React性能优化之Memo、useMemo
文章目录
- React.memo
- 两种方式
- 参数
- 应用场景
- 拓展
- useMemo
- useMemo(calculateValue, dependencies)
- 参考资料
React.memo
React 的渲染机制,组件内部的 state 或者 props 一旦发生修改,整个组件树都会被重新渲染一次,即时子组件的参数没有被修改,甚至无状态组件
会造成性能浪费
React.memo 是 React 官方提供的一个高阶组件,用于缓存我们的需要优化的组件
React 中的组件被设计为在状态或 props 值发生变化时重新渲染。但是,这可能会影响应用程序的性能,因为即使更改只是为了影响父组件,附加到父组件的所有其他子组件都将重新呈现。当父组件重新渲染时,其所有子组件也会重新渲染。
React Memo 是一个高阶组件,它包装组件以记忆渲染的输出并避免不必要的渲染。这提高了性能,因为它会记住结果并跳过渲染以重用上次渲染的结果。
已经记忆化的组件,怎么触发更新
- 即使一个组件被记忆化了,当它自身的状态发生变化时,它仍然会重新渲染。memoization 只与从父组件传递给组件的 props 有关。
- 即使组件已被记忆化,当其使用的 context 发生变化时,它仍将重新渲染。记忆化只与从父组件传递给组件的 props 有关。
- useMemo
- 见拓展(下面)
- 自定义比较函数(见Memo参数-第二个参数,下面)
两种方式
- 直接创建(类式创建)
const myComponent = React.memo((props) => {/* render using props */ }); export default myComponent; - 函数组件
const myComponent = (props) => {/* render using props */};export const MemoizedComponent = React.memo(myComponent);
仅当 props 值发生变化或组件的状态和上下文发生变化时,memo组件才会重新渲染
参数
React.memo(Component, arePropsEqual?)
- Component
组件 - arePropsRqual
可选参数,为一个函数
接受两个参数:一个函数,接受两个参数:组件的前一个 props 和新的 props。如果旧的和新的 props 相等,即组件使用新的 props 渲染的输出和表现与旧的 props 完全相同,则它应该返回 true。否则返回 false。通常情况下,你不需要指定此函数。默认情况下,React 将使用 Object.is 比较每个 prop。
function MyComponent(props) {/* 使用 props 渲染 */
}
function shouldMemo(prevProps, nextProps) {/*如果把 nextProps 传入 render 方法的返回结果与将 prevProps 传入 render 方法的返回结果一致则返回 true,否则返回 false*/
}
export default React.memo(MyComponent, shouldMemo);
应用场景
-
当props没有改变时跳过重新渲染
-
使用state更新记忆化(memoized)组件
切记,不可以普遍使用该组件,不能都进行缓存,太多缓存,会造成负优化
拓展
useMemo
useMemo(calculateValue, dependencies)
在组件的顶层调用 useMemo 来缓存每次重新渲染都需要计算的结果,它在每次重新渲染的时候能够缓存计算结果
const cachedValue = useMemo(calculateValue, dependenies)
- calculateValue
要缓存计算的函数。之后组件更新,如果dependenies没有发生变化,React将直接返回相同值。否则,将会再次调用calculateValue并返回最新结果,然后进行缓存以便下次进行使用。 - dependenies
跟一般钩子的依赖项作用一样
参考资料
官网
掘金
相关文章:

React性能优化之Memo、useMemo
文章目录 React.memo两种方式参数应用场景 拓展useMemouseMemo(calculateValue, dependencies) 参考资料 React.memo React 的渲染机制,组件内部的 state 或者 props 一旦发生修改,整个组件树都会被重新渲染一次,即时子组件的参数没有被修改&…...

IDEA开启并配置services窗口
前言: 一般一个spring cloud项目中大大小小存在几个十几个module编写具体的微服务项目。此时,如果要调试测需要依次启动各个项目比较麻烦。 方法一: 默认第一次打开项目的时候,idea会提示是否增加这个选项卡,如果你没…...
)
vue2企业级项目(三)
vue2企业级项目(三) 引入mockjs,i18n 1、mockjs 项目下载依赖 npm install --save-dev mock根目录创建mock文件夹,并创建mock/index.js import Mock from "mockjs";// 设置全局延时 没有延时的话有时候会检测不到数据…...

