【Express.js】异常分类和日志分级
异常分类和日志分级
第一章已经介绍过全局的异常处理了,但之前的做法过于简单,一股脑的捕获并返回。这一节我们将对异常进行细致的分类,并且日志也做标准化的分级。
准备工作
一个基础的 evp-express 项目
NodeJS Error
先了解一下 NodeJS 里面的异常:
JavaScript 异常是由于无效操作或作为 throw 语句的目标而抛出的值。 虽然不要求这些值是 Error 的实例或从 Error 继承的类,但 Node.js 或 JavaScript 运行时抛出的所有异常都将是 Error 的实例。
在 NodeJS 中,所有抛出(throw)的异常都可以被归为通用的 Error,此外还内置了更细分的 AssertionError, SystemError, SyntaxError 等。
Error:
new Error(message[, options])error.cause:引起 error 的根本原因,可以在 new 时的options中加入error.message:错误的描述error.stack:错误栈,产生 error 的位置
异常分类
evp-express 的错误中间件已经把异常分类做好了,分成两部分 excather 和 exlogger,excatcher 捕获并处理异常,exlogger 则记录日志。我们先来看怎么对异常自定义分类。
自定义分类
自定义分类的方法,其实很简单,无非是在抛出的异常上增加用以标识分类的属性即可。我没有选择这种方式,手动抛出时要略微多写几行代码,error.message 是一个描述字符串,我选择抛出自定义异常时,传递的message是一个json字符串,json里面再放置具体描述,分类信息以及其它等等的信息载体。
throw new Error(JSON.stringfy(code: 400,msg: "自定义异常1",back: true
));
接下来看看异常处理器如何处理自定义异常和其它异常。
excatcher
excatcher做了三件事,捕获异常,解析异常和根据策略调取异常处理器。
- 解析异常:首先尝试将 err.message 作为 json 字符串解析,如果能解析,说明是我们自定义的异常,如果解析失败,说明是其它的异常,就当作普通的 Error 处理。
- 处理自定义异常:自定义异常的载体我总共设置了6个属性:code(分类码),msg(描述信息),symbol(业务码/异常码),data(数据),back(是否返回给前端具体描述)和 status(http状态码)。back置非,就返回通用的系统异常错误给前端;back置是,则根据 code(分类码)从异常处理策略中取出对应的处理器处理结果,如果找不到对应的处理器或者 code 没传,就还是返回统一的系统异常给前端。处理完异常之后,把异常再传递给 exlogger 中间件,去记录异常的日志。
- 异常处理策略:在处理不同的异常上,使用了策略模式,增强代码的可维护性。
excatcher: (err, req, res, next) => {if (err) {try {const payload = JSON.parse(err.message);const {code,msg,symbol,data,back,status} = payload;if (back != false) {const handler = exhandleStrategy.get(code);if ( handler ) { handler(res,msg,symbol,data,status); }else { res.json(Resp.bad("System Exception")); }} else {res.json(Resp.bad("System Exception"));}} catch (_) { // cannot be parsed to JSON object => common errorres.json(Resp.bad("System Exception"));}next(err);} else {next();}
},
exhandleStrategy:
const exhandleStrategy = new Map();exhandleStrategy.set(400, (res, ...args)=>{const [msg,symbol,data,status] = args;if (status) {res.status(status).json(Resp.fail(msg, symbol??-1, data??null));} else {res.json(Resp.fail(msg, symbol??-1, data??null));}
});exhandleStrategy.set(500, (res, ...args)=>{const [msg,symbol,data,status] = args;if (status) {res.status(status).json(Resp.bad(msg));} else {res.json(Resp.bad(msg));}
})
接下来我们看看 exlogger
exlogger
exlogger 进行了一个判断,如果当前日志级别 <= 10000,即 DEBUG,就记录完整的异常信息,否则只记录异常的描述信息。
exlogger: (err,req,res,next)=>{if (logger.level.level <= 10000) {logger.error(err);return;}logger.error(err.message);
}
logger是什么呢?这是 log4js 的日志器,让我们来看看utils/logger.js
log4js标准化日志
我们使用 log4js.js 作为日志框架,log4js.configure 配置了 log4js 的基本配置,日志格式,日志方式(输出、文件等)、日志级别等,日志级别从 evp-express 的项目配置信息中读取而得。
const config = require('../config').get();
const log4js = require('log4js');let logger = log4js.getLogger("");log4js.configure({appenders: {out: {type: "stdout",layout: {"type": "pattern","pattern": "[%d{yyyy-MM-dd hh:mm:ss}] %p %m"}}},categories: {default: {appenders: ["out"],level: config.log4js.level}}
})module.exports = logger;
日志级别总共有 “ALL”,“TRACE”, “DEBUG”, “INFO”, “WARN”, “ERROR”, “FATAL”(致命), “MARK”, “OFF”(关闭) 这几级(大小写均支持),重要性逐级递增,在当前设置的 level 之下的日志将不会被记录,如日志级别设置为 “INFO”,则 logger.all, logger.trace, logger.debug 将不会进行日志记录。
这些文字的级别对应以下数字,依次为 5e-324, 5000, 10000, 20000, 30000, 40000, 50000, 9007199254740992, 1.7976931348623157e+308
日志器当前的级别可由 logger.level 或者 logger.level.levelStr 获取,当前级别对应的数字可由 logger.level.level 获取,不过还是更建议自定义一个数组或者Map,把所有的级别文字按序放入,然后需要的时候根据索引来判断级别的高低。
下一节-数据库初始化
相关文章:

【Express.js】异常分类和日志分级
异常分类和日志分级 第一章已经介绍过全局的异常处理了,但之前的做法过于简单,一股脑的捕获并返回。这一节我们将对异常进行细致的分类,并且日志也做标准化的分级。 准备工作 一个基础的 evp-express 项目 NodeJS Error 先了解一下 Node…...

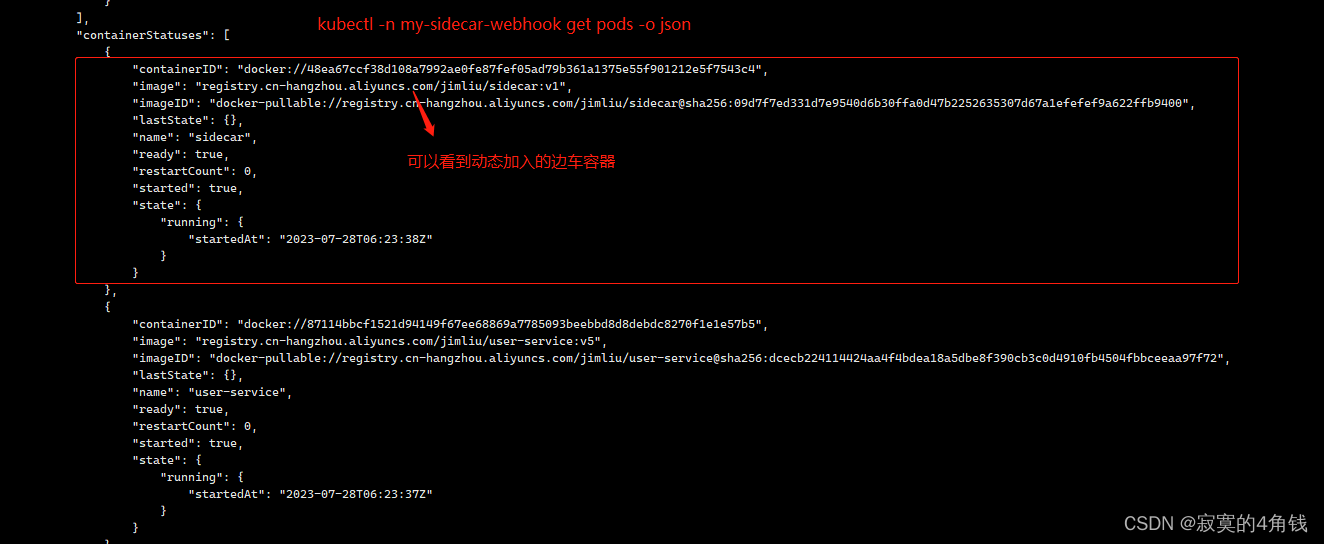
k8s webhook实例,java springboot程序实现 对Pod创建请求添加边车容器 ,模拟istio实现日志文件清理
k8s webhook实例,java springboot程序实现 对Pod创建请求添加边车容器 ,模拟istio实现日志文件清理 大纲 背景与原理实现流程开发部署my-docker-demo-sp-user服务模拟业务项目开发部署my-sidecar服务模拟边车程序开发部署服务my-docker-demo-k8s-opera…...

