使用webdriver-manager解决浏览器与驱动不匹配所带来自动化无法执行的问题
1、前言
在我们使用 Selenium 进行 UI 自动化测试时,常常会因为浏览器驱动与浏览器版本不匹配,而导致自动化测试无法执行,需要手动去下载对应的驱动版本,并替换原有的驱动,可能还会遇到跨操作系统进行测试的时候,以及浏览器自动升级后,也会导致与驱动不匹配的问题。
为了解决这个问题,可以使用 webdriver-manager,它可以帮助我们自动识别当前运行环境下的系统信息以及对应浏览器信息,并自动下载对应浏览器驱动。
2、简介
webdriver-manager 库提供了自动管理不同浏览器驱动程序的方法。
主要思想是简化不同浏览器的二进制驱动程序的管理。
目前支持:
ChromeDriver
EdgeChromiumDriver
GeckoDriver
IEDriver
OperaDriver
安装:
pip install webdriver_manager如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
15天学会性能测试,通俗易懂详细教学,Jmeter性能测试实战(集群压测,全链路压测,性能调优,瓶颈分析)极速掌握,干就完事!_哔哩哔哩_bilibili15天学会性能测试,通俗易懂详细教学,Jmeter性能测试实战(集群压测,全链路压测,性能调优,瓶颈分析)极速掌握,干就完事!共计27条视频,包括:1.【性能测试】什么是性能测试以及性能测试的价值和目的、2.【性能测试】真实企业性能测试指标详解以及指标测算、3.【性能测试】真实企业中性能测试流程以及细节剖析等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV1B14y1D7X9/?spm_id_from=333.337
https://www.bilibili.com/video/BV1B14y1D7X9/?spm_id_from=333.337
3、示例
原始代码:
#!/usr/bin/env python
# -*- coding: utf-8 -*-from selenium import webdriverdriver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
运行后报错,发现此版本的 ChromeDriver 与当前浏览器版本不匹配,无法执行。
更新代码(导入webdriver-manager,运行脚本,webdriver-manager 将检查当前使用的浏览器版本,并自动下载/更新匹配的浏览器驱动程序,这样将始终保持浏览器版本与驱动程序是互相匹配的。)
#!/usr/bin/env python
# -*- coding: utf-8 -*-from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManagerdriver = webdriver.Chrome(executable_path=ChromeDriverManager().install())
driver.get('https://www.baidu.com/')4、更多
作者在示例中使用的是 Selenium 3,webdriver-manager 也支持 Selenium 4 的。
1、Chrome
# selenium 3
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManagerdriver = webdriver.Chrome(ChromeDriverManager().install())# selenium 4
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from webdriver_manager.chrome import ChromeDriverManagerdriver = webdriver.Chrome(service=ChromeService(ChromeDriverManager().install()))2、Chromium
# selenium 3
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
from webdriver_manager.core.utils import ChromeTypedriver = webdriver.Chrome(ChromeDriverManager(chrome_type=ChromeType.CHROMIUM).install())# selenium 4
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromiumService
from webdriver_manager.chrome import ChromeDriverManager
from webdriver_manager.core.utils import ChromeTypedriver = webdriver.Chrome(service=ChromiumService(ChromeDriverManager(chrome_type=ChromeType.CHROMIUM).install()))3、Brave
# selenium 3
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
from webdriver_manager.core.utils import ChromeTypedriver = webdriver.Chrome(ChromeDriverManager(chrome_type=ChromeType.BRAVE).install())# selenium 4
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as BraveService
from webdriver_manager.chrome import ChromeDriverManager
from webdriver_manager.core.utils import ChromeTypedriver = webdriver.Chrome(service=BraveService(ChromeDriverManager(chrome_type=ChromeType.BRAVE).install()))4、Edge
# selenium 3
from selenium import webdriver
from webdriver_manager.microsoft import EdgeChromiumDriverManagerdriver = webdriver.Edge(EdgeChromiumDriverManager().install())# selenium 4
from selenium import webdriver
from selenium.webdriver.edge.service import Service as EdgeService
from webdriver_manager.microsoft import EdgeChromiumDriverManagerdriver = webdriver.Edge(service=EdgeService(EdgeChromiumDriverManager().install()))5、Firefox
# selenium 3
from selenium import webdriver
from webdriver_manager.firefox import GeckoDriverManagerdriver = webdriver.Firefox(executable_path=GeckoDriverManager().install())
# selenium 4
from selenium import webdriver
from selenium.webdriver.firefox.service import Service as FirefoxService
from webdriver_manager.firefox import GeckoDriverManagerdriver = webdriver.Firefox(service=FirefoxService(GeckoDriverManager().install()))6、IE
# selenium 3
from selenium import webdriver
from webdriver_manager.microsoft import IEDriverManagerdriver = webdriver.Ie(IEDriverManager().install())
# selenium 4
from selenium import webdriver
from selenium.webdriver.ie.service import Service as IEService
from webdriver_manager.microsoft import IEDriverManagerdriver = webdriver.Ie(service=IEService(IEDriverManager().install()))7、Opera
# selenium 3
from selenium import webdriver
from selenium.webdriver.chrome import service
from webdriver_manager.opera import OperaDriverManagerwebdriver_service = service.Service(OperaDriverManager().install())
webdriver_service.start()driver = webdriver.Remote(webdriver_service.service_url, webdriver.DesiredCapabilities.OPERA)# selenium 4
from selenium import webdriver
from selenium.webdriver.chrome import service
from webdriver_manager.opera import OperaDriverManagerwebdriver_service = service.Service(OperaDriverManager().install())
webdriver_service.start()options = webdriver.ChromeOptions()
options.add_experimental_option('w3c', True)driver = webdriver.Remote(webdriver_service.service_url, options=options)8、自定义日志记录
如果需要使用自定义日志记录,可以创建一个记录器并使用 set_logger() 进行设置。
import logging
from webdriver_manager.core.logger import set_loggerlogger = logging.getLogger("custom_logger")
logger.setLevel(logging.DEBUG)
logger.addHandler(logging.StreamHandler())
logger.addHandler(logging.FileHandler("custom.log"))set_logger(logger)
相关文章:

使用webdriver-manager解决浏览器与驱动不匹配所带来自动化无法执行的问题
1、前言 在我们使用 Selenium 进行 UI 自动化测试时,常常会因为浏览器驱动与浏览器版本不匹配,而导致自动化测试无法执行,需要手动去下载对应的驱动版本,并替换原有的驱动,可能还会遇到跨操作系统进行测试的时候&…...

【vue】Vue中debugger报错 unexpected ‘debugger’ statement no-debugger
前言: Vue中debugger报错 unexpected ‘debugger’ statement no-debugger (意外的“调试器”语句没有调试器) eslink规则没有开启’debugger’ ,被规则屏蔽了,需要手动放开 解决方法 方式一: 找到.esl…...

课题方向a
首先在无线感知的研究方向下,辅以深度学习和计算机视觉的技术和知识,可以从事哪些具体课题的研究?请你尽可能多的给出课题名称供我选择 在无线感知的研究方向下,辅以深度学习和计算机视觉的技术,有很多具体课题可以进行研究。以下是一些供您选择的课题名称: 基于深度学习…...

【Matter】基于Ubuntu 22.04 交叉编译chip-tool
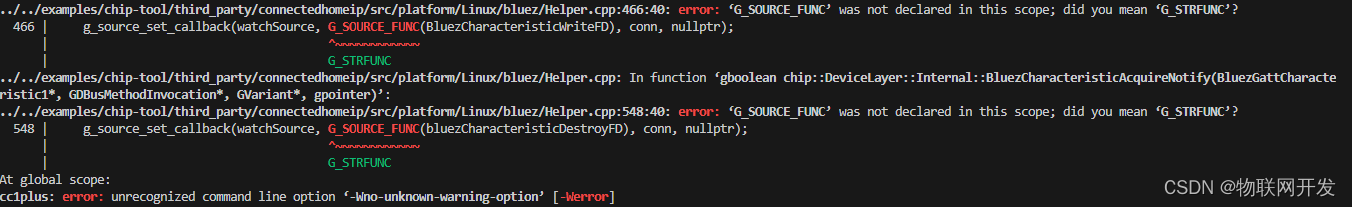
编译工程之际,记录一下编译过程,免得后续遗忘,总结下来chip-tool 交叉编译涉及到的知识点: 需要了解如何支持交叉编译,基于GN编译框架需要理解应用库如何交叉编译,理解pkg-config的使用meson 编译…...

