HTML基础知识点总结
目录
1.HTML简介
2.HTML基础结构
主要字符:
3.基础知识
(一)p标签
(二)hr标签
(三)尖角号
(四)版权号
(五)div和span
div
span
(六)列表
(1)无序列表
(2)有序列表
(3)自定义列表
(七)img
(八)超链接
(九) table表格
(2)tr和td属性
(3)合并表格
(十)表单标签
总结
1.HTML简介
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。Internet Explorer 8及以前的版本不支持。
- HTML是一种标记语言,而不是编程语言
2.HTML基础结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>主要字符:
| <!DOCTYPE html> | 特殊且固定的文档声明标签 |
| <html lang="en"> | 告诉浏览器写的代码是英文的,也可改为别的语言 |
| <meta charset="UTF-8"> | 字符集 |
| <head>和<body> | 头部信息和主题部分 |
| <title></title> | 标题用于更改名字 |
3.基础知识
p标签
| <p> | p 标签是段落标签可以主动换行 |
| <hr> | 换行标签,可以用于任何地方 |
| <strong> | 加粗文本 |
| <del> | 文本删除线 |
| <u> | 下划线 |
| <sub>和<sup> | sub为下标签 sup为上标签 |
hr标签
可以用于画线
<hr color="green">
<hr color="green" width="300" align="left">1.第一句是设置线条颜色为绿色2
2.第二句不仅设置了颜色,并且可以支持修改宽度 ,align可将该线条左对齐
尖角号
左尖角号:<
右尖角号:>
空格:第一种是 该空格所占宽度受字体影响明显,宽度较随机第二种是 该空格所占宽度正好是一个中文宽度,基本不受字体影响,更推荐
<p>hello <world></p>
<p>  hello</p>
版权号
版权©:©
商标:已申请商标TM为™法定注册商标®为®<p>©</p> ©<p>™</p> ™<p>®<p> ®
div和span
div
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
span
HTML 中的<span>标签被视为内联元素,它类似于 div 标记,但 div 标记特意用于块级元素,而 span 用于内联元素.
它适用于 <i>, <b>, <u>, <color>, <font family>, <background-color> 等等.
也可以使用 span 标记更改文本的字体。它将有助于负责更改字体大小,颜色,背景颜色,字体样式等
<center><h3>hello world<span style="color:aqua">sports</span></h3></center>
<!-- 文本独立修饰作用 -->![]()
列表
列表有3种:有序列表、无序列表和定义列表。
有序列表和无序列表都比较常用,而定义列表比较少用。在实际应用中,最常用的是无序列表
(1)无序列表
<ul type="列表项符号"><li>无序列表项</li><li>无序列表项</li><li>无序列表项</li></ul>注意:
1. ul里面只能放li
2.前面是实心圆
3.type中可以写disc(实心圆),circle(空心圆),square(实体正方行),none
(2)有序列表
<ol><li>有序列表项</li><li>有序列表项</li><li>有序列表项</li></ol>注意:
1.ol 后面只能跟 li 不能跟其他的标签
2.数字是自动生成的
3.type中可以写:1,a,A,I,i 可以修改前面序号的类型
start:取值只能是一个数字
| ype属性值 | 列表项的序号类型 |
|---|---|
| 1 | 数字1、2、3…… |
| a | 小写英文字母a、b、c…… |
| A | 大写英文字母A、B、C…… |
| i | 小写罗马数字i、ii、iii…… |
| I | 大写罗马数字I、II、III…… |
<ol type="a" start="3"><li>11111</li><li>22222</li><li>33333</li></ol>(3)自定义列表
可用于图文混排的情况,css对此处有优化,所以用的不多
<dl><dt>我是图片</dt><dd>我是文字</dd> </dl>img
<img src="图片路径">同级目录
1. code.jpg
2. ./code.jpg
例:<img src="code.jpg" >
不同级目录
<img src="img/code.jpg">
上级目录,先跳出当前文件夹再找到图片
| src | 文件路径 |
| alt | 无法显示图片时出现的提示文字 |
| title | 将鼠标移至图片上会出现提示信息 |
相对路径:指的是同一个网站下,不同文件之间的的位置定位。引用的文件位置是相对当前文件的位置而言,从而得到相对路径。(多数用相对路径)
绝对路径:指的是文件的完整路径。
超链接
1.HTML用<a>来设置超文本链接
2.在标签 <a>中使用了href属性来描述链接的地址。
<a href="https://www.baidu.com/" target="_blank" title="百度查询">百度</a>此时页面会跳转到浏览器,并出现“百度”的字样,点击此字段会跳转到百度官网
<a href="https://www.baidu.com/"><img src="图片地址" width="300" height="300">通过设置图片也可进行超链接操作,更加的直观明了
| target属性值 | 说明 |
|---|---|
| _self | 默认方式,即在当前窗口打开链接 |
| _blank | 在一个全新的空白窗口中打开链接 |
table表格
<body><table border="1" width="50%" height="500" align="center"bordercolor="red" bgcolor="yellow" cellspacing="0"cellpadding="10"><tr><td>1</td><td>2</td></tr><tr><td>3</td><td>4</td></tr></table>| border | 设置边框宽度 |
| bgcolor | 背景色 |
| cellspacing="0" | 单元缝隙 |
| cellpadding | 单元格与内容的缝隙 |
tr和td属性
| tr | table row(表格行) | 行 |
| td | table data cell(表格单元格) | 单元格 |
合并表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" width="200" height="200"><tr><td>1</td><td colspan="2">2</td><td>3</td></tr><tr><td rowspan="2">4</td><td>5</td><td>6</td></tr><tr><td>7</td><td>8</td><td>9</td></tr></table>
</body>
</html><td rowspan="跨度的行数">
<td colspan="跨度的列数">


