React的UmiJS搭建的项目集成海康威视h5player播放插件H5视频播放器开发包 V2.1.2
最近前端的一个项目,大屏需要摄像头播放,摄像头厂家是海康威视的,网上找了一圈都没有React集成的,特别是没有使用UmiJS搭脚手架搭建的,所以记录一下。
海康威视的开放平台的API地址,相关插件和文档都可以下载:
海康威视综合安防管理平台【海康开放平台】

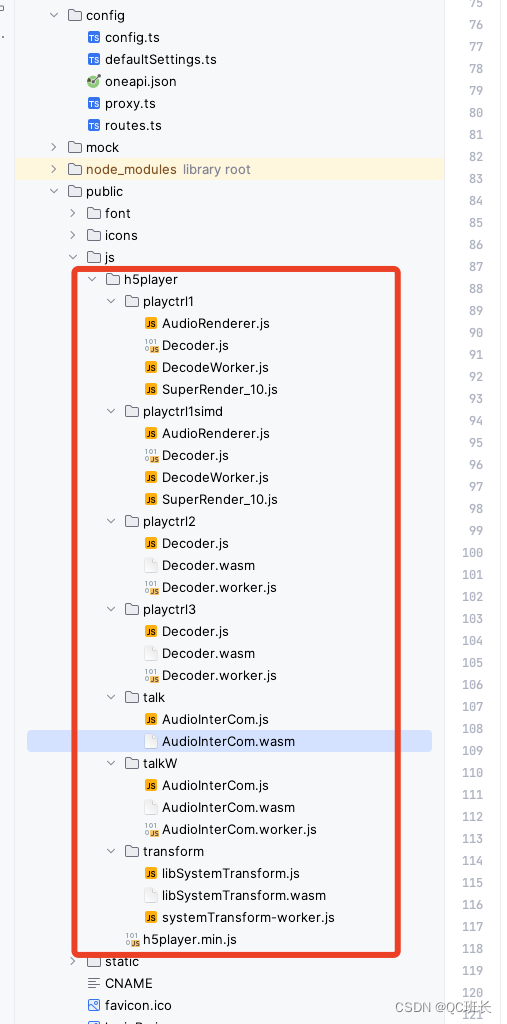
下载下来后,核心需要的包如下,其中xxx.wasm文件是官方使用C++编写的WebAssembly文件,是基于堆栈的虚拟机的二进制指令格式,一种低级汇编语言,旨在非常接近已编译的机器代码,并且非常接近本机性能。

