Vue 3:玩一下web前端技术(二)
前言
本章内容为VUE目录结构解析与相关工程技术讨论。
上一篇文章地址:
Vue 3:玩一下web前端技术(一)_Lion King的博客-CSDN博客
下一篇文章地址:
Vue 3:玩一下web前端技术(三)_Lion King的博客-CSDN博客
一、目录结构
1、为什么要了解目录结构?
很简单,可以让你知道你的代码要往哪写。
Vue-cli是一个官方提供的脚手架工具,它可以帮助我们快速创建一个基于Vue.js的项目,并提供了一些常用的配置和工具。
了解目录结构的好处有以下几点:
(1)文件组织:Vue-cli生成的目录结构将项目的不同部分组织得很清晰。主要的文件和文件夹包括:src文件夹(存放源代码),public文件夹(存放公共静态资源),package.json(项目的依赖配置)等等。通过熟悉这些文件和文件夹的作用,可以更好地组织和管理我们的项目代码。
(2)开发流程:Vue-cli的目录结构也反映了Vue.js的开发流程。src文件夹是项目的主要代码存放位置,其中包括了主组件、路由配置、Vuex状态管理等。通过理解不同文件的作用和关系,可以更好地进行开发和维护。
(3)扩展性:Vue-cli生成的目录结构是可扩展的。我们可以根据项目的实际需求,自行添加、修改或删除一些文件夹和文件。例如,可以添加自定义组件库、配置文件等等,使项目更符合我们的需求。通过了解目录结构,我们可以更好地进行这些扩展。
总结起来,了解Vue-cli生成的目录结构有助于我们更好地组织和管理项目代码,理解Vue.js的开发流程,并为项目的扩展性做好准备。
2、工程目录下的一级目录
D:\VScode\Projects\my-project 的目录2023/07/28 02:29 <DIR> .
2023/07/28 02:48 <DIR> ..
2023/07/28 02:04 231 .gitignore
2023/07/28 02:29 <DIR> .vscode
2023/07/28 02:04 73 babel.config.js
2023/07/28 02:04 279 jsconfig.json
2023/07/28 02:12 <DIR> node_modules
2023/07/28 02:04 428,164 package-lock.json
2023/07/28 02:04 886 package.json
2023/07/28 02:04 <DIR> public
2023/07/28 02:07 322 README.md
2023/07/28 02:04 <DIR> src
2023/07/28 02:04 118 vue.config.js7 个文件 430,073 字节6 个目录 249,253,941,248 可用字节以上的目录结构备注如下,加粗部分为重点:
- .gitignore: 用于指定需要忽略的文件或文件夹,通常用于版本控制管理。
- .vscode: 用于存放VS Code编辑器相关的配置文件。
- babel.config.js: Babel配置文件,用于指定转译规则和插件。
- jsconfig.json: 用于配置JavaScript项目支持的编辑器功能,比如自动补全等。
- node_modules: 存放项目依赖的第三方库和模块。
- package-lock.json: 存放项目依赖的详细版本信息,以保证每次安装的依赖一致性。
- package.json: 存放项目的配置信息和依赖列表。
- public: 存放公共文件,比如图片、字体等,不会被打包处理。
- README.md: 项目的说明文档。
