VUE3-01
1.选项式和组合式
选项式API:按照作用组织代码
组合式API:按照功能组织代码
2.<script setup>
<template><div class="about"><h1>{{name}}</h1><button @click="sayHello">测试</button></div>
</template><script setup lang="ts">
const name: string = "天亮教育"function sayHello() {alert("hello")
}
</script>2.1 VUE3默认的数据是非响应式的
响应式:数据变化后,界面会刷新
非响应式:数据变化后,界面不会刷新
2.2 VUE3提供了api,可以把非响应式数据转成响应式
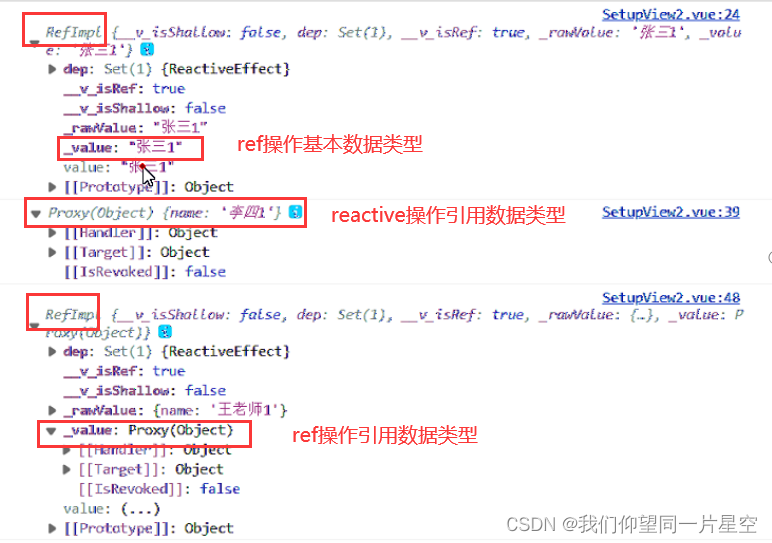
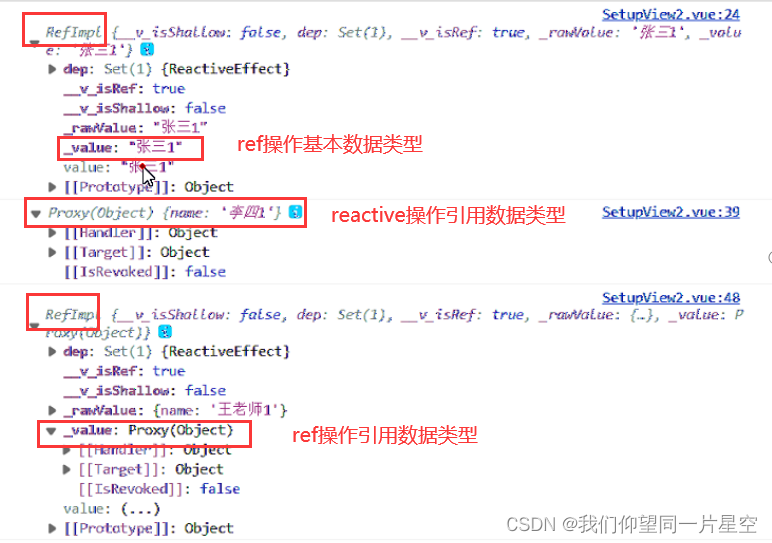
ref-----针对基础数据类型,可以操作基础数据类型,也可以操作引用数据类型,但读写
数据时需要加 ‘.value’
写法:const xxx = ref(initValue)
js中操作数据: xxx.value
模板中操作数据:不需要.value
原理:响应式依靠Object.defineProperty()的get与set完成
const data={name:"张三"
}
const dataProxy={name:"张三"
}
Object.defineProperty(data,'name',{get(){console.log("获取name")return dataProxy.name},set(value){dataProxy.name=valueconsole.log("劫持到设置name属性")}
})
data.name="王五"reactive-----针对引用数据类型,只能操作引用数据类型,不加 ‘.value’
语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个
代理对象(Proxy的实例对象,简称proxy对象)
原理:内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作
const data1={name:"张三",
}
const dataProxy1=new Proxy(data1,{get(target,prop):any{console.log("劫持到了代理获取属性"+<string>prop)return target[prop]},set(target,p,newValue):boolean{console.log("劫持到了设置属性"+<string>p)target[p]=newValuereturn true},deleteProperty(target:{name:string},p:string|symbol):boolean{console.log("劫持属性删除")delete target[p]return true}
})console.log(dataProxy1.name)
dataProxy1.name="王五"
delete dataProxy1.name
3.vue中手动触发界面刷新
3.1当修改数据,界面没有响应式刷新的时候可以用
this.$forceUpdate()
3.2 nextTick() 可以在状态改变后立即使用,它接受一个回调函数作为参数,该回调函数会在 DOM 更新周期结束时执行。nextTick() 方法可以将异步操作推迟到下一个 DOM 更新周期中执行,从而确保了在数据改变之后正确地获取到更新后的 DOM。
在vue3中,nextTick()是一个Promise对象,因此我们也可以使用 await 返回的 Promise。
相关文章:

VUE3-01
1.选项式和组合式 选项式API:按照作用组织代码 组合式API:按照功能组织代码 2.<script setup> <template><div class"about"><h1>{{name}}</h1><button click"sayHello">测试</button>…...

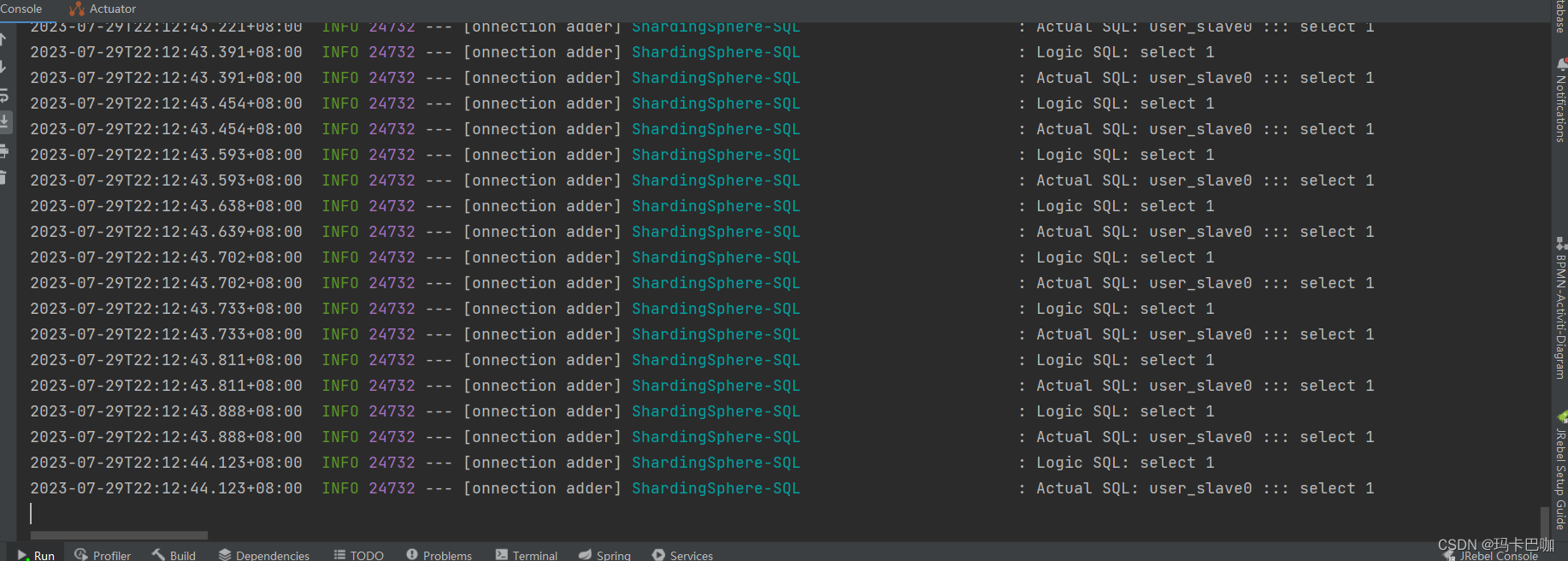
分库分表之基于Shardingjdbc+docker+mysql主从架构实现读写分离(二)
说明:如果实现了docker部署mysql并完成主从复制的话再继续,本篇文章主要说明springboot配置实现Shardingjdbc进行读写分离操作。 如果没实现docker部署mysql实现主从架构的话点击我 Shardingjdbc配置介绍(版本:5.3.2)…...

