目标:本章讲解不同控件下, 数据在前端和后端之间的交互
控件有:
输入框
密码输入框
单选框
多选框
下拉框
多行文本框

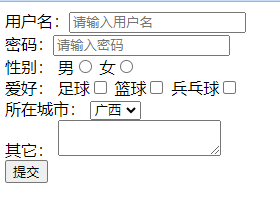
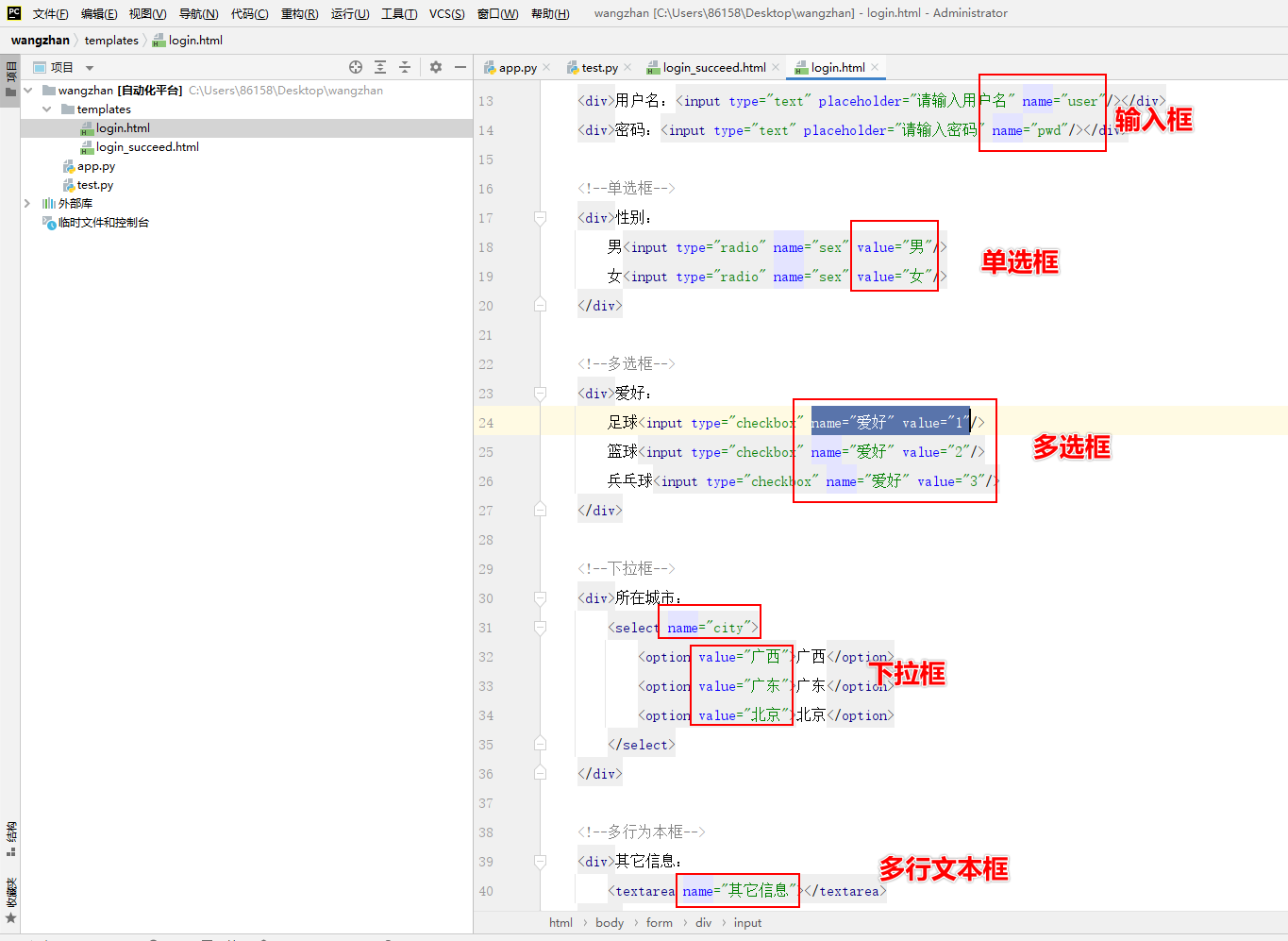
不同控件中如何将数据传入后端?请看一下html代码

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>用户注册界面</title></head><body><form><!--账号输入控件--><div>用户名:<input type="text" placeholder="请输入用户名" name="user"/></div><div>密码:<input type="password" placeholder="请输入密码" name="pwd"/></div><!--单选框--><div>性别:男<input type="radio" name="sex" value="男"/>女<input type="radio" name="sex" value="女"/></div><!--多选框--><div>爱好:足球<input type="checkbox" name="爱好" value="1"/>篮球<input type="checkbox" name="爱好" value="2"/>兵乓球<input type="checkbox" name="爱好" value="3"/></div><!