【JS 阻止滑动穿透】
在实现阻止滑动穿透时,可以使用以下方法之一:
- 使用 CSS 属性
overflow: hidden来禁止页面滚动。
body {overflow: hidden;
}
- 使用 JavaScript 监听滚动事件并阻止默认行为。
document.addEventListener('touchmove', function(e) {e.preventDefault();
}, { passive: false });
- 在弹出层或模态框的开启和关闭时,动态地给 body 元素加上或移除一个类来实现滚动穿透的阻止。
const body = document.querySelector('body');
const modal = document.querySelector('.modal');function openModal() {body.classList.add('no-scroll');modal.style.display = 'block';
}function closeModal() {body.classList.remove('no-scroll');modal.style.display = 'none';
}
.no-scroll {overflow: hidden;
}
相关文章:

【JS 阻止滑动穿透】
在实现阻止滑动穿透时,可以使用以下方法之一: 使用 CSS 属性 overflow: hidden 来禁止页面滚动。 body {overflow: hidden; }使用 JavaScript 监听滚动事件并阻止默认行为。 document.addEventListener(touchmove, function(e) {e.preventDefault(); …...

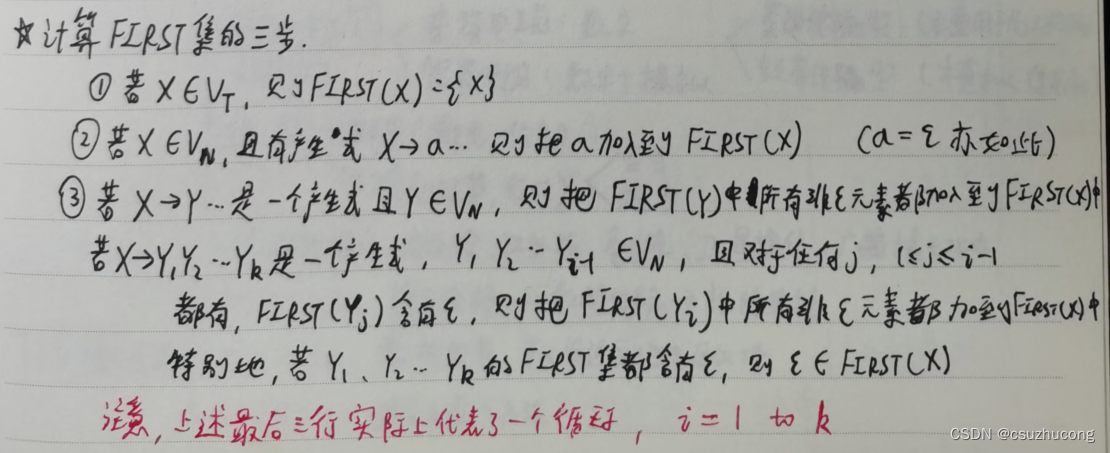
编译原理
目录 一,基本概念 二,词法分析 三,自上而下推导 一,基本概念 二,词法分析 三,自上而下推导...

