uniapp-小程序button分享传参,当好友通过分享点开该页面时,进行一些判断……
一、需求描述:
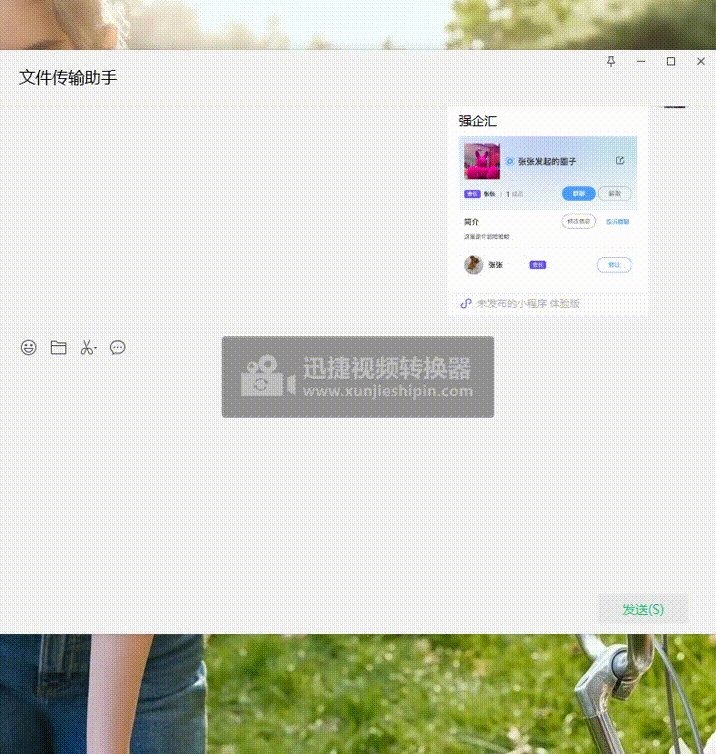
该小程序中,点击圈子列表页面—>进入圈子详情页面,在圈子详情页面点击button分享按钮后,发送给好友。当好友通过分享点开该页面时:
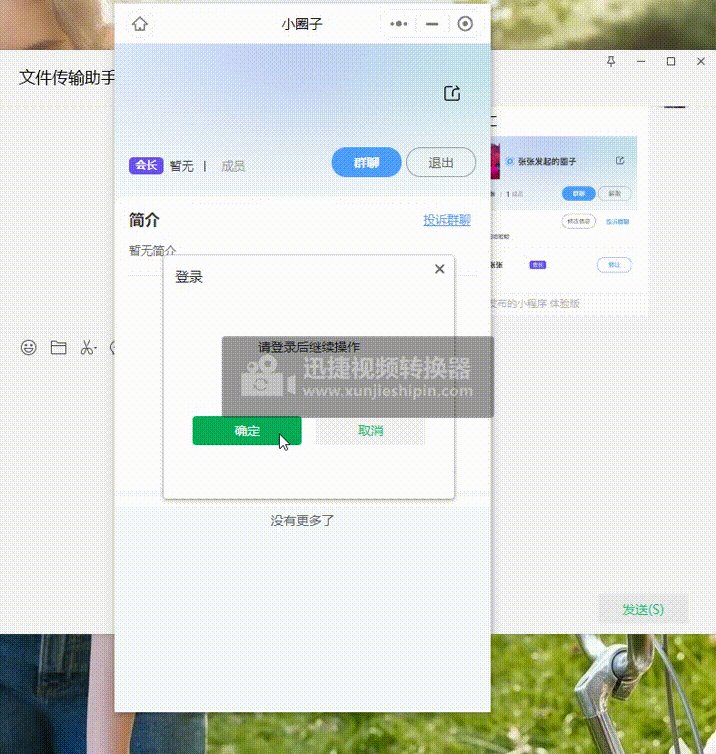
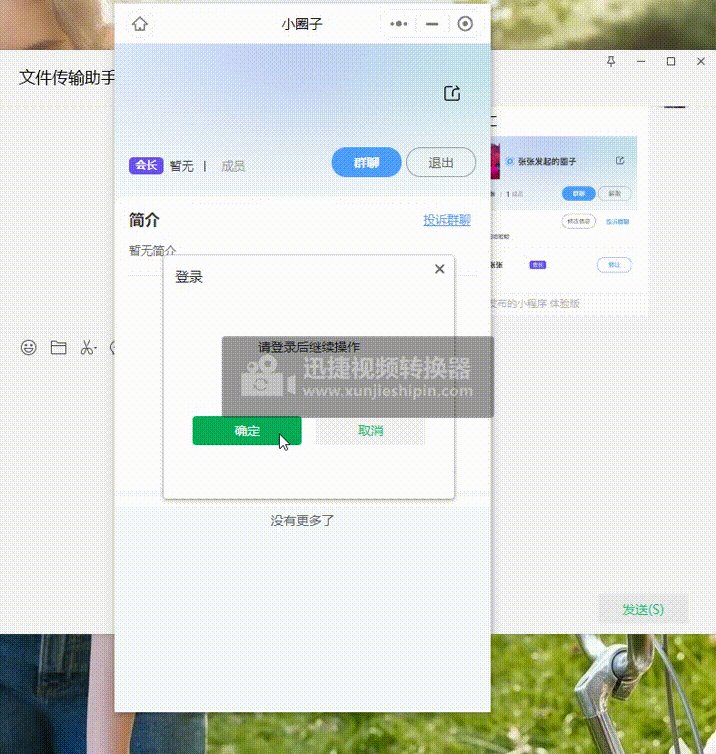
1.先判断是否登录,如果没有,先去登录;
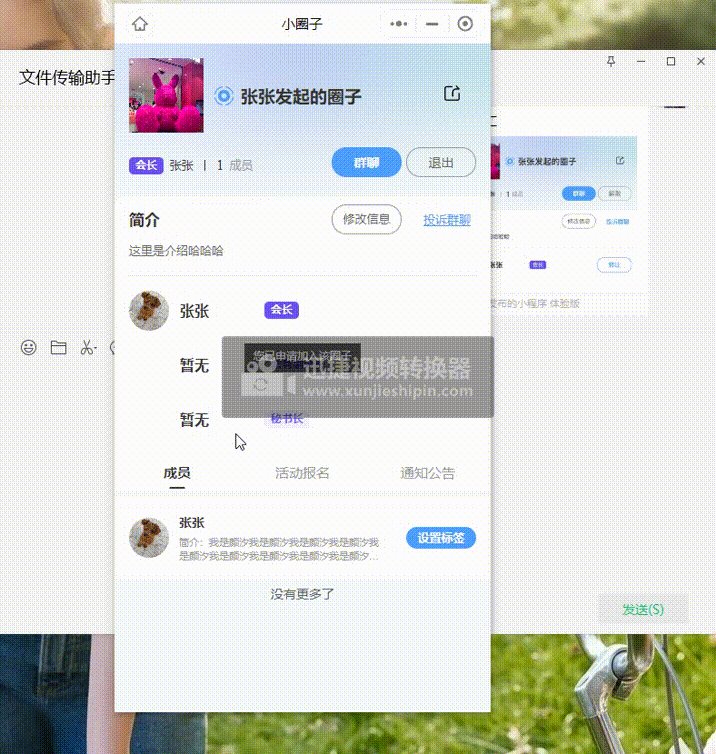
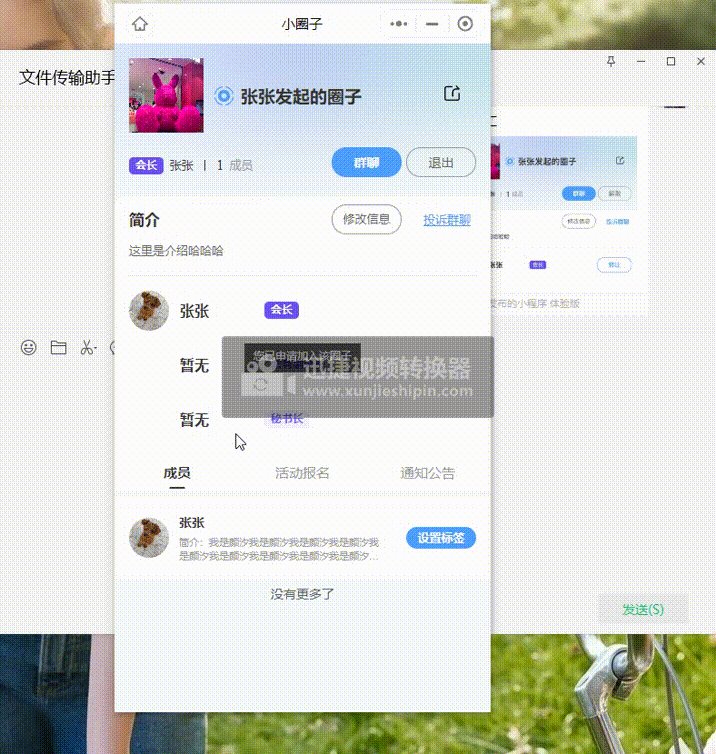
2.弹窗提示是否加入该圈子,点击是,调用申请加入圈子接口,2秒后跳转到圈子列表页;