Python 进阶(四):日期和时间(time、datetime、calendar 模块)
❤️ 博客主页:水滴技术 🌸 订阅专栏:Python 入门核心技术 🚀 支持水滴:点赞👍 收藏⭐ 留言💬 文章目录 1. time模块1.1 获取当前时间1.2 时间休眠1.3 格式化时间 2. datetime模块2.1 获取当前…...

Transformer背景介绍
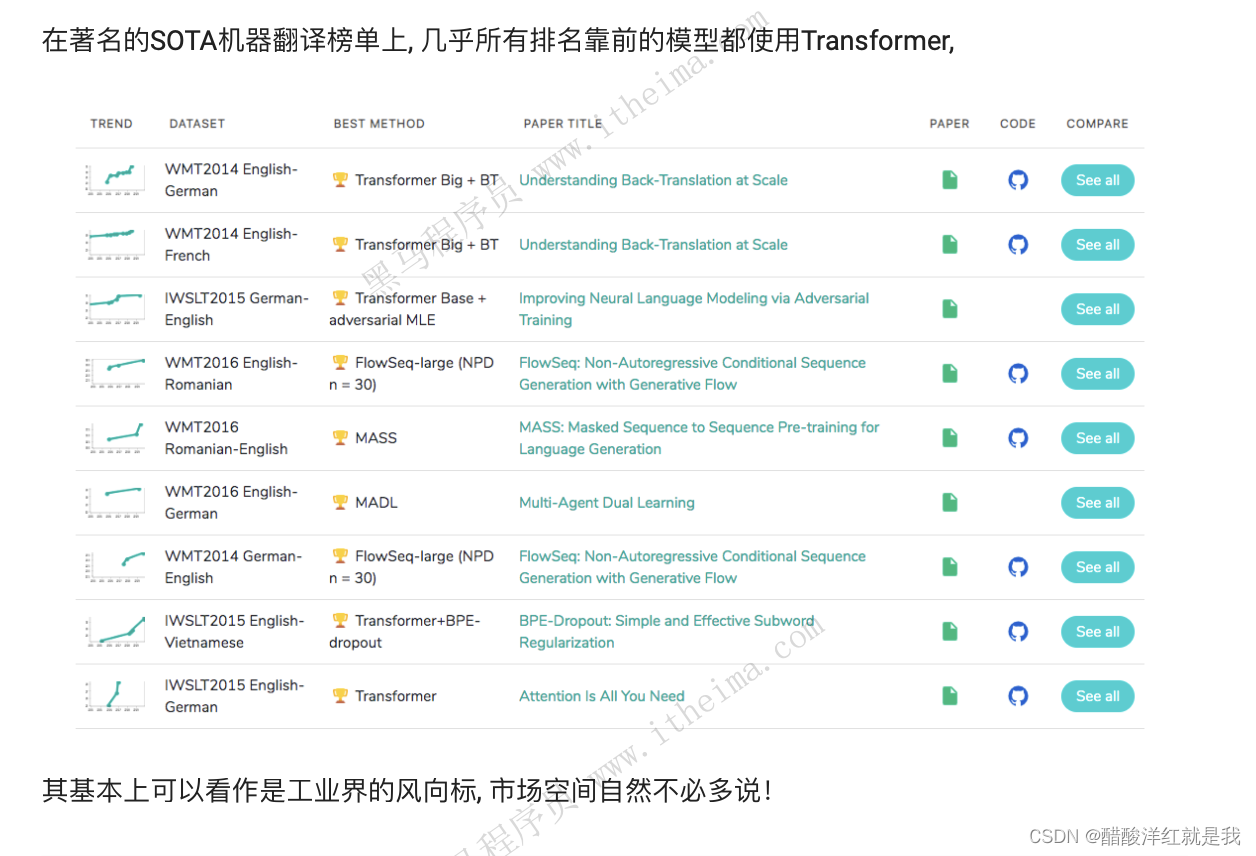
目录 Transformer的诞生Transformer的优势Transformer的市场 Transformer的诞生 论文地址 Transformer的优势 Transformer的市场...