关于electron的问题汇总
1. electron-builder打包慢出错的问题 由于网络原因,在进行builder打包时,可能会等很长时间,直到最后还是以失败告终。 如果是第一次进行builder打包,会去下载winCodeSign、nsis、nsis-resources,往往都是第一个就卡住…...

ps 给衣服换色
可以通过色相饱和度来改变颜色 但如果要加强对比 可以通过色阶或曲线来调整 针对整体 调整图层-色相/饱和度 着色 给整个画面上色 选区-遮罩-取出来 然后调整图层-色相/饱和度也可以 或者以有图层-色相饱和度后 选区 按ctrli使其遮罩 同时按alt鼠标左键单机 ctrli反相…...

AI人工智能未来在哪里?2023年新兴产业人工智能有哪些就业前景?
AI人工智能未来在哪里?2023年新兴产业人工智能有哪些就业前景? 随着科技的不断发展,人工智能技术也在不断地进步。在数字化时代,人工智能技术已经渗透到了我们生活的各个方面。2023年为止中国产业80%已经实现半自动化,…...

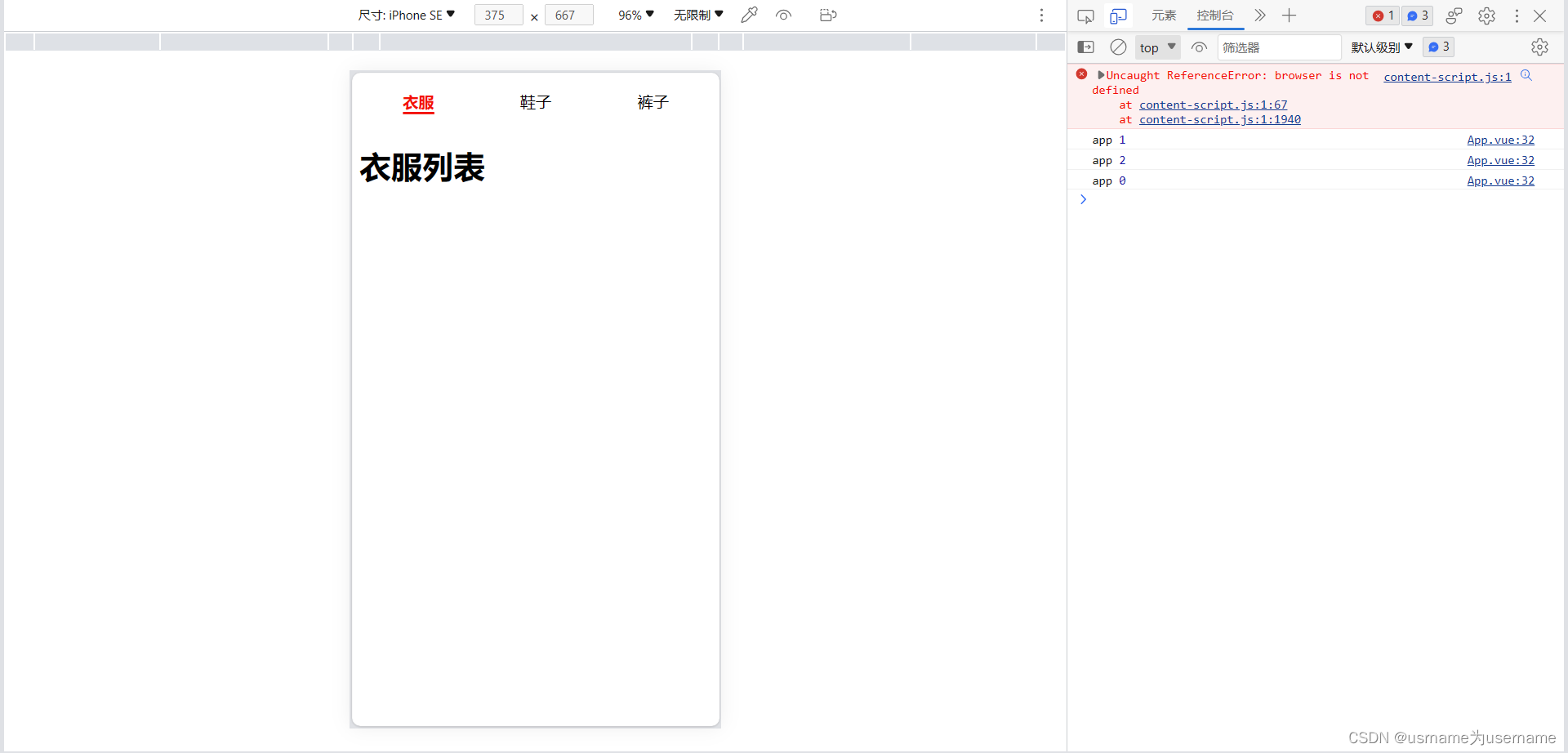
组件间通信案例练习
1.实现父传子 App.vue <template><div class"app"><tab-control :titles["衣服","鞋子","裤子"]></tab-control><tab-control :titles["流行","最新","优选","数码&q…...

