el-upload批量手动上传,并用form表单校验上传文件
手动上传设置:auto-upload="false"
<el-formref="formData"class="formWidth":model="formData"label-width="120px":rules="rules"><el-form-itemlabel="数据"class="uploadClass"requiredprop="fileList"><el-uploadclass="upload-demo"action="#":on-change="handleChange":on-preview="handlePreview":auto-upload="false"accept=".jpg, .jpeg, .png, .jfif":on-remove="handleRemove":file-list="formData.fileList"multiple:limit="1000"><el-button size="small" type="primary">选择文件</el-button><div slot="tip" class="el-upload__tip">jpg/png/jfif</div></el-upload></el-form-item></el-form><vxe-buttonstatus="primary":loading="confirmLoading":content="confirmLoading ? '识别中' : '确认'"@click="confirmInfo()"size="small"></vxe-button>data() {return {// 上传参数addModel: false,formData: {fileList: [],},rules: {fileList: [{ required: true, message: "请上传数据", trigger: "change" },],},errorMsg: null, // 业务编码校验提示语}},// 确认上传async confirmInfo() {// 整体表单校验this.$refs.formData.validate(async (valid) => {if (!valid) {return false;}this.confirmLoading = true;let pathUrl = [],i=0;for (let list of this.formData.fileList) {let targetRoute = `file/${list?.name}`;await putFile(targetRoute, list.raw);// 第一次上传oss的时候延迟5ms,用于oss上传函数请求成功并获得返回值,防止循环请求oss token获取函数if (i == 0) await this.delay(500);pathUrl.push(targetRoute);i++;}//此处写请求函数await this.$rquest.aaa()});},// 延迟函数async delay(ms) {return new Promise((resolve) => {setTimeout(resolve, ms);});},// 上传之前校验handleChange(file, fileList) {let fileName = file.name.substring(file.name.lastIndexOf(".") + 1);let typeInfo = ["jpg", "jpeg", "png", "jfif"];fileName = fileName.toLowerCase();if (!typeInfo.includes(fileName)) {this.$message({type: "warning",message: "请上传jpg/png/jfif格式的图片",});// 过滤掉不符合条件的文件this.formData.fileList = this.formData.fileList.filter((list) => list.uid != file.uid);return false;}// 存储符合条件的所有fileList数据this.formData.fileList = fileList; // 存储上传的文件},handleRemove(file, fileList) {// 执行移除方法的时候重新更新数据this.formData.fileList = fileList;console.log(file, fileList);},handlePreview(file) {console.log(file);},相关文章:

el-upload批量手动上传,并用form表单校验上传文件
手动上传设置:auto-upload"false" <el-formref"formData"class"formWidth":model"formData"label-width"120px":rules"rules"><el-form-itemlabel"数据"class"uploadClass"required…...

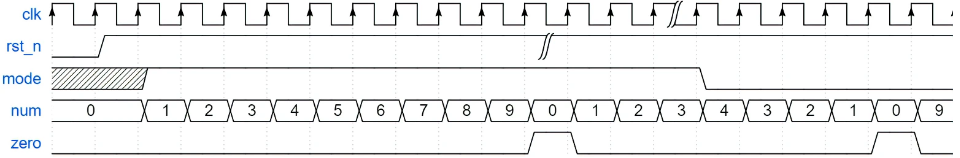
牛客网Verilog刷题——VL52
牛客网Verilog刷题——VL52 题目答案 题目 请编写一个十进制计数器模块,当mode信号为1,计数器输出信号递增,当mode信号为0,计数器输出信号递减。每次到达0,给出指示信号zero。模块的接口信号图如下: 模块的…...

4-7月预测价差方向准确率统计
月度 预测价差方向准确率 4月 33.6% 5月 28.4% 6月 25.7% 7月 34.2% 4-7月合计 30.6% 准确率计算公式: 其中, D:价差方向预测值(1:实时>日前,0:实时日前,-1:实时<日前&#x…...