深入理解BeanDefinition和Spring Beans
深入理解BeanDefinition和Spring Beans 引言 在Spring框架中,BeanDefinition和Spring Beans是非常重要的概念。BeanDefinition定义了Spring Bean的元数据,而Spring Beans是应用程序中的对象实例。理解BeanDefinition和Spring Beans的概念和使用方法对于…...

实验六 调度器-实验部分
目录 一、知识点 1.进程调度器设计的目标 1.1.进程的生命周期 1.2.用户进程创建与内核进程创建 1.3.进程调度器的设计目标 2.ucore 调度器框架 2.1.调度初始化 2.2.调度过程 2.2.1.调度整体流程 2.2.2.设计考虑要点 2.2.3.数据结构 2.2.4.调度框架应与调度算法无关…...

基于飞桨paddle波士顿房价预测练习模型测试代码
基于飞桨paddle波士顿房价预测练习模型测试代码 导入基础库 #paddle:飞桨的主库,paddle 根目录下保留了常用API的别名,当前包括:paddle.tensor、paddle.framework、paddle.device目录下的所有API; import paddle #Lin…...

只会“点点点”,凭什么让开发看的起你?
众所周知,如今无论是大厂还是中小厂,自动化测试基本是标配了,毕竟像双 11、618 这种活动中庞大繁杂的系统,以及多端发布、多版本、机型发布等需求,但只会“写一些自动化脚本”很难胜任。这一点在招聘要求中就能看出来。…...

35.图片幻灯片
图片幻灯片 html部分 <div class"carousel"><div class"image-container"><img src"./static/20180529205331_yhGyf.jpeg" alt"" srcset""><img src"./static/20190214214253_hsjqw.webp"…...