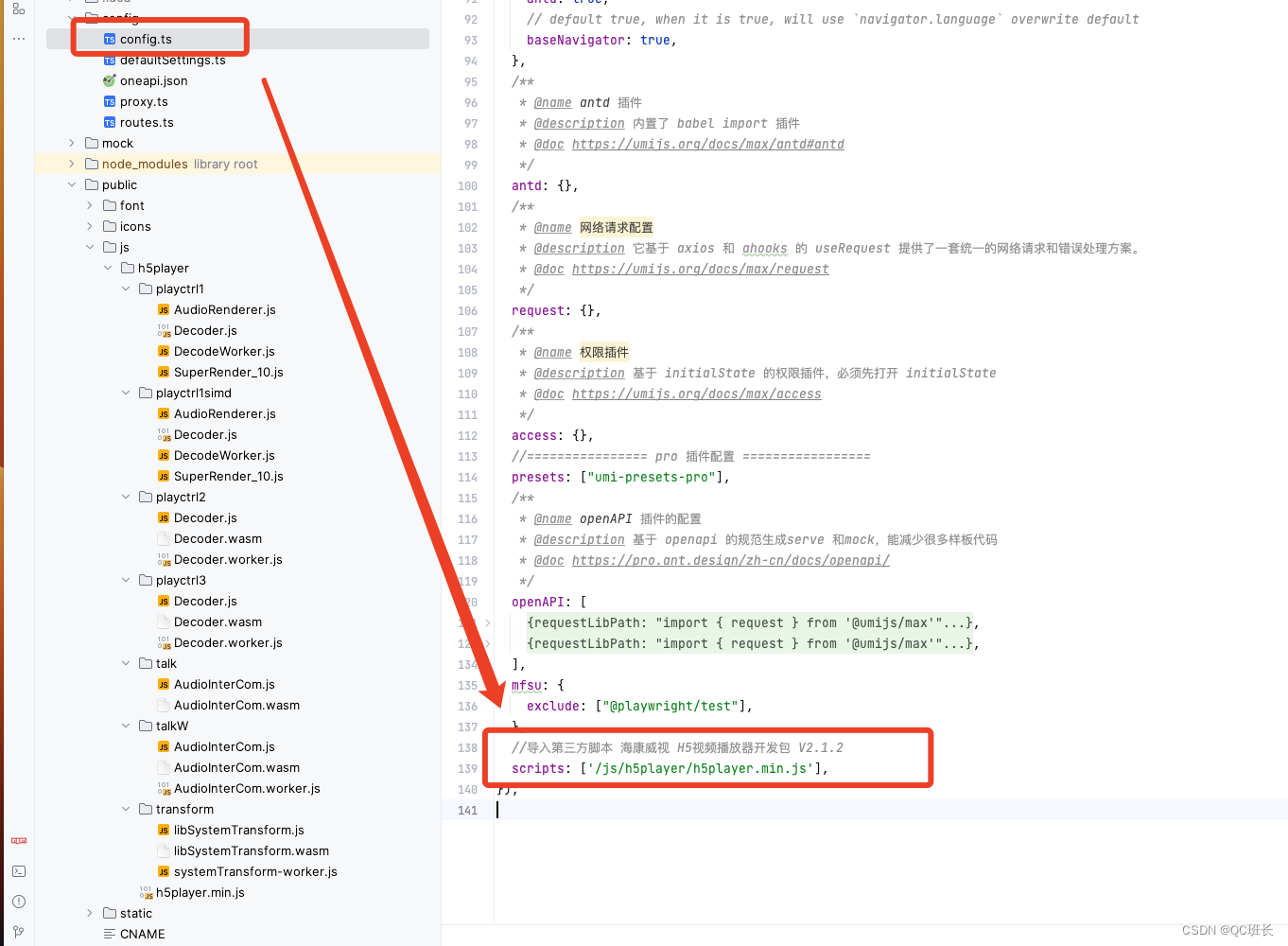
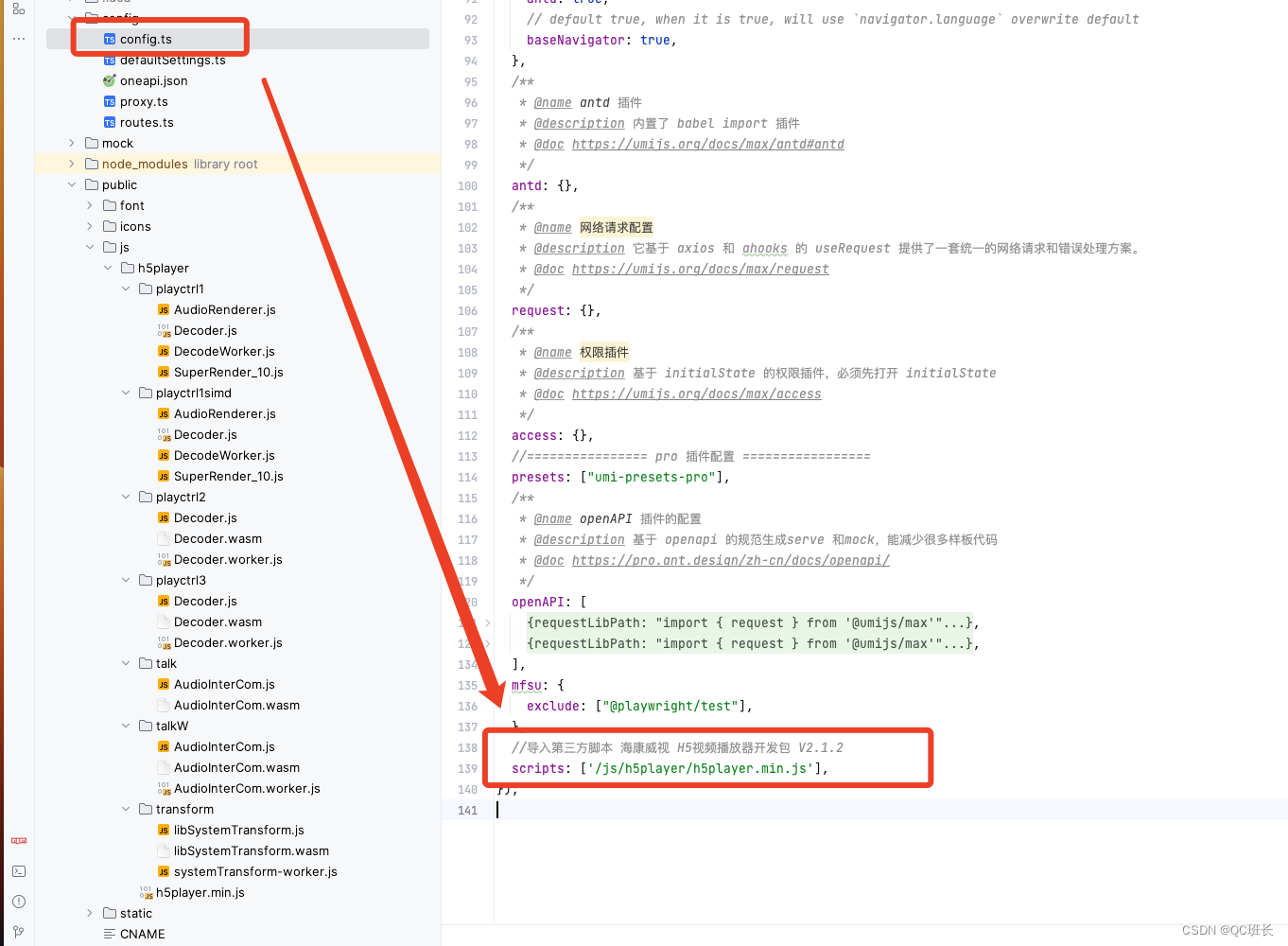
其中集成的难点是在于官方开发包的引入,因为下载下来的demo是用HTML写的,直接可以在Head标签中导入,所以没什么问题,但UmiJS框架搭建的组件化项目直接就没有了HTML文件,所以得找到额外script脚本引入的地方,不同框架搭建的项目,建议去看官方文档。那里是最直接的说明书。UmiJS框架的引入最终在官方文档中找到了入口。配置