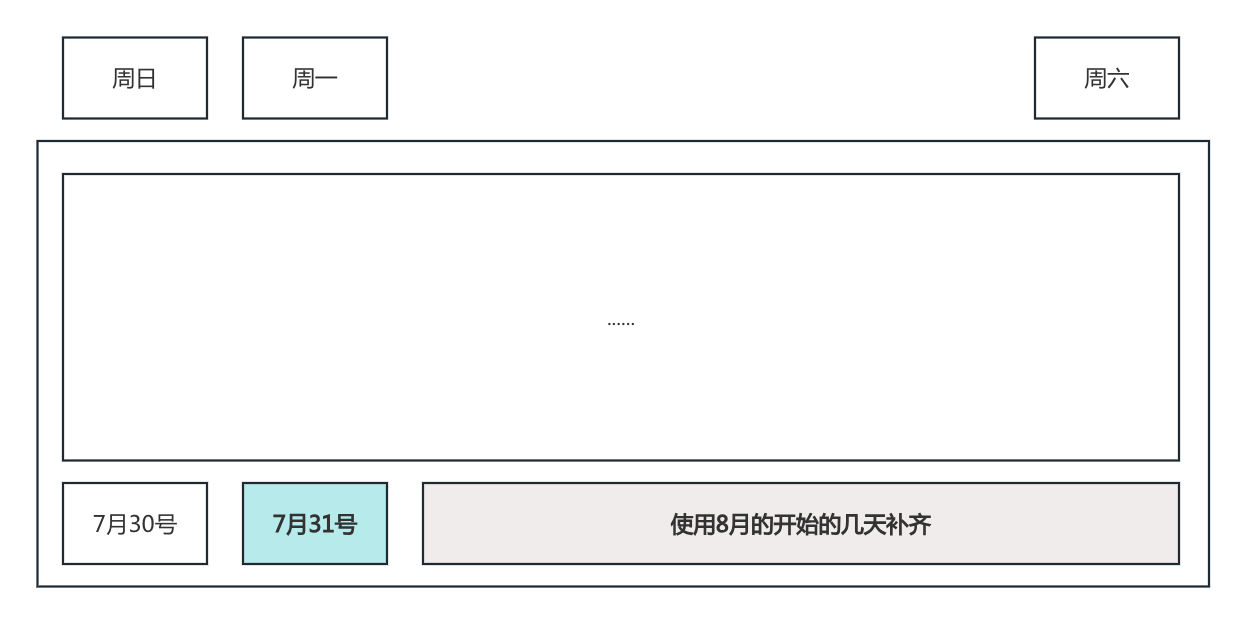
《Vue3+Typescript》一个简单的日历组件实现
这是一个没有套路的前端博主,热衷各种前端向的骚操作,经常想到哪就写到哪,如果有感兴趣的技术和前端效果可以留言~博主看到后会去代替大家踩坑的~ 主页: oliver尹的主页 格言: 跌倒了爬起来就好~ 目录 一、…...

第一章 修学旅行
前言 翻了翻文章回收站,好怀念靖和阳的故事啊(航和颜:还有我们别忘啦) 不知道还有没有人记得以前的故事呢…… 那么,我就开始写啦。这是关于密码学的一篇文章,一共2696字:D(累死我…...

