小程序 WxValidate.js 再次封装
util.js
// 合并验证规则和提示信息
const filterRules = (objectItem) => {let rules = {}, messages = {};for (let key in objectItem) {rules[key] = objectItem[key].rulesmessages[key] = objectItem[key].message}return { rules, messages }
}module.exports = {filterRules,
}
import {filterRules} from "../../common/utils/util";
/*** 表单验证* * @param {Object} rules 验证字段的规则* @param {Object} messages 验证字段的提示信息* */
class WxValidate {constructor(rulesAndMsg) {const { rules, messages } = filterRules(rulesAndMsg)Object.assign(this, {data: {}, rules,messages,})this.__init()}/*** __init*/__init() {this.__initMethods()this.__initDefaults()this.__initData()}/*** 初始化数据*/__initData() {this.form = {}this.errorList = []}/*** 初始化默认提示信息*/__initDefaults() {this.defaults = {messages: {required: '这是必填字段。',email: '请输入有效的电子邮件地址。',tel: '请输入11位的手机号码。',url: '请输入有效的网址。',date: '请输入有效的日期。',dateISO: '请输入有效的日期(ISO),例如:2009-06-23,1998/01/22。',number: '请输入有效的数字。',digits: '只能输入数字。',idcard: '请输入18位的有效身份证。',equalTo: this.formatTpl('输入值必须和 {0} 相同。'),contains: this.formatTpl('输入值必须包含 {0}。'),minlength: this.formatTpl('最少要输入 {0} 个字符。'),maxlength: this.formatTpl('最多可以输入 {0} 个字符。'),rangelength: this.formatTpl('请输入长度在 {0} 到 {1} 之间的字符。'),min: this.formatTpl('请输入不小于 {0} 的数值。'),max: this.formatTpl('请输入不大于 {0} 的数值。'),range: this.formatTpl('请输入范围在 {0} 到 {1} 之间的数值。'),}}}/*** 初始化默认验证方法*/__initMethods() {const that = thisthat.methods = {/*** 验证必填元素*/required(value, param) {if (!that.depend(param)) {return 'dependency-mismatch'} else if (typeof value === 'number') {value = value.toString()} else if (typeof value === 'boolean') {return !0}return value.length > 0},/*** 验证电子邮箱格式*/email(value) {return that.optional(value) || /^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/.test(value)},/*** 验证手机格式*/tel(value) {return that.optional(value) || /^(?:(?:\+|00)86)?1[3-9]\d{9}$/.test(value)},/*** 验证URL格式*/url(value) {return that.optional(value) || /^(?:(?:(?:https?|ftp):)?\/\/)(?:\S+(?::\S*)?@)?(?:(?!(?:10|127)(?:\.\d{1,3}){3})(?!(?:169\.254|192\.168)(?:\.\d{1,3}){2})(?!172\.(?:1[6-9]|2\d|3[0-1])(?:\.\d{1,3}){2})(?:[1-9]\d?|1\d\d|2[01]\d|22[0-3])(?:\.(?:1?\d{1,2}|2[0-4]\d|25[0-5])){2}(?:\.(?:[1-9]\d?|1\d\d|2[0-4]\d|25[0-4]))|(?:(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)(?:\.(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)*(?:\.(?:[a-z\u00a1-\uffff]{2,})).?)(?::\d{2,5})?(?:[/?#]\S*)?$/i.test(value)},/*** 验证日期格式*/date(value) {return that.optional(value) || !/Invalid|NaN/.test(new Date(value).toString())},/*** 验证ISO类型的日期格式*/dateISO(value) {return that.optional(value) || /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$/.test(value)},/*** 验证十进制数字*/number(value) {return that.optional(value) || /^(?:-?\d+|-?\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test(value)},/*** 验证整数*/digits(value) {return that.optional(value) || /^\d+$/.test(value)},/*** 验证身份证号码*/idcard(value) {return that.optional(value) || /^\d{6}((((((19|20)\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|(((19|20)\d{2})(0[13578]|1[02])31)|((19|20)\d{2})02(0[1-9]|1\d|2[0-8])|((((19|20)([13579][26]|[2468][048]|0[48]))|(2000))0229))\d{3})|((((\d{2})(0[13-9]|1[012])(0[1-9]|[12]\d|30))|((\d{2})(0[13578]|1[02])31)|((\d{2})02(0[1-9]|1\d|2[0-8]))|(([13579][26]|[2468][048]|0[048])0229))\d{2}))(\d|X|x)$/.test(value)},/*** 验证两个输入框的内容是否相同*/equalTo(value, param) {return that.optional(value) || value === that.data[param]},/*** 验证是否包含某个值*/contains(value, param) {return that.optional(value) || value.indexOf(param) >= 0},/*** 验证最小长度*/minlength(value, param) {return that.optional(value) || value.length >= param},/*** 验证最大长度*/maxlength(value, param) {return that.optional(value) || value.length <= param},/*** 验证一个长度范围[min, max]*/rangelength(value, param) {return that.optional(value) || (value.length >= param[0] && value.length <= param[1])},/*** 验证最小值*/min(value, param) {return that.optional(value) || value >= param},/*** 验证最大值*/max(value, param) {return that.optional(value) || value <= param},/*** 验证一个值范围[min, max]*/range(value, param) {return that.optional(value) || (value >= param[0] && value <= param[1])},}}/*** 添加自定义验证方法* @param {String} name 方法名* @param {Function} method 函数体,接收两个参数(value, param),value表示元素的值,param表示参数* @param {String} message 提示信息*/addMethod(name, method, message) {this.methods[name] = methodthis.defaults.messages[name] = message !