django学习笔记(1)
django创建项目
先创建一个文件夹用来放django的项目,我这里是My_Django_it
之后打开到该文件下,并用下面的指令来创建myDjango1项目
D:\>cd My_Django_itD:\My_Django_it>"D:\zzu_it\Django_learn\Scripts\django-admin.exe" startproject myDjango1D:\My_Django_it>
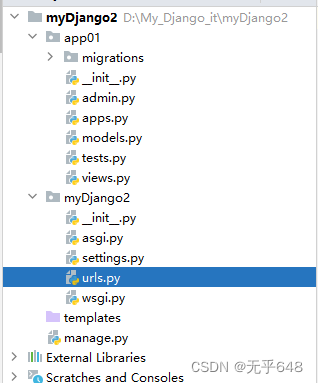
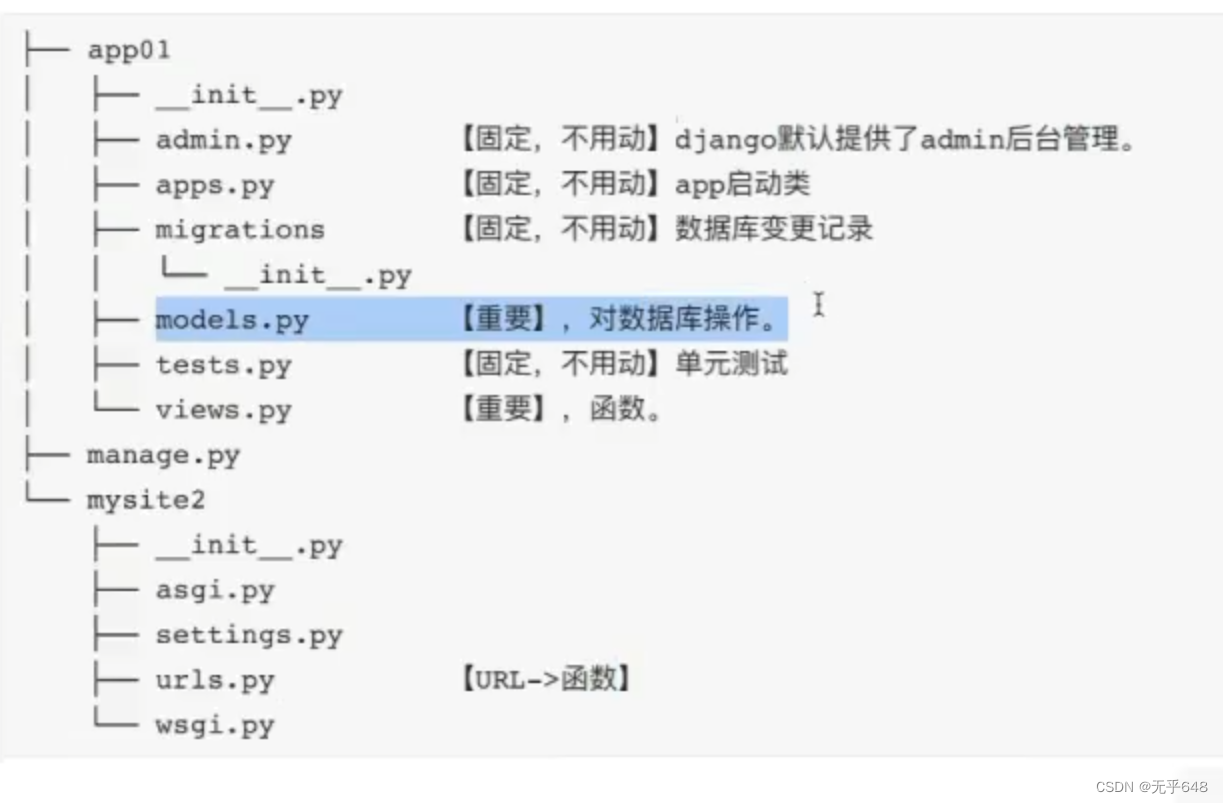
文件介绍

APP
类似蓝图
模块化
python manage.py startapp app01


快速项目
在myDjango2中的settings.py中
INSTALLED_APPS = ["django.contrib.admin","django.contrib.auth","django.contrib.contenttypes","django.contrib.sessions","django.contrib.messages","django.contrib.staticfiles","app01.apps.App01Config",
]
最后一句加上"app01.apps.App01Config",
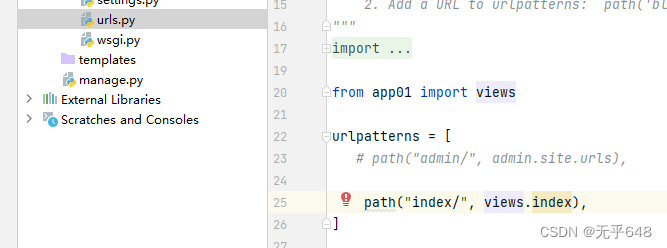
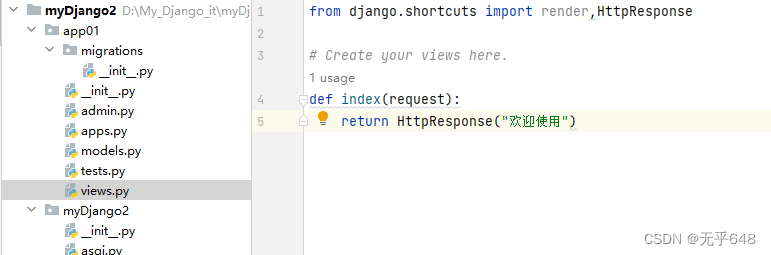
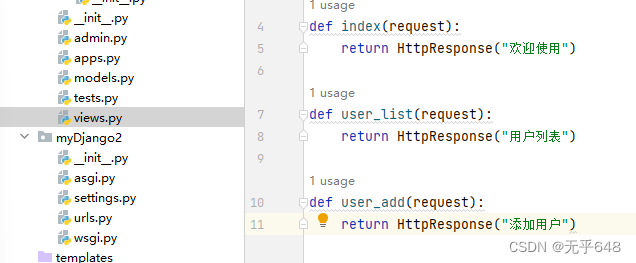
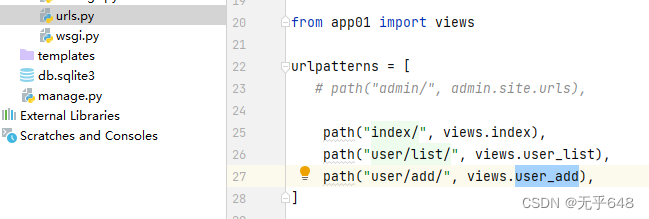
编写URL和视图的关系


