《Vue3+Typescript》一个简单的日历组件实现
这是一个没有套路的前端博主,热衷各种前端向的骚操作,经常想到哪就写到哪,如果有感兴趣的技术和前端效果可以留言~博主看到后会去代替大家踩坑的~
主页: oliver尹的主页
格言: 跌倒了爬起来就好~
目录
一、前言
二、效果图
三、核心思路
四、代码实现
4.1 本月日期计算
4.2 上月日期补齐
4.3 下个月日期补齐
4.4 转化成二位数组
4.5 使用v-for生成日历
4.6 农历,假期等
五、小结
一、前言
近来项目中需要用到一个日历组件,由于找了找没有找到合适的,因此决定自己简单动手做一个,项目中肯定比这个复杂的多,这里只是给各个小伙伴一个思路或者说是开发的方向~
耐心看完,也许有所收获......(PS:如果要源码留下邮箱,博主看到后会发送的~)
二、效果图
大致效果图如下:

三、核心思路
日历的核心个人觉得就是 算出指定月份的第一天是星期几,为什么?因为,从形态上来说 日历展现出来就是这么一个7*6的矩形,如果知道1号是星期几,那么就可以把这个矩形在1号之前的日期补齐,最后一天后的日期也可以补齐;

因此,日历的计算一共可以分为三段:
- 第一段,本月计算,计算的是当前1号是周几,接着计算本月一共多少天;
- 第二段,上月计算,计算1号之前一共有几天;
- 第三段,下月计算,计算的是本月之后一共有多少天;
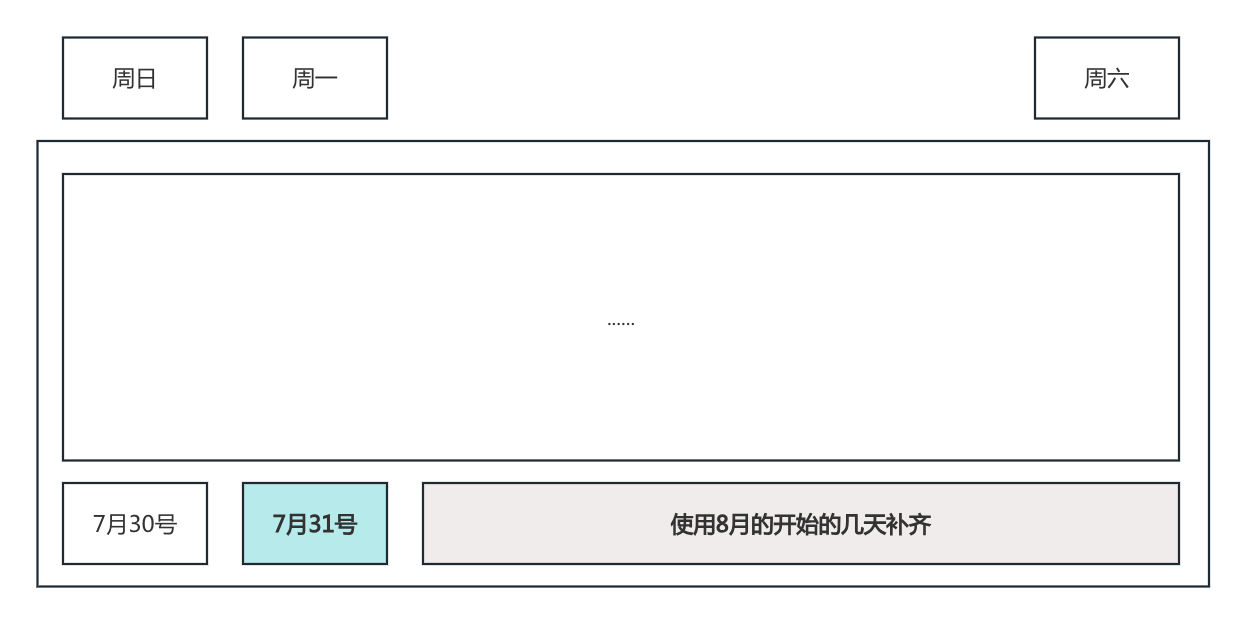
这样,三段连在一起就是一组完整的当前数组,如果还不清楚,那再具体举一个例子吧,以2023年7月为例,7月的1号是周六,那么它应该在矩形的这个位置

