json-server详解
零、文章目录
json-server详解
1、简介
- Json-server 是一个
零代码快速搭建本地 RESTful API 的工具。它使用JSON 文件作为数据源,并提供了一组简单的路由和端点,可以模拟后端服务器的行为。 - github地址:https://github.com/typicode/json-server
- npm地址:https://www.npmjs.com/package/json-server
2、安装
- json-server是基于npm安装的,安装了node就自动安装了npm,所以安装json-server需要先安装node,node相关知识请参考node入门,npm相关知识请参考npm入门。
安装json-server:使用npm或yarn全局安装json-server。
npm install -g json-server
- 验证安装是否成功:显示版本号就是安装成功了
json-server -v
3、快速使用
创建JSON文件:创建一个JSON文件作为数据源,例如db.json,并在其中定义你想要模拟的数据,例如:
{"users": [{ "id": 1, "name": "John" },{ "id": 2, "name": "Jane" }]
}
启动json-server:使用以下命令启动json-server,并将JSON文件作为参数传递给服务器。这将在本地计算机的3000端口上启动服务器,并将data.json文件中的数据暴露为RESTful API。
json-server --watch db.json
使用API:可以使用Web浏览器或任何HTTP客户端程序(如Postman)来访问json-server提供的的数据。例如,以下URL将检索JSON文件中的所有用户:
http://localhost:3000/users
4、参数说明
- 语法:
json-server [options] <source>
| 参数 | 简写 | 说明 | 默认值 |
|---|---|---|---|
| –config | -c | 指定配置文件路径 | json-server.json |
| –port | -p | 指定端口 | 3000 |
| –host | -H | 指定主机名 | localhost |
| –watch | -w | 监控文件变化 | |
| –routes | -r | 指定路由文件路径 | |
| –middlewares | -m | 指定中间件文件路径 | |
| –static | -s | 指定静态文件文件夹路径 | |
| –read-only | –ro | 指定只允许get请求 | |
| –no-cors | –nc | 禁止跨域共享 | |
| –no-gzip | –ng | 禁止gzip压缩 | |
| –snapshots | -S | 指定快照目录 | . |
| –delay | -d | 指定延迟返回时长(ms) | |
| –id | -i | 指定数据库的ID属性 | id |
| –foreignKeySuffix | –fks | 指定外键前缀 | Id |
| –quiet | -q | 抑制来自输出的日志消息 | |
| –help | -h | 显示帮助 | |
| –version | -v | 显示版本号 |
(1)验证
(1)创建json数据
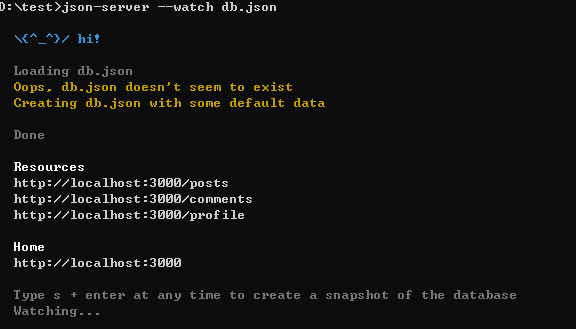
- 在空文件夹test下,执行命令
json-server --watch db.json

- 文件夹下就会生成一个默认内容的
db.json文件
{"posts": [{"id": 1,"title": "json-server","author": "typicode"}],"comments": [{"id": 1,"body": "some comment","postId": 1}],"profile": {"name": "typicode"}
}
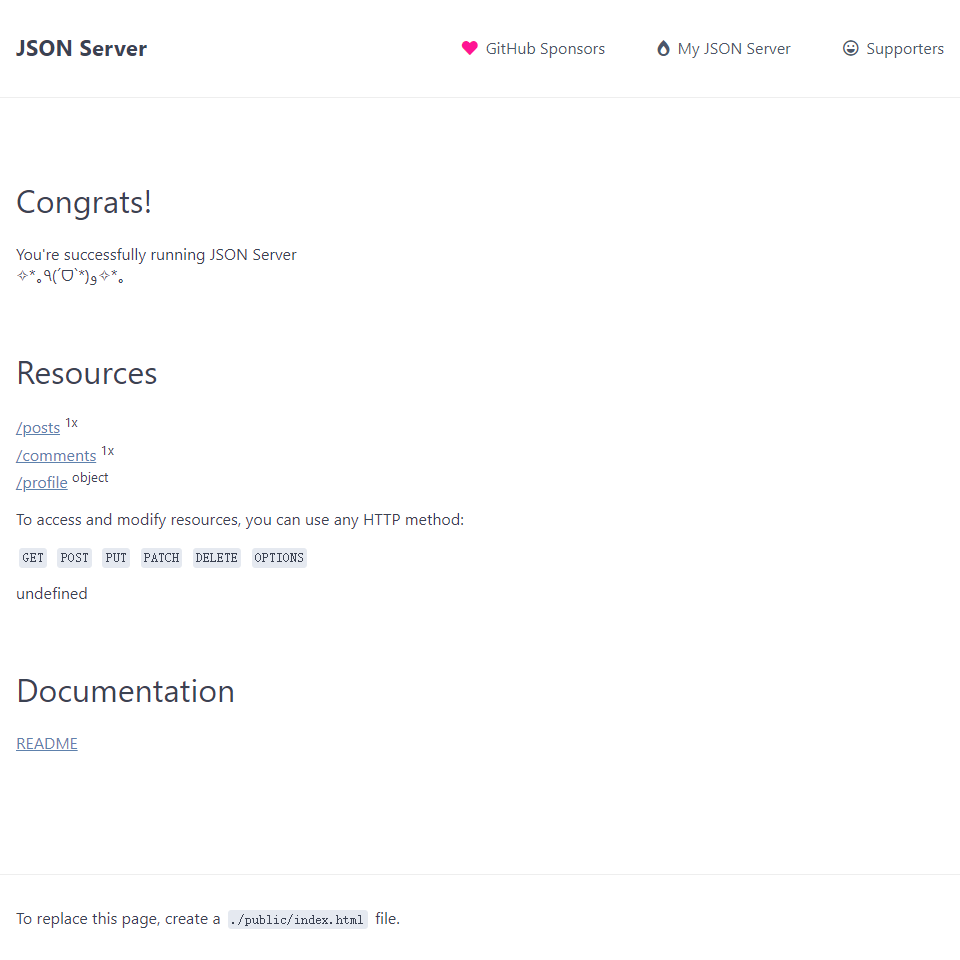
- 访问地址http://localhost:3000/会展示如下页面,可以分别点击
/posts/comment/profile链接,能看到各自的json数据。http://localhost:3000/db链接能访问到完整的数据。