运行项目
python manage.py migrate
bug: 若出现下面报错
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
Error: You don't have permission to access that port.说明端口被占用了,很可能是酷狗占用了,只要关闭酷狗就行了



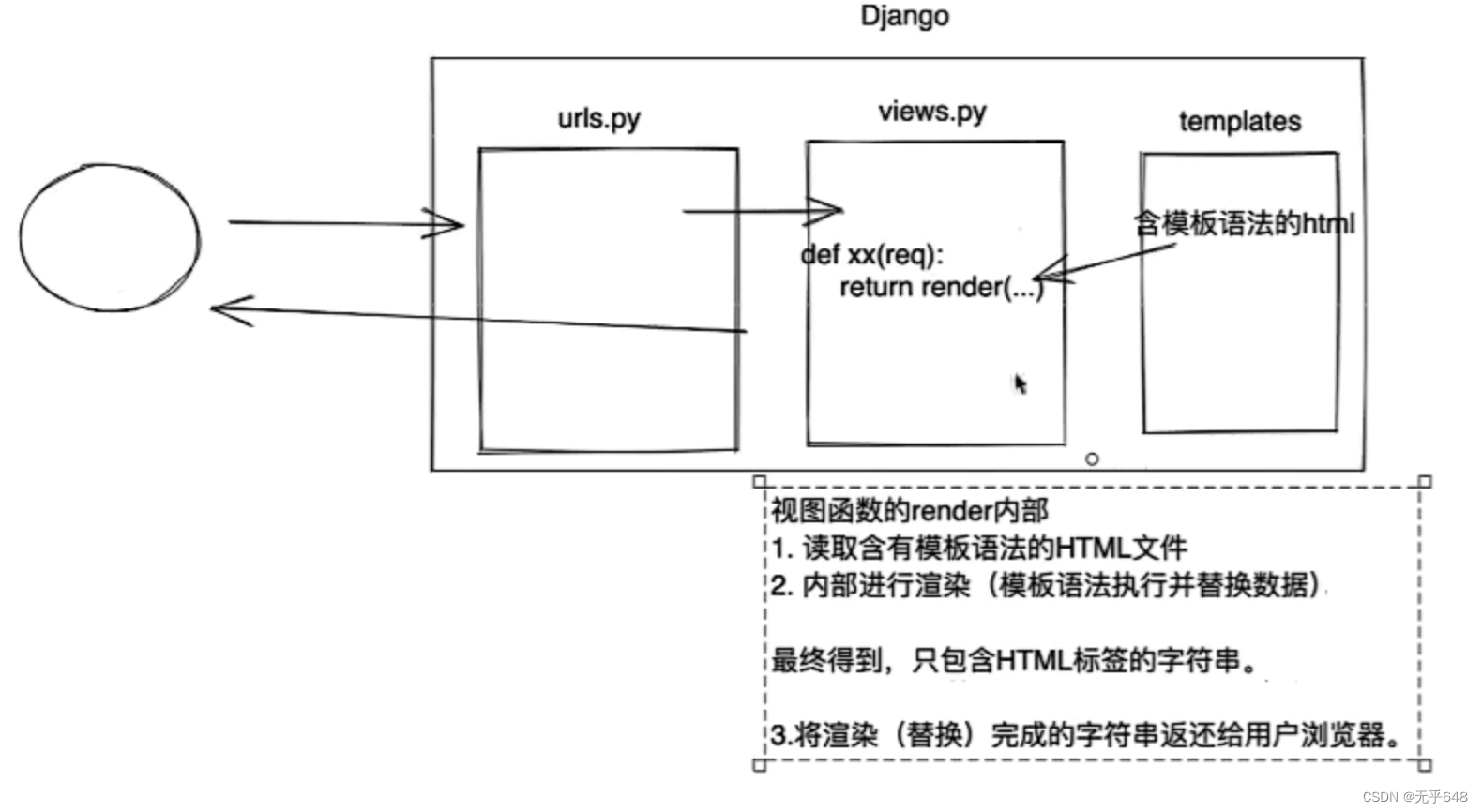
后端渲染
def user_list(request):return render(request,"user_list.html")
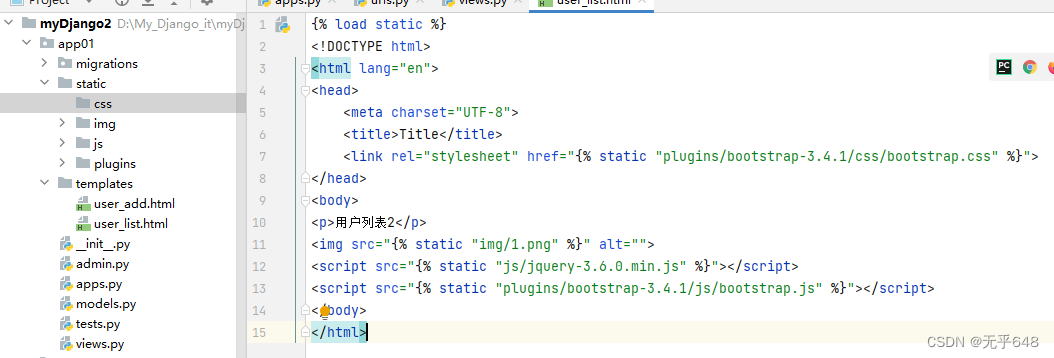
加载静态界面