那么在周六前面应该还有6天,需要取6月的最后6天来补齐这个矩形的前半段;
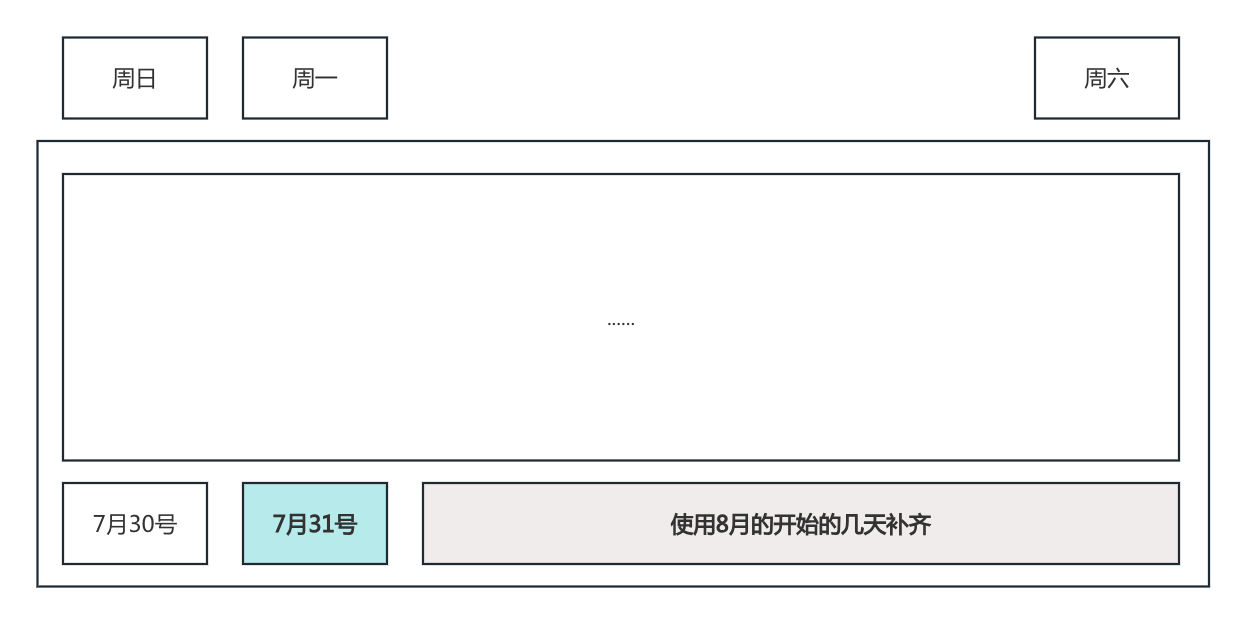
接着计算7月最后一天,7月31号是周一,那么它应该在这个位置