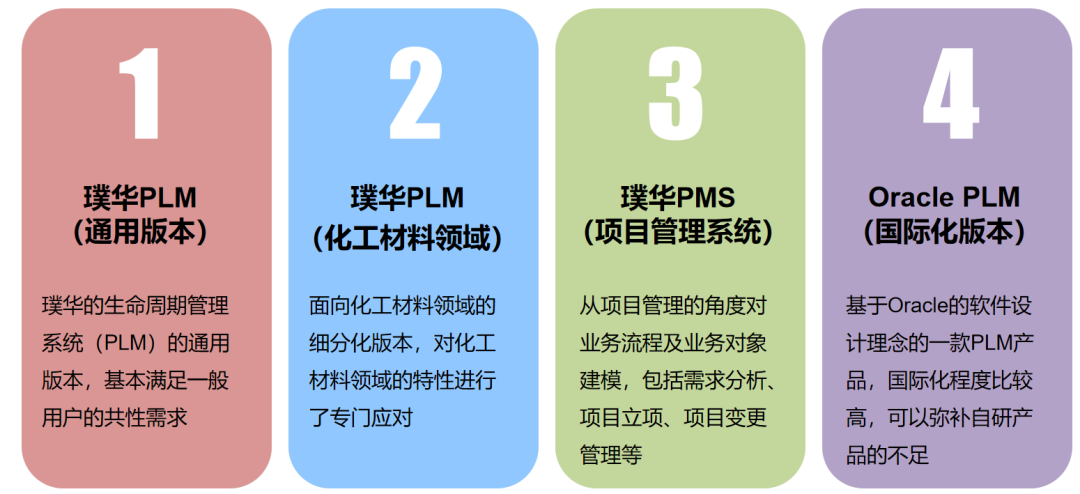
项目播报 | 新基德携手璞华易研PLM,打造企业新一代研发管理平台
近日,“新基德PLM(Product Lifecycle Management,产品生命周期管理)项目”在新基德(深圳)电子有限公司(以下简称:新基德)正式启动。新基德是一家集手机研发、生产、销售、…...

elementui el-table 封装表格
ps: 1.3版本 案例: 完整代码: 可直接复制粘贴,但一定要全看完! v-slot"scopeRows" 是vue3的写法; vue2是 slot-scope"scope" <template><!-- 简单表格、多层表头、页码、没有合并列行…...

集合--collections
一、collections概述 Collections和Arrays、Objects-一样,都是一种针对性的工具类, Arrays是针对数组,Objects是针对Object, 而Colections则是针对集合的一种工具类,里面提供了大量的方便我们操作集合的方法: //往集合中添加一些元素。 p…...

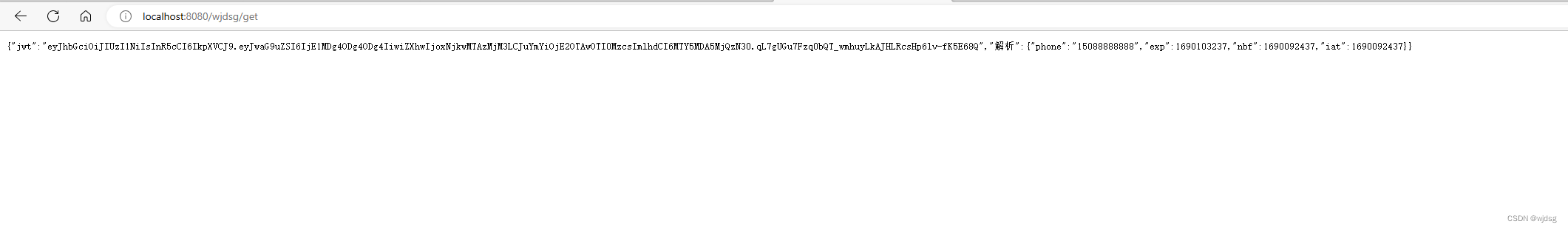
go使用gin结合jwt做登录功能
1、安装gin go get -u github.com/gin-gonic/gin 2、安装session go get github.com/gin-contrib/sessions 3、安装JWT鉴权 go get "github.com/golang-jwt/jwt/v4" 4、创建一个jwt的工具文件 package utilsimport ("errors""github.com/golan…...

【C++】开源:Boost网络库Asio配置使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Asio网络库配置使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下次…...

图像滤波器
图像噪声 • 图像噪声是图像在获取或是传输过程中受到随机信号干扰,妨碍人们对图像理解及分析处理 的信号。 • 图像噪声的产生来自图像获取中的环境条件和传感元器件自身的质量,图像在传输过程中产 生图像噪声的主要因素是所用的传输信道受到了噪声…...

【每日一题】2569. 更新数组后处理求和查询
【每日一题】2569. 更新数组后处理求和查询 2569. 更新数组后处理求和查询题目描述解题思路 2569. 更新数组后处理求和查询 题目描述 给你两个下标从 0 开始的数组 nums1 和 nums2 ,和一个二维数组 queries 表示一些操作。总共有 3 种类型的操作: 操作…...