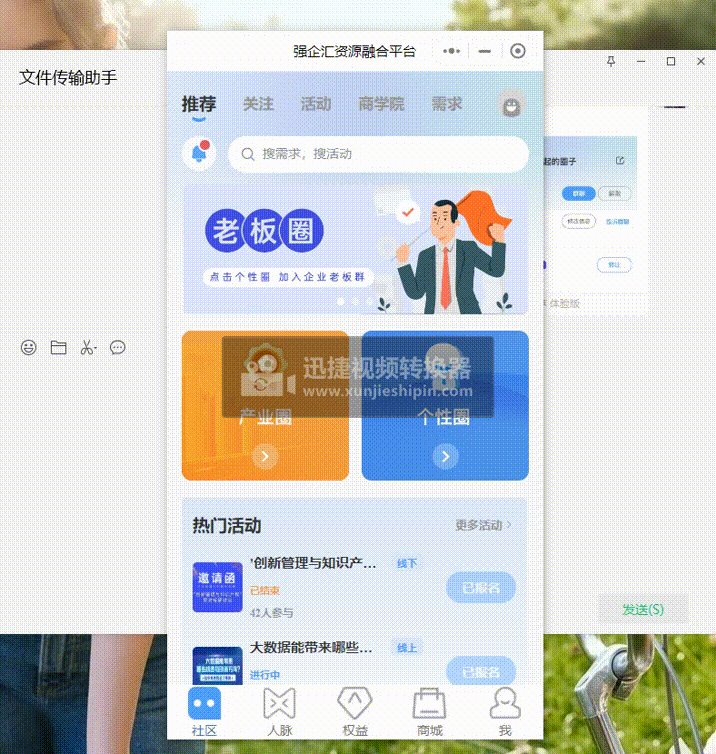
点击否,直接跳转到圈子列表页
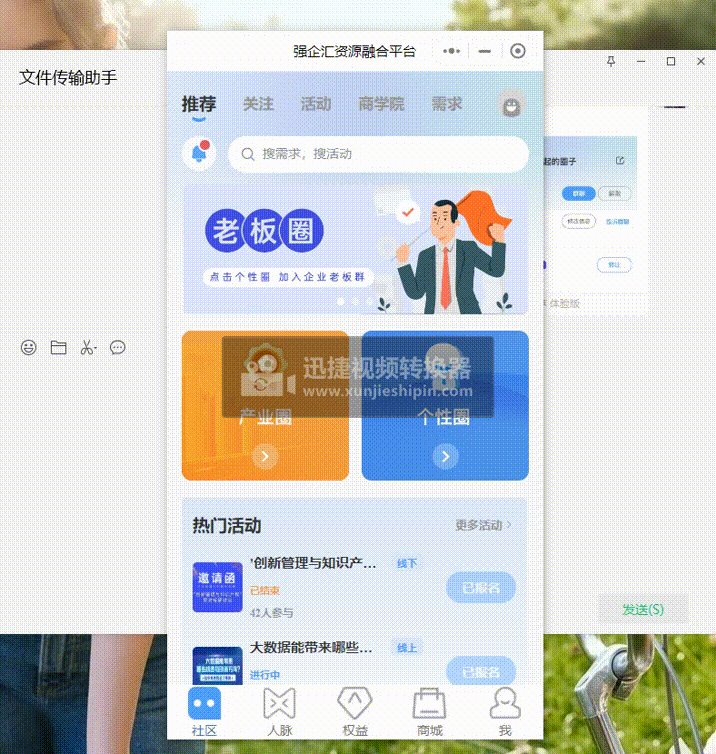
注意:通过分享进来的,从详情页跳转到列表页时,建议使用
uni.redirectTo,而不是 uni.navigateTo.
.
因为:点击左上角返回上一页时 uni.navigateTo() 会保留当前页面,左上角为箭头标志,会导致一直在详情页与列表页进行切换,没有首页的入口;
而uni.redirectTo() 是关闭当前页面,跳转到应用内的某个页面,左上角为首页房子标志,可以直接去首页。
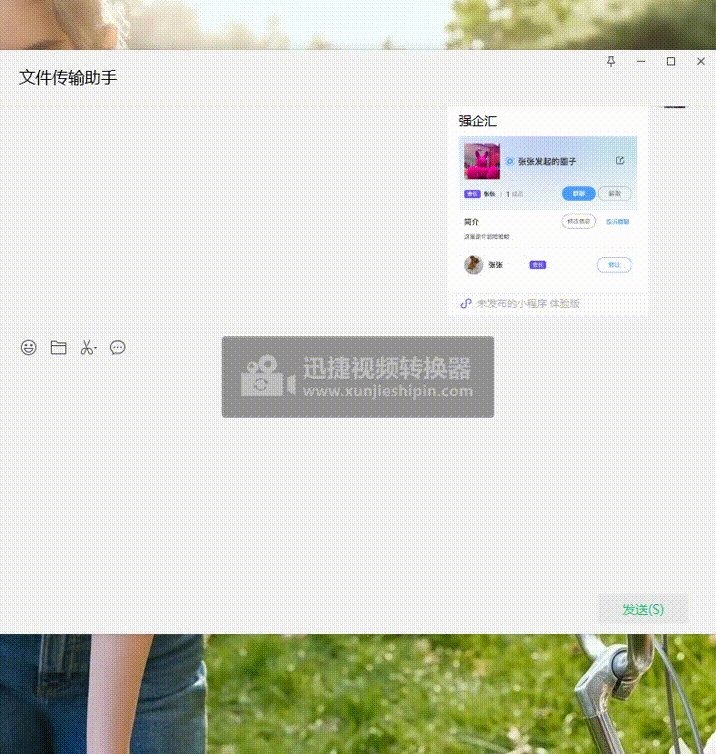
二、以下是实现的效果:

三、代码实现:
3.1 分享按钮
//分享按钮<button open-type="share" @share='onShareAppMessage' :data-share="true"><image class="industrialPark_share" :src="localImgSrc('share.png')" mode=""></image></button>//分享按钮onShareAppMessage(e) {// console.log(e, '点击了分享')// 获取按钮传进来的参数 data 中的item值let share = e.target.dataset.share // 获取的为 data 中定义的item值this.isShare = e.target.dataset.shareconsole.log(share, '打印分享')return {// title: params.name,// imageUrl: params.crest,path: '/pages/circle/smallCircle?share=true' + '&id=' + this.id + '&bigid=' + this.bigid // 固定参数(小圈子id和大圈子id)//此处传递share=true的目的是:可以在onload中接收到,从而判断是否是通过分享进来的。如果用不到,也可以不传。}},3.2全部代码
//分享按钮<button open-type="share" @share='onShareAppMessage' :data-share="true"><image class="industrialPark_share" :src="localImgSrc('share.png')" mode=""></image></button><script>export default {data() {return {id: '', //小圈子idbigid: '', //大圈子idisjoin: false, //检测用户是否加入了该圈子。false 未加入 true 已加入parent_id: '', //大圈子idisShare: false, //ture是通过分享进来,false不是通过分享进来}},onLoad(options) {this.id = options.id; //小圈子idthis.bigid = options.bigid; //大圈子idthis.type = options.type;},onShow() {this.isjoinFun() //检测用户是否加入该圈子},//分享按钮onShareAppMessage(e) {// console.log(e, '点击了分享')// 获取按钮传进来的参数 data 中的item值let share = e.target.dataset.share // 获取的为 data 中定义的item值this.isShare = e.target.dataset.shareconsole.log(share, '打印分享')return {// title: params.name,// imageUrl: params.crest,path: '/pages/circle/smallCircle?share=true' + '&id=' + this.id + '&bigid=' + this.bigid // 固定参数(小圈子id和大圈子id)//此处传递share=true的目的是:可以在onload中接收到,从而判断是否是通过分享进来的。如果用不到,也可以不传。}},methods: {//申请加入圈子-接口addCircle(id) {var that = this;this.$api.appPlateForm('POST', this.$url.club_join_circle, {circle_id: id, // 圈子id}, function(res) {if (res.code == '200') {uni.showToast({title: res.msg,icon: 'none'})} else {uni.showToast({title: res.msg,icon: 'none'})}})},//检测用户是否加入该圈子-接口isjoinFun() {var that = thisthis.$api.appPlateForm('POST', this.$url.is_join_circle, {circle_id: this.id, //小圈子id}, function(res) {if (res.code == '200') {that.isjoin = res.data.is_join //检测用户是否加入了该圈子。false 未加入 true 已加入that.parent_id = res.data.parent_id //大圈子idthat.shareType = res.data.type //ture是通过分享进来,false不是通过分享进来if (res.data.is_join == false) {//如果用户未加入圈子,则显示一个加入圈子的确认弹窗,询问用户是否要加入该圈子。uni.showModal({title: '提示',content: '是否加入该圈子',success: (res) => {if (res.confirm) { //确定加入console.log('用户点击确定');//1调取申请加入的接口that.addCircle(that.id)//2 返回圈子列表setTimeout(() => {uni.redirectTo({url: '/pages/circle/club?id=' +that.parent_id})}, 1500)} else if (res.cancel) { //取消加入-返回圈子列表console.log('用户点击取消');uni.redirectTo({url: '/pages/circle/club?id=' +that.parent_id})}}});}}})},}}
</script>
ok~
相关文章:

uniapp-小程序button分享传参,当好友通过分享点开该页面时,进行一些判断……
一、需求描述: 该小程序中,点击圈子列表页面—>进入圈子详情页面,在圈子详情页面点击button分享按钮后,发送给好友。当好友通过分享点开该页面时: 1.先判断是否登录,如果没有,先去登录&#…...

Ceph部署方法介绍
Ceph部署方法介绍 Installing Ceph — Ceph Documentation Ceph环境规划 admin是一个部署节点...

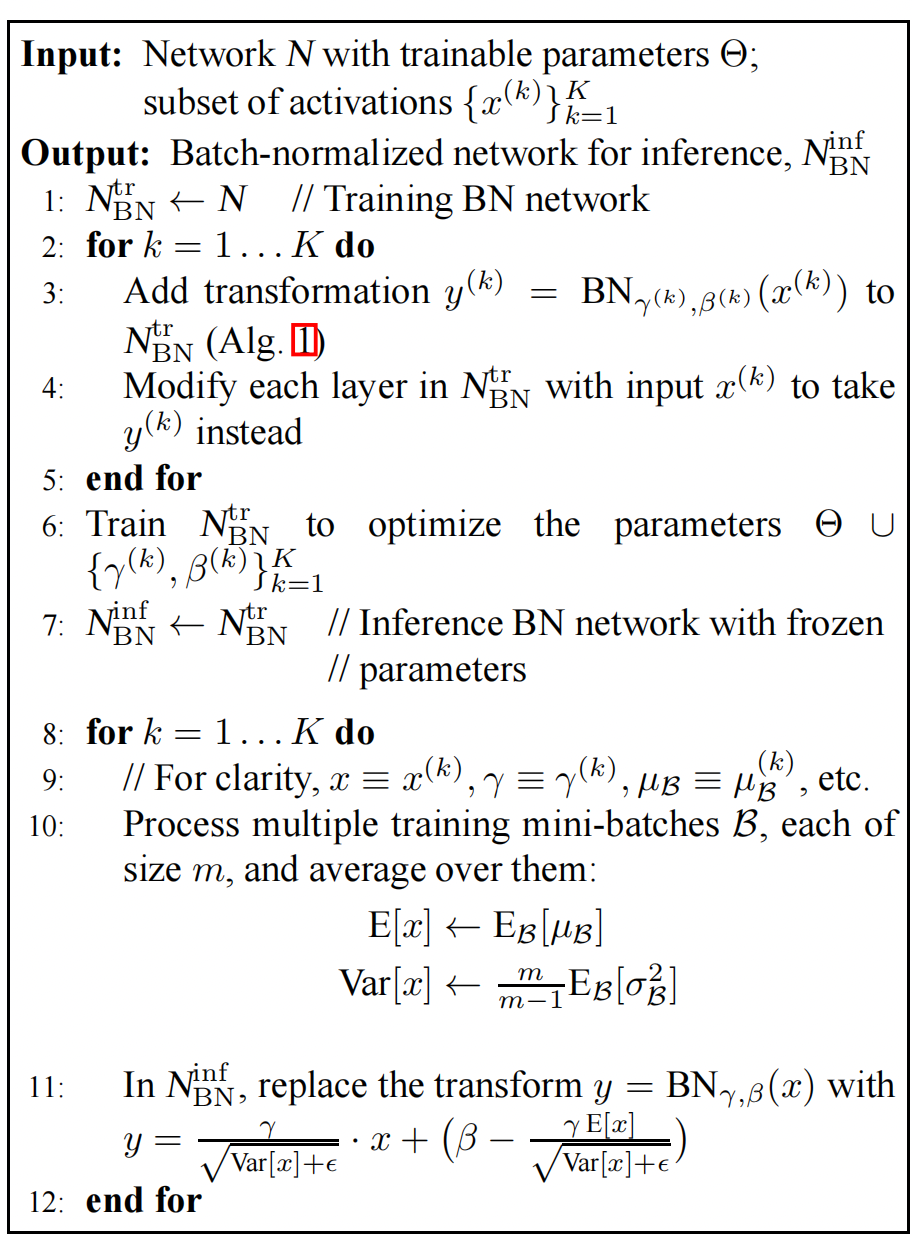
GoogleLeNet V2 V3 —— Batch Normalization
文章目录 Batch Normalizationinternal covariate shift激活层的作用BN执行的位置数据白化网络中的BN层训练过程 BN的实验效果MNIST与GoogleLeNet V1比较 GoogleLeNet出来之后,Google在这个基础上又演进了几个版本,一般来说是说有4个版本,之前…...

