html请求谷歌音频跨域问题(谷歌翻译接口)虚拟机ping不通google(下载谷歌音频、下载百度翻译音频)
文章目录
- 调用谷歌翻译接口,尝试了几种方案,都提示跨域不行
- 第一种(通过js代码获取音频文件的Blob对象,提示跨域了)
- 代码
- 结果
- 第二种(尝试新窗打开音频url,404,估计也是跨域了)
- 代码
- 结果
- 第三种(在ubuntu虚拟机服务上调用接口下载google音频,虚拟机没开代理,暂时没法搞,但应该是可行的,因为windows上可以用curl下)
- 改成百度翻译接口
- 使用上面的方法1(一样,也跨域了)
- 使用上面的方法三(搞不定,貌似百度翻译的音频接口做了限制)
- 参考文章
- [为什么 ping 不通 google.com](https://www.amjun.com/205.html)
调用谷歌翻译接口,尝试了几种方案,都提示跨域不行
第一种(通过js代码获取音频文件的Blob对象,提示跨域了)
代码
<body><h3 style="display:inline;">{{ element_data['elements'][current_element_index]['en'] }}</h3><!-- 调用谷歌接口播放音频 --><button onclick="playAudio()">播放音频</button>
</body><script>// 调用谷歌接口播放音频(提示cross origin了,可能是谷歌的限制,不能从同一个页面打开,尝试新窗打开)function get_audio_url(word) {var url = "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=" + word;return fetch(url).then(response => response.blob()).then(blob => URL.createObjectURL(blob));}function playAudio() {var word = "{{ element_data['elements'][current_element_index]['en'] }}"; // 获取要播放的单词get_audio_url(word).then(audioUrl => {var audio = new Audio(audioUrl);audio.play();}).catch(error => {console.error("播放音频时出错:", error);});}
</script>
上述代码中,get_audio_url函数使用fetch来获取音频文件的Blob对象,并使用URL.createObjectURL来创建音频文件的URL。然后,playAudio函数会在按钮点击时调用get_audio_url函数来获取音频URL,并使用new Audio创建一个新的音频对象并播放音频。
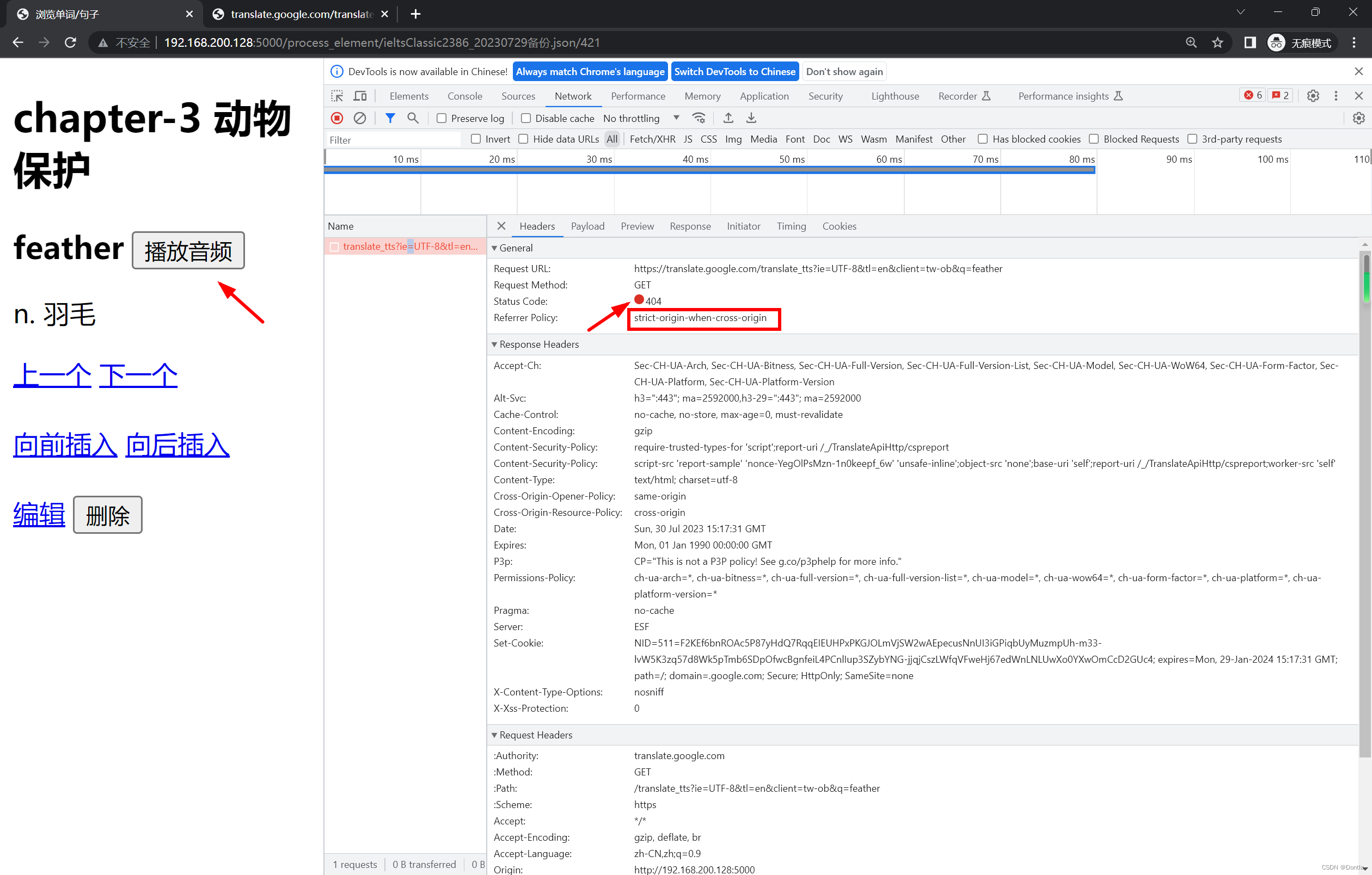
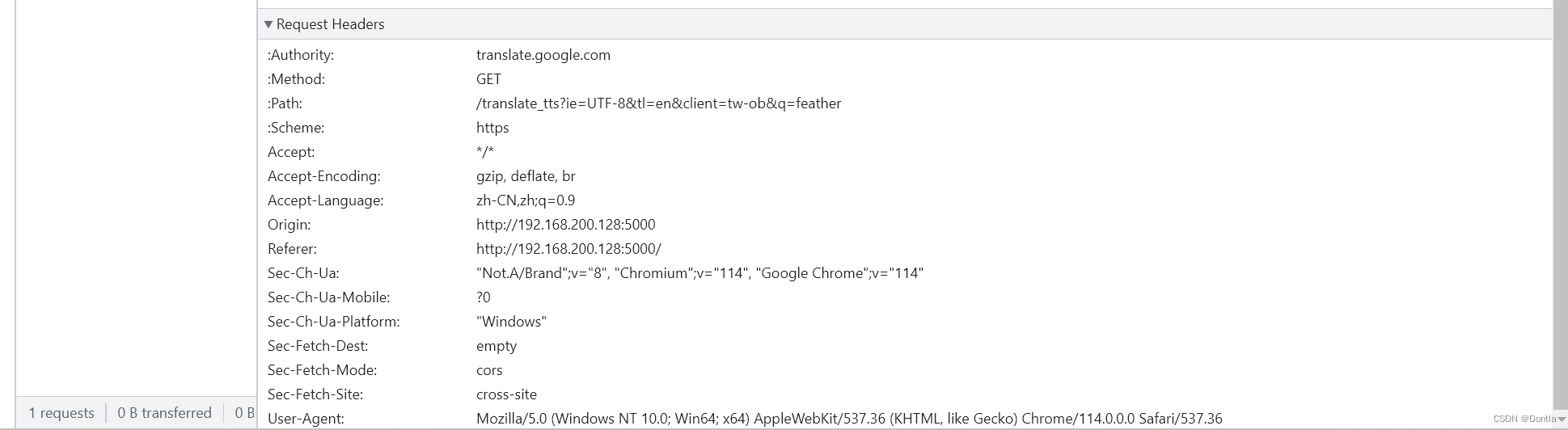
结果
不行,貌似提示跨域,估计是谷歌那边做了限制,只允许在谷歌翻译的官方网站上使用,而不允许从其他域名直接访问:


第二种(尝试新窗打开音频url,404,估计也是跨域了)
代码
<body><h3 style="display:inline;">{{ element_data['elements'][current_element_index]['en'] }}</h3><!-- 调用谷歌接口播放音频 --><button onclick="playAudio()">播放音频</button>
</body><script>// 尝试新窗打开(跳转到新窗提示404了(url输入栏重新Enter下就好了),估计还是跨域问题)function playAudio() {var word = "{{ element_data['elements'][current_element_index]['en'] }}"; // 获取要播放的单词var audioUrl = "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=" + encodeURIComponent(word);window.open(audioUrl, "_blank");}
</script>
上述代码中,playAudio函数会在按钮点击时获取要播放的单词,并构建谷歌音频的URL。然后,使用window.open函数打开一个新的网页,并将音频URL作为参数传递给window.open函数。这样,新的网页将会打开并播放谷歌音频。
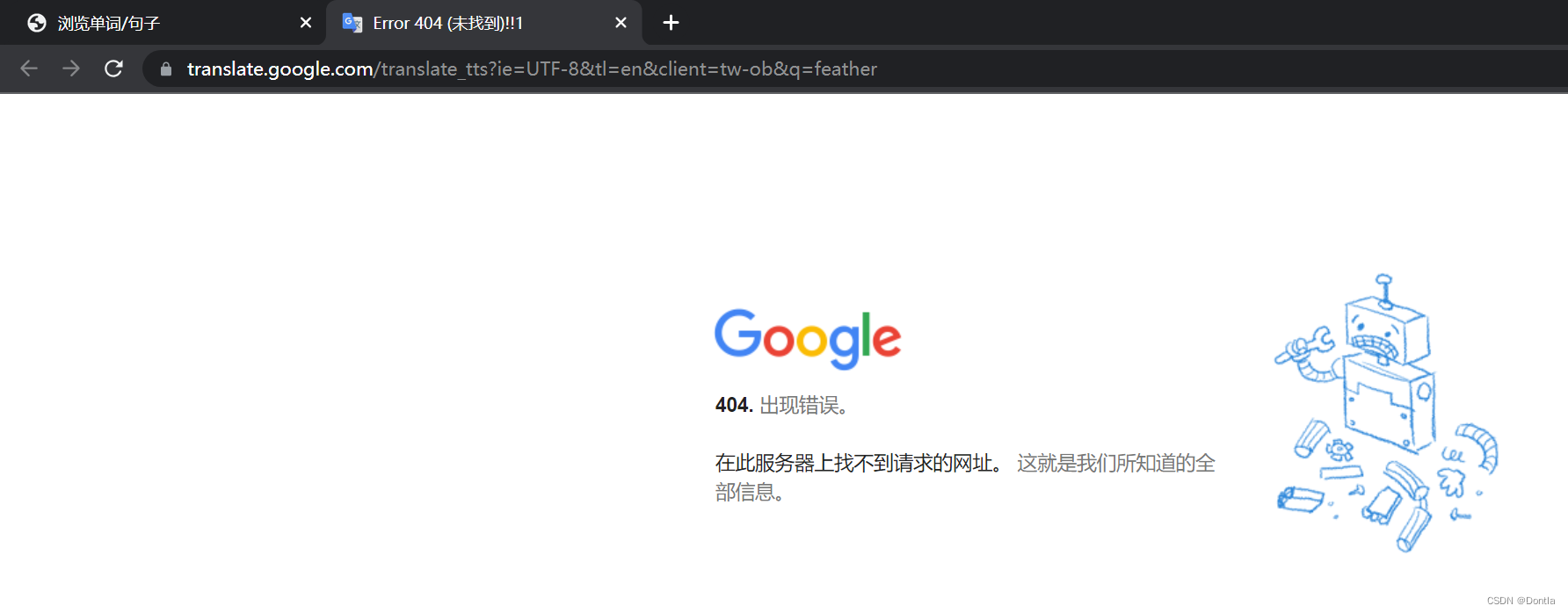
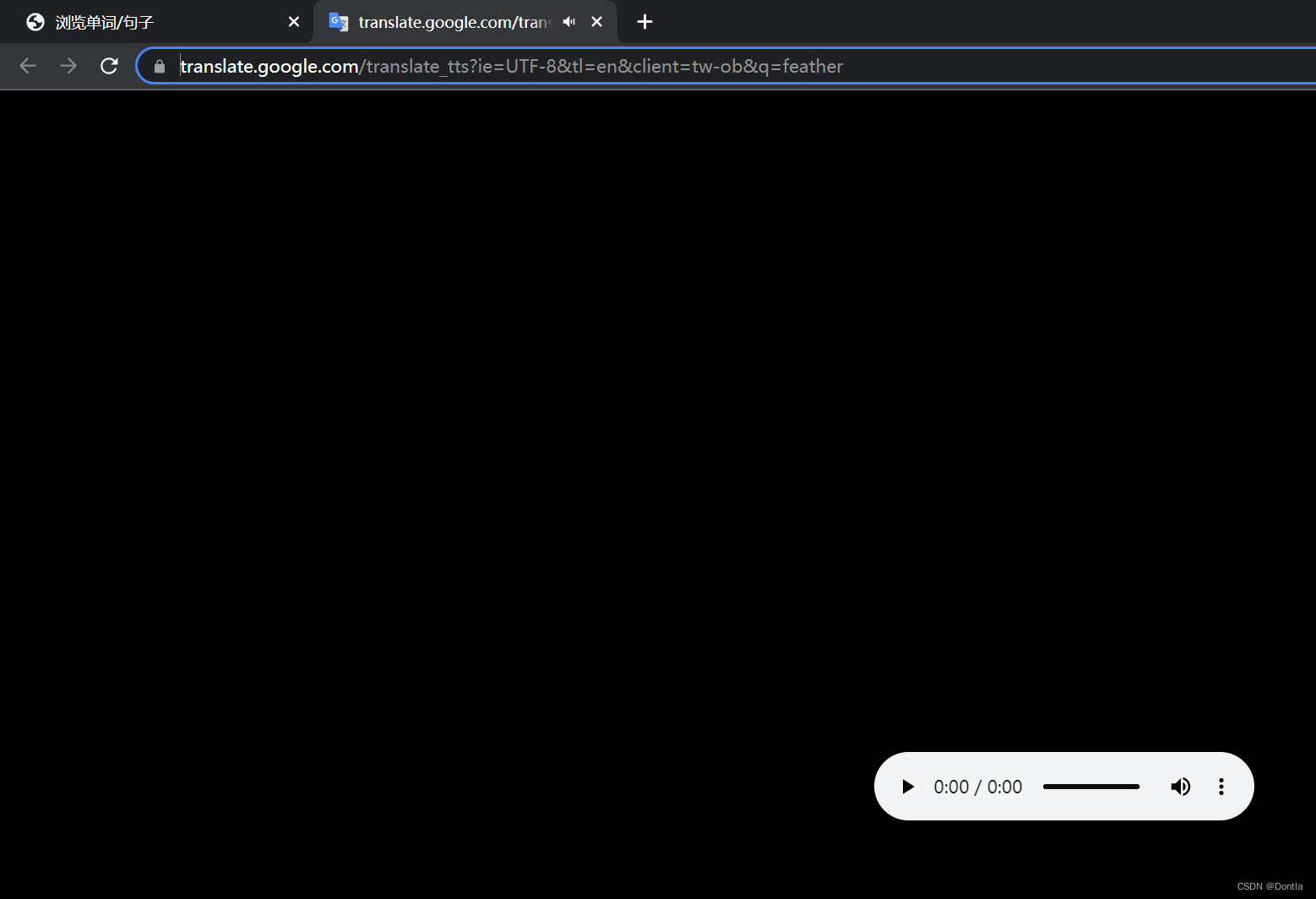
结果
点过去提示404了,但是在url输出窗口重新Enter一下就能访问了:



第三种(在ubuntu虚拟机服务上调用接口下载google音频,虚拟机没开代理,暂时没法搞,但应该是可行的,因为windows上可以用curl下)
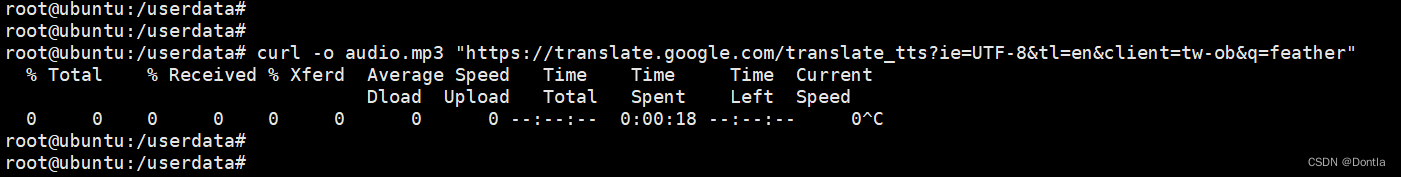
我本来想先用curl在ubuntu虚拟机上请求一下的,奈何还不知道怎么给虚拟机设置科学上网,一下就卡住了:
curl -o audio.mp3 "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=feather"

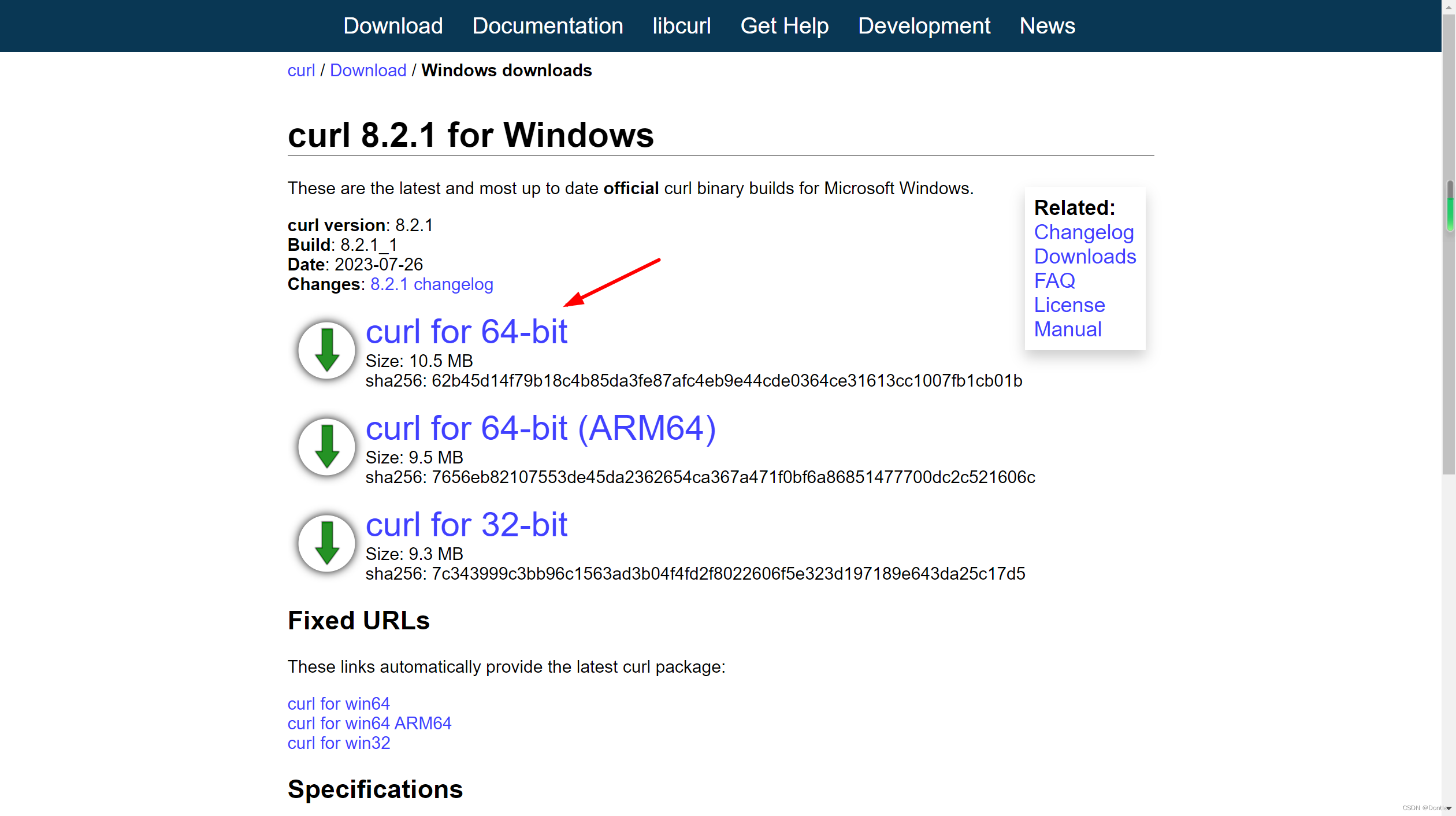
然后我只能在windows上测试,我先从curl官网下来curl工具:
https://curl.se/windows/

