前端面试题-VUE
1. 对于MVVM的理解
MVVM 是 Model-View-ViewModel 的缩写
- Model 代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑。
- View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来。
- ViewModel 监听模型数据的改变和控制视图⾏为、处理⽤户交互,简单理解就是⼀个同步View 和 Model 的对象,连接 Model 和 View
- 在 MVVM 架构下, View 和 Model 之间并没有直接的联系,⽽是通过ViewModel 进⾏交互, Model 和 ViewModel 之间的交互是双向的, 因此 View 数据的变化会同步到Model中,⽽Model 数据的变化也会⽴即反应到 View 上。
- ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,⽽View 和 Model 之间的同步⼯作完全是⾃动的,⽆需⼈为⼲涉,因此开发者只需关注业务逻辑,不需要⼿动操作DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统⼀管理
2 请详细说下你对vue⽣命周期的理解
答:总共分为8个阶段创建前/后,载⼊前/后,更新前/后,销毁前/后
- 创建前/后: 在 beforeCreate 阶段, vue 实例的挂载元素 el 和数据对象 data 都为undefined ,还未初始化。在 created 阶段, vue 实例的数据对象 data 有了,el还没有
- 载⼊前/后:在 beforeMount 阶段, vue 实例的 $el 和 data 都初始化了,但还是挂之前为虚拟的 dom 节点, data.message 还未替换。在 mounted 阶段, vue 实例挂载完成, data.message 成功渲染。
- 更新前/后:当 data 变化时,会触发 beforeUpdate 和 updated ⽅法
- 销毁前/后:在执⾏ destroy ⽅法后,对 data 的改变不会再触发周期函数,说明此时vue 实例已经解除了事件监听以及和 dom 的绑定,但是 dom 结构依然存在
什么是vue⽣命周期?
- 答: Vue 实例从创建到销毁的过程,就是⽣命周期。从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、销毁等⼀系列过程,称之为 Vue 的⽣命周期。
vue⽣命周期的作⽤是什么?
- 答:它的⽣命周期中有多个事件钩⼦,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
vue⽣命周期总共有⼏个阶段?
- 答:它可以总共分为 8 个阶段:创建前/后、载⼊前/后、更新前/后、销毁前/销毁后。
第⼀次⻚⾯加载会触发哪⼏个钩⼦?
- 答:会触发下⾯这⼏个 beforeCreate 、 created 、 beforeMount 、 mounted 。
DOM 渲染在哪个周期中就已经完成?
- 答: DOM 渲染在 mounted 中就已经完成了
3 Vue实现数据双向绑定的原理:Object.defineProperty()
- vue 实现数据双向绑定主要是:采⽤数据劫持结合发布者-订阅者模式的⽅式,通过Object.defineProperty() 来劫持各个属性的 setter , getter ,在数据变动时发布消息给订阅者,触发相应监听回调。当把⼀个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,⽤ Object.defineProperty() 将它们转为 getter/setter 。⽤户看不到 getter/setter ,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
- vue的数据双向绑定 将 MVVM 作为数据绑定的⼊⼝,整合 Observer , Compile 和Watcher 三者,通过 Observer 来监听⾃⼰的 model 的数据变化,通过 Compile 来解析编译模板指令( vue 中是⽤来解析 {{}} ),最终利⽤ watcher 搭起 observer 和Compile 之间的通信桥梁,达到数据变化 —>视图更新;视图交互变化( input )—>数据 model 变更双向绑定效果。
4 Vue组件间的参数传递
⽗组件与⼦组件传值
⽗组件传给⼦组件:⼦组件通过 props ⽅法接受数据;
- ⼦组件传给⽗组件: $emit ⽅法传递参数
⾮⽗⼦组件间的数据传递,兄弟组件传值
eventBus ,就是创建⼀个事件中⼼,相当于中转站,可以⽤它来传递事件和接收事件。项⽬⽐较⼩时,⽤这个⽐较合适(虽然也有
不少⼈推荐直接⽤VUEX ,具体来说看需求)
5 Vue的路由实现:hash模式 和 history模式
- hash 模式:在浏览器中符号 “#” ,#以及#后⾯的字符称之为 hash ,⽤window.location.hash 读取。特点: hash 虽然在 URL 中,但不被包括在 HTTP 请求中;⽤来指导浏览器动作,对服务端安全⽆⽤, hash 不会重加载⻚⾯。