PLC的高端版本通常具有以下特点:
高速处理能力:高端PLC通常具有更快的处理速度和更高的运行频率,可以处理更复杂的控制逻辑和更多的输入/输出信号。 大容量存储:高端PLC通常具有更大的存储容量,可以保存更多的程序和数据,以满足更复杂的应用需求。 多种…...

Scrum敏捷开发项目管理和产品研发管理培训- Leangoo领歌
Scrum是目前运用最为广泛的敏捷开发方法,是一个轻量级的项目管理和产品研发管理框架。 这是一个两天的实训课程,面向研发管理者、项目经理、产品经理、研发团队等,旨在帮助学员全面系统地学习Scrum和敏捷开发, 帮助企业快速启动敏捷实施。 …...

爬虫小白-如何辨别是否有cookie反爬案例
目录 一、Cookie介绍二、cookie生成来源区分查找三、如何判断是否有cookie反爬四、来自服务器生成的cookie反爬解决方法五、来自js生成的cookie反爬解决方法一、Cookie介绍 先推荐该篇文章简单了解Cookie、Session、Token、JWT1、cookie的类型:会话cookie和持久cookie;其唯一…...

机器人状态估计:robot_localization 功能包简介与安装
机器人状态估计:robot_localization 功能包简介与参数配置 前言功能包简介安装使用ubuntu软件源安装使用源码安装 前言 移动机器人的状态估计需要用到很多传感器,因为对单一的传感器来讲,都存在各自的优缺点,所以需要一种多传感器…...

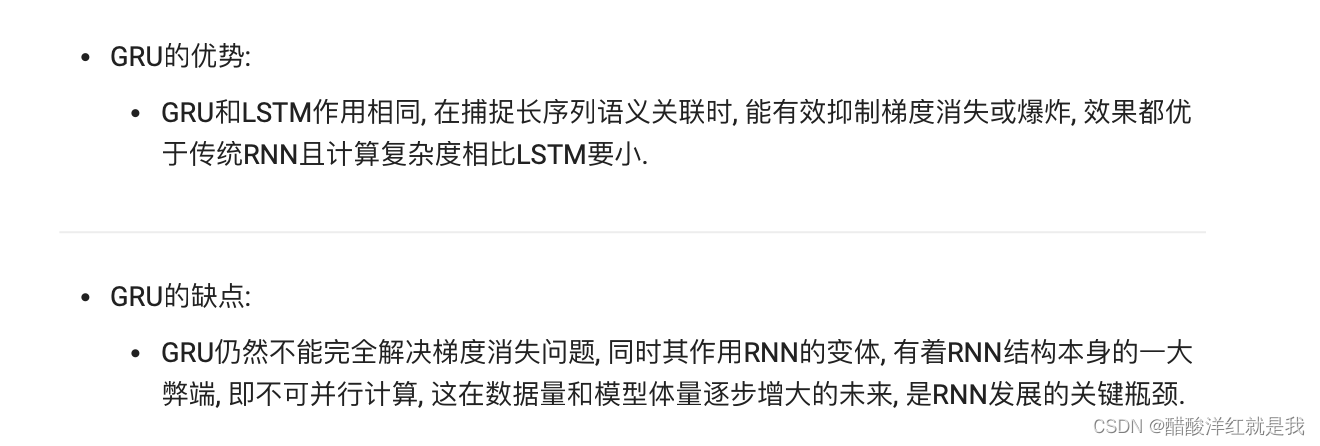
RNN架构解析——GRU模型
目录 GRU模型实现优点和缺点 GRU模型 实现 优点和缺点...

【LeetCode】141.环形链表
题目 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&#…...