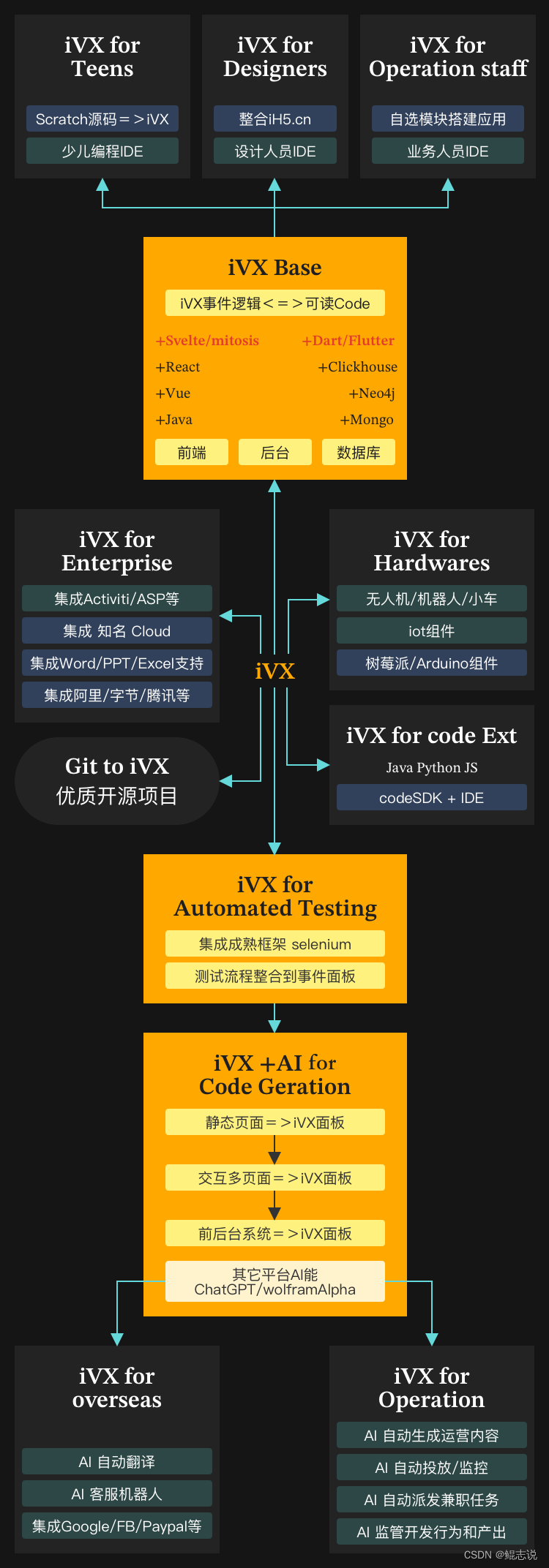
如果你也能认识并使用这个低代码平台,那真的是泰酷辣——iVX低代码平台
低代码技术起源是比较悠久的了,尤其是在近些年,随着技术的演进,低代码平台逐渐成为热门趋势。这些平台通过简化应用程序开发流程,减少手动编码,使非专业开发人员也能快速构建复杂应用。为我们的敏捷开发和高效生产贡献…...

uC-OS2 V2.93 STM32L476 移植:系统移植篇
前言 上一篇已经 通过 STM32CubeMX 搭建了 NUCLEO-L476RG STM32L476RG 的 裸机工程,并且下载了 uC-OS2 V2.93 的源码,接下来,开始系统移植 开发环境 win10 64位 Keil uVision5,MDK V5.36 uC-OS2 V2.93 开发板:NUC…...

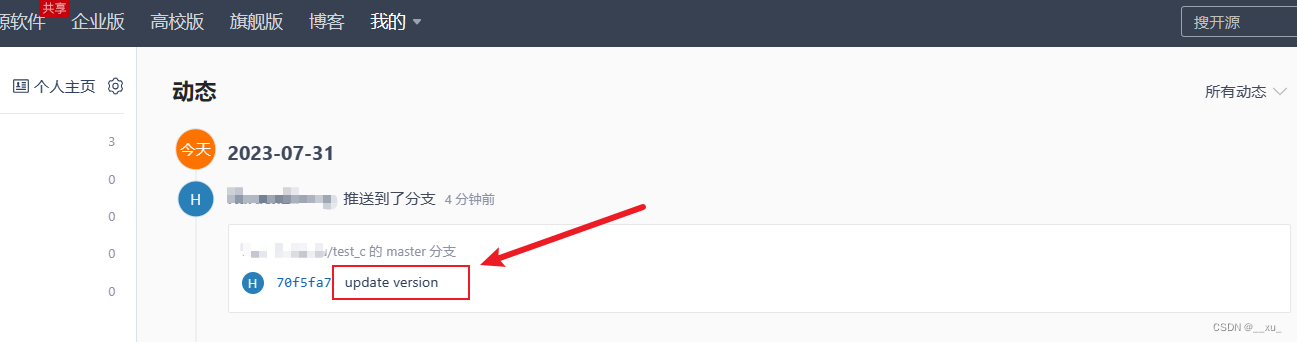
gitee修改代码提交操作步骤说明
一,简介 本文主要介绍如何从gitee仓库下载文件,本地修改,本地提交,然后再push到远程服务器的操作步骤。供参考,欢迎一起讨论交流~ 二,操作步骤 总的操作步骤分为以下几步 1,远程服务器下载文…...

物联网|可变参数的使用技巧|不一样的点灯实验|访问外设的寄存器|操作寄存器实现点灯|硬件编程的基本流程-学习笔记(11)
文章目录 可变参数的使用技巧第三阶段-初级实验Lesson5:不一样的点灯实验---学习I/O的输出 ☆点灯的电路图分析1 一起看看点灯的电路图Tip1:另一种点灯的电路Tip1:如何访问外设的寄存器2 STM32F407中操作GPIO的方法 通过直接操作寄存器实现点灯实验Tip1:硬件编程的基本流程 2代…...