== undefined ? message : this.defaults.messages[name]}/*** 判断验证方法是否存在*/isValidMethod(value) {let methods = []for (let method in this.methods) {if (method && typeof this.methods[method] === 'function') {methods.push(method)}}return methods.indexOf(value) !== -1}/*** 格式化提示信息模板*/formatTpl(source, params) {const that = thisif (arguments.length === 1) {return function() {let args = Array.from(arguments)args.unshift(source)return that.formatTpl.apply(this, args)}}if (params === undefined) {return source}if (arguments.length > 2 && params.constructor !== Array) {params = Array.from(arguments).slice(1)}if (params.constructor !== Array) {params = [params]}params.forEach(function(n, i) {source = source.replace(new RegExp("\\{" + i + "\\}", "g"), function() {return n})})return source}/*** 判断规则依赖是否存在*/depend(param) {switch (typeof param) {case 'boolean':param = parambreakcase 'string':param = !!param.lengthbreakcase 'function':param = param()default:param = !0}return param}/*** 判断输入值是否为空*/optional(value) {return !this.methods.required(value) && 'dependency-mismatch'}/*** 获取自定义字段的提示信息* @param {String} param 字段名* @param {Object} rule 规则*/customMessage(param, rule) {const params = this.messages[param]const isObject = typeof params === 'object'if (params && isObject) return params[rule.method]}/*** 获取某个指定字段的提示信息* @param {String} param 字段名* @param {Object} rule 规则*/defaultMessage(param, rule) {let message = this.customMessage(param, rule) || this.defaults.messages[rule.method]let type = typeof messageif (type === 'undefined') {message = `Warning: No message defined for ${rule.method}.`} else if (type === 'function') {message = message.call(this, rule.parameters)}return message}/*** 缓存错误信息* @param {String} param 字段名* @param {Object} rule 规则* @param {String} value 元素的值*/formatTplAndAdd(param, rule, value) {let msg = this.defaultMessage(param, rule)this.errorList.push({param: param,msg: msg,value: value,})}/*** 验证某个指定字段的规则* @param {String} param 字段名* @param {Object} rules 规则* @param {Object} data 需要验证的数据对象*/checkParam(param, rules, data) {// 缓存数据对象this.data = data// 缓存字段对应的值const value = data[param] !== null && data[param] !== undefined ? data[param] : ''// 遍历某个指定字段的所有规则,依次验证规则,否则缓存错误信息for (let method in rules) {// 判断验证方法是否存在if (this.isValidMethod(method)) {// 缓存规则的属性及值const rule = {method: method,parameters: rules[method]}// 调用验证方法const result = this.methods[method](value, rule.parameters)// 若result返回值为dependency-mismatch,则说明该字段的值为空或非必填字段if (result === 'dependency-mismatch') {continue}this.setValue(param, method, result, value)// 判断是否通过验证,否则缓存错误信息,跳出循环if (!result) {this.formatTplAndAdd(param, rule, value)break}}}}/*** 设置字段的默认验证值* @param {String} param 字段名*/setView(param) {this.form[param] = {$name: param,$valid: true,$invalid: false,$error: {},$success: {},$viewValue: ``,}}/*** 设置字段的验证值* @param {String} param 字段名* @param {String} method 字段的方法* @param {Boolean} result 是否通过验证* @param {String} value 字段的值*/setValue(param, method, result, value) {const params = this.form[param]params.$valid = resultparams.$invalid = !resultparams.$error[method] = !resultparams.$success[method] = resultparams.$viewValue = value}/*** 验证所有字段的规则,返回验证是否通过* @param {Object} data 需要验证数据对象*/checkForm(data) {this.__initData()for (let param in this.rules) {this.setView(param)this.checkParam(param, this.rules[param], data)}return this.valid()}/*** 返回验证是否通过*/valid() {return this.size() === 0}/*** 返回错误信息的个数*/size() {return this.errorList.length}/*** 返回所有错误信息*/validationErrors() {return this.errorList}
}export default WxValidate相关文章:

小程序 WxValidate.js 再次封装
util.js // 合并验证规则和提示信息 const filterRules (objectItem) > {let rules {}, messages {};for (let key in objectItem) {rules[key] objectItem[key].rulesmessages[key] objectItem[key].message}return { rules, messages } }module.exports {filterRule…...

redis 第三章
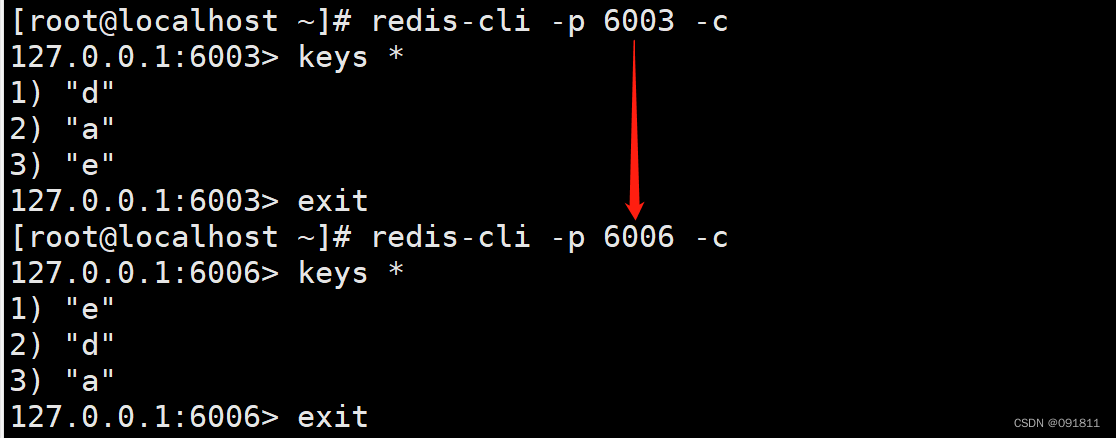
目录 1.主从复制 2.哨兵 3.集群 4.总结 1.主从复制 结果: 2.哨兵 3.集群 4.总结 通过集群,redis 解决了写操作无法负载均衡,以及存储能力受到单机限制的问题,实现了较为完善的高可用方案。...

MYSQL常见面试题汇总
MYSQL常见面试题汇总 1. 什么是MYSQL?它有哪些特点? MYSQL是一种开源的关系型数据库管理系统。它具有以下特点: 高性能:MYSQL能够处理大量的并发请求,并提供快速的响应时间。可靠性:MYSQL具有数据持久化…...

Java接口通过token登录实现页面跳转到登录成功后的页面
首先,你需要在接口请求中将token作为参数传递给后端,后端需要对token进行验证并获取登录用户的信息。 在验证通过后,你可以将登录成功后的页面链接返回给前端,前端通过跳转到该链接来实现页面跳转。 以下是一个简单的Java代码演…...