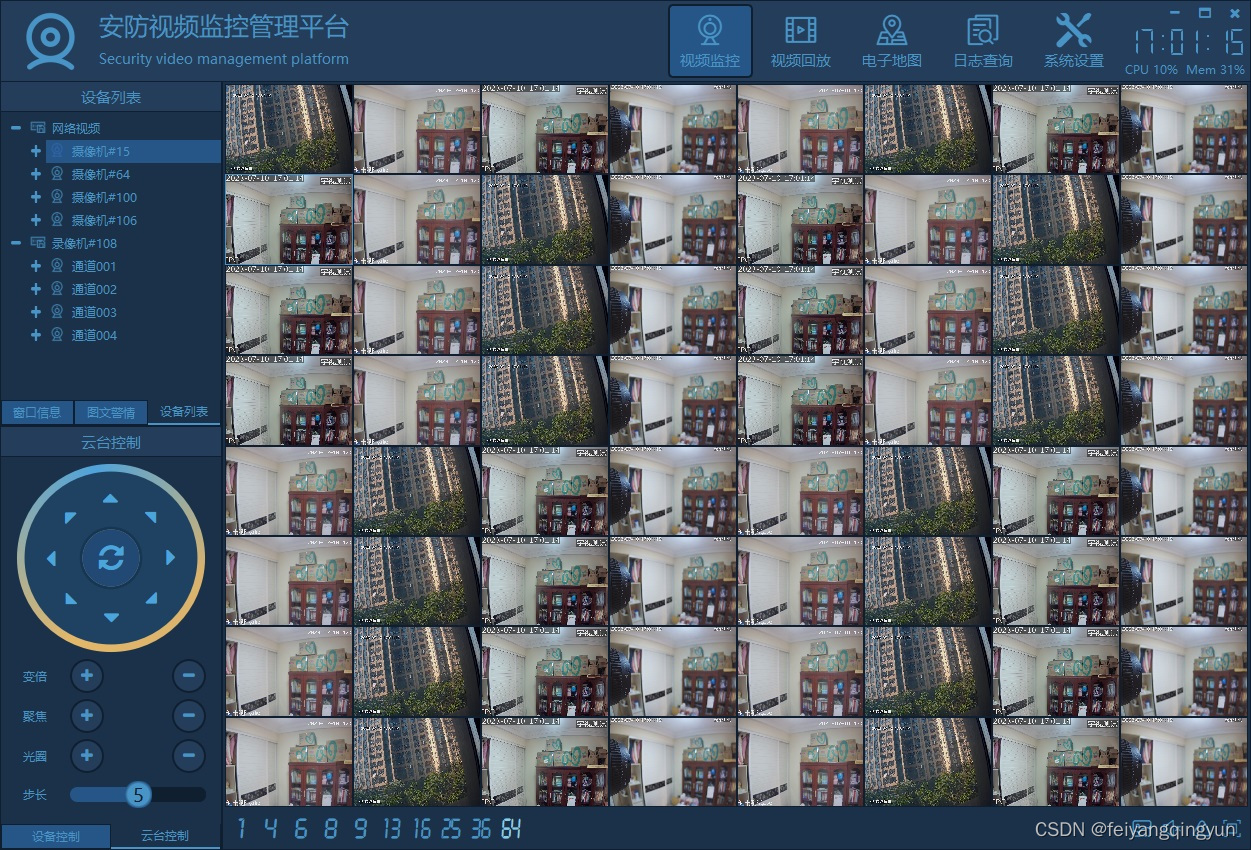
Qt/C++音视频开发50-不同ffmpeg版本之间的差异处理
一、前言 ffmpeg的版本众多,从2010年开始计算的项目的话,基本上还在使用的有ffmpeg2/3/4/5/6,最近几年版本彪的比较厉害,直接4/5/6,大版本之间接口有一些变化,特别是一些废弃接口被彻底删除了,…...

低碳 Web 实践指南
现状和问题 2023年7月6日,世界迎来有记录以来最热的一天。气候变化是如今人类面临的最大健康威胁。据世界卫生组织预测2030年至2050年期间,气候变化预计每年将造成约25万人死亡。这是人们可以真切感受到的变化,而背后的主要推手是碳排放。 …...