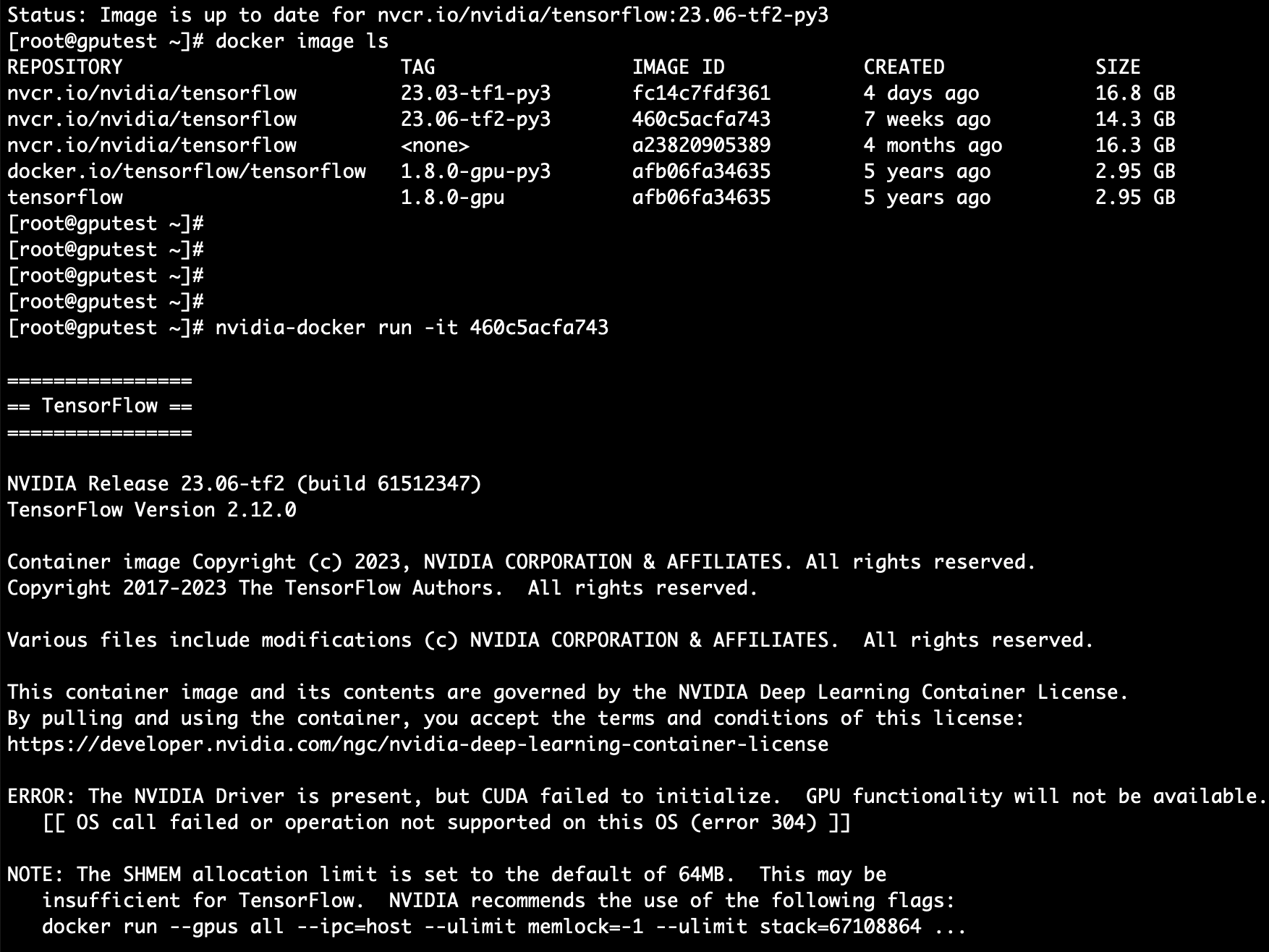
CentOS7系统Nvidia Docker容器基于TensorFlow2.12测试GPU
CentOS7系统Nvidia Docker容器基于TensorFlow1.15测试GPU 参考我的另一篇博客 1. 安装NVIDIA-Docker的Tensorflow2.12.0版本 1. 版本依赖对应关系:从源代码构建 | TensorFlow GPU 版本Python 版本编译器构建工具cuDNNCUDAtensorflow-2.6.03.6-3.9GCC 7.3.1Ba…...

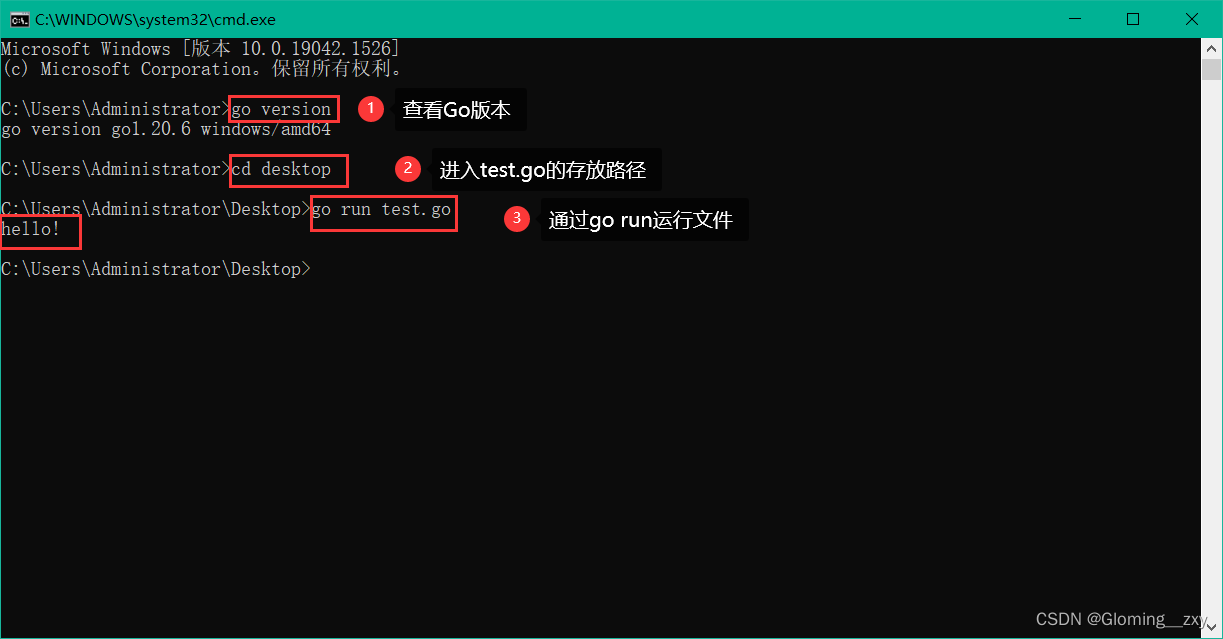
Go 下载安装教程
1. 下载地址:The Go Programming Language (google.cn) 2. 下载安装包 3. 安装 (1)下一步 (2)同意 (3)修改安装路径,如果不修改,直接下一步 更改后,点击下一…...

