短视频矩阵源码开发搭建分享--多账号授权管理
目录
文章目录
前言
一、矩阵号系统是什么?
二、使用步骤
1.创建推广项目
2.多账号授权
3.企业号智能客服系统
总结
前言
短视频多账号矩阵系统,通过多账号一键授权管理的方式,为运营人员打造功能强大及全面的“矩阵式“管理平台。使用矩阵系统也能保证账号的稳定性,降低账号的风险性,因而矩阵号目前也逐渐成为各商家账号经营的标配。

一、矩阵号系统是什么?
账号矩阵是通过不同平台不同账号之间建立联系,通过将同一品牌下不同平台不同账号的粉丝流量进行账号互通,根据平台不同的规则及内容,来输出企业及品牌信息,通过矩阵的形式提升粉丝数量及账号商业价值。矩阵号的运营模式可以是多平台、多账号,也可以是单平台,多账号。
目前常用做短视频矩阵的平台有抖音、快手、百家号、西瓜、头条等几大热流平台,通过调查分析,目前抖音坐拥亿级流量,成为商家流量必争之地。所以我们下面分析也主要以抖音短视频平台为例。
二、使用步骤
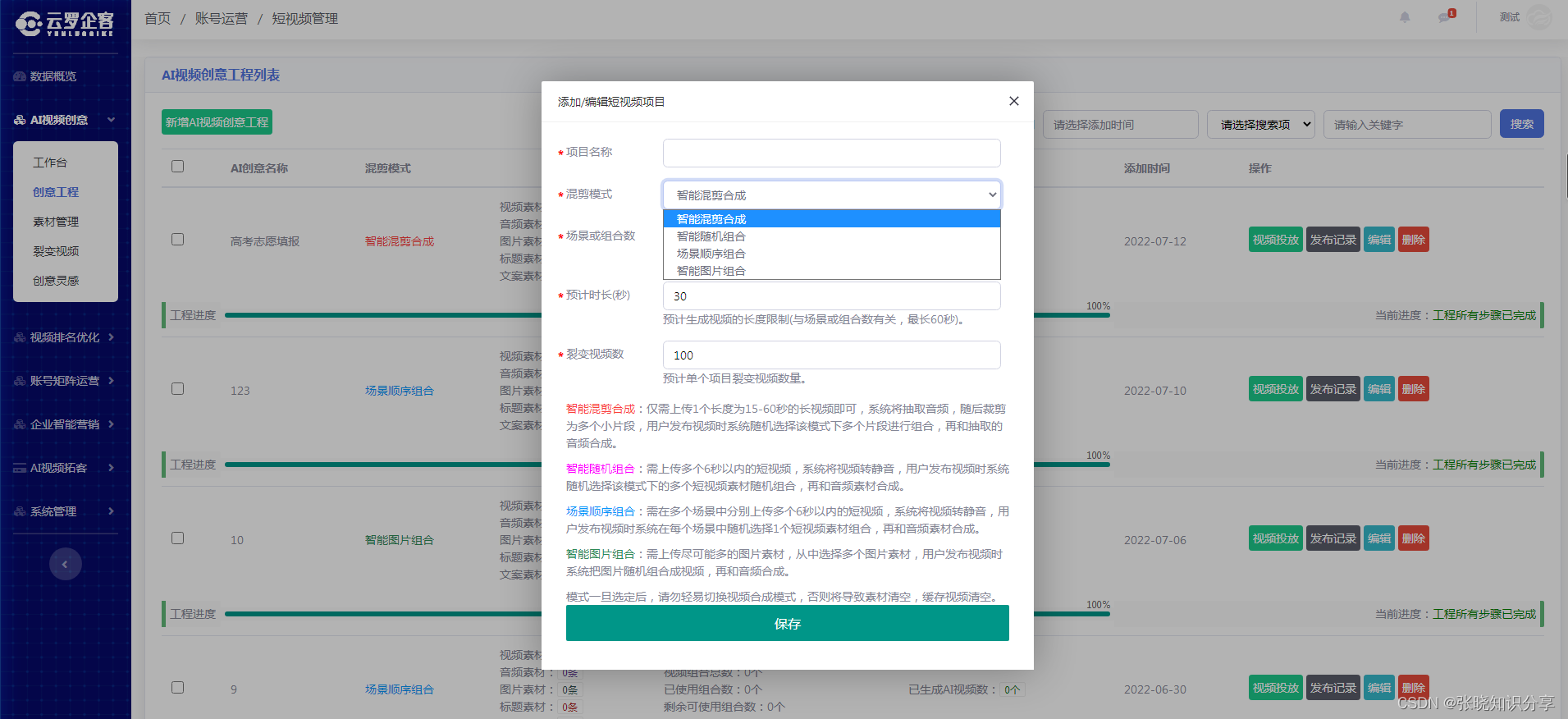
1.创建推广项目

