@vue/composition-api原理解析
前言
上一篇文章介绍了@vue/composition-api是什么,以及为什么要用,现在来系统地解析一下 @vue/composition-api 的实现原理,希望可以加深对其工作机制的理解。
老规矩先分享下AI评价:对@vue/composition-api实现原理的介绍整体上非常详细和准确,展示了核心代码以及关键逻辑,这为理解其工作机制提供了很好的分析。
核心代码分析
install
引入@vue/composition-api时,需要手动通过Vue.use(),来调用该插件的install,所以我们看看安装时到底做了什么:
export function install(Vue: VueConstructor) {setVueConstructor(Vue)mixin(Vue)
}
这里最重要的其实是mixin函数,定义了在beforeCreate钩子中去执行初始化,
构建props和上下文ctx对象,执行setup函数:
export function mixin(Vue: VueConstructor) {Vue.mixin({beforeCreate: functionApiInit,mounted(this: ComponentInstance) {afterRender(this)},beforeUpdate() {updateVmAttrs(this as ComponentInstance)},updated(this: ComponentInstance) {afterRender(this)},})function functionApiInit(this: ComponentInstance) {const vm = thisconst $options = vm.$optionsconst { setup, render } = $optionsconst { data } = $options// wrapper the data option, so we can invoke setup before data get resolved$options.data = function wrappedData() {// 在data周期时,进行setup函数的执行initSetup(vm, vm.$props)return data || {}}}function initSetup(vm: ComponentInstance, props: Record<any, any> = {}) {const setup = vm.$options.setup!// 构造ctx对象,有以下key:// slots: 组件的插槽,默认为 {}// root: 组件的根实例// parent: 组件的父实例// refs: 组件的 ref 引用// listeners: 组件的事件监听器// isServer: 是否是服务端渲染// ssrContext: 服务端渲染的上下文// emit: 组件的自定义事件触发函数const ctx = createSetupContext(vm)const instance = toVue3ComponentInstance(vm)instance.setupContext = ctx// 通过Vue.observable对props进行响应式监听def(props, '__ob__', createObserver())}
}
ref
ref函数可以把一个普通的值转成响应式的数据。它返回一个可变的ref对象,对象上挂载了一个.value属性,我们可以通过这个.value属性读取或者修改ref的值。
其本质还是基于reactive来实现的响应式,只不过做了一个前置的get、set封装,源码如下:
export function ref(raw?: unknown) {// ref的本质其实还是调用的reactive// 然后通过 get/set 方法操作这个对象的值来实现对 ref 值的跟踪和响应const value = reactive({ [RefKey]: raw })return createRef({get: () => value[RefKey] as any,set: (v) => ((value[RefKey] as any) = v),})
}
createRef最后还是基于Object.defineProperty:
export function proxy(target: any,key: string,{ get, set }: { get?: Function; set?: Function }
) {Object.defineProperty(target, key, {enumerable: true,configurable: true,get: get || noopFn,set: set || noopFn,})
}
reactive
底层基于Vue.observable来建立响应式监听,Vue.observable 在 Vue2 和 Vue3 中的实现方式有所区别而已:
export function reactive<T extends object>(obj: T): UnwrapRef<T> {// 基于Vue.observableconst observed = observe(obj)setupAccessControl(observed)return observed as UnwrapRef<T>
}
computed
computed函数用来创建一个计算属性,它根据依赖进行缓存和懒执行。
构建get、set函数,通过vue的Watcher对象,进行监听绑定。
export function computed<T>(getterOrOptions: ComputedGetter<T> | WritableComputedOptions<T>
): ComputedRef<T> | WritableComputedRef<T> {const vm = getCurrentScopeVM()let getter: ComputedGetter<T>let setter: ComputedSetter<T> | undefinedgetter = getterOrOptions.getsetter = getterOrOptions.setlet computedSetterlet computedGetterconst { Watcher, Dep } = getVueInternalClasses()let watcher: anycomputedGetter = () => {if (!watcher) {watcher = new Watcher(vm, getter, noopFn, { lazy: true })}if (watcher.dirty) {watcher.evaluate()}if (Dep.target) {watcher.depend()}return watcher.value}computedSetter = (v: T) => {if (setter) {setter(v)}}return createRef<T>({get: computedGetter,set: computedSetter,},!setter,true) as WritableComputedRef<T> | ComputedRef<T>
}
watch
watch函数用于侦听特定的数据源,并在回调函数中执行副作用。
底层是通过Vue.$watch来实现的:
// 底层是通过Vue.$watch来实现
function createVueWatcher(vm: ComponentInstance,getter: () => any,callback: (n: any, o: any) => any,options: {deep: booleansync: booleanimmediateInvokeCallback?: booleannoRun?: booleanbefore?: () => void}
): VueWatcher {const index = vm._watchers.length// @ts-ignore: use undocumented optionsvm.$watch(getter, callback, {immediate: options.immediateInvokeCallback,deep: options.deep,lazy: options.noRun,sync: options.sync,before: options.before,})return vm._watchers[index]
}
toRefs
toRefs 可以把一个 reactive 对象的属性都转成 ref 形式。
底层是一个个遍历key去调用toRef,然后基于createRef来保留响应式能力:
export function toRef<T extends object, K extends keyof T>(object: T,key: K
): Ref<T[K]> {if (!(key in object)) set(object, key, undefined)const v = object[key]if (isRef<T[K]>(v)) return vreturn createRef({get: () => object[key],set: (v) => (object[key] = v),})
}
生命周期
生命周期其实是一个临时覆盖:
// 利用 Vue 的选项合并策略(option merge strategies),
// 通过给组件实例的 $options 注入自定义的生命周期hook函数,来override原有的生命周期选项。// 生命周期hook函数需要通过 getCurrentInstance() 获取当前活跃的组件实例,
// 并在执行回调前通过 setCurrentInstance()绑定实例,在回调执行完毕后恢复之前的实例。export const onBeforeMount = createLifeCycle('beforeMount')
export const onMounted = createLifeCycle('mounted')
export const onBeforeUpdate = createLifeCycle('beforeUpdate')
export const onUpdated = createLifeCycle('updated')
export const onBeforeUnmount = createLifeCycle('beforeDestroy')
export const onUnmounted = createLifeCycle('destroyed')
export const onErrorCaptured = createLifeCycle('errorCaptured')
export const onActivated = createLifeCycle('activated')
export const onDeactivated = createLifeCycle('deactivated')
export const onServerPrefetch = createLifeCycle('serverPrefetch')
相关文章:

@vue/composition-api原理解析
前言 上一篇文章介绍了vue/composition-api是什么,以及为什么要用,现在来系统地解析一下 vue/composition-api 的实现原理,希望可以加深对其工作机制的理解。 老规矩先分享下AI评价:对vue/composition-api实现原理的介绍整体上非…...
从入门到精通系列之三:K8s的基本概念和术语之资源对象概述)
Kubernetes(K8s)从入门到精通系列之三:K8s的基本概念和术语之资源对象概述
Kubernetes K8s从入门到精通系列之三:K8s的基本概念和术语之资源对象概述 K8s中的基本概念和术语大多是围绕资源对象(Resource Object)来说的,而资源对象在总体上可分为以下两类: 某种资源的对象,例如节点(Node)、Pod、服务(Serv…...

cc2652在使用过程中的一些注意事项
可能不只是cc2652有这些坑,估计cc26xx系列都存在。 CCS的预编译宏配置位置 时钟获取 时钟获取__STATIC_INLINE uint32_t SysCtrlClockGet( void )在sys_ctrl.h中,sys_ctrl.h没有在工程路径下面,在其sdk中 节拍时间获取 ICall_getTicks(); …...

YAPI接口自动鉴权功能部署详解
目录 安装准备 在线安装 离线安装 配置使用 安装准备 以下操作,默认要求自己部署过yapi,最好是部署过yapi二次开发环境。 无论是选择在线安装或者是本地安装,都需要安装client工具。 1、yapi-cli:npm install yapi-cli –g…...

【雕爷学编程】Arduino动手做(180)---Seeeduino Lotus开发板3
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...
)
搜索与图论(二)
最短路 单源最短路 所有边权都是正数 朴素Dijkstra算法 基本思路:从1号点到其他点的最短距离 步骤: 定义一个s集合包含当前已确定最短距离的点 1、初始化距离dis[1] 0,dis[其它] 正无穷 2、for i 0-n循环n次 2.1找到不在s中的距离最近的点 ->t 2.2把t加到s当中去…...