--下拉框--><div>所在城市:<select name="city"><option value="广西">广西</option><option value="广东">广东</option><option value="北京">北京</option></select></div><!--多行为本框--><div>其它信息:<textarea name="其它信息"></textarea></div><!--提交按钮--><div><input type="submit" value="提交" /></div></form></body>
</html>
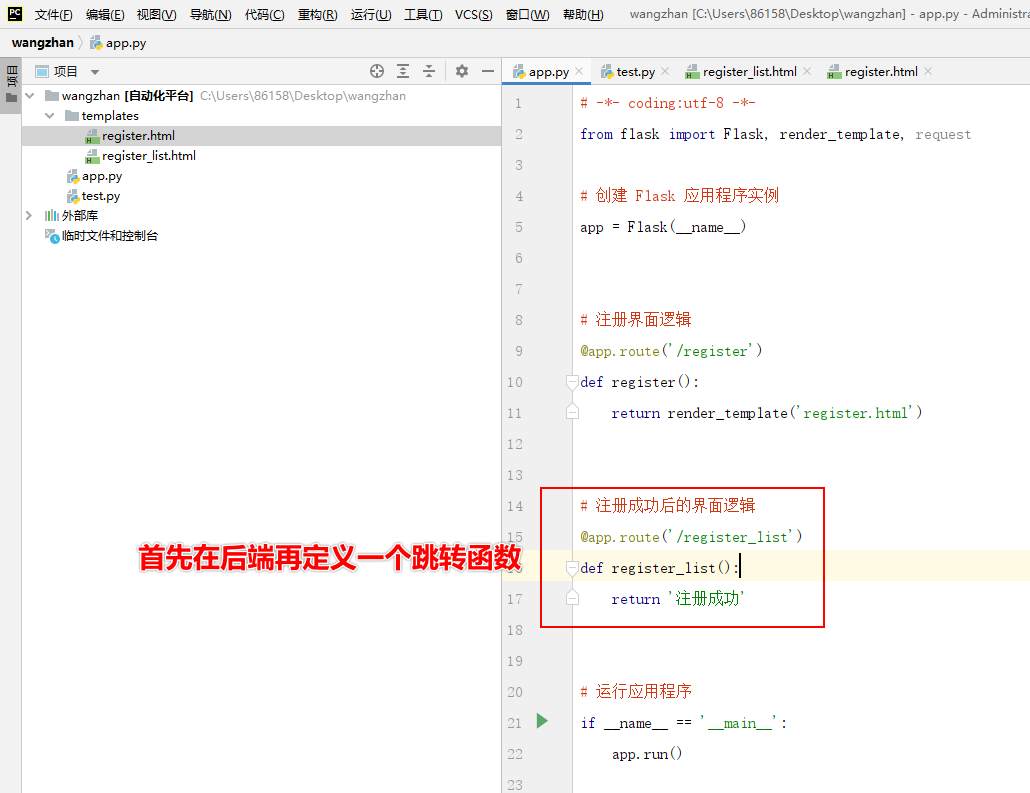
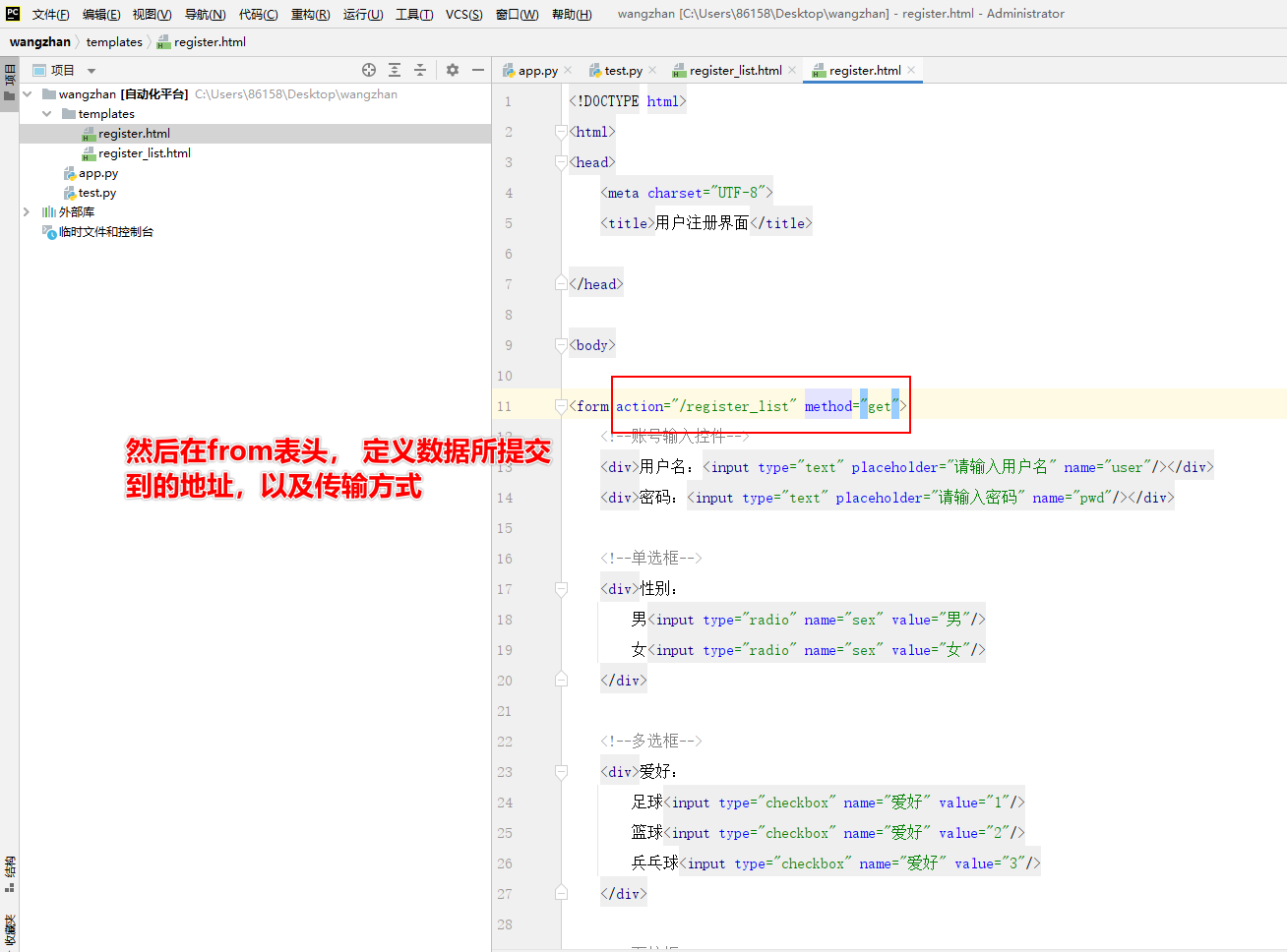
然后在后端如何接收呢?数据接收四要素:(from表单、地址、传输方式、提交按钮)


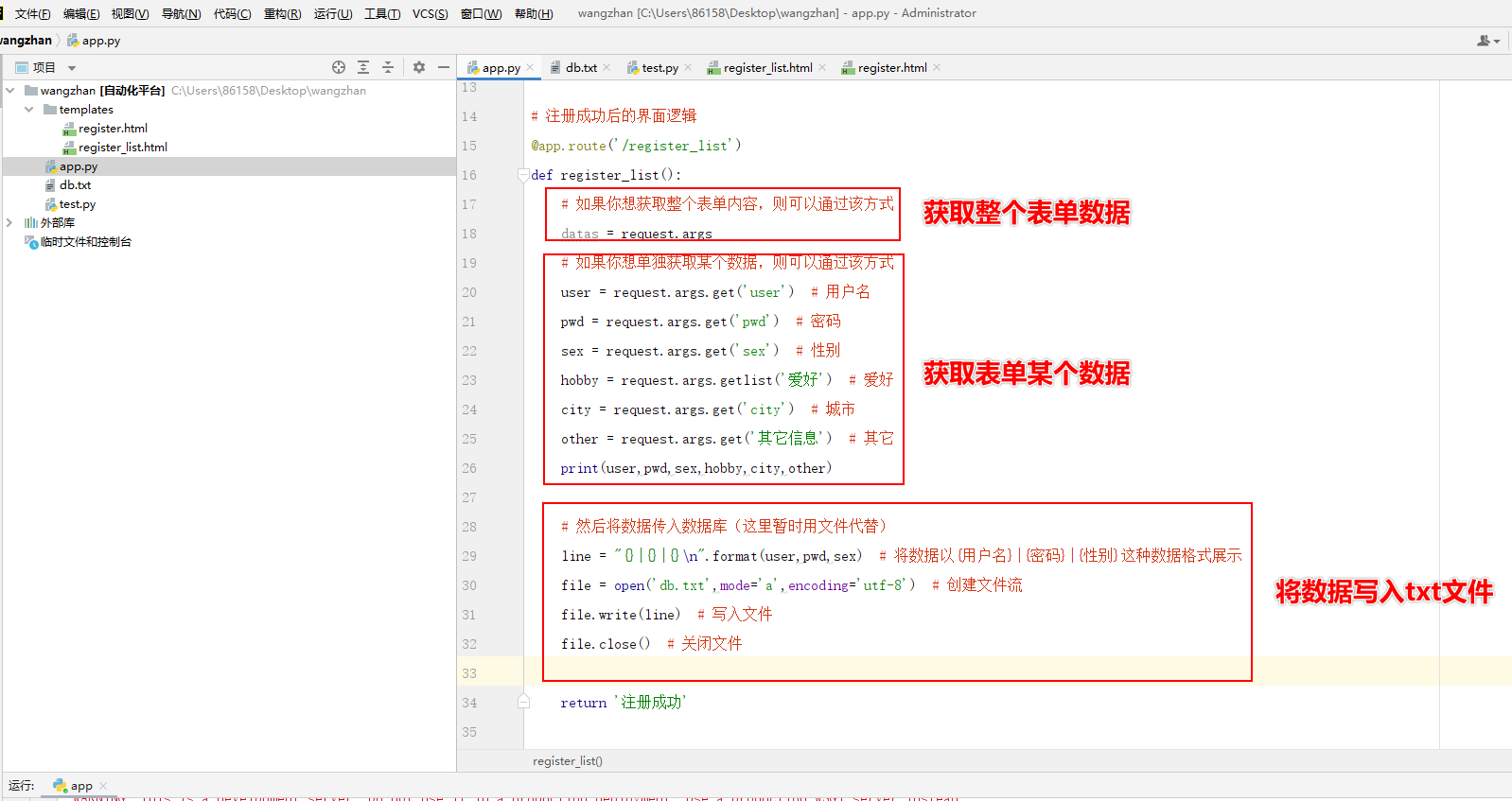
然后就可以通过函数接收进来了

# 注册成功后的界面逻辑
@app.route('/register_list')
def register_list():# 如果你想获取整个表单内容,则可以通过该方式datas = request.args# 如果你想单独获取某个数据,则可以通过该方式user = request.args.get('user') # 用户名pwd = request.args.get('pwd') # 密码sex = request.args.get('sex') # 性别hobby = request.args.getlist('爱好') # 爱好city = request.args.get('city') # 城市other = request.args.get('其它信息') # 