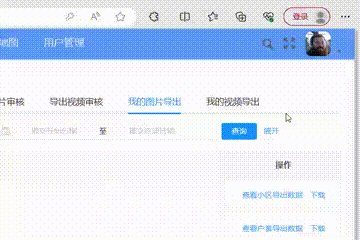
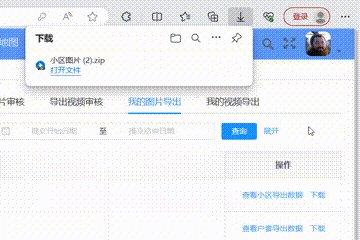
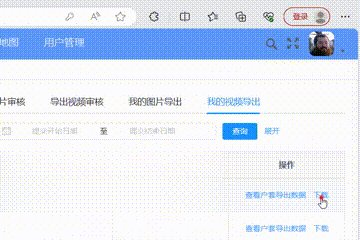
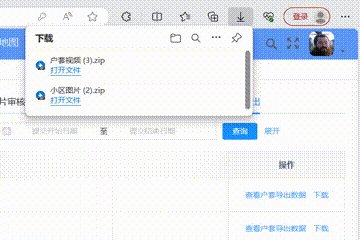
根据URL批量下载文件并压缩成zip文件

根据url批量下载图片或者视频,只需要将图片的url和名称放到数组对象即可,例如:
let fileArr = [{fvUrl:'https://image.xuboren.com/image/2023/07/26/1410829074764cdbaa4314a084eb749e.jpg',fvName: '图片名称'},{fvUrl:'https://image.xuboren.com/image/2023/07/26/49536f24f07b4d0eb0e43171019c5f1f.jpg',fvName: '图片名称2'}
]
将fileArr文件传入到下面的函数中
npm install jszip --save npm install file-saver --savenpm install axios
// loadZip.js
import JSZip from 'jszip'
import FileSaver from 'file-saver'
import axios from 'axios';// 批量打包下载
// fileArr下载的list:例如:
const loadZip = async (fileArr, zipName = '下载文件') => {fileArr.forEach(el=>{el.fvName = `${el.fvName}.${el.fvUrl.split('.').at(-1)}` // 截取url的后缀名添加到文件名: fvname.jpg})const zip = new JSZip() // 创建实例对象const promises = []// 遍历生成下载文件fileArr.forEach((item) => {const promise = getFile(item.fvUrl).then((res) => {const fvName = item.fvName + ''// 创建文件用file(),创建文件夹用 floder()zip.file(fvName, res.data, {binary: true})})promises.push(promise)})/**
Promise.all() 静态方法接受一个 Promise 可迭代对象作为输入,并返回一个 Promise。当所有输入的 Promise 都被兑现时,返回的 Promise 也将被兑现(即使传入的是一个空的可迭代对象),并返回一个包含所有兑现值的数组。如果输入的任何 Promise 被拒绝,则返回的 Promise 将被拒绝,并带有第一个被拒绝的原因。只有当all([p1, p2, p3]) 中的每一个 Promise 实例的状态都变成 fulfilled, Promise.all()的状态才会变成 fulfilled,此时 p1, p2, p3 的返回值组成一个数据,传给 Promise.all()的回调函数只要 p1, p2, p3 中任何一个被 rejected, Promise.all() 的状态就会变成 rejected,此时第一个被 rejected 的实例的返回值,会传给 Promise.all()的回调函数。在上面的代码中,promises 数组中的每一个元素,都是 Promise 实例,所以需要用到 Promise.all()*/// 生成 zip 文件Promise.all(promiseAll).then(() => {// 生成zip 文件zip.generateAsync({type: 'blob', // 文件格式compression: 'DEFLATE', // STORE: 默认不压缩, DEFLATE:需要压缩compressionOptions: {level: 9 // 压缩等级 1~9 1 压缩速度最快, 9 最优压缩方式}}).then((res) => {FileSaver.saveAs(res, `${zipName}.zip`) // 使用FileSaver.saveAs保存文件,文件名可自定义})})
}// 这一步为下载文件步骤,通过传入的url下载文件
// 将文件 url 格式转换为 Bolb 类型格式 或者 arraybuffer 格式
const getFile = (fvUrl) => {return new Promise((resolve, reject) => {axios(fvUrl, {method: 'get', // get请求responseType: 'blob' // 返回的数据会被强制转为blob类型 ,转换成arraybuffer 也行}).then((res) => {resolve(res) // 将下载的文件返回}).catch(err => {reject(err)})})
}export default loadZip;函数封装好后,在对应的页面引入该函数,然后将fileArr, zipName传入即可,例如:
// 需要使用的页面
// ...其他逻辑
loadZip(fileArr, zipName);
需要注意的是,图片视频下载可能会跨域,这个需要后端配合解决,也有可能是oss配置的问题。
参考文章:https://blog.csdn.net/qq_41131745/article/details/128874556
相关文章:

