【用户体验分析报告】 按需加载组件,导致组件渲染卡顿,影响交互体验?组件拆包预加载方案来了!
首先,我们看一些针对《如何提升应用首屏加载体验》的文章,提到的必不可少的措施,便是减少首屏幕加载资源的大小,而减少资源大小必然会想到按需加载措施。本文提到的便是一个基于webpack 插件与 react 组件实现的一套研发高度自定义、组件按需加载的资源预加载方案.
🧐 为什么要做这么一套预加载方案呢?它存在的必要性在哪里?🧐
常规组件按需加载方案缺点
-
- React.lazy 组件按需加载
组件渲染时加载组件资源
- React.lazy 组件按需加载
react.lazy(()=>import('xxxx/component'))
优点:拆分组件代码,按需加载, 减少首屏的资源加载,提升页面首屏速度。
-
- 组件动态加载
执行代码import()时加载组件资源
- 组件动态加载
useEffect(() => {import('xxxx/component').then((loadScript) => {})
}, [])
优点:拆分组件代码,开发者可以更细粒度地控制组件按需加载的时机。
二者共有缺点:
代码拆分后,组件资源异步加载存在耗时,视觉上会渲染出 React.Suspense 的 fallback 以处理加载资源时的页面展示问题,当组件资源特别大或网络不稳定时都有可能会出现 loading 时间过长以致于影响用户体验。
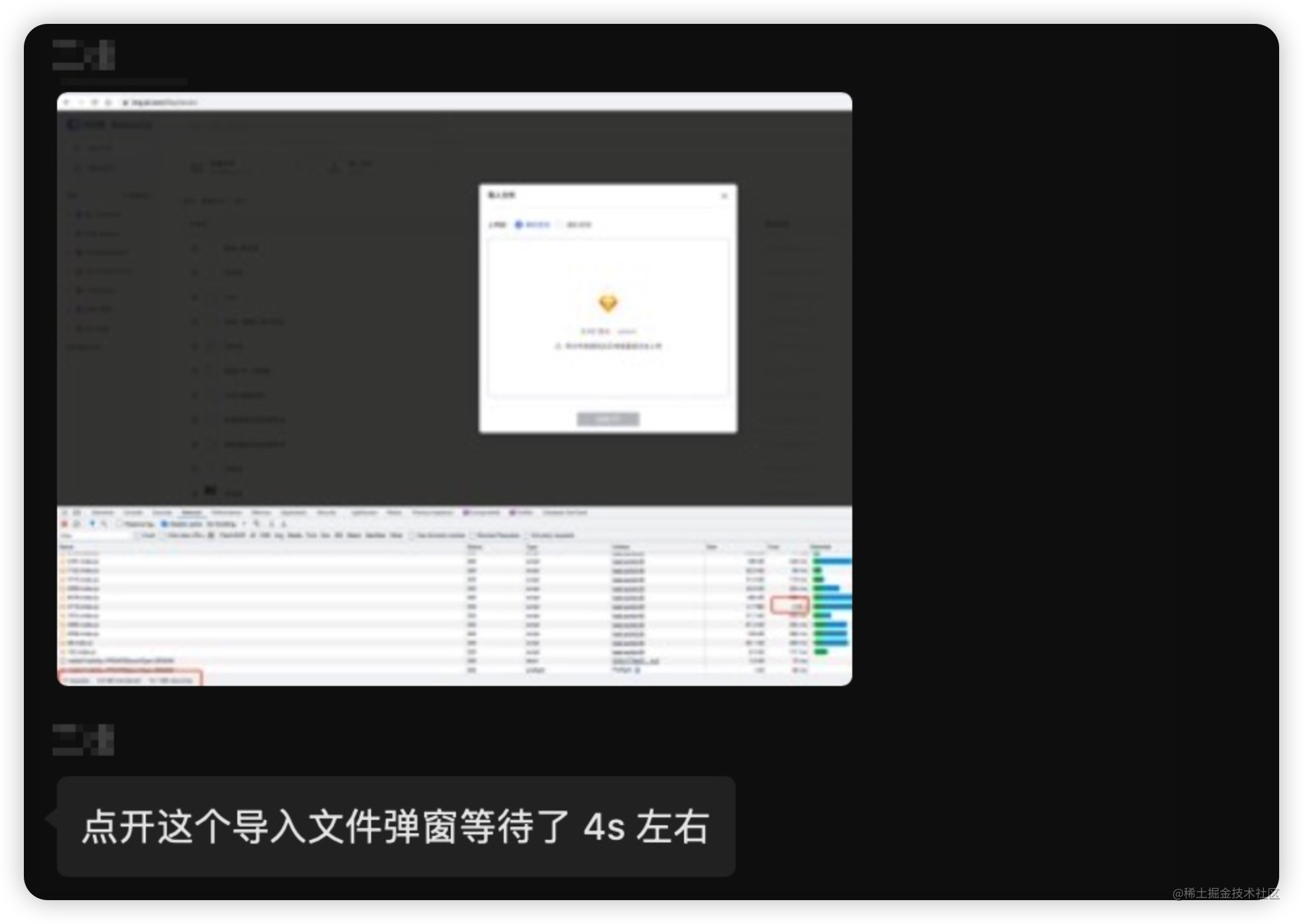
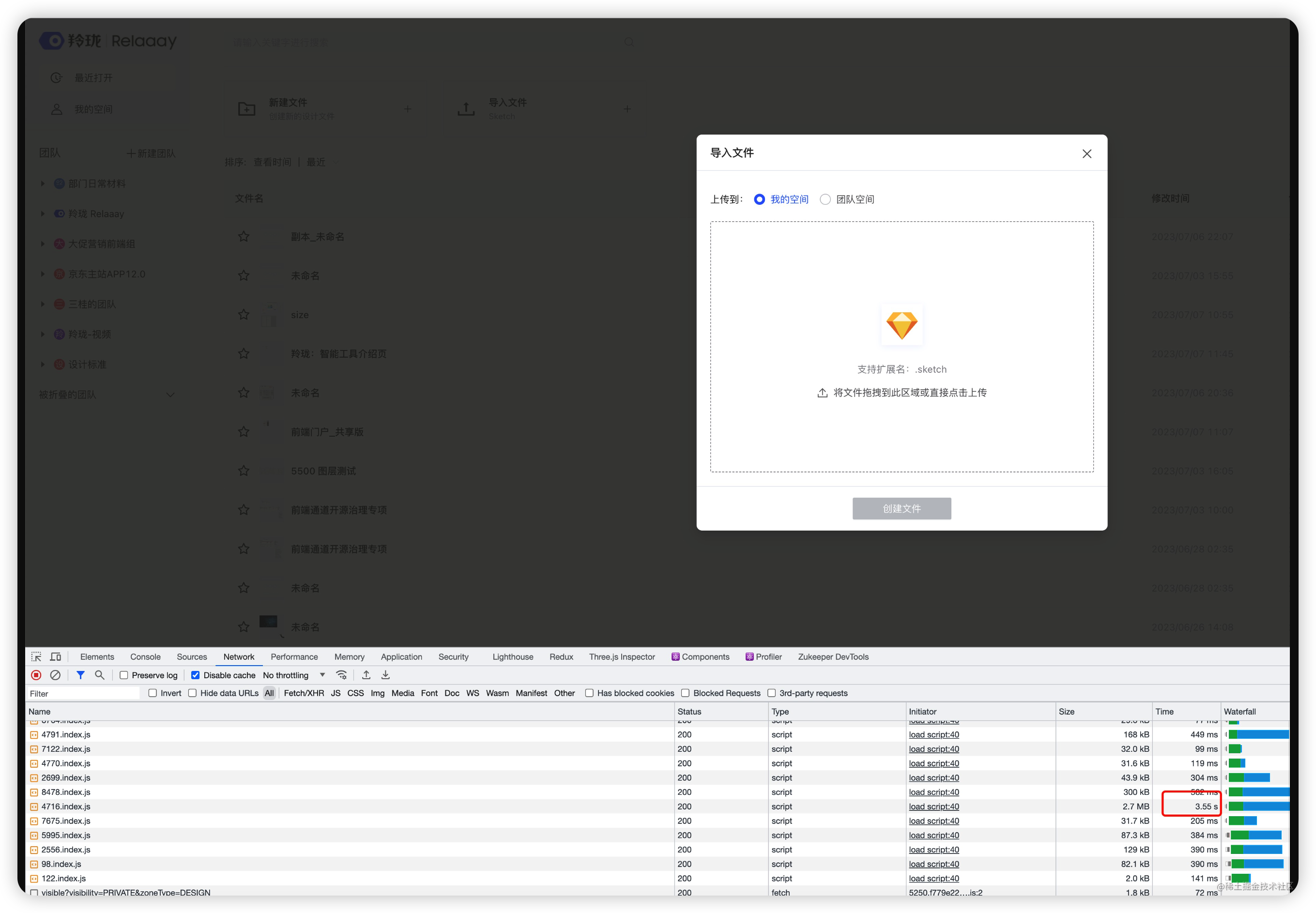
如图:


由于资源加载存在近4s的耗时,组件渲染被延迟,这种情况下,便导致了我们虽然通过减少了首屏资源提升了首屏加载体验,但却让用户在后续使用过程中出现了体验断层,甚至是页面白屏的情况,这是用户不能接受的。
懒加载&预加载方案&流程介绍
预加载的目的让被懒加载的组件资源提前进行对应的资源请求,而不是渲染时请求, 本文为大家介绍的是基于 route-resource-preload 实现的一套加载时机高度自定义的资源预加载方案。
该方案基于 @route-resource-preload/webpack-plugin 及 @route-resource-preload/react, 分别对应构建时与运行时:
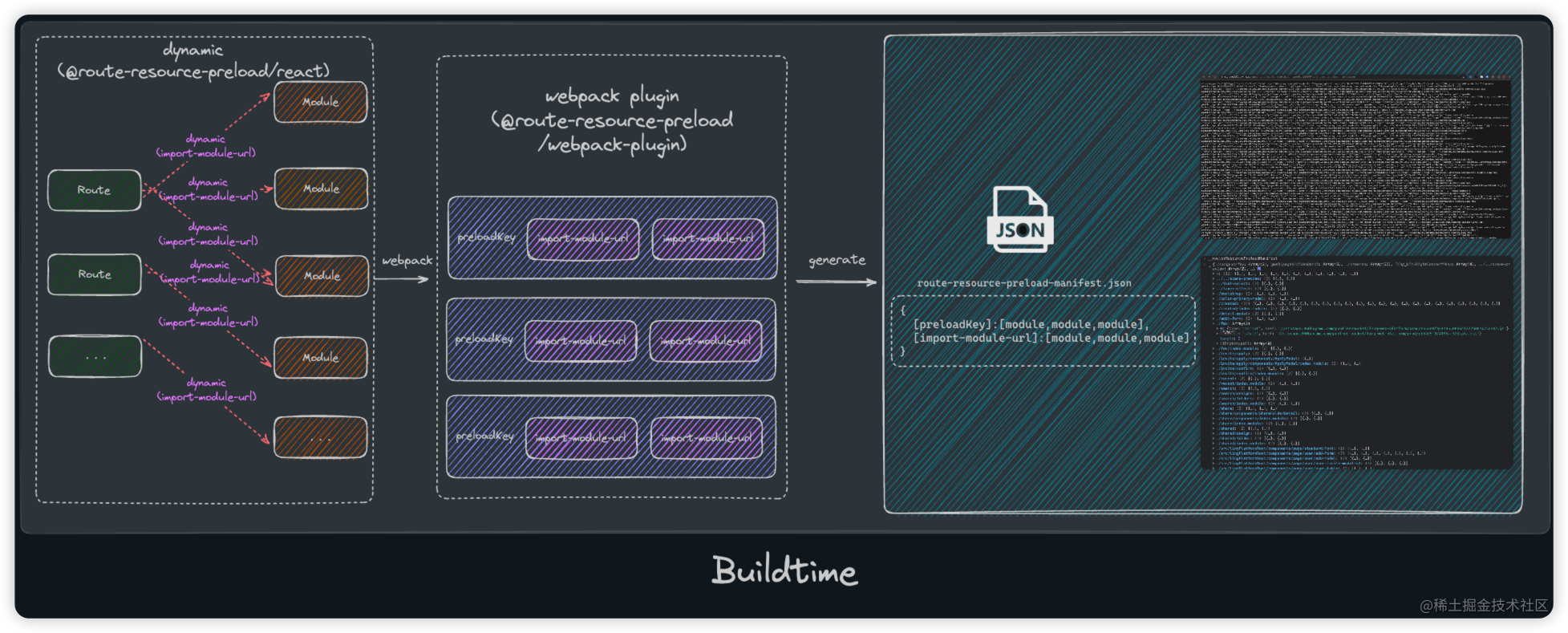
构建时流程图:

构建时 通过 dynamic API 及 webpack plugin 对模块进行拆包的同时,还会将preloadKey(开发者自定义的预加载标识)、import-module-url(import 模块路径)、module(output产物)三者之间的关系以json形式进行保存,并允许应用端访问。
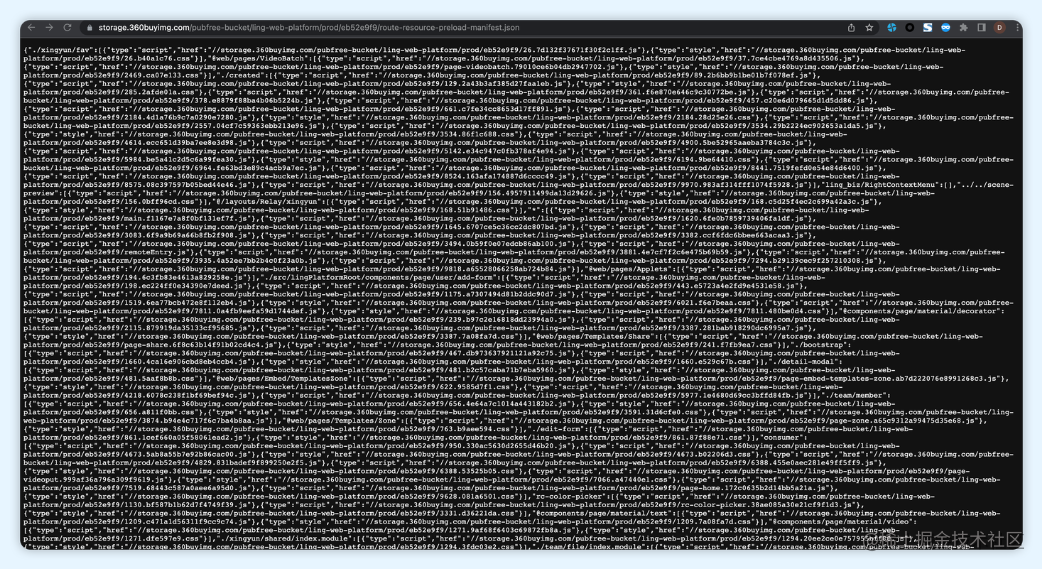
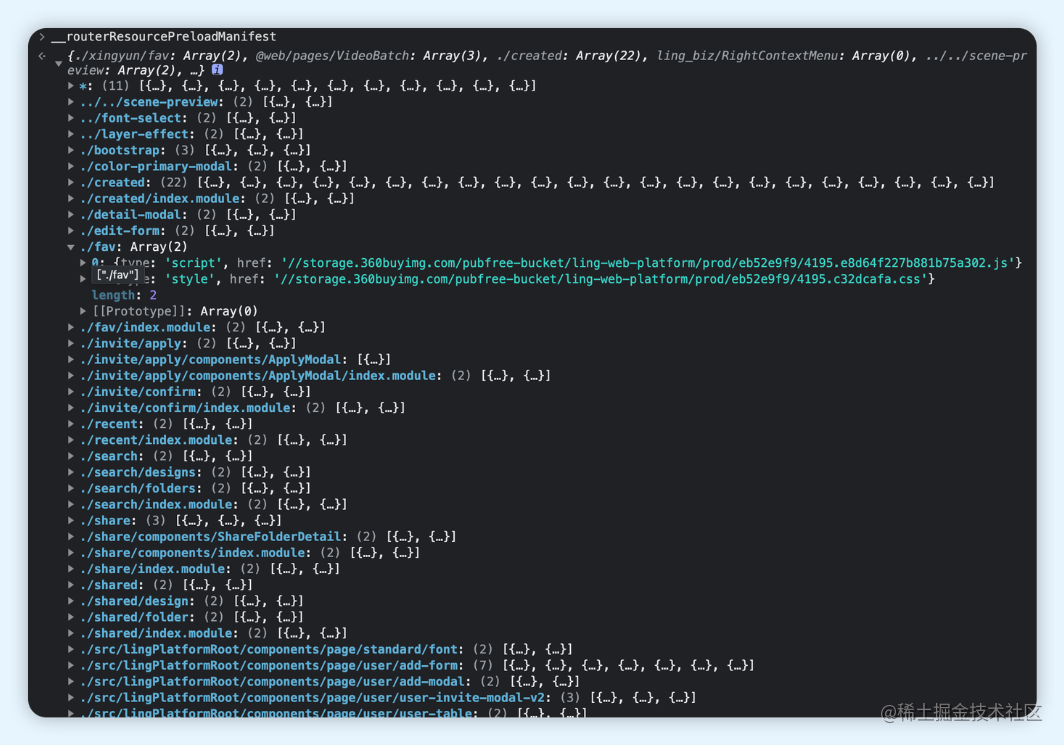
生成的JSON文件:

JSON:

开发者基于 JSON,可以判断出你想进行预加载的资源应该分类到哪个preloadKey下及preloadKey与module间的映射关系。
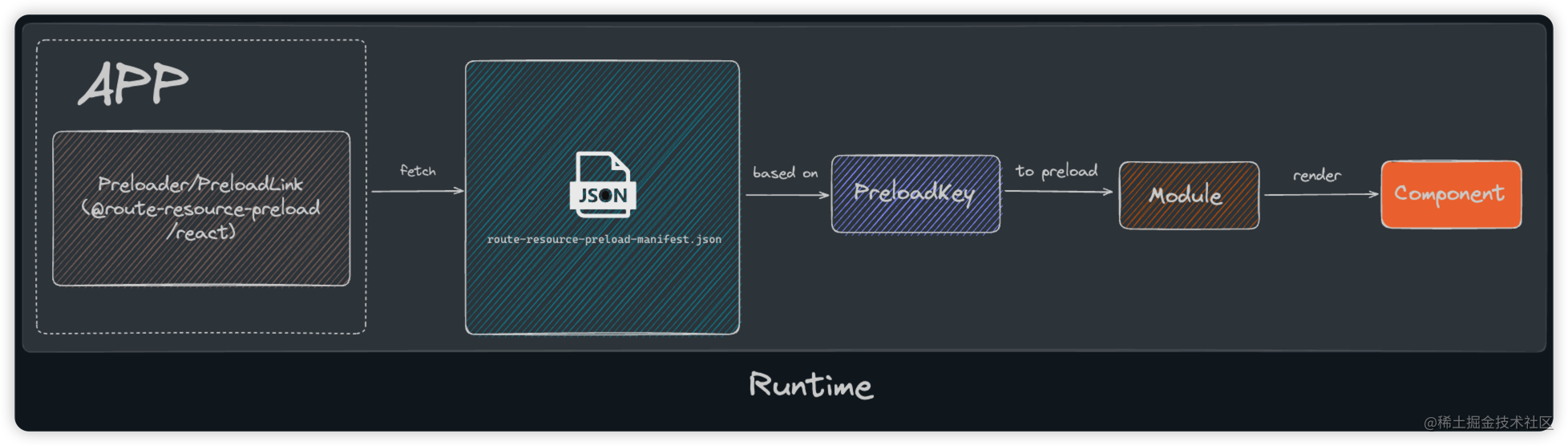
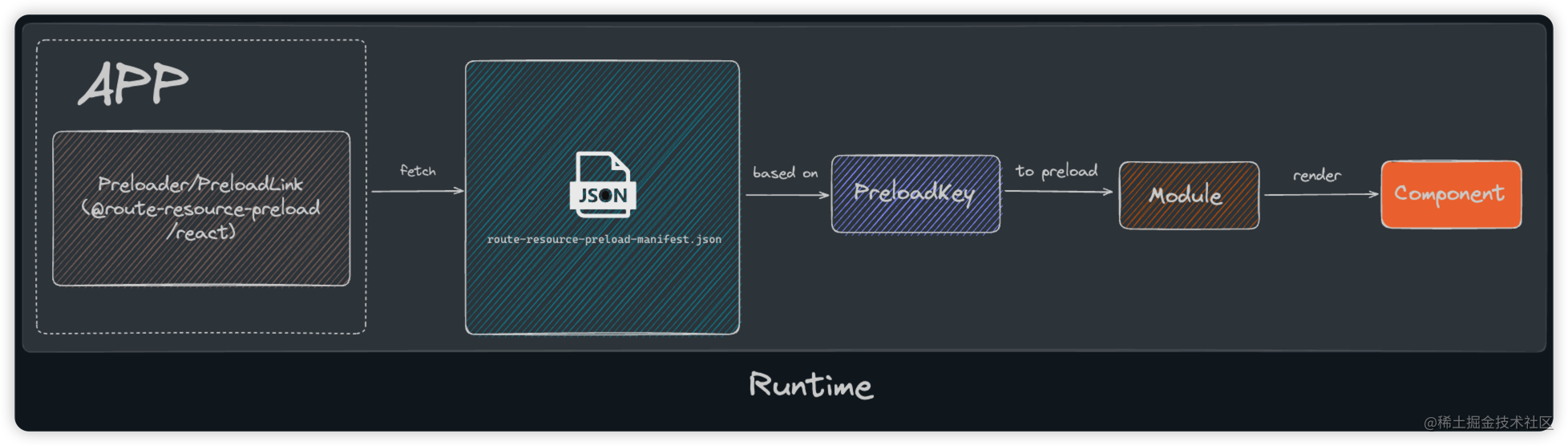
运行时流程图:

运行时 则是基于构建出的json,开发者通过设置Preloader/PreloadLink的preloadKey,对应的相关资源将被预加载,并基于 dynamic API 渲染组件。
项目效果演示
1. 真实用户场景打开 Modal( Modal基于 webpack module federation 引入)体验模拟
- 无预加载时:
点击按钮后,拉取对应的拆包资源及远程 module federation 组件资源,请求完成后渲染组件,存在体验卡顿。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6bY1Gihc-1690469354458)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/9c66c7635afe49a8acc2481d0e4ff4a3~tplv-k3u1fbpfcp-watermark.image?)]
- 有预加载时:hover到某个区域/某个组件渲染时(开发者自定义)即可触发资源预加载,
点击按钮后立即渲染组件,不存在体验卡顿。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-owp86xHr-1690469354458)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/b700e0ed414345b780c8a0651351543c~tplv-k3u1fbpfcp-watermark.image?)]
2. 离线场景体验模拟
为了对比效果(有/无预加载)更加直观,以下将采用离线网络的场景下进行展示。
- 无预加载时:按需加载在离线网络环境下会白屏。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ieUGE2ke-1690469354458)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/30b24a4623234d2db3959bd2c4c86b15~tplv-k3u1fbpfcp-watermark.image?)]
- 有预加载时:按需加载在离线网络环境下页面渲染体验正常,即
实现拆包按需加载的用户体验等同于未拆包。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5hKz3syW-1690469354458)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/3598c1b81b81440f8df9e26a6fd531a8~tplv-k3u1fbpfcp-watermark.image?)]
本预加载机制解决的问题
Any code can be split: 通过以上的预加载机制,基于拆包不影响用户体验的前提下,便能够通过应用内Any code can be split(一切代码都可以被拆包),让开发者没有了因为单页面资源过大影响应用性能的烦恼,SPA(单页面应用) 也可以拥有极致的首屏幕加载体验和交互体验,🐟与🐻掌兼得。module federation(模块联邦) 组件预加载: 对于 webpack 的module federation(模块联邦)而言,由于module federation打包出来的资源默认采用了按需加载的方案,因此当我们渲染一个比较大的module federation组件时,也会存在体验卡顿的情况,这时通过对该module federation组件进行预加载便可解决该体验问题。革新开发者对懒加载的概念,减少开发者心智负担:因不用再担心懒加载资源包过大以至于影响用户体验的烦恼,开发者可以简单粗暴地基于页面维度对某个路由渲染的组件进行懒加载,不需要再从组件纬度去分析是因为哪个组件资源包过大导致的体验问题。
const PageA = dynamic({loader: () => import('./PageA'),
})<Switch><Route path='/A' element={<PageA />} />
</Switch>
在线体验DEMO地址
效果数据对比
如果本文你觉得有用,请给我点个👍吧,让更多的朋友看见~
相关文章:

【用户体验分析报告】 按需加载组件,导致组件渲染卡顿,影响交互体验?组件拆包预加载方案来了!
首先,我们看一些针对《如何提升应用首屏加载体验》的文章,提到的必不可少的措施,便是减少首屏幕加载资源的大小,而减少资源大小必然会想到按需加载措施。本文提到的便是一个基于webpack 插件与 react 组件实现的一套研发高度自定义…...

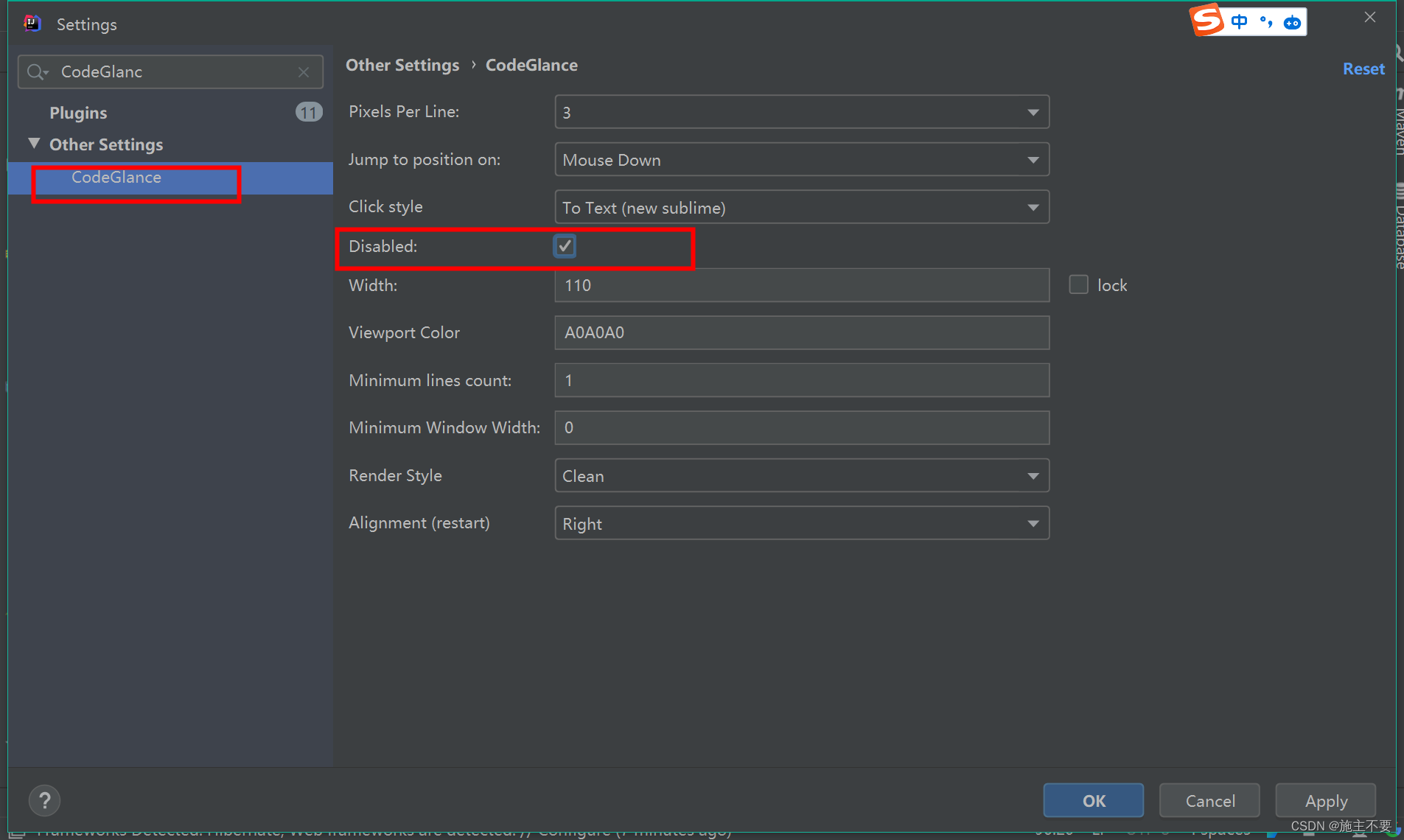
idea 关闭页面右侧预览框/预览条
idea 关闭页面右侧预览框 如图,预览框存在想去除 找了好多方法,什么去掉“setting->appearance里的show editor preview tooltips”的对钩;又或者在该预览区的滚动条上右键,“取消勾选show code lens on scrollbar hover”。都…...