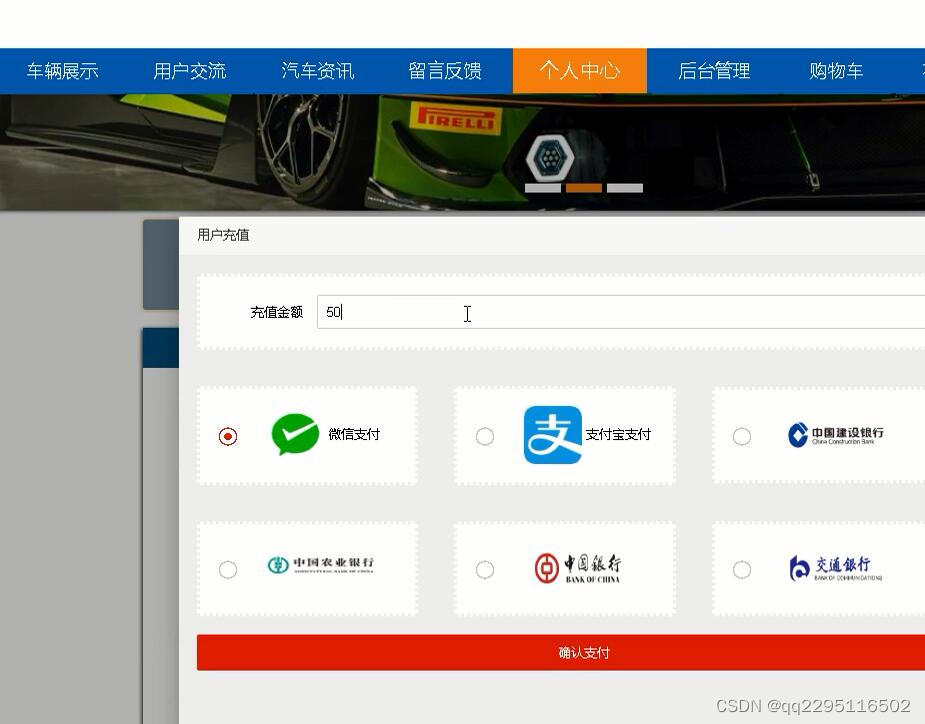
nodejs+vue+elementui汽车销售网站
前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。 Express …...

spring boot整合kaptcha验证码
引入依赖 <dependency><groupId>com.github.penggle</groupId><artifactId>kaptcha</artifactId><version>2.3.2</version> </dependency>创建验证码生成配置类 KaptchaConfig.java Configuration public class KaptchaConf…...

【Linux下6818开发板(ARM)】在液晶屏上显示RGB颜色和BMP图片
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...

React的hooks---useLayoutEffect
useLayoutEffect 与 useEffect 类似,与 useEffect 在浏览器 layout 和 painting 完成后异步执行 effect 不同的是,它会在浏览器布局 layout 之后,painting 之前同步执行 effect useLayoutEffect 的执行时机对比如下: import Rea…...

北京创业孵化器汇总
北京创业孵化器汇总 1 创客总部实验室技术孵化平台 人工智能 海淀区中关村大街18号B座0909室 2 中孵高科 医药健康 经济技术开发区科创十四街99号D座9层 3 九州众创孵化器 医药健康 大兴区广平大街9号6幢等2幢 4 北京大学人工智能产业化孵化平台 国家级/市级 人工智能 中关村…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...

今日行情明日机会——20250609
上证指数放量上涨,接近3400点,个股涨多跌少。 深证放量上涨,但有个小上影线,相对上证走势更弱。 2025年6月9日涨停股主要行业方向分析(基于最新图片数据) 1. 医药(11家涨停) 代表标…...

Centos 7 服务器部署多网站
一、准备工作 安装 Apache bash sudo yum install httpd -y sudo systemctl start httpd sudo systemctl enable httpd创建网站目录 假设部署 2 个网站,目录结构如下: bash sudo mkdir -p /var/www/site1/html sudo mkdir -p /var/www/site2/html添加测试…...

(12)-Fiddler抓包-Fiddler设置IOS手机抓包
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求。 Fiddler 能捕获Android 和 Windows Phone 等设备发出的 HTTP/HTTPS 请求。同理也可以截获iOS设备发出的请求,比如 iPhone、iPad 和 MacBook 等苹…...