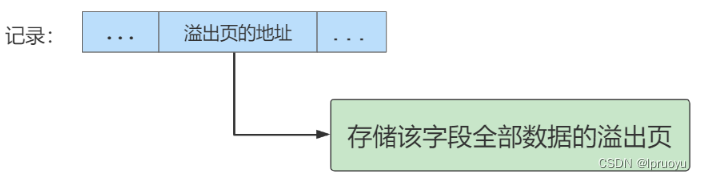
InnoDB数据存储结构
一. InnoDB的数据存储结构:页 索引是在存储引擎中实现的,MySQL服务器上的存储引擎负责对表中数据的读取和写入工作。不同存储引擎中存放的格式一般不同的,甚至有的存储引擎比如Memory都不用磁盘来存储数据,这里讲讲InooDB存储引擎…...
)
基于ts的浏览器缓存工具封装(含源码)
cache.ts缓存工具 浏览器缓存工具封装实现使用方法示例代码 浏览器缓存工具封装 在前端开发中,经常会遇到需要缓存数据的情况,例如保存用户的登录状态、缓存部分页面数据等 但有时候需要缓存一些复杂的对象,例如用户信息对象、设置配置等。…...

GIT涵盖工作中用的相关指令
git安装一直默认点击下去,安装完成,右键会看见gitBash git --version 查看git安装的版本 使用git前配置git git config --global user.name 提交人姓名 git config --global user.email 提交人邮箱 git config --list 查看git配置信息 使用git中配置…...

【如何训练一个中英翻译模型】LSTM机器翻译seq2seq字符编码(一)
系列文章 【如何训练一个中英翻译模型】LSTM机器翻译seq2seq字符编码(一) 【如何训练一个中英翻译模型】LSTM机器翻译模型训练与保存(二) 【如何训练一个中英翻译模型】LSTM机器翻译模型部署(三) 【如何训…...

[JAVAee]文件操作-IO
本文章讲述了通过java对文件进行IO操作 IO:input/output,输入/输出. 建议配合文章末尾实例食用 目录 文件 文件的管理 文件的路径 文件的分类 文件系统的操作 File类的构造方法 File的常用方法 文件内容的读写 FileInputStream读取文件 构造方法 常用方法 Scan…...