- src: 存放项目的源代码文件。
- vue.config.js: Vue项目的配置文件,用于自定义构建配置等。
3、src目录结构
下面是src目录中每个文件和文件夹的作用,注意加粗部分为重点:
- App.vue:是Vue项目的根组件,包含项目的整体布局和逻辑。
- assets文件夹:用于存放项目使用的静态资源,如图片、样式表等。
- components文件夹:用于存放项目中的各个组件,每个组件通常包含一个.vue文件,用于定义组件的模板、样式和逻辑。
- main.js:是项目的入口文件,用于初始化Vue应用并引入根组件。
这些文件和文件夹是构建Vue项目的基础,可以根据需要添加、修改或删除它们来满足项目的需求。例如,你可以在components文件夹中创建新的组件来扩展项目的功能,或在assets文件夹中添加新的静态资源。同时,你还可以在App.vue中更改整体布局和逻辑,或在main.js中添加其他初始化操作。
总之,src目录是Vue-cli项目中存放源代码的核心目录,你可以在这里进行项目开发和定制化。
二、相关工程技术讨论
1、为什么引入VUE-cli创建的工程?
引入Vue CLI创建工程是为了方便快速搭建一个基于Vue.js的项目结构,并提供了一些现代化的前端开发工具。它的主要优点如下:
(1) 快速初始化:Vue CLI可以快速为你创建一个可用的项目结构和配置文件,省去手动设置的繁琐步骤,使你能够更快地开始开发。
(2) 项目脚手架:Vue CLI提供了一套现代化的前端工具链,包括开发服务器、热重载、构建和打包工具等,可以大大提高你的开发效率。
(3) 模块化开发:Vue CLI支持通过插件系统扩展功能,可以轻松集成其他流行的工具和库,比如Vue Router、Vuex等,使你能够更好地组织项目代码。
(4)配置灵活:Vue CLI的配置文件可以自定义,可以根据不同的项目需求进行配置,灵活满足各种开发需求。
(5)社区支持:Vue CLI是Vue.js官方提供的工具,广受开发者欢迎,有一个庞大的社区支持,可以方便地获取到问题的解答和学习资源。
总之,引入Vue CLI可以帮助开发者快速搭建基于Vue.js的项目结构,提供了一套现代化的前端工具链,使得项目开发更加高效和便捷。
2、一个好的工程结构有什么作用?
一个好的工程结构在编程项目中起着至关重要的作用。下面是一些好的工程结构带来的好处:
(1)可维护性:一个好的工程结构使得代码易于理解和维护。模块化的设计和适当的分层可以使得定位和修复问题更加容易。
(2)可扩展性:通过良好的工程结构,可以轻松地添加新的功能或模块进入项目中。模块化的设计使得添加新代码或进行修改不会对整个项目造成不必要的影响。
(3)可重用性:将代码适当地分割成模块和函数,可以提高代码的可重用性。这样可以减少重复编写代码的时间和工作量。
(4)可测试性:一个好的工程结构使得单元测试和集成测试更加容易。模块化的设计使得每个模块都可以独立测试,减少错误和问题的出现。
(5)可读性:一个好的工程结构通过采用一致的命名和注释规范,使得代码更容易阅读和理解。这有助于团队成员共同协作,减少沟通和理解问题。
总的来说,一个好的工程结构可以提高代码的质量、可维护性、可测试性,并提高开发效率。它是一个长期投资,能够减少后期维护和修改代码时的麻烦和成本。
相关文章:
)
Vue 3:玩一下web前端技术(二)
前言 本章内容为VUE目录结构解析与相关工程技术讨论。 上一篇文章地址: Vue 3:玩一下web前端技术(一)_Lion King的博客-CSDN博客 下一篇文章地址: Vue 3:玩一下web前端技术(三)…...

