CSS3 实现边框圆角渐变色渐变文字效果

.boder-txt {width: 80px;height: 30px; line-height: 30px;padding: 5px;text-align: center;border-radius: 10px;border: 6rpx solid transparent;background-clip: padding-box, border-box;background-origin: padding-box, border-box;/*第一个linear-gradient表示内填充渐变色,第二个linear-gradient表示边框渐变色*/background-image: linear-gradient(#fff,#fff),linear-gradient(to right, #a392e8 0%, #ED5A45 80%);
}<div class="boder-txt">背景</div>background-clip: text; 是CSS中的一个属性,用于指定背景图片或颜色的裁剪方式,裁剪的区域是文本的轮廓。具体来说,就是将背景图片或颜色限制在文本的轮廓内,而不是整个元素的范围内。这个属性通常用于创建一些特殊的文本效果,比如文字渐变、文字填充等。

.color-txt{font-size: 20px;background: linear-gradient(to right, #a392e8 0%, #45ed77 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;
}<view class="color-txt">我是彩色的文字</view>参考:
CSS linear-gradient() 函数 | 菜鸟教程
CSS3 background-clip 属性 | 菜鸟教程
相关文章:

CSS3 实现边框圆角渐变色渐变文字效果
.boder-txt {width: 80px;height: 30px; line-height: 30px;padding: 5px;text-align: center;border-radius: 10px;border: 6rpx solid transparent;background-clip: padding-box, border-box;background-origin: padding-box, border-box;/*第一个linear-gradient表示内填充…...

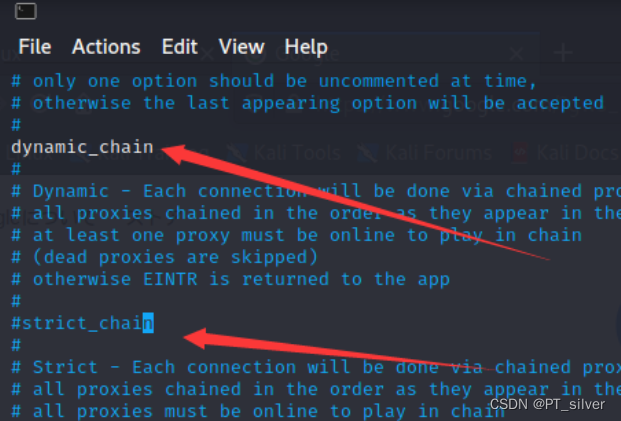
第二天 kali代理配置
文章目录 环境一、虚拟机网络模式(1)NAT(2)NAT模式(3)桥接模式(4)仅主机模式(5)总结 二、配置代理(桥接模式)1、基础设置2、虚拟机浏览…...