(2)修改端口
- json-server 默认是 3000 端口,我们也可以自己指定端口,指令如下:
json-server --watch db.json --port 8887
(3)使用配置文件
- 通过命令行配置会让命令变的很长,而且容易敲错;
- json-server允许我们把所有的配置放到一个配置文件中,这个配置文件一般命名为
json_sever_config.json
{"port": 8887, "watch": true,"read-only": false, "no-cors": false, "no-gzip": false
}
- 然后启动服务命令如下
json-server -c json_sever_config.json db.json
(4)静态服务器
- 可以配置静态服务器,
./static是静态文件路径,里面放一张图片test.jpg - 服务启动后,直接在浏览器输入http://localhost:3000/test.jpg就能访问到这张图片
json-server -s ./static db.json
5、增删改查
(1)准备数据
- 我们准本一个测试数据
db.json,这是15篇文章内容数据,注意数据格式要符合JSON格式,如果数据格式有误,命令窗口会报错,可以根据错误提示进行修整。 - 启动服务:
json-server --watch db.json
{"articles": [{"userId": 1,"id": 1,"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit","body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"},{"userId": 1,"id": 2,"title": "qui est esse","body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla"},{"userId": 1,"id": 3,"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut","body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"},{"userId": 2,"id": 11,"title": "et ea vero quia laudantium autem","body": "delectus reiciendis molestiae occaecati non minima eveniet qui voluptatibus\naccusamus in eum beatae sit\nvel qui neque voluptates ut commodi qui incidunt\nut animi commodi"},{"userId": 2,"id": 12,"title": "in quibusdam tempore odit est dolorem","body": "itaque id aut magnam\npraesentium quia et ea odit et ea voluptas et\nsapiente quia nihil amet occaecati quia id voluptatem\nincidunt ea est distinctio odio"},{"userId": 2,"id": 13,"title": "dolorum ut in voluptas mollitia et saepe quo animi","body": "aut dicta possimus sint mollitia voluptas commodi quo doloremque\niste corrupti reiciendis voluptatem eius rerum\nsit cumque quod eligendi laborum minima\nperferendis recusandae assumenda consectetur porro architecto ipsum ipsam"},{"userId": 3,"id": 21,"title": "asperiores ea ipsam voluptatibus modi minima quia sint","body": "repellat aliquid praesentium dolorem quo\nsed totam minus non itaque\nnihil labore molestiae sunt dolor eveniet hic recusandae veniam\ntempora et tenetur expedita sunt"},{"userId": 3,"id": 22,"title": "dolor sint quo a velit explicabo quia nam","body": "eos qui et ipsum ipsam suscipit aut\nsed omnis non odio\nexpedita earum mollitia molestiae aut atque rem suscipit\nnam impedit esse"},{"userId": 3,"id": 23,"title": "maxime id vitae nihil numquam","body": "veritatis unde neque eligendi\nquae quod architecto quo neque vitae\nest illo sit tempora doloremque fugit quod\net et vel beatae sequi ullam sed tenetur perspiciatis"},{"userId": 4,"id": 31,"title": "ullam ut quidem id aut vel consequuntur","body": "debitis eius sed quibusdam non quis consectetur vitae\nimpedit ut qui consequatur sed aut in\nquidem sit nostrum et maiores adipisci atque\nquaerat voluptatem adipisci repudiandae"},{"userId": 4,"id": 32,"title": "doloremque illum aliquid sunt","body": "deserunt eos nobis asperiores et hic\nest debitis repellat molestiae optio\nnihil ratione ut eos beatae quibusdam distinctio maiores\nearum voluptates et aut adipisci ea maiores voluptas maxime"},{"userId": 4,"id": 33,"title": "qui explicabo molestiae dolorem","body": "rerum ut et numquam laborum odit est sit\nid qui sint in\nquasi tenetur tempore aperiam et quaerat qui in\nrerum officiis sequi cumque quod"},{"userId": 5,"id": 41,"title": "non est facere","body": "molestias id nostrum\nexcepturi molestiae dolore omnis repellendus quaerat saepe\nconsectetur iste quaerat tenetur asperiores accusamus ex ut\nnam quidem est ducimus sunt debitis saepe"},{"userId": 5,"id": 42,"title": "commodi ullam sint et excepturi error explicabo praesentium voluptas","body": "odio fugit voluptatum ducimus earum autem est incidunt voluptatem\nodit reiciendis aliquam sunt sequi nulla dolorem\nnon facere repellendus voluptates quia\nratione harum vitae ut"},{"userId": 5,"id": 43,"title": "eligendi iste nostrum consequuntur adipisci praesentium sit beatae perferendis","body": "similique fugit est\nillum et dolorum harum et voluptate eaque quidem\nexercitationem quos nam commodi possimus cum odio nihil nulla\ndolorum exercitationem magnam ex et a et distinctio debitis"}]
}
(2)获取全部数据
- 获取所有文章内容,返回
对象数组
http://localhost:3000/articles
(3)过滤条件
- 根据id获取数据,返回
单个对象
http://localhost:3000/articles/1
{"userId": 1,"id": 1,"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit","body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
- 还可以用url参数写法,返回
对象数组
http://localhost:3000/articles?id=1
[{"userId": 1,"id": 1,"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit","body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"}
]
- 也可以指定多个条件,用
&符号连接,返回对象数组
http://localhost:3000/articles?userId=1&id=1
[{"userId": 1,"id": 1,"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit","body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"}
]
- 用
_gte,_lte来设置一个字段的取值范围。包含开头和结尾。
http://localhost:3000/articles?id_gte=1&id_lte=12
[{"userId": 1,"id": 1,"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit","body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"},{"userId": 1,"id": 2,"title": "qui est esse","body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla"},{"userId": 1,"id": 3,"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut","body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"},{"userId": 2,"id": 11,"title": "et ea vero quia laudantium autem","body": "delectus reiciendis molestiae occaecati non minima eveniet qui voluptatibus\naccusamus in eum beatae sit\nvel qui neque voluptates ut commodi qui incidunt\nut animi commodi"},{"userId": 2,"id": 12,"title": "in quibusdam tempore odit est dolorem","body": "itaque id aut magnam\npraesentium quia et ea odit et ea voluptas et\nsapiente quia nihil amet occaecati quia id voluptatem\nincidunt ea est distinctio odio"}
]
- 用
_ne来设置不包含某个值。
http://localhost:3000/articles?id_ne=1&id_ne=2
[{"userId": 1,"id": 3,"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut","body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"},{"userId": 2,"id": 11,"title": "et ea vero quia laudantium autem","body": "delectus reiciendis molestiae occaecati non minima eveniet qui voluptatibus\naccusamus in eum beatae sit\nvel qui neque voluptates ut commodi qui incidunt\nut animi commodi"},{"userId": 2,"id": 12,"title": "in quibusdam tempore odit est dolorem","body": "itaque id aut magnam\npraesentium quia et ea odit et ea voluptas et\nsapiente quia nihil amet occaecati quia id voluptatem\nincidunt ea est distinctio odio"}......
]
_start来指定开始位置,_end来指定结束位置,或者是用_limit来指定从开始位置起往后取几个数据。不包含_start,包含_end。
http://localhost:3000/articles?_start=2&_end=5
[{"userId": 1,"id": 3,"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut","body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"},{"userId": 2,"id": 11,"title": "et ea vero quia laudantium autem","body": "delectus reiciendis molestiae occaecati non minima eveniet qui voluptatibus\naccusamus in eum beatae sit\nvel qui neque voluptates ut commodi qui incidunt\nut animi commodi"},{"userId": 2,"id": 12,"title": "in quibusdam tempore odit est dolorem","body": "itaque id aut magnam\npraesentium quia et ea odit et ea voluptas et\nsapiente quia nihil amet occaecati quia id voluptatem\nincidunt ea est distinctio odio"}
]
- 用
_like来设置模糊匹配某个字段
http://localhost:3000/articles?id_like=3
[{"userId": 1,"id": 3,"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut","body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"},{"userId": 2,"id": 13,"title": "dolorum ut in voluptas mollitia et saepe quo animi","body": "aut dicta possimus sint mollitia voluptas commodi quo doloremque\niste corrupti reiciendis voluptatem eius rerum\nsit cumque quod eligendi laborum minima\nperferendis recusandae assumenda consectetur porro architecto ipsum ipsam"},{"userId": 3,"id": 23,"title": "maxime id vitae nihil numquam","body": "veritatis unde neque eligendi\nquae quod architecto quo neque vitae\nest illo sit tempora doloremque fugit quod\net et vel beatae sequi ullam sed tenetur perspiciatis"},{"userId": 4,"id": 31,"title": "ullam ut quidem id aut vel consequuntur","body": "debitis eius sed quibusdam non quis consectetur vitae\nimpedit ut qui consequatur sed aut in\nquidem sit nostrum et maiores adipisci atque\nquaerat voluptatem adipisci repudiandae"},{"userId": 4,"id": 32,"title": "doloremque illum aliquid sunt","body": "deserunt eos nobis asperiores et hic\nest debitis repellat molestiae optio\nnihil ratione ut eos beatae quibusdam distinctio maiores\nearum voluptates et aut adipisci ea maiores voluptas maxime"},{"userId": 4,"id": 33,"title": "qui explicabo molestiae dolorem","body": "rerum ut et numquam laborum odit est sit\nid qui sint in\nquasi tenetur tempore aperiam et quaerat qui in\nrerum officiis sequi cumque quod"},{"userId": 5,"id": 43,"title": "eligendi iste nostrum consequuntur adipisci praesentium sit beatae perferendis","body": "similique fugit est\nillum et dolorum harum et voluptate eaque quidem\nexercitationem quos nam commodi possimus cum odio nihil nulla\ndolorum exercitationem magnam ex et a et distinctio debitis"}
]
- 用
q来设置全文搜索
http://localhost:3000/articles?q=maxime
[{"userId": 3,"id": 23,"title": "maxime id vitae nihil numquam","body": "veritatis unde neque eligendi\nquae quod architecto quo neque vitae\nest illo sit tempora doloremque fugit quod\net et vel beatae sequi ullam sed tenetur perspiciatis"},{"userId": 4,"id": 32,"title": "doloremque illum aliquid sunt","body": "deserunt eos nobis asperiores et hic\nest debitis repellat molestiae optio\nnihil ratione ut eos beatae quibusdam distinctio maiores\nearum voluptates et aut adipisci ea maiores voluptas maxime"}
]
(4)数据分页
- 分页采用 _page 来设置页码, _limit 来控制每页显示条数。如果没有指定 _limit ,默认每页10条。
http://localhost:3000/articles?_page=2&_limit=3
[{"userId": 2,"id": 11,"title": "et ea vero quia laudantium autem","body": "delectus reiciendis molestiae occaecati non minima eveniet qui voluptatibus\naccusamus in eum beatae sit\nvel qui neque voluptates ut commodi qui incidunt\nut animi commodi"},{"userId": 2,"id": 12,"title": "in quibusdam tempore odit est dolorem","body": "itaque id aut magnam\npraesentium quia et ea odit et ea voluptas et\nsapiente quia nihil amet occaecati quia id voluptatem\nincidunt ea est distinctio odio"},{"userId": 2,"id": 13,"title": "dolorum ut in voluptas mollitia et saepe quo animi","body": "aut dicta possimus sint mollitia voluptas commodi quo doloremque\niste corrupti reiciendis voluptatem eius rerum\nsit cumque quod eligendi laborum minima\nperferendis recusandae assumenda consectetur porro architecto ipsum ipsam"}
]
(5)截取数据
-
(6)数据排序
-
_sort指定要排序的字段,_order指定正序还是逆序(asc | desc ,默认是asc)
http://localhost:3000/articles?_sort=id&_order=desc
[{"userId": 5,"id": 43,"title": "eligendi iste nostrum consequuntur adipisci praesentium sit beatae perferendis","body": "similique fugit est\nillum et dolorum harum et voluptate eaque quidem\nexercitationem quos nam commodi possimus cum odio nihil nulla\ndolorum exercitationem magnam ex et a et distinctio debitis"},{"userId": 5,"id": 42,"title": "commodi ullam sint et excepturi error explicabo praesentium voluptas","body": "odio fugit voluptatum ducimus earum autem est incidunt voluptatem\nodit reiciendis aliquam sunt sequi nulla dolorem\nnon facere repellendus voluptates quia\nratione harum vitae ut"},{"userId": 5,"id": 41,"title": "non est facere","body": "molestias id nostrum\nexcepturi molestiae dolore omnis repellendus quaerat saepe\nconsectetur iste quaerat tenetur asperiores accusamus ex ut\nnam quidem est ducimus sunt debitis saepe"},......
]
- 还可以指定多个字段排序,先排前面字段,前面字段相同的再排第二个字段
http://localhost:3000/articles?_sort=userId,id&_order=desc,asc
[{"userId": 5,"id": 41,"title": "non est facere","body": "molestias id nostrum\nexcepturi molestiae dolore omnis repellendus quaerat saepe\nconsectetur iste quaerat tenetur asperiores accusamus ex ut\nnam quidem est ducimus sunt debitis saepe"},{"userId": 5,"id": 42,"title": "commodi ullam sint et excepturi error explicabo praesentium voluptas","body": "odio fugit voluptatum ducimus earum autem est incidunt voluptatem\nodit reiciendis aliquam sunt sequi nulla dolorem\nnon facere repellendus voluptates quia\nratione harum vitae ut"},{"userId": 5,"id": 43,"title": "eligendi iste nostrum consequuntur adipisci praesentium sit beatae perferendis","body": "similique fugit est\nillum et dolorum harum et voluptate eaque quidem\nexercitationem quos nam commodi possimus cum odio nihil nulla\ndolorum exercitationem magnam ex et a et distinctio debitis"},{"userId": 4,"id": 31,"title": "ullam ut quidem id aut vel consequuntur","body": "debitis eius sed quibusdam non quis consectetur vitae\nimpedit ut qui consequatur sed aut in\nquidem sit nostrum et maiores adipisci atque\nquaerat voluptatem adipisci repudiandae"},{"userId": 4,"id": 32,"title": "doloremque illum aliquid sunt","body": "deserunt eos nobis asperiores et hic\nest debitis repellat molestiae optio\nnihil ratione ut eos beatae quibusdam distinctio maiores\nearum voluptates et aut adipisci ea maiores voluptas maxime"},{"userId": 4,"id": 33,"title": "qui explicabo molestiae dolorem","body": "rerum ut et numquam laborum odit est sit\nid qui sint in\nquasi tenetur tempore aperiam et quaerat qui in\nrerum officiis sequi cumque quod"}......
]
(6)添加数据
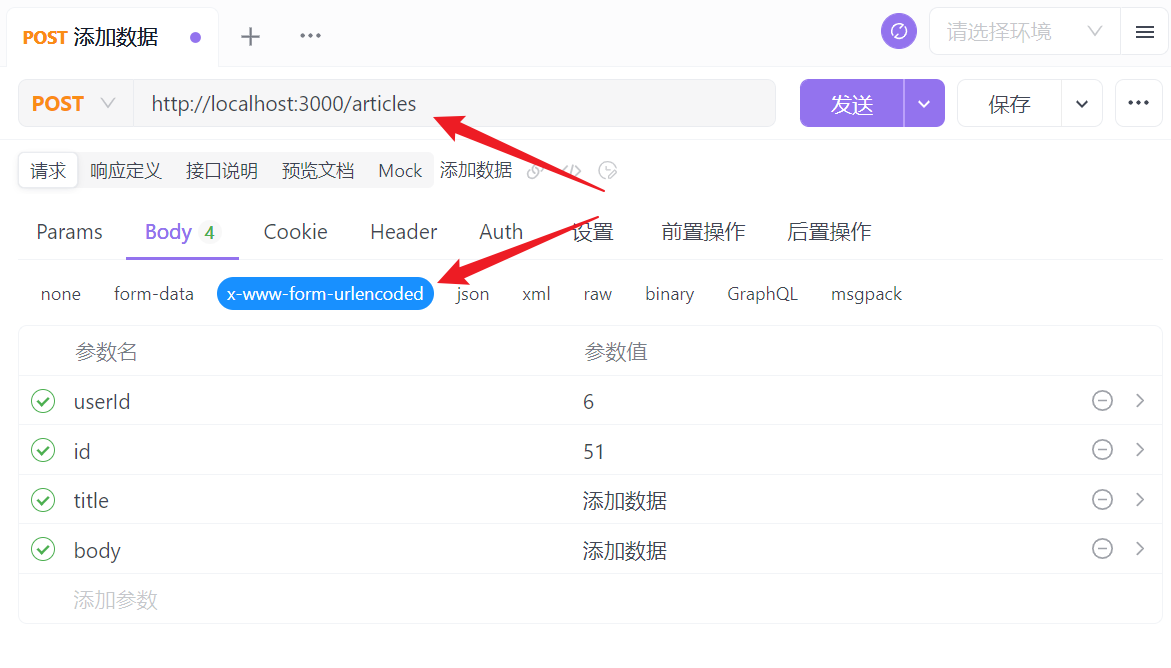
- 可以使用api调用工具apifox直接调用,返回值是完整的数据对象