自然语言处理14-基于文本向量和欧氏距离相似度的文本匹配,用于找到与查询语句最相似的文本
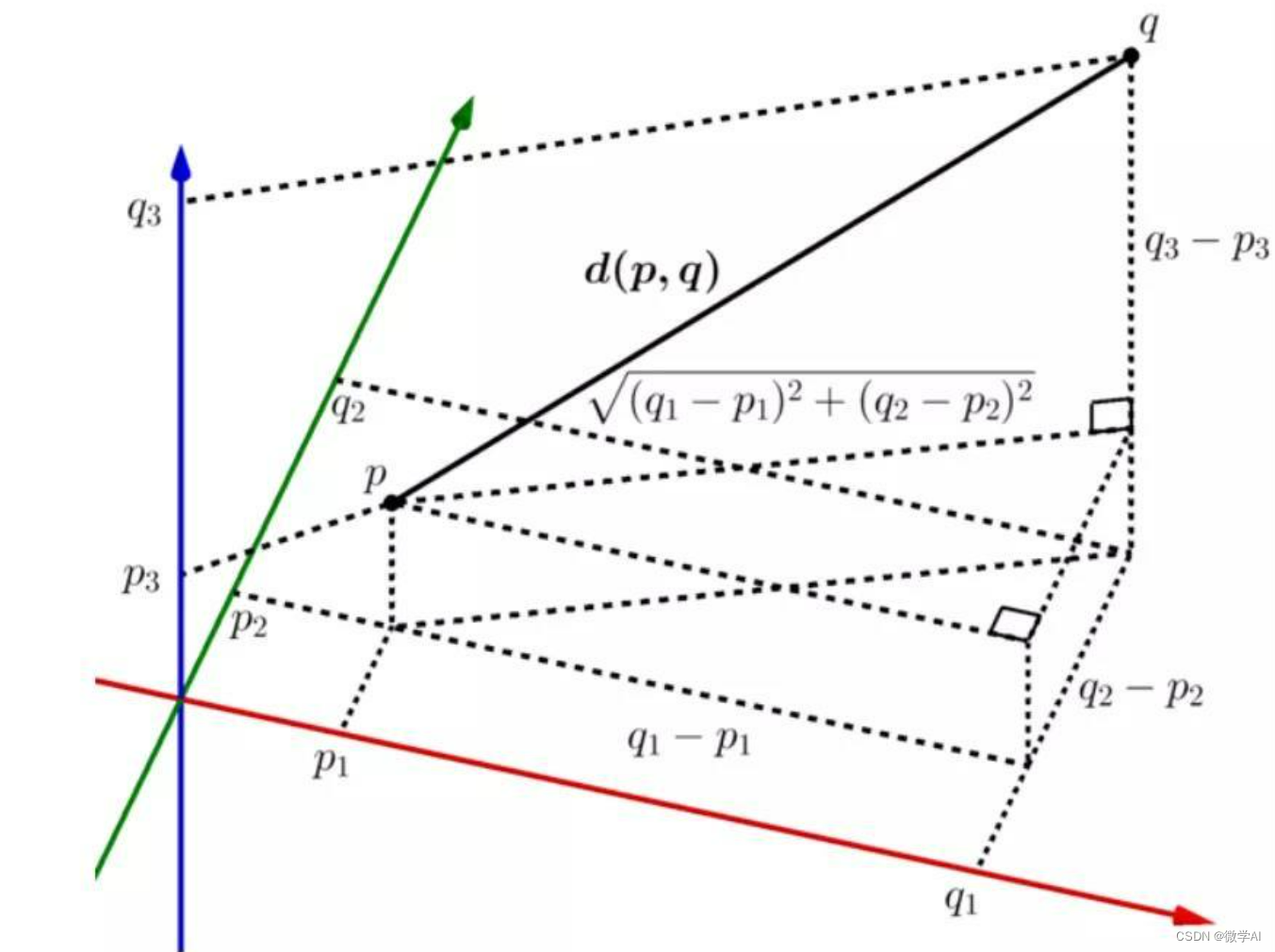
大家好,我是微学AI,今天给大家介绍一下自然语言处理14-基于文本向量和欧氏距离相似度的文本匹配,用于找到与查询语句最相似的文本。NLP中的文本匹配是指通过计算文本之间的相似度来找到与查询语句最相似的文本。其中一种常用的方法是基于文本…...

