解决:移动端H5的<video>初始化拿不到总时长
移动端
在<video>的初始化后,会调用如下事件。
@canplay="canplay"
解决方案:<video>添加自动播放属性:
autoplay="autoplay"
然后这个方法里,用js在0.01秒后主动关闭播放,接着在0.1秒之后获取视频总长度即可(这里用0.01秒有几率失败)。
这样连视频的预览图都省了,哈哈哈😁😁😁😁😁。。。。
canplay() {this.getSize();//表示视频已经加载好了//这可以获取视频真是高度和宽度,console.log("视频已准备好了,可以播放,宽度:" + this.videoWidth + ",高度:" + this.videoHeight)setTimeout(()=>{this.playPause();setTimeout(()=>{this.getSize();},100);},10);},pc端
pc端<video>的监听事件没什么问题,一共有这么多种监听事件。
<video ref="video"controlsautoplay="autoplay"@loadedmetadata="loadedmetadata"@canplay="canplay"@waiting="waiting"@timeupdate="timeupdate"@play="play"@pause="pause"@ended="ended"> canplay() {//表示视频已经加载好了//这可以获取视频真是高度和宽度,},waiting() {//转圈的时候才会调用,秒加载好像不会触发console.log("加载中");},loadedmetadata() {this.totalTime = this.$refs.video.duration;console.log("获取视频总时间长度:" + this.formatTime(this.totalTime));},play() {this.displayStatus = true;console.log("开始播放");},pause() {console.log("暂停播放");this.displayStatus = false;},ended() {console.log("播放结束");},timeupdate() { //播放的时间戳更新this.nowTime = this.$refs.video.currentTimethis.totalTime = this.$refs.video.duration},this.$refs.video.onloadstart =(e)=> {//在浏览器开始寻找指定视频/音频(audio/video)触发console.log("onloadstart",e)}this.$refs.video.onprogress =(e)=> {//在浏览器下载指定的视频/音频(audio/video)时触发console.log("onprogress",e)}this.$refs.video.ondurationchange =(e)=> {//事件在视频/音频(audio/video)的时长发生变化时触发console.log("ondurationchange",e)}this.$refs.video.onloadeddata =(e)=> {//事件在当前帧的数据加载完成且还没有足够的数据播放视频/音频(audio/video)的下一帧时触发console.log("onloadeddata",e)}this.$refs.video.oncanplaythrough =(e)=> {//可以正常播放且无需停顿和缓冲时触发console.log("oncanplaythrough",e)}相关文章:

解决:移动端H5的<video>初始化拿不到总时长
移动端 在<video>的初始化后,会调用如下事件。 canplay"canplay" 解决方案:<video>添加自动播放属性: autoplay"autoplay" 然后这个方法里,用js在0.01秒后主动关闭播放,接着在0.…...

百度云上传身份证获取身份信息封装
1.目录结构 -script_discerm ------------包 -discerm.py --------------主要逻辑 -__init__.py -id_care---------------文件夹 存放图片 2.安装模块 pip install urllib31.23 pip install requests pip install base64 3.各文件内容 2.1 discerm.py import jsonimpo…...

vscode 上cmake 版本过低
问题: 装了vscode中的camke插件后,报错如下: CMake 3.9 or higher is required. You are running version 3.3.2。 解决办法: 卸载掉插件的cmake。 到官网下载合适的版本,设置系统变量 然后重新下载camke tools&…...

OS-08-事件驱动:C10M是如何实现的?
08-事件驱动:C10M是如何实现的? 你好,我是陶辉。 上一讲介绍了广播与组播这种一对多通讯方式,从这一讲开始,我们回到主流的一对一通讯方式。 早些年我们谈到高并发,总是会提到C10K,这是指服务…...

mysql 主从同步排查和处理 Slave_IO、Slave_SQL
目录 查看主从是否同步 详解Slave_IO、Slave_SQL 判断主从完全同步 各个 Log_File 和 Log_Pos的关系 修复命令 查看主从是否同步 show slave status; Slave_IO_Running、Slave_SQL_Running,这两个值是Yes表示正常,No是异常 使用竖排显示…...