- history 模式:h istory 采⽤ HTML5 的新特性;且提供了两个新⽅法:pushState() , replaceState() 可以对浏览器历史记录栈进⾏修改,以及 popState事件的监听到状态变更
5 vue路由的钩⼦函数
⾸⻚可以控制导航跳转, beforeEach , afterEach 等,⼀般⽤于⻚⾯title 的修改。⼀些需要登录才能调整⻚⾯的重定向功能。
beforeEach 主要有3个参数 to , from , next 。
- to : route 即将进⼊的⽬标路由对象。
- from : route 当前导航正要离开的路由。
- next : function ⼀定要调⽤该⽅法 resolve 这个钩⼦。执⾏效果依赖n ext ⽅法的调⽤参数。可以控制⽹⻚的跳转
6 vuex是什么?怎么使⽤?哪种功能场景使⽤它?
-
只⽤来读取的状态集中放在 store 中; 改变状态的⽅式是提交 mutations ,这是个同步的事物; 异步逻辑应该封装在 action 中。
-
在 main.js 引⼊ store ,注⼊。新建了⼀个⽬录 store , … export
-
场景有:单⻚应⽤中,组件之间的状态、⾳乐播放、登录状态、加⼊购物⻋
-
state : Vuex 使⽤单⼀状态树,即每个应⽤将仅仅包含⼀个 store 实例,但单⼀状态树和模块化并不冲突。存放的数据状态,不可以直接修改⾥⾯的数据。
-
mutations : mutations 定义的⽅法动态修改 Vuex 的 store 中的状态或数据
-
getters :类似 vue 的计算属性,主要⽤来过滤⼀些数据。
-
action : actions 可以理解为通过将 mutations ⾥⾯处⾥数据的⽅法变成可异步的处理数据的⽅法,简单的说就是异步操作数据。 view 层通过 store.dispath 来分发action
modules :项⽬特别复杂的时候,可以让每⼀个模块拥有⾃⼰的 state 、mutation 、 action 、 getters ,使得结构⾮常清晰,⽅便管理
7 v-if 和 v-show 区别
- 答: v-if 按照条件是否渲染, v-show 是 display 的 block 或 none ;
8 $route 和 $router 的区别
- $route 是“路由信息对象”,包括 path , params , hash , query ,fullPath , matched , name 等路由信息参数。
- ⽽ $router 是“路由实例”对象包括了路由的跳转⽅法,钩⼦函数等
9 如何让CSS只在当前组件中起作⽤?
将当前组件的 <style> 修改为 <style scoped>
10 的作⽤是什么?
- 包裹动态组件时,会缓存不活动的组件实例,主要⽤于保留组件状态或避免重新渲染
⽐如有⼀个列表和⼀个详情,那么⽤户就会经常执⾏打开详情=>返回列表=>打开详情…这样的话列表和详情都是⼀个频率很⾼的⻚⾯,
那么就可以对列表组件使⽤ <keep-alive></keep-alive> 进⾏缓存,这样⽤户每次返回列表的时候,都能从缓存中快速渲染,⽽不
是重新渲染
11 指令v-el的作⽤是什么?
提供⼀个在⻚⾯上已存在的 DOM 元素作为 Vue 实例的挂载⽬标.可以是 CSS选择器,也可以是⼀个 HTMLElement 实例,
12 在Vue中使⽤插件的步骤
- 采⽤ ES6 的 import … from … 语法或 CommonJS 的 require() ⽅法引⼊插件
- 使⽤全局⽅法 Vue.use( plugin ) 使⽤插件,可以传⼊⼀个选项对象 Vue.use(MyPlugin,{ someOption: true })
13 请列举出3个Vue中常⽤的⽣命周期钩⼦函数?
- created : 实例已经创建完成之后调⽤,在这⼀步,实例已经完成数据观测, 属性和⽅法的运算, watch/event 事件回调. 然⽽, 挂载阶段还没有开始, $el 属性⽬前还不可⻅
- mounted : el 被新创建的 vm. e l 替换,并挂载到实例上去之后调⽤该钩⼦。如果 r o o t 实例挂载了⼀个⽂档内元素,当 m o u n t e d 被调⽤时 v m . el 替换,并挂载到实例上去之后调⽤该钩⼦。如果root 实例挂载了⼀个⽂档内元素,当 mounted 被调⽤时 vm. el替换,并挂载到实例上去之后调⽤该钩⼦。如果root实例挂载了⼀个⽂档内元素,当mounted被调⽤时vm.el 也在⽂档内。
- activated : keep-alive 组件激活时调⽤
14 vue-cli ⼯程技术集合介绍
问题⼀:构建的 vue-cli ⼯程都到了哪些技术,它们的作⽤分别是什么?
- vue.js : vue-cli ⼯程的核⼼,主要特点是 双向数据绑定 和 组件系统。
- vue-router : vue 官⽅推荐使⽤的路由框架。
- vuex :专为 Vue.js 应⽤项⽬开发的状态管理器,主要⽤于维护 vue 组件间共⽤的⼀些 变量 和 ⽅法。
- axios ( 或者 fetch 、 ajax ):⽤于发起 GET 、或 POST 等 http 请求,基于Promise 设计。