- 也可以使用ajax发起请求
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>添加数据</title><script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
</head><body><button id="add">添加数据</button><script>//添加数据$("#add").click(function() {$.ajax({type: 'post',url: 'http://localhost:3000/articles',data: {userId: 6,id: 51,title: '添加数据',body: '添加数据'},success: function(data) {console.log("post success")},error: function() {alert("post error")}})})</script>
</body></html>
(7)更新数据
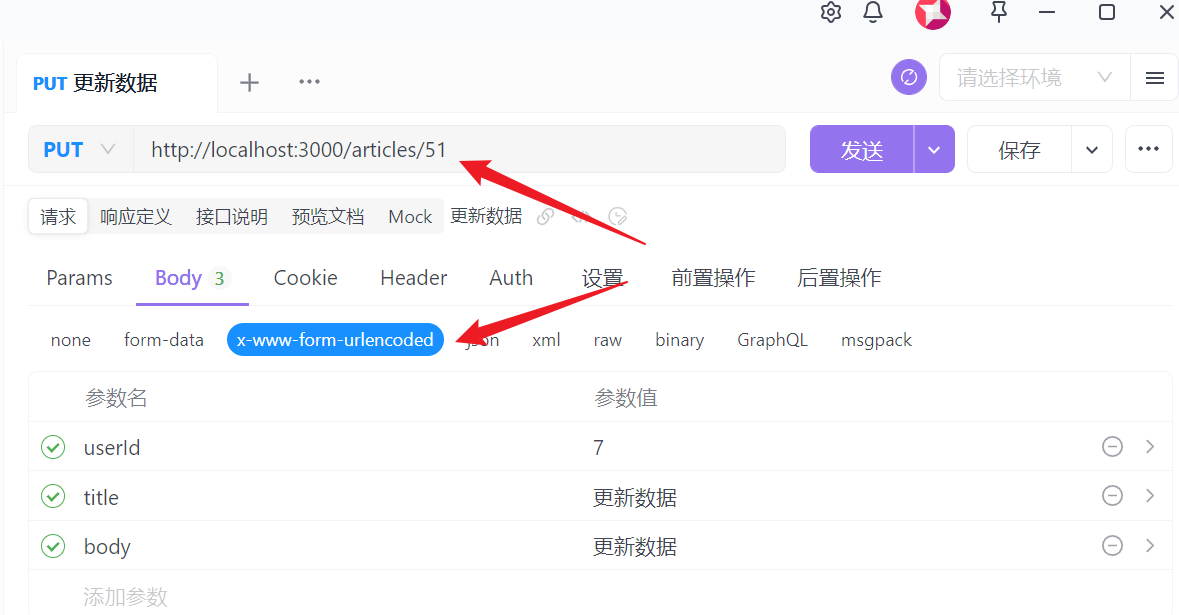
- 接口调试工具