基于解析法和遗传算法相结合的配电网多台分布式电源降损配置(Matlab实现)
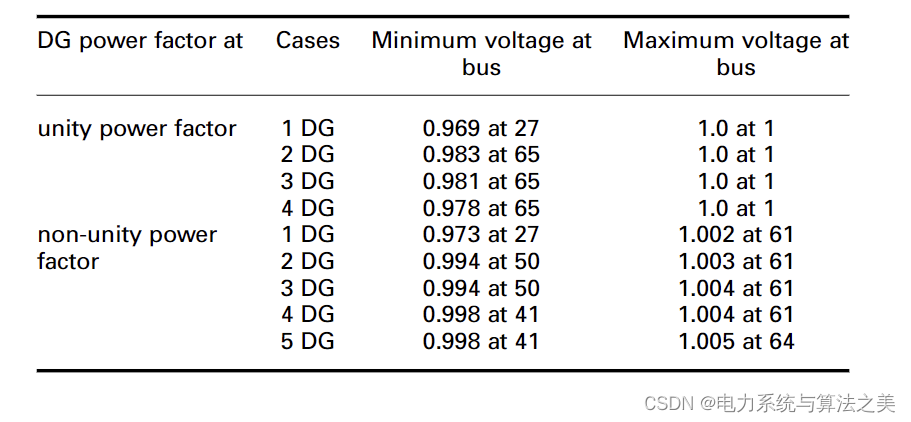
目录 1 概述 2 数学模型 2.1 问题表述 2.2 DG的最佳位置和容量(解析法) 2.3 使用 GA 进行最佳功率因数确定和 DG 分配 3 仿真结果与讨论 3.1 33 节点测试配电系统的仿真 3.2 69 节点测试配电系统仿真 4 结论 1 概述 为了使系统网损达到最低值&a…...

07mysql查询语句之子查询
#1.查询和Zlotkey相同部门的员工姓名和工资 SELECT last_name,salary FROM employees WHERE department_id IN ( SELECT department_id FROM employees WHERE last_name Zlotkey ); #2.查询工资比公司平均工资高的员工的员工号࿰…...
)
笙默考试管理系统-MyExamTest(22)
笙默考试管理系统-MyExamTest(22) 目录 一、 笙默考试管理系统-MyExamTest 二、 笙默考试管理系统-MyExamTest 三、 笙默考试管理系统-MyExamTest 四、 笙默考试管理系统-MyExamTest 五、 笙默考试管理系统-MyExamTest 笙默考试管理系统-MyExa…...

Windows 不同方式打开的cmd/dos窗口属性配置不同
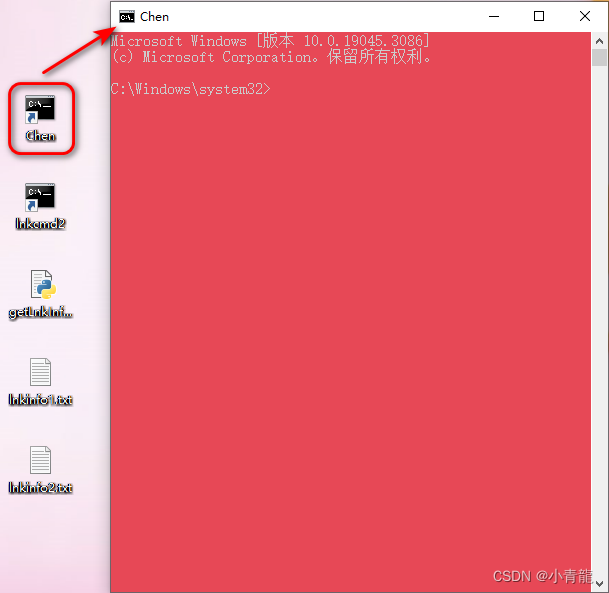
文章目录 1. 默认值(控制台窗口)属性2. "C:\Windows\System32\cmd.exe" 属性3. "命令提示符"属性4. 自定义某标题cmd窗口属性5. cmd快捷方式的属性总结 最近在写某个批处理脚本时,意外发现 Windows系统中,在不…...

性能优化-webpack配置gzip
3步搞定,实测1.3Mjs压缩到363k,体积减少70% 1.装包 yarn add compression-webpack-plugin --dev 2.配置webpack 打开config/webpack.config.js 1)在 module.exports 导出函数前面引入插件 // gzip插件 const CompressionPlugin require(&qu…...