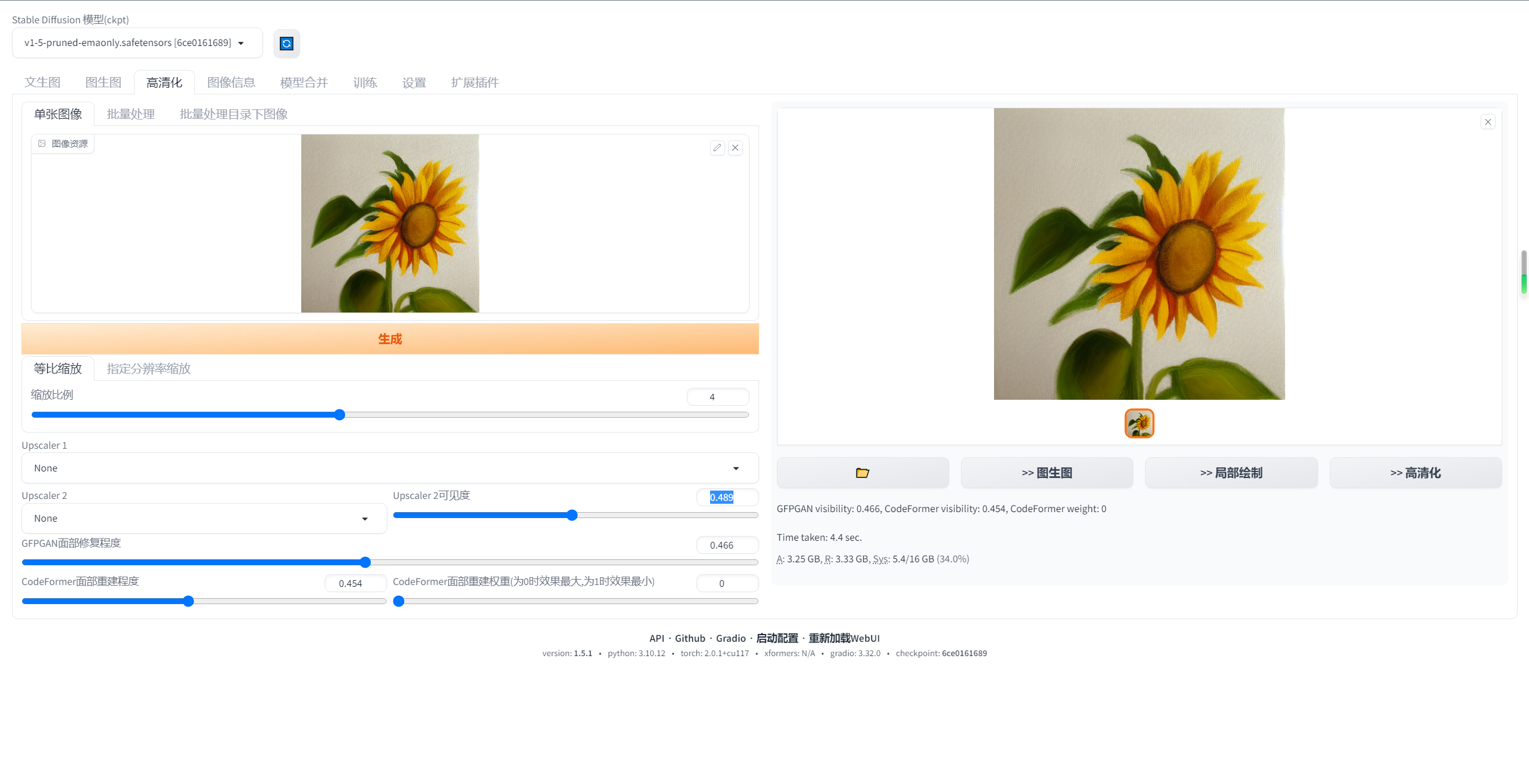
stable-diffusion-webui汉化教程
第一种方法 1.打开stable diffusion webui,进入"Extensions"选项卡 2.点击"Install from URL" 3、注意"URL for extension’s git repository"下方的输入框 4、填入地址:https://github.com/VinsonLaro/stable-diffus…...

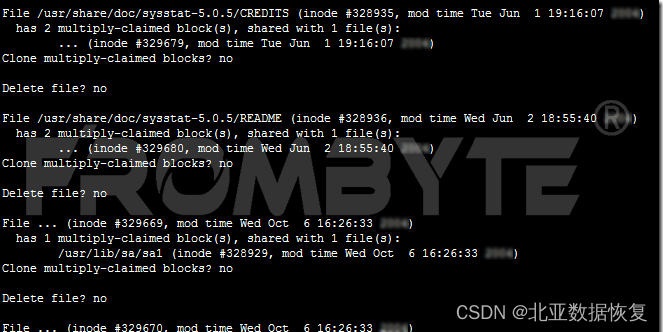
热备盘激活失败导致raid5阵列崩溃的服务器数据恢复案例
服务器数据恢复环境: 一台Linux Redhat操作系统服务器上有一组由5块硬盘组建的raid5阵列,包含一块热备盘。上层部署一个OA系统和Oracle数据库。 服务器故障: raid5阵列中的1块磁盘离线,硬盘离线却没有激活热备盘,直到…...

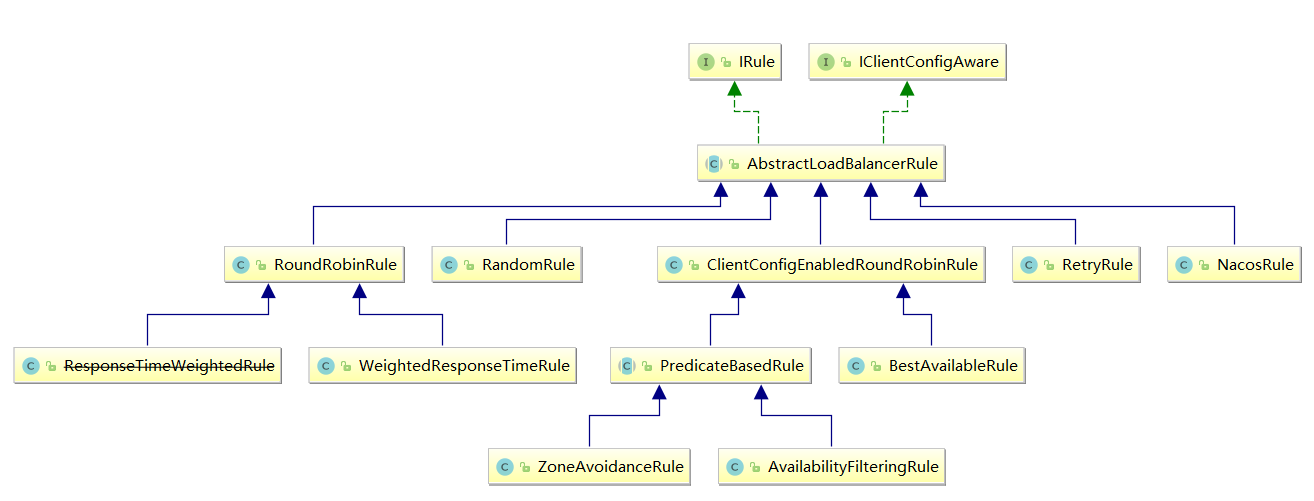
【ribbon】Ribbon的负载均衡和扩展功能
Ribbon的核心接口 参考:org.springframework.cloud.netflix.ribbon.RibbonClientConfiguration IClientConfig:Ribbon的客户端配置,默认采用DefaultClientConfigImpl实现。IRule:Ribbon的负载均衡策略,默认采用ZoneA…...