信息安全:网络安全体系 与 网络安全模型.
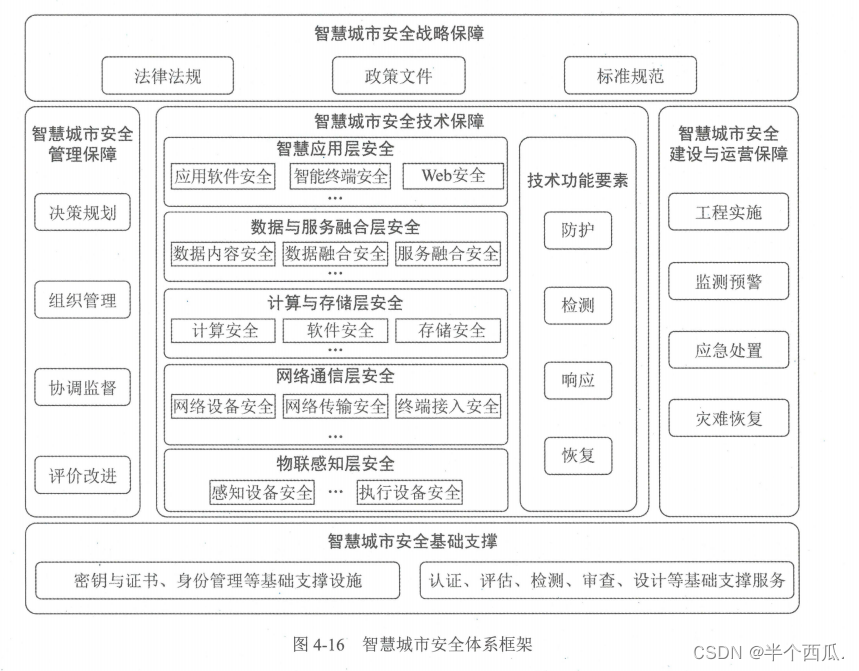
信息安全:网络安全体系 与 网络安全模型. 网络安全保障是一项复杂的系统工程,是安全策略、多种技术、管理方法和人员安全素质的综合。一般而言,网络安全体系是网络安全保障系统的最高层概念抽象,是由各种网络安全单元按照一定的规…...

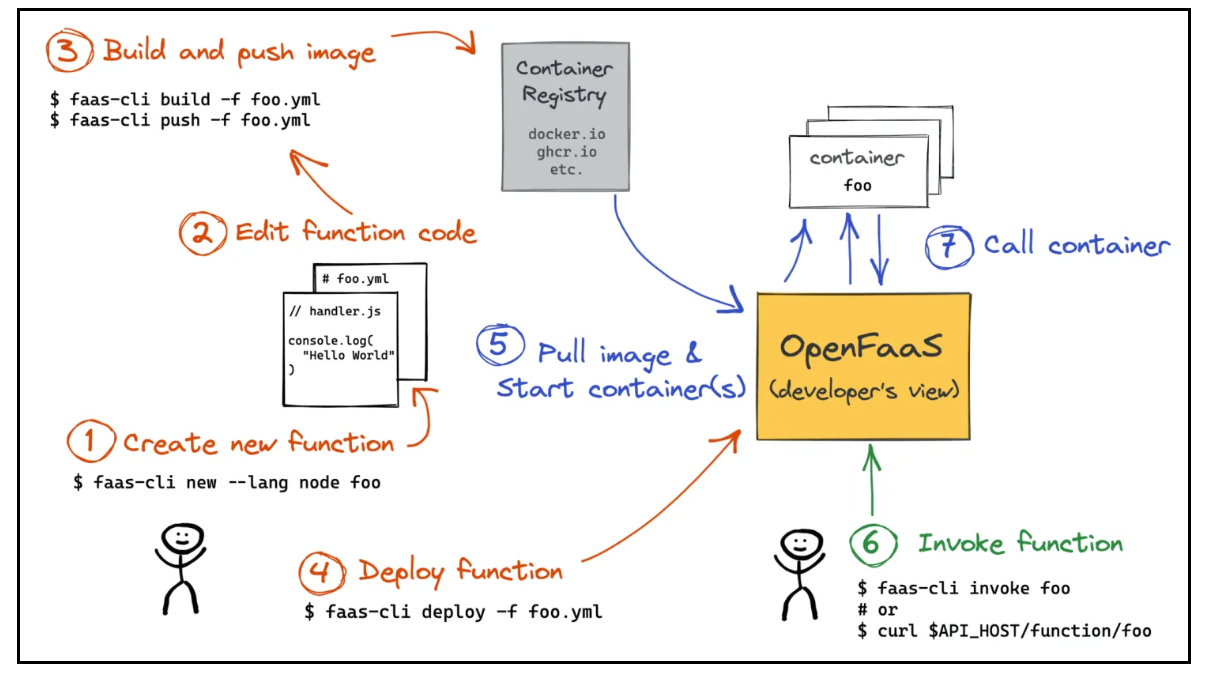
【云原生】Serverless 技术架构分析
一、什么是Serverless? 1、Serverless技术简介 Serverless(无服务器架构)指的是由开发者实现的服务端逻辑运行在无状态的计算容器中,它由事件触发, 完全被第三方管理,其业务层面的状态则被开发者使用的数据库和存…...