- vuex 等:⼀个专为 vue 设计的移动端 UI 组件库。
- 创建⼀个 emit.js ⽂件,⽤于 vue 事件机制的管理。
- webpack :模块加载和 vue-cli ⼯程打包器。
问题⼆:vue-cli ⼯程常⽤的 npm 命令有哪些?
-
下载 node_modules 资源包的命令:
npm install -
启动 vue-cli 开发环境的 npm命令:
npm run dev -
vue-cli ⽣成 ⽣产环境部署资源 的 npm 命令:
npm run build -
⽤于查看 vue-cli ⽣产环境部署资源⽂件⼤⼩的 npm 命令:
npm run build --report在浏览器上⾃动弹出⼀个 展示 vue-cli ⼯程打包后 app.js 、manifest.js 、 vendor.js ⽂件⾥⾯所包含代码的⻚⾯。 可以具此优化vue-cli ⽣产环境部署的静态资源,提升 ⻚⾯ 的加载速度
15 NextTick
- nextTick 可以让我们在下次 DOM 更新循环结束之后执⾏延迟回调,⽤于获得更新后的 DOM
16 vue的优点是什么?
- 低耦合。视图( View )可以独⽴于 Model 变化和修改,⼀个 ViewModel 可以绑定到不同的 “View” 上,当View变化的时候Model可以不变,当 Model 变化的时候 View 也可以不变
- 可重⽤性。你可以把⼀些视图逻辑放在⼀个 ViewModel ⾥⾯,让很多 view 重⽤这段视图逻辑
- 可测试。界⾯素来是⽐较难于测试的,⽽现在测试可以针对 ViewModel 来写
17 路由之间跳转?
声明式(标签跳转)
<router-link :to="index">
编程式( js跳转)
router.push('index')
18 实现 Vue SSR
其基本实现原理
-
app.js 作为客户端与服务端的公⽤⼊⼝,导出 Vue 根实例,供客户端 entry 与服务端 entry 使⽤。客户端 entry 主要作⽤挂载到 DOM 上,服务端 entry 除了创建和返回实例,还进⾏路由匹配与数据预获取。
-
webpack 为客服端打包⼀个 Client Bundle ,为服务端打包⼀个 Server Bundle 。
-
服务器接收请求时,会根据 url ,加载相应组件,获取和解析异步数据,创建⼀个读取Server Bundle 的 BundleRenderer ,然后⽣成 html 发送给客户端。
-
客户端混合,客户端收到从服务端传来的 DOM 与⾃⼰的⽣成的 DOM 进⾏对⽐,把不相同的 DOM 激活,使其可以能够响应后续变化,这个过程称为客户端激活 。为确保混合成功,客户端与服务器端需要共享同⼀套数据。在服务端,可以在渲染之前获取数据,填充到 stroe ⾥,这样,在客户端挂载到 DOM 之前,可以直接从 store ⾥取数据。⾸屏的动态数据通过 window.INITIAL_STATE 发送到客户端
Vue SSR 的实现,主要就是把 Vue 的组件输出成⼀个完整 HTML , vue-server-renderer 就是⼲这事的 -
Vue SSR 需要做的事多点(输出完整 HTML),除了 complier -> vnode ,还需如数据获取填充⾄ HTML 、客户端混合( hydration )、缓存等等。 相⽐于其他模板引擎
( ejs , jade 等),最终要实现的⽬的是⼀样的,性能上可能要差点
19 Vue 组件 data 为什么必须是函数
- 每个组件都是 Vue 的实例。
- 组件共享 data 属性,当 data 的值是同⼀个引⽤类型的值时,改变其中⼀个会影响其他
20 Vue computed 实现
-
建⽴与其他属性(如: data 、 Store )的联系;
-
属性改变后,通知计算属性重新计算
实现时,主要如下 -
初始化 data , 使⽤ Object.defineProperty 把这些属性全部转为getter/setter 。
-
初始化 computed , 遍历 computed ⾥的每个属性,每个 computed 属性都是⼀个watch 实例。每个属性提供的函数作为属性的 getter ,使⽤Object.defineProperty 转化。
-
Object.defineProperty getter 依赖收集。⽤于依赖发⽣变化时,触发属性重新计算。
-
若出现当前 computed 计算属性嵌套其他 computed 计算属性时,先进⾏其他的依赖收集
21 Vue complier 实现
- 模板解析这种事,本质是将数据转化为⼀段 html ,最开始出现在后端,经过各种处理吐给前端。随着各种 mv* 的兴起,模板解析交由前端处理。
- 总的来说, Vue complier 是将 template 转化成⼀个 render 字符串。
可以简单理解成以下步骤: - parse 过程,将 template 利⽤正则转化成 AST 抽象语法树。
- optimize 过程,标记静态节点,后 diff 过程跳过静态节点,提升性能。
- generate 过程,⽣成 render 字符串
22 怎么快速定位哪个组件出现性能问题
⽤ timeline ⼯具。 ⼤意是通过 timeline 来查看每个函数的调⽤时常,定位出哪个函数的问题,从⽽能判断哪个组件出了问题
相关文章:

前端面试题-VUE
1. 对于MVVM的理解 MVVM 是 Model-View-ViewModel 的缩写Model 代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑。View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来。ViewModel 监听模型数据的改变和控制视图⾏为、处理⽤户交互&…...

Linux嵌入式平台安全启动理解介绍
一、意义 安全启动可以防止未授权的或是进行恶意篡改的软件在系统上运行,是系统安全的保护石,每一级的前一个镜像会对该镜像进行校验。 1.1 安全启动原理介绍 通过数字签名进行镜像完整性验证(使用到非对称加密算法和哈希算法) 签名过程: raw_image--->use ha…...

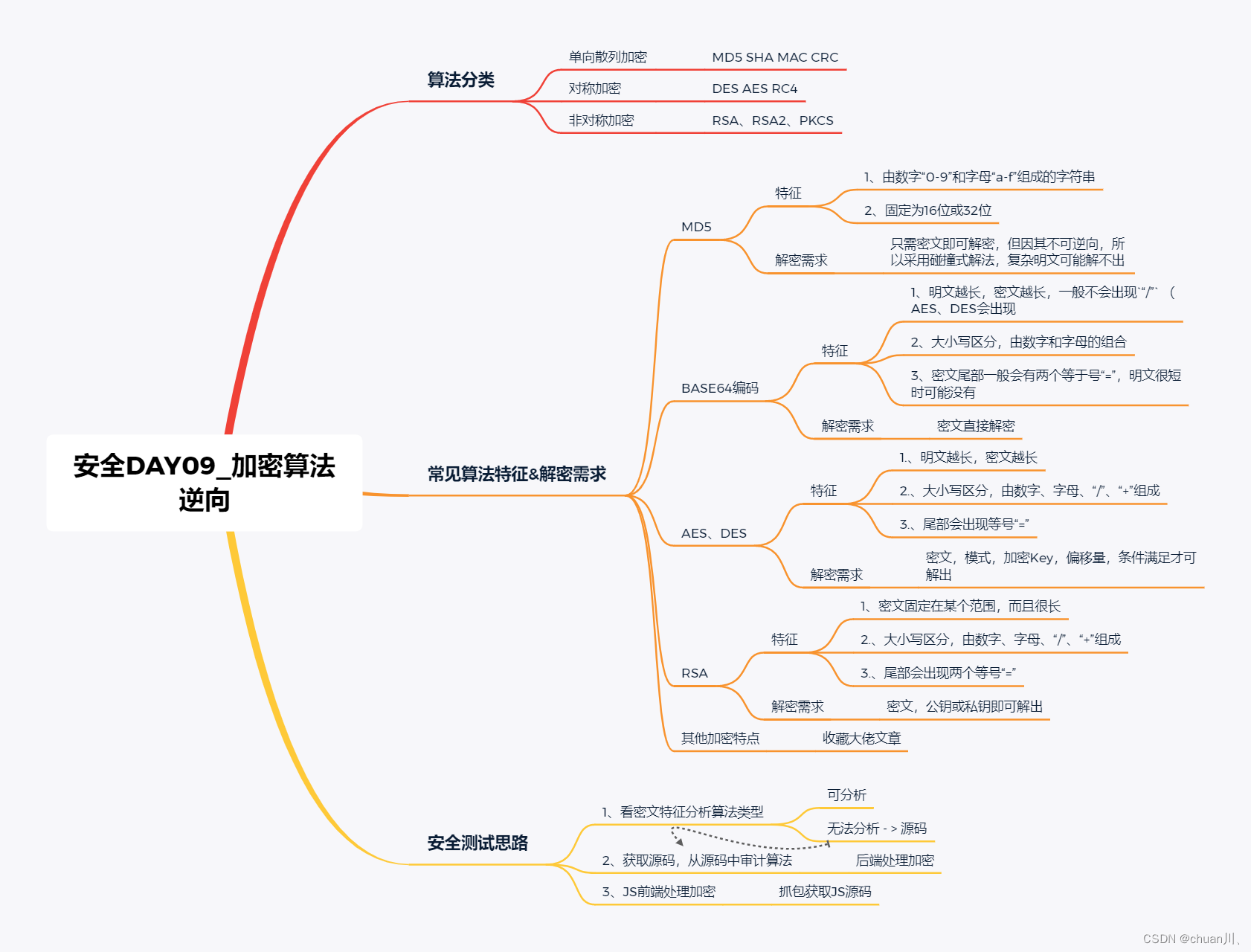
安全学习DAY09_加密逆向,特征识别
算法逆向&加密算法分类,特征识别 文章目录 算法逆向&加密算法分类,特征识别算法概念,分类单向散列加密 - MD5对称加密 - AES非对称加密 - RSA 常见加密算法识别特征,解密特点MD5密文特点BASE64编码特点AES、DES特点RSA密文…...