- ajax请求
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>更新数据</title><script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
</head><body><button id="update">更新数据</button><script>//更新数据$("#update").click(function() {$.ajax({type: 'put',url: 'http://localhost:3000/articles/51',data: {userId: 7,title: '更新数据',body: '更新数据'},success: function(data) {console.log("put success")},error: function() {alert("put error")}})})</script>
</body></html>
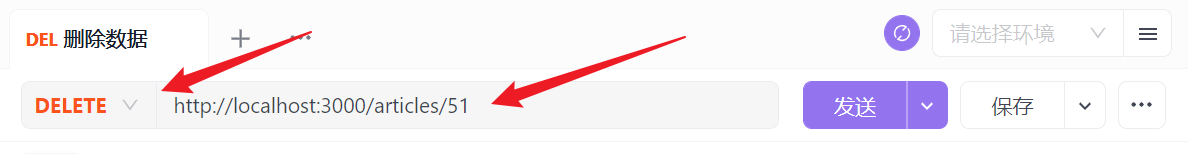
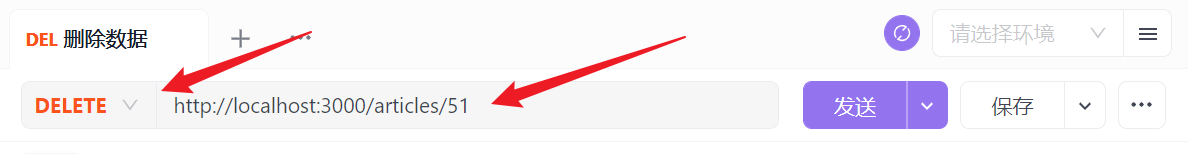
(8)删除数据
- 接口调试工具

- ajax请求
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>删除数据</title><script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
</head><body><button id="delete">删除数据</button><script>//删除数据$("#delete").click(function() {$.ajax({type: 'delete',url: 'http://localhost:3000/articles/51',dataType: "json",success: function(data) {console.log("delete success")},error: function() {alert("delete error")}})})</script>
</body></html>
相关文章:

json-server详解
零、文章目录 json-server详解 1、简介 Json-server 是一个零代码快速搭建本地 RESTful API 的工具。它使用 JSON 文件作为数据源,并提供了一组简单的路由和端点,可以模拟后端服务器的行为。github地址:https://github.com/typicode/json-…...

