如何快速模拟一个后端 API
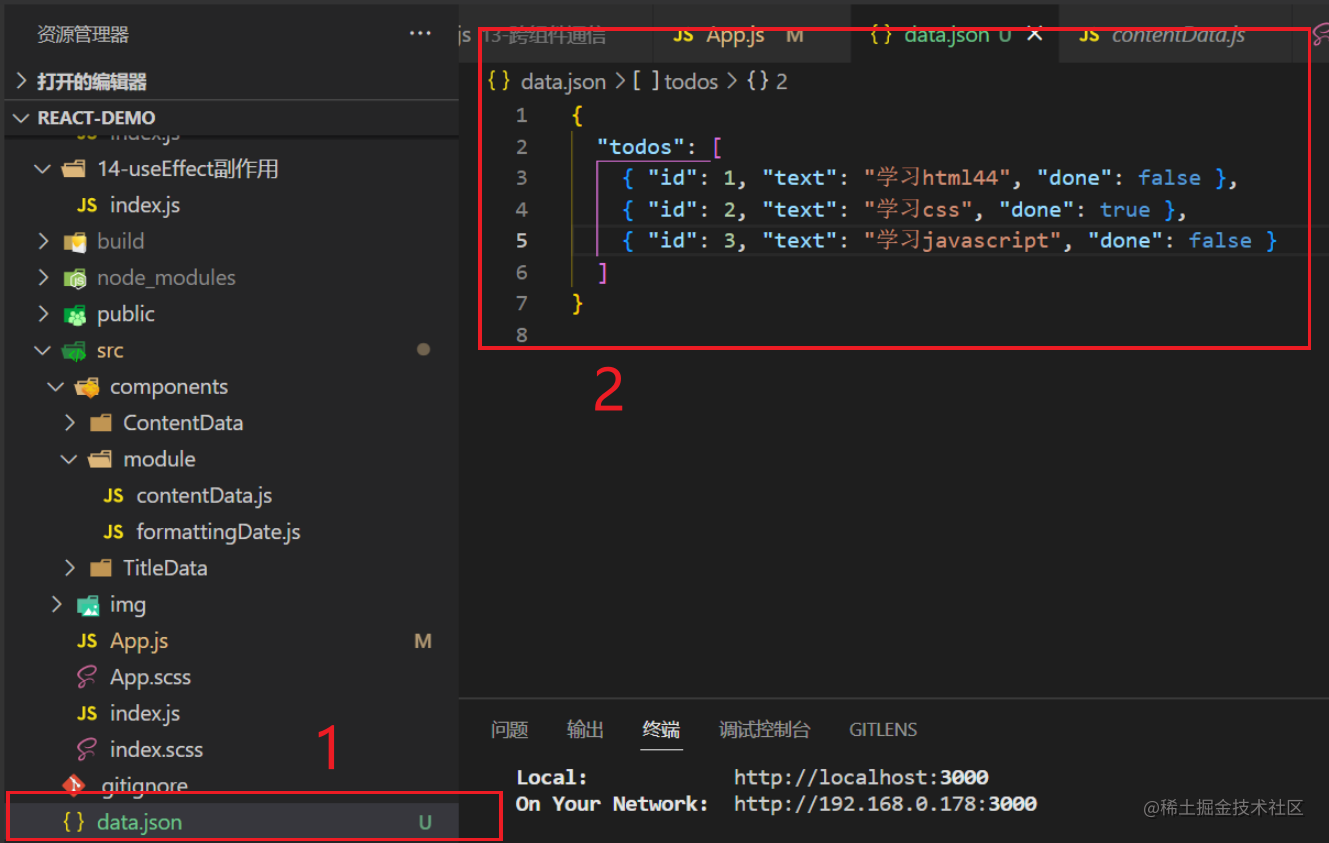
第一步:创建一个文件夹,用来存储你的数据
数据:
{"todos": [{ "id": 1, "text": "学习html44", "done": false },{ "id": 2, "text": "学习css", "done": true },{ "id": 3, "text": "学习javascript", "done": false }]
}data.json

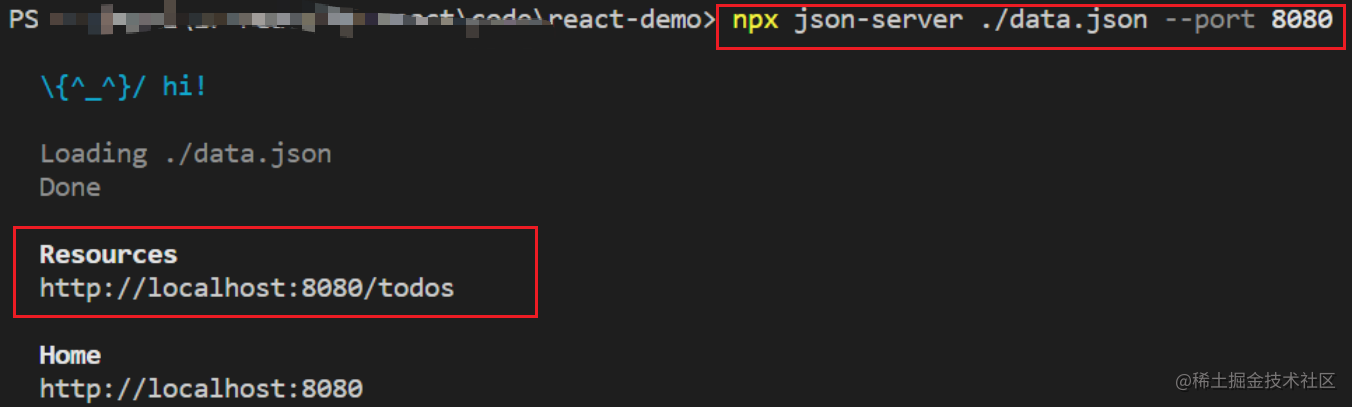
第二步:使用 json-server 来快速模拟一个后端 API,而无需真正搭建一个完整的后端服务器。这样可以轻松地进行开发、测试和演示,而无需依赖真实的后端服务。
npx json-server ./data.json --port 8080
npx: 是一个用于运行本地安装的 npm 包的工具。json-server: 是一个使用 JSON 文件作为数据源创建 RESTful API 的工具。./data.json: 是指定 JSON 文件的路径和文件名,它将作为数据源提供给 json-server 使用。--port 8080: 是指定服务器的端口号为 8080,这样 json-server 将在该端口上运行。