注意:
(1) 创建需要推广的产品信息,且选择素材组合模式
(2)场景组合数:可自定义素材场景数量
(3)可自定义设置素材生成的视频长度及数量,按需生成
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
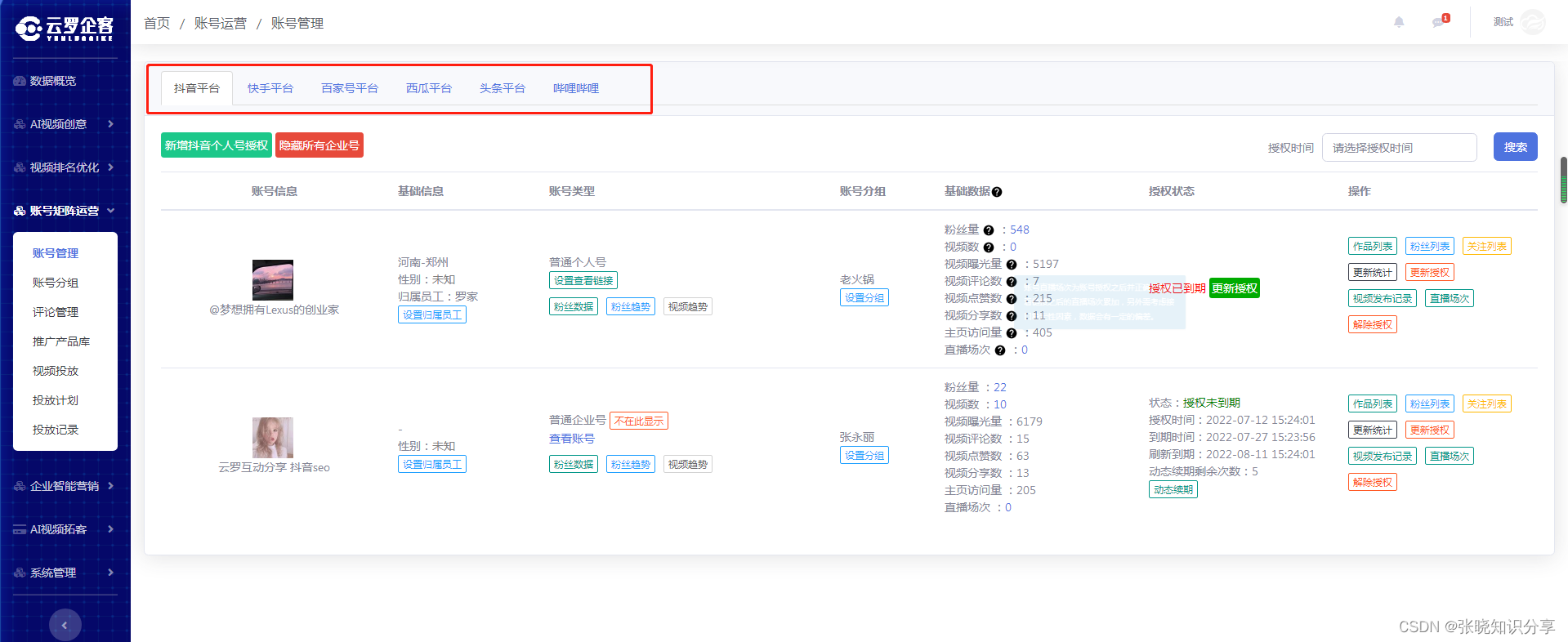
2.多账号授权
多账号授权支持多平台,如:抖音、快手、百家号、B站。西瓜。头条等几个主流短视频平台,支持账号分组,账号数据统计,及粉丝分布及画像信息查看。