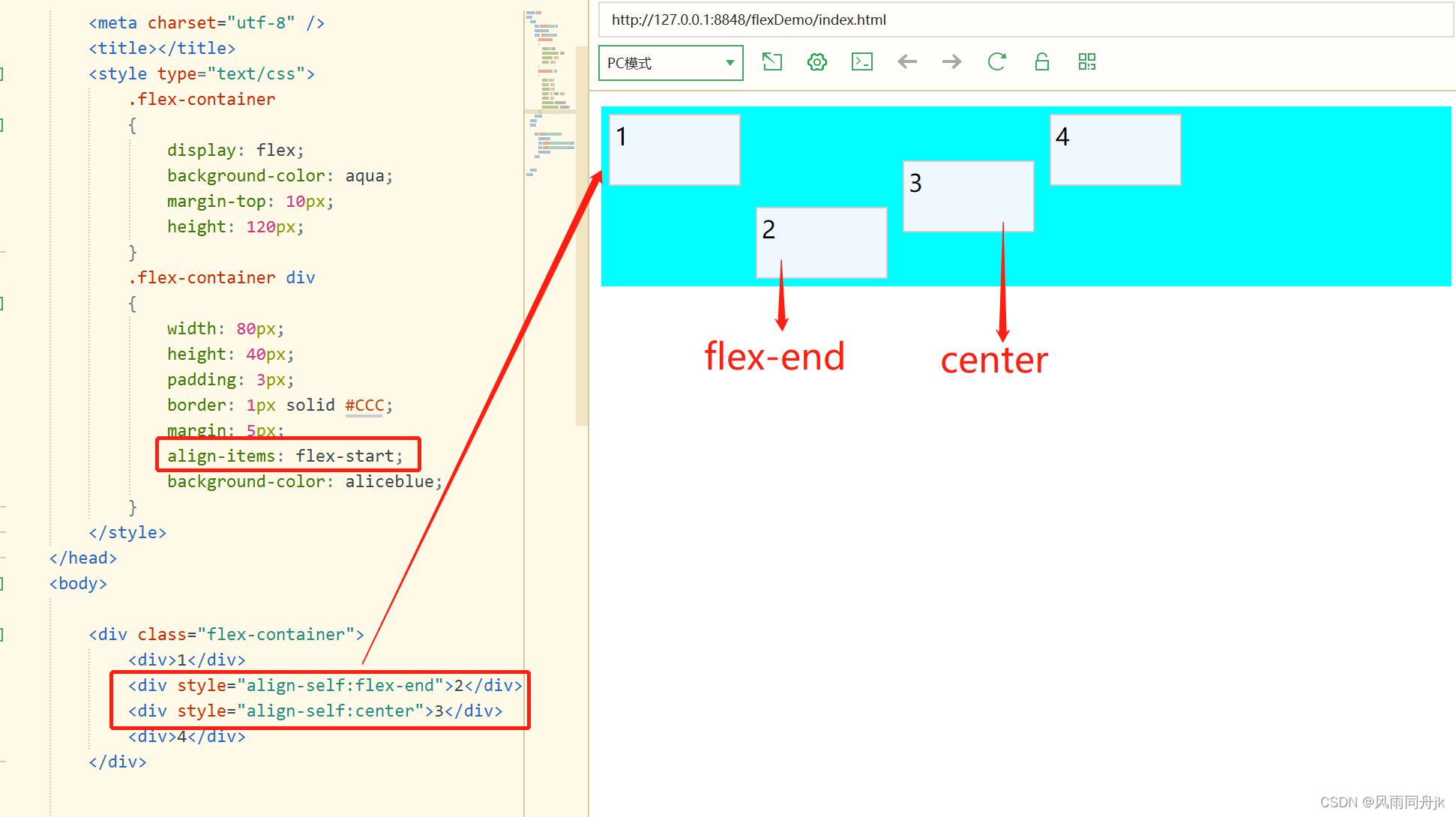
CSS3 Flexbox
Flex 是 Flexible Box 的缩写,意为弹性盒子布局。 CSS3中一种新的布局模式:W3C在2009年提出的一种布局方案,一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。其目的是提供一种更加有效的方式来对一个容器…...

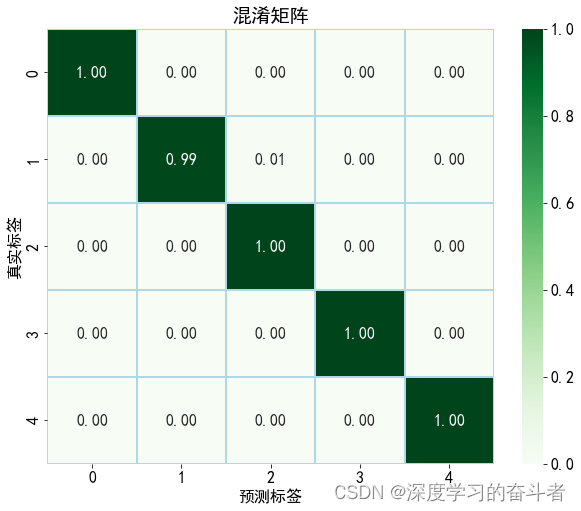
东南大学轴承故障诊断(Python代码,CNN模型,适合复合故障诊断研究)
运行代码要求: 代码运行环境要求:Keras版本>2.4.0,python版本>3.6.0 本次实验主要是在两种不同工况数据下,进行带有复合故障的诊断实验,没有复合故障的诊断实验。 实验结果证明,针对具有复合故障的…...

ubuntu--Motrix
Motrix官网 https://motrix.app/ 适用于windows和ubuntu 资源链接 链接: https://pan.baidu.com/s/16ka-w30BXJn066absXJXCA 密码: cds2 下载上面的资源,打开终端,安装Motrix sudo dpkg -i XXX.deb 在ubuntu安装好chrome,然后打开设置中…...