RabbitMQ 教程 | 第3章 客户端开发向导
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

基于深度学习的CCPD车牌检测系统(PyTorch+Pyside6+YOLOv5模型)
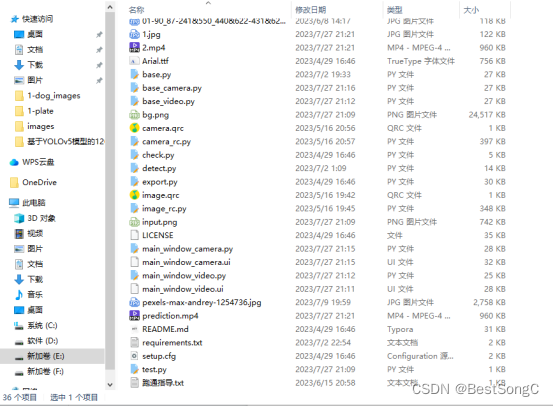
摘要:基于CCPD数据集的高精度车牌检测系统可用于日常生活中检测与定位车牌目标,利用深度学习算法可实现图片、视频、摄像头等方式的车牌目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标检测模型训练数据集…...

input元素中的form属性有什么用?
在HTML中,input元素的form属性用于指定该输入字段所属的表单(form元素)。通过将input元素的form属性设置为相应的表单的id值,可以将输入字段与表单进行关联。 这个属性对于两个主要目的非常有用: 表单关联࿱…...

【数据结构篇C++实现】- 特殊的线性表 - 串
友情链接:C/C系列系统学习目录 文章目录 串🚀一、串的定义🚀二、串的存储结构🛴(一)串的顺序存储结构1、定长顺序存储表示2、堆分配存储表示 🛴(二)串的链式存储结构3、块…...

DevOps系列文章 之 Springboot单元测试
在没有代码生成工具或尝试一门新的 ORM框架时,当我们希望不去另外写 Service 和 Controller 来验证 DAO 层的代码不希望只通过接口请求的方式来验证时,这时候单元测试的方式就可以帮助我们满足这一需求。 在我们开发Web应用时,经常会直接去观…...

04 linux之C 语言高级编程
gcc和gdb GNU工具 编译工具:把一个源程序编译为一个可执行程序调试工具:能对执行程序进行源码或汇编级调试软件工程工具:用于协助多人开发或大型软件项目的管理,如make、CVS、Subvision其他工具:用于把多个目标文件链…...

深入学习 Redis - Stream、Geospatial、HyperLogLog、Bitmap、Bitfields 类型扩展
目录 前言 Stream geospatial HyperLogLog Bitmaps Bitfields 前言 redis 中最关键的五个数据类型 String、List、Hash、Set、Zset 应用最广泛,同时 redis 也推出了额外的 5 个数据类型,他们分别是针对特殊场景才进行的应用的. Ps:这几种…...

Windows11+Opencv+Clion编译源码
Windows11OpencvClion编译源码 参考:https://www.robotsfan.com/posts/69395e08.html 注意事项 编译过程中使用的软件,开源码等所有工具的安装路径一定不要有中文和空格。cmake过程会下载一些文件,如果是局域网的话可能下载不下来…...