代码如下(示例):
// Import classes:
//import com.douyin.open.ApiException;
//import com.douyin.open.api.OauthCodeApi;
OauthCodeApi apiInstance = new OauthCodeApi();
String clientKey = "clientKey_example"; // String | 应用唯一标识
String responseType = "code"; // String | 设置为'code'这个字符串即可
String scope = "scope_example"; // String | 应用授权作用域,多个授权作用域以英文逗号(,)分隔
String redirectUri = "redirectUri_example"; // String | 授权成功后的回调地址,必须以http/https开头。域名必须对应申请应用时填写的域名,如不清楚请联系应用申请人。
String state = "state_example"; // String | 用于保持请求和回调的状态
try {
apiInstance.platformOauthConnectGet(clientKey, responseType, scope, redirectUri, state);
} catch (ApiException e) {
System.err.println("Exception when calling OauthCodeApi#platformOauthConnectGet");
e.printStackTrace();
}
openapi sdk(包括 php、python、java)已不再维护,请自行实现 http 客户端。
该处使用的url网络请求的数据。
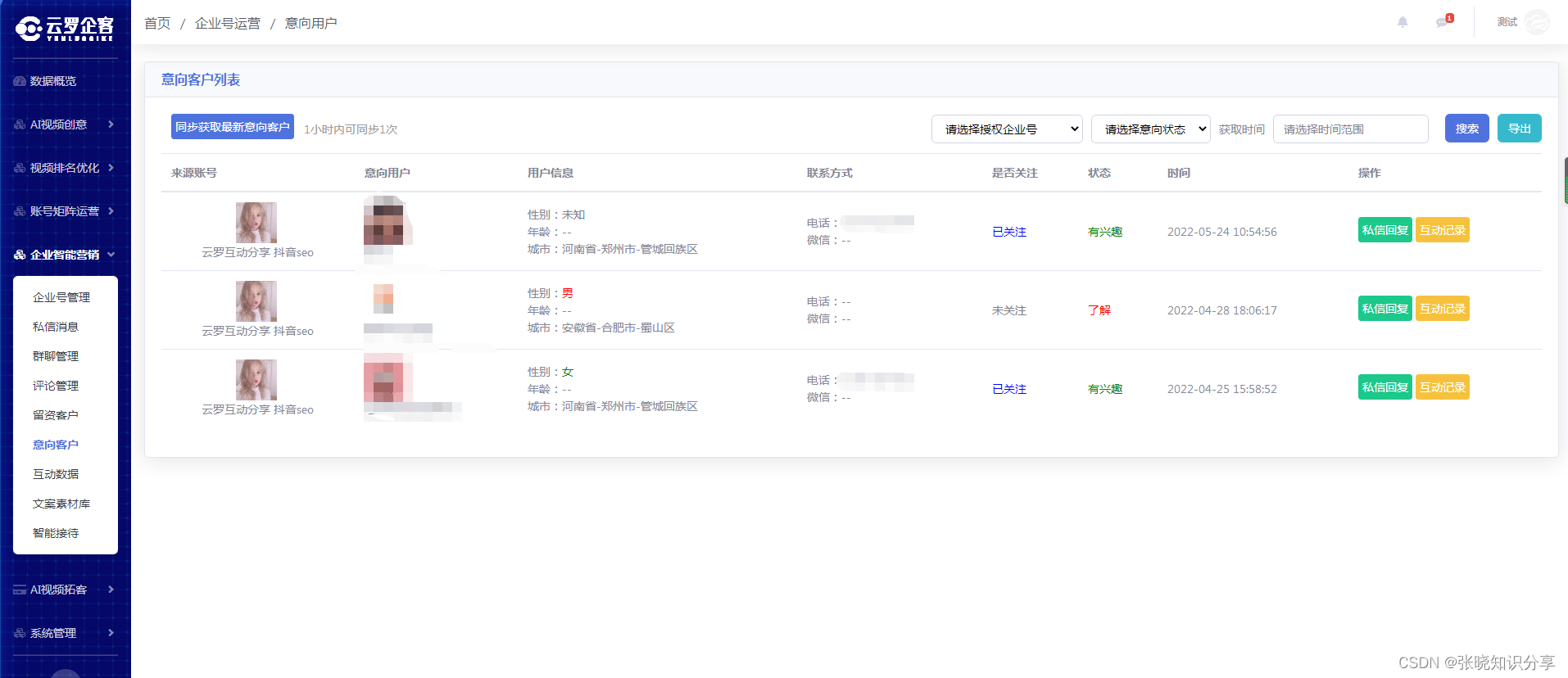
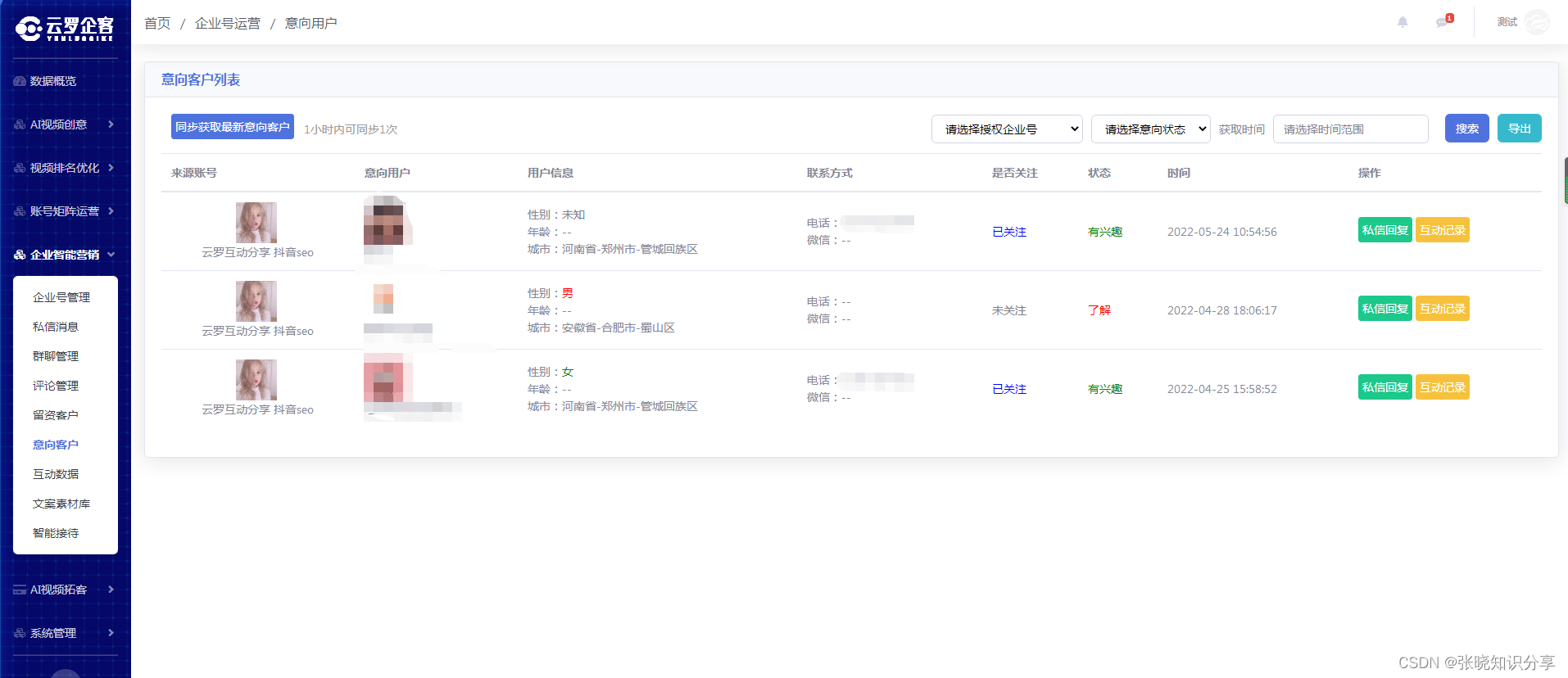
3.企业号智能客服系统
支持多账号管理,涵盖私信对话,评论自动回复,自动私信意向客户,意向客户收集等。