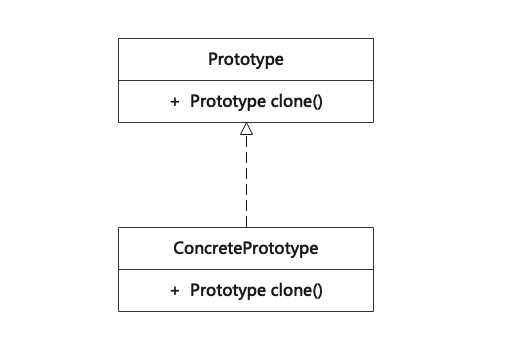
原型模式(Prototype)
原型模式是一种创建型设计模式,使调用方能够复制已有对象,而又无需使代码依赖它们所属的类。当有一个类的实例(原型),并且想通过复制原型来创建新对象时,通常会使用原型模式。 The Prototype pattern is g…...

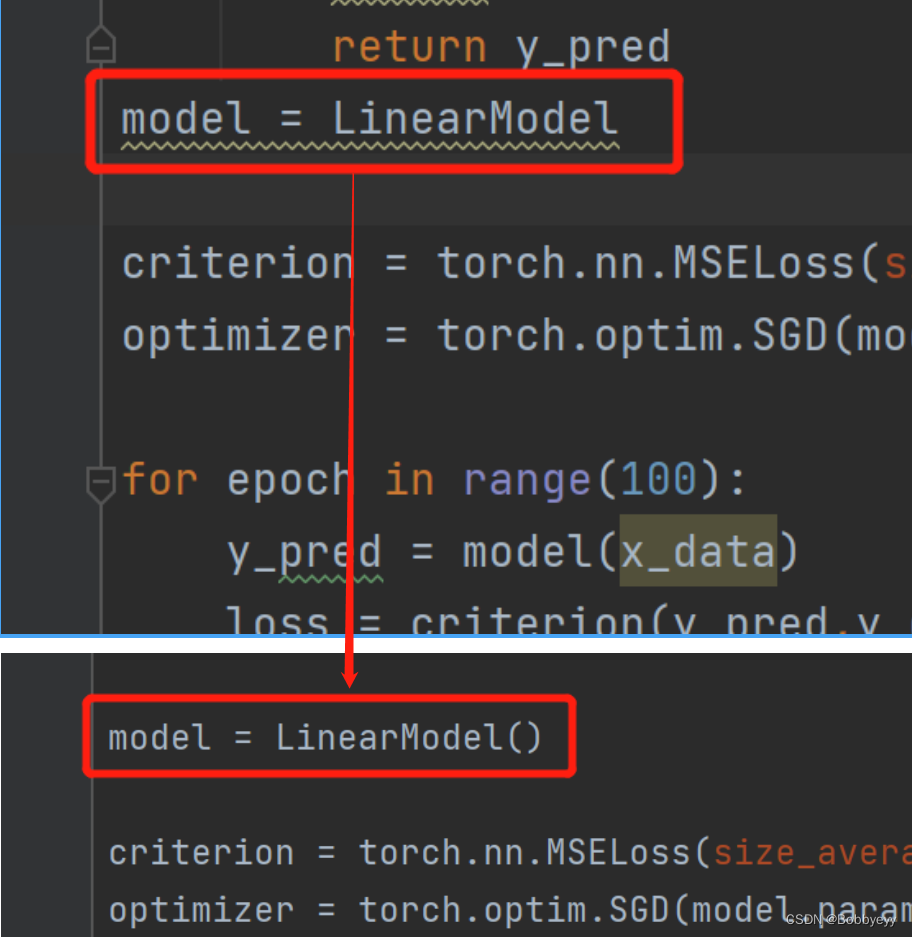
深度学习之用PyTorch实现线性回归
代码 # 调用库 import torch# 数据准备 x_data torch.Tensor([[1.0], [2.0], [3.0]]) # 训练集输入值 y_data torch.Tensor([[2.0], [4.0], [6.0]]) # 训练集输出值# 定义线性回归模型 class LinearModel(torch.nn.Module):def __init__(self):super(LinearModel, self)._…...