根据URL批量下载文件并压缩成zip文件
根据url批量下载图片或者视频,只需要将图片的url和名称放到数组对象即可,例如: let fileArr [{fvUrl:https://image.xuboren.com/image/2023/07/26/1410829074764cdbaa4314a084eb749e.jpg,fvName: 图片名称},{fvUrl:https://image.xuboren.…...

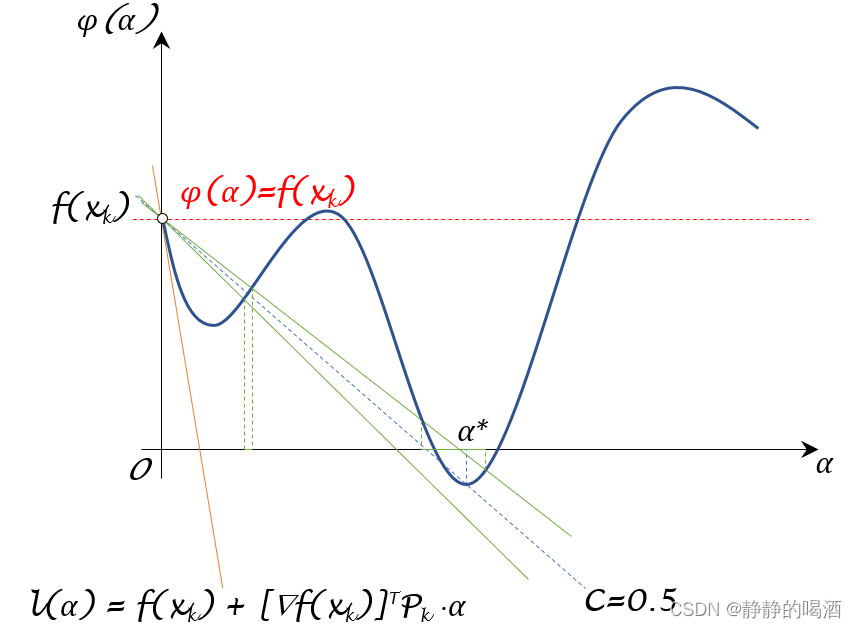
机器学习笔记之优化算法(六)线搜索方法(步长角度;非精确搜索;Glodstein Condition)
机器学习笔记之优化算法——线搜索方法[步长角度,非精确搜索,Glodstein Condition] 引言回顾: Armijo Condition \text{Armijo Condition} Armijo Condition关于 Armijo Condition \text{Armijo Condition} Armijo Condition的弊端 Glodstein…...

Ant Design Pro 封装网络请求
可以直接在antdPro项目的app.tsx文件中对request进行运行时配置,并且该配置会直接透传到umi-request的全局配置。后续直接从umi中引入request或者useRequest直接使用,可以说是非常方便。文档可查看:umi.js 具体配置代码: import…...