iOS开发-聊天emoji表情与自定义动图表情左右滑动控件
iOS开发-聊天emoji表情与自定义动图表情左右滑动控件 之前开发中遇到需要实现聊天emoji表情与自定义动图表情左右滑动控件。使用UICollectionView实现。 一、效果图 二、实现代码 UICollectionView是一种类似于UITableView但又比UITableView功能更强大、更灵活的视图&#x…...

Mybatis plus 存储 List、Map
目录 一、前提概要1.1 支持环境1.2 需求场景 二、需求实现2.1 非自定义数据类型,List、Map2.2 自定义类型数据类型 一、前提概要 1.1 支持环境 数据库支持:MySql版本要求 5.7 1.2 需求场景 使用MySQL数据库存储时,由于业务要求实体类中特…...

Electron 系统通知 Notification 实践指南
系统通知是桌面应用的常见功能,用于给用户发送提醒(刷下存在感 🙂),还能帮定点击事件以便后续的操作。 Electron 自带通知模块,下方代码是一个简单的示例 const { Notification } require(electron)cons…...

配置代理——解决跨域问题(详解)
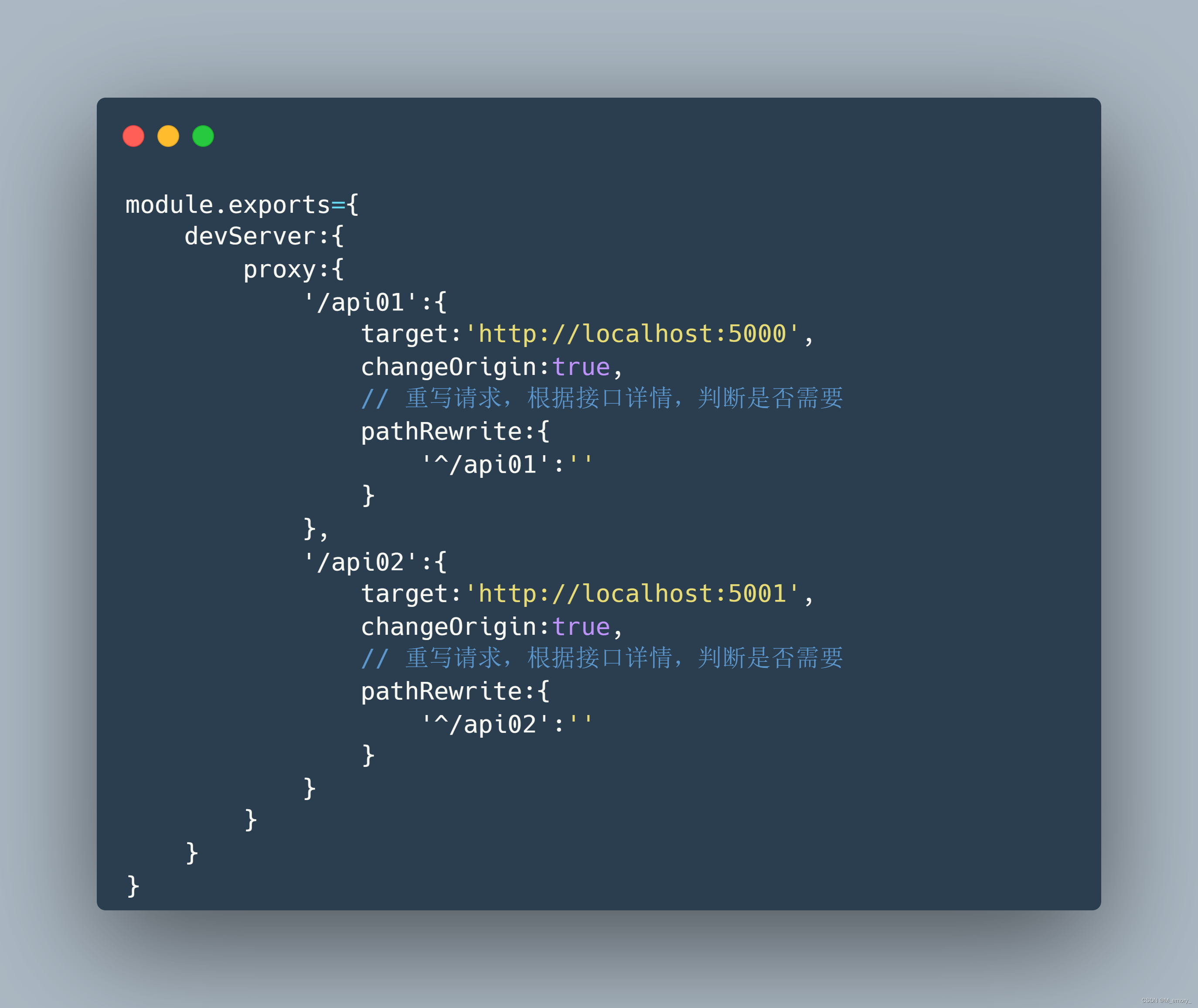
之前写项目的时候总会遇到配置代理的问题,可是配置了之后有时有用,有时就没有用,自己之前学的也是懵懵懂懂,于是专门花了一个小时去了解了如何配置代理跨域,然后在此记录一下,方便自己以后查阅。 一、 常用…...