表单标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
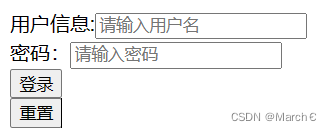
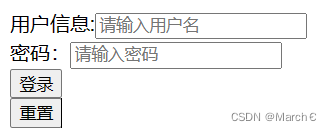
<body><!-- get 方法从服务器获取数据 post方法向服务器发送数据--><form action="https://www.baidu.com/" method="GET">用户信息:<input type="text" placeholder="请输入用户名" name="uesrname" ><br>密码:<input type="password" placeholder="请输入密码" name="password"><br><input type="submit" value="登录"><br><!-- 提交action信息到指定的地址--><input type="reset" value="重置"></form>
</body>
</html>(1)input标签
大部分表单都是用input标签完成的。
语法:<input type="表单类型"/>
(2)botton标签可以和input标签互换
(3)placeholder
placeholder 是HTML5 中新增的一个属性。placeholder可以用来描述输入字段预期值的简短的提示信息。提示信息会在用户输入值之前显示,一旦用户输入信息该提示就会自动消失。比如:我们在登录时需要输入用户名和密码,它会提示你什么地方输入用户名,什么地方输入密码。

总结
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,例如 Notepad++、Sublime Text、VS Code 等。
相关文章:

HTML基础知识点总结
目录 1.HTML简介 2.HTML基础结构 主要字符: 3.基础知识 (一)p标签 (二)hr标签 (三)尖角号 (四)版权号 (五)div和span div span (六)列表 (1&…...

