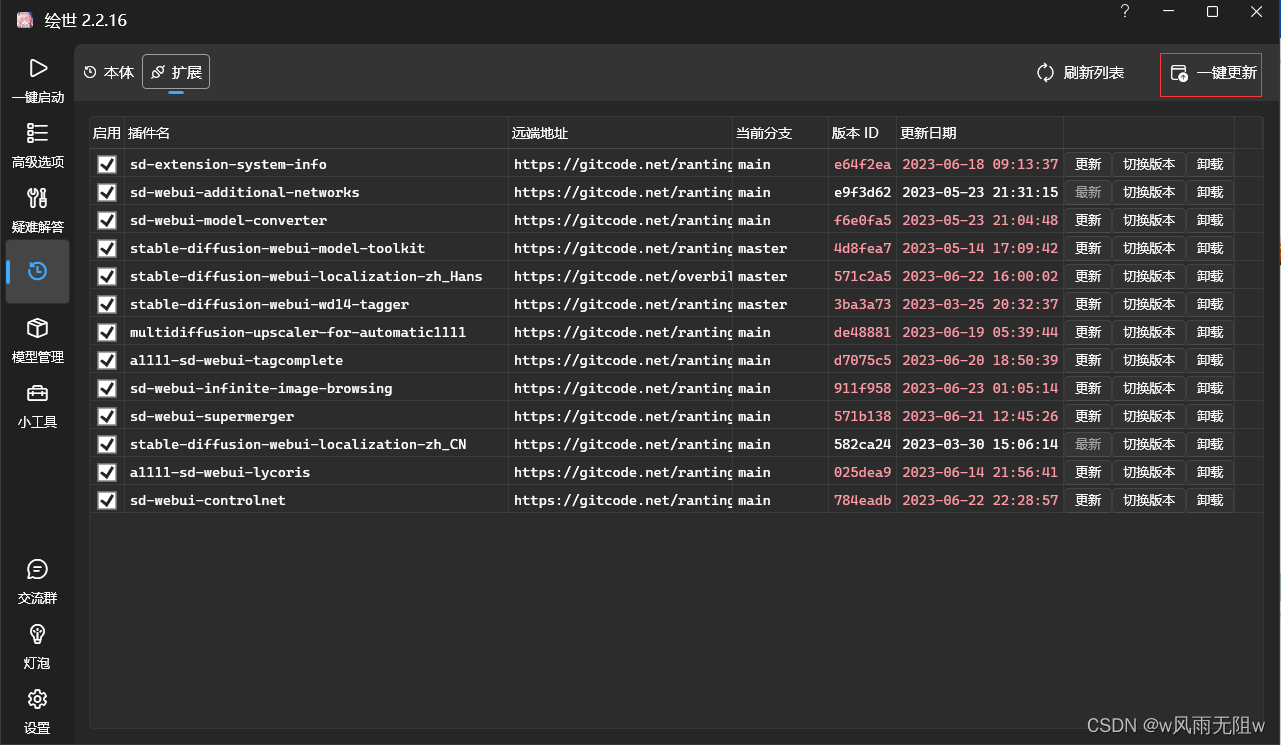
部署包作者:秋葉aaaki 免责声明: 本安装包及启动器免费提供 无任何盈利目的 大家好,我是风雨无阻。众所周知,StableDiffusion 是非常强大的AI绘图工具,需要详细了解StableDiffusion的朋友,可查看我之前的这篇文章: 最…...

夯实数字化转型安全地基,华东某农商行开源安全治理经验
华东某农村商业银行是一家全国首批组建的股份制农村金融机构。近年来,该农商行坚持“科技强行”战略,进一步夯实数字化核心基础,积极推动金融科技与产品、服务的深度融合,努力拓展数字金融的包容性,让数字金融更有温度…...

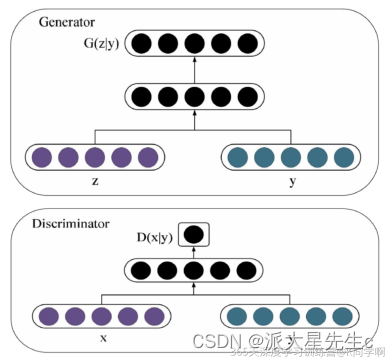
第G3周:CGAN|生成手势图像
目录 一、准备工作1. 导入数据2. 数据可视化 二、构建模型1. 构建生成器2. 构建鉴别器 三、训练模型1. 定义损失函数2. 定义优化器3. 训练模型 四、理论基础1.DCGAN原理2.DCGAN网络3.个人感悟 🍨 本文为🔗365天深度学习训练营 中的学习记录博客…...