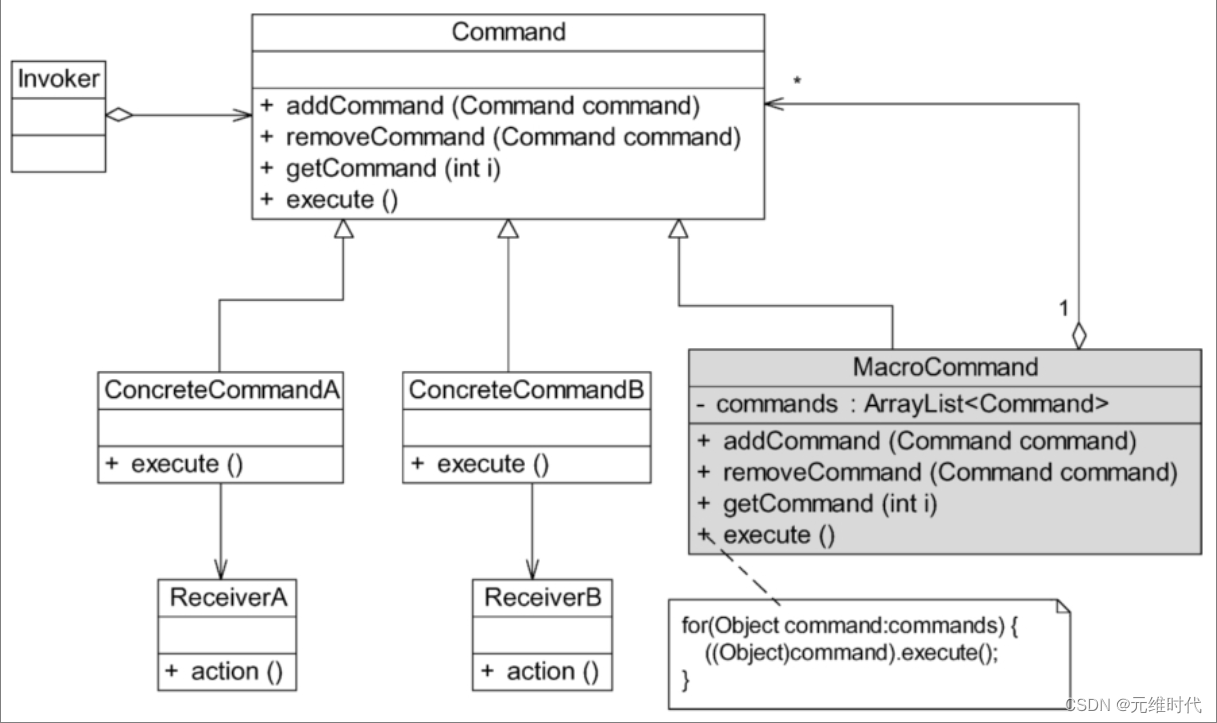
命令模式——请求发送者与接收者解耦
1、简介 1.1、概述 在软件开发中,经常需要向某些对象发送请求(调用其中的某个或某些方法),但是并不知道请求的接收者是谁,也不知道被请求的操作是哪个。此时,特别希望能够以一种松耦合的方式来设计软件&a…...

css 利用模糊属性 制作水滴
<style>.box {background-color: #111;height: 100vh;display: flex;justify-content: center;align-items: center;/* 对比度*/filter: contrast(20);}.drop {width: 150px;height: 159px;border-radius: 50%;background-color: #fff;position: absolute;/* 模糊 */filt…...

怎么才能提升自己工作能力?
表现最好的员工通常是获得加薪和工作晋升的人。您可以采取某些措施来提高您的工作绩效,并帮助您的主管将您视为他们最好的员工之一。在本文中,我们列出了 12 个技巧,可以立即提高您的工作绩效。 什么是工作绩效? 工作绩效是指您…...

Android Framework 之 Zygote
Android Zygote Android Zygote 是 Android 操作系统中一个关键的系统服务,它在系统启动时加载,为应用程序的运行提供了一种快速且资源高效的方式。 Zygote 的主要作用如下: 预加载共享库和类:Zygote 启动时,会预先加…...

二叉树的中序遍历 LeetCode热题100
题目 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 思路 递归,按左中右的顺序添加节点。 利用栈先进后出的特性模拟递归。 代码 /**递归写法* Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left…...