找到之后在配置中引入即可,注意引用的路径,整个JS包是放在了public文件夹下。

然后就可以引用了,直接上代码HFivePlayer.ts,其中用了AntD的部分组件,自己导入或更换
import {FC, useEffect, useState} from 'react'
import styles from './index.module.less'
import {message, Spin} from "antd";/*** 海康视频H5插件视频播放* @author QC班长* @since 20230727*/
interface IProps {wsUrl: string,//流媒体URL,支持ws协议playerID: string,//播放器实例ID
}const HFivePlayer: FC<IProps> = ({wsUrl, playerID}) => {let player: any = {}// 播放器对象const [isLoading, setIsLoading] = useState<boolean>(false)/*** 初始化播放器*/const initPlayer = () => {player = new window.JSPlugin({// 需要英文字母开头 必填szId: 'player' + playerID,// 必填,引用H5player.min.js的js相对路径szBasePath: '/js/h5player/',// 当容器div#play_window有固定宽高时,可不传iWidth和iHeight,窗口大小将自适应容器宽高iWidth: '100%',iHeight: '100%',// 分屏播放,默认最大分屏4*4// iMaxSplit: 16,// iCurrentSplit: 1,// 样式oStyle: {border: 'rgb(53 116 237)',borderSelect: '#1d325d',background: '#1d325d',}})// 设置播放容器的宽高并监听窗口大小变化window.addEventListener('resize', () => {setTimeout(() => {player.JS_Resize()}, 50)})//初始化插件initPlugin()}/*** 事件初始化*/const initPlugin = () => {player.JS_SetWindowControlCallback({windowEventSelect(iWindIndex: any) {// 插件选中窗口回调// console.log('windowSelect callback: ', iWindIndex)//点击视频全屏显示wholeFullScreen()},pluginErrorHandler(iWindIndex: any, iErrorCode: any, oError: any) {// 插件错误回调// console.error(`window-${iWindIndex}, errorCode: ${iErrorCode}`, oError)message.error('播放失败:' + VideoPlayerException[iErrorCode])//重新播放// initPlayer()},windowEventOver(iWindIndex: any) {// 鼠标移过回调// console.log('鼠标移过回调', iWindIndex)},windowEventOut(iWindIndex: any) {// 鼠标移出回调// console.log('鼠标移出回调', iWindIndex)},windowFullScreenChange(bFull: any) {// 全屏切换回调// console.log('全屏切换回调', bFull)},firstFrameDisplay(iWndIndex: any, iWidth: any, iHeight: any) {// 首帧显示回调// console.log('首帧显示回调', iWndIndex, iWidth, iHeight)//停止加载setIsLoading(false)},performanceLack(iWndIndex: any) {// 性能不足回调console.log('性能不足回调', iWndIndex)}})//播放play()}/*** 播放*/const play = () => {if (wsUrl != "" && wsUrl != null) {setIsLoading(true) //开始加载let preUrl = wsUrl // 播放地址const param = {playURL: preUrl,// 1:高级模式 0:普通模式,高级模式支持所有mode: 0}// 当前播放窗口下标let index = 0player.JS_Play(preUrl, param, index).then(() => {// 播放成功回调// console.log('播放成功')}, (err: any) => {// console.log('播放失败')// console.info('JS_Play failed:', err)message.error('播放失败:' + VideoPlayerException[err])})}}/*** 全屏*/const wholeFullScreen = () => {player.JS_FullScreenDisplay(true).then(() => {// console.log(`wholeFullScreen success`)}, (e: any) => {console.error(e)})}/*** 暂停*/// const stopPlay = () => {// player.JS_Stop().then(() => {// console.log('stop realPlay success')// }, (e: any) => {// console.error(e)// }// )// }useEffect(() => {initPlayer()}, [])return (<div className={styles.video}><Spin spinning={isLoading} tip='加载中...' wrapperClassName={styles.loading}><div id={'player' + playerID} className={styles.player}/></Spin></div>)
}
export default HFivePlayer/*** 海康威视视频播放异常错误代码常量*/
export const VideoPlayerException = {'0x12f900001': '接口调用参数错误','0x12f900002': '不在播放状态','0x12f900003': '仅回放支持该功能','0x12f900004': '普通模式不支持该功能','0x12f900005': '高级模式不支持该功能','0x12f900006': '高级模式的解码库加载失败','0x12f900008': 'url格式错误','0x12f900009': '取流超时错误','0x12f900010': '设置或者是获取音量失败,因为没有开启音频的窗口','0x12f900011': '设置的音量不在1-100范围','0x12f910000': 'websocket连接失败,请检查网络是否通畅,URL是否正确','0x12f910010': '取流失败','0x12f910011': '流中断,电脑配置过低,程序卡主线程都可能导致流中断','0x12f910014': '没有音频数据','0x12f910015': '未找到对应websocket,取流套接字被动关闭的报错','0x12f910016': 'websocket不在连接状态','0x12f910017': '不支持智能信息展示','0x12f910018': 'websocket长时间未收到message','0x12f910019': 'wss连接失败,原因:端口尚未开通、证书未安装、证书不安全','0x12f910020': '单帧回放时不能暂停','0x12f910021': '已是最大倍速','0x12f910022': '已是最小倍速','0x12f910023': 'ws/wss连接超时,默认6s超时时间,原因:网络异常,网络不通','0x12f910026': 'jsdecoder1.0解码报错视频编码格式不支持','0x12f910027': '后端取流超时,主动关闭连接(设备突然离线或重启,网络传输超时20s)','0x12f910028': '设置的缓冲区大小无效,大小0-510241024,不在该范围的报错','0x12f910029': '普通模式的报错,码流异常导致黑屏,尝试重新取流','0x12f910031': '普通模式下播放卡主会出现','0x12f910032': '码流编码格式普通模式下不支持,可切换高级模式尝试播放','0x12f920015': '未调用停止录像,再次调用开始录像','0x12f920016': '未开启录像调用停止录像接口错误','0x12f920017': '紧急录像目标格式不支持,非ps/mp4','0x12f920018': '紧急录像文件名为null','0x12f930010': '内存不足','0x12f930011': '首帧显示之前无法抓图,请稍后重试','0x12f950000': '采集音频失败,可能是在非https域下使用对讲导致','0x12f950001': '对讲不支持这种音频编码格式',
}
样式文件index.module.less
.video {width: 100%;height: 100%;
}.loading {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;:global {//让视频插件100%撑满.ant-spin-container {width: 100%;height: 100%;}//修改ant-spin的默认最大高度div > .ant-spin {max-height: fit-content;}}
}.player {cursor: pointer;width: 100%;height: 100%;
}参考文献:
0、海康开放平台
1、海康视频H5插件 v2.0.0开发总结_pixle0的博客-CSDN博客
2、vue h5player.min.js对接海康威视,踩过的坑_h5player 海康威视_阿凯 i的博客-CSDN博客
3、vue集成海康威视H5视频播放器(H5player)开发包 V2.1.2_海康威视h5player_动感坤坤的博客-CSDN博客
4、构建 - Ant Design Pro
5、配置
相关文章:

React的UmiJS搭建的项目集成海康威视h5player播放插件H5视频播放器开发包 V2.1.2
最近前端的一个项目,大屏需要摄像头播放,摄像头厂家是海康威视的,网上找了一圈都没有React集成的,特别是没有使用UmiJS搭脚手架搭建的,所以记录一下。 海康威视的开放平台的API地址,相关插件和文档都可以下…...

细讲TCP三次握手四次挥手(二)
TCP/IP 协议族 应用层 应用层( application-layer )的任务是通过应用进程间的交互来完成特定网络应用。应用层协议定义的是应用进程(进程:主机中正在运行的程序)间的通信和交互的规则。 对于不同的网络应用需要不同的应用层协议…...
)
LeetCode Top100 Liked 题单(序号19~)
19. Remove Nth Node From End of List 题意:给一个链表,删除从尾数起的第n个结点,返回头节点。 我的思路 指针到最后,数出来有多少个,之从前向后数,再删掉节点 代码 10ms Beats 16.06% class Solution…...

qssh使用
到官网下载qssh的源码QSsh-botan-1,使用qtcreator打开后,直接编译,即可得到qssh的库 头文件将QSsh-botan-1\src\libs\ssh目录下的.h文件拷到include文件夹下,即为库头文件。 qssh有个问题,如果你将qssh的类放在子线程…...