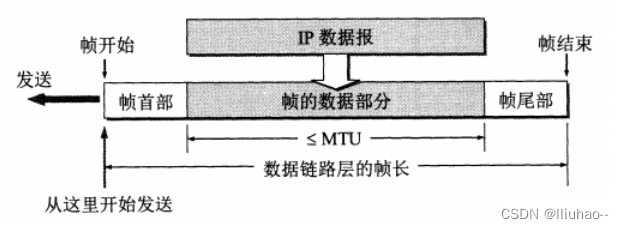
数据链路层是如何传递数据的
数据链路层是如何传递数据的 数据链路层功能概述封装成帧透明传输差错控制 数据链路层功能概述 数据链路层的主要作用就是加强物理层传输原始比特流的功能。其负责将物理层提供的可能出错的物理连接,改造成逻辑上无差错的数据链路。 数据链路层包括三个基本问题&a…...

积分规划:构建全面的会员积分管理系统
在现代私域营销中,会员积分管理系统是提升用户忠诚度和增加用户参与度的关键工具。通过建立全面的会员积分管理系统,企业可以吸引更多用户参与,提高用户活跃度,并在竞争激烈的市场中保持竞争优势。本文将详细介绍如何进行积分规划…...
)
amd的cpu有哪些型号(amd的cpu系列介绍)
1、amd处理器有什么系列? 2、AMD各系列CPU和对应的主板型号有哪些? 3、AMD双核CPU有哪几个型号? amd处理器有什么系列? amd处理器的系列有: 1、锐龙:AMD Ryzen是AMD开发并推出市场的x86微处理器品牌,AMD Zen微架构…...

网络安全(黑客)自学——从0开始
为什么学习黑客知识?有的人是为了耍酷,有的人是为了攻击,更多的人是为了防御。我觉得所有人都应该了解一些安全知识,了解基本的进攻原理。这样才可以更好的保护自己。这也是这系列文章的初衷。让大家了解基本的进攻与防御。 一、怎…...

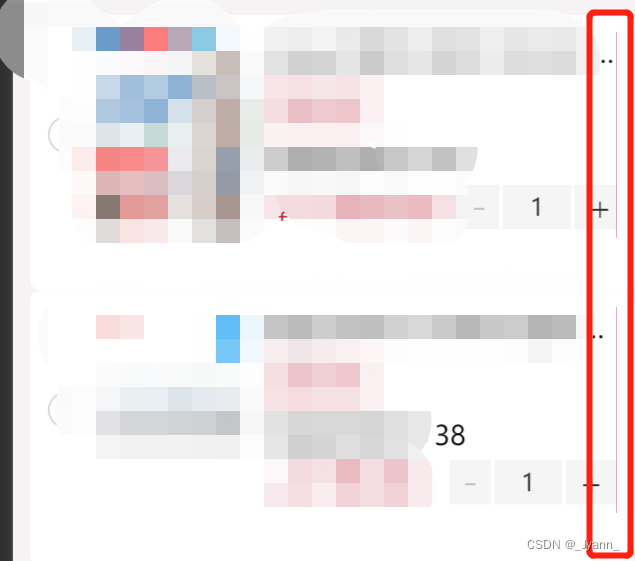
uniapp使用uni-swipe-action后右侧多了小于1px的间隙
问题:uniapp使用uni-swipe-action后右侧多了小于1px的间隙。且在真机上没有问题,但是在微信开发者工具中有问题。 代码如下:在滑动滑块或者点击这个区域时,就会出现问题。 <scroll-view :scroll-y"true" :style&quo…...