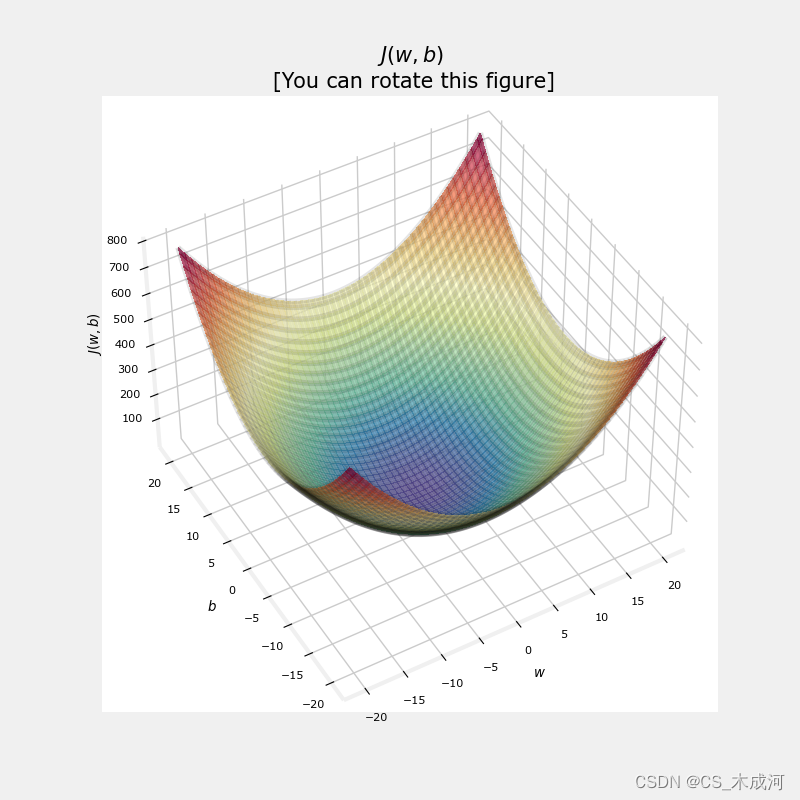
【机器学习】Cost Function
Cost Function 1、计算 cost2、cost 函数的直观理解3、cost 可视化总结附录 首先,导入所需的库: import numpy as np %matplotlib widget import matplotlib.pyplot as plt from lab_utils_uni import plt_intuition, plt_stationary, plt_update_onclic…...

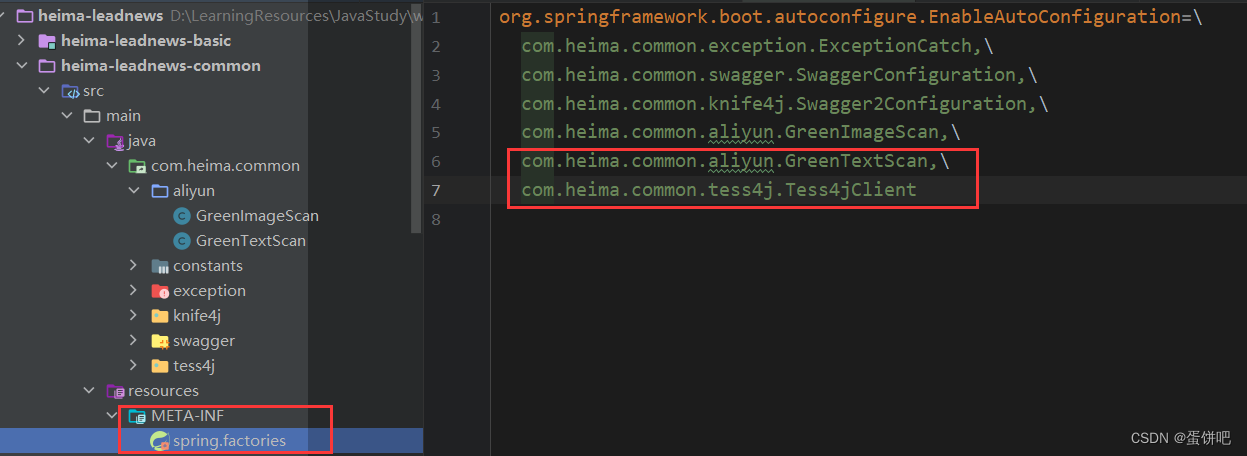
【黑马头条之内容安全第三方接口】
本笔记内容为黑马头条项目的文本-图片内容审核接口部分 目录 一、概述 二、准备工作 三、文本内容审核接口 四、图片审核接口 五、项目集成 一、概述 内容安全是识别服务,支持对图片、视频、文本、语音等对象进行多样化场景检测,有效降低内容违规风…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...

2025年全国I卷数学压轴题解答
第19题第3问: b b b 使得存在 t t t, 对于任意的 x x x, 5 cos x − cos ( 5 x t ) < b 5\cos x-\cos(5xt)<b 5cosx−cos(5xt)<b, 求 b b b 的最小值. 解: b b b 的最小值 b m i n min t max x g ( x , t ) b_{min}\min_{t} \max_{x} g(x,t) bmi…...
: 发布订阅模式)
JS设计模式(5): 发布订阅模式
解锁JavaScript发布订阅模式:让代码沟通更优雅 在JavaScript的世界里,我们常常会遇到这样的场景:多个模块之间需要相互通信,但是又不想让它们产生过于紧密的耦合。这时候,发布订阅模式就像一位优雅的信使,…...