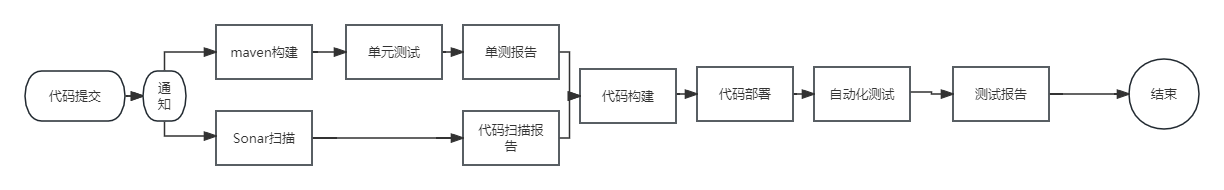
持续部署CICD
目录 (1)CICD的开展场景 (2)项目实际应用 CICD 是持续集成(Continuous Integration)和持续部署(Continuous Deployment)简称。指在研发过程中自动执行一系列脚本来降低开发引入 bug…...

ARM 循环阻塞延迟函数
串行驱动的关键是双方能够按照既定的时序进行检测、设置相关引脚上的电平,比如单总线、I2c这样基本的可以用GPIO模拟的时序协议,需要主从双方,必须在链路接口内严格按照微妙级的延迟单位进行时序同步。 所以,在这种对时间要求很敏…...

Spark的DataFrame和Schema详解和实战案例Demo
1、概念介绍 Spark是一个分布式计算框架,用于处理大规模数据处理任务。在Spark中,DataFrame是一种分布式的数据集合,类似于关系型数据库中的表格。DataFrame提供了一种更高级别的抽象,允许用户以声明式的方式处理数据,…...

WPF线程使用详解:提升应用性能和响应能力
在WPF应用程序开发中,线程的合理使用是保证应用性能和响应能力的关键。WPF提供了多种线程处理方式,包括UI线程、后台线程、Task/Async Await和BackgroundWorker。这些方式与传统的Thread类相比,更加适用于WPF框架,并能够简化线程操…...

ava版知识付费平台免费搭建 Spring Cloud+Spring Boot+Mybatis+uniapp+前后端分离实现知识付费平台
提供私有化部署,免费售后,专业技术指导,支持PC、APP、H5、小程序多终端同步,支持二次开发定制,源码交付。 Java版知识付费-轻松拥有知识付费平台 多种直播形式,全面满足直播场景需求 公开课、小班课、独…...

libuv库学习笔记-basics_of_libuv
Basics of libuv libuv强制使用异步和事件驱动的编程风格。它的核心工作是提供一个event-loop,还有基于I/O和其它事件通知的回调函数。libuv还提供了一些核心工具,例如定时器,非阻塞的网络支持,异步文件系统访问,子进…...

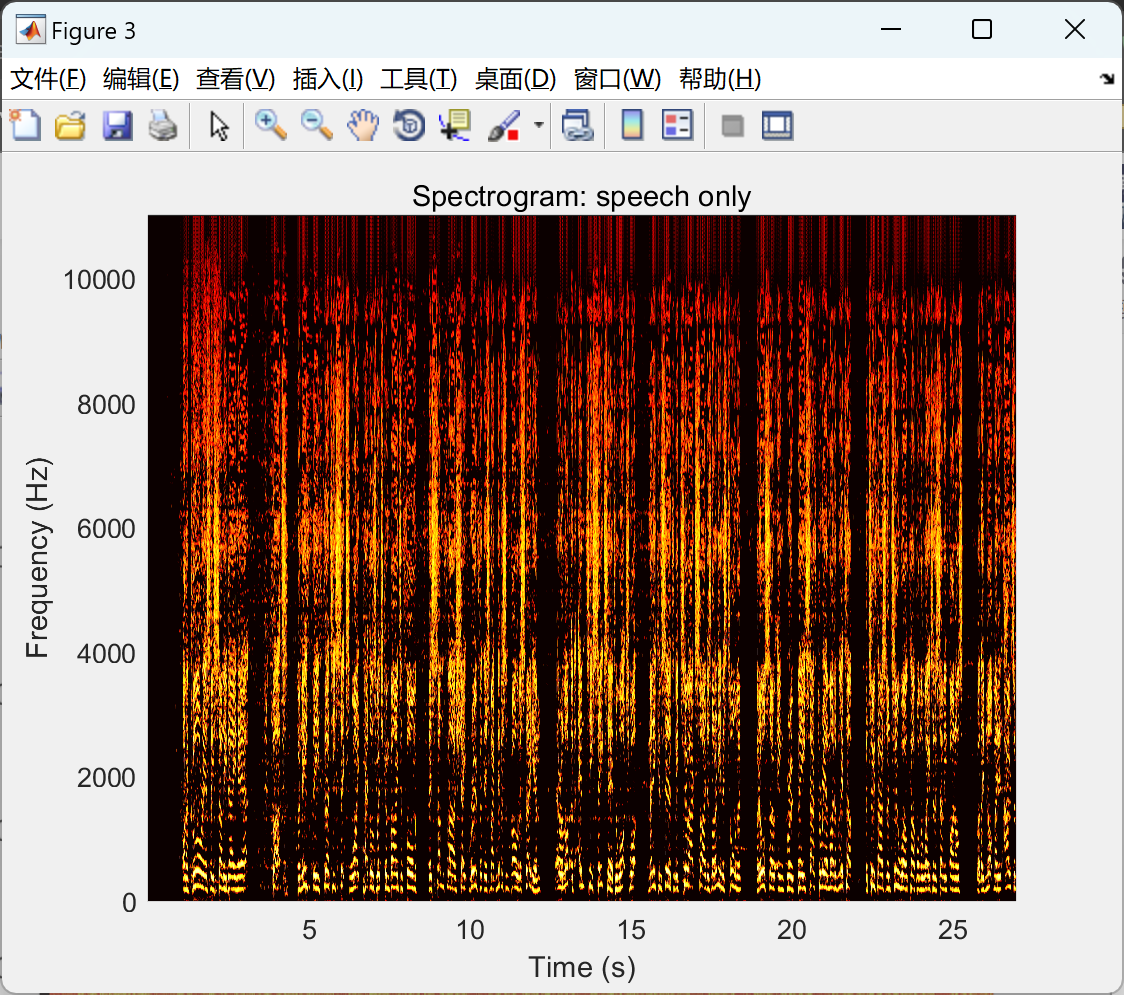
【Vuvuzela 声音去噪算法】基于流行的频谱减法技术的声音去噪算法研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