第三步:安装 axios

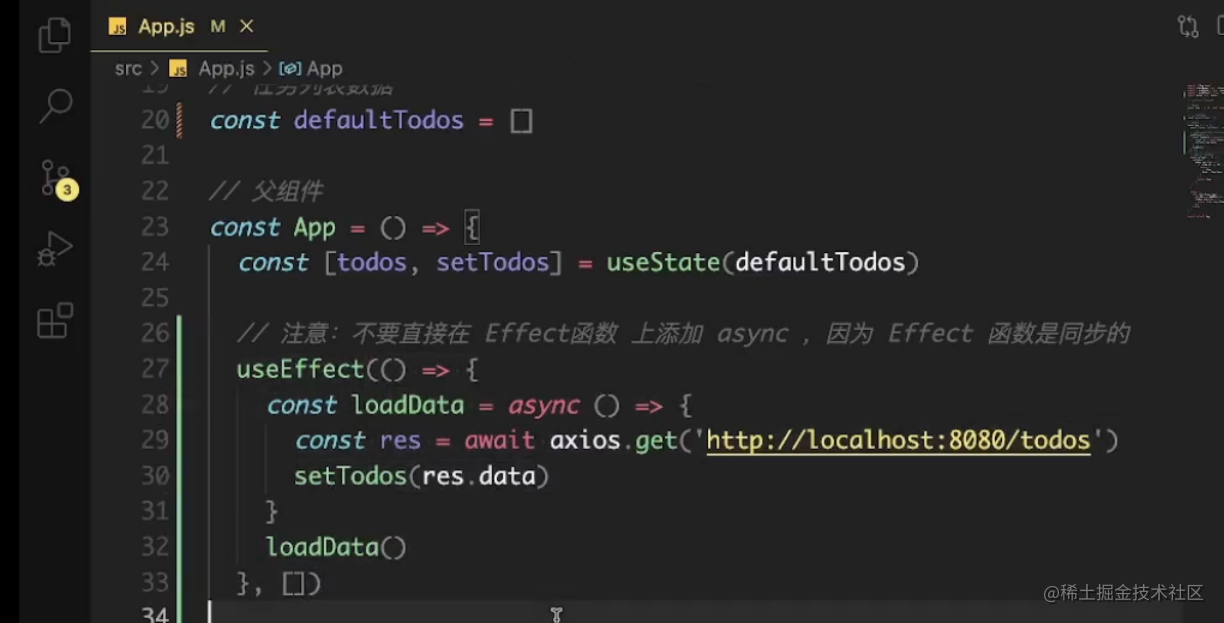
第四步:使用
import axios from "axios";const loadData = async () => {const res = await axios.get("http://localhost:8080/todos");console.log(res);};loadData();

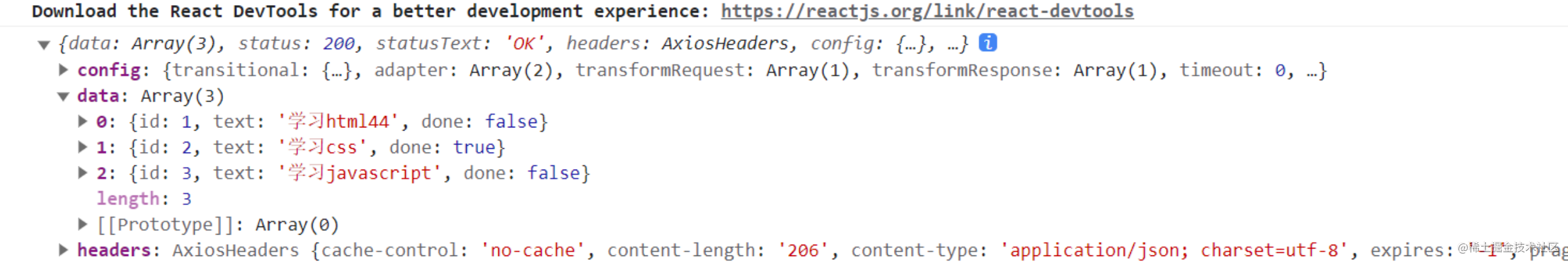
运行成功显示

实际应用场景:


代码:
// 导入
import { useState, useEffect } from "react";import "./App.scss";
import axios from "axios";// 子组件
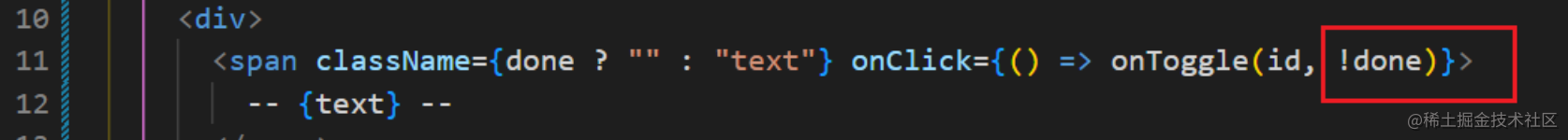
const Module = ({ id, done, text, onToggle, onDelData }) => {return (<div><span className={done ? "" : "text"} onClick={() => onToggle(id, !done)}>-- {text} --</span>{/* 点击后子组件调用父组件函数,将 id 回传给父组件 */}<button onClick={() => onDelData(id)}>删除</button></div>);
};// 父组件
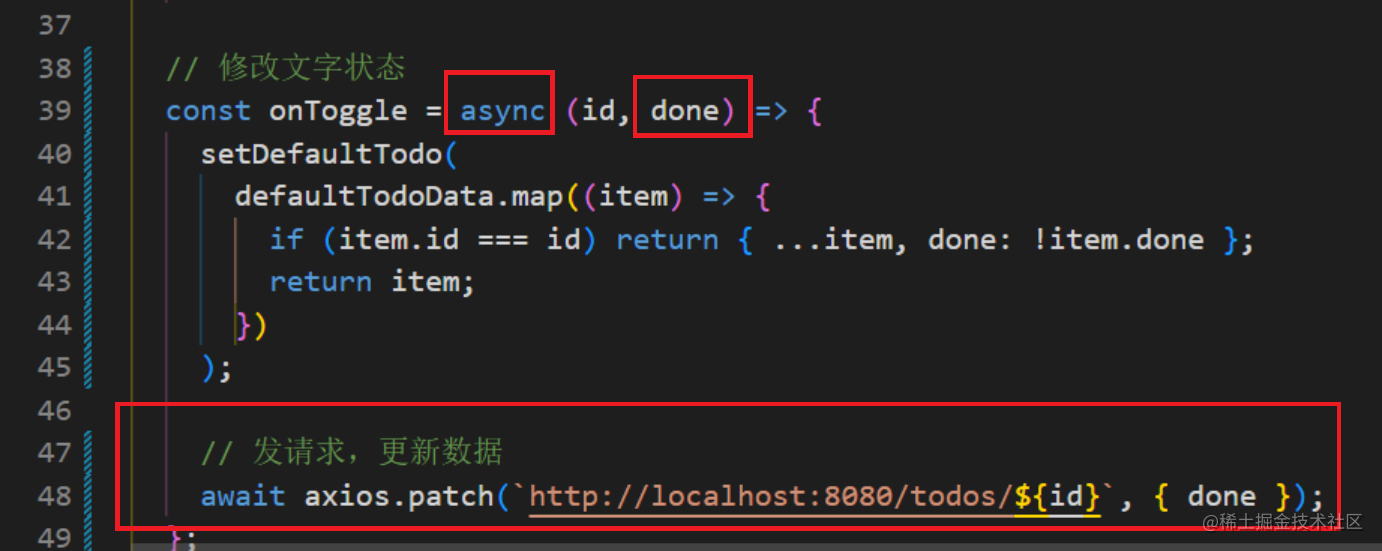
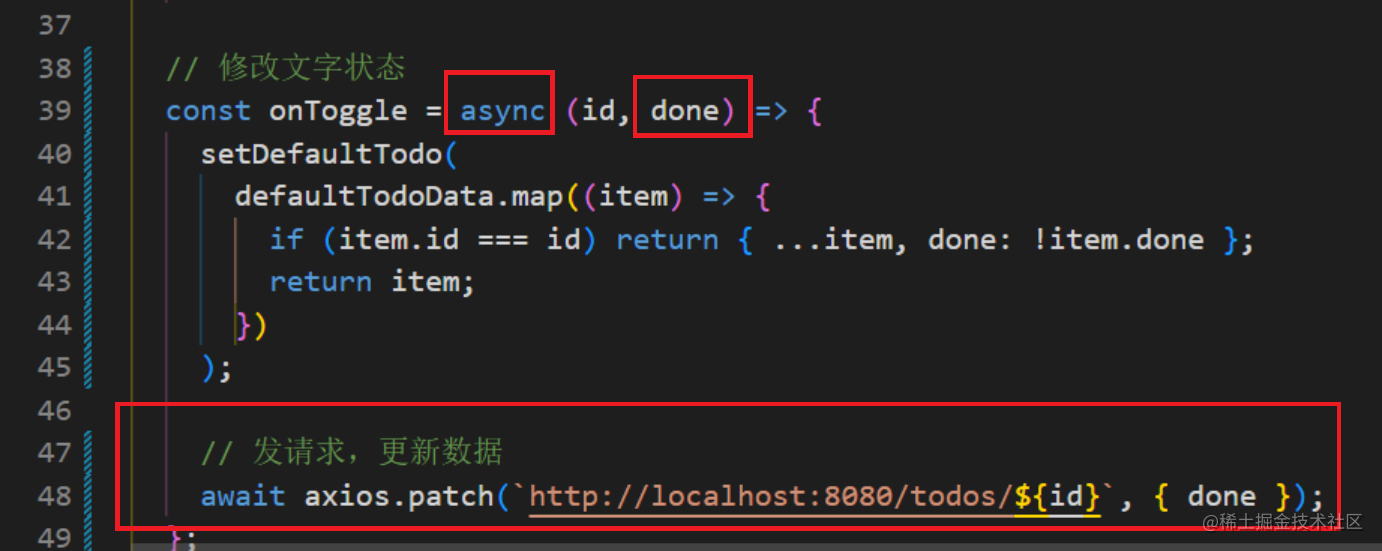
const App = () => {// 状态const [defaultTodoData, setDefaultTodo] = useState([]);// 发请求// 注意:不要直接在 useEffect 后边加 async ,因为它是同步的,不用在加了// 不是所有的请求都是在 useEffect 中发送,它只处理跟组件挂载、更新、卸载相关的请求代码// 比如事件处理程序:处理点击等用户操作时的请求代码useEffect(() => {const loadData = async () => {const res = await axios.get("http://localhost:8080/todos");setDefaultTodo(res.data);console.log(res.data);};loadData();}, []);// 修改文字状态const onToggle = async (id, done) => {setDefaultTodo(defaultTodoData.map((item) => {if (item.id === id) return { ...item, done: !item.done };return item;}));// 发请求,更新数据await axios.patch(`http://localhost:8080/todos/${id}`, { done });};// 删除const onDelData = (xId) => {const dataId = defaultTodoData.filter((item) => item.id !== parseInt(xId));console.log(xId, "点击了删除", dataId);setDefaultTodo(dataId);};return (<div><p>xxx </p>{defaultTodoData.map((item) => {// key 可以直接用// return <Module key={item.id} done={item.done} text={item.text}></Module>;// {...item} 解构写法,简化开发// onToggle 给子组件调用的函数return (<Modulekey={item.id}{...item}onToggle={onToggle}onDelData={onDelData}></Module>);})}</div>);
};export default App;相关文章:

如何快速模拟一个后端 API
第一步:创建一个文件夹,用来存储你的数据 数据: {"todos": [{ "id": 1, "text": "学习html44", "done": false },{ "id": 2, "text": "学习css", "…...

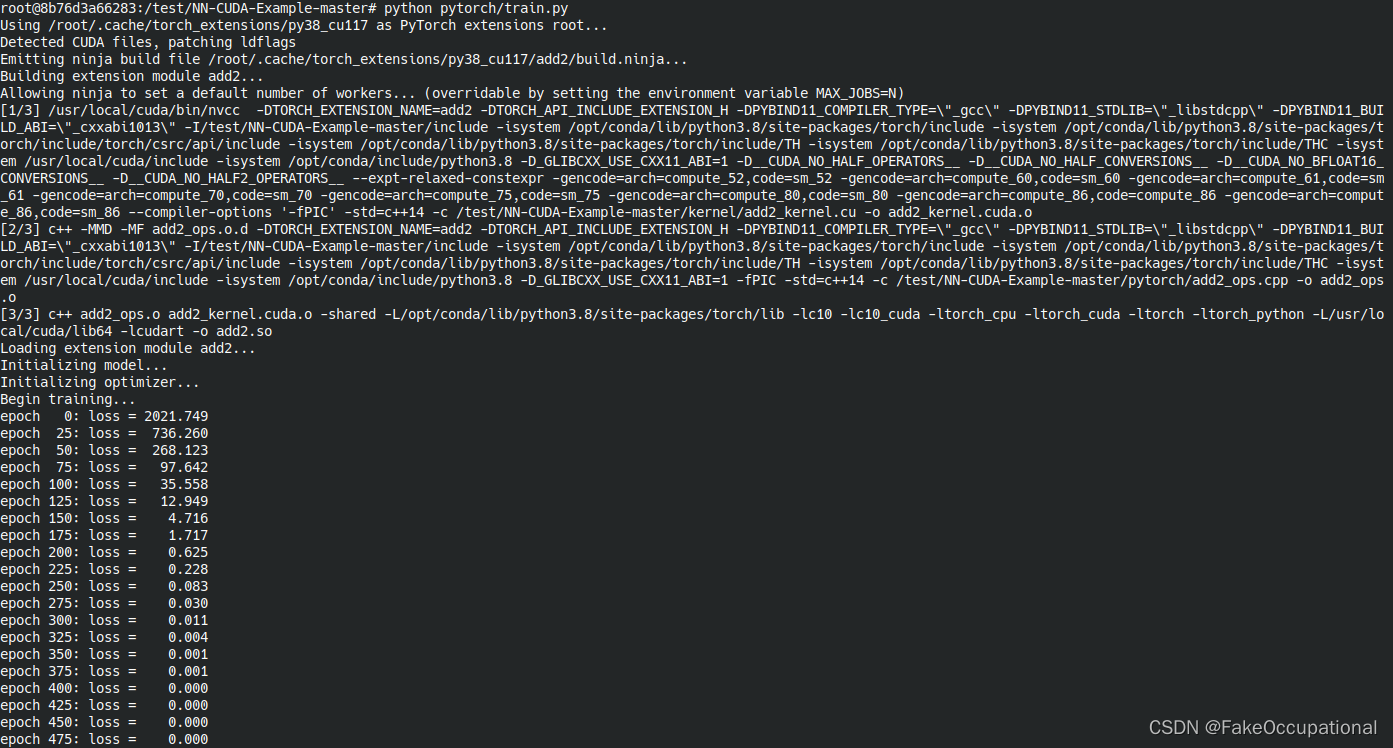
DLA :pytorch添加算子
pytorch的C extension写法 这部分主要介绍如何在pytorch中添加自定义的算子,需要以下cuda基础。就总体的逻辑来说正向传播需要输入数据,反向传播需要输入数据和上一层的梯度,然后分别实现这两个kernel,将这两个kernerl绑定到pytorch即可。 a…...