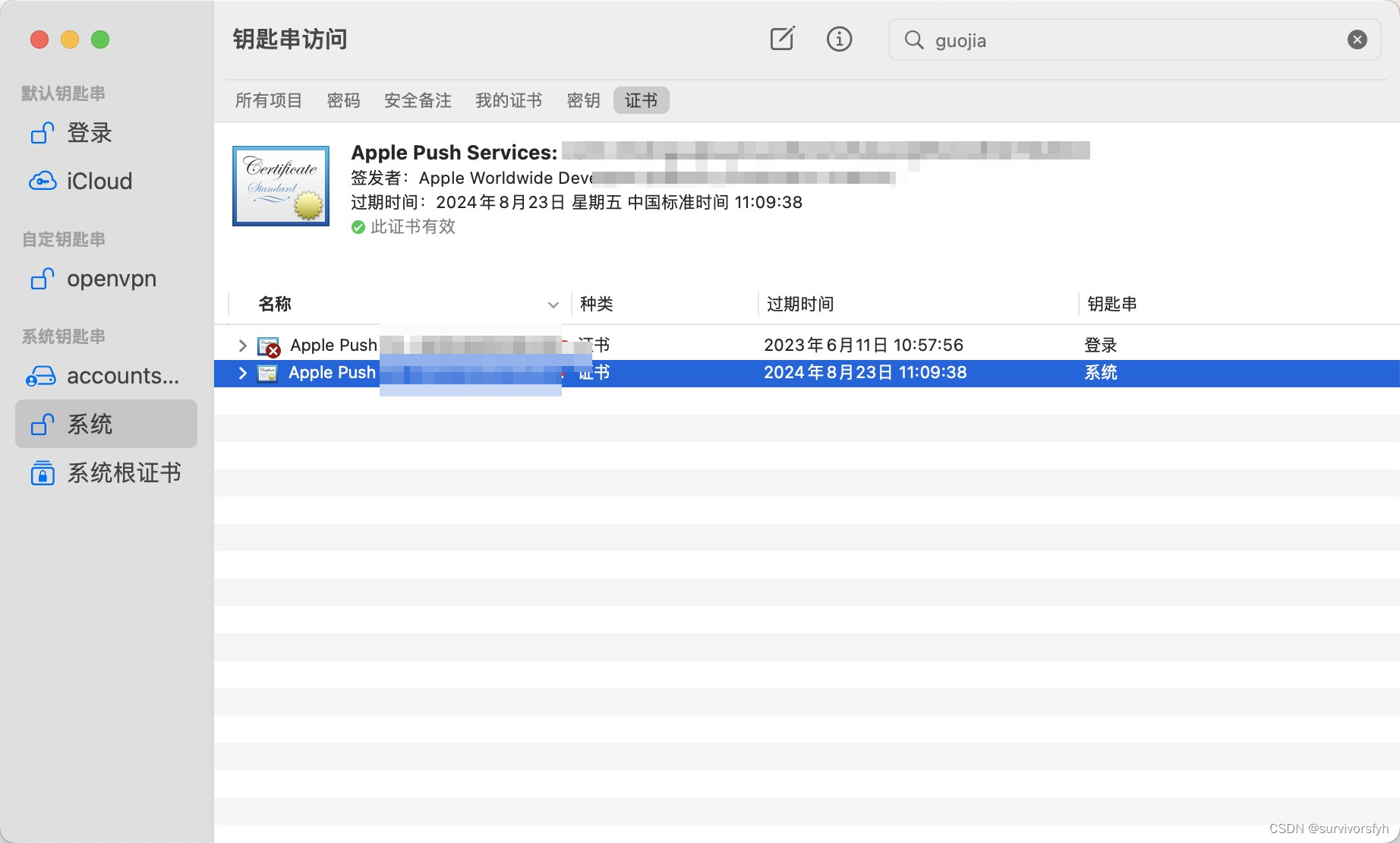
Mac 系统钥匙串证书不受信任
Mac 系统钥匙串证书不受信任 解决办法 通过尝试安装 Apple PKI 的 Worldwide Developer Relations - G4 (Expiring 12/10/2030 00:00:00 UTC) 解决该异常问题 以上便是此次分享的全部内容,希望能对大家有所帮助!...

一个企业级的文件上传组件应该是什么样的
目录 1.最简单的文件上传 2.拖拽粘贴样式优化 3.断点续传秒传进度条 文件切片 计算hash 断点续传秒传(前端) 断点续传秒传(后端) 进度条 4.抽样hash和webWorker 抽样hash(md5) webWorker 时间切片 5.文件类型判断 通过文件头判断文件类型 6.异步并发数控制(重要…...