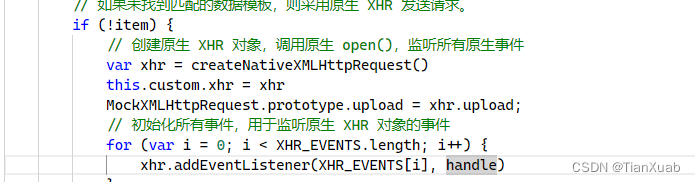
Vue + Element-ui组件上传图片报错问题解决方案
在前端开发中,我们经常需要模拟网络请求以进行单元测试或开发调试。而在模拟网络请求时,我们常常会使用到MockXMLHttpRequest对象。MockXMLHttpRequest对象是一个用于模拟XMLHttpRequest对象的工具,它提供了一种简单的方式来模拟网络请求&…...

java商城系统和php商城系统对比
java商城系统和php商城系统是两种常见的电子商务平台,它们都具有一定的优势和劣势。那么,java商城系统和php商城系统又有哪些差异呢? 一、开发难度 Java商城系统和PHP商城系统在开发难度方面存在一定的差异。Java商城系统需要使用Java语言进…...

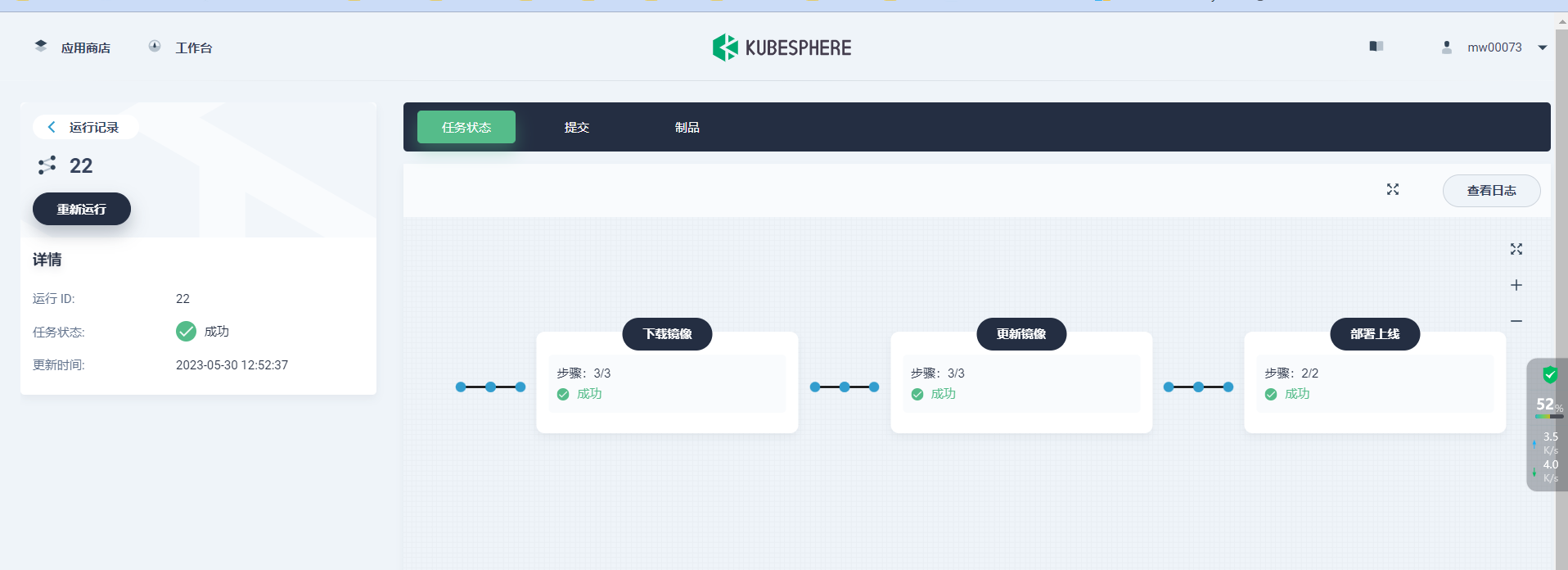
某制造企业基于 KubeSphere 的云原生实践
背景介绍 随着业务升级改造与软件产品专案的增多,常规的物理机和虚拟机方式逐渐暴露出一些问题: 大量服务部署在虚拟机上,资源预估和硬件浪费较大;大量服务部署在虚拟机上,部署时间和难度较大,自动化程度…...