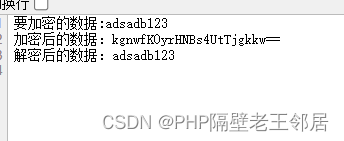
PHP 3des加解密新旧方法可对接加密
一、旧3des加解密方法 <?php class Encrypt_3DES {//加密秘钥,private $_key;private $_iv;public function __construct($key, $iv){$this->_key $key;$this->_iv $iv;}/*** 对字符串进行3DES加密* param string 要加密的字符串* return mixed 加密成…...

【朴素贝叶斯-新闻主题分类】
朴素贝叶斯对新闻进行分类 朴素贝叶斯算法是一种常用的文本分类方法,特别适用于自然语言处理任务,如新闻分类。在这篇博客中,我们将使用Python的scikit-learn库来实现朴素贝叶斯算法,并将其应用于新闻分类任务。 数据准备 首先…...

安卓面试问题记录
目录 1. JNI和NDK1.谈谈你对JNI和NDK的理解2.简要的JNI调用过程:2. 线程、同步、异步1.Java创建线程的方式有几种?start()方法和 run()方法的区别2.Handler 机制和原理3.为什么在子线程中创建Handler会抛异常?4.Android中的ANR的解决方法5.intentservice有什么优点?6.okhtt…...

php-golang-jsonrpc2.0 rpc-codec/jsonrpc2和tivoka/tivoka实践
golang代码: package main import ( "context" "net" "net/rpc" "github.com/powerman/rpc-codec/jsonrpc2" ) type App struct{} type Res struct { Code int json:"code" Msg string json:"msg&quo…...
)
听力词汇笔记(6级)
2022年9月六级 1.personality traits:人格特征 2.all of this notwithstanding:尽管如此 3.come under:受到 4.scrutiny:关注 5.highly responsive to:对....高度敏感 6.preteen year:青春期前 7.susceptible to:受....影响 8.take sharp preced…...

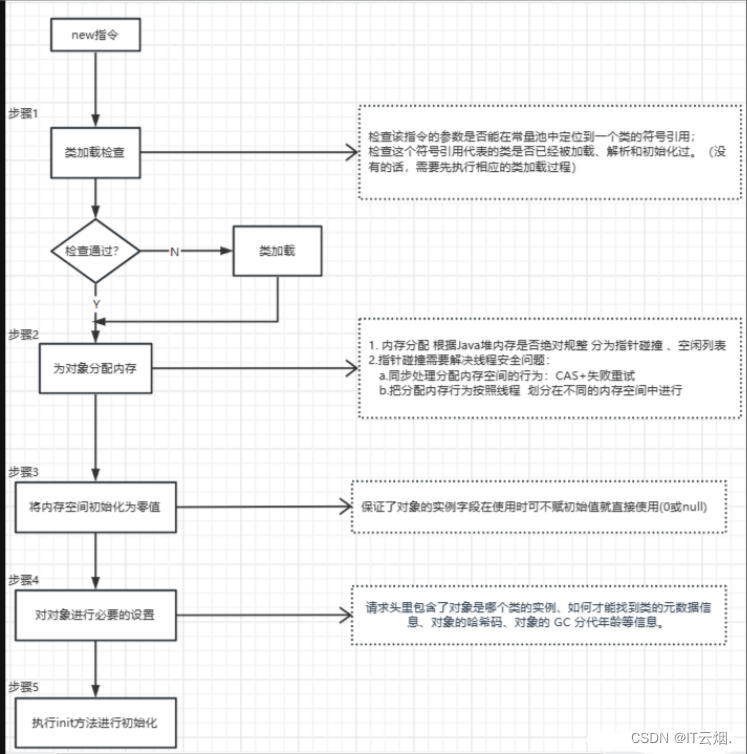
【JVM】详细解析java创建对象的具体流程
目录 一、java创建对象的几种方式 1.1、使用new关键字 1.2、反射创建对象 1.2.1、Class.newInstance创建对象 1.2.2、调用构造器再去创建对象Constructor.newInstance 1.3、clone实现 1.4、反序列化 二、创建对象的过程 2.1、分配空间的方式 1、指针碰撞 2、空闲列表 …...

kafka怎么用代码读取数据
Kafka可以通过Java语言中的Kafka客户端库来读取数据。以下是一个简单的Java代码示例,通过Kafka Consumer API从Kafka集群中读取数据: java import java.util.Properties; import org.apache.kafka.clients.consumer.ConsumerRecords; import org.apache.…...

网关与路由器的区别
仅需2分钟,彻底明白网关的工作原理_哔哩哔哩_bilibili网关_百度百科 一、网关的概念 网关(Gateway)又称网间连接器、协议转换器。网关在网络层以上实现网络互连,是复杂的网络互连设备,仅用于两个高层协议不同的网络互连。网关既可以用于广域…...

助力工业物联网,工业大数据之工单事实指标需求分析【二十】
文章目录 1:工单事实指标需求分析2:工单事实指标构建 1:工单事实指标需求分析 目标:掌握DWB层工单事实指标表的需求分析 路径 step1:目标需求step2:数据来源 实施 目标需求:基于工单信息统计等…...