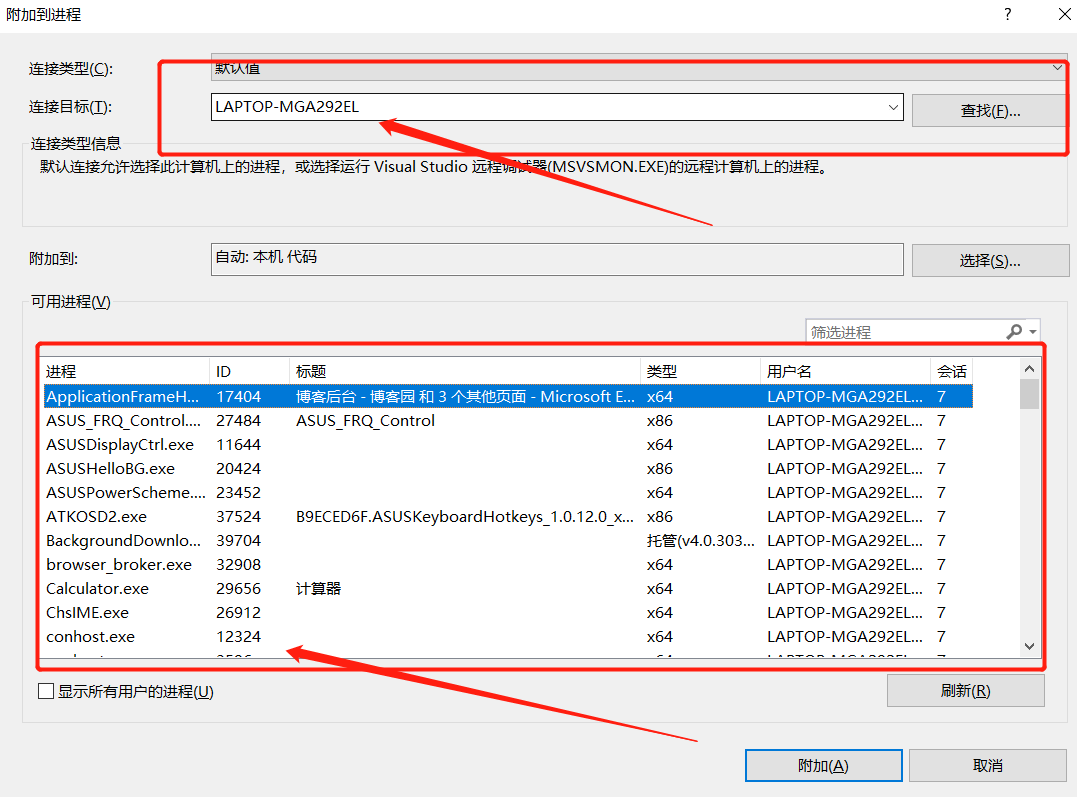
VS附加到进程调试
操作: 要附加到进程中调试外部可执行文件,您需要使用Visual Studio的“调试附加”功能。以下是附加到进程中调试外部可执行文件的步骤: 打开您要调试的源代码文件或可执行文件。打开Visual Studio。选择“调试”菜单,然后选择“…...

基于深度学习的高精度狗狗检测识别系统(PyTorch+Pyside6+YOLOv5模型)
摘要:基于深度学习的高精度狗狗检测识别系统可用于日常生活中检测与定位120类狗狗目标,利用深度学习算法可实现图片、视频、摄像头等方式的狗狗目标检测识别,另外支持结果可视化与图片或视频检测结果的导出。本系统采用YOLOv5目标检测模型训练…...

从互联网到云时代,Apache RocketMQ 是如何演进的?
作者:隆基 2022 年,RocketMQ 5.0 的正式版发布。相对于 4.0 版本而言,架构走向云原生化,并且覆盖了更多业务场景。 消息队列演进史 操作系统、数据库、中间件是基础软件的三驾马车,而消息队列属于最经典的中间件之一…...
)
XML (可扩展标记语言)
目录 一、概念 二. 使用: 1. 基本语法: 2. 组成部分: (1)文档声明 (2) 指令(了解):结合css (3) 标签:标签名称自定义 (4)…...
、bind()、listen()、htons())
socket()、bind()、listen()、htons()
socket() socket() 是一个系统调用函数,用于创建一个套接字(socket),通过该套接字进行网络通信。在这段代码中,socket() 函数被用于创建一个本地套接字。 具体来说,这是 socket() 在代码中的使用方式&…...