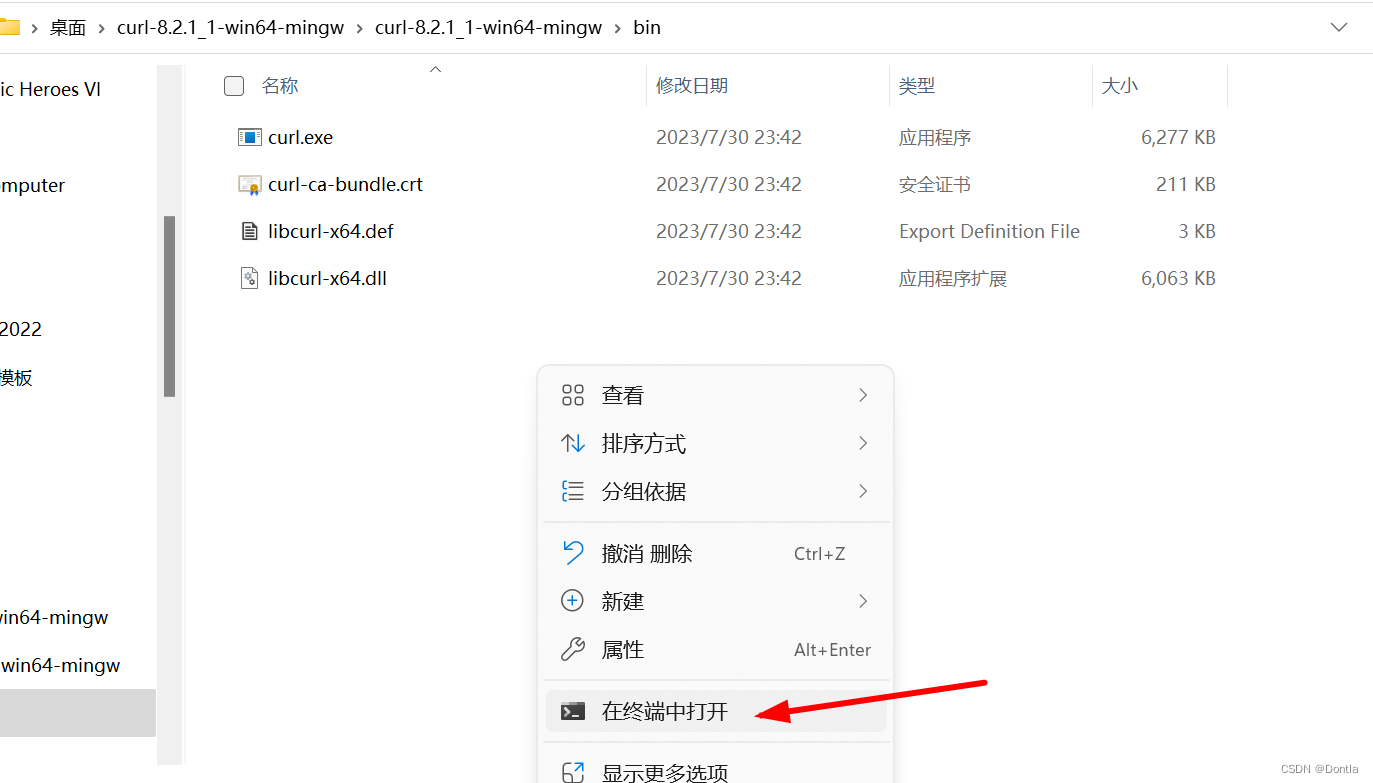
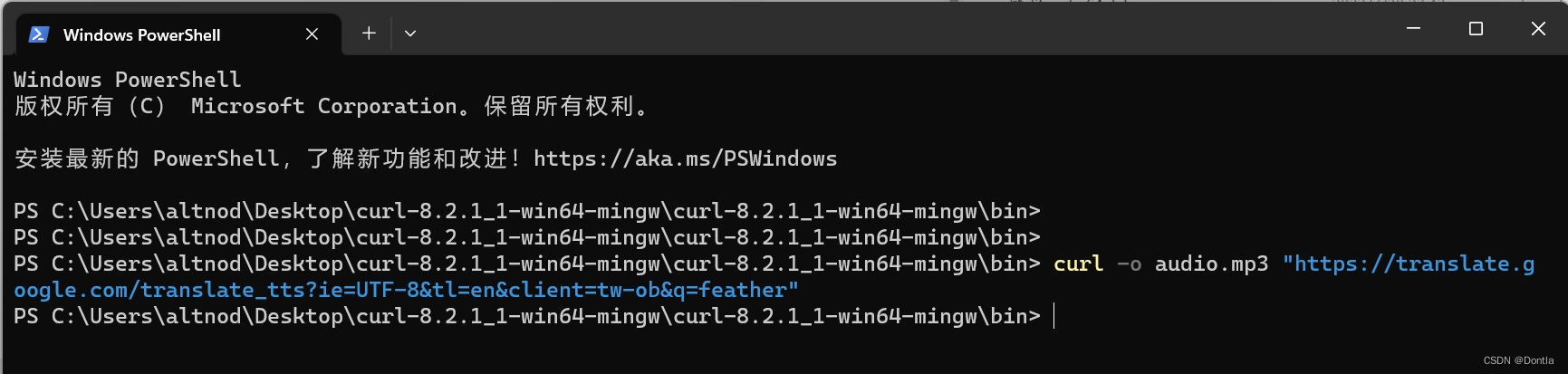
下好解压后直接在bin目录右键打开控制台,输入curl -o audio.mp3 "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=feather":


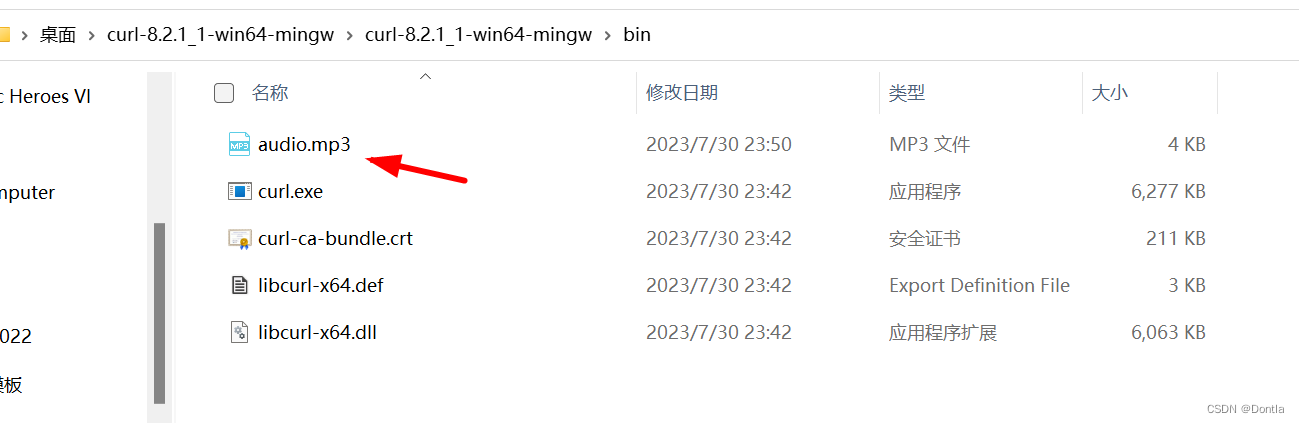
然后音频就被下载下来了:

说明谷歌翻译只是做了跨域限制而已,不用浏览器跨域请求,还是能直接获取到音频的。
但是问题还是那个,我的ubuntu虚拟机没有设置代理,没法直接访问谷歌,我还是改成百度翻译的接口试试吧。
改成百度翻译接口
使用上面的方法1(一样,也跨域了)
<body><h3 style="display:inline;">{{ element_data['elements'][current_element_index]['en'] }}</h3><!-- 调用谷歌接口播放音频 --><button onclick="playAudio()">播放音频</button>
</body><script>function get_audio_url(word) {var url = "https://fanyi.baidu.com/gettts?lan=en&text=" + encodeURIComponent(word) + "&spd=3&source=web";return fetch(url).then(response => response.blob()).then(blob => URL.createObjectURL(blob));}function playAudio() {var word = "{{ element_data['elements'][current_element_index]['en'] }}"; // 获取要播放的单词get_audio_url(word).then(audioUrl => {var audio = new Audio(audioUrl);audio.play();}).catch(error => {console.error("播放音频时出错:", error);});}
</script>
使用上面的方法三(搞不定,貌似百度翻译的音频接口做了限制)
浏览器敲链接亲测可用,返回的是.ts的音频:
https://fanyi.baidu.com/gettts?lan=en&text=feather&spd=3&source=web
但是用代码下载。。。
我靠,搞了半天都没法下下来,一点数据都拿不到,明天问问x工z工咋弄
参考文章
为什么 ping 不通 google.com
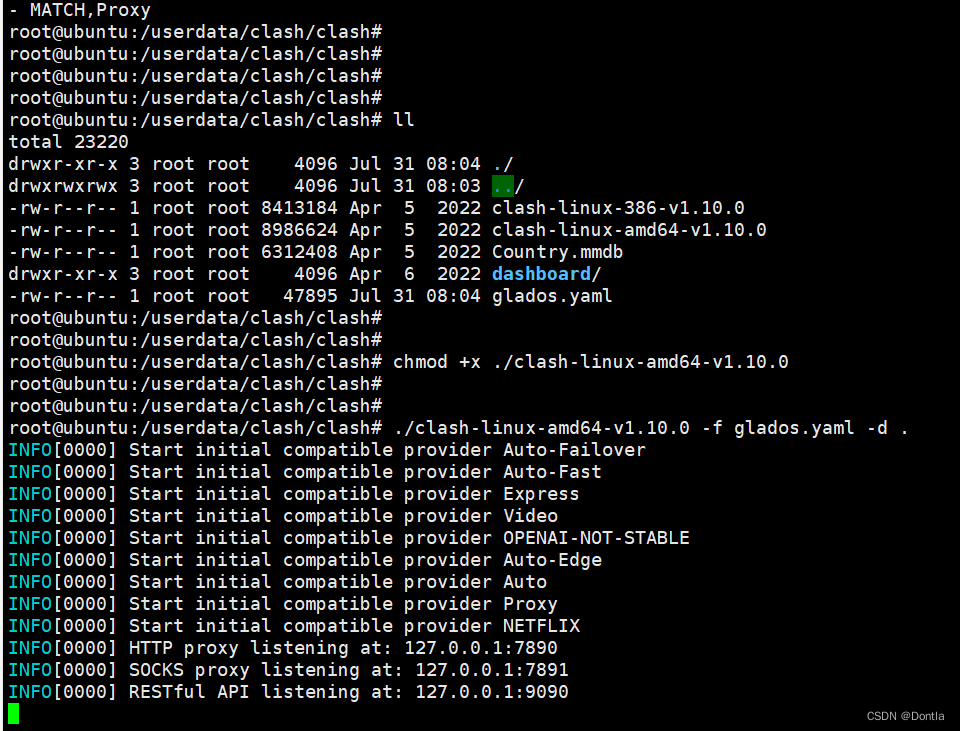
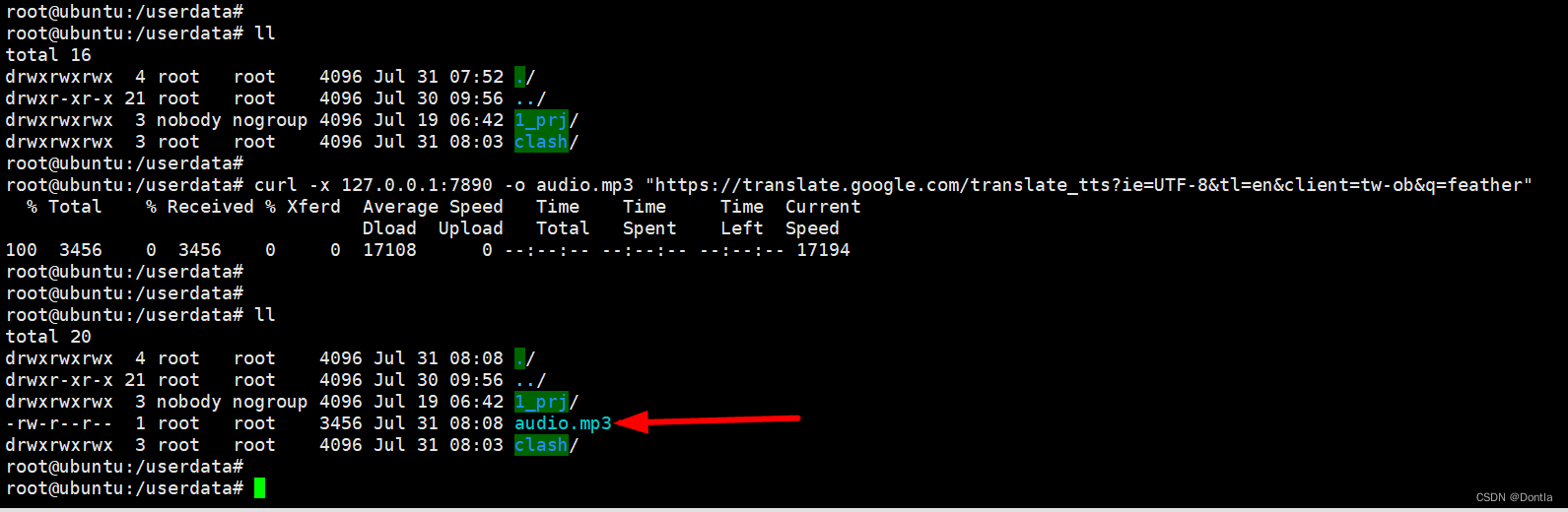
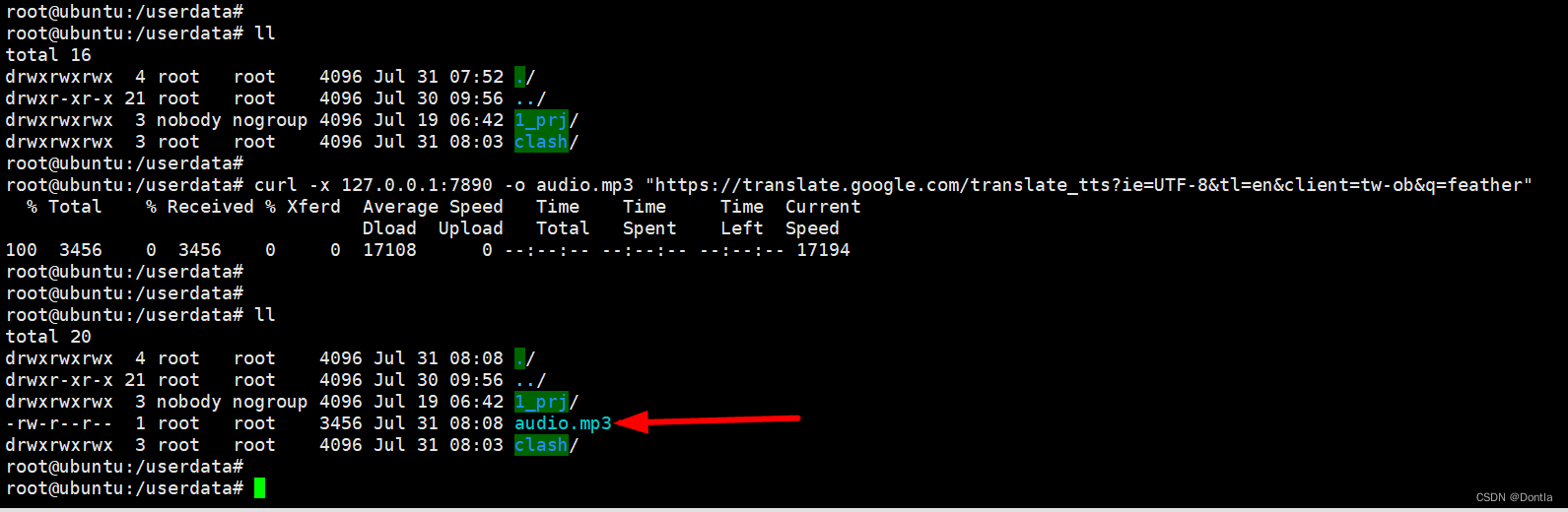
我这边用clash配置了虚拟机代理服务后,虚拟机上也可以用curl下载谷歌音频了。