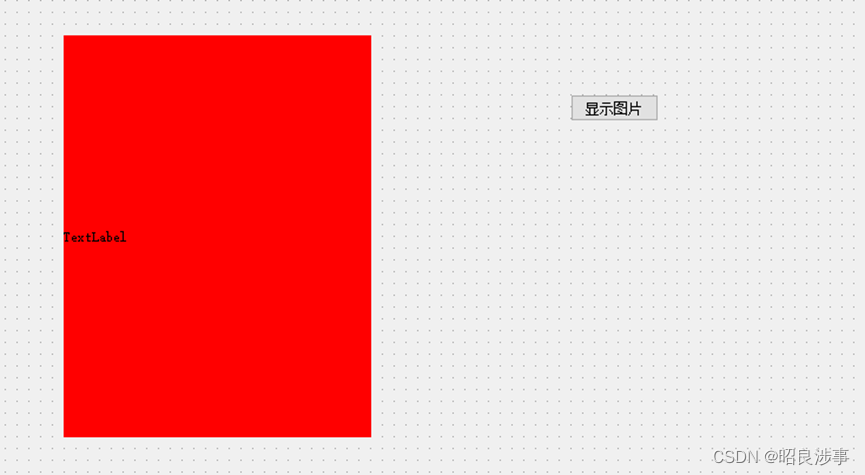
QT 在label上透明绘图
一、新建TransparentDemo工程 二、在界面上添加label,修改样式表,将底色置为红色,作为北京 三、新建一个TransparentLabel类,继承自QLabel 此时,工程包括文件 五、在transparentlabel.h中添加 头文件 #include …...

SAM(Segment Anything)大模型论文汇总
A Comprehensive Survey on Segment Anything Model for Vision and Beyond 论文:https://arxiv.org/abs/2305.08196 25页综述,198篇参考文献!52个开源项目!本文第一个全面回顾了分割一切模型(SAM)的研究和应用进展,…...

金融翻译难吗,如何做好金融翻译?
我们知道,金融翻译涉及企业经济这块的,是影响各公司发展很重要的一方面,翻译做得好,可以促进公司内外的交流,及时掌握各种信息,做好应对。那么,金融翻译难吗,如何做好金融翻译&#…...
)
Java面试题(Tomcat与Nginx)
Tomcat 什么是Tomcat? 简单来说是一个运行Java的网络服务器,也是jsp和serlvet的一个容器 Tomcat的缺省端口是多少,怎么修改? conf文件夹下修改server.xml文件 <Connector connectionTimeout"20000" port"8080" p…...

React-使用mobx
React 中使用 mobx 配置开发环境 安装mobx和中间件工具 mobx-react-lite 只能函数组件中使用 yarn add mobx mobx-react-lite初始化 mobx 定义数据状态 state在构造器中实现数据响应式处理 makeAutoObservble定义修改数据的函数 action实例化 store 并导出 import { compute…...
)
LeetCode ACM模式——哈希表篇(一)
刷题顺序及部分思路来源于代码随想录,网站地址:https://programmercarl.com 部分思路来源于力扣官方题解,作者主页:https://leetcode.cn/u/leetcode-solution/ 242. 有效的字母异位词 给定两个字符串 s 和 t ,编写一个…...

WPF实战学习笔记31-登录界面全局通知
UI添加消息聚合器 <md:Snackbarx:Name"LoginSnakeBar"Grid.ColumnSpan"2"Panel.ZIndex"1"MessageQueue"{md:MessageQueue}" />注册提示消息 文件:Mytodo.Views.LoginView.cs构造函数添加内容 //注册提示消息 aggre…...

通用商城项目(中)
金山编译器出问题了。下面段落标号全出问题了,排版也出问题了。懒得改了。 使用对象存储OSS,保存品牌logo 新建Module,提供上传、显示服务 有些不明所以的,按照steinliving-commodity配置了一通pom.xml 新建application.yml&…...

谨慎使用JSON.stringify
谨慎使用JSON.stringify 为了避免因为对象是引用类型而造成的数据源污染,我们通常使用 JSON.stringify 将其转换为字符串,而后通过JSON.parse方法将字符串转化一个新对象来实现深拷贝。但是在这个过程中也会存在一些问题,本文就介绍一下使用…...

驱动开发day8
编写LED灯的驱动,使用GPIO子系统,里面添加按键的中断处理 1.应用程序发送指令控制LED亮灭 2.按键1 按下,led1电位反转 按键2按下,led2电位反转 按键3 按下,led3电位反转 驱动程序 #include <linux/init.h> #i…...

CAS 机制
问题分析与思考: CAS 是 Java 中 Unsafe 类里面的方法,它的全称是 CompareAndSwap,比较并交换 的意思。 它的主要功能是能够保证在多线程环境下,对于共享变量的修改的原子性。 举个例子,比如说有这样一个场景ÿ…...

#P1003. [NOIP2009普及组] 道路游戏
题目描述 小新正在玩一个简单的电脑游戏。 游戏中有一条环形马路,马路上有 nn 个机器人工厂,两个相邻机器人工厂之间由一小段马路连接。小新以某个机器人工厂为起点,按顺时针顺序依次将这 nn 个机器人工厂编号为 1\sim n1∼n,因…...

python-网络爬虫.regular
regular 正则表达式 (regular expression) 正则表达式(regular expression)描述了一种字符串匹配的模式 (pattern), 可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串 中取出符合某个条件的子串等。 正则表达式是由普通…...