IOS + Appium自动化教程
前言 项目闲置下来了,终于抽空有时间搞自动化了,看了下网上的教程基本通篇都是android自动化的介绍 ,ios自动化方面的内容网上简介的少之可怜。由于本人对ios自动化也是第一次做,甚至对苹果电脑的使用都不太熟悉,花了大…...

100个精选Python实战项目案例,在线无偿分享
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 随着 Python 语言的流行,越来越多的人加入到了 Python 的大家庭中。 为什么这么多人学 Python ? 我要喊出那句话了:“人生苦短,我用 Python!”, 正是…...

JSON语法
目录 一、JSON 语法规则 二、JSON 的两种结构: 三、JSON 名称/值对 JSON 值 JSON 数字 JSON 对象 JSON 数组 JSON 布尔值 JSON null 四、JSON 使用 JavaScript 语法 JSON 语法是 JavaScript 语法的子集。 一、JSON 语法规则 JSON 语法是 JavaScript 对象…...
PostMan+Jmeter+QTP工具介绍及安装
目录 一、PostMan介绍编辑 二、下载安装 三、Postman与Jmeter的区别 一、开发语言区别: 二、使用范围区别: 三、使用区别: 四、Jmeter安装 附一个详细的Jmeter按照新手使用教程,感谢作者,亲测有效。 五、Jme…...

2023电赛E题视觉部分
该部分主要要完成正方形区域的识别,并返回对应的坐标,但是由于距离1m,过远。因此需要引入图像增强,下面代码完成基本流程测试,仅供参考: import sensor import image import time # 初始化摄像头 senso…...

算法工程师岗位面试必备,讲透深度学习面试题,详解人工智能生成式任务与AI大模型面试题
DeepLearning-Interview-Awesome-2024 算法工程师岗位面试必备,讲透深度学习面试题,详解人工智能生成式任务与AI大模型面试题 实时更新题解链接:https://github.com/315386775/DeepLearing-Interview-Awesome-2024 记得点个关注࿰…...

JVM基础篇-虚拟机栈
JVM基础篇-虚拟机栈 定义 Java Virtual Machine Stacks (Java 虚拟机栈) 每个线程运行时所需要的内存,称为虚拟机栈每个栈由多个栈帧(Frame)组成,对应着每次方法调用时所占用的内存每个线程只能有一个活动…...

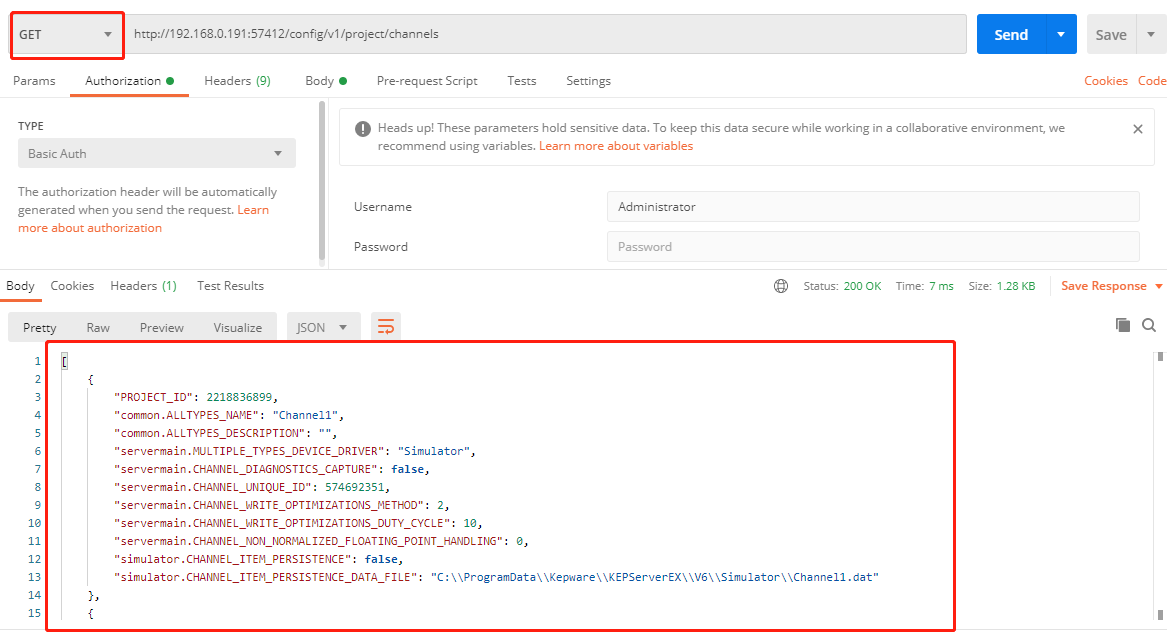
KepwareEX配置API REST接口
服务端Kepware设置 API允许连接设置 创建通道 请求地址(POST): https://<主机名_或_ip>:<端口>/config/v1/project/channels 以下示例使用postman工具访问API创建了一个名为Channel1 的通道,其使用在本地主机运行的服务器中的Simulator …...