安全渗透重点内容
this是js中的一个关键字,在不同的场合使用,this的值会发生变化,下面我将详细的介绍this在函数中的各种指向。 在方法中,this表示该方法所属的对象。 如果单独使用,this表示全局对象。 在函数中,this表示全…...

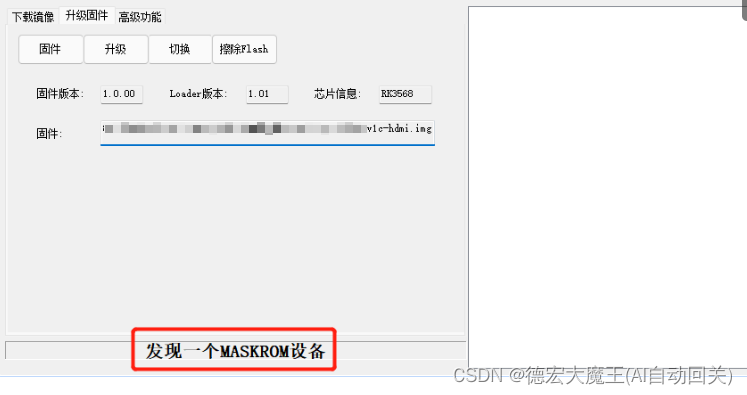
【触觉智能Purple Pi OH开发板体验】开箱体验:开源主板Purple Pi RK3566 上手指北
前言 前段时间收到来自【电子发烧友】的一款开发板,名叫:PurplePi,216G售价仅249元。它使用的芯片是rk3566,适配的OpenHarmony版本为3.2 Release 是目前最便宜的OpenHarmony标准系统开源开发板,并且软硬件全部开源&am…...

flink1.16使用消费/生产kafka之DataStream
flink高级版本后,消费kafka数据一种是Datastream 一种之tableApi。 上官网 Kafka | Apache Flink Kafka Source 引入依赖 flink和kafka的连接器,里面内置了kafka-client <dependency><groupId>org.apache.flink</groupId><arti…...

【多任务编程-线程通信】
进程/线程通信的方式 某些应用程序中,进程/进程和线程/线程之间不可避免的进行通信,进行消息传递,数据共享等 同一进程的线程之间通信方式包括Windows中常用Event, Message等。 不同进程之间的通信可以利用Event, FileMapping(内存共享), W…...

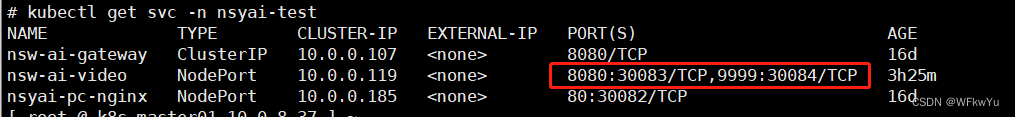
K8S暴露pod内多个端口
K8S暴露pod内多个端口 一、背景 公司统一用的某个底包跑jar服务,只暴露了8080端口 二、需求 由于有些服务在启动jar服务后,会启动多个端口,除了8080端口,还有别的端口需要暴露,我这里就还需要暴露9999端口。 注&a…...

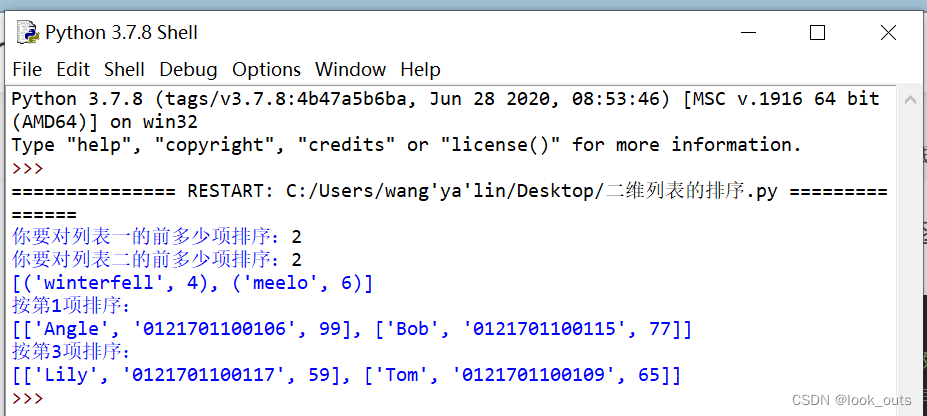
Python 列表
""" #list函数 ls list() #创建一个空列表 print(list()) print(list(str(1234)))#[1, 2, 3, 4] print(list(range(5)))#[0, 1, 2, 3, 4] print(list((1,2,3,4)))#[1, 2, 3, 4] print(list(Lift is short, you need python))#注意空格也算一个字符 #[L, i, f,…...