VScode 避免逗号、括号时自动补全
设置项 控制是否应在遇到提交字符时接受建议。例如,在JavaScript中,半角分号(;)可以为提交字符,能够在接受建议的同时键入该字符。 "editor.acceptSuggestionOnCommitCharacter": false起因 比如打伪代码的时候输入一些缺少上下…...

【数学建模】时间序列分析
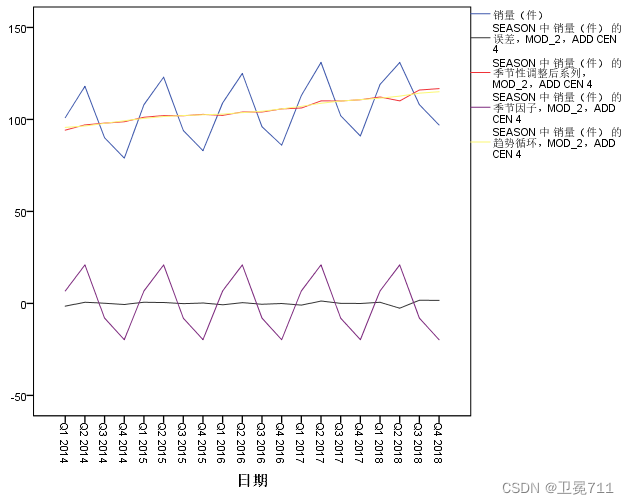
文章目录 1. 条件2. 模型分类3. SPSS处理时间序列 1. 条件 1.使用于具有时间、数值两种要素 2.数据具有周期性可以使用时间序列分解 2. 模型分类 叠加模型【YTSCI】 序列的季节波动变化越来越大,反映变动之间的关系发生变化乘积序列【YTSC*I】 时间序列波动保持恒…...

Spring使用注解进行对象装配(DI)
文章目录 一. 什么是对象装配二. 三种注入方式1. 属性注入2. 构造方法注入3. Setter注入 三. 三种注入方式的优缺点四. 综合练习 通过五大类注解可以更便捷的将对象存储到 Spring 中,同样也可以使用注解将已经储存的对象取出来,直接赋值到注解所在类的一…...

数学建模-蒙特卡洛模拟
%% 蒙特卡罗用于模拟三门问题 clear;clc %% (1)预备知识 % randi([a,b],m,n)函数可在指定区间[a,b]内随机取出大小为m*n的整数矩阵 randi([1,5],5,8) %在区间[1,5]内随机取出大小为5*8的整数矩阵 % 2 5 4 5 3 1 4 2 %…...

Pearson correlation皮尔逊相关性分析
在参数检验的相关性分析方法主要是皮尔逊相关(Pearson correlation)。既然是参数检验方法,肯定是有一些前提条件。皮尔逊相关的前提是必须满足以下几个条件: 变量是连续变量;比较的两个变量必须来源于同一个总体&…...