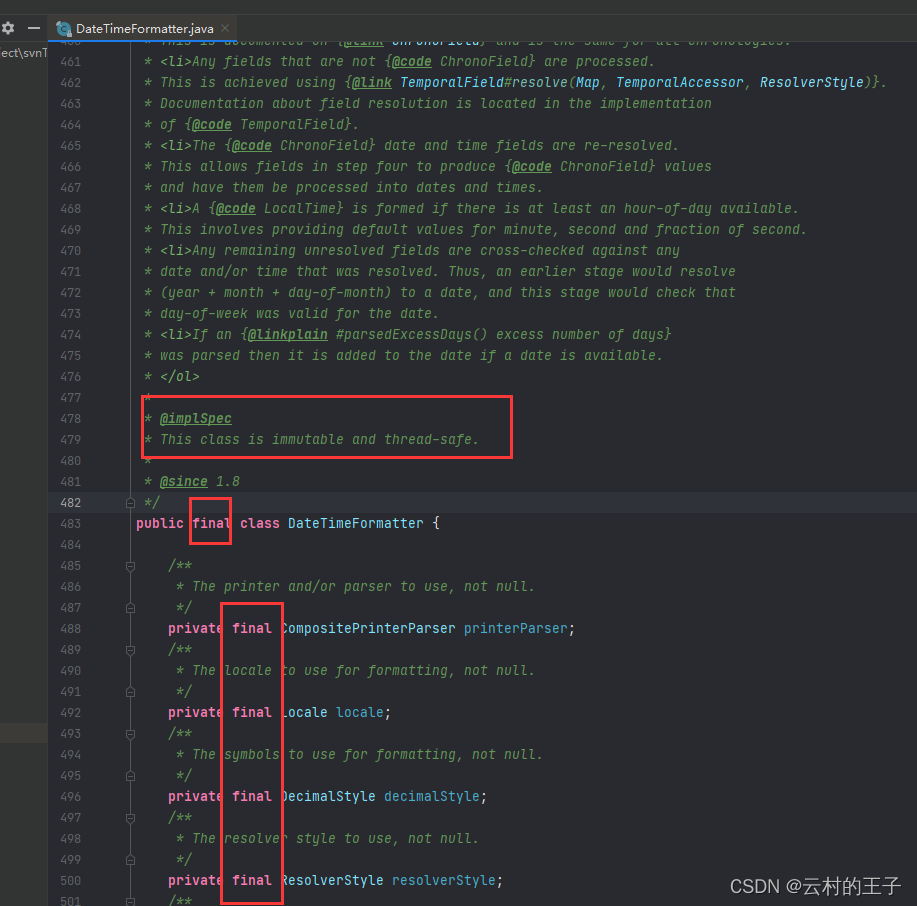
Java特殊时间格式转化
平常开发过程当中,我们可能会见到有的日期格式是这样的。 1、2022-12-21T12:20:1608:00 2、2022-12-21T12:20:16.0000800 3、2022-12-21T12:20:16.00008:00下面来说一下这种时间格式怎么转换 第一种:2022-12-21T12:20:1608:00 代码如下: p…...

在CSDN学Golang云原生(Kubernetes声明式资源管理Kustomize)
一,生成资源 在 Kubernetes 中,我们可以通过 YAML 或 JSON 文件来定义和创建各种资源对象,例如 Pod、Service、Deployment 等。下面是一个简单的 YAML 文件示例,用于创建一个 Nginx Pod: apiVersion: v1 kind: Pod m…...

后台管理系统中常见的三栏布局总结:使用element ui构建
vue2 使用 el-menu构建的列表布局: 列表可以折叠展开 <template><div class"home"><header><el-button type"primary" click"handleClick">切换</el-button></header><div class"conte…...

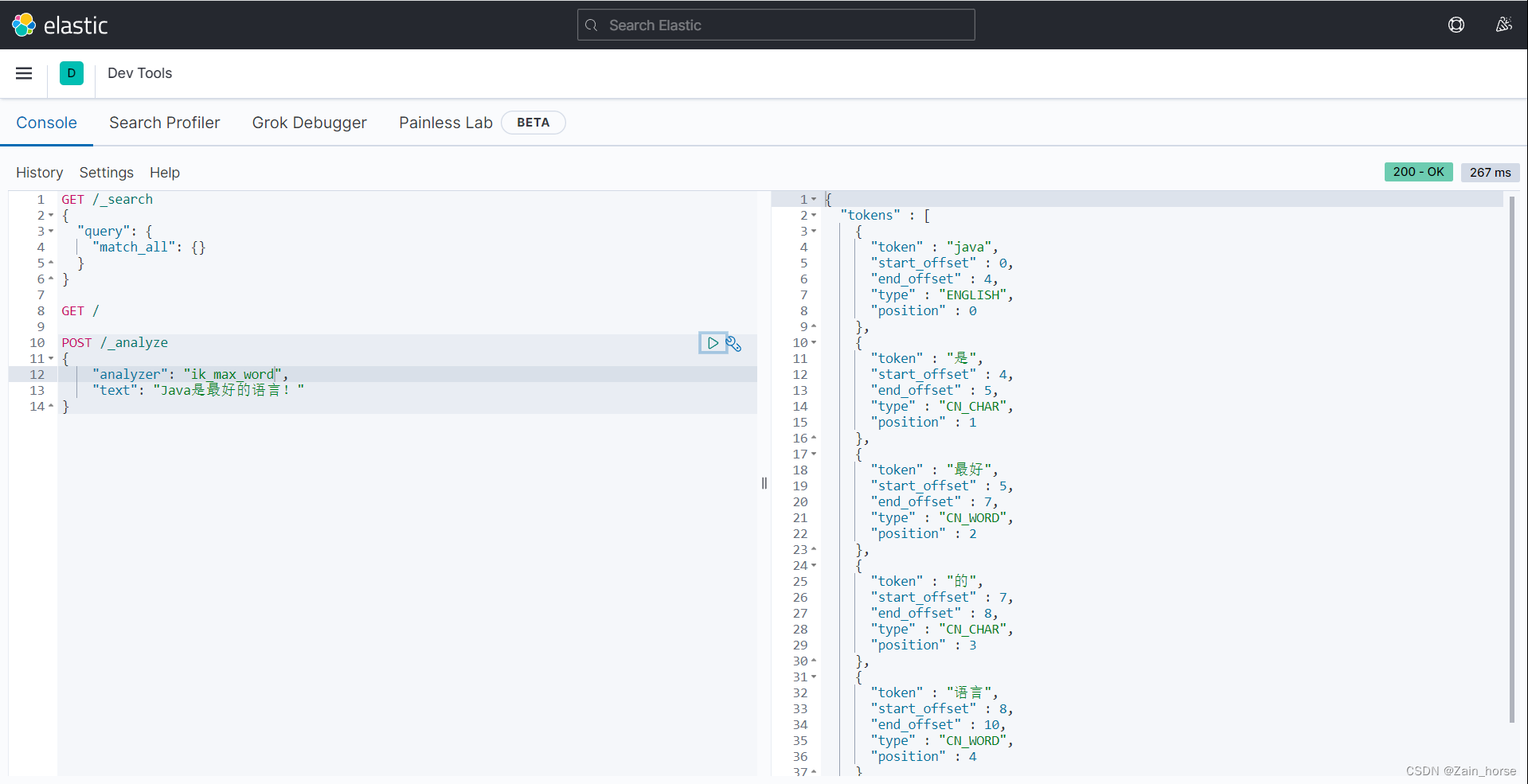
SpringCloud学习路线(10)——分布式搜索ElasticSeach基础
一、初识ES (一)概念: ES是一款开源搜索引擎,结合数据可视化【Kibana】、数据抓取【Logstash、Beats】共同集成为ELK(Elastic Stack),ELK被广泛应用于日志数据分析和实时监控等领域࿰…...