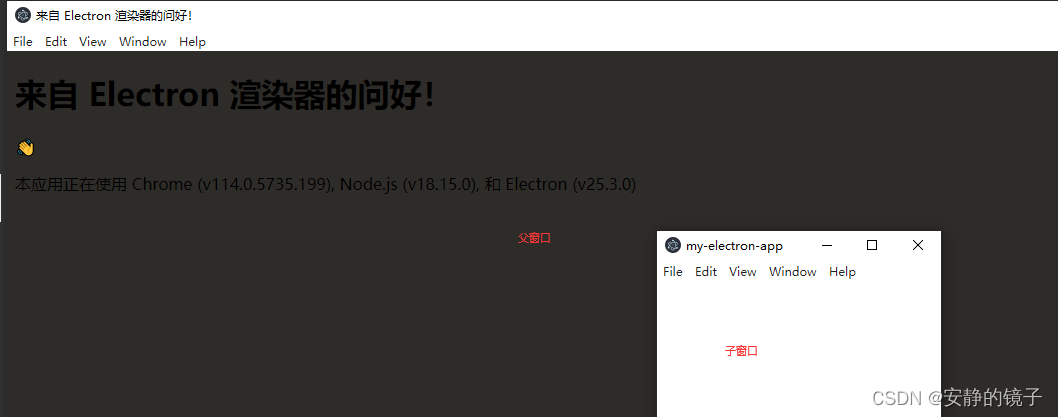
Electron 学习_BrowserWindow
BrowserWindow创建并控制浏览器窗口(主进程) 条件:在 app 模块 emitted ready 事件之前,您不能使用此模块。 1.在加载页面时,渲染进程第一次完成绘制时,如果窗口还没有被显示,渲染进程会发出 ready-to-show 事件 。 在…...

Docker学习笔记,包含docker安装、常用命令、dockerfile、docker-compose等等
😀😀😀创作不易,各位看官点赞收藏. 文章目录 Docker 学习笔记1、容器2、Docker 安装3、Docker 常用命令4、Docker 镜像5、自定义镜像5.1、镜像推送到阿里云5.2、镜像私有库 6、数据卷7、Docker 软件安装8、Docker File8.1、常见保…...
“ 错误的方法)
解决 “Module build failed (from ./node_modules/babel-loader/lib/index.js)“ 错误的方法
系列文章目录 文章目录 系列文章目录前言一、错误原因:二、解决方法:三、注意事项:总结 前言 在前端项目开发中,如果使用了 Babel 来转译 ES6 语法,有时会遇到错误信息 “Module build failed (from ./node_modules/b…...

go学习 6、方法
6、方法 面向对象编程(OOP),封装、组合。 6.1 方法声明 在函数声明时,在其名字之前放上一个变量,即是一个方法。这个附加的参数会将该函数附加到这种类型上,即相当于为这种类型定义了一个独占的方法。 …...