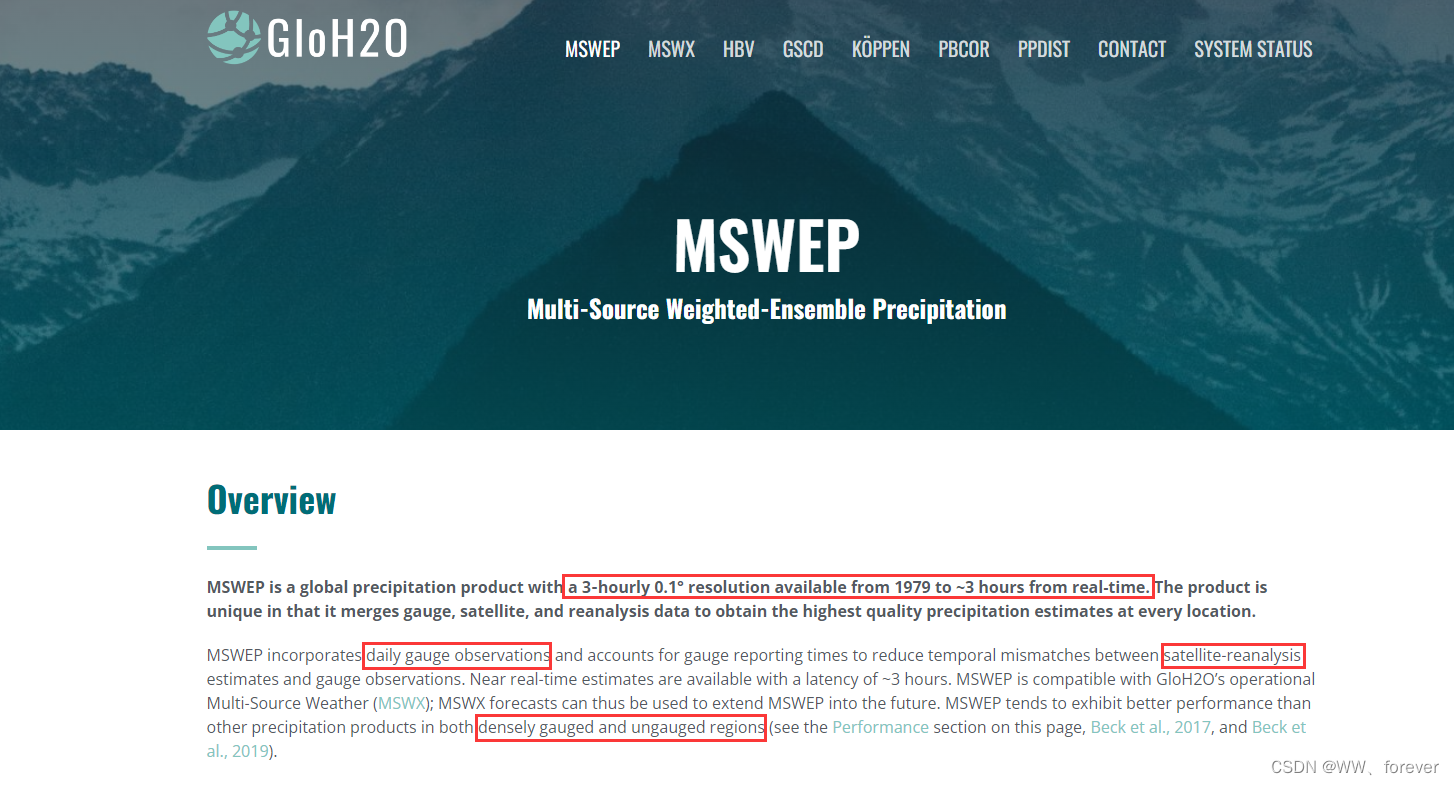
【数据集】3小时尺度降水数据集-MSWEPV2
1 MSWEP V2 precipitation product 官网-MSWEP V2降水产品 参考...