CSS翻转DIV展示顺序
项目国际化开发中,阿拉伯语是从右往左读的,在做样式兼容时,一些表单代码块也需要 label在右,表单在左。如果整个项目改div的话代价太大了,所以需要做样式翻转。 html <div class"container"><div …...

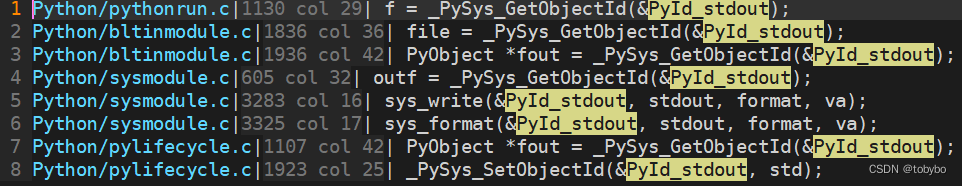
python 源码中 PyId_stdout 如何定义的
python 源代码中遇到一个变量名 PyId_stdout,搜不到在哪里定义的,如下只能搜到引用的位置(python3.8.10): 找了半天发现是用宏来构造的声明语句: // filepath: Include/cpython/object.h typedef struct …...

Mybatis映射关系mybatis核心配置文件
目录 1.Mybatis映射关系 1.1一对一映射之resultType 1.2resultMap处理映射关系 2.mybatis核心配置文件 1. properties(属性) 2. settings(设置) 3.typeAliases(类型别名) 4.environments࿰…...

Mybatis中limit用法与分页查询
错误示范 错误示范一: <select id"fileInspectionList" resultType"map">SELECT <include refid"aip_n_static_cols"/>FROM sys_inspection_form WHERE<if test" type admin.toString() ">dept_id …...

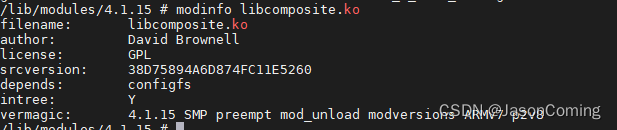
libcomposite: Unknown symbol config_group_init (err 0)
加载libcomposite.ko 失败 问题描述 如图,在做USB OTG 设备模式的时候需要用到libcomposite.ko驱动,加载失败了。 原因&解决方法 有一个依赖叫configfs.ko的驱动没有安装。可以从内核代码的fs/configfs/configfs.ko中找到这个驱动。先加载confi…...

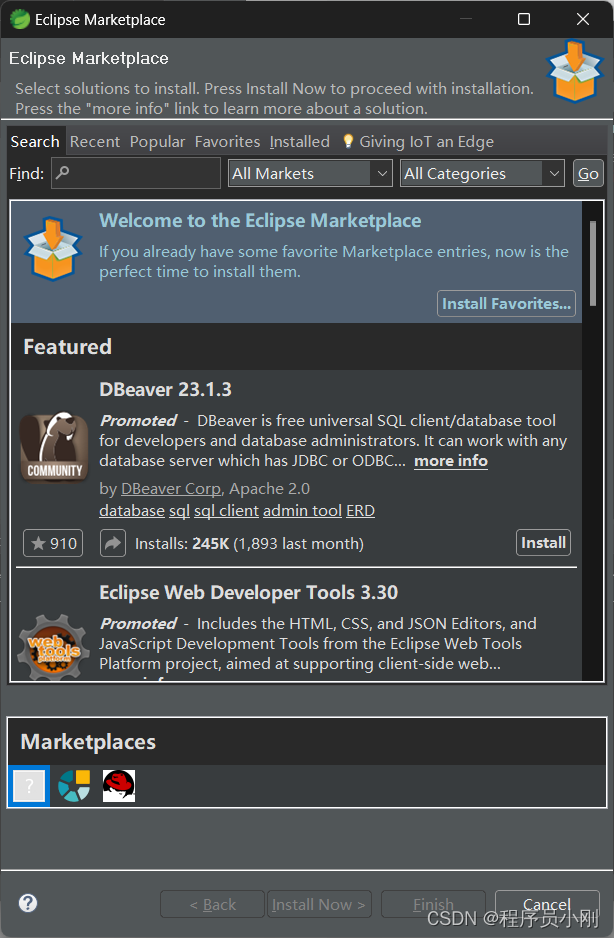
Spring Tool Suite 4
参考:Spring tool suite4 安装及配置_springtoolsuite4_猿界零零七的博客-CSDN博客 下载:Spring | Tools 将下载的JAR进行解压两次,直至解压出contents中的sts 双击启动 第一次打开需要指定工作区文件夹 配置Maven的config 安装插件...