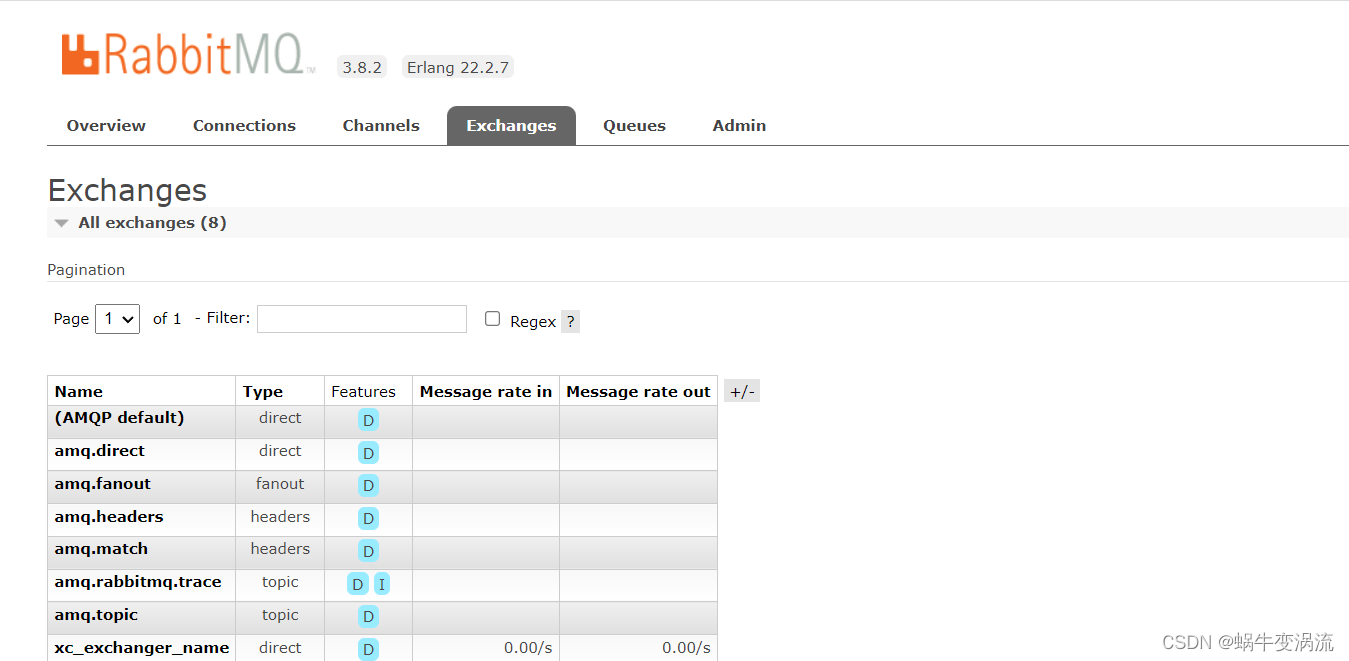
Rabbitmq的安装与使用(Linux版)
目录 Rabbitmq安装 1.在Ubuntu上安装RabbitMQ: 打开终端,运行以下命令以更新软件包列表: 安装RabbitMQ: 安装完成后,RabbitMQ服务会自动启动。你可以使用以下命令来检查RabbitMQ服务状态: 2.在CentOS…...

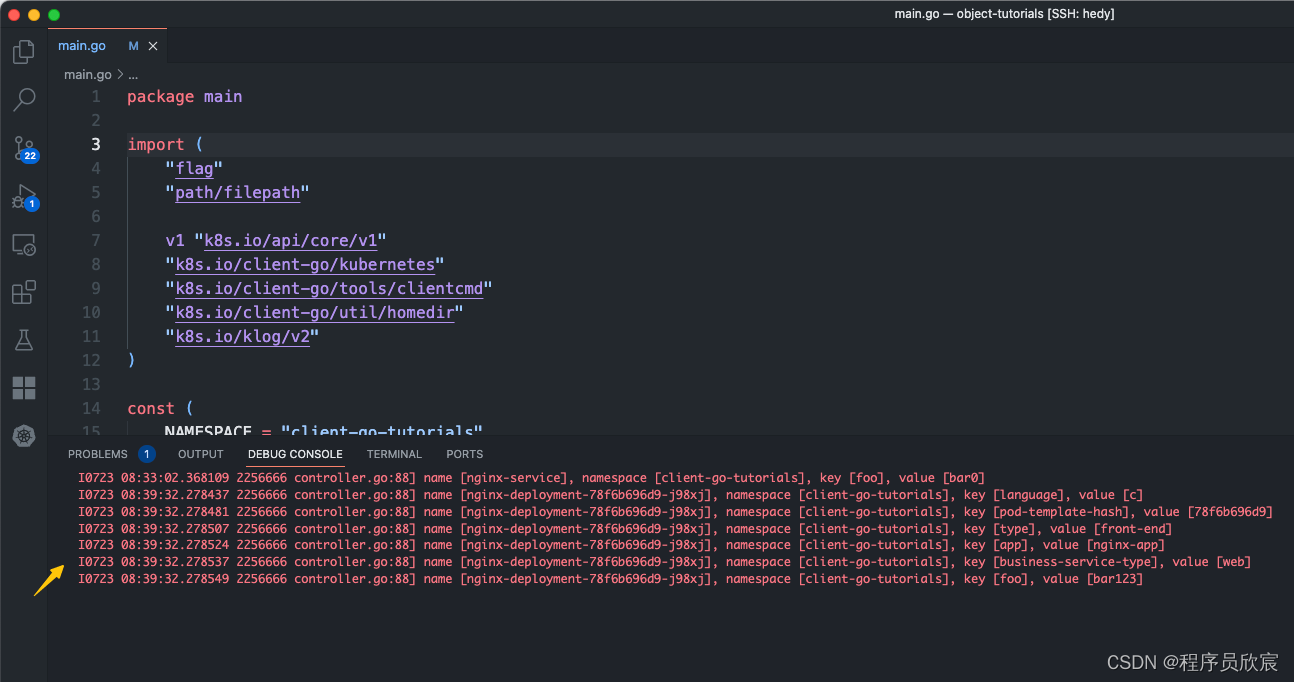
Kubernetes对象深入学习之四:对象属性编码实战
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是《Kubernetes对象深入学习》系列的第四篇,前面咱们读源码和文档,从理论上学习了kubernetes的对象相关的知识ÿ…...