这样一个完整的矩形(日历)在数据的角度上来说就齐全了;
四、代码实现
4.1 本月日期计算
关于本月日期的计算分为两部分,第一部分,获取当前日期,第二部分 获取本月1号的星期
先是获取当前日期
// 获取当前日期
function getCurrent() {const date = new Date();return [date.getFullYear(), date.getMonth() + 1, date.getDate()];
}先是获取本月,很简单
/*** 获取公历某一天是星期几* @param {number} y 年* @param {number} m 月* @param {number} d 日* @returns {number} 返回星期数字[0-6]*/
function solarWeek(y: number, m: number, d: number) {let date = new Date(y, m - 1, d);let week = date.getDay();return week;
}const currentDate = getCurrent()
// 使用
this.solarWeek(currentDate[0], currentDate[1], 1)这样我们就获取到了第一天是周几了;
4.2 上月日期补齐
关于上月数据获取有一点是需要注意的是,那就是如果当前是1月份,那么要获取的上上一年度的12月份,因此,在计算前首先要对当前月份进行确定
// 判断年度
const y = date[1] === 1 ? date[0] - 1 : date[0];
// 判断月份
const m = date[1] === 1 ? 12 : date[1] - 1;接着就是判断需要补齐日期的数量了,很简单,我们只需要根据周几来判断,如果是周六,那么就是补齐6天(周一到周五,加上周日),如果是周五,那么就是补齐5天(周一到周四,加上周日);
/*** 获取当月前面需补齐的数组*/
beforDays(date: number[], last: number) {const y = date[1] === 1 ? date[0] - 1 : date[0];const m = date[1] === 1 ? 12 : date[1] - 1;const arr: dateBase[] = [];for (let i = 0; i < last; i++) {arr.push({...});}return arr;
}这个last就是就是1号的星期,也就是需要循环的次数;
4.3 下个月日期补齐
接着补齐下个月,和上个月计算一样,首先要判断当前是不是12月,如果是12月,那么下个月就是下一年的1月份
const y = date[1] === 12 ? date[0] + 1 : date[0];
const m = date[1] === 12 ? 1 : date[1] + 1;接着,由于我们知道了当前月的天数和上个月补齐的天数,那么自然下个月需要补齐多少天也能算出来,42-当前月天数-上个月天数=下个月补齐天数;
/*** 获取当月后面需补齐的数组*/
afterDays(day: dateBase[], date: number[]) {const arr: dateBase[] = [];const y = date[1] === 12 ? date[0] + 1 : date[0];const m = date[1] === 12 ? 1 : date[1] + 1;for (let i = 1; i < 42 - day.length + 1; i++) {arr.push({...});}return [...day, ...arr];
}到这里,我们就可以获得一个长度为42的数组,这个数组代表从上月的倒数某一天到这个月再到下个月正数的某一天,一共42天;
4.4 转化成二位数组
为什么要转成二位数组,原因很简单,因为我们的这个日历从布局上来说它就是一个二位数组....一共有6行,每行都7格,对吧,因此需要转一下,转的代码也很简单
const dateArray = [];
for (let row = 0; row < 6; row++) {dateArray.push(allDate.splice(0, 7));
}4.5 使用v-for生成日历
基本数据整理完成后,只需要通过Vue的v-for指令去批量生成格子即可;
<template v-if="TBody.length"><divclass="t-calendar-row"v-for="(item, index) in TBody":key="index"><divclass="t-calendar-col"v-for="(col, colIdx) in item":key="colIdx"><CalendarItem:col="col":time="selectedTime"@changeTargetDate="changeDate"></CalendarItem></div></div>
</template>
<template v-else><div class="no-date">抱歉,暂无数据</div>
</template>至于每一个格子的样式,可以根据需求进行定制化;
4.6 农历,假期等
真正的日历肯定远不止这些基础数据,肯定还有包括:农历,节日,假期等等不同标注,这些都可以在计算的时候将当前日期对应的值一并算好,在通过v-for渲染的时候将对应的CSS样式渲染上去即可,比如在进行数据push的时候可以:
arr.push({// 日期title: w - i,// 是否本月isCurrent: false,// 是否节假日isHolidays: DateClass.getHolidays([y, m, w - i]),date: `${y}-${clockFactory(m)}-${clockFactory(w - i)}`,// 阴历lunars: lun,isNow: false,// 阳历节日,如国庆,元旦solarDay: DateClass.getSolarDay(m, w - i),// 农历节日,如中秋,春节,端午lunarDay: DateClass.getlunarDay(Number(l[0]), Number(l[1]), Number(l[2])),// 生肖animal: DateClass.getAnimal(Number(l[0])),// 星座astro: DateClass.toAstro(y, m, w - i),// 节气term: getTerm(Number(l[0]), m, w - i)
});等等都是可以在数据处理的时候一并处理好;
五、小结
其实知道了日历的生成原理后,居然觉得日历也没有那么难实现,就是稍微麻烦了点,最终要实现成什么样子还需要根据实际需求而定;
相关文章:

《Vue3+Typescript》一个简单的日历组件实现
这是一个没有套路的前端博主,热衷各种前端向的骚操作,经常想到哪就写到哪,如果有感兴趣的技术和前端效果可以留言~博主看到后会去代替大家踩坑的~ 主页: oliver尹的主页 格言: 跌倒了爬起来就好~ 目录 一、…...

第一章 修学旅行
前言 翻了翻文章回收站,好怀念靖和阳的故事啊(航和颜:还有我们别忘啦) 不知道还有没有人记得以前的故事呢…… 那么,我就开始写啦。这是关于密码学的一篇文章,一共2696字:D(累死我…...

如果你也能认识并使用这个低代码平台,那真的是泰酷辣——iVX低代码平台
低代码技术起源是比较悠久的了,尤其是在近些年,随着技术的演进,低代码平台逐渐成为热门趋势。这些平台通过简化应用程序开发流程,减少手动编码,使非专业开发人员也能快速构建复杂应用。为我们的敏捷开发和高效生产贡献…...

uC-OS2 V2.93 STM32L476 移植:系统移植篇
前言 上一篇已经 通过 STM32CubeMX 搭建了 NUCLEO-L476RG STM32L476RG 的 裸机工程,并且下载了 uC-OS2 V2.93 的源码,接下来,开始系统移植 开发环境 win10 64位 Keil uVision5,MDK V5.36 uC-OS2 V2.93 开发板:NUC…...