随手笔记——演示如何提取 ORB 特征并进行匹配
随手笔记——演示如何提取 ORB 特征并进行匹配 说明知识点源代码 说明 演示如何提取 ORB 特征并进行匹配 知识点 特征点由关键点(Key-point)和描述子(Descriptor)两部分组成。 ORB 特征亦由关键点和描述子两部分组成。它的关键…...

Python访问者模式介绍、使用
目录 一、Python访问者模式介绍 二、访问者模式使用 一、Python访问者模式介绍 访问者模式(Visitor Pattern)是一种行为型设计模式,它能够将算法与对象结构分离,使得算法可以独立于对象结构而变化。这个模式的主要思想是&#…...

深度学习实际使用经验总结
以下仅是个人在使用过程中的经验总结,请谨慎参考。 常用算法总结 图像分类 常用算法(可作为其他任务的骨干网络):服务端:VGG、ResNet、ResNeXt、DenseNet移动端:MobileNet、ShuffleNet等适用场景&#x…...

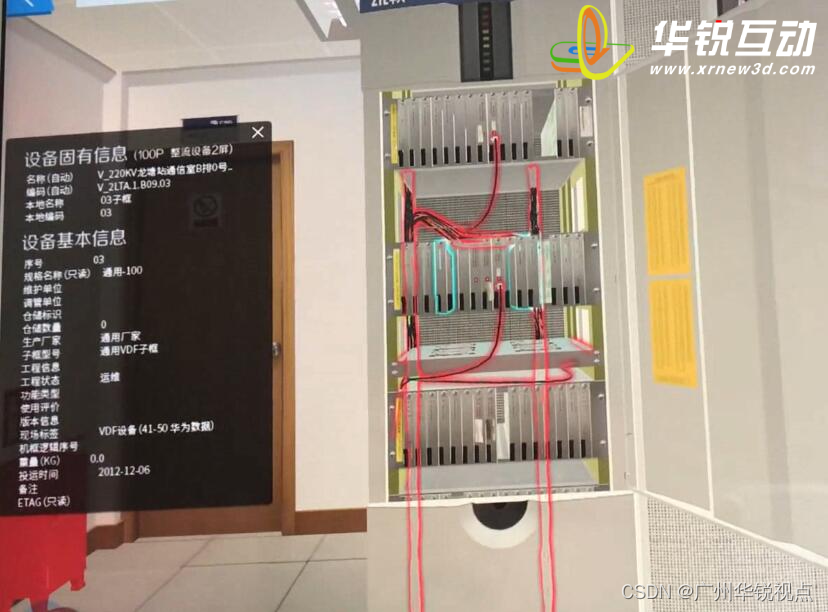
【广州华锐互动】AR智慧机房设备巡检系统
AR智慧机房设备巡检系统是一种新型的机房巡检方式,它通过使用增强现实技术将机房设备、环境等信息实时呈现在用户面前,让巡检人员可以更加高效地完成巡检任务。 首先,AR智慧机房设备巡检系统具有极高的智能化程度。该系统可以根据用户设定的…...

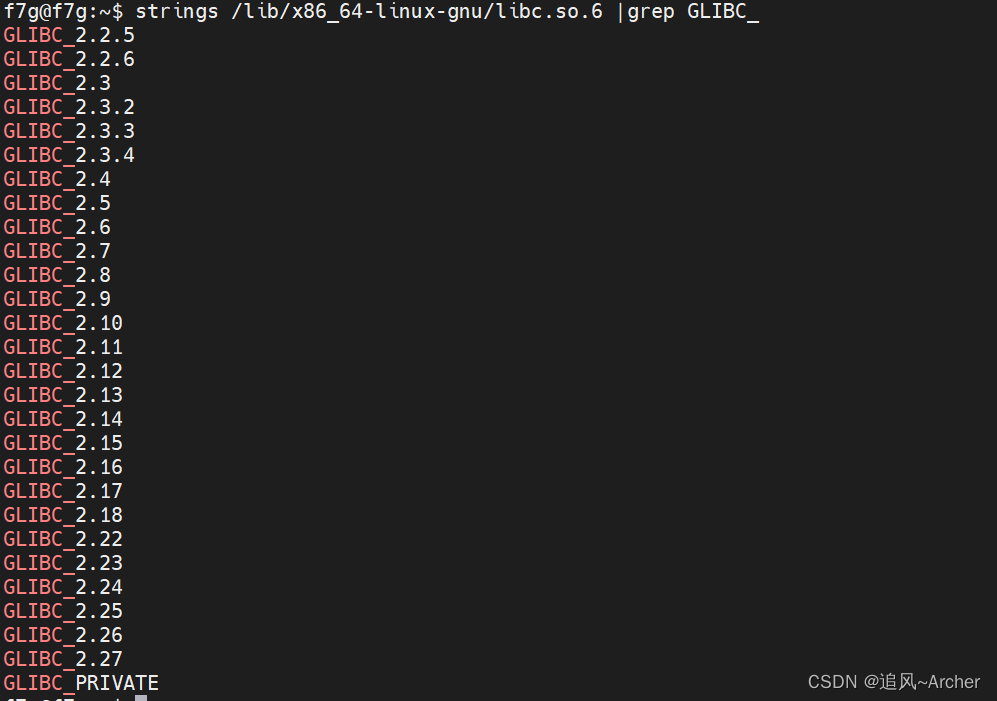
关于Ubuntu 18.04 LTS环境下运行程序出现的问题
关于Ubuntu 18.04 LTS环境下运行程序出现的问题 1.运行程序时出现以下情况 2.检查版本 strings /lib/x86_64-linux-gnu/libc.so.6 |grep GLIBC_ 发现Ubuntu18.04下的glibc版本最高为2.27,而现程序所使用的是glibc2.34,所以没办法运行, 3.解决办法 安装glibc2.34库, …...