代码如下(示例):
{"data": {"age": "<nil>","avatar": "url","city": "<nil>","description": "","error_code": "0","gender": "<nil>","is_follow": "true","leads_level": "<nil>","nickname": "jack","open_id": "15674132978","tag_list": [{"tag_id": "<nil>","tag_name": "<nil>"}],"telephone": "<nil>","wechat": "<nil>"},"extra": {"description": "","error_code": "0","logid": "202008121419360101980821035705926A","now": "1597213176393","sub_description": "","sub_error_code": "0"},"message": "success"
}三、 短视频矩阵号开发步骤可以分为以下几个方面:
-
需求分析:首先需要明确短视频矩阵号的功能和需求,包括用户身份认证、视频上传、视频编辑、视频发布等。
-
技术选型:根据需求确定所需技术,如前端技术、后端技术、数据库技术等。
-
架构设计:根据需求和技术选型确定短视频矩阵号的架构设计,包括系统架构、数据架构、网络架构等。
-
编码开发:根据架构设计进行编码开发,包括前端代码、后端代码、数据库设计与实现等。
-
测试:进行单元测试、集成测试和验收测试,确保系统功能的正确性和稳定性。
-
上线运维:系统上线后进行运维工作,包括系统监控、日志分析、故障处理、性能优化等。
以上是短视频矩阵号开发的基本步骤,具体的实现过程需要在需求和技术选型的基础上进行详细的规划和实施。
四、 总结
以上就是今天要讲的内容,本文仅仅简单介绍了矩阵号系统的大致布局及开发使用,而矩阵号系统提供了大量能使我们快速便捷地处理账号运营及数据统计的功能及方法
相关文章:

短视频矩阵源码开发搭建分享--多账号授权管理
目录 文章目录 前言 一、矩阵号系统是什么? 二、使用步骤 1.创建推广项目 2.多账号授权 3.企业号智能客服系统 总结 前言 短视频多账号矩阵系统,通过多账号一键授权管理的方式,为运营人员打造功能强大及全面的“矩阵式“管理平台。…...

数据中台系列2:rabbitMQ 安装使用之 window 篇
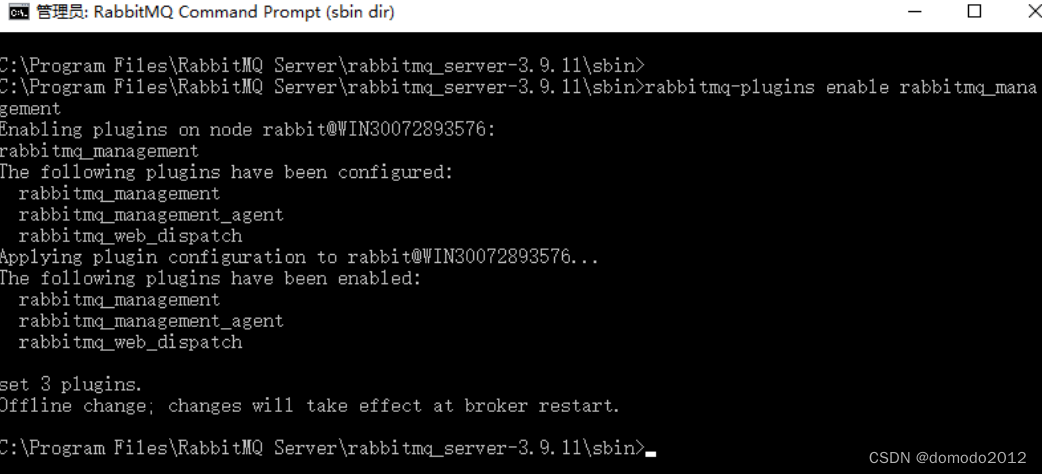
RabbitMQ 是一个开源的消息队列系统,是高级消息队列协议(AMQP)的标准实现,用 erlang 语言开发。 因此安装 RabbitMQ 之前要先安装好 erlang。 1、安装 erlang 到 这里 下载本机能运行的最新版 erlang 安装包。如果本机没有装过 …...

