【每日一题】2050. 并行课程 III
【每日一题】2050. 并行课程 III
- 2050. 并行课程 III
- 题目描述
- 解题思路
2050. 并行课程 III
题目描述
给你一个整数 n ,表示有 n 节课,课程编号从 1 到 n 。同时给你一个二维整数数组 relations ,其中 relations[j] = [prevCoursej, nextCoursej] ,表示课程 prevCoursej 必须在课程 nextCoursej 之前 完成(先修课的关系)。同时给你一个下标从 0 开始的整数数组 time ,其中 time[i] 表示完成第 (i+1) 门课程需要花费的 月份 数。
请你根据以下规则算出完成所有课程所需要的 最少 月份数:
如果一门课的所有先修课都已经完成,你可以在 任意 时间开始这门课程。
你可以 同时 上 任意门课程 。
请你返回完成所有课程所需要的 最少 月份数。
注意:测试数据保证一定可以完成所有课程(也就是先修课的关系构成一个有向无环图)。
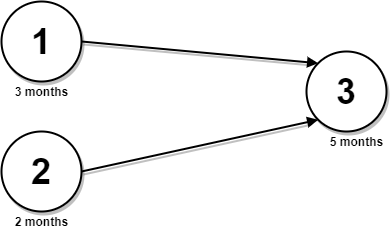
示例 1:

输入:n = 3, relations = [[1,3],[2,3]], time = [3,2,5]
输出:8
解释:上图展示了输入数据所表示的先修关系图,以及完成每门课程需要花费的时间。
你可以在月份 0 同时开始课程 1 和 2 。
课程 1 花费 3 个月,课程 2 花费 2 个月。
所以,最早开始课程 3 的时间是月份 3 ,完成所有课程所需时间为 3 + 5 = 8 个月。
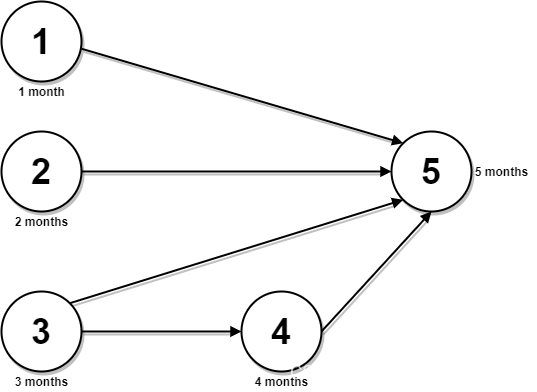
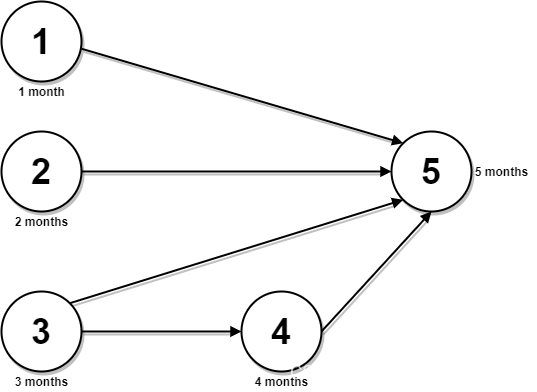
示例 2:

输入:n = 5, relations = [[1,5],[2,5],[3,5],[3,4],[4,5]], time = [1,2,3,4,5]
输出:12
解释:上图展示了输入数据所表示的先修关系图,以及完成每门课程需要花费的时间。
你可以在月份 0 同时开始课程 1 ,2 和 3 。
在月份 1,2 和 3 分别完成这三门课程。
课程 4 需在课程 3 之后开始,也就是 3 个月后。课程 4 在 3 + 4 = 7 月完成。
课程 5 需在课程 1,2,3 和 4 之后开始,也就是在 max(1,2,3,7) = 7 月开始。
所以完成所有课程所需的最少时间为 7 + 5 = 12 个月。
提示:
1 <= n <= 5 * 104
0 <= relations.length <= min(n * (n - 1) / 2, 5 * 104)
relations[j].length == 2
1 <= prevCoursej, nextCoursej <= n
prevCoursej != nextCoursej
所有的先修课程对 [prevCoursej, nextCoursej] 都是 互不相同 的。
time.length == n
1 <= time[i] <= 104
先修课程图是一个有向无环图。
解题思路
思路:使用二维数组g利用邻接表的方式建图,其中g[i]表示i的出边集合;使用一维数组deg表示节点的先驱个数;使用队列q表示入度为0的队列,并将deg[i]为0的节点加入队列;使用一维数组f表示完成该课程的最少月份数,当deg为0时,f=time,反之f=max(f…)+time。注意*max_element(f.begin(),f.end())求最大值。
class Solution {
public:int minimumTime(int n, vector<vector<int>>& relations, vector<int>& time) {//建图 存储节点的邻接节点vector<vector<int>> g(n);//个数 统计节点的先行节点vector<int> deg(n);//建图 注意关系for(auto &r:relations){int x=r[0]-1,y=r[1]-1;g[x].push_back(y);deg[y]++;}//拓扑队列queue<int> q;for(int i=0;i<n;i++)if(deg[i]==0)q.push(i);vector<int> f(n);while(!q.empty()){int x=q.front();q.pop();//x出队意味着x的所有先修课都上完了f[x]+=time[x];for(int y:g[x]) //遍历x的邻居 注意y的先修课是x{f[y]=max(f[y],f[x]); //更新f[y]最大值 y的f值是其所有先修课的f值的最大值if(--deg[y]==0)q.push(y);}}return *max_element(f.begin(),f.end());}
};
总结:拓扑排序!
相关文章:

【每日一题】2050. 并行课程 III
【每日一题】2050. 并行课程 III 2050. 并行课程 III题目描述解题思路 2050. 并行课程 III 题目描述 给你一个整数 n ,表示有 n 节课,课程编号从 1 到 n 。同时给你一个二维整数数组 relations ,其中 relations[j] [prevCoursej, nextCour…...

【kubernetes系列】kubernetes之使用kubeadm搭建高可用集群
概述 目前来说,kubernetes集群搭建的方式很多,选择一个稳定的适合自己的很重要。目前使用kubeadm方式搭建k8s集群还是很常见的,使用kubeadm搭建可以很简单差不多两条命令就行,也可以稍微复杂一点做一些基础优化,本文将…...

SpringBoot 快速实现 IP 地址解析
在spring boot 项目中获取请求的ip与详细地址,很多网站app 中都已经新增了ip 地址显示,大家也可以用在自己的开发中,显得更高级。 引入 如果使用本地ip 解析的话,我们将会借助ip2region,该项目维护了一份较为详细的本…...

【云原生】Docker镜像的创建,Dockerfile
一、Docker镜像的创建 创建镜像有三种方法,分别为【基于已有镜像创建】、【基于本地模板创建】以及【基于Dockerfile创建】。 1.基于现有镜像创建 (1)首先启动一个镜像,在容器里做修改docker run -it --name web centos:7 /bin/…...

了解Unity编辑器之组件篇Event(七)
Event:用于在对象之间进行通信和交互的机制。它可以帮助你实现触发和响应特定动作或状态的逻辑一、Event System:用于处理 UI 事件的系统组件 First Selected 属性:定义了在场景加载或 UI 激活时,哪个 UI 元素将成为首选的选中元素…...

bash: 睡觉的冒号;是不是两个点?
文章目录 简介躺着的冒号是两个点正常冒号总结简介 在bash里冒号和躺着的冒号的用法不一样一定要注意别用错。 躺着的冒号是两个点 难道正常的不是两个点)的作用: A sequence expression takes the form {x…y[…incr]}, where x and y are either integers or single cha…...

揭秘爱数AnyShare认知助手:大模型深度产品化,深化人与机器的“分工协作”
文 | 智能相对论 作者 | 叶远风 大模型竞逐日趋白热化,百模大战热闹非凡。 但是,对产业主体或者普通看客而言,大模型究竟如何改变一线业务、实现工作方式的变革甚至组织转型,很多人并没有具象化的认知。 技术厉害、产品牛&…...
23.7.21)
ad+硬件每日学习十个知识点(10)23.7.21
文章目录 1.verilog新建文件夹结构2.怎么在quartus2里新建工程?3.如果在quartus2新建工程后,发现器件选择错误,怎么修改?4.在quartus2新建工程后,怎么新建文件编写程序?4.在quartus2新建工程后,怎么添加已有文件编写程序?5.quartus2怎么调节字体?6.刚下载完quartus2的…...