「苹果安卓」手机搜狗输入法怎么调整字体大小及键盘高度?
手机搜狗输入法怎么调整字体大小及键盘高度? 1、在手机上准备输入文字,调起使用的搜狗输入法手机键盘; 2、点击搜狗输入法键盘左侧的图标,进入更多功能管理; 3、在搜狗输入法更多功能管理内找到定制工具栏,…...

【人工智能】神经网络、前向传播、反向传播、梯度下降、局部最小值、多层前馈网络、缓解过拟合的策略
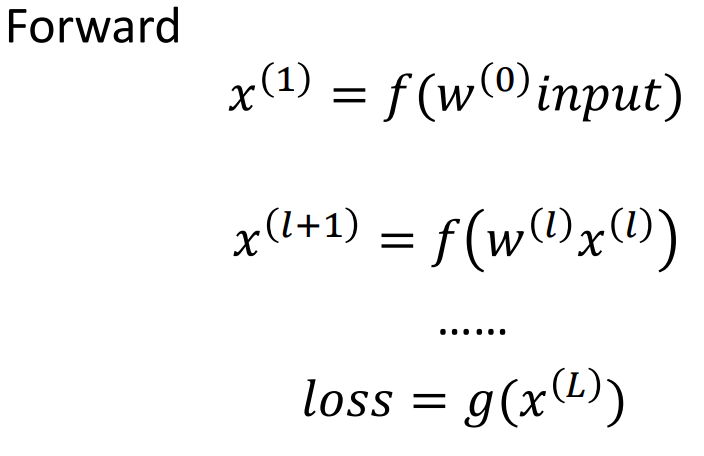
神经网络、前向传播、反向传播 文章目录 神经网络、前向传播、反向传播前向传播反向传播梯度下降局部最小值多层前馈网络表示能力多层前馈网络局限缓解过拟合的策略前向传播是指将输入数据从输入层开始经过一系列的权重矩阵和激活函数的计算后,最终得到输出结果的过程。在前向…...

一个tomcat部署两个服务的server.xml模板
一个服务的文件夹名字叫hospital,一个服务的文件夹叫ROOT,一个tomcat运行两个服务如何配置呢?注意一个appBase为webapps,另一个appBase为webapps1,当然也可以放在一个webappps里面。 <Service name"Catalina">&l…...

CentOS 7安装Docker
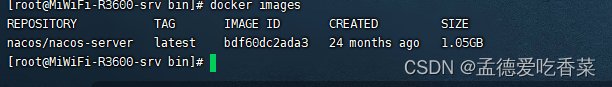
文章目录 安装Docker1.CentOS安装Docker1.1.卸载(可选)1.2.安装docker1.3.启动docker1.4.配置镜像加速 2.CentOS7安装DockerCompose2.1.下载2.2.修改文件权限2.3.Base自动补全命令: 3.Docker镜像仓库3.1下载一个镜像 安装Docker Docker 分为 …...

Nginx前端部署
1. 前端打包 执行如下命令,构建前端代码,构建成功后会在目录dist下生成构建完成的文件,将dist整个文件夹拷贝到服务器中 npm install npm run build dev 2.nginx配置 进入nginx目录/usr/local/nginx/conf,修改nginx.conf文件&a…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