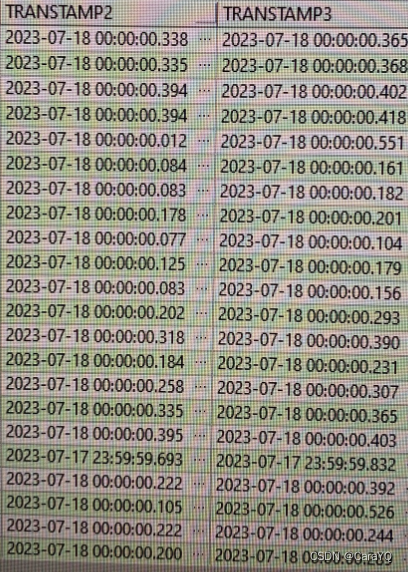
【SQL】-【计算两个varchar类型的timestamp的毫秒差】
背景 TRANSTAMP3、TRANSTAMP2在Oracle数据库中的类型为varchar,但实际保存的值是时间戳timestamp类型,现在要计算二者的毫秒差 Oracle或MySQL extract(second from (to_timestamp(TRANSTAMP3,yyyy-mm-dd hh24:mi:ss.ff) - to_timestamp(TRANSTAMP2,yyy…...
)
Java 微信商家打款到零钱(旧版本接口)
旧版微信支付接口要求请求时携带证书请求 构建请求参数 /*** 付款到零钱** param withdrawalDto dto撤军* return {link Map }<{link String }, {link Object }>* throws Exception 异常* Author chen 2023-07-27 15:04*/private Map<String, Object> payToUser(Wi…...

Vue+Element ui Study
目录 一、VueElement ui 1、show-overflow-tooltip属性设置宽度 2、this.$refs使用方法 Error in v-on handler: “TypeError: Cannot read properties of undefined (reading ‘xxx‘)“ 一、VueElement ui 1、show-overflow-tooltip属性设置宽度 :show-overflow-toolti…...

JAVA基础-多线程入门(详解)
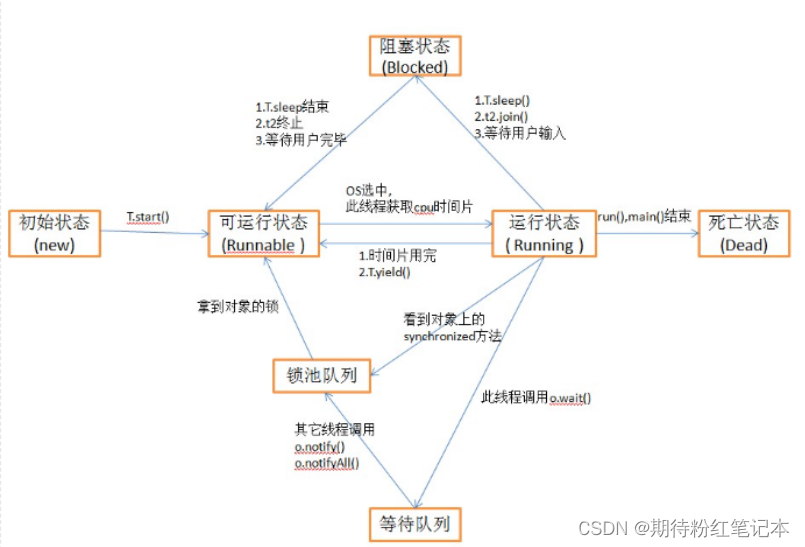
目录 引言 一,线程概念 二,创建线程 2.1,继承Thread类,重写run方法 2.2,实现Runnable接口,重写run方法,实现Runnable接口的实现类的实例对象作为Thread构造函 数的target 2.3,通…...

Cirno‘s Perfect Equation Class 2023牛客暑期多校训练营5 D
登录—专业IT笔试面试备考平台_牛客网 题目大意:有q次询问,每次给出三个整数k,c,n,求有多少满足条件的数对(a,b)满足kabc且c是b的倍数,且gcd(a,b)>n 1<q<100;…...

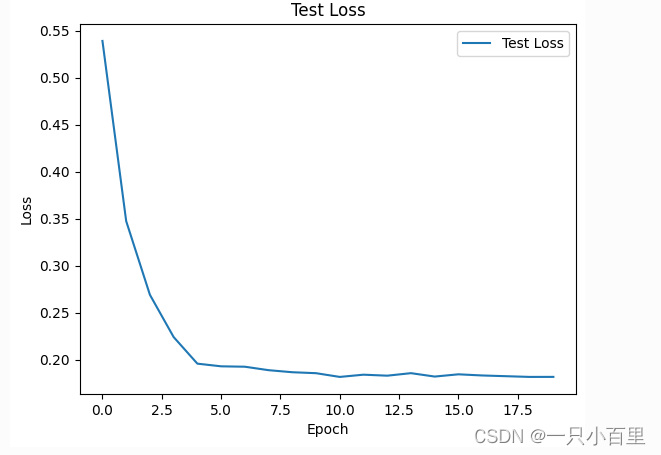
pytorch学习——如何构建一个神经网络——以手写数字识别为例
目录 一.概念介绍 1.1神经网络核心组件 1.2神经网络结构示意图 1.3使用pytorch构建神经网络的主要工具 二、实现手写数字识别 2.1环境 2.2主要步骤 2.3神经网络结构 2.4准备数据 2.4.1导入模块 2.4.2定义一些超参数 2.4.3下载数据并对数据进行预处理 2.4.4可视化数…...