模板语法
def tpl(request):name="李四"roles=["管理员","CEO","保安"]user_info={"name":"李明","salary":10000,"role":"CEO"}data_list=[{"name": "李明", "salary": 10000, "role": "CEO"},{"name": "王五", "salary": 10000, "role": "CEO"},{"name": "李四", "salary": 10000, "role": "CEO"},{"name": "赵一", "salary": 10000, "role": "CEO"}]return render(request,"tpl.html",{"n1":name,"n2":roles,"n3":user_info,"n4":data_list})
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>模板语法的学习</h1>
<div>{{ n1 }}</div>
<div>{{ n2 }}</div>
<div>{{ n2.0 }}</div>
<div>{{ n2.1 }}</div>
<div>{{ n2.2 }}</div>
<div>{% for item in n2 %}<span>{{ item }}</span>{% endfor %}
</div>
<div>{{ n3.name }}{{ n3.salary}}{{ n3.role }}
</div><ul>{% for item,v in n3.items %}<li>{{ item }}:{{ v }}</li>{% endfor %}
</ul><hr>
{{ n4.1.name }}
<ul>
{% for item in n4 %}{% for k,v in item.items %}<li>{{ k }}:{{ v }}</li>{% endfor %}
{% endfor %}
</ul></body>
</html>


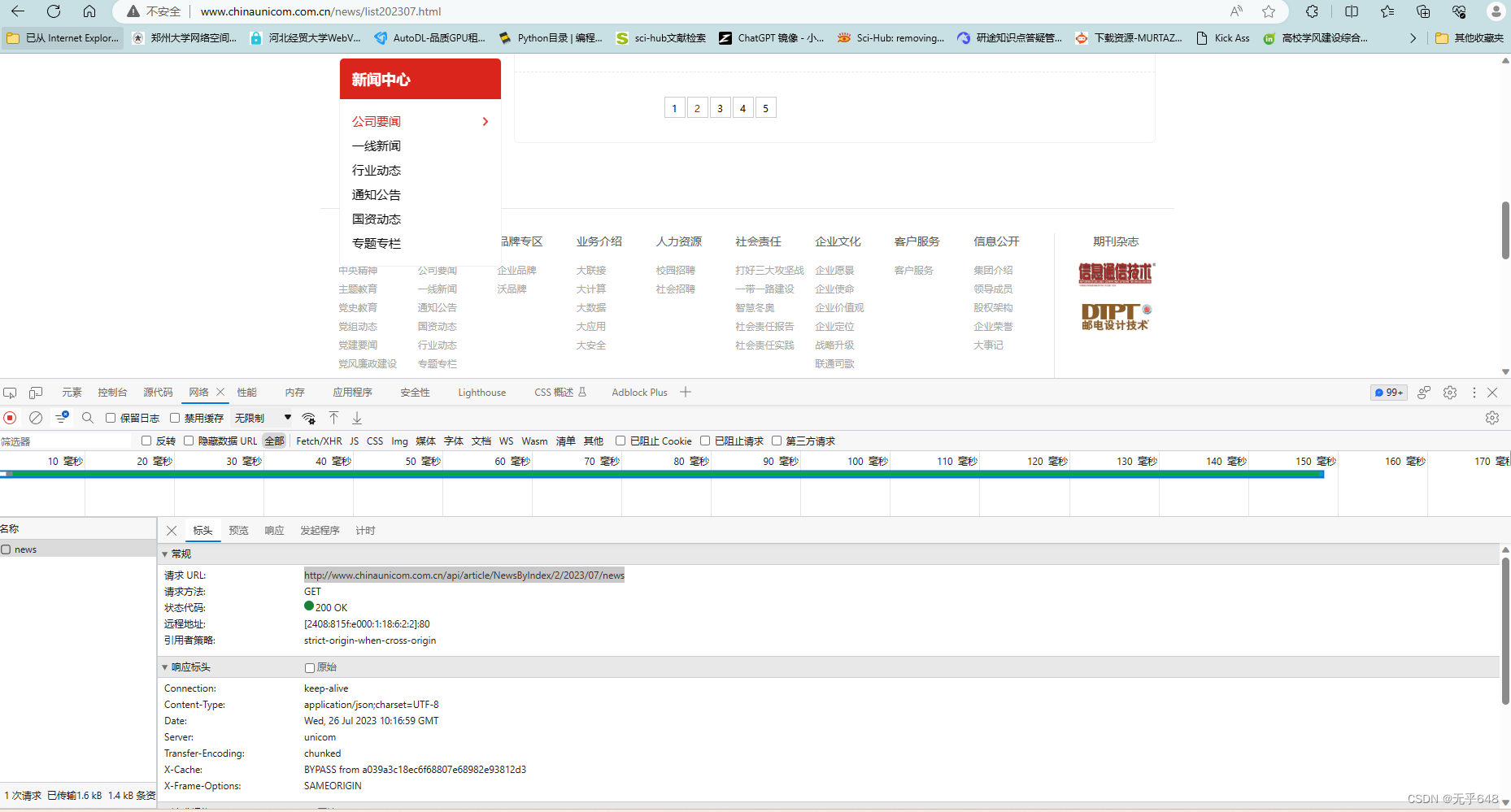
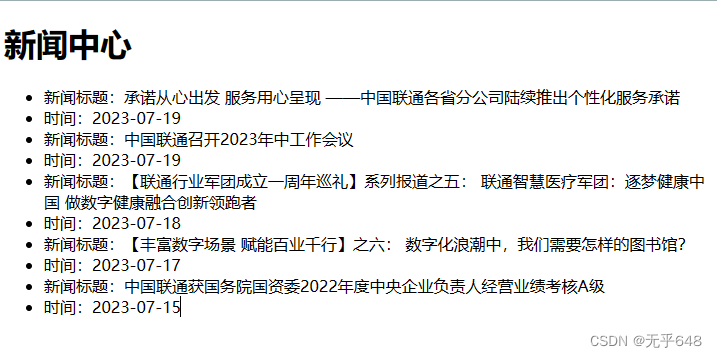
通过爬虫显示数据