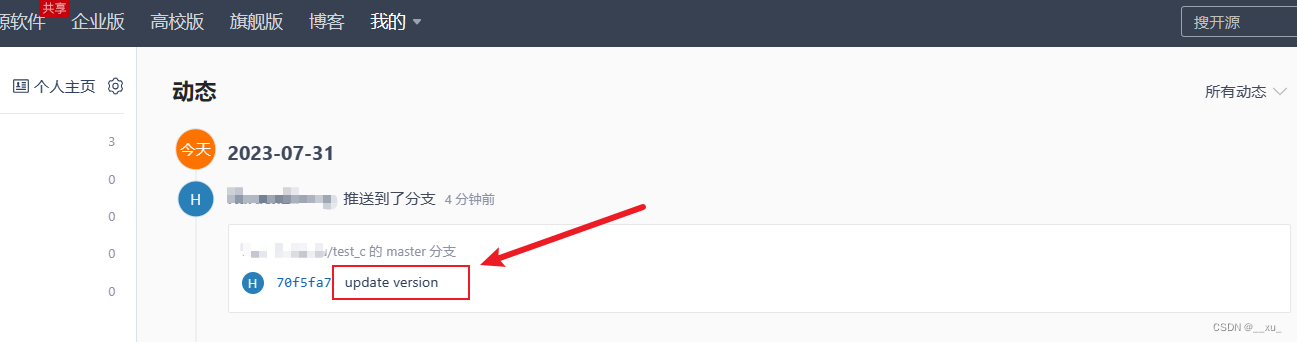
gitee修改代码提交操作步骤说明
一,简介 本文主要介绍如何从gitee仓库下载文件,本地修改,本地提交,然后再push到远程服务器的操作步骤。供参考,欢迎一起讨论交流~ 二,操作步骤 总的操作步骤分为以下几步 1,远程服务器下载文…...

物联网|可变参数的使用技巧|不一样的点灯实验|访问外设的寄存器|操作寄存器实现点灯|硬件编程的基本流程-学习笔记(11)
文章目录 可变参数的使用技巧第三阶段-初级实验Lesson5:不一样的点灯实验---学习I/O的输出 ☆点灯的电路图分析1 一起看看点灯的电路图Tip1:另一种点灯的电路Tip1:如何访问外设的寄存器2 STM32F407中操作GPIO的方法 通过直接操作寄存器实现点灯实验Tip1:硬件编程的基本流程 2代…...

30. 利用linprog 解决 生产决策问题(matlab程序)
1.简述 线线规划的几个基本性质:【文献[1]第46页】 (1)线性规划问题的可行域如果非空,则是一个凸集-凸多面体; (2)如果线性规划问题有最优解,那么最优解可在可行域的顶点中确定; (3)如果可行域有界,且可行域…...

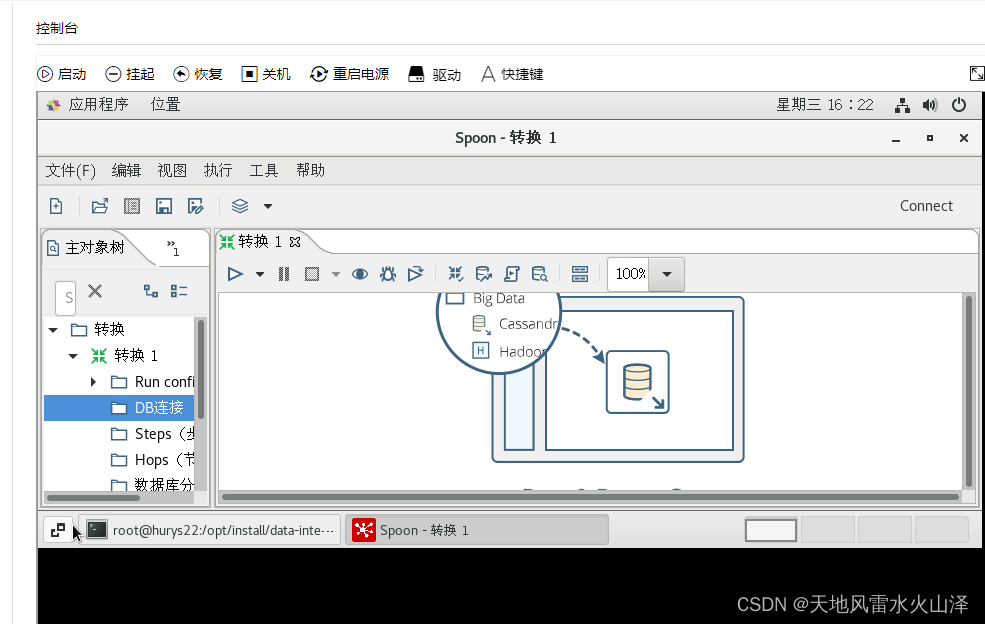
一百三十九、Kettle——Linux安装Kettle8.2
一、目的 为了方便海豚调度kettle任务,在Linux上安装kettle 二、kettle版本与前提 版本:kettle8.2 pdi-ce-8.2.0.0-342 前提:Linux已经安装好jdk 三、安装步骤 (一)打开安装包所在地 [roothurys22 ~]# cd …...