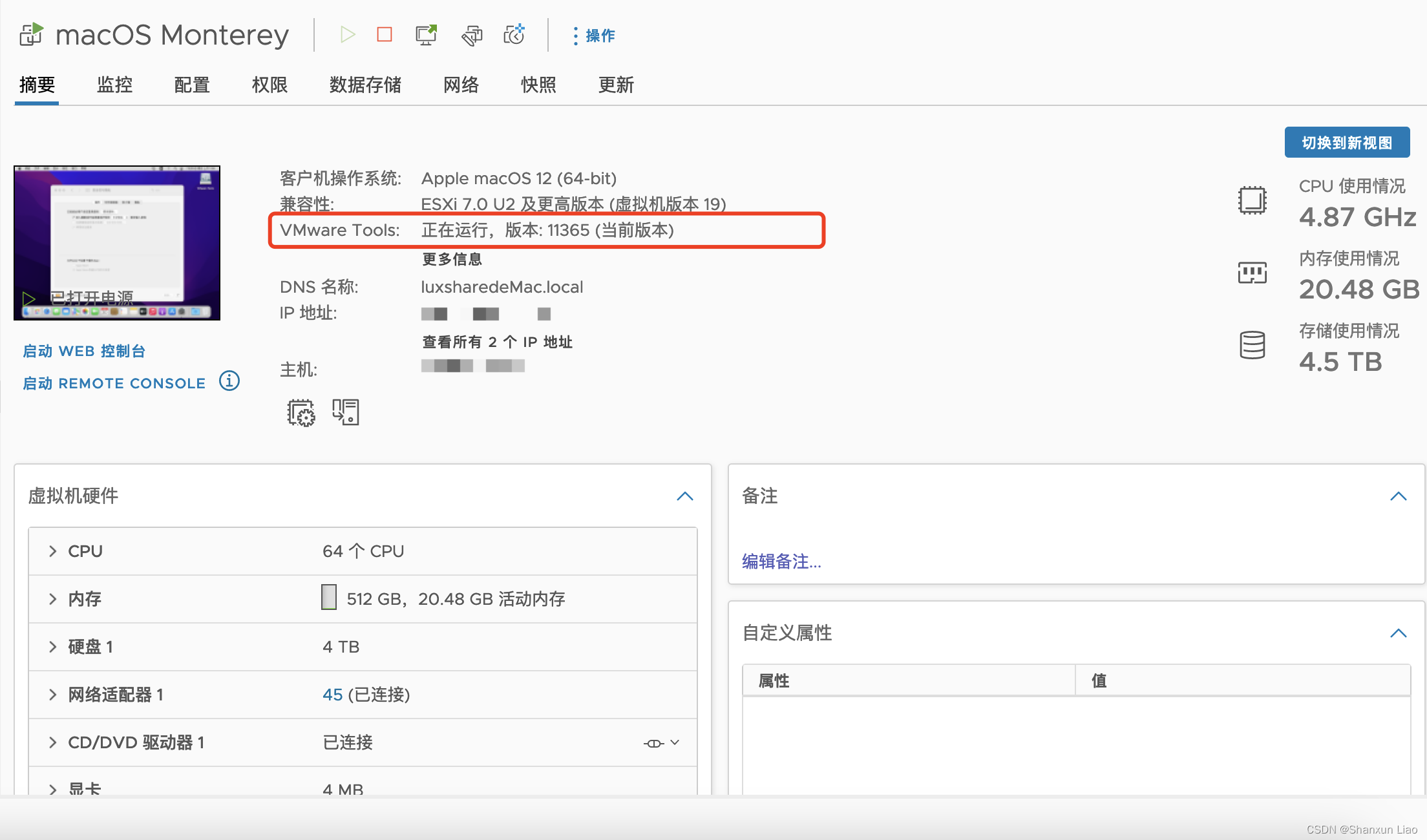
MacOS Monterey VM Install ESXi to 7 U2
一、MacOS Monterey ISO 准备 1.1 下载macOS Monterey 下载🔗链接 一定是 ISO 格式的,其他格式不适用: https://www.mediafire.com/file/4fcx0aeoehmbnmp/macOSMontereybyTechrechard.com.iso/file 1.2 将 Monterey ISO 文件上传到数据…...