在news函数中如下
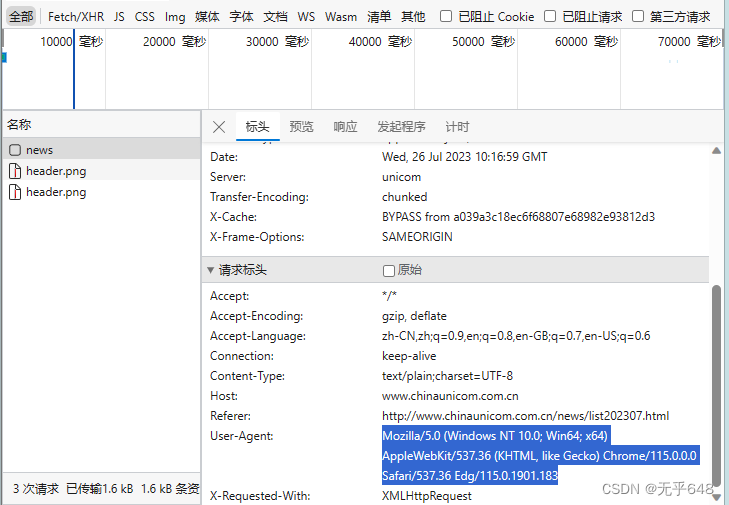
def news(req):#用爬虫获取新闻# 向http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2023/07/news发送请求import requestsres=requests.get("http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2023/07/news",headers={"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36 Edg/115.0.1901.183"})print(res)data_list=res.json()print(data_list)return render(req,"news.html")

其中如果报错Expecting value: line 1 column 1 (char 0),找到上图User-Agent的位置,加入到requests参数中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新闻</title>
</head>
<body>
<h1>新闻中心</h1>
<ul>{% for news in news_list %}<li>新闻标题:{{ news.news_title }}</li><li>时间:{{ news.post_time }}</li>{% endfor %}
</ul>
</body>
</html>

请求与响应
def something(request):# request 是一个对象,浏览器发的所有数据print(request.method)print(request.GET)print(request.POST)# HttpResponse返回里面的字符串#return HttpResponse("返回")#渲染#return render(request,"something.html",{"title":"1212"})#重定向#return redirect("https://www.baidu.com")
数据库

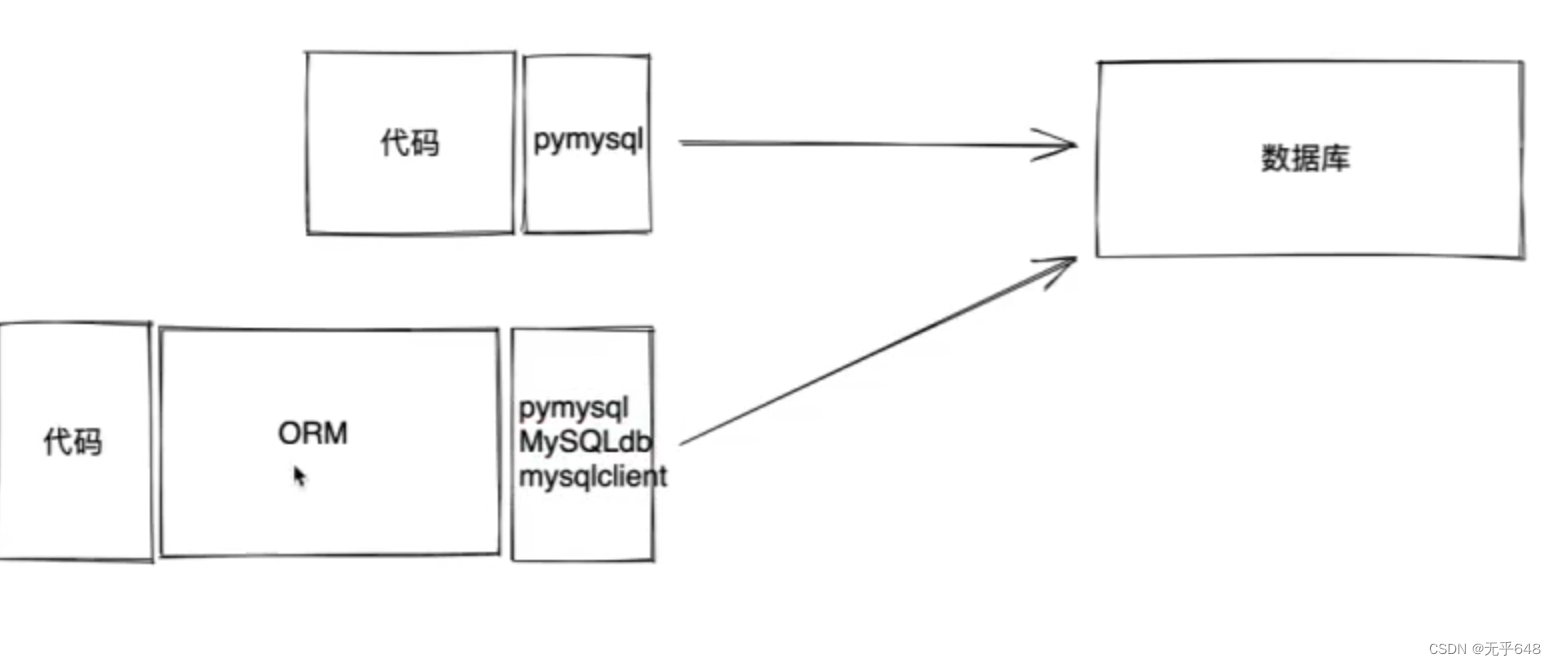
安装外部库
pip install mysqlclient
ORM
- 创建表,修改,删除(不能创建数据库)
- 操作表中的数据
创建数据库
- 启动MySQL
- 自带工具创建数据库
在cmd中进入mysql -u root -p进入
创建数据库
也可以通过Navicat中创建数据库
在setting.py中创建数据库参数
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME':'Django_learn','USER': 'root','PASSWORD': '200625','HOST': '127.0.0.1','PORT': 3306,}
}
在models.py中
class UserInfo(models.Model):#表名 app01_userInfoname = models.CharField(max_length=32)password=models.CharField(max_length=32)age=models.IntegerField()
在命令框中执行如下
python manage.py makemigrationspython manage.py migrate
在cmd中选择数据库
use django_learn
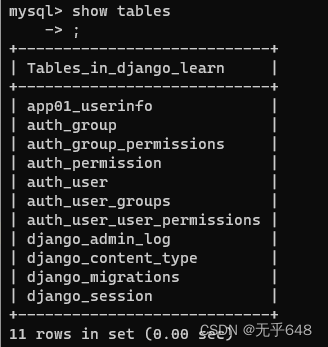
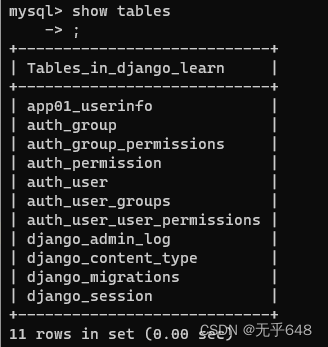
显示表
show tables