Windows驱动开发
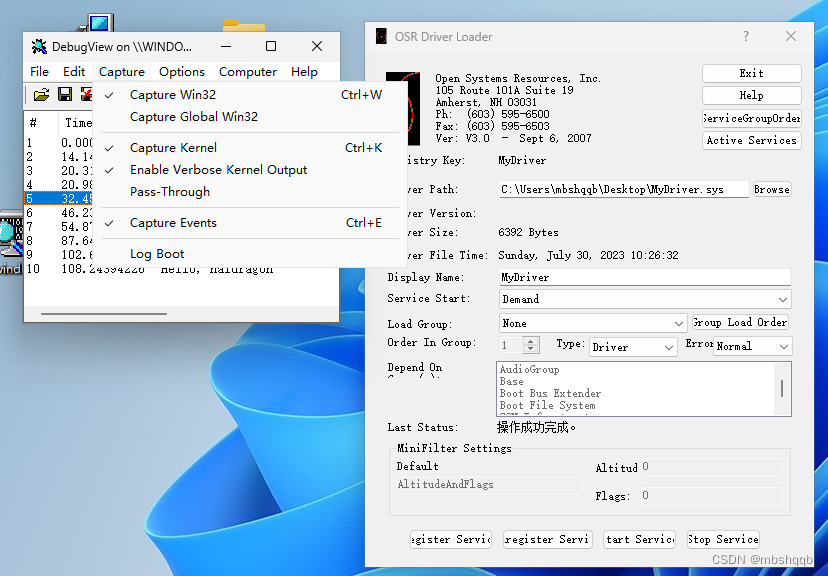
开发Windows驱动程序时,debug比较困难,并且程序容易导致系统崩溃,这时可以使用Virtual Box进行程序调试,用WinDbg在主机上进行调试。 需要使用的工具: Virtual Box:用于安装虚拟机系统,用于运…...

汽车分析,随时间变化的燃油效率
简述 今天我们来分析一个汽车数据。 数据集由以下列组成: 名称:每辆汽车的唯一标识符。MPG:燃油效率,以英里/加仑为单位。气缸数:发动机中的气缸数。排量:发动机排量,表示其大小或容量。马力&…...

大数据面试题之Elasticsearch:每日三题(六)
大数据面试题之Elasticsearch:每日三题 1. 为什么要使用Elasticsearch?2.Elasticsearch的master选举流程?3.Elasticsearch集群脑裂问题? 1. 为什么要使用Elasticsearch? 系统中的数据,随着业务的发展,时间…...

【管理设计篇】聊聊分布式配置中心
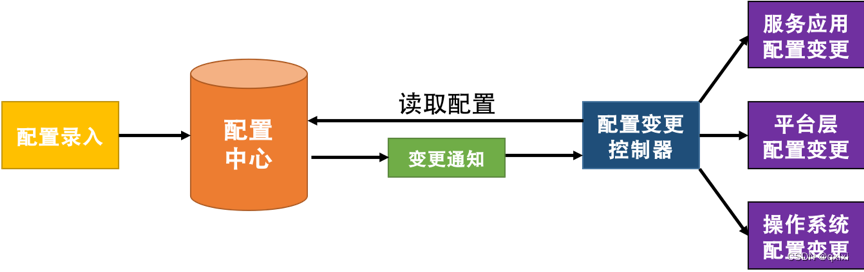
为什么需要配置中心 对于一个软件系统来说,除了数据、代码,还有就是软件配置,比如操作系统、数据库配置、服务配置 端口 ip 、邮箱配置、中间件软件配置、启动参数配置等。如果说是一个小型项目的话,可以使用Spring Boot yml文件…...