其它print(user,pwd,sex,hobby,city,other)# 然后将数据传入数据库(这里暂时用文件代替)line = "{}|{}|{}\n".format(user,pwd,sex) # 将数据以{用户名}|{密码}|{性别}这种数据格式展示file = open('db.txt',mode='a',encoding='utf-8') # 创建文件流file.write(line) # 写入文件file.close() # 关闭文件return '注册成功'
那如何将获取到的数据展示到网站界面呢?变懒了,直接赋代码
render_template:转到到html界面
redirect:重定向接口
python代码
# -*- coding:utf-8 -*-
from flask import Flask, render_template, request, redirect# 创建 Flask 应用程序实例
app = Flask(__name__)# 注册界面逻辑
@app.route('/register')
def register():return render_template('register.html')# 注册成功后的界面逻辑
@app.route('/register_list')
def register_list():# 如果你想获取整个表单内容,则可以通过该方式datas = request.args# 如果你想单独获取某个数据,则可以通过该方式user = request.args.get('user') # 用户名pwd = request.args.get('pwd') # 密码sex = request.args.get('sex') # 性别hobby = request.args.getlist('爱好') # 爱好city = request.args.get('city') # 城市other = request.args.get('其它信息') # 其它# print(user, pwd, sex, hobby, city, other)# 然后将数据传入数据库(这里暂时用文件代替)line = "{}|{}|{}\n".format(user, pwd, sex) # 将数据以{用户名}|{密码}|{性别}这种数据格式展示file = open('db.txt', mode='a', encoding='utf-8') # 创建文件流file.write(line) # 写入文件file.close() # 关闭文件return redirect('/user_list')# 用户数据展示列表
@app.route('/user_list')
def user_list():# 从文件中读取数据:用户列表展示用file_list = [] # 创建一个列表,用户存储从文件读取到的数据file = open('db.txt', mode='r', encoding='utf-8') # 创建文件流for i in file:file_list.append(i.strip()) # 去除开头和结尾的换行符, 再添加进列表file.close() # 关闭文件print('这是列表', file_list)# 从文件中读取数据:用户表格展示用file_list_list = [] # 创建一个列表,用户存储从文件读取到的数据file_table = open('db.txt', mode='r', encoding='utf-8') # 