【matlab】机器人工具箱快速上手-正运动学仿真(代码直接复制可用)
安装好机器人工具箱,代码复制可用,按需修改参数 1.建模 %%%%%%%%SCARA机器人仿真模型 l[0.457 0.325]; L(1) Link(d,0,a,l(1),alpha,0,standard,qlim,[-130 130]*pi/180);%连杆1 L(2)Link(d,0,a,l(2),alpha,pi,standard,qlim,[-145 145]*pi/180);%连杆…...

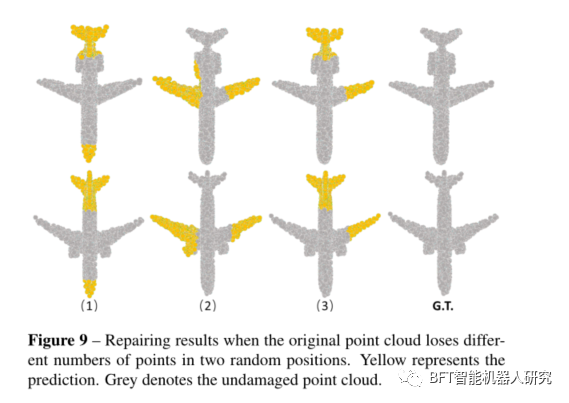
论文解读|PF-Net:用于 3D 点云补全的点分形网络
原创 | 文 BFT机器人 01 背景 从激光雷达等设备中获取的点云往往有所缺失(反光、遮挡等),这给点云的后续处理带来了一定的困难,也凸显出点云补全作为点云预处理方法的重要性。 点云补全(Point Cloud Completion&#x…...

网络安全(零基础)自学
一、网络安全基础知识 1.计算机基础知识 了解了计算机的硬件、软件、操作系统和网络结构等基础知识,可以帮助您更好地理解网络安全的概念和技术。 2.网络基础知识 了解了网络的结构、协议、服务和安全问题,可以帮助您更好地解决网络安全的原理和技术…...

Spring Security 身份验证的基本类/架构
目录 1、SecurityContextHolder 核心类 2、SecurityContext 接口 3、Authentication 用户认证信息接口 4、GrantedAuthority 拥有权限接口 5、AuthenticationManager 身份认证管理器接口 6、ProviderManager 身份认证管理器的实现 7、AuthenticationProvider 特定类型的…...
市值超300亿美金,SaaS独角兽Veeva如何讲好中国故事?
“全球前50的药企,有47家正在使用Veeva。” 提到Veeva Systems(以下简称“Veeva”),可能很多人并不熟悉。但是生命科学业内人士都知道,Veeva是全球头部的行业SaaS服务商。以“为生命科学行业构建行业云”为使命&#x…...