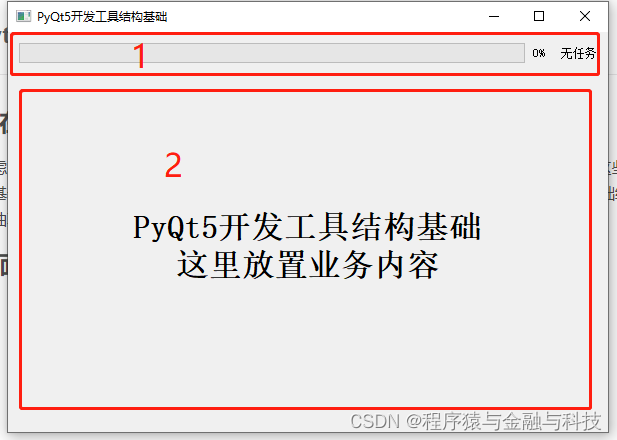
python_PyQt5开发工具结构基础
写在前面: 考虑已经陆陆续续在平台写了几篇PyQt5开发的小工具,后续还会继续发布新的新工具,这些工具都基于一个基础结构往上构建,这个基础结构是本人自己开发的习惯,在这里把工具的基础结构代码抽取出来,后…...

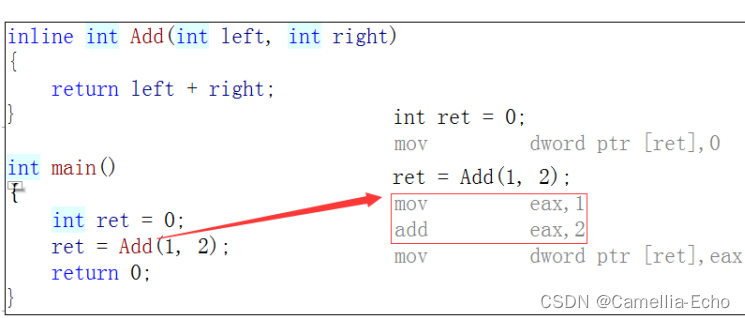
【C++】入门基础2
引用 概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空 间,它和它引用的变量共用同一块内存空间 类型& 引用变量名(对象名) 引用实体; 注意:引用类型必须和引用实体是…...

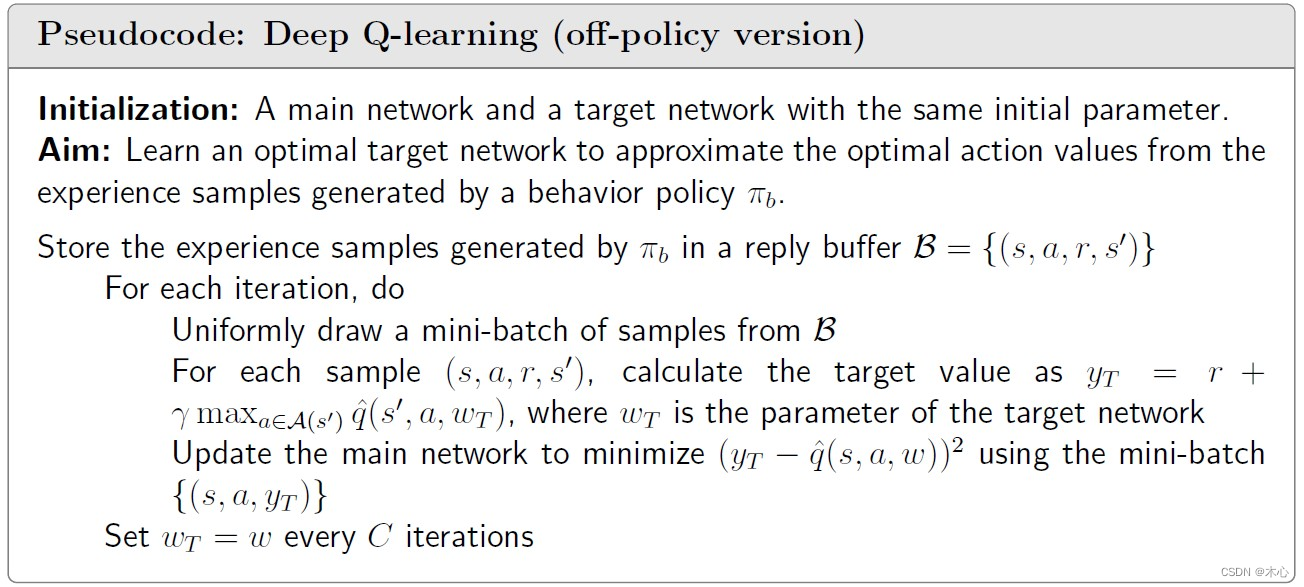
Reinforcement Learning with Code 【Chapter 8. Value Funtion Approximation】
Reinforcement Learning with Code This note records how the author begin to learn RL. Both theoretical understanding and code practice are presented. Many material are referenced such as ZhaoShiyu’s Mathematical Foundation of Reinforcement Learning, . 文章…...

常用InnoDB参数介绍
常用InnoDB参数介绍 1 状态参数1.1 InnoDB 缓冲池状态监控1.1.1 Innodb_buffer_pool_pages_total1.1.2 Innodb_buffer_pool_pages_data1.1.3 Innodb_buffer_pool_bytes_data1.1.4 Innodb_buffer_pool_pages_dirty1.1.5 Innodb_buffer_pool_bytes_dirty1.1.6 Innodb_buffer_pool…...

云原生网关部署新范式丨 Higress 发布 1.1 版本,支持脱离 K8s 部署
作者:澄潭 版本特性 Higress 1.1.0 版本已经 Release,K8s 环境下可以使用以下命令将 Higress 升级到最新版本: kubectl apply -f https://github.com/alibaba/higress/releases/download/v1.1.0/customresourcedefinitions.gen.yaml helm …...

【通讯录】--C语言
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...