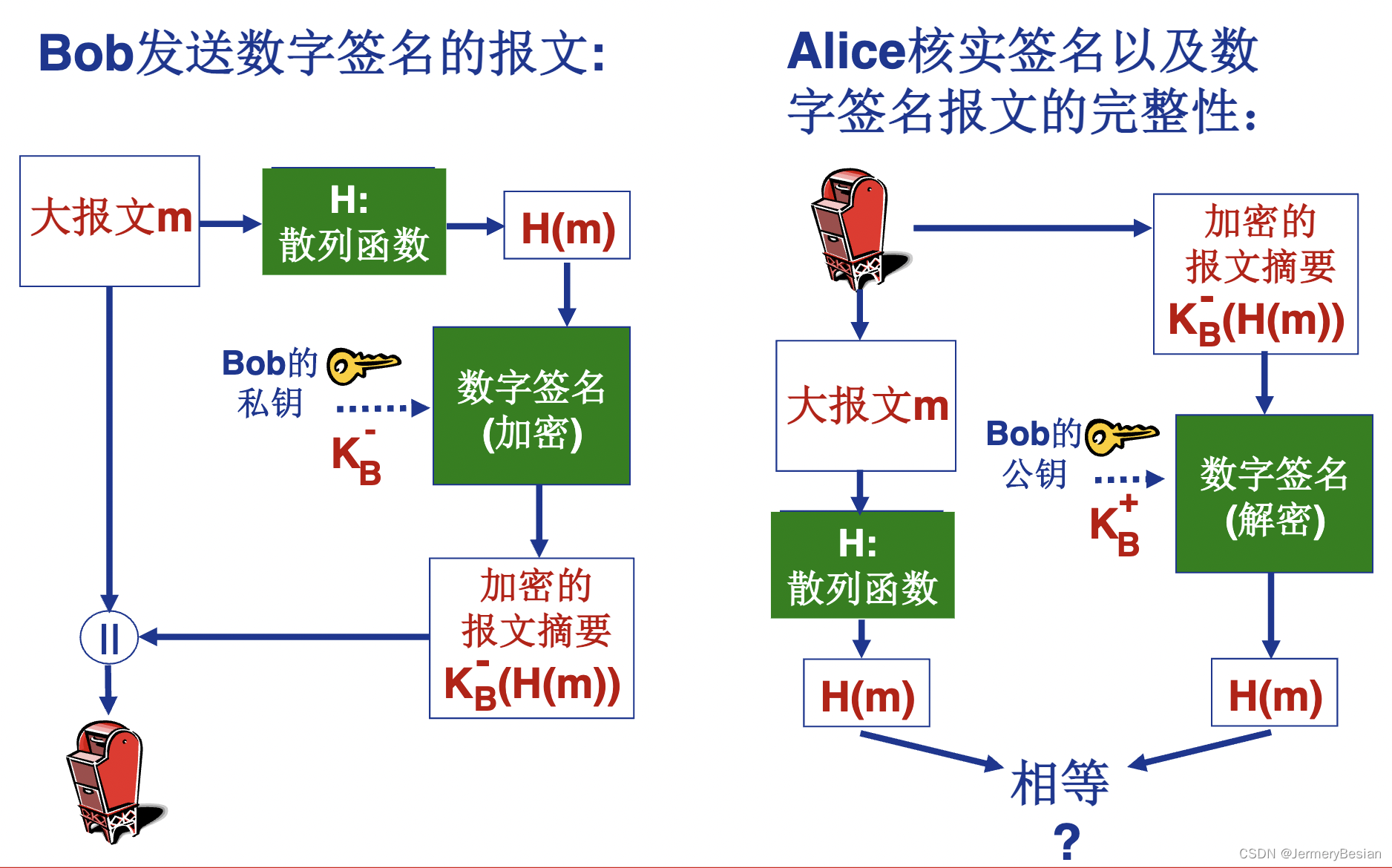
哈工大计算机网络课程网络安全基本原理详解之:消息完整性与数字签名
哈工大计算机网络课程网络安全基本原理详解之:消息完整性与数字签名 这一小节,我们继续介绍网络完全中的另一个重要内容,就是消息完整性,也为后面的数字签名打下基础。 报文完整性 首先来看一下什么是报文完整性。 报文完整性…...

K8s:K8s 20个常用命令汇总
写在前面 博文内容为节译整理,用于温习理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃避方式࿰…...

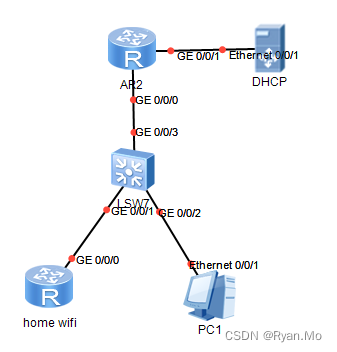
DHCP防护原理
电脑刚连接到网络 是没有IP地址的 。 通过发送广播到DHCPO服务器。 DHCP服务器响应对应的 IP地址(简要过程)。 如果有人私自挂接WIFI,相当于DHCP服务器,但这个DHCP服务器是假的,就会引起电脑接入获取家用WIFI的地址&…...

leetcode2434. 使用机器人打印字典序最小的字符串 出栈顺序 贪心+栈
https://leetcode.cn/problems/using-a-robot-to-print-the-lexicographically-smallest-string/ 给你一个字符串 s 和一个机器人,机器人当前有一个空字符串 t 。执行以下操作之一,直到 s 和 t 都变成空字符串。请你返回纸上能写出的字典序最小的…...

【程序设计】一文讲解程序设计目标:高内聚,低耦合
前言 软件设计的目标是高内聚、低耦合。 如果代码是高耦合和低内聚的,就会出现修改一个逻辑,会导致多处代码要修改,可能影响到多个业务链路,这增加了出bug的业务风险,同时增加了测试回归的范围,导致研发成…...

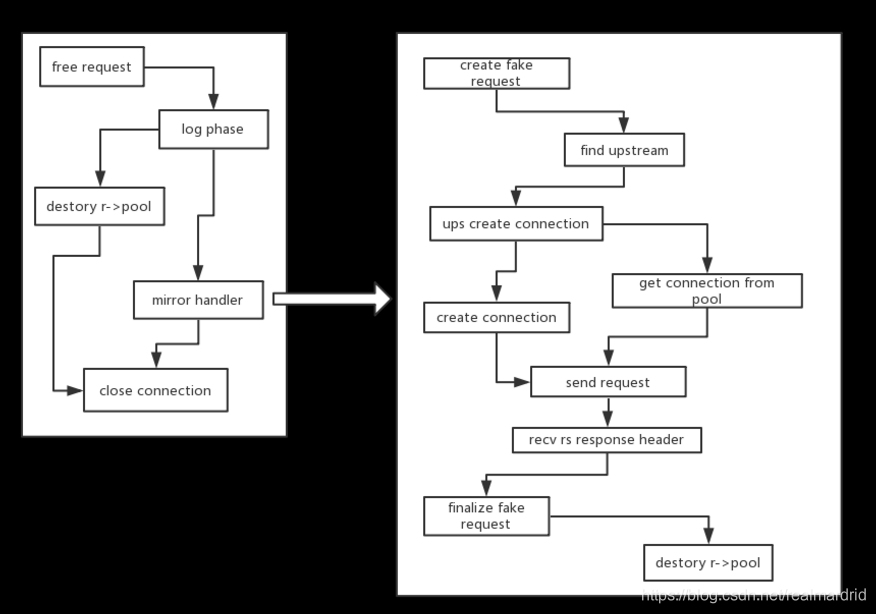
nginx mirror代码分析
实现方式 mirror逻辑的工作阶段: ngx在log phase之后(在ngx_http_free_request处调用)已完成向client端返回response,在log phase之后完成close connection(短链接),在该阶段处理mirror逻辑不…...

Python代理模式介绍、使用
一、Python代理模式介绍 Python代理模式(Proxy Pattern)是一种结构型设计模式。在代理模式中,代理对象充当了另一个对象的占位符,以控制对该对象的访问。 代理对象和被代理对象实现了相同的接口,因此它们可以互相替代…...

《MySQL45讲》笔记—索引
索引 索引是为了提高数据查询效率,就像书的目录一样。如下图,索引和数据就是位于存储引擎中: 索引常见模型 哈希表 以键值对存储的数据结构。适用于只有等值查询的场景。 有序数组 在等值查询和范围查询场景中性能都特别优秀。但是有…...

Android usb host模式通信示例
当使用Android设备作为USB主机时,可以使用Android提供的USB API来进行USB通信。下面是一个简单的Android USB通信的示例。在这个示例中,我们将发送一条消息到连接的USB设备并从USB设备接收响应。 首先,在AndroidManifest.xml文件中添加以下权…...