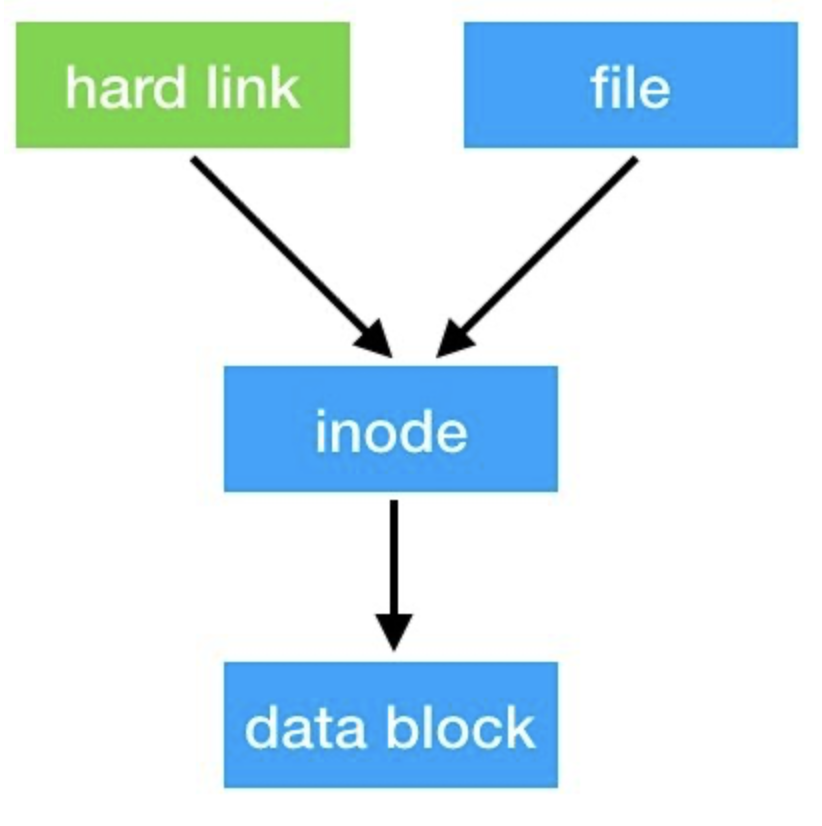
Linux-文件管理
1.文件管理概述 1.Bash Shell对文件进行管理 谈到Linux文件管理,首先我们需要了解的就是,我们要对文件做些什么事情? 其实无非就是对一个文件进行、创建、复制、移动、查看、编辑、压缩、查找、删除、等等 例如 : 当我们想修改系统的主机名…...

Android getevent用法详解
TP驱动调试分享——基于Qualcomm SDM710平台Android9.0,TP 采用I2C方式和CPU进行通信_高通tp驱动_永恒小青青的博客-CSDN博客 手机触摸屏扫描信号实测波形_触摸屏报点率_AirCity123的博客-CSDN博客 如何查看TP报点率?触摸TP查看详细信息 adb shell ge…...
:如何定义 TypeScript 中的变量和函数类型?)
面试题-TS(二):如何定义 TypeScript 中的变量和函数类型?
面试题-TS(二):如何定义 TypeScript 中的变量和函数类型? 一、 变量类型的定义 在TypeScript中,我们可以使用冒号(:)来指定变量的类型。以下是一些常见的变量类型: 布尔类型(boolean):表示tr…...

【4】-多个User执行测试
目录 一个locustfile中有多个User 使用--class-picker指定执行 小结 一个locustfile中有多个User from locust import task, HttpUserclass User01(HttpUser):weight 3 # 权重host https://www.baidu.comtaskdef user_01_task(self):self.client.get(url/, nameuser_01_…...

基于Eisvogel模板的Markdown导出PDF方法
Requirements 模板地址:Wandmalfarbe/pandoc-latex-template Pandoc:Pandoc官网 Latex环境:例如TexLive Pandoc参数 --template"模板存放位置" --listings --pdf-enginexelatex --highlight-style kate -V CJKmainfontSimSun -V C…...