显示表中的变量
desc app01_userinfo
若在原有的数据库中添加新的变量需要再次执行如下
python manage.py makemigrationspython manage.py migrate
并且在models.py中添加上默认值
class UserInfo(models.Model):#表名 app01_userInfoname = models.CharField(max_length=32)password=models.CharField(max_length=32)age=models.IntegerField()size=models.IntegerField(default=2)
相关文章:

django学习笔记(1)
django创建项目 先创建一个文件夹用来放django的项目,我这里是My_Django_it 之后打开到该文件下,并用下面的指令来创建myDjango1项目 D:\>cd My_Django_itD:\My_Django_it>"D:\zzu_it\Django_learn\Scripts\django-admin.exe" startpr…...

postgresql主从搭建
postgresql主从搭建 主从服务器分别安装好postgresql 主库 创建数据库热备帐号replica,密码123456为例,则执行以下命令 create role replica login replication encrypted password 123456;打开 pg_hba.conf 配置文件,设置 replica 用户白…...

将Parasoft和ChatGPT相结合会如何?
ChatGPT是2023年最热门的话题之一,是OpenAI训练的语言模型。它能够理解和生成自然语言文本,并接受过大量数据的训练,包括用各种编程语言编写的许多开源项目的源代码。 软件开发人员可以利用大量的知识库来协助他们的工作,因为它具…...

Go text/template详解:使用指南与最佳实践
I. 简介 A. 什么是 Go text/template Go text/template 是 Go 语言标准库中的一个模板引擎,用于生成文本输出。它使用类似于 HTML 的模板语言,可以将数据和模板结合起来,生成最终的文本输出。 B. Go text/template 的优点 Go text/templa…...

Stable Diffusion在各种显卡上的加速方式测试,最高可以提速211.2%
Stable Diffusion是一种基于扩散模型的图像生成技术,能够从文本生成高质量的图像,适用于CG,插图和高分辨率壁纸等领域。 但是它计算过程复杂,使得它的生成速度较慢。所以研究人员就创造了各种提高其速度的方式,比如Xf…...

Java读取外链图片忽略ssl验证转为base64
最近在对接外部接口时遇到返回的图片所在的服务器全都没有ssl证书,导致在前端直接用img标签展示时图片开裂。于是转为通过后端获取,绕过ssl验证之后转为base64返回。记录一下代码段。 package com.sy.ai.common.utils;import cn.hutool.core.codec.Base…...

系统架构设计师 10:软件架构的演化和维护
一、软件架构演化 如果软件架构的定义是 SA{components, connectors, constraints},也就是说,软件架构包括组件、连接件和约束三大要素,这类软件架构演化主要关注的就是组件、连接件和约束的添加、修改与删除等。 二、面向对象软件架构演化…...