45.248.11.X服务器防火墙是什么,具有什么作用
防火墙是一种网络安全设备或软件,服务器防火墙的作用主要是在服务器和外部网络之间起到一个安全屏障的作用,保护计算机网络免受未经授权的访问、恶意攻击或不良网络流量的影响,保护服务器免受恶意攻击和非法访问。它具有以下功能:…...

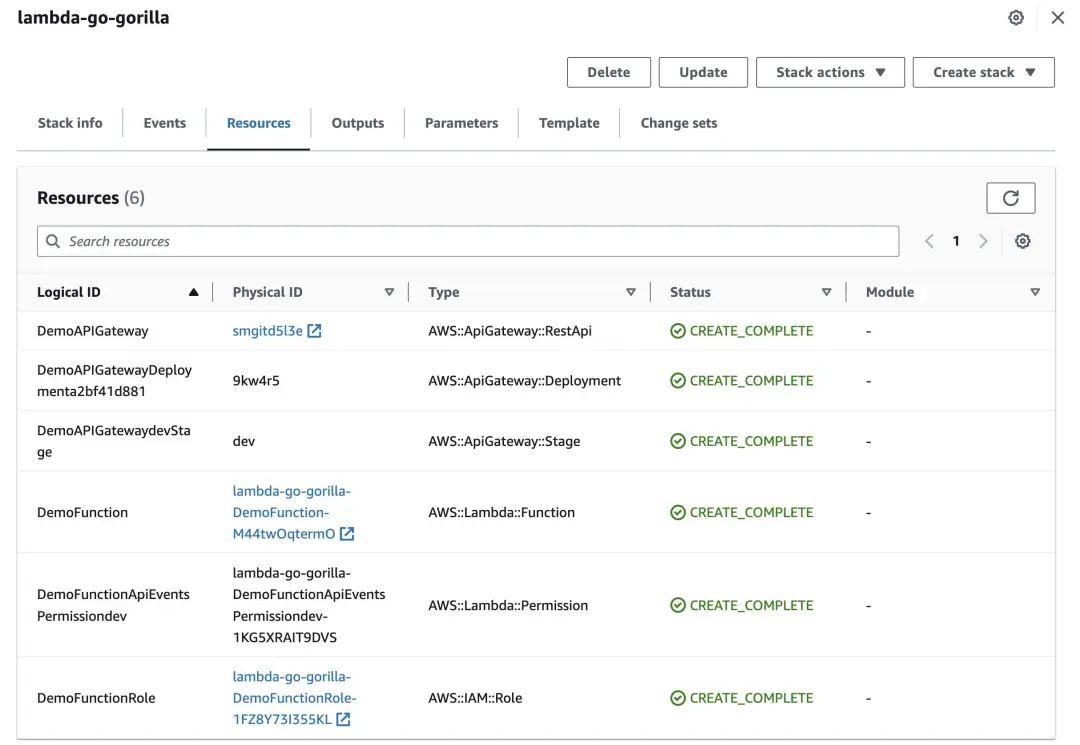
如何以无服务器方式运行 Go 应用程序
Go编程语言一直以来都对构建REST API提供了丰富的支持。这包括一个出色的标准库(net/HTTP),以及许多流行的包,如Gorilla mux、Gin、Negroni、Echo、Fiber等。使用AWS Lambda Go运行时,我们可以使用Go构建AWS Lambda函数…...

小程序商城系统的开发方式及优缺点分析
小程序商城系统是一种新型的电子商务平台,它通过小程序的形式为商家提供了一种全新的销售渠道,同时也为消费者提供了一种便捷的购物体验。小程序商城系统具有低成本、快速上线、易于维护等特点,因此在市场上受到了广泛的关注和应用。这里就小…...

[数据集][目标检测]城市道路井盖破损丢失目标检测1377张
数据集制作单位:未来自主研究中心(FIRC) 数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):1377 标注数量(xml文件个数):1377 标注类别数&a…...

【Spring Cloud 三】Eureka服务注册与服务发现
系列文章目录 【Spring Cloud一】微服务基本知识 Eureka服务注册与服务发现 系列文章目录前言一、什么是Eureka?二、为什么要有服务注册发现中心?三、Eureka的特性四、搭建Eureka单机版4.1Eureka服务端项目代码pom文件配置文件启动类启动项目查看效果 E…...