P1036 [NOIP2002 普及组] 选数
题目描述 已知 �n 个整数 �1,�2,⋯ ,��x1,x2,⋯,xn,以及 11 个整数 �k(�<�k<n)。从 �n 个整数中任选 �k 个…...

css终极方案PostCSS
一见如故 原理 所有的css框架都在一样的事,那就是由一个css生成一个新的css,那么postcss就来做了一个抽离: 1、将原有的css解析成抽象语法树 2、中间经过若干个插件 3、重新文本化,形成新的css postcss.config.js module.expor…...

代码随想录算法训练营第三天|417. 太平洋大西洋水流问题|24. 两两交换链表中的节点|19.删除链表的倒数第N个节点|面试题 02.07. 链表相交|
417. 太平洋大西洋水流问题 水往高处流,先记录两个海祥往高处流所能留到的地址,之后将他们的合并区域进行输出 static const int dirs[4][2] {{-1, 0}, {1, 0}, {0, -1}, {0, 1}};class Solution { public:vector<vector<int>> heights;v…...

【Java】Spring——创建Spring + 对Spring的存储 /读取对象操作
文章目录 前言一、创建Spring项目二、向Spring容器中存储 Bean 对象三、从Spring容器中读取 Bean 对象得到Spring上下文对象得到 Bean 对象 总结 前言 本人是一个普通程序猿!分享一点自己的见解,如果有错误的地方欢迎各位大佬莅临指导,如果你也对编程感兴趣的话,互…...

RTPSv2.2(中文版)
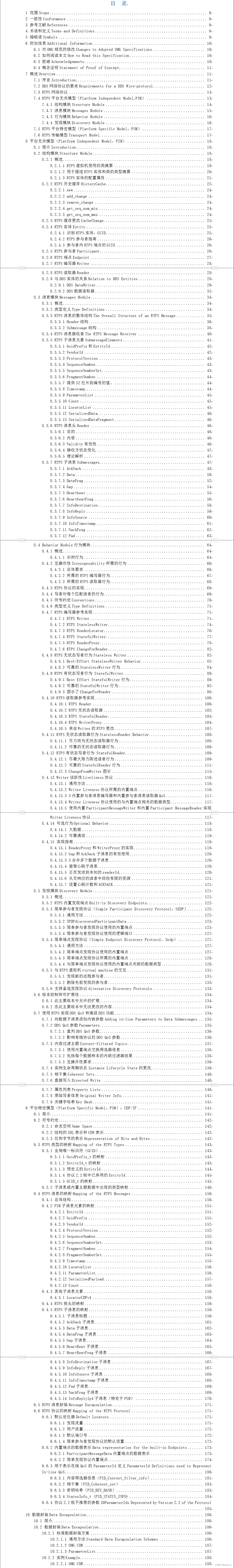
实时发布订阅协议 (RTPS) DDS互操作性 有线协议规范 V2.2 (2014-09-01正式发布) https://www.omg.org/spec/DDSI-RTPS/2.2/PDF 目 录 1 范围Scope 9 2 一致性Conformance 9 3 参考文献References 9 4 术语和定义Terms a…...

Django学习笔记-视图(views)的使用
Django中可以使用views进行管理,类似于WPF的MVVM的ViewModel层,也相当于MVC架构的模Controller层。 一、基于函数的视图FBV(Function-Based View) 通过定义一个函数,包含HttpRequest对象作为参数,用来接受…...