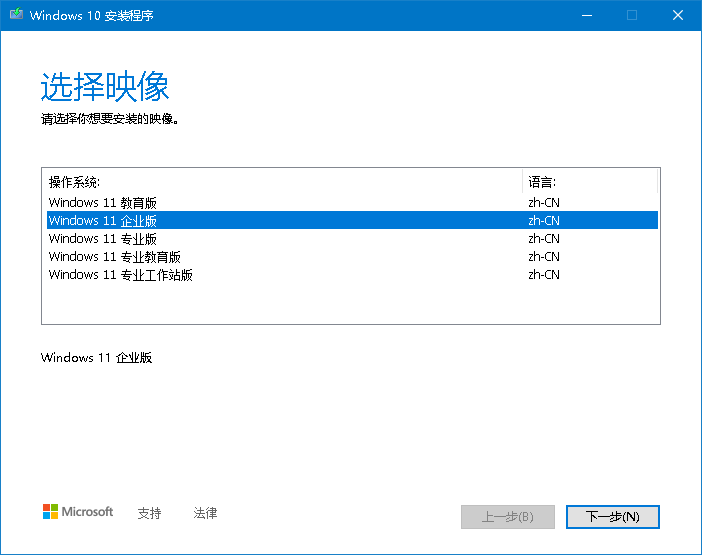
Windows 11 绕过 TPM 方法总结,通用免 TPM 镜像下载 (2023 年 7 月更新)
Windows 11 绕过 TPM 方法总结,通用免 TPM 镜像下载 (2023 年 7 月更新) 在虚拟机、Mac 电脑和 TPM 不符合要求的旧电脑上安装 Windows 11 的通用方法总结 请访问原文链接:https://sysin.org/blog/windows-11-no-tpm/,查看最新版。原创作品…...

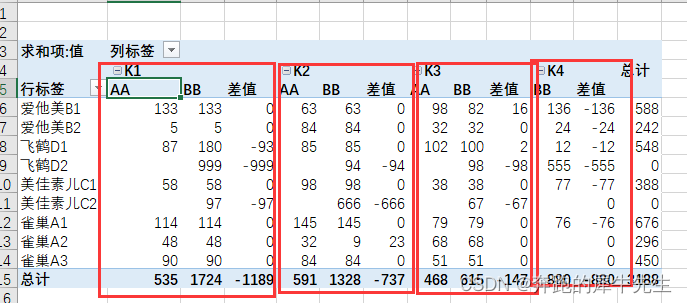
EXCEL,如何比较2个表里的数据差异(使用数据透视表)
目录 1 问题: 需要比较如下2个表的内容差异 1.1 原始数据喝问题 1.2 提前总结 2 使用EXCEL公式方法 2.1 新增辅助列: 辅助index 2.2 具体公式 配合条件格式 使用 3 数据透视表方法 3.1 新增辅助列: 辅助index 3.2 需要先打开 数据透视表向导 …...
字节抖音小程序,使用 uniapp 调起内置支付
字节抖音小程序,使用 uniapp 调起内置支付 第一步:提交订单 后端通过抖音预下单接口,提交支付订单信息。 预下单接口_小程序_抖音开放平台预下单接口 提交支付订单信息。 ## 使用限制 无 ## 接口说明 预下单接口需要保证同一app_id下每笔订…...

django模板继承和组件了解
1、模板继承 什么时候需要用到模板呢,比如我们在开发的页面的导航栏,你点不同的功能页面这个导航栏都是一样的,如果每个页面都要加上这个导航条会写重复代码,而且如果导航条有变化,每个页面都要修改,这个是…...

首屏优化,给以图片为背景的元素增加相似背景,优化用户体验,background-image 绘制规则
每日鸡汤:每个你想要学习的瞬间都是未来的你向自己求救 假设你的项目首页有个大大的图片作为背景,那么这个图片肯定会在网络不好的时候加载出来很慢,导致用户回看到一大片白屏,这样很影响体验。这也是老生常谈的首屏优化的问题。例…...

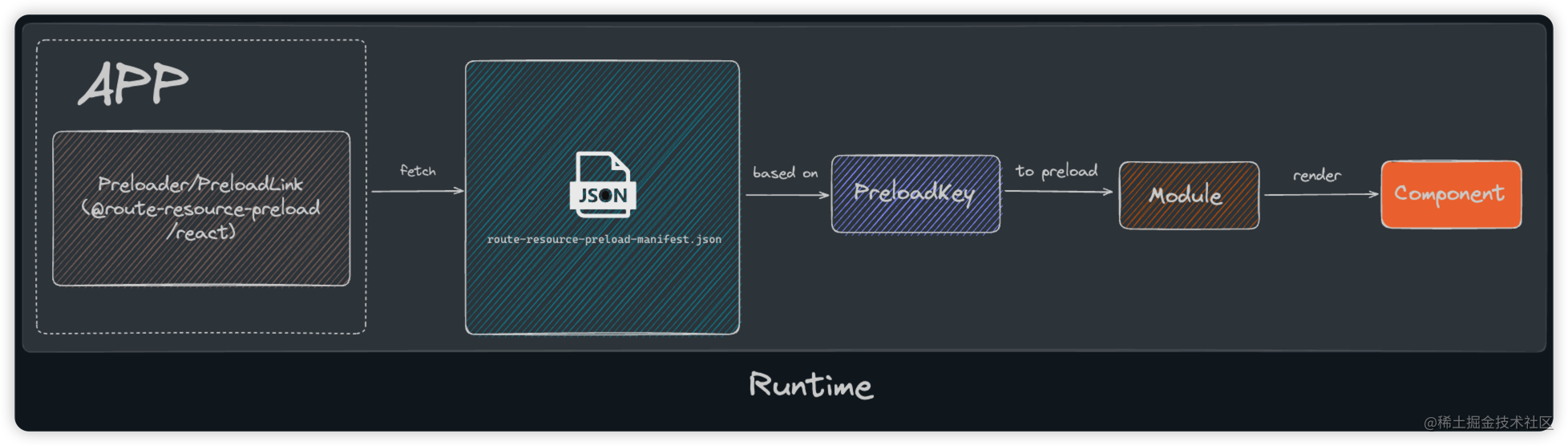
【用户体验分析报告】 按需加载组件,导致组件渲染卡顿,影响交互体验?组件拆包预加载方案来了!
首先,我们看一些针对《如何提升应用首屏加载体验》的文章,提到的必不可少的措施,便是减少首屏幕加载资源的大小,而减少资源大小必然会想到按需加载措施。本文提到的便是一个基于webpack 插件与 react 组件实现的一套研发高度自定义…...