curl -x 127.0.0.1:7890 -o audio.mp3 "https://translate.google.com/translate_tts?ie=UTF-8&tl=en&client=tw-ob&q=feather"

相关文章:

html请求谷歌音频跨域问题(谷歌翻译接口)虚拟机ping不通google(下载谷歌音频、下载百度翻译音频)
文章目录 调用谷歌翻译接口,尝试了几种方案,都提示跨域不行第一种(通过js代码获取音频文件的Blob对象,提示跨域了)代码结果 第二种(尝试新窗打开音频url,404,估计也是跨域了…...
)
【设计模式|结构型】享元模式(Flyweight Pattern)
概述 享元模式(Flyweight Pattern)是一种结构型设计模式,它旨在通过共享对象来减少系统中的对象数量,以便在有限的内存中节省空间和提高性能。在享元模式中,对象分为两部分:内部状态(Intrinsic…...
)
最小覆盖子串(JS)
最小覆盖子串 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量…...

<C语言> 预处理和宏
1.预定义符号 __FILE__ //进行编译的源文件 __LINE__ //文件当前的行号 __DATE__ //文件被编译的日期 __TIME__ //文件被编译的时间 __STDC__ //如果编译器遵循ANSI C,其值为1,否则未定义这些预定义符号都是C语言内置的。 举个例子&…...

代驾公司如何进行运营分析
在这个快节奏的社会中,人们的生活节奏也在不断加快,对于代驾服务的需求也日益增长。然而,如何在这个竞争激烈的市场中,让订单稳稳地握在自己的手中,成为了每一个代驾公司都需要深思的问题。那么,代驾公司如…...

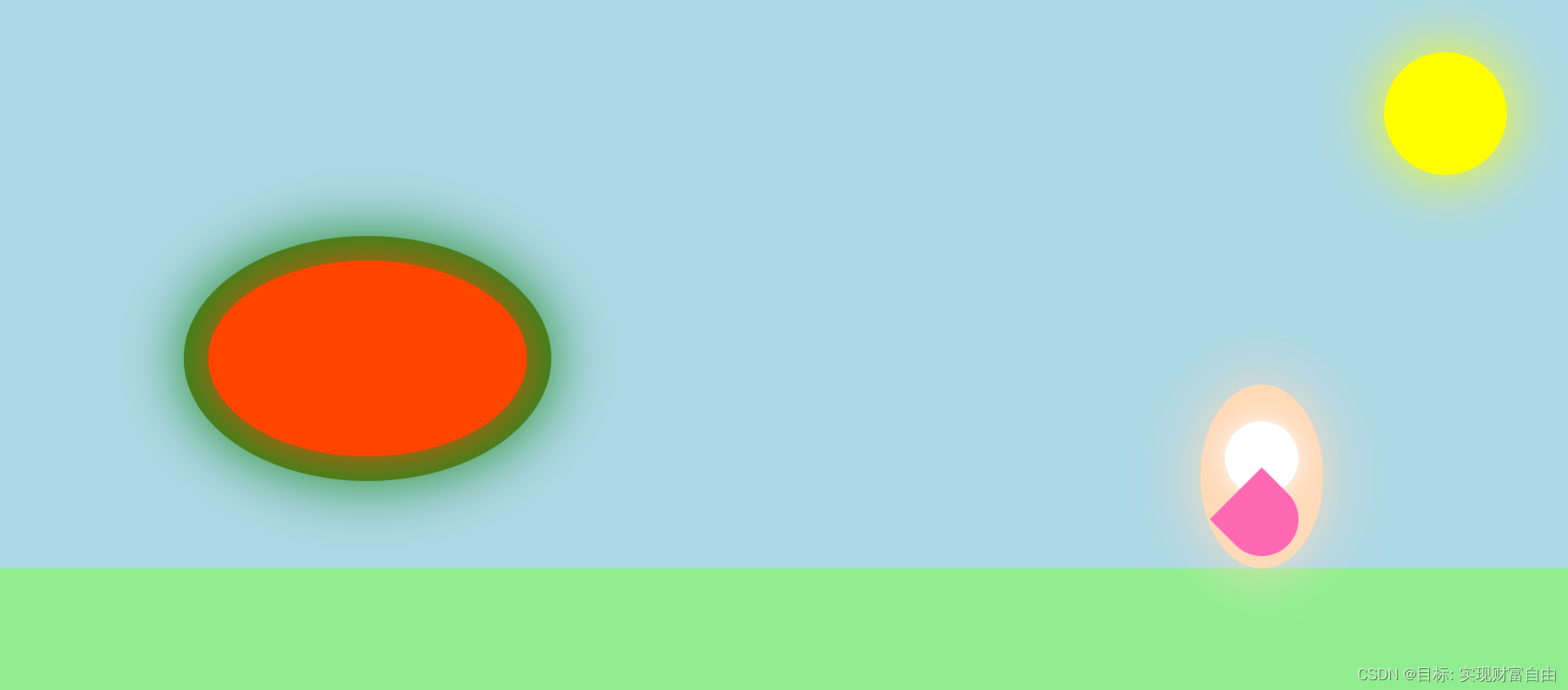
初学HTML:采用CSS绘制一幅夏天的图
下面代码使用了HTML和CSS来绘制一幅炎炎夏日吃西瓜的画面。其中,使用了伪元素和阴影等技巧来实现部分效果。 <!DOCTYPE html> <html> <head><title>炎炎夏日吃西瓜</title><style>body {background-color: #add8e6; /* 背景颜…...