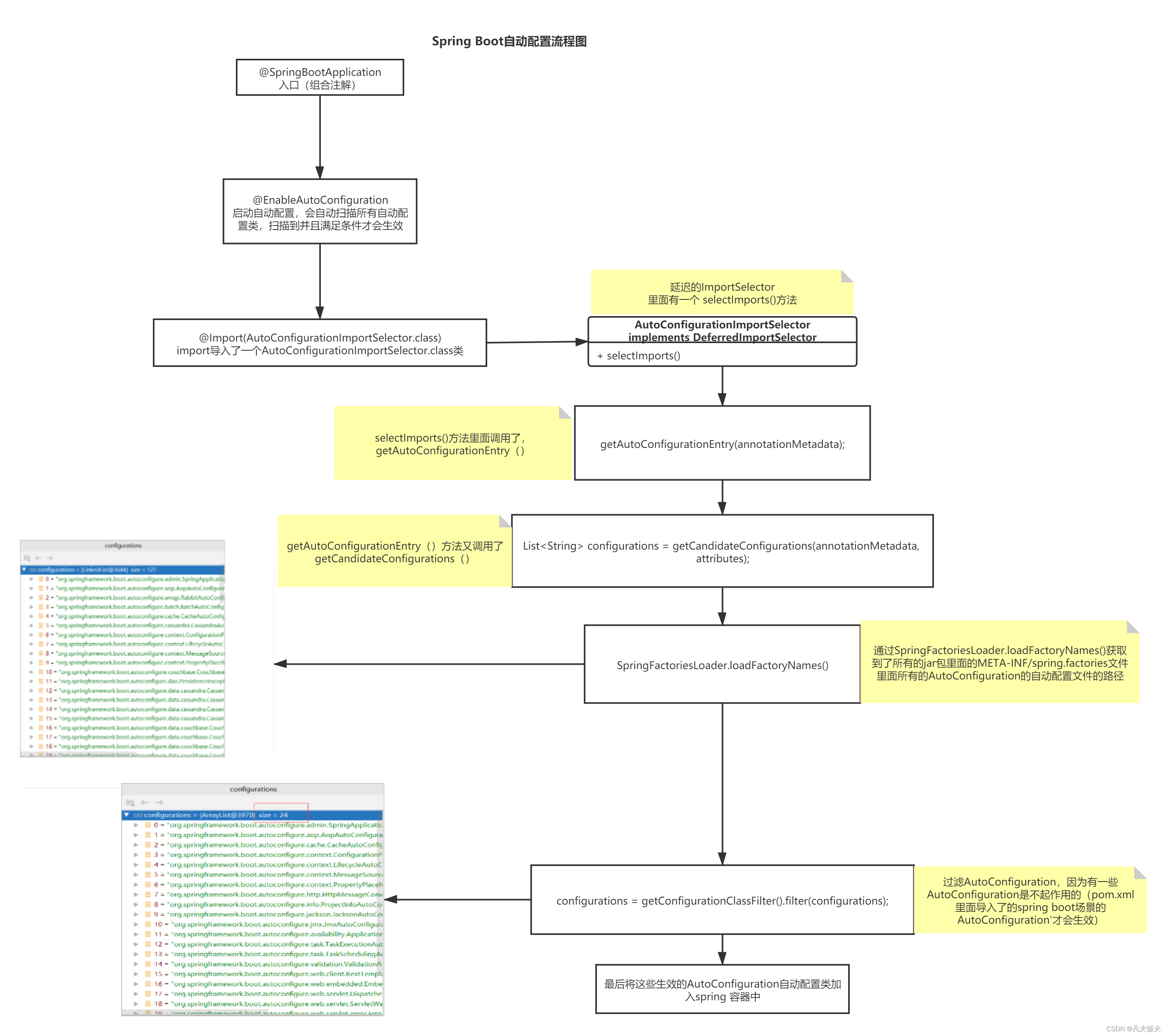
Springboot之把外部依赖包纳入Spring容器管理的两种方式
前言 在Spring boot项目中,凡是标记有Component、Controller、Service、Configuration、Bean等注解的类,Spring boot都会在容器启动的时候,自动创建bean并纳入到Spring容器中进行管理,这样就可以使用Autowired等注解,…...

更安全,更省心丨DolphinDB 数据库权限管理系统使用指南
在数据库产品使用过程中,为保证数据不被窃取、不遭破坏,我们需要通过用户权限来限制用户对数据库、数据表、视图等功能的操作范围,以保证数据库安全性。为此,DolphinDB 提供了具备以下主要功能的权限管理系统: 提供用户…...

WPS本地镜像化在线文档操作以及样例
一个客户项目有引进在线文档操作需求,让我这边做一个demo调研下,给我的对接文档里有相关方法的说明,照着对接即可。但在真正对接过程中还是踩过不少坑,这儿对之前的对接工作做个记录。 按照习惯先来一个效果: Demo下载…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