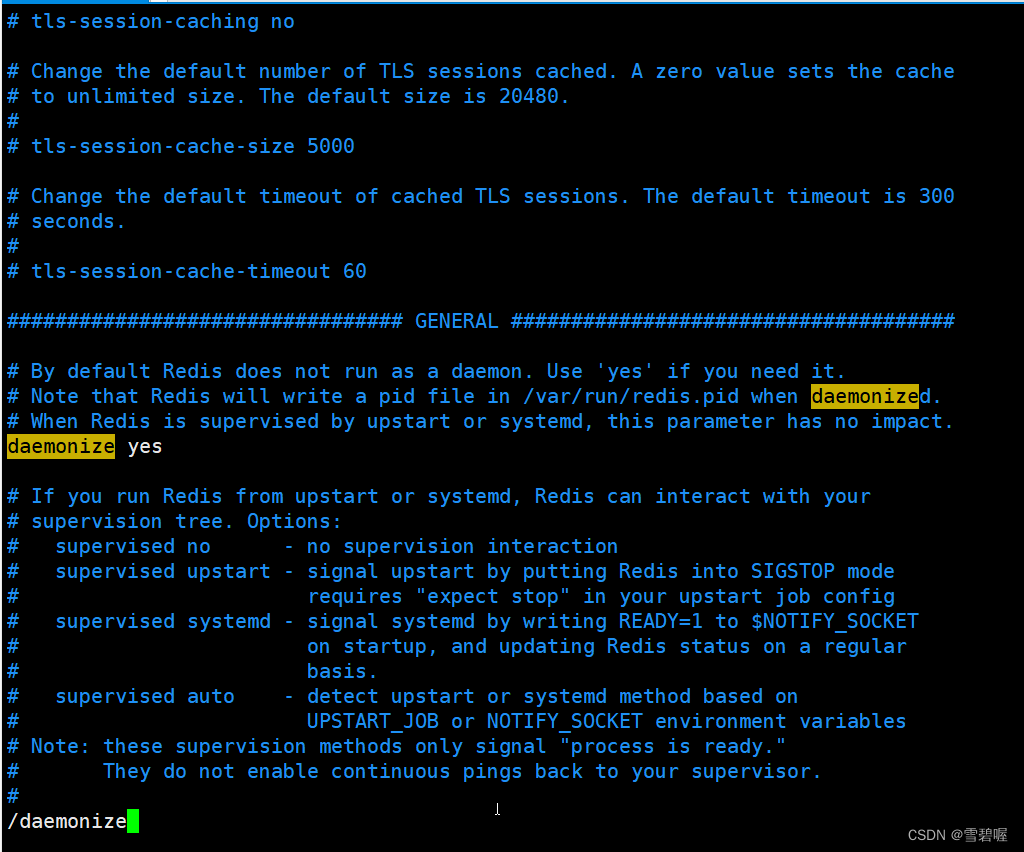
linux服务器安装redis
一、安装下载 下载安装参考文章 下载安装包地址:https://download.redis.io/releases/ 亲测有效,但是启动的步骤有一些问题 安装完成!!! 二、启动 有三种启动方式 默认启动指定配置启动开机自启 说明:…...

QT中信号和槽本质
信号 信号的本质就是事件 在QT中信号的发出者是某个实例化的类对象,对象内部可以进行相关事件的检测。 槽 槽函数是一类特殊的功能的函数,也可以作为类的普通成员函数来使用 在Qt中槽函数的所有者也是某个类的实例对象。 信号和槽的关系 在Qt中我…...

layui各种事件无效(例如表格重载或 分页插件按钮失效)的解决方法
下图是我一个系统的操作日志,在分页插件右下角嵌入了一个导出所有数据的按钮 ,代码没有任何问题,点击导出按钮却失效 排查之后,发现表格标签table定义了ID又定义了lay-filter,因我使用的layui从2.7.6升级到2.8.11&…...

flutter开发实战-父子Widget组件调用方法
flutter开发实战-父子Widget组件调用方法 在最近开发中遇到了需要父组件调用子组件方法,子组件调用父组件的方法。这里记录一下方案。 一、使用GlobalKey 父组件使用globalKey.currentState调用子组件具体方法,子组件通过方法回调callback方法调用父组…...

策略模式的实现与应用:掌握灵活算法切换的技巧
文章目录 常用的设计模式有以下几种:一.创建型模式(Creational Patterns):二.结构型模式(Structural Patterns):三.行为型模式(Behavioral Patterns):四.并发…...