深度学习入门教程(2):使用预训练模型来文字生成图片TextToImageGenerationWithNetwork
本深度学习入门教程是在polyu HPCStudio 启发以及资源支持下进行的,在此也感谢polyu以及提供支持的老师。 本文内容:在GoogleColab平台上使用预训练模型来文字生成图片Text To Image Generation With Network (1)你会学到什么&a…...

ORA-38760: This database instance failed to turn on flashback database
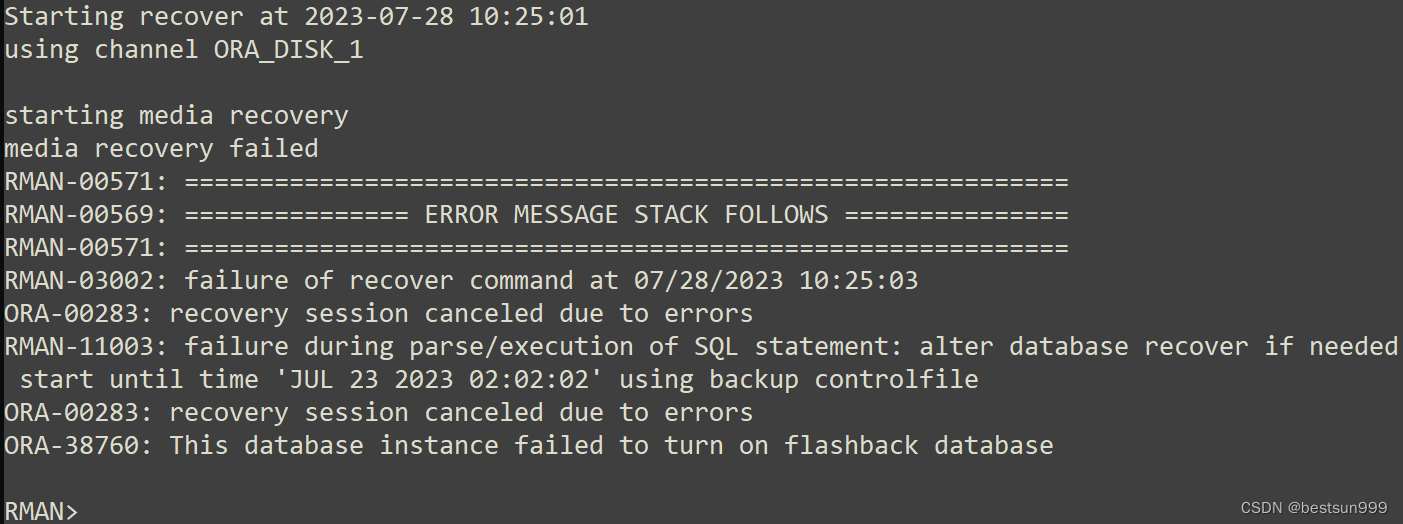
早晨接一个任务,使用rman备份在虚拟化单机上恢复实例,恢复参数文件、控制文件和数据文件都正常,recover归档时报错如下: Starting recover at 2023-07-28 10:25:01 using channel ORA_DISK_1 starting media recovery media reco…...

避免低级错误:深入解析Java的ConcurrentModificationException异常
在软件开发中,我们常常会遇到各种错误和异常。其中有一类比较低级但又常见的错误就是ConcurrentModificationException异常。最近了我就写了个这种异常,这个异常通常发生在使用迭代器遍历集合时,同时对集合进行修改,从而导致迭代器…...

7.28
1.思维导图 2.qt的sever #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include<QTcpServer> //服务器类 #include<QTcpSocket> //客户端类 #include<QMessageBox> //对话框类 #include<QList> …...

java线程中的常见方法(详解)
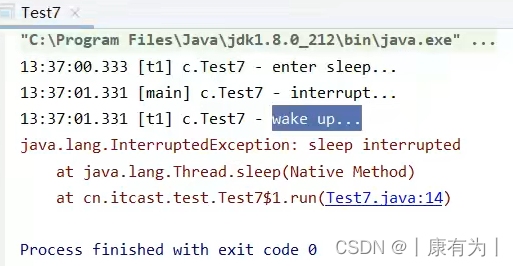
方法简介 方法名 功能 说明 start() 启动一个新线程,在新的线程运行 run 方法中的代码 start 方法只是让线程进入就绪,里面代码不一定立刻运行(CPU 的时间片还没分给它)。每个线程对象的start方法只能调用一次,如…...

线程池参数配置
上次面试被人问到,如果是IO 密集型的任务,该如何配置合适的线程数,当初我说要按照IO具体的请求毫秒时间,来配置具体的线程数。 NthreadsNcpu*(1w/c) 公式中 W/C 为系统 阻塞率 w:等待时间 c:计算时间一般情况下,如果存…...

Spread for Winform 16.2.20231.0 (SP2) Crack
Spread for Winform 16.2.20231.0 (SP2)发布。此版本包含针对客户报告的问题的重要修复: 安装版本 16 后,FarPoint.Localization.dll 将丢失。 将数据绑定到 Spread 时会出现 InvalidOperationException。 通过 Spread Designer 设置的上标将不会保留。…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
)
iOS 项目怎么构建稳定性保障机制?一次系统性防错经验分享(含 KeyMob 工具应用)
崩溃、内存飙升、后台任务未释放、页面卡顿、日志丢失——稳定性问题,不一定会立刻崩,但一旦积累,就是“上线后救不回来的代价”。 稳定性保障不是某个工具的功能,而是一套贯穿开发、测试、上线全流程的“观测分析防范”机制。 …...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...