PySpark 数据操作
数据输入 RDD对象 如图可见,PySpark支持多种数据的输入,在输入完成后,都会得到一个:RDD类的对象 RDD全称为:弹性分布式数据集(Resilient Distributed Datasets) PySpark针对数据的处理&…...

FPGA2-采集OV5640乒乓缓存后经USB3.0发送到上位机显示
1.场景 基于特权A7系列开发板,采用OV5640摄像头实时采集图像数据,并将其经过USB3.0传输到上位机显示。这是验证数据流能力的很好的项目。其中,用到的软件版本,如下表所示,基本的硬件情况如下。该项目对应FPGA工程源码…...

亚信科技AntDB数据库专家参加向量数据库首次技术标准研讨会
2023年7月19日下午,中国通信标准化协会大数据技术标准推进委员会数据库与存储工作组(CCSA TC601 WG4)联合中国信通院数据库应用创新实验室(CAICT DBL)在线上召开《向量数据库技术要求》标准首次研讨会。本次会议由中国…...

Windows中实现右键把电子书通过邮件发到kindle
不使用第三方软件,通过Windows自带的函数,可以实现右键将电子书通过电子邮件发送到kindle邮箱,从而实现kindle电子书传送功能。实现过程如下: 1. 使用bat添加右键功能 打开资源管理器,在地址中输入%APPDATA%\Microso…...

Three.js之创建3D场景
参考资料 【G】Three.js官方文档:https://threejs.org/docs/ Three.js是一个流行的WebGL库,官方文档提供了详细的API参考和示例,适合学习和参考。【G】Three.js GitHub链接:https://github.com/mrdoob/three.js 这是一个流行的基…...

一个3年Android的找工作记录
作者:Petterp 这是我最近 1个月 的找工作记录,希望这些经历对你会有所帮助。 有时机会就像一阵风,如果没有握住,那下一阵风什么时候吹来,往往是个运气问题。 写在开始 先说背景: 自考本,3年经验࿰…...

CAS原理解析
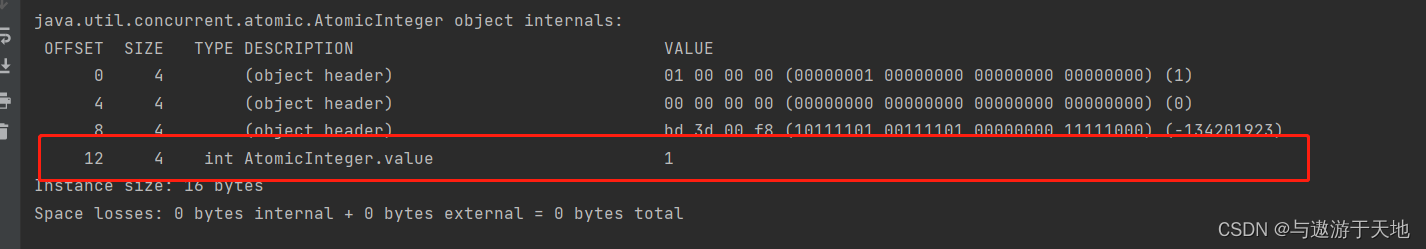
CAS是一种乐观锁机制,一种比较并交换的过程和理念,用来解决线程安全问题,具体来讲就是对共享变量值的安全更新机制。能够保证原子、可见、一致性。这种交换过程是在Unsafe类中实现。 从一段简单的代码开始来对源码做分析 public static void…...

SQL项目实战:银行客户分析
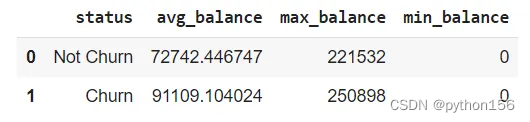
大家好,本文将与大家分享一个SQL项目,即根据从数据集收集到的信息分析银行客户流失的可能性。这些洞察来自个人信息,如年龄、性别、收入和人口统计信息、银行卡类型、产品、客户信用评分以及客户在银行的服务时间长短等。对于银行而言&#x…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