RCU 使用及机制源码的一些分析
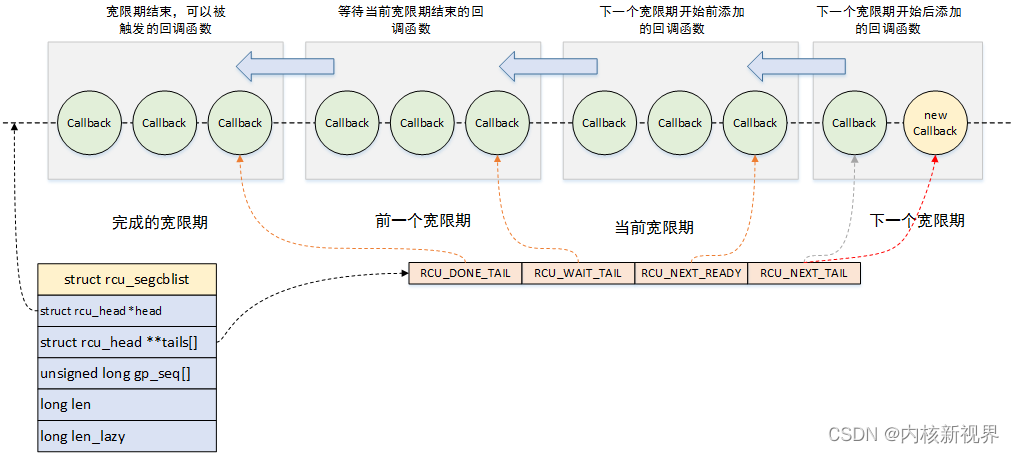
》内核新视界文章汇总《 文章目录 1 介绍2 使用方法2.1 经典 RCU2.2 不可抢占RCU2.3 加速版不可抢占RCU2.4 链表操作的RCU版本2.5 slab 缓存支持RCU 3 源码与实现机制的简单分析3.1 数据结构3.2 不可抢占RCU3.3 加速版不可抢占RCU3.4 可抢占RCU3.5 报告禁止状态3.6 宽限期的开…...

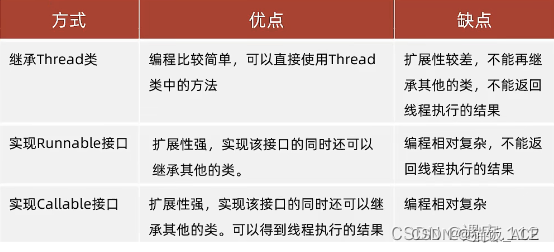
【第二套】Java面试题
第二套: 一、JavaScript前端开发 1、下列的代码输出什么? var y 1; if(function f(){}){y typeof f; } console.log(y);正确的答案应该是 1undefined。 JavaScript中if语句求值其实使用eval函数,eval(function f(){}) 返回 function f()…...

CSS3 实现边框圆角渐变色渐变文字效果
.boder-txt {width: 80px;height: 30px; line-height: 30px;padding: 5px;text-align: center;border-radius: 10px;border: 6rpx solid transparent;background-clip: padding-box, border-box;background-origin: padding-box, border-box;/*第一个linear-gradient表示内填充…...

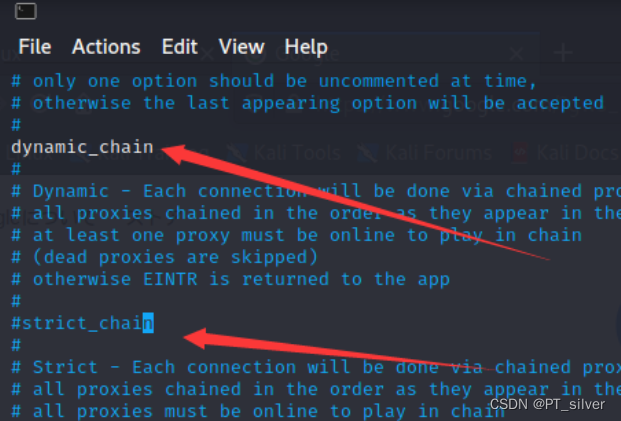
第二天 kali代理配置
文章目录 环境一、虚拟机网络模式(1)NAT(2)NAT模式(3)桥接模式(4)仅主机模式(5)总结 二、配置代理(桥接模式)1、基础设置2、虚拟机浏览…...