创建文件流for t in file_table:ts = t.strip().split('|') # 去除开头和结尾的换行符, 然后再用 | 符号将数据分割开来file_list_list.append(ts) # 再将数据添加进入列表file.close() # 关闭文件print('这是表格', file_list_list)# 将数据展示到前端界面return render_template('user_list.html', v1=file_list, v2=file_list_list)# 运行应用程序
if __name__ == '__main__':app.run()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户列表</title>
</head>
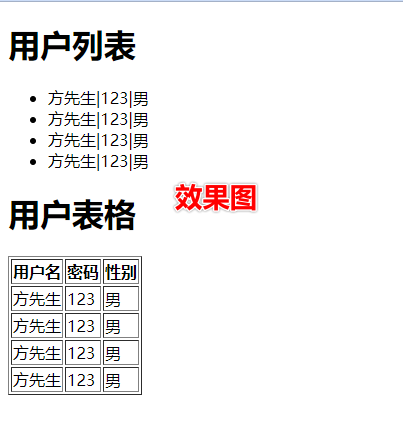
<body><h1>用户列表</h1>
<ul>{% for item in v1%}<li>{{item}}</li>{% endfor %}
</ul><h1>用户表格</h1>
<table border="1"><thead><tr><th>用户名</th><th>密码</th><th>性别</th></tr></thead><tbody>{% for item in v2%}<tr><td>{{item[0]}}</td><td>{{item[1]}}</td><td>{{item[2]}}</td></tr>{% endfor %}</tbody>
</table></body>
</html>

以上html代码运用到了for循环