当ChatGPT应用在汽车行业,具体有哪些场景?
ChatGPT有潜力彻底改变汽车行业并将其提升到新的高度。在ChatGPT的加持下,该行业的多个领域都将取得重大变化。 利用ChatGPT作更高级的虚拟助理 你可能用过现有的虚拟助理,它们一系列的回复有时候让人不得不感叹一句“人工智障”!然而&a…...
)
行为型-中介者模式(Mediator Pattern)
概述 中介者模式(Mediator Pattern)是一种行为型设计模式,它通过封装一系列对象之间的交互方式,使这些对象能够互相通信而不需要直接相互引用。中介者模式通过集中控制对象的交互,使得对象之间的耦合度降低࿰…...

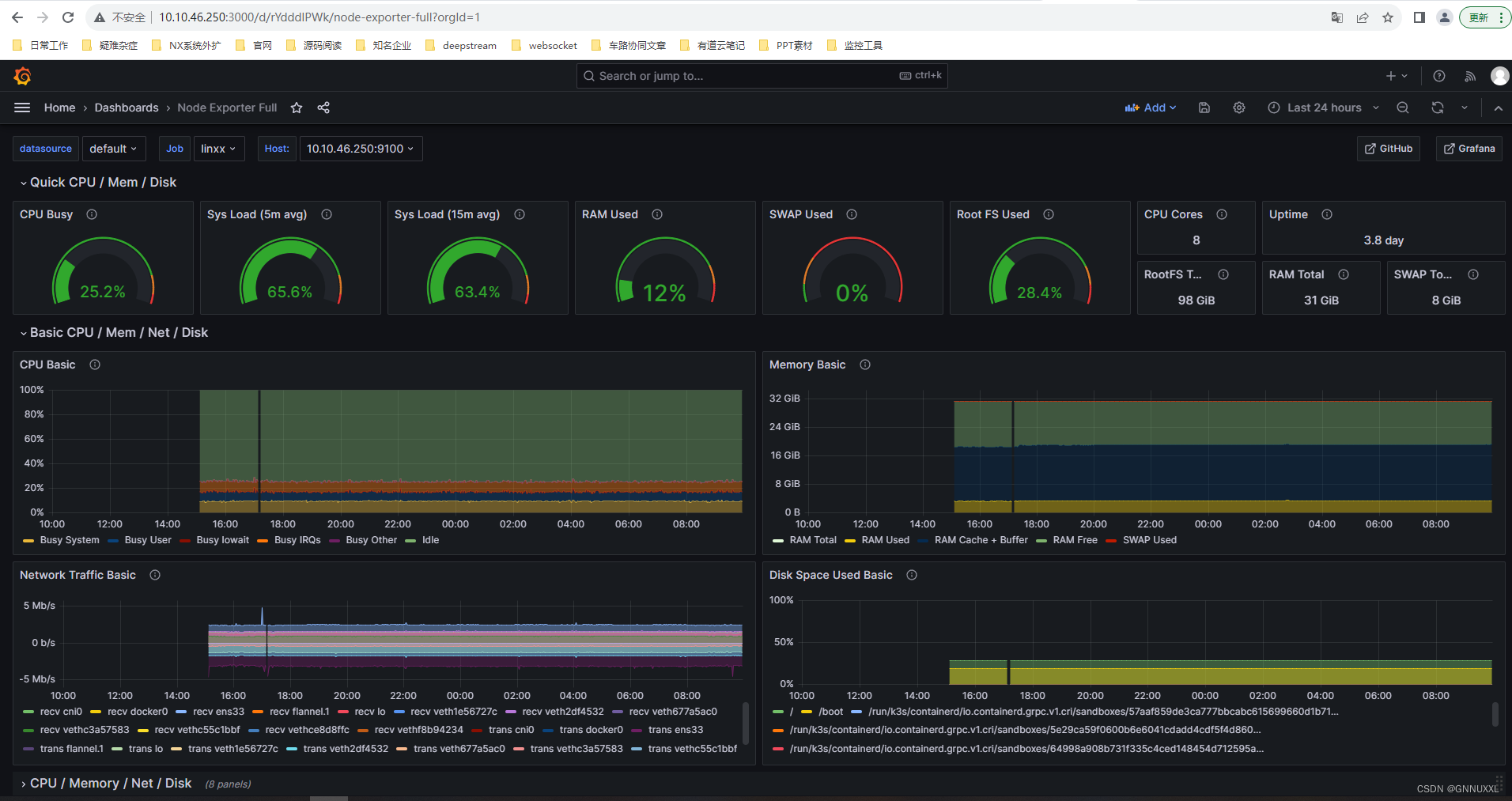
Kibana+Prometheus+node_exporter 监控告警部署
下载好三个软件包 一、prometheus安装部署 1、解压 linxxubuntu:~/module$ tar -xvf prometheus-2.45.0-rc.0.linux-amd64.tar.gz 2、修改配置文件的IP地址 # my global config global:scrape_interval: 15s # Set the scrape interval to every 15 seconds. Default is ever…...
)
【前端知识】JavaScript——设计模式(工厂模式、构造函数模式、原型模式)
【前端知识】JavaScript——设计模式(工厂模式、构造函数模式、原型模式) 一、工厂模式 工厂模式是一种众所周知的设计模式,广泛应用于软件工程领域,用于抽象创建特定对象的过程。 优点:可以解决创建多个类似对象的…...