带你读论文第三期:微软研究员、北大博士陈琪,荣获NeurIPS杰出论文奖
Datawhale干货 来源:WhalePaper,负责人:芙蕖 WhalePaper简介 由Datawhale团队成员发起,对目前学术论文中比较成熟的 Topic 和开源方案进行分享,通过一起阅读、分享论文学习的方式帮助大家更好地“高效全面自律”学习&…...

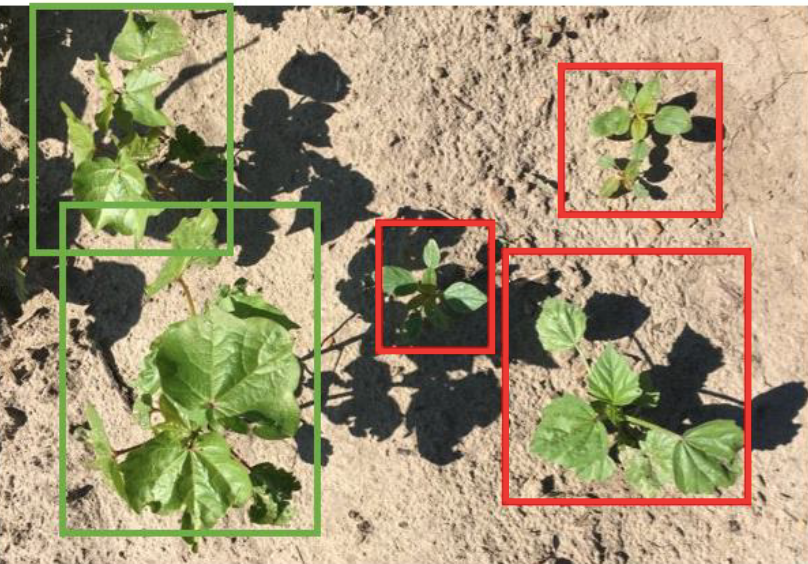
农业中的计算机视觉 2023
物体检测应用于检测田间收割机和果园苹果 一、说明 欢迎来到Voxel51的计算机视觉行业聚焦博客系列的第一期。每个月,我们都将重点介绍不同行业(从建筑到气候技术,从零售到机器人等)如何使用计算机视觉、机器学习和人工智能来推动…...

掌握三个基础平面构成法则 优漫动游
1.图形重复:通过重复使用同一种或类似的图形元素,创造出一种有节奏、有重复感的视觉效果。这种设计手法可以使海报看起来更加统一和协调,增强视觉冲击力。 掌握三个基础平面构成法则 2.字体重复:通过重复使用同一种或类似的字体元素,创造出一种有序…...

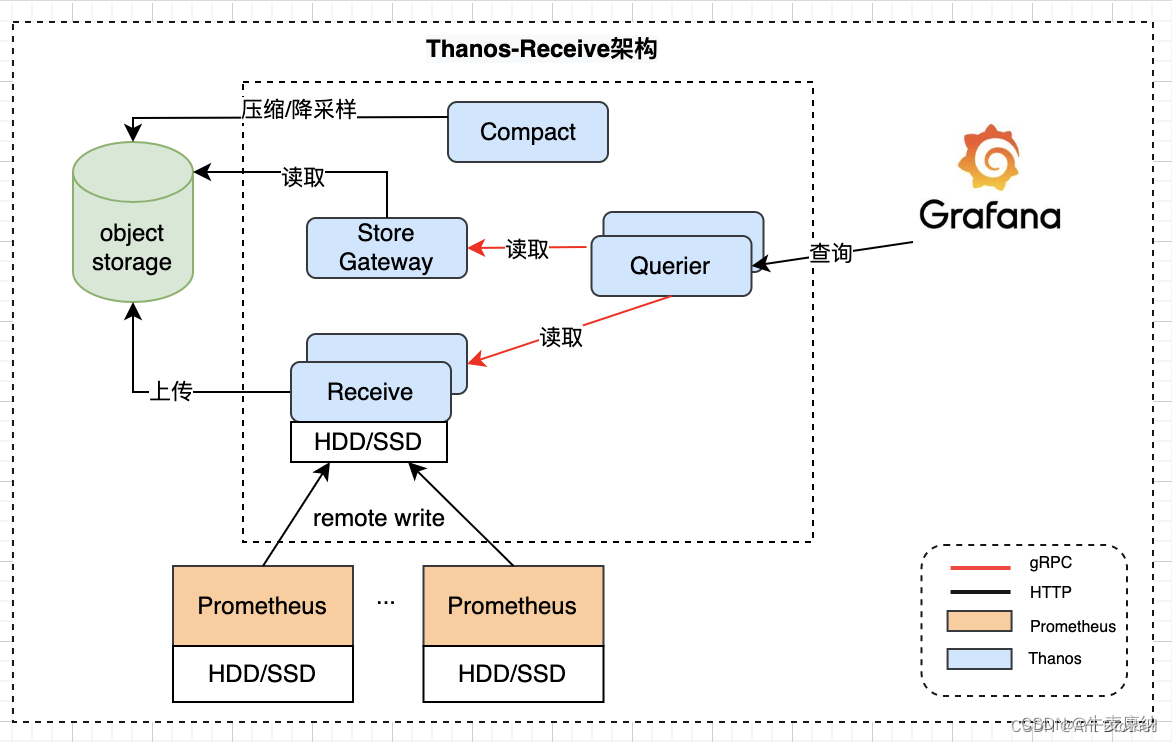
叶工好容5-日志与监控
目录 前言 平台维度 docker运行状态 cAdvisor-日志采集者 Heapster-日志收集 metrics-server-出生决定成败 kube-state-metrics-不完美中的完美 应用维度 日志 部署方式 输出方式 工具选择 日志接入 监控 serviceMonitor Annotation Prometheus扩展性 Thanos …...