【python】python求解矩阵的转置(详细讲解)
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

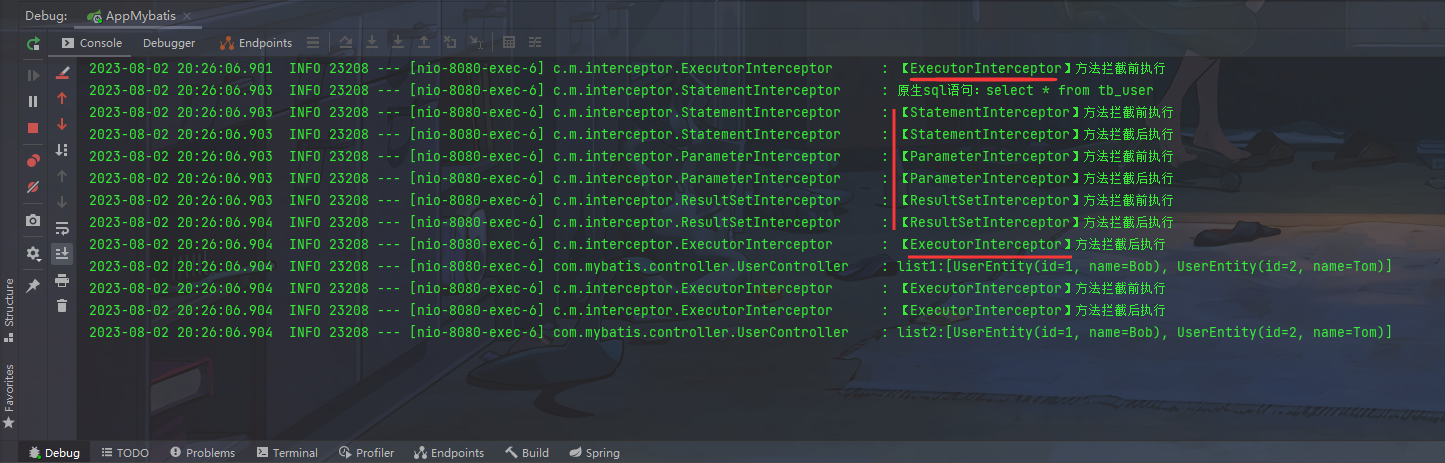
Mr. Cappuccino的第56杯咖啡——Mybatis拦截器
Mybatis拦截器 概述应用场景项目结构实现分页查询其它拦截器的使用 概述 Mybatis允许使用者在映射语句执行过程中的某一些指定的节点进行拦截调用,通过织入拦截器,在不同节点修改一些执行过程中的关键属性,从而影响SQL的生成、执行和返回结果…...

容器化安装环境EFK搭建
容器化安装环境 Docker中安装并启动ElasticSearch 前置配置 第一步:在宿主机上执行echo “net.ipv4.ip_forward1” >>/usr/lib/sysctl.d/00-system.conf 2.第二步:重启network和docker服务 [rootlocalhost /]# systemctl restart network &&…...