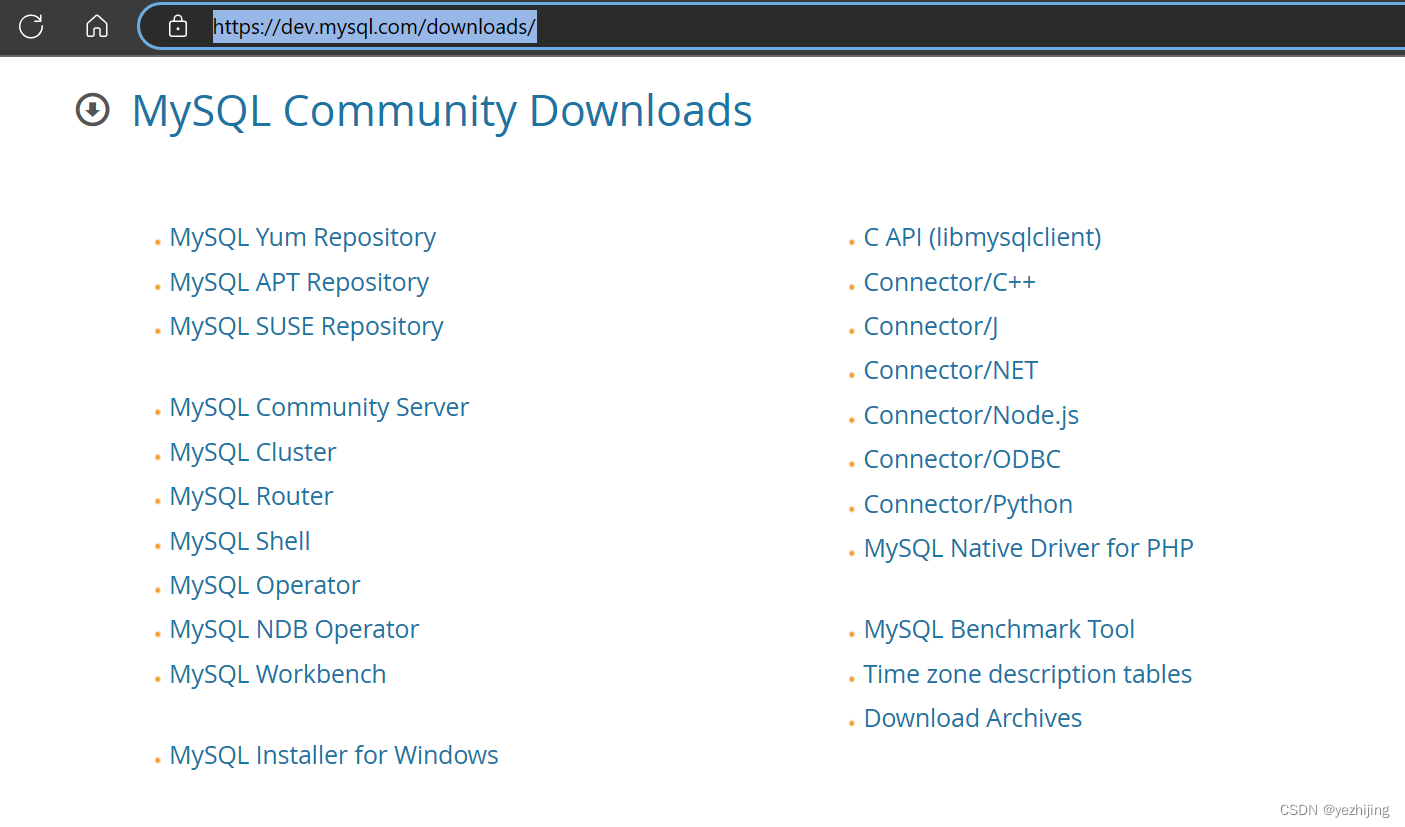
MySQL Windows版本下载及安装时默认路径的修改
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、MySQL 下载二、默认路径修改1、安装前准备【非常重要】2、启动安装程序总结1、MySQL下载2、MySQL默认路径修改前言 MySQL 被Oracle收购后,各种操作规范及约束也相应的跟着来了,这不,只…...

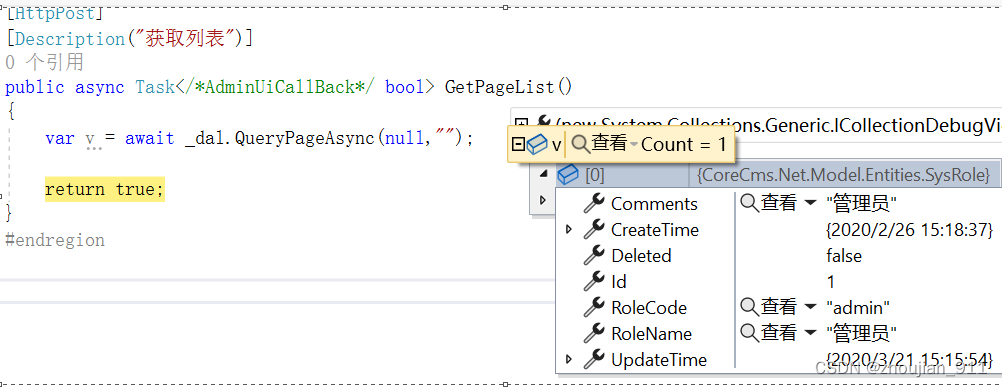
第3章 配置与服务
1 CoreCms.Net.Configuration.AppSettingsHelper using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.Json; namespace CoreCms.Net.Configuration { /// <summary> /// 【应用设置助手--类】 /// <remarks> /// 摘要&#x…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