远程控制平台简介
写在前面 之所以想自己动手实现一个远程控制平台,很大一部分原因是因为我那糟糕的记性,虽然经常加班到很晚,拖着疲惫的步伐回到家,才想起忘记打卡了,如果我能在家控制在办公室的手机打一下卡就好了… 有人说,市场上有TeamViewer,向日葵,AnyDesk,ToDesk,等等这些老大…...

韦东山Linux驱动入门实验班(5)LED驱动---驱动分层和分离,平台总线模型
前言 (1)前面已经已经详细介绍了LED驱动如何进行编写的代码。如果韦东山Linux驱动入门实验班(4)LED驱动已经看懂了,驱动入门实验班后面的那些模块实验,其实和单片机操作差不太多了。我就不再浪费时间进行讲…...

【雕爷学编程】MicroPython动手做(02)——尝试搭建K210开发板的IDE环境
知识点:简单了解K210芯片 2018年9月6日,嘉楠科技推出自主设计研发的全球首款基于RISC-V的量产商用边缘智能计算芯片勘智K210。该芯片依托于完全自主研发的AI神经网络加速器KPU,具备自主IP、视听兼具与可编程能力三大特点,能够充分适配多个业务场景的需求。作为嘉楠科…...

C#——Thread与Task的差异比较及使用环境
C#——Thread与Task的差异比较及使用环境 前言一、差异1. 创建和管理:2. 异步编程:3. 返回值:4. 异常处理:5. 线程复用: 总结 前言 前面两篇文章,分别通过各自的实例讲了关于Task以及Thread的相关的使用特…...

刷题 31-35
三十一、 747. 至少是其他数字两倍的最大数 给你一个整数数组 nums ,其中总是存在 唯一的 一个最大整数 。 请你找出数组中的最大元素并检查它是否 至少是数组中每个其他数字的两倍 。如果是,则返回 最大元素的下标 ,否则返回 -1 。 示例 1&a…...

【mysql】—— 数据类型详解
序言: 本期我将大家认识关于 mysql 数据库中的基本数据类型的学习。通过本篇文章,我相信大家对mysql 数据类型的理解都会更加深刻。 目录 (一)数据类型分类 (二)数值类型 1、tinyint类型 2、bit类型 …...

kafka常用命令
查看主题 ./kafka-topics.sh --list --bootstrap-server 10.1.1.2:9092 创建主题 ./kafka-topics.sh --bootstrap-server 10.1.1.2:9092 --create --topic test_topic --partitions 1 查看消费者列表--list ./kafka-consumer-groups.sh --bootstrap-server 10.1.1.2:9092 -…...