Visual Studio Code 设置文件头部添加作者、日期和函数注释
step1:安装插件KoroFileHeader step2:左下角选择管理—设置—输入"fileheader"—点击"在setting.json中编辑" step3:添加下面的代码到json文件中 // 文件头部注释 "fileheader.customMade": {"Descripttion":"","ve…...

HCIA云计算 V5.0题库
云计算,这是近几年听得最多词了,云计算对于网络的发展帮助非常大,它自身所产生的价值是不可估量的!所以云计算的岗位对于很多IT公司来说,都是有一定地位的。华为认证云计算面向的对象很简单就是对云计算技术感兴趣的人…...
)
基于Matlab实现帧间差分法的运动目标检测(附上完整源码+图像+程序运行说明)
帧间差分法是一种常用的运动目标检测方法,可以通过对连续帧之间的差异进行分析来确定目标的运动情况。在本文中,我们将介绍如何使用Matlab实现帧间差分法的运动目标检测。 文章目录 部分源码完整源码图像程序运行说明下载 部分源码 首先,我们…...

Jenkins搭建最简教程
纠结了一小会儿,到底要不要写这个,最终还是决定简单记录一下,因为Jenkins搭建实在是太简单了,虽然也有坑,但是坑主要在找稳定的版本上。 先学一个简称,LTS (Long Term Support) 属实是长见识了,…...

设置git可以同时推送gitee和github
查看当前的远程仓库设置: git remote -v 这会列出你当前配置的远程仓库。你可能会看到类似以下的输出:origin-gitee <gitee仓库地址> (fetch)origin-gitee <gitee仓库地址> (push) 新增一个远程仓库 git remote add origin-github <githu…...

Java给Excel设置单元格格式
maven 依赖 <!--读取excel文件--> <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>5.2.3</version> </dependency> <dependency><groupId>org.apache.poi</group…...

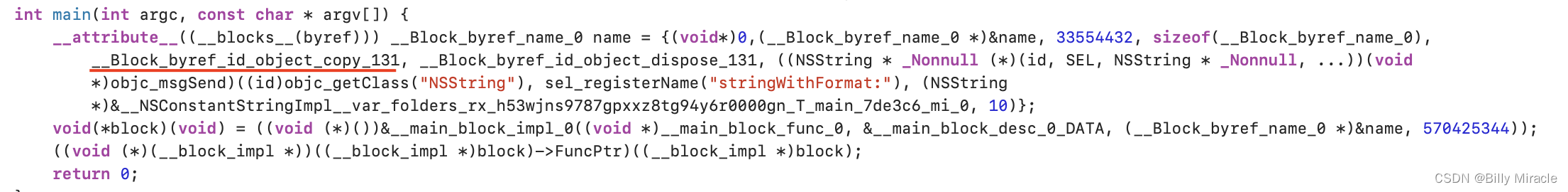
__block的深入研究
__block可以用于解决block内部无法修改auto变量值的问题 __block不能修饰全局变量、静态变量(static) 编译器会将__block变量包装成一个对象 调用的是,从__Block_byref_a_0的指针找到 a所在的内存,然后修改值 第一层拷贝&…...

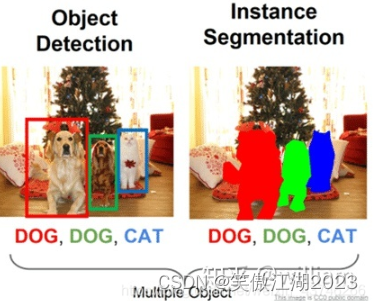
Segment anything(图片分割大模型)
目录 1.Segment anything 2.补充图像分割和目标检测的区别 1.Segment anything 定义:图像分割通用大模型 延深:可以预计视觉检测大模型,也快了。 进一步理解:传统图像分割对于下图处理时,识别房子的是识别房子的模型…...