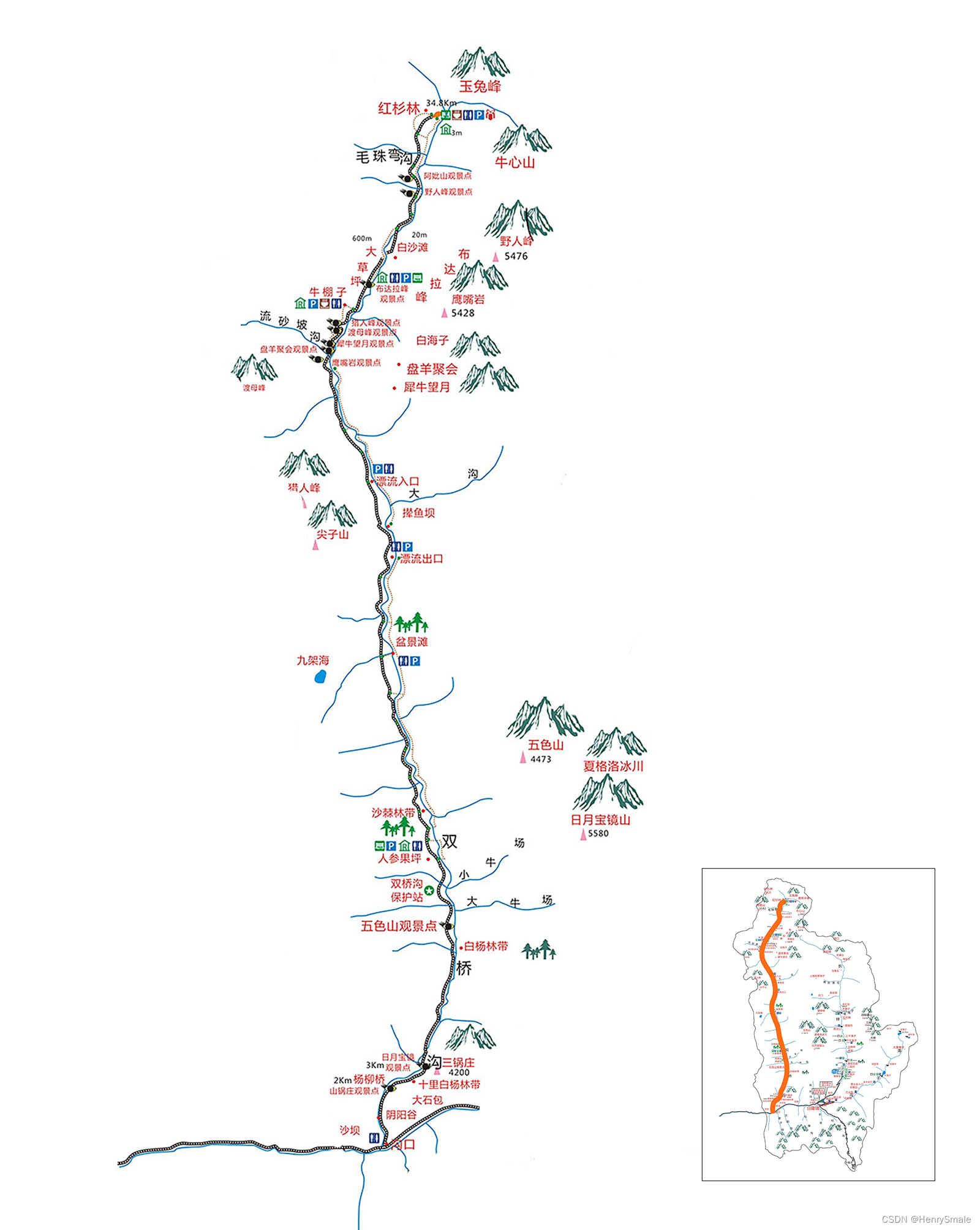
四姑娘山三日游
趁着小孩放暑假,从昆明回来之后,直接自驾到四姑娘山。 第一天 成都-四川省阿坝藏族羌族自治州小金县日隆镇(20230711) 大概9:30从成都市郫都区出发,路线如下:郫都—都江堰–映秀—耿达—卧龙—四姑娘山,中途翻过巴朗…...