未来的算法备案法规:创新和安全如何兼顾?
随着科技的快速发展,算法正逐步渗透到我们生活的各个方面,从推荐引擎到自动驾驶,从医疗诊断到金融交易,这一现象既充满希望,也充满了挑战。其中一个关键的挑战就是如何设计和实施有效的算法备案法规,以促进…...

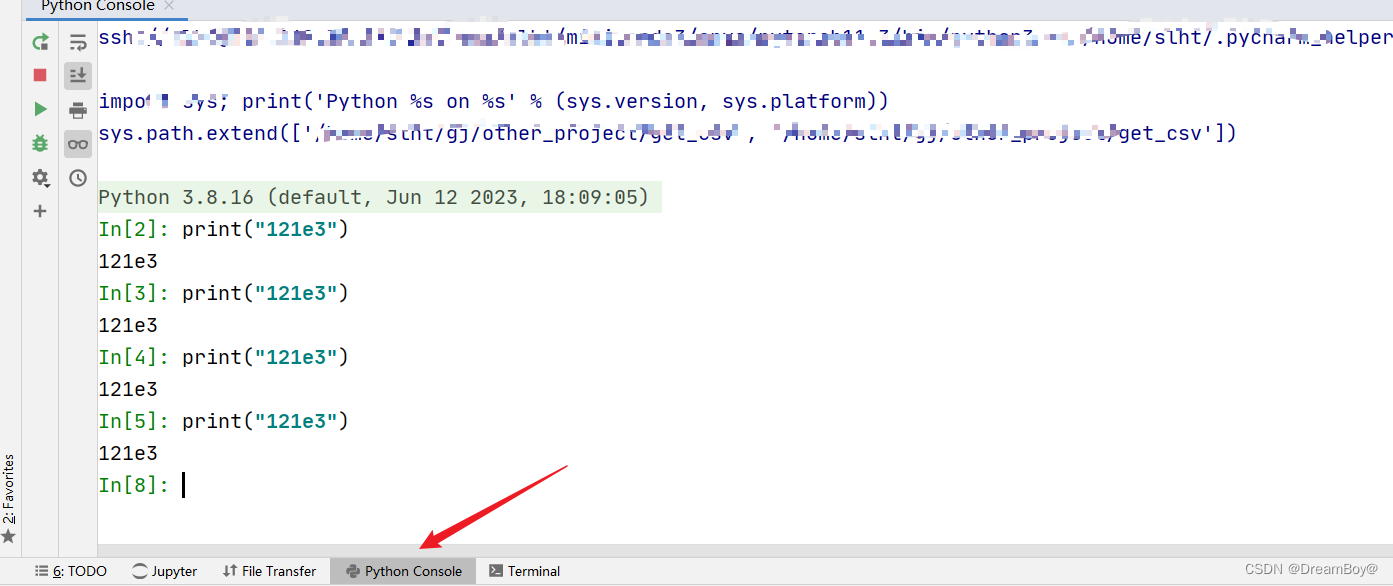
pycharm 使用远程服务器 jupyter (本地jupyter同理)
1. 远程服务器miniconda 环境中创建jupyter环境 # 1. 激活环境 conda activate envname#2. 在环境中安装jupyter pip install jupyter # 或者 conda install jupyter#3. 生成jupyter_notebook_config.py文件 jupyter notebook --generate-config#4. 设置密码 jupyter noteboo…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