【雕爷学编程】MicroPython动手做(27)——物联网之掌控板小程序3
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

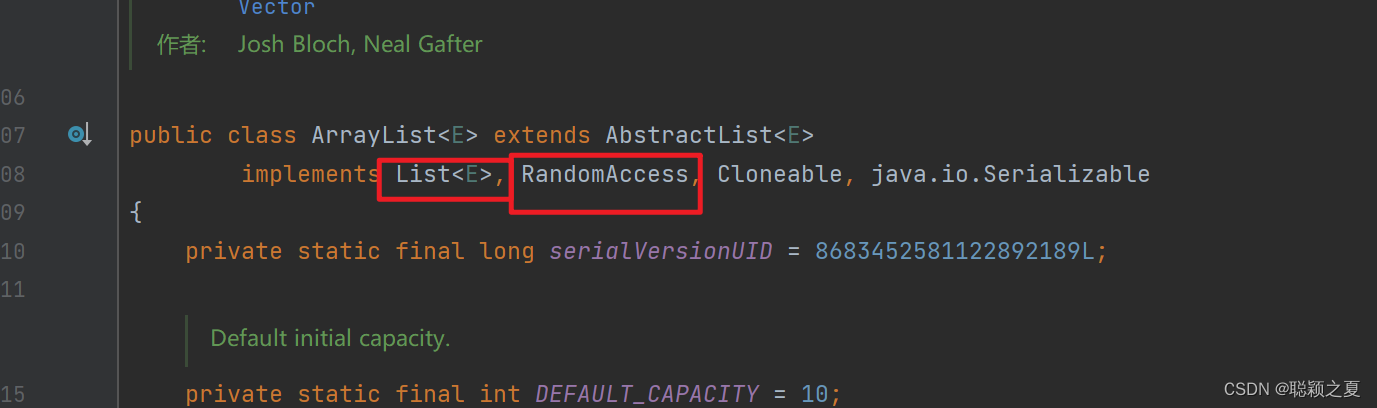
Java中集合容器详解:简单使用与案例分析
目录 一、概览 1.1 Collection 1. Set 2. List 3. Queue 1.2 Map 二、容器中的设计模式 迭代器模式 适配器模式 三、源码分析 ArrayList 1. 概览 2. 扩容 3. 删除元素 4. 序列化 5. Fail-Fast Vector 1. 同步 2. 扩容 3. 与 ArrayList 的比较 4. 替代方案…...

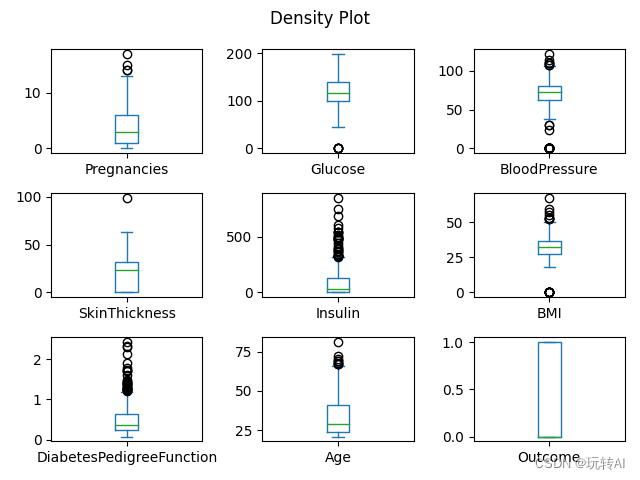
机器学习04-数据理解之数据可视化-(基于Pima数据集)
什么是数据可视化? 数据可视化是指通过图表、图形、地图等视觉元素将数据呈现出来的过程。它是将抽象的、复杂的数据转化为直观、易于理解的视觉表达的一种方法。数据可视化的目的是帮助人们更好地理解数据,从中发现模式、趋势、关联和异常,从而作出更明…...

百度@全球开发者,见证中国科技超级“碗”!
潮汐涌动时,变化悄然发生。2023年全球AI浪潮迭起,大语言模型热度空前,生成式人工智能为千行百业高质量发展带来更多想象空间,一个蓬勃创新、重构万物的“大模型时代”正蓄势待发。 滴滴滴~百度全球开发者,…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