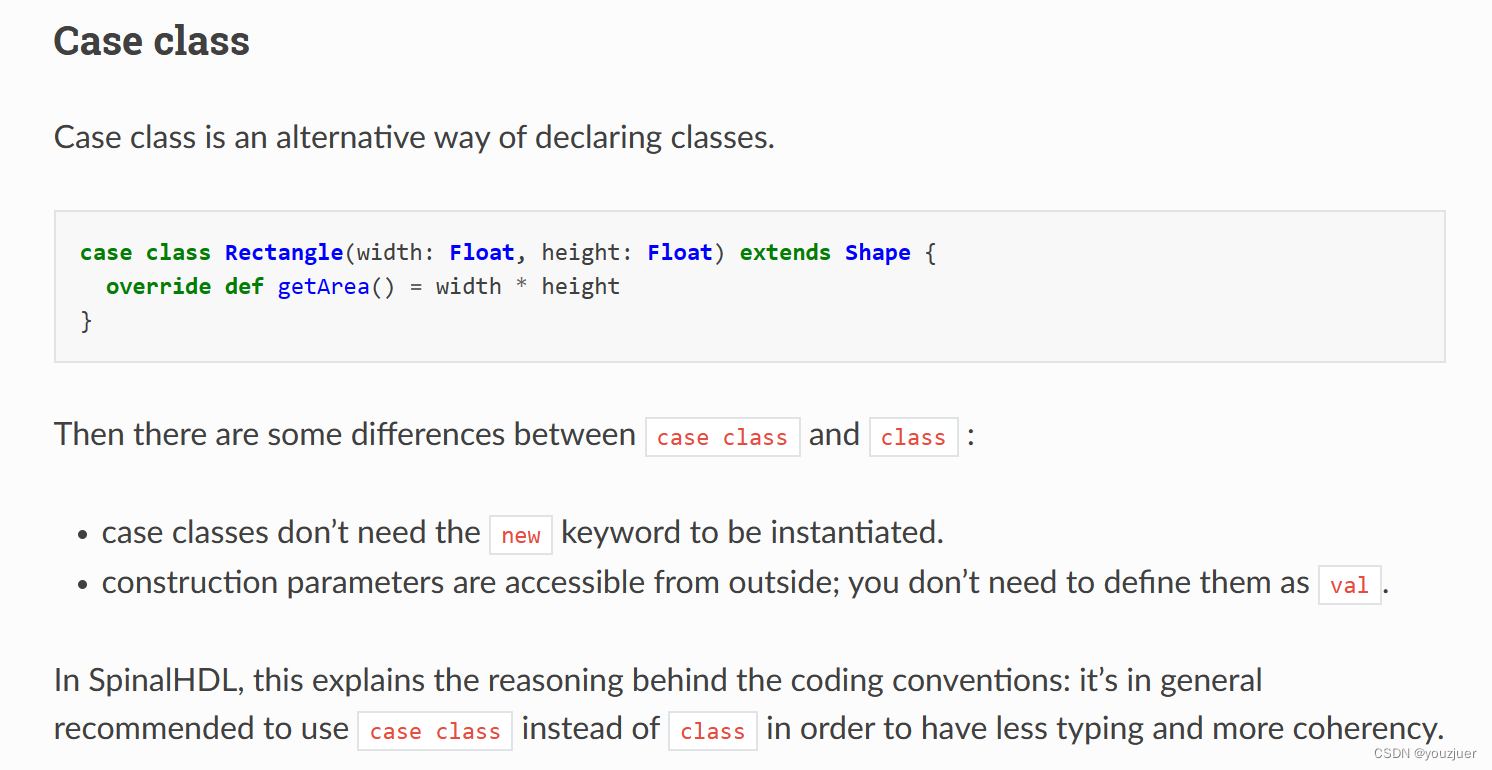
spinal HDL语法学习
1 赋值语句 用来声明变量 : 用来对变量进行赋值 2 when otherwise前面是否有"."与otherwise是否换行有关系 3 case class 对Bundle进行扩展时,需要case class case class和class主要有两点区别: (1)case class不需…...

GRE TAP的工作原理与5G工业物联网中的应用
随着互联网新技术的发展以及智能化水平的提高,各企业对实时数据传输的需求也在不断提升,企业愈发重视数据中心的建设,以保障企业内网数据安全。 GRE(Generic Routing Encapsulation,通用路由封装)协议属于…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