手动搭建gateway,项目集成gateway实现Token效果
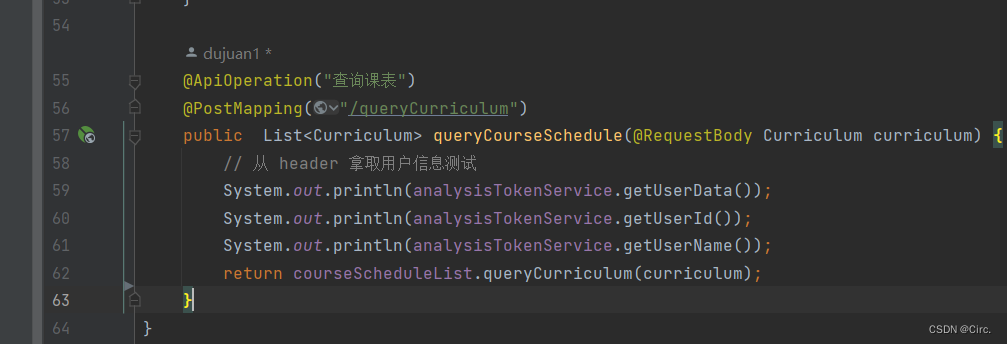
目录 背景步骤1、首先创建springboot项目2、引入依赖3、配置文件!!!!!(超级重要!!!根据自己的需要进行配置)4、相关类我们在服务中进行的白名单中接口的操作如…...

linux下SVN服务器搭建
在本教程中,我们将介绍如何在Linux系统下搭建Subversion(SVN)服务器。Subversion是一种流行的版本控制系统,它允许多个人在同一项目上进行协作,同时避免了他们各自的更改发生冲突。 安装SVN 在大多数Linux发行版中&am…...

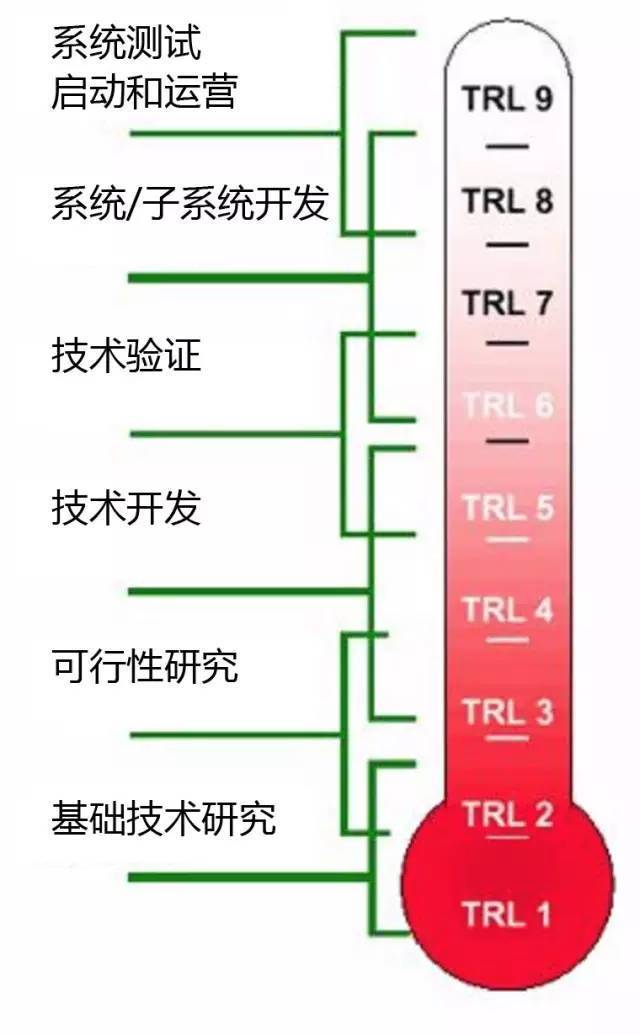
技术等级 TRL 定义
“不同环境、不同目标下TRL表述不一样” 技术等级 TRL 定义 TRL1 基本原理提出和发现 TRL2 技术应用研究 TRL3 完成概念验证,如叶栅试验、燃烧室头部试验等 TRL4 完成模拟部件试验.如压气机性能试验,燃烧室扇形试验 TRL5 完…...

DHorse v1.3.0 发布,基于k8s的发布平台
综述 DHorse是一个简单易用、以应用为中心的云原生DevOps系统,具有持续集成、持续部署、微服务治理等功能,无需安装依赖Docker、Maven、Node等环境即可发布Java、Vue、React应用,主要特点:部署简单、操作简洁、功能快速。 新增特…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