经典文献阅读之--NoPe-NeRF(优化无位姿先验的神经辐射场)
0. 简介 在没有预先计算相机姿态的情况下训练神经辐射场(NeRF)是具有挑战性的。最近在这个方向上的进展表明,在前向场景中可以联合优化NeRF和相机姿态。然而,这些方法在剧烈相机运动时仍然面临困难。我们通过引入无畸变单目深度先…...

在docker中没有vi如何修改docker中的文件
今天在做学成在线的项目,遇到了一个问题,就是死活登不上xxl-job,按照之前遇到的nacos的问题,我怀疑很大概率是和当时的ip设置有关,不知道nacos的ip怎么修改的同学,可以看看这篇文章:关于docker中…...

【Docker】Docker应用部署之Docekr容器安装Nginx
目录 一、搜索镜像 二、拉取镜像 三、创建容器 四、测试使用 一、搜索镜像 docker search nginx 二、拉取镜像 docker pull nginx # 不加冒号版本号 默认拉取最新版 三、创建容器 首先我们需要在宿主机创建数据卷目录 mkdir nginx # 创建目录 cd nginx # 进入目录 mkd…...

flutter开发实战-jsontodart及 生成Dart Model类
flutter开发实战-jsontodart及 生成Dart Model类。 在开发中,经常遇到请求的数据Json需要转换成model类。这里记录一下Jsontodart生成Dart Model类的方案。 一、JSON生成Dart Model类 在开发中经常用到将json转成map或者list。通过json.decode() 可以方便 JSON 字…...

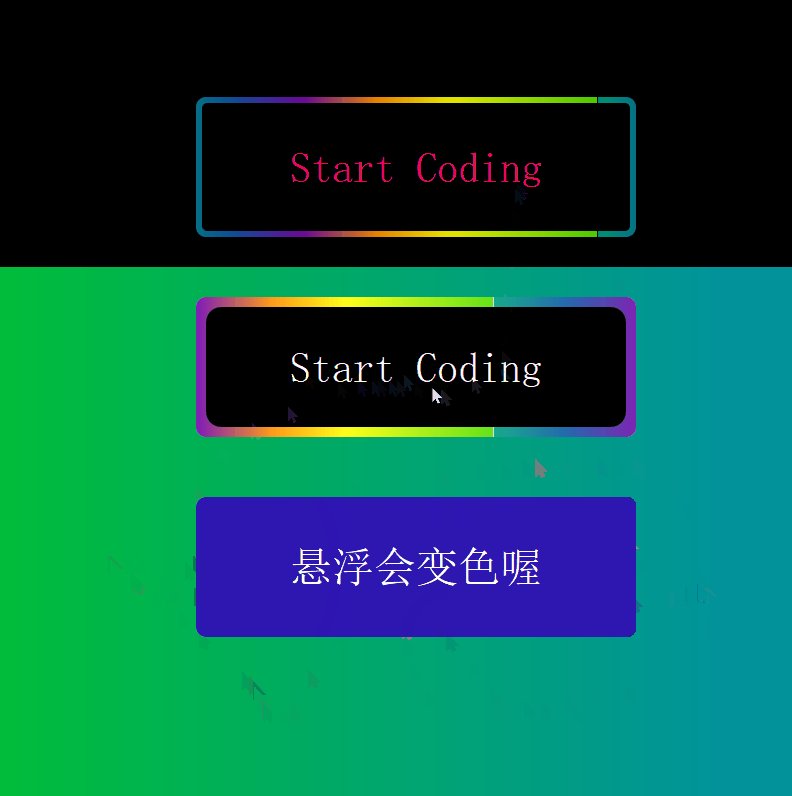
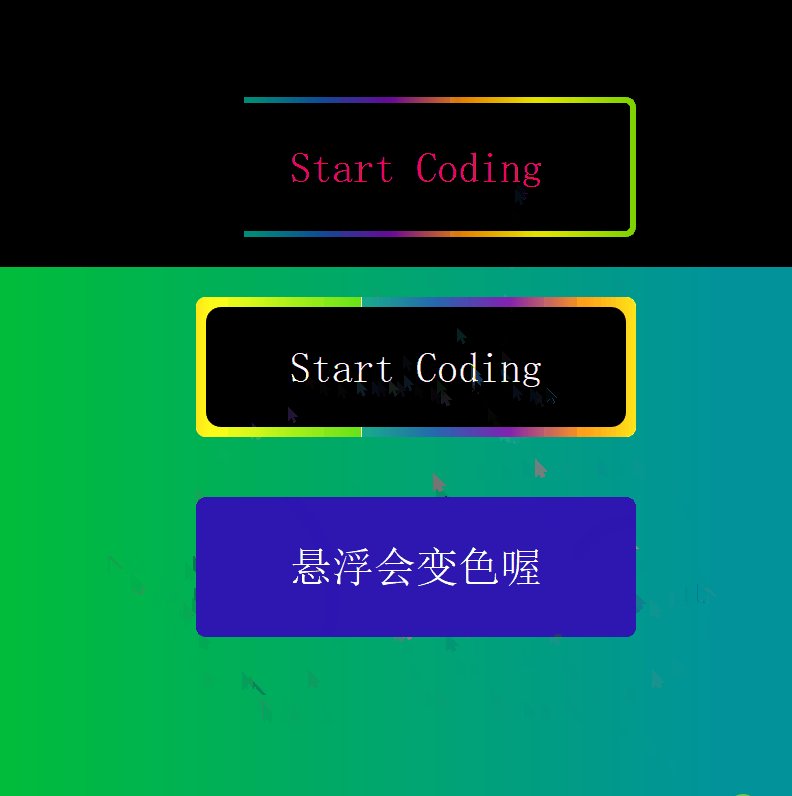
C++复刻:[流光按钮]+[悬浮波纹按钮]
目录 参考效果实现main.cppdialog.hdialog.cppflowingRayButton.h 流动光线按钮flowingRayButton.cpp 流动光线按钮hoveringRippleButton.h 悬浮波纹按钮hoveringRippleButton.cpp 悬浮波纹按钮模糊知识点 源码 参考 Python版本:GitHub地址 B站主页 效果 实现 ma…...