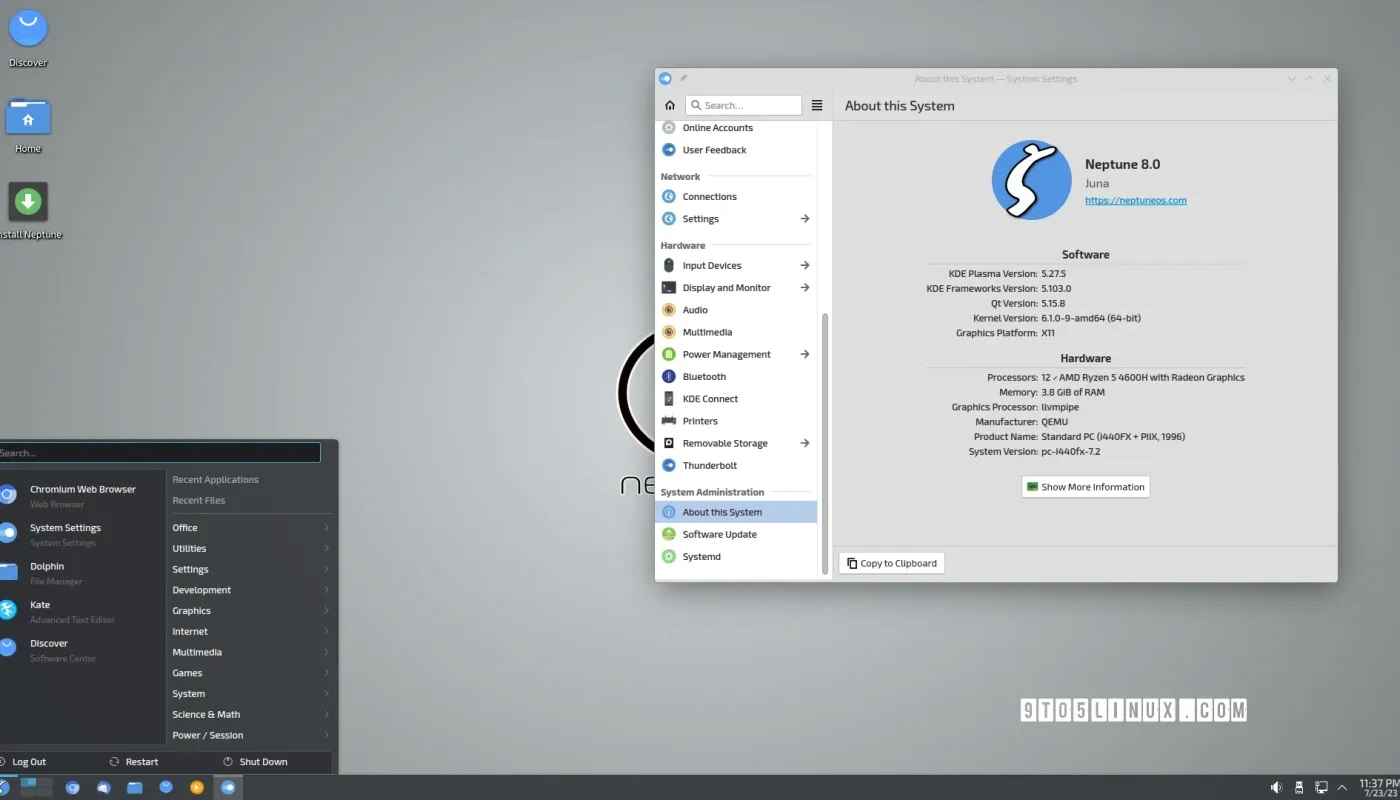
基于 Debian GNU/Linux 12 “书虫 “的Neptune 8.0 “Juna “来了
导读Neptune Linux 发行版背后的团队发布了 Neptune 8.0,作为这个基于 Debian 的 GNU/Linux 发行版的重大更新,它围绕最新的 KDE Plasma 桌面环境构建。 Neptune 8.0 被命名为 “Juna”,是在Neptune 7.5 发布 11 个月后发布的,也是…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