stable-diffusion-webui汉化教程
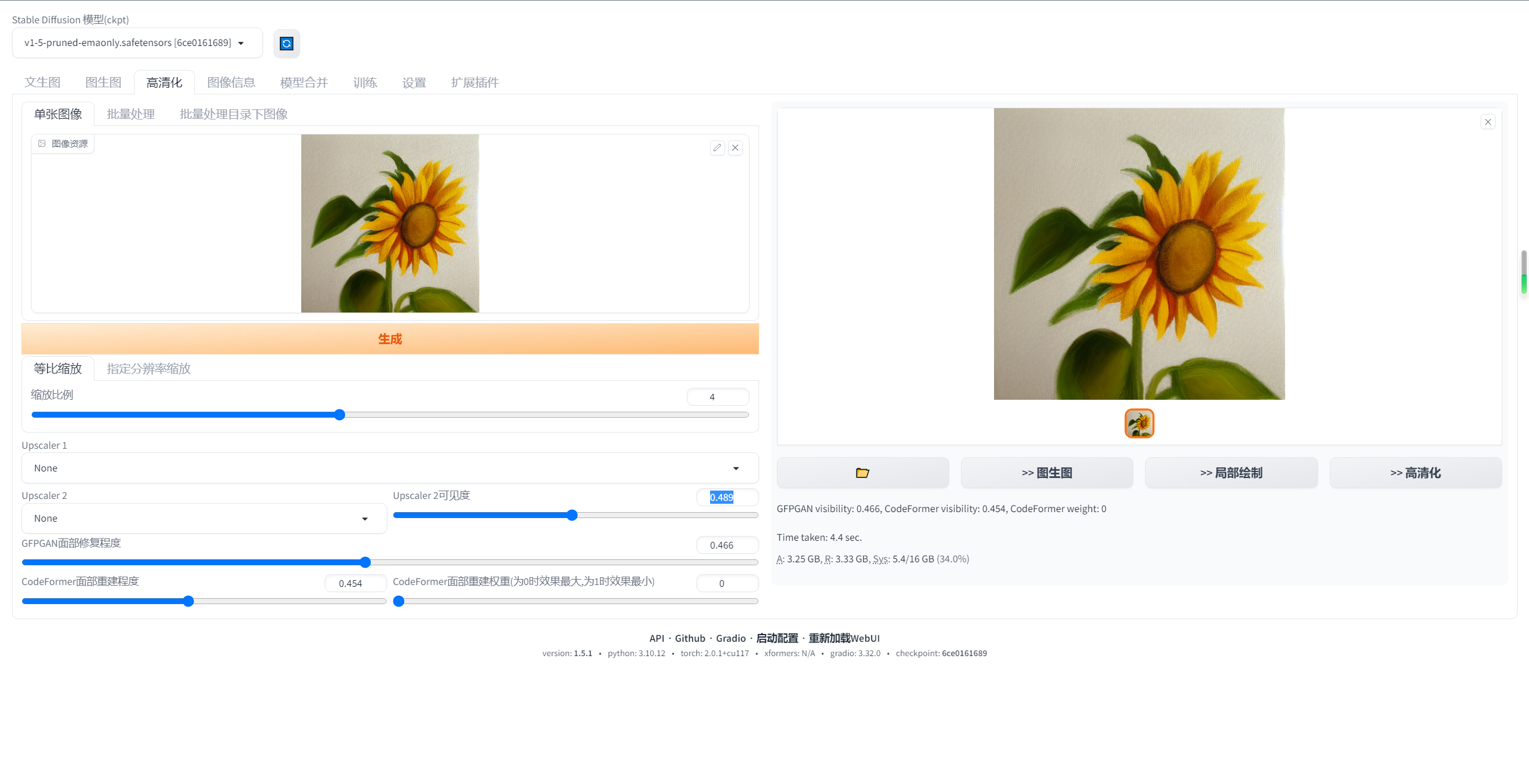
第一种方法 1.打开stable diffusion webui,进入"Extensions"选项卡 2.点击"Install from URL" 3、注意"URL for extension’s git repository"下方的输入框 4、填入地址:https://github.com/VinsonLaro/stable-diffus…...

热备盘激活失败导致raid5阵列崩溃的服务器数据恢复案例
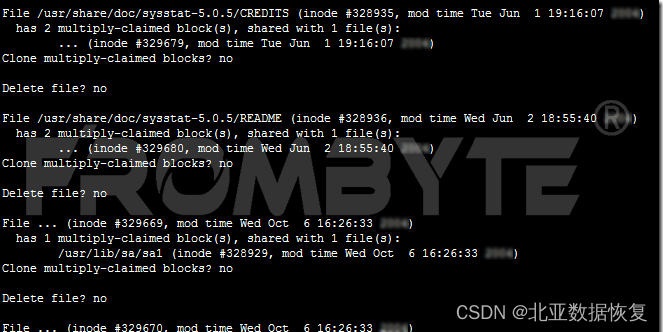
服务器数据恢复环境: 一台Linux Redhat操作系统服务器上有一组由5块硬盘组建的raid5阵列,包含一块热备盘。上层部署一个OA系统和Oracle数据库。 服务器故障: raid5阵列中的1块磁盘离线,硬盘离线却没有激活热备盘,直到…...