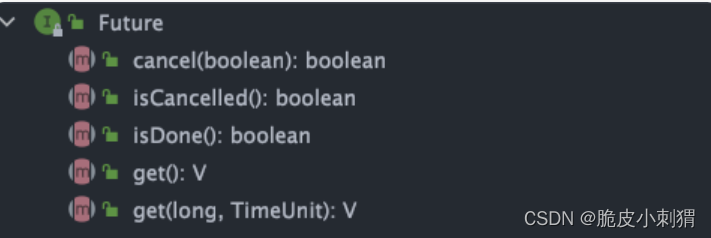
CompletableFuture 详解
目录 简单介绍 常见操作 创建 CompletableFuture new 关键字 静态工厂方法 处理异步结算的结果 简单介绍 CompletableFuture 同时实现了 Future 和 CompletionStage 接口。 public class CompletableFuture<T> implements Future<T>, CompletionStage<T…...

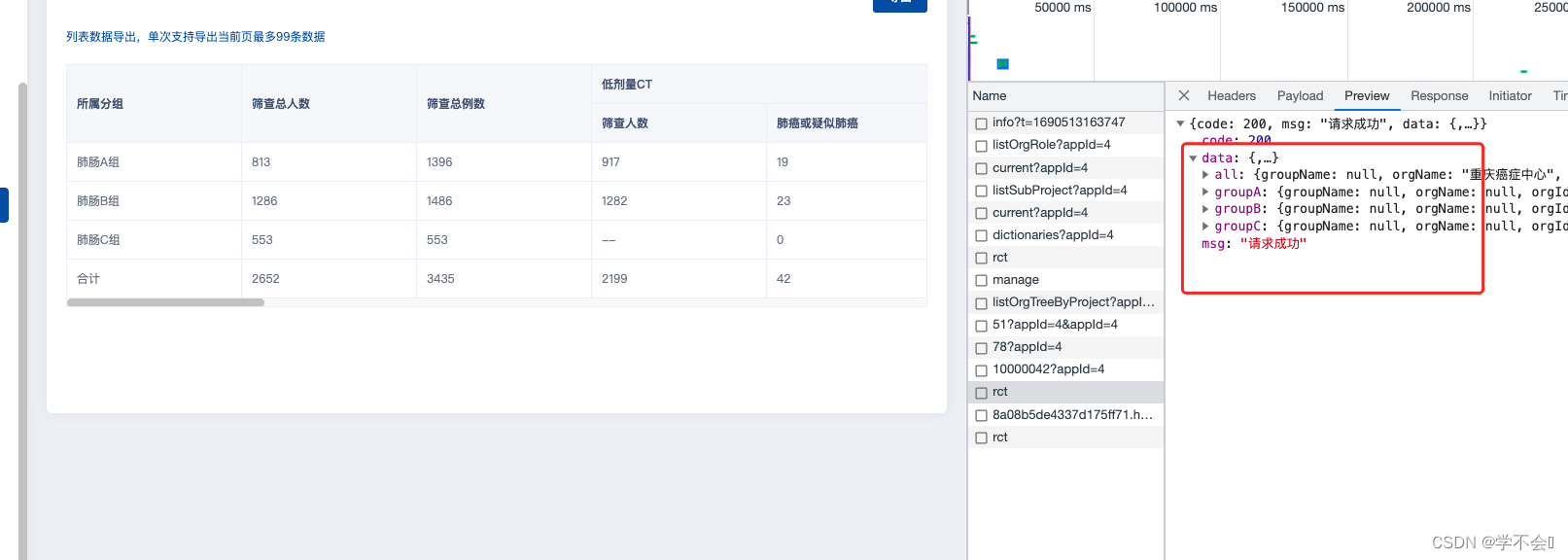
el-table数据处理
在写表格时遇到,后端返回的数据是对象,并且缺少字段 1.每一条数据加上 一个字段 2.将对象转成数组 以下是数据 {"groupA": {"groupName": null,"orgName": null,"orgId": null,"allPeoper": &quo…...

IPv4网络用户访问IPv6网络服务器
NAT64静态映射为一对一的对应关系,通常应用在IPv4网络主动访问IPv6网络的场景中。 要求位于IPv4网络中的PC通过IPv4地址1.1.1.10能够直接访问位于IPv6网络中Server。 操作步骤 配置FW。 # 配置接口GigabitEthernet 0/0/1的IPv4地址。 <FW> system-view [F…...

程序员是怎么记住代码的?
程序员能记住所有东西吗? 程序员不会记住他们使用的所有代码,相反,他们倾向于阅读文档,学习基本概念,并使用软件社区来解决问题。大约55%的软件开发人员报告每天至少使用一次StackOverflow来帮助解决编程问题。 使用…...
华为云NFS使用API删除大文件目录
最近在使用华为云SFS时,如果一个目录存储文件数超过100W,执行 “rm -rf path”时,存在删不动的情况,可以使用华为云API接口,执行异步删除。 华为官网: 删除文件系统目录_弹性文件服务 SFS_API参考_SFS Tu…...

国家金融监督管理总局明确将数据安全管理纳入操作风险管理范畴
为进一步完善银行保险机构操作风险监管规则,提升银行保险机构的操作风险管理水平,国家金融监督管理总局起草了《银行保险机构操作风险管理办法(征求意见稿)》(以下简称《办法》),现向社会公开征…...

.asScala爆红
转载:asScala报错 解决方案: 导入隐式转换 import scala.collection.JavaConverters._ //asScala需要使用隐式转换 代码中的asScala就可能不标红了,如果标红,就直接去掉,去掉就不报错了...

SOLIDWORKS Utilities应用
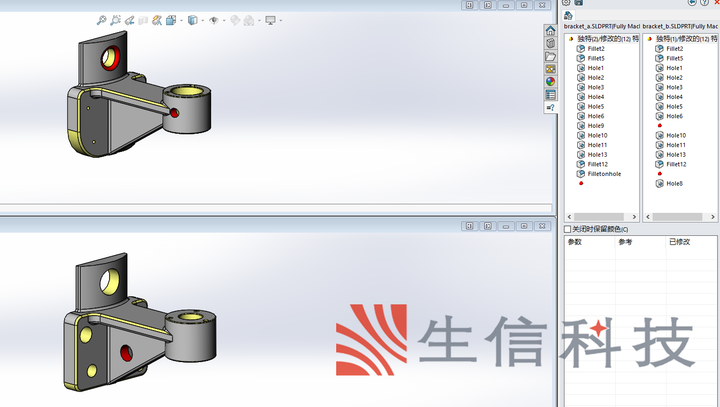
在实际的生产设计制造中,经常会遇到同一个零件多个版本,有可能再次调用零件的时间已经是很长时间之后,对于版本之间的区别就不会那么清楚,碰到简单明显的零件还可以轻松的找到区别,但是复杂的零件区别的查找可能会造成…...

发现的宝藏开源软件
1.华夏erp https://github.com/jishenghua/jshERP 2.s2b2c商城 后端 lilishop商城 电商 java商城系统: lilishop商城基于SpringBoot 全端开源 电商商城系统 支持小程序商城 H5商城 APP商城 PC商城 。支持业务模式包含 O2O商城 B2B商城 多语言商城 跨境电商 B2B2C商城 F2B2C商…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