编译内联导致内存泄漏的问题定位修复
作者:0x264 问题 线上长时间存在一个跟异步 inflate 相关的量级较大的内存泄漏,如下所示: 第一次分析 从内存泄漏粗略看有几个信息: 被泄漏的Activity有很多,所以可能跟某个具体业务的关系不大引用链特别短…...

基于WebSocket实现的后台服务
基于WebSocket实现的后台服务,用于接收客户端的心跳消息,并根据心跳消息来维护客户端连接。 具体实现中,服务启动后会创建一个HttpListener对象,用于监听客户端的WebSocket连接请求。当客户端连接成功后,服务会为每个…...

Go语言中的结构体详解
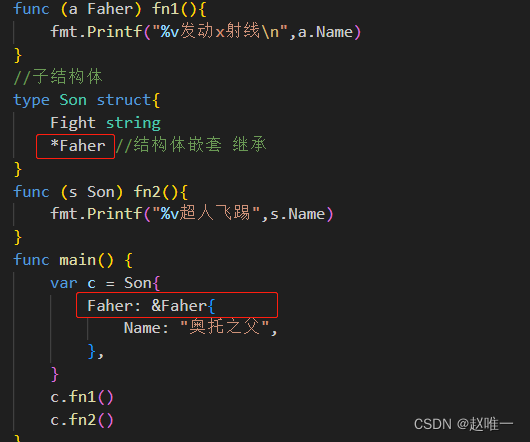
关于 Golang 结构体 Golang 中没有“类”的概念,Golang 中的结构体和其他语言中的类有点相似。和其他面向对 象语言中的类相比,Golang 中的结构体具有更高的扩展性和灵活性。 Golang 中的基础数据类型可以表示一些事物的基本属性,但是当我们…...

pytest自动化测试指定执行测试用例
1、在控制台执行 打开cmd,进入项目目录 指定执行某个模块 pytest testcases\Logistics\Platform\CarSource\test_CarSourceList.py 指定执行某个目录及其子目录的所有测试文件 pytest testcases\Logistics\Platform\CarSource 指定执行某个模块的某个类的某个测试用例 pyte…...

英伟达 H100 vs. 苹果M2,大模型训练,哪款性价比更高?
M1芯片 | Uitra | AMD | A100 M2芯片 | ARM | A800 | H100 关键词:M2芯片;Ultra;M1芯片;UltraFusion;ULTRAMAN;RTX4090、A800;A100;H100;LLAMA、LM、AIGC、CHATGLM、LLVM、LLM、LLM…...

var、let和const的区别
先简单了解一下 var声明的变量会挂载在window上,而let和const声明的变量不会: var a 100; console.log(a,window.a); // 100 100let b 10; console.log(b,window.b); // 10 undefinedconst c 1; console.log(c,window.c); // 1 undefined v…...

(css)AI智能问答页面布局
(css)AI智能问答页面布局 效果: html <!-- AI框 --><div class"chat-top"><div class"chat-main" ref"chatList"><div v-if"!chatList.length" class"no-message"><span>欢迎使…...
 函数)
【Pytorch学习】pytorch中的isinstance() 函数
描述 isinstance() 函数来判断一个对象是否是一个已知的类型,类似 type()。 isinstance() 与 type() 区别: type() 不会认为子类是一种父类类型,不考虑继承关系。 isinstance() 会认为子类是一种父类类型,考虑继承关系。 如果要判…...

(树) 剑指 Offer 07. 重建二叉树 ——【Leetcode每日一题】
❓剑指 Offer 07. 重建二叉树 难度:中等 输入某二叉树的 前序遍历 和 中序遍历 的结果,请构建该二叉树并返回其根节点。 假设输入的前序遍历和中序遍历的结果中都不含重复的数字。 示例 1: Input: preorder [3,9,20,15,7], inorder [9,3,15,20,7] …...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