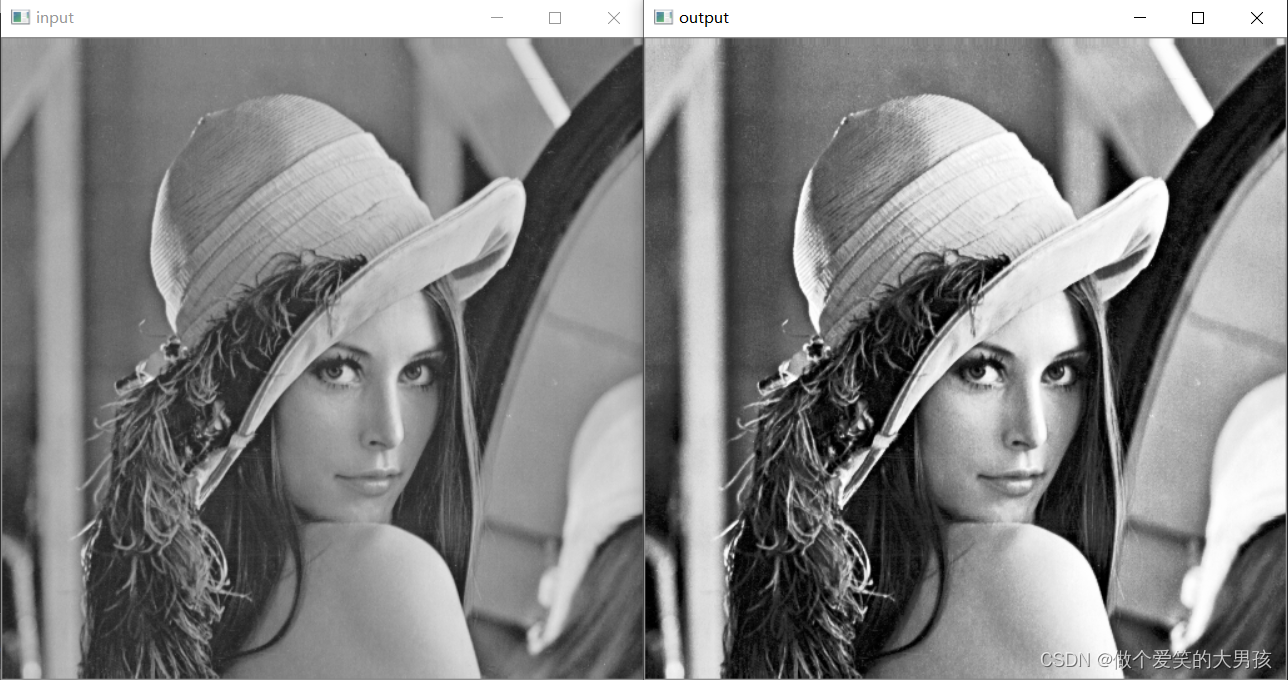
数字图像处理(番外)图像增强
图像增强 图像增强的方法是通过一定手段对原图像附加一些信息或变换数据,有选择地突出图像中感兴趣的特征或者抑制(掩盖)图像中某些不需要的特征,使图像与视觉响应特性相匹配。 图像对比度 图像对比度计算方式如下: C ∑ δ δ ( i , j …...

flutter:轮播
前言 介绍几个比较有不错的轮播库 swipe_deck 与轮播沾边,但是更多的是一种卡片式的交互式界面设计。它的主要概念是用户可以通过左右滑动手势浏览不同的卡片,每张卡片上都有不同的信息或功能。 Swipe deck通常用于展示图片、产品信息、新闻文章、社…...

高忆管理:股票投资策略是什么?有哪些?
在进行股票买卖过程中,出资者需求有自己的方案和出资战略,并且主张严格遵从出资战略买卖,不要跟风操作。那么股票出资战略是什么?有哪些?下面就由高忆管理为我们剖析: 股票出资战略简略来说便是能够协助出资…...

为公网SSH远程Ubuntu配置固定的公网TCP端口地址主图
文章目录 为公网SSH远程Ubuntu配置固定的公网TCP端口地址 为公网SSH远程Ubuntu配置固定的公网TCP端口地址 在上篇文章中,我们通过cpolar建立的临时TCP数据隧道,成功连接了位于其他局域网下的Ubuntu系统,实现了不同操作系统、不同网络下的系统…...

【前端知识】React 基础巩固(四十一)——手动路由跳转、参数传递及路由配置
React 基础巩固(四十一)——手动路由跳转、参数传递及路由配置 一、实现手动跳转路由 利用 useNavigate 封装一个 withRouter(hoc/with_router.js) import { useNavigate } from "react-router-dom"; // 封装一个高阶组件 function withRou…...

Qt几种字符类型的相互转换
Qt几种字符类型的相互转换 将const QString转换为const char*将const char*转换为const QStringQstring转换为string把string转换为QstringQt中弹出一个窗口 将const QString转换为const char* #include <QString> #include <iostream>int main() {const QString …...

软件测试员的非技术必备技能
成为软件测试人员所需的技能 非技术技能 以下技能对于成为优秀的软件测试人员至关重要。 将您的技能组合与以下清单进行比较,以确定软件测试是否适合您 - 分析技能:优秀的软件测试人员应具备敏锐的分析能力。 分析技能将有助于将复杂的软件系统分解为…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