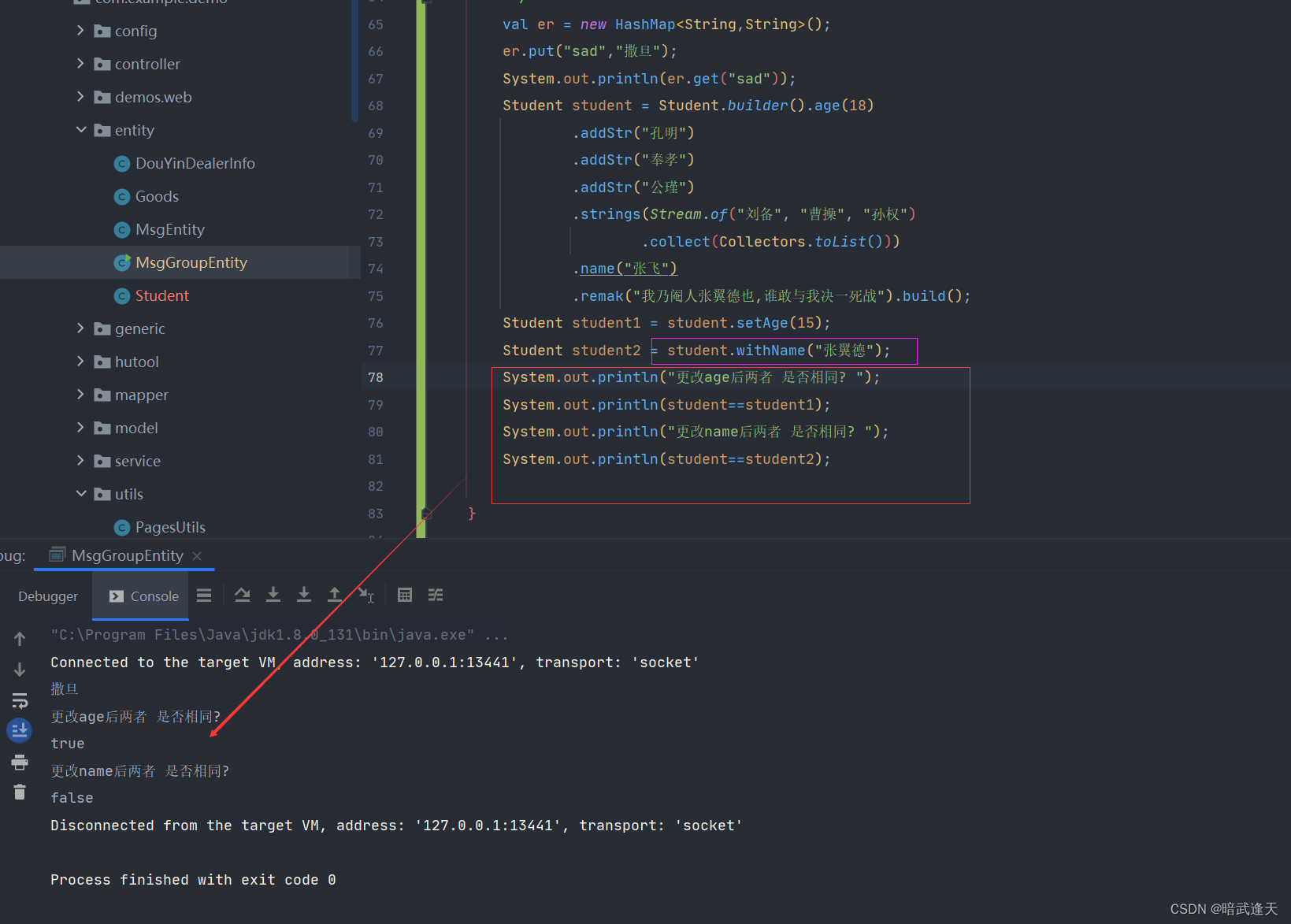
提升开发效率,Lombok的链式编程和构建模式
目录 链式编程 定义 代码示例 编辑 Accessors(chaintrue) 开启链式编程 编辑 Accessors(chain true,fluent true) 去除set和get 构建模式 定义 代码示例 编辑 踩坑 Singular 定义 代码示例 踩坑默认值情况 编辑 With 定义 代码示例 链式编程 定义 链…...

DuDuTalk:AI语音工牌如何帮助教培公司高效管理课程顾问团队
近年来,随着人工智能的快速发展,越来越多的公司开始利用AI技术来提高工作效率和管理效果。在教育培训行业中,课程顾问团队的管理对于公司的运营和发展至关重要。 而在实际管理中,受教培人员素质参差不齐,能力差异大&a…...

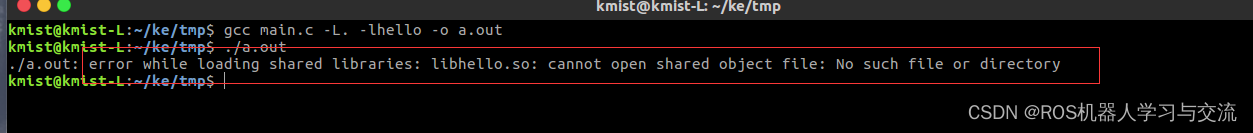
C语言——静态库和动态库的创建和使用
使用库函数是源码的一种保护 库函数其实不是新鲜的东西,我们一直都在用,比如C库。我们执行pringf() 这个函数的时候,就是调用C库的函数. 下面记录静态库和动态库的生成和使用. 静态库:libxxx.a 动态库:libxxx.so 静态库: 在程序编译的时候,将库编译进可执行程序中, 运行的…...