WPF实战学习笔记21-自定义首页添加对话服务
自定义首页添加对话服务 定义接口与实现 添加自定义添加对话框接口 添加文件:Mytodo.Dialog.IDialogHostAware.cs using Prism.Commands; using Prism.Services.Dialogs; using System; using System.Collections.Generic; using System.Linq; using System.Tex…...
)
AngularJS学习(一)
目录 1. 引入 AngularJS2. 创建一个 AngularJS 应用3. 控制器(Controller)4. 模型(Model)5. 视图(View)6. 指令(Directive)7. 过滤器(Filter)8. 服务…...

918. 环形子数组的最大和
918. 环形子数组的最大和 给定一个长度为 n 的环形整数数组 nums ,返回 nums 的非空 子数组 的最大可能和 。 环形数组 意味着数组的末端将会与开头相连呈环状。形式上, nums[i] 的下一个元素是 nums[(i 1) % n] , nums[i] 的前一个元素是…...

AI算法图形化编程加持|OPT(奥普特)智能相机轻松适应各类检测任务
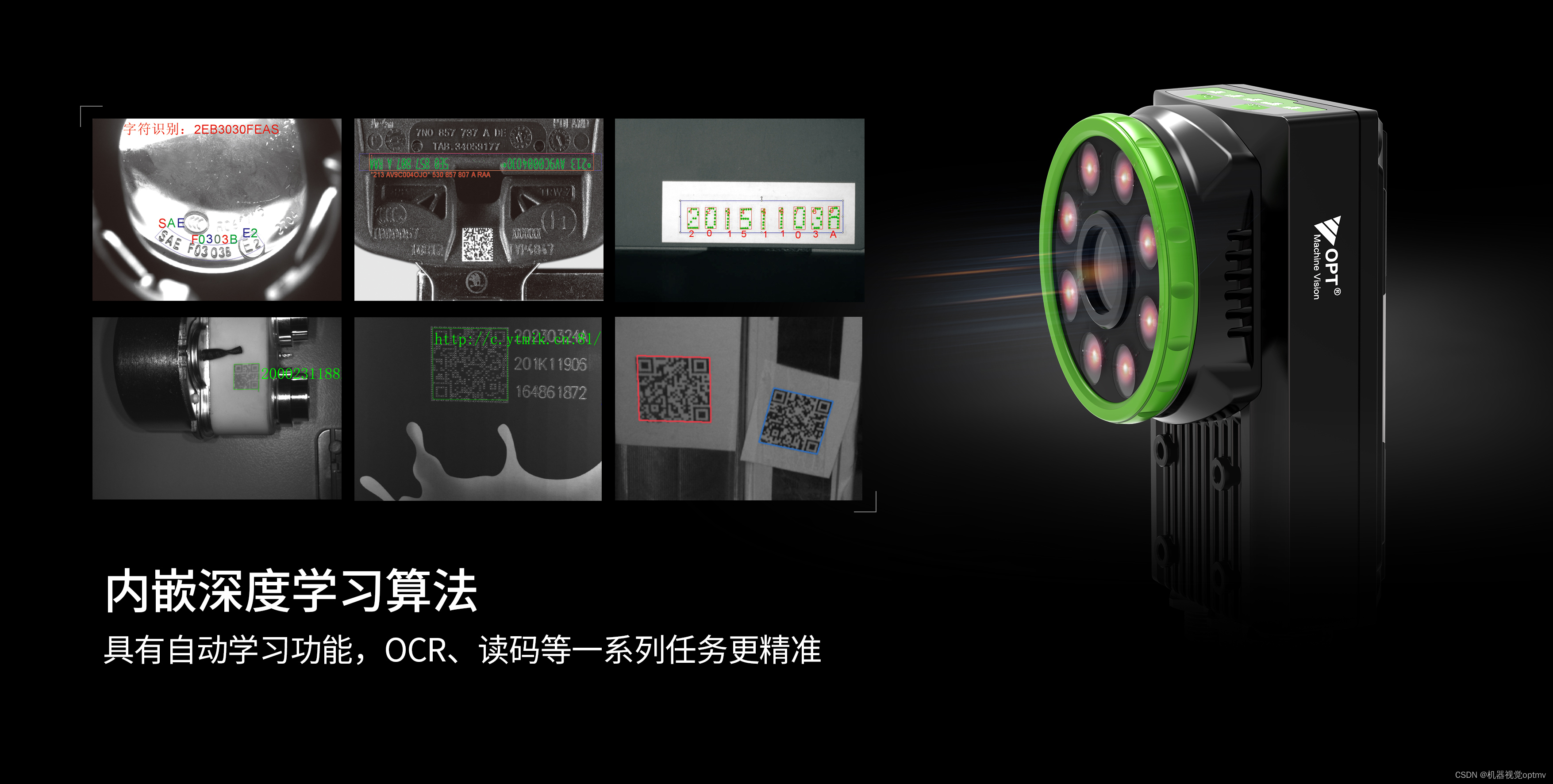
OPT(奥普特)基于SciVision视觉开发包,全新推出多功能一体化智能相机,采用图形化编程设计,操作简单、易用;不仅有上百种视觉检测算法加持,还支持深度学习功能,能轻松应对计数、定位、…...