react路由在layout中的监听
业务中需要在layout里来监听路由的变化,但是layout并不是一个路由组件,所以layout组件内的props并没有location,history等属性,(路由组件:由Route组件处理的才是路由组件)所以我们需要将layout组件转变成路…...

Java反射(三)
目录 1.反射与代理设计模式 2.反射与Annotation 3.自定义Annotation 4.Annotation整合工厂设计模式和代理设计模式 1.反射与代理设计模式 代理模式是指通过业务真实类实现业务接口,再通过设置代理类创建业务真实类子类从而间接访问业务真实类。但是这存在一个弊…...

ansible-playbook roles编写lnmp剧本
目录 集中式编写lnmp剧本 执行 分布式编写lnmp剧本 一定要设置ssh免交互 nginx mysql php 执行 集中式编写lnmp剧本 vim /etc/ansible/lnmp.yml - name: lnmp playhosts: dbserversremote_user: roottasks:- name: perpare condifurecopy: src/etc/yum.repos.d/nginx.r…...

相机可用性变化监听AvailabilityCallback流程分析
相机可用性变化监听及流程分析 一、接口说明 相机可用性变化监听可以通过CameraManager中的接口registerAvailabilityCallback()来设置回调,接口如下: /** *注册一个回调以获得有关相机设备可用性的通知。 * *<p>再次注册相同的回调将用提供…...

使用Python多线程实现生产者消费者模型
“Talk is cheap, show me the code.” 废话不多说,直接上代码: """ 生产者消费者模型 Python实现 """ import queue import threading import random import timeclass ConsProd:# 队列参数_que None # 队列# 生产者…...

Notepad++工具通过正则表达式批量替换内容
1.每行末尾新增特定字符串 CtrlH弹出小窗口;查找目标输入$,替换为输入特定字符串;选中循环查找,查找模式选正则表达式;最后点击全部替换 2.每行行首新增特定字符串 CtrlH弹出小窗口;查找目标输入^&…...
从零构建深度学习推理框架-3 手写算子relu
Relu介绍: relu是一个非线性激活函数,可以避免梯度消失,过拟合等情况。我们一般将thresh设为0。 operator类: #ifndef KUIPER_COURSE_INCLUDE_OPS_OP_HPP_ #define KUIPER_COURSE_INCLUDE_OPS_OP_HPP_ namespace kuiper_infer {…...

想做上位机,学C#还是QT?
学习C#还是Qt,取决于你的具体需求和偏好。 如果你计划开发跨平台的桌面应用程序,并且希望使用一种更轻量级、直观的界面框架,那么Qt可能是一个不错的选择。Qt是一个功能丰富且成熟的跨平台框架,支持多种开发语言(包括…...

Ansible —— playbook 剧本
Ansible —— playbook 剧本 一、playbook的概述1.playbook简介2.什么是Ansible playbook剧本?3.Ansible playbook剧本的特点4.如何使用Ansible playbook剧本?5.playbooks 本身由以下各部分组成 二、playbook示例1.运行playbook2.定义、引用变量3.指定远…...

ARM寻址方式
寻址方式 寻址方式是根据指令中给出的地址码字段来实现寻找操作数地址的方式,ARM中有以下8种基本的寻址方式。 1、寄存器寻址 将寄存器中的值作为操作数,指令中的地址码字段是寄存器编号。 MOV R1,R2 ;R1 R2 ADD R0,R1,R2 ;R0 R1 R22、立即寻…...

【JAVA】String ,StringBuffer 和 StringBuilder 三者有何联系?
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言StringBufferStringBuffer方法 StringBuilderStringBuilder方法 String ,StringBuffer 和 StringBuilder的区别String和StringBuffer互相转换 前言 在之前的文章…...
)
关于计数以及Index返回订单号升级版(控制字符长度,控制年月标记)
数据库表操作: EXEC sys.sp_dropextendedproperty nameNName , level0typeNSCHEMA,level0nameNdbo, level1typeNTABLE,level1nameNSetNoIndexGOEXEC sys.sp_dropextendedproperty nameNMS_Description , level0typeNSCHEMA,level0nameNdbo, level1typeNTABLE,level…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