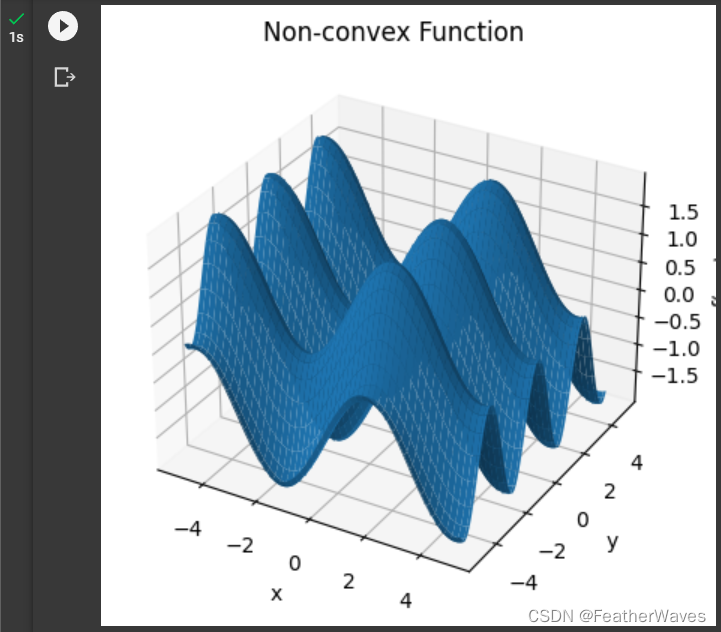
数学学习——最优化问题引入、凸集、凸函数、凸优化、梯度、Jacobi矩阵、Hessian矩阵
文章目录 最优化问题引入凸集凸函数凸优化梯度Jacobi矩阵Hessian矩阵 最优化问题引入 例如:有一根绳子,长度一定的情况下,需要如何围成一个面积最大的图像?这就是一个最优化的问题。就是我们高中数学中最常见的最值问题。 最优化…...

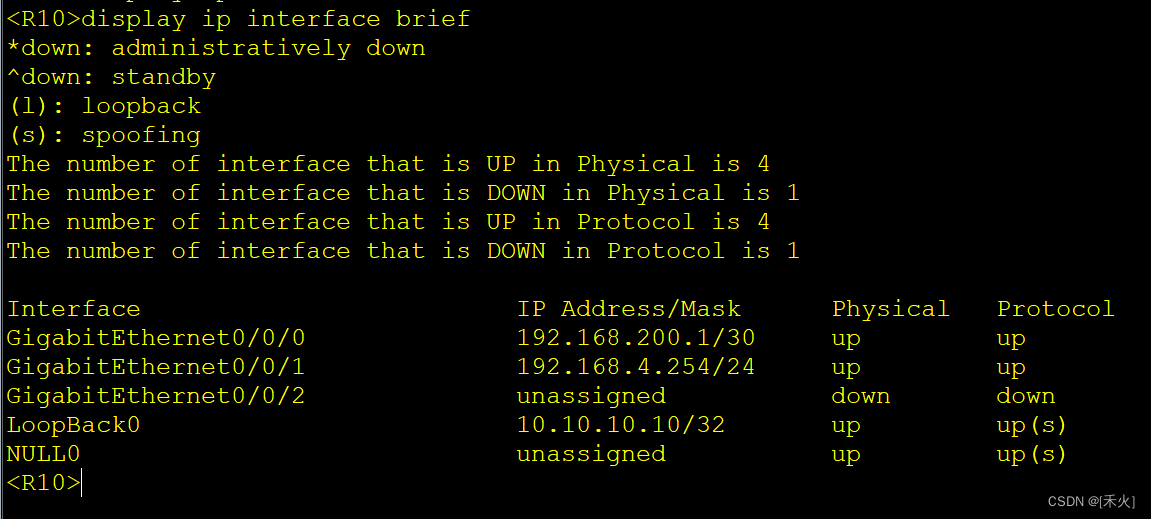
HCIP期中实验
考试需求 1 、该拓扑为公司网络,其中包括公司总部、公司分部以及公司骨干网,不包含运营商公网部分。 2 、设备名称均使用拓扑上名称改名,并且区分大小写。 3 、整张拓扑均使用私网地址进行配置。 4 、整张网络中,运行 OSPF 协议…...