C语言文件指针设置偏移量--fseek
一、fseek fseek是设置文件指针偏移量的函数,具体传参格式为: int fseek(FILE *stream, long int offset, int whence) 返回一个整数,其中: 1、stream是指向文件的指针 2、offset是偏移量,一般是指相对于whence的便…...

快速消除视频的原声的技巧分享
网络上下载的视频都会有视频原声或者背景音乐,如果不喜欢并且想更换新的BGM要怎么操作呢?今天小编就来教你如何快速给多个视频更换新的BGM,很简单,只需要将原视频的原声快速消音同时添加新的背景音频就行,一起来看看详…...

lua脚本实现Redis令牌桶限流
背景 令牌桶限流是一种常见的流量控制算法,用于控制系统的请求处理速率,防止系统过载。在令牌桶限流算法中,可以将请求看作是令牌,而令牌桶则表示系统的处理能力。系统在处理请求时,首先需要从令牌桶中获取令牌&#…...

最新 23 届计算机校招薪资汇总
24 届的秋招提前批已经开始了,比如米哈游、oppoe、tplink 等公司都已经录取开启提前批。 像腾讯、字节、阿里等一线大厂的话,根据往年的情况,估计是 7月下-8 月初。 所以今年参加秋招的同学,要抓紧复习了。 提前批通常就持续不到…...

BUU CODE REVIEW 1
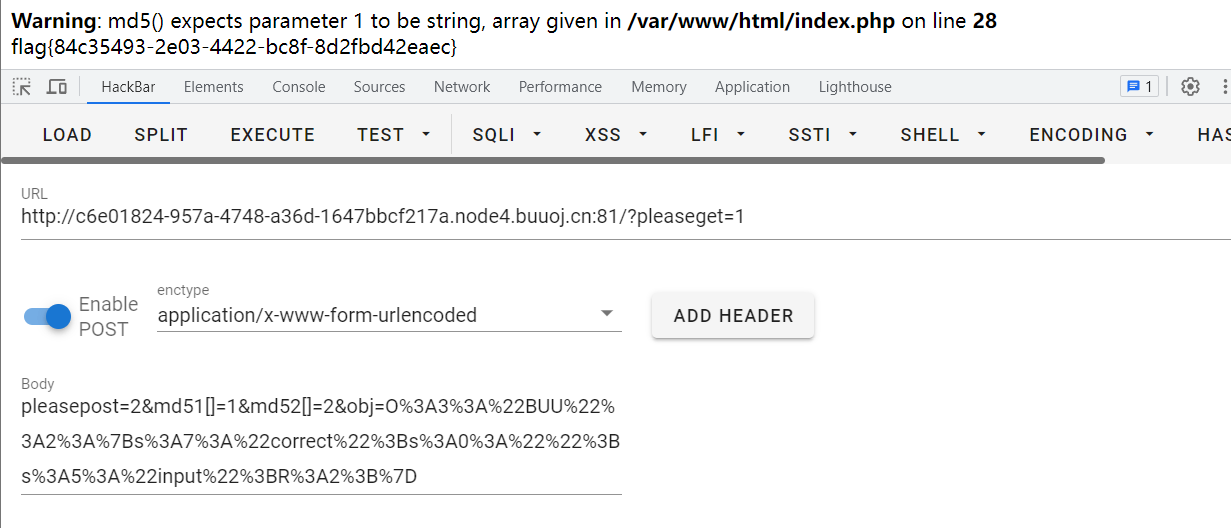
BUU CODE REVIEW 1 考点:PHP变量引用 源码直接给了 <?phphighlight_file(__FILE__);class BUU {public $correct "";public $input "";public function __destruct() {try {$this->correct base64_encode(uniqid());if($this->c…...

django使用ztree实现树状结构效果,子节点实现动态加载(l懒加载)
一、实现的效果 由于最近项目中需要实现树状结构的效果,考虑到ztree这个组件大家用的比较多,因此打算在django项目中集成ztree来实现树状的效果。最终实现的示例效果如下: 点击父节点,如果有子节点,则从后台动态请求数据,然后显示出子节点的数据。 二、实现思路 …...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