【ribbon】Ribbon的负载均衡和扩展功能
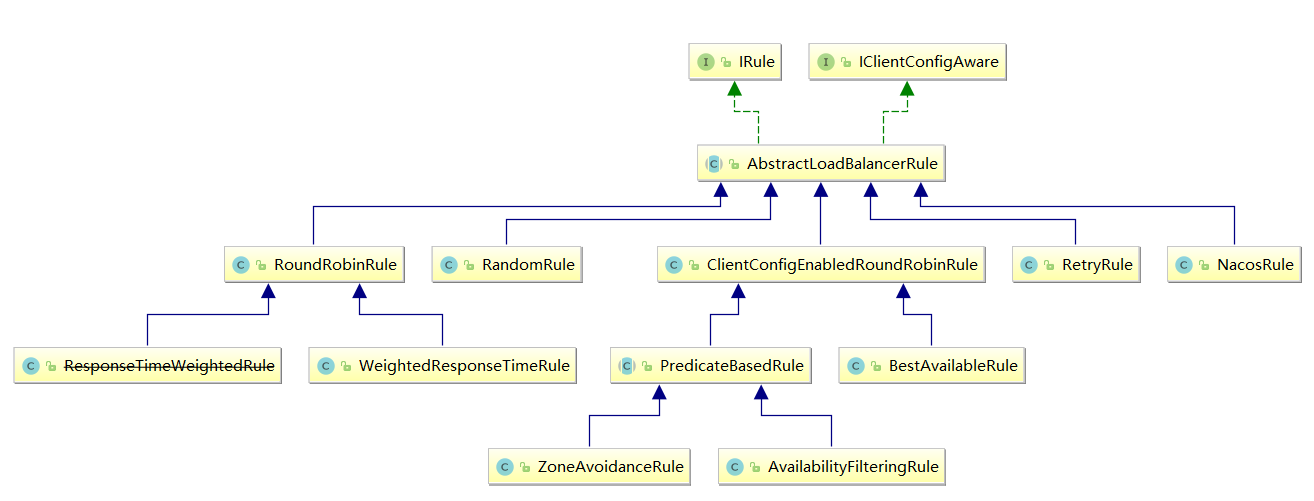
Ribbon的核心接口 参考:org.springframework.cloud.netflix.ribbon.RibbonClientConfiguration IClientConfig:Ribbon的客户端配置,默认采用DefaultClientConfigImpl实现。IRule:Ribbon的负载均衡策略,默认采用ZoneA…...

数据链路层是如何传递数据的
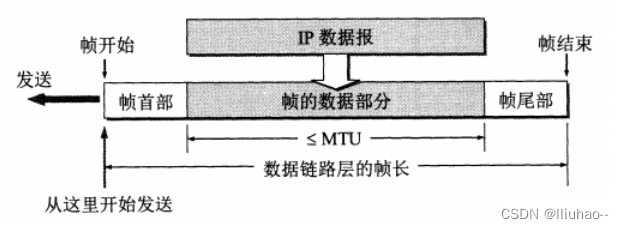
数据链路层是如何传递数据的 数据链路层功能概述封装成帧透明传输差错控制 数据链路层功能概述 数据链路层的主要作用就是加强物理层传输原始比特流的功能。其负责将物理层提供的可能出错的物理连接,改造成逻辑上无差错的数据链路。 数据链路层包括三个基本问题&a…...

积分规划:构建全面的会员积分管理系统
在现代私域营销中,会员积分管理系统是提升用户忠诚度和增加用户参与度的关键工具。通过建立全面的会员积分管理系统,企业可以吸引更多用户参与,提高用户活跃度,并在竞争激烈的市场中保持竞争优势。本文将详细介绍如何进行积分规划…...
)
amd的cpu有哪些型号(amd的cpu系列介绍)
1、amd处理器有什么系列? 2、AMD各系列CPU和对应的主板型号有哪些? 3、AMD双核CPU有哪几个型号? amd处理器有什么系列? amd处理器的系列有: 1、锐龙:AMD Ryzen是AMD开发并推出市场的x86微处理器品牌,AMD Zen微架构…...

网络安全(黑客)自学——从0开始
为什么学习黑客知识?有的人是为了耍酷,有的人是为了攻击,更多的人是为了防御。我觉得所有人都应该了解一些安全知识,了解基本的进攻原理。这样才可以更好的保护自己。这也是这系列文章的初衷。让大家了解基本的进攻与防御。 一、怎…...

uniapp使用uni-swipe-action后右侧多了小于1px的间隙
问题:uniapp使用uni-swipe-action后右侧多了小于1px的间隙。且在真机上没有问题,但是在微信开发者工具中有问题。 代码如下:在滑动滑块或者点击这个区域时,就会出现问题。 <scroll-view :scroll-y"true" :style&quo…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