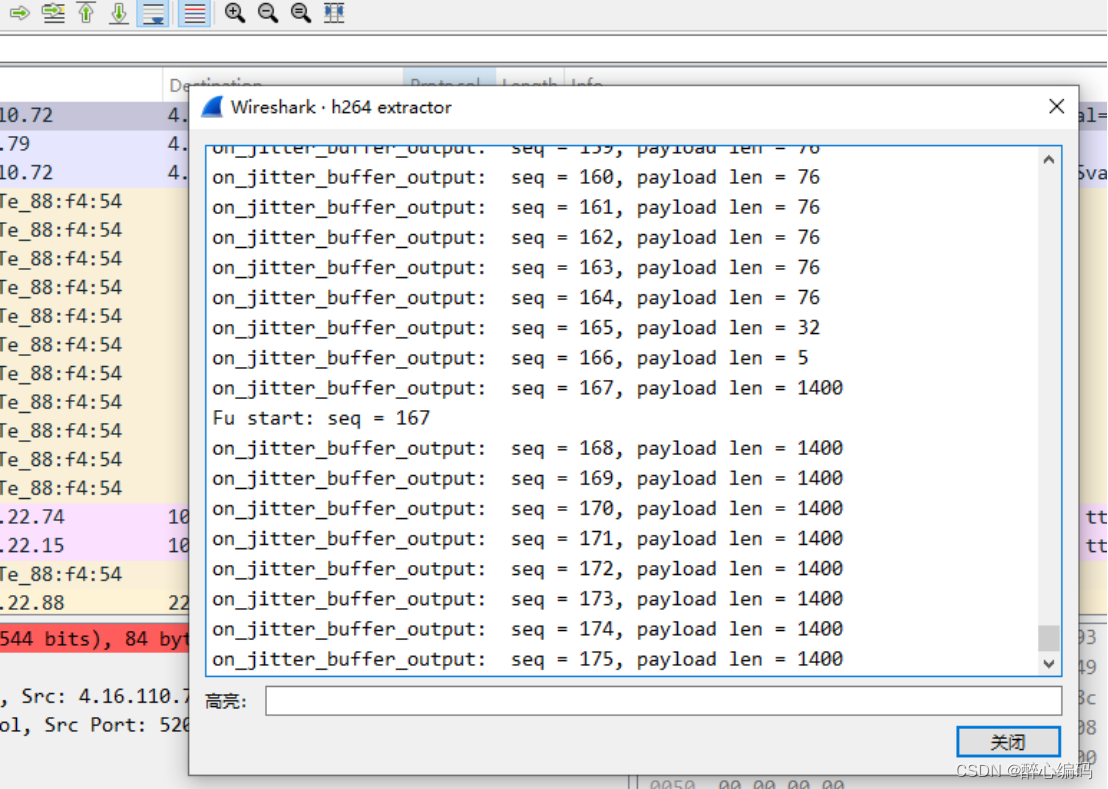
wireshark导出H264裸流
导出H264裸流 安装wireshark下载rtp_h264_extractor.lua脚本配置lua脚本重启wireshark筛选 安装wireshark 下载抓包工具:首先,您需要下载并安装一个网络抓包工具,例如Wireshark(https://www.wireshark.org)或tcpdump&…...

Sentinel针对IP限流
改造限流策略的针对来源选项 import com.alibaba.csp.sentinel.adapter.spring.webmvc.callback.RequestOriginParser; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration;Configuration public class Senti…...
S475支持 ModbusRTU 转 MQTT协议采集网关
6路模拟量输入和2路RS485串口是一种功能强大的通信接口,可以接入多种设备和系统,支持4-20mA输出的传感器以及开关量输入输出。本文将详细介绍6路模拟量输入和2路RS485串口的应用场景和功能,重点介绍其在SCADA、HMI、远程数据监控以及采集控制…...

js的变量
目录 变量 var和let 1.for循环中的声明 2.暂时性死区 3.全局声明 4.条件声明 const声明 变量 java是一种强数据类型语言,对数据类型要求高,要声明清楚变量的类型 数据类型 变量名 值 -----> int a 10 而javaScrit是一种弱类型语言,在声明变…...

MicroPython for ESP32
MicroPython for ESP32 开发板引脚图 环境搭建 参考资料 https://zhuanlan.zhihu.com/p/587027345 官方资料 https://docs.micropython.org/en/latest/ http://vcc-gnd.com/rtd/html/esp32/quickref.html#i2c 创建一个虚拟环境, conda create -n esp32 pytho…...
选择适合产品需求管理的项目管理系统,打造完美项目流程!
一般来说,互联网产品经理收到的需求一般分为业务需求、用户需求和产品功能需求。业务需求主要包括战略和规则需求;用户需求一般是真实反馈、真实需求、吐槽、建议等。;功能需求主要围绕产品的旧功能问题进行升级,bug处理、技术问题…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