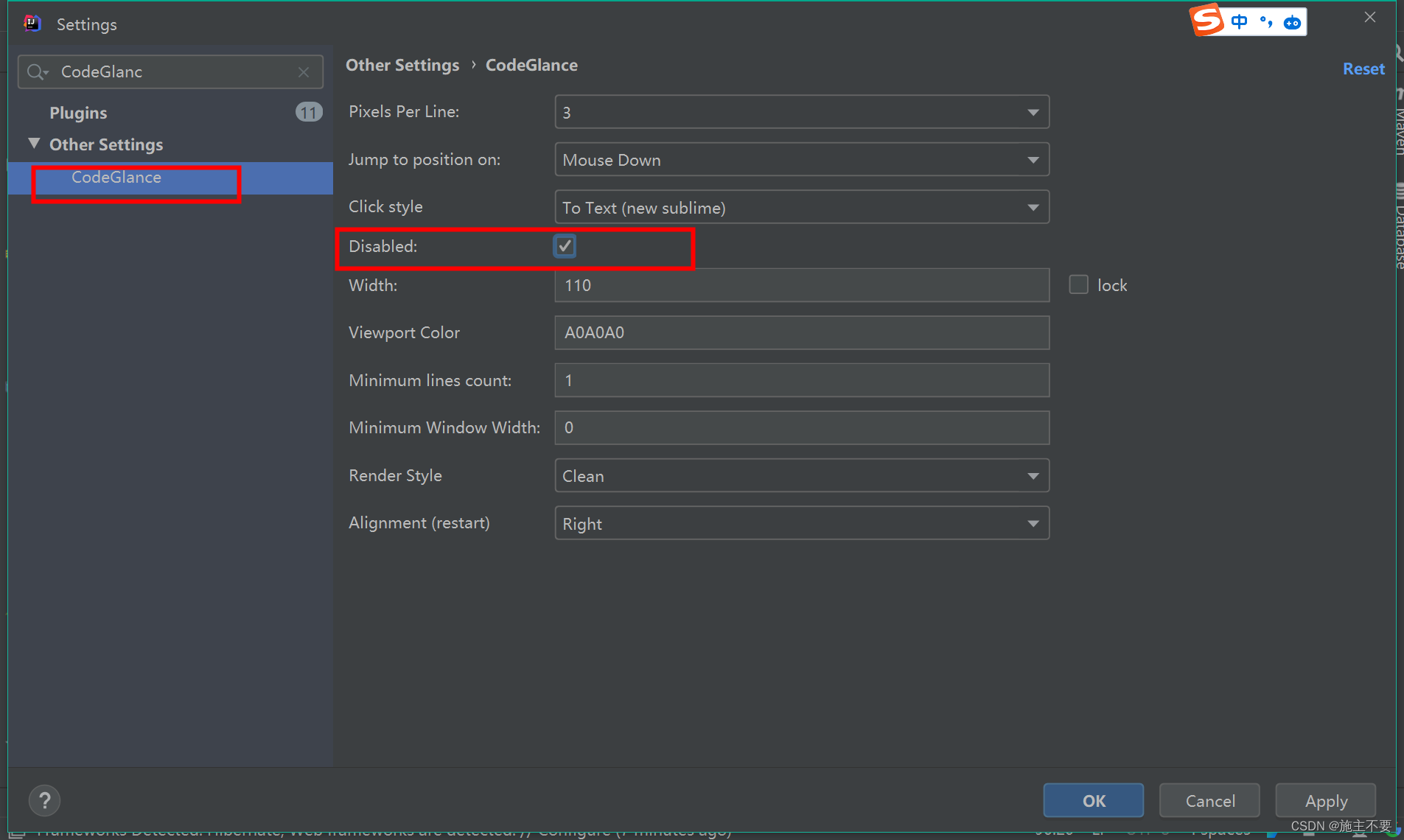
idea 关闭页面右侧预览框/预览条
idea 关闭页面右侧预览框 如图,预览框存在想去除 找了好多方法,什么去掉“setting->appearance里的show editor preview tooltips”的对钩;又或者在该预览区的滚动条上右键,“取消勾选show code lens on scrollbar hover”。都…...