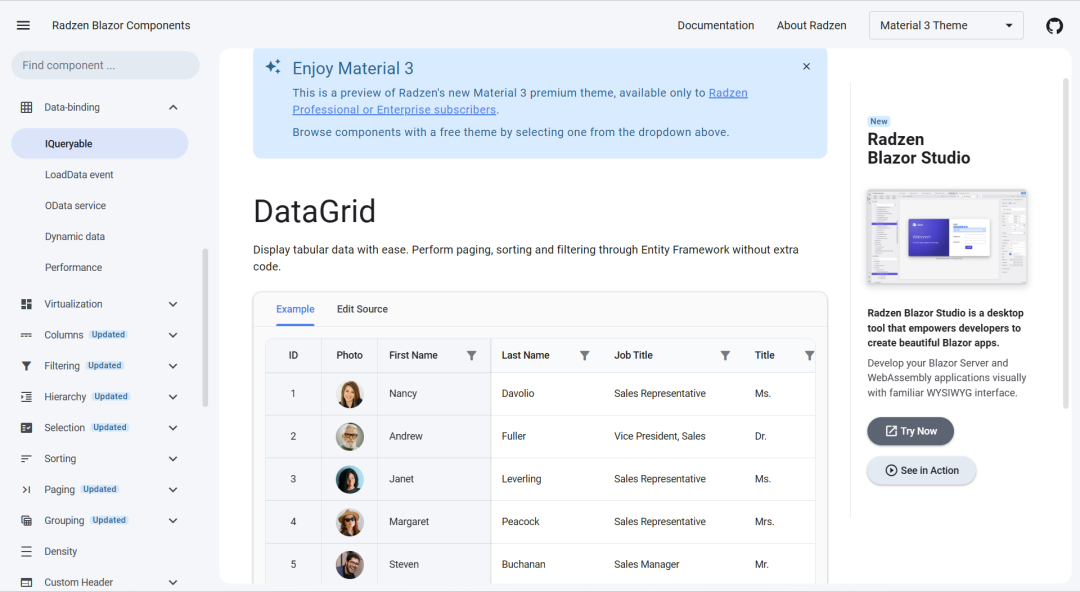
开源Blazor UI组件库精选:让你的Blazor项目焕然一新!
今天给大家推荐一些开源、美观的Blazor UI组件库,这些优秀的开源框架和项目不仅能够帮助开发者们提高开发效率,还能够为他们的项目带来更加丰富的用户体验。 注:排名不分先后,都是十分优秀的开源框架和项目 Ant Design Blazor…...
)
MATLAB RANSAC圆柱体点云拟合 (28)
MATLAB RANSAC圆柱体点云拟合 (28) 一、算法介绍二、函数介绍三、算法实现四、效果展示一、算法介绍 RANSAC拟合方法,从原始点云中拟合具有特定形状的点云,这里对原始点云中大致呈圆柱的点云进行分割,圆柱的半径,以及朝向都是比较重要的定义圆柱的参数。下面是具体使用的…...
:自动微分)
【AI】《动手学-深度学习-PyTorch版》笔记(七):自动微分
AI学习目录汇总 1、什么是自动微分 自动微分:automatic differentiation,深度学习框架通过自动计算导数,即自动微分,自动微分使系统能够随后反向传播梯度。 计算图:computational graph,根据设计好的模型,系统会构建一个计算图, 来跟踪计算是哪些数据通过哪些操作组合…...

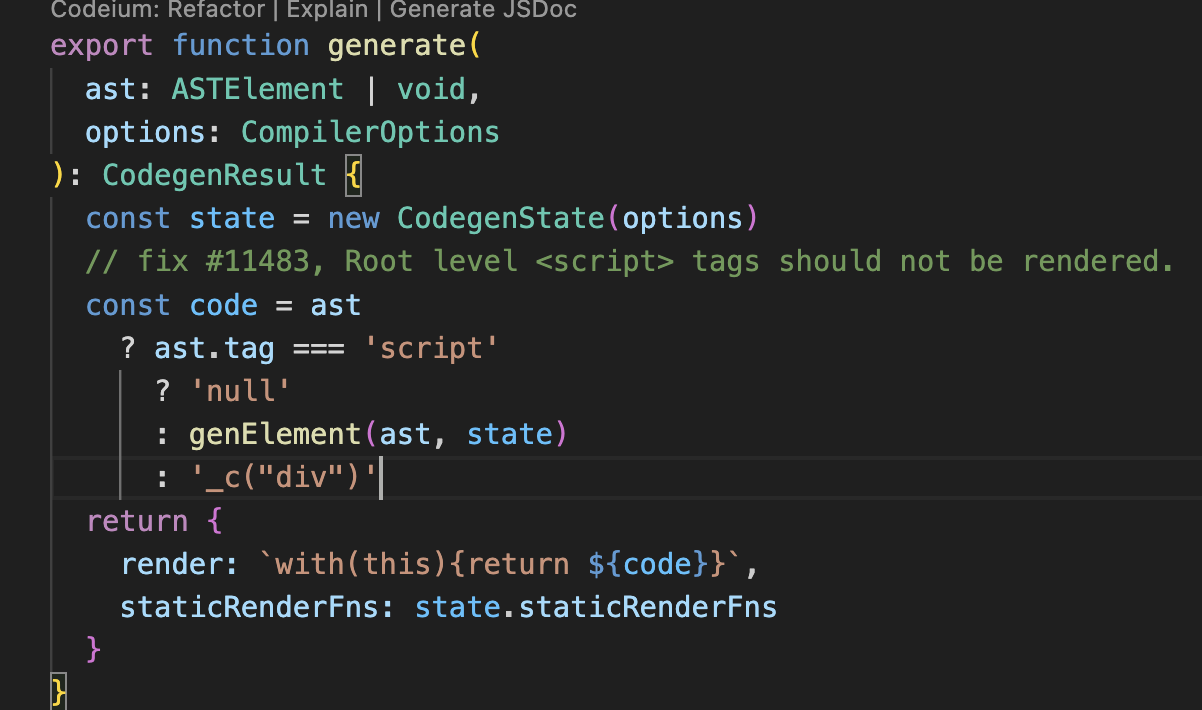
vuejs源码阅读之代码生成器
代码生成器是模版编译的最后以后,它的作用是将AST转换成渲染函数中的内容,这个内容可以称为代码字符串。 代码字符串可以被包装在函数中执行,这个函数就是我们通常说的渲染函数。 渲染函数被执行之后,可以生成一份VNode…...