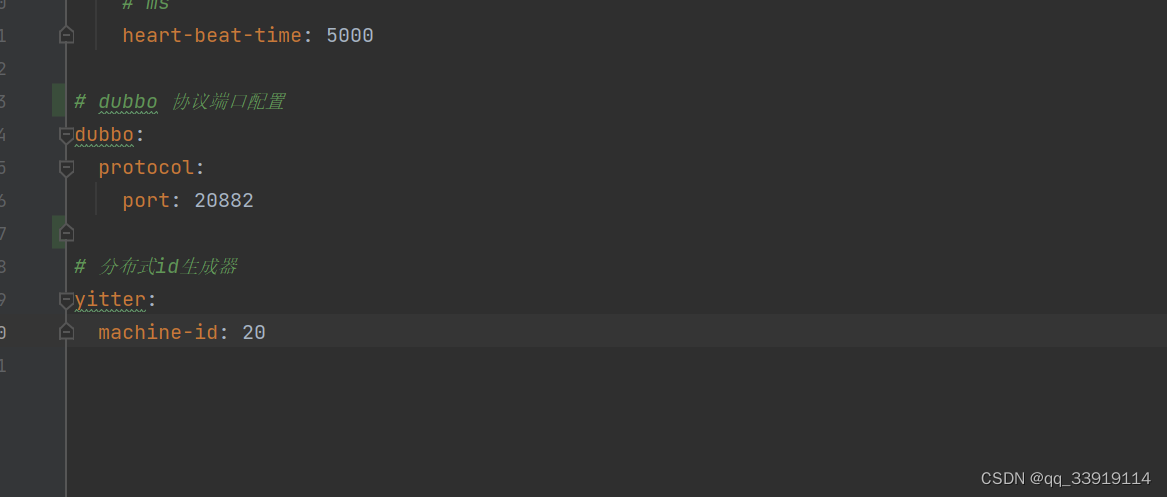
Dubbo 指定调用固定ip+port dubbo调用指定服务 dubbo调用不随机 dubbo自定义调用服务 dubbo点对点通信 dubbo指定ip
1. 在写分布式im时nami-im: 分布式im, 集群 zookeeper netty kafka nacos rpc主要为gate(长连接服务) logic (业务) lsb (负载均衡)store(存储) - Gitee.com,需要指定某一…...

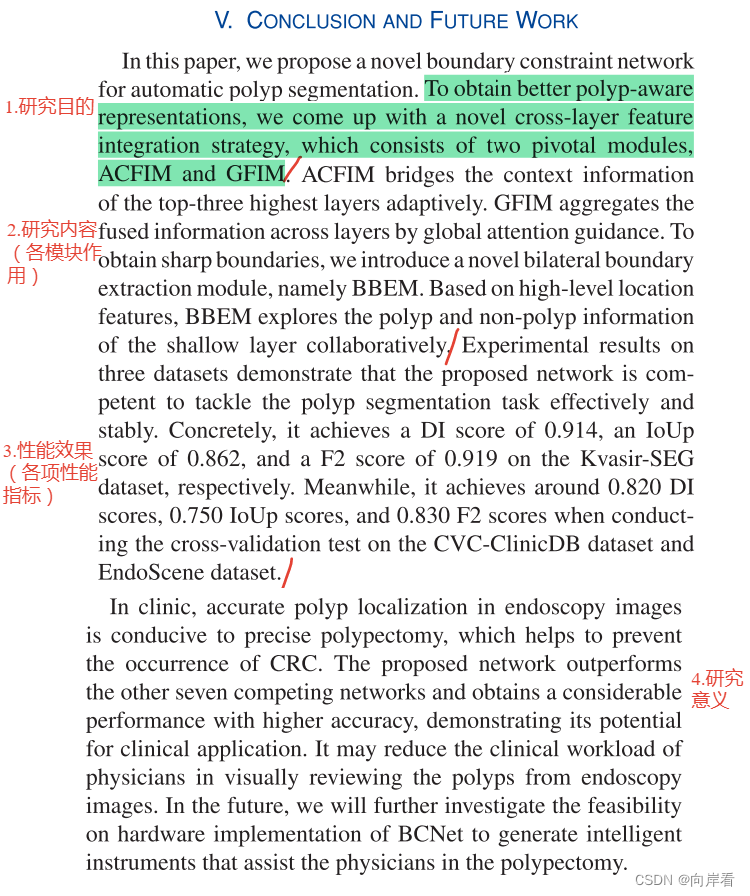
BCNet论文精读
Title—标题 Boundary Constraint Network(边界约束网络) With Cross Layer Feature Integration(跨层特征融合) for Polyp Segmentation(息肉分割) 结构分析 标题结构由三部分组成,分别是本文…...

PHP8的注释-PHP8知识详解
欢迎你来到PHP服务网,学习《PHP8知识详解》系列教程,本文学习的是《PHP8的注释》。 什么是注释? 注释是在程序代码中添加的文本,用于解释和说明代码的功能、逻辑或其他相关信息。注释通常不会被编译器或解释器处理,而…...

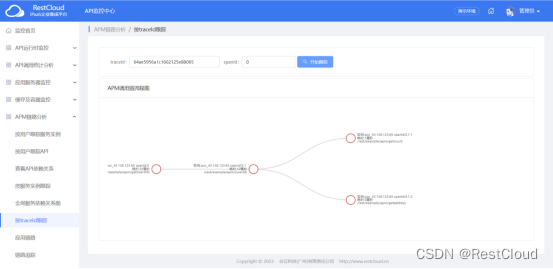
优化企业集成架构:iPaaS集成平台助力数字化转型
前言 在数字化时代全面来临之际,企业正面临着前所未有的挑战与机遇。技术的迅猛发展与数字化转型正在彻底颠覆各行各业的格局,不断推动着企业迈向新的前程。然而,这一数字化时代亦衍生出一系列复杂而深奥的难题:各异系统之间数据…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