【Git系列】IDEA集成Git
🐳IDEA集成Git 🧊1. idea配置git🧊2. idea添加暂存区和提交🪟创建文件🪟将整个项目添加到暂存区🪟提交到本地仓库🪟查看控制台,显示提交的信息🪟修改文件,再次…...

短视频矩阵源码开发搭建分享--多账号授权管理
目录 文章目录 前言 一、矩阵号系统是什么? 二、使用步骤 1.创建推广项目 2.多账号授权 3.企业号智能客服系统 总结 前言 短视频多账号矩阵系统,通过多账号一键授权管理的方式,为运营人员打造功能强大及全面的“矩阵式“管理平台。…...

数据中台系列2:rabbitMQ 安装使用之 window 篇
RabbitMQ 是一个开源的消息队列系统,是高级消息队列协议(AMQP)的标准实现,用 erlang 语言开发。 因此安装 RabbitMQ 之前要先安装好 erlang。 1、安装 erlang 到 这里 下载本机能运行的最新版 erlang 安装包。如果本机没有装过 …...

Windows驱动开发
开发Windows驱动程序时,debug比较困难,并且程序容易导致系统崩溃,这时可以使用Virtual Box进行程序调试,用WinDbg在主机上进行调试。 需要使用的工具: Virtual Box:用于安装虚拟机系统,用于运…...

汽车分析,随时间变化的燃油效率
简述 今天我们来分析一个汽车数据。 数据集由以下列组成: 名称:每辆汽车的唯一标识符。MPG:燃油效率,以英里/加仑为单位。气缸数:发动机中的气缸数。排量:发动机排量,表示其大小或容量。马力&…...

大数据面试题之Elasticsearch:每日三题(六)
大数据面试题之Elasticsearch:每日三题 1. 为什么要使用Elasticsearch?2.Elasticsearch的master选举流程?3.Elasticsearch集群脑裂问题? 1. 为什么要使用Elasticsearch? 系统中的数据,随着业务的发展,时间…...

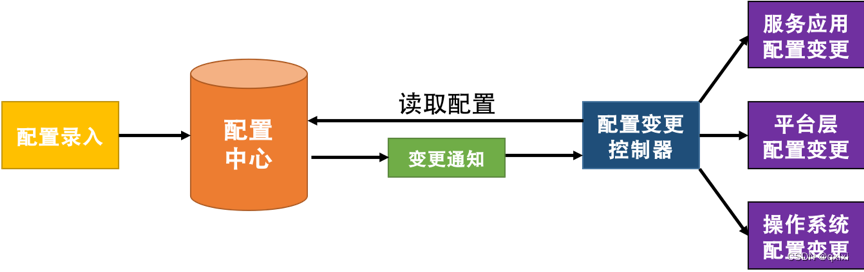
【管理设计篇】聊聊分布式配置中心
为什么需要配置中心 对于一个软件系统来说,除了数据、代码,还有就是软件配置,比如操作系统、数据库配置、服务配置 端口 ip 、邮箱配置、中间件软件配置、启动参数配置等。如果说是一个小型项目的话,可以使用Spring Boot yml文件…...

远程控制平台简介
写在前面 之所以想自己动手实现一个远程控制平台,很大一部分原因是因为我那糟糕的记性,虽然经常加班到很晚,拖着疲惫的步伐回到家,才想起忘记打卡了,如果我能在家控制在办公室的手机打一下卡就好了… 有人说,市场上有TeamViewer,向日葵,AnyDesk,ToDesk,等等这些老大…...

韦东山Linux驱动入门实验班(5)LED驱动---驱动分层和分离,平台总线模型
前言 (1)前面已经已经详细介绍了LED驱动如何进行编写的代码。如果韦东山Linux驱动入门实验班(4)LED驱动已经看懂了,驱动入门实验班后面的那些模块实验,其实和单片机操作差不太多了。我就不再浪费时间进行讲…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...