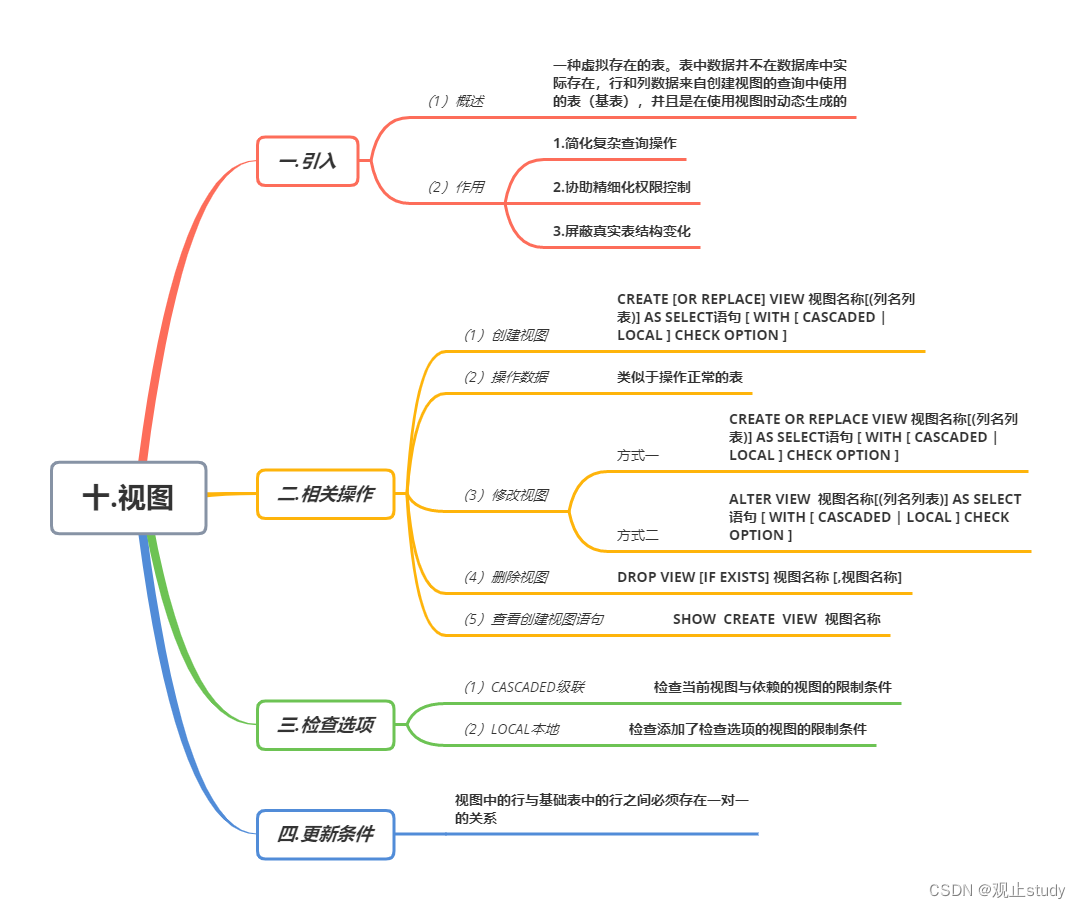
【MySQL】视图(十)
🚗MySQL学习第十站~ 🚩本文已收录至专栏:MySQL通关路 ❤️文末附全文思维导图,感谢各位点赞收藏支持~ 一.引入 视图(View)是一种虚拟存在的表。视图中的数据并不在数据库中实际存在,行和列数据…...

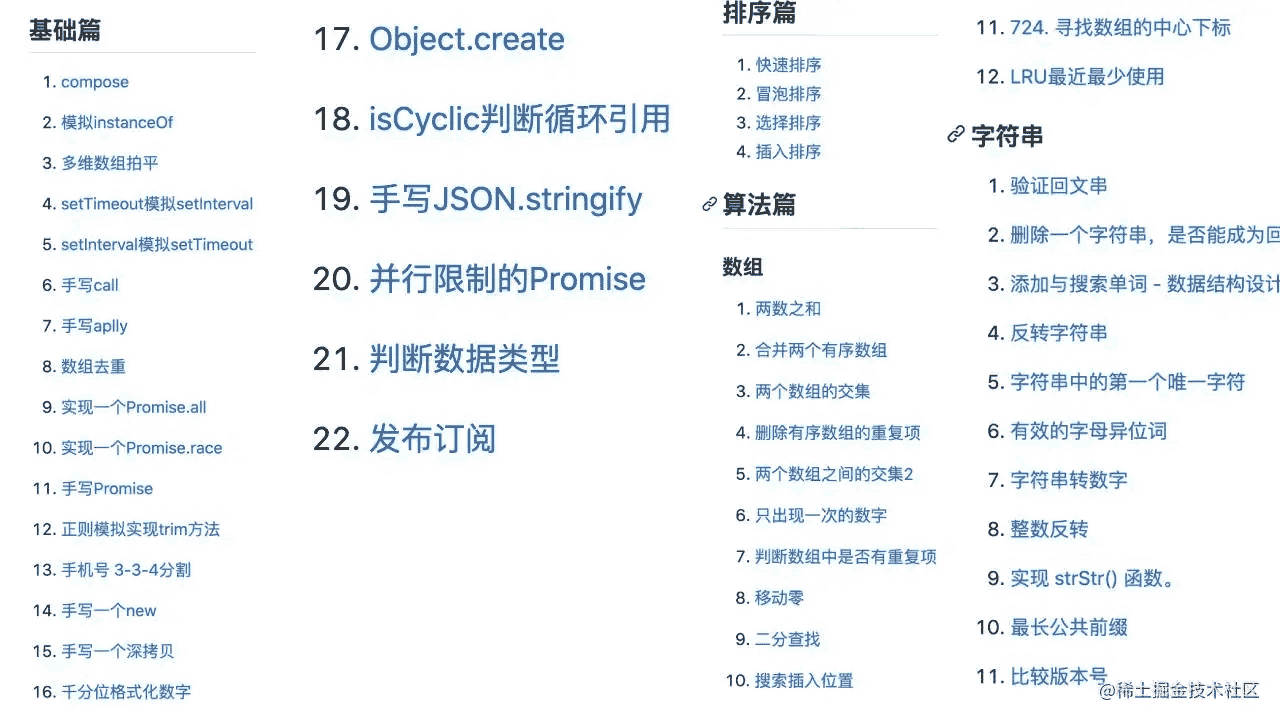
面试手写实现Promise.all
目录 前言常见面试手写系列Promise.resolve 简要回顾源码实现Promise.reject 简要回顾源码实现Promise.all 简要回顾源码实现Promise.allSettled 简要回顾源码实现Promise.race 简单回顾源码实现结尾 前言 (?﹏?)曾经真实发生在一个朋友身上的真实事件,面试官让…...

TCP网络通信编程之字符流
【案例1】 【题目描述】 【 注意事项】 (3条消息) 节点流和处理流 字符处理流BufferedReader、BufferedWriter,字节处理流-BufferedInputStream和BufferedOutputStream (代码均正确且可运行_Studying~的博客-CSDN博客 1。这里需要使用字符处理流,来将…...

佰维存储面向旗舰智能手机推出UFS3.1高速闪存
手机“性能铁三角”——SoC、运行内存、闪存决定了一款手机的用户体验和定位,其中存储器性能和容量对用户体验的影响越来越大。 针对旗舰智能手机,佰维推出了UFS3.1高速闪存,写入速度最高可达1800MB/s,是上一代通用闪存存储的4倍以…...

降龙十八掌
目录 大数据: 1 HIVE: 1.1 HIVE QL 1.1.1 创建表 1.1.2 更新表 1.1.3 常用语句 1.2 hive参数配置 大数据: 1 HIVE: 1.1 HIVE QL DDL中常用的命令有:create,drop,alter,trunc…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