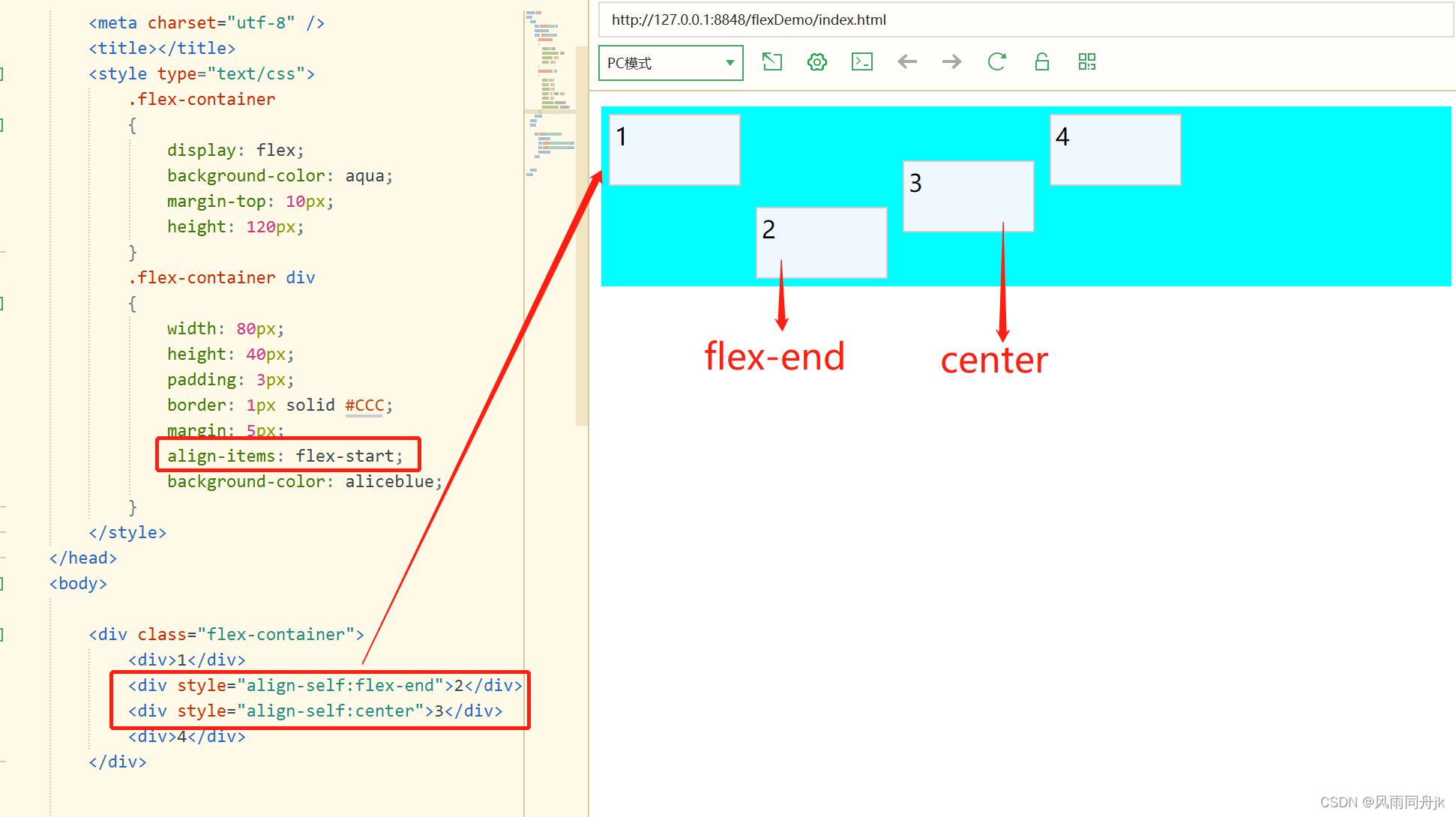
CSS3 Flexbox
Flex 是 Flexible Box 的缩写,意为弹性盒子布局。 CSS3中一种新的布局模式:W3C在2009年提出的一种布局方案,一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。其目的是提供一种更加有效的方式来对一个容器…...

东南大学轴承故障诊断(Python代码,CNN模型,适合复合故障诊断研究)
运行代码要求: 代码运行环境要求:Keras版本>2.4.0,python版本>3.6.0 本次实验主要是在两种不同工况数据下,进行带有复合故障的诊断实验,没有复合故障的诊断实验。 实验结果证明,针对具有复合故障的…...

ubuntu--Motrix
Motrix官网 https://motrix.app/ 适用于windows和ubuntu 资源链接 链接: https://pan.baidu.com/s/16ka-w30BXJn066absXJXCA 密码: cds2 下载上面的资源,打开终端,安装Motrix sudo dpkg -i XXX.deb 在ubuntu安装好chrome,然后打开设置中…...

PHP 3des加解密新旧方法可对接加密
一、旧3des加解密方法 <?php class Encrypt_3DES {//加密秘钥,private $_key;private $_iv;public function __construct($key, $iv){$this->_key $key;$this->_iv $iv;}/*** 对字符串进行3DES加密* param string 要加密的字符串* return mixed 加密成…...

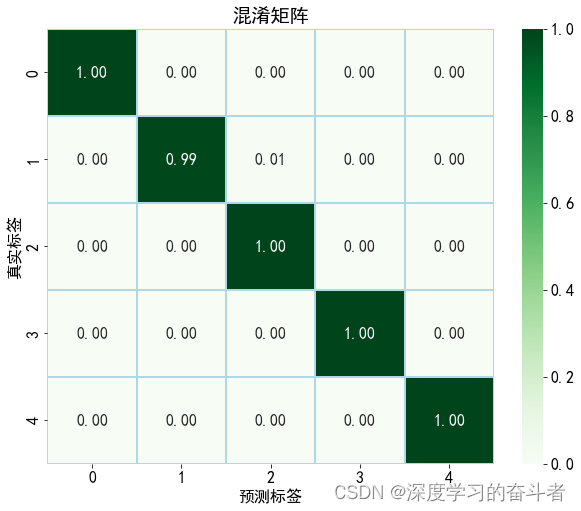
【朴素贝叶斯-新闻主题分类】
朴素贝叶斯对新闻进行分类 朴素贝叶斯算法是一种常用的文本分类方法,特别适用于自然语言处理任务,如新闻分类。在这篇博客中,我们将使用Python的scikit-learn库来实现朴素贝叶斯算法,并将其应用于新闻分类任务。 数据准备 首先…...

安卓面试问题记录
目录 1. JNI和NDK1.谈谈你对JNI和NDK的理解2.简要的JNI调用过程:2. 线程、同步、异步1.Java创建线程的方式有几种?start()方法和 run()方法的区别2.Handler 机制和原理3.为什么在子线程中创建Handler会抛异常?4.Android中的ANR的解决方法5.intentservice有什么优点?6.okhtt…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