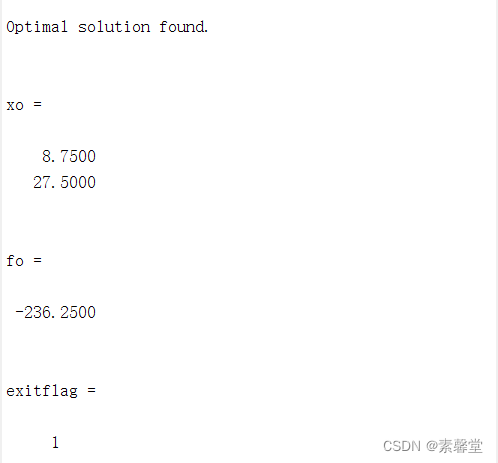
30. 利用linprog 解决 生产决策问题(matlab程序)
1.简述 线线规划的几个基本性质:【文献[1]第46页】 (1)线性规划问题的可行域如果非空,则是一个凸集-凸多面体; (2)如果线性规划问题有最优解,那么最优解可在可行域的顶点中确定; (3)如果可行域有界,且可行域…...

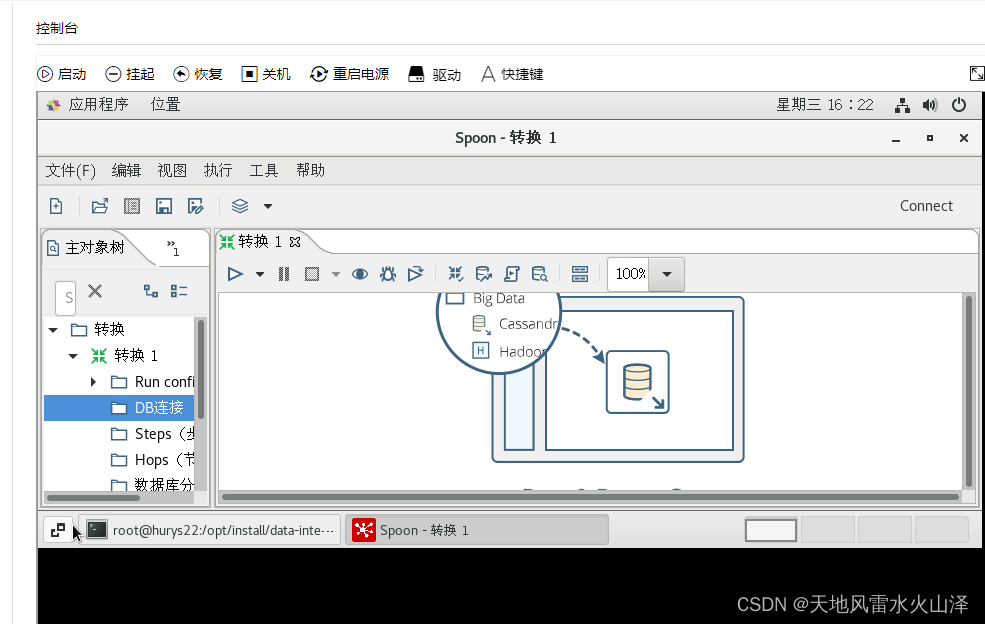
一百三十九、Kettle——Linux安装Kettle8.2
一、目的 为了方便海豚调度kettle任务,在Linux上安装kettle 二、kettle版本与前提 版本:kettle8.2 pdi-ce-8.2.0.0-342 前提:Linux已经安装好jdk 三、安装步骤 (一)打开安装包所在地 [roothurys22 ~]# cd …...

react路由在layout中的监听
业务中需要在layout里来监听路由的变化,但是layout并不是一个路由组件,所以layout组件内的props并没有location,history等属性,(路由组件:由Route组件处理的才是路由组件)所以我们需要将layout组件转变成路…...

Java反射(三)
目录 1.反射与代理设计模式 2.反射与Annotation 3.自定义Annotation 4.Annotation整合工厂设计模式和代理设计模式 1.反射与代理设计模式 代理模式是指通过业务真实类实现业务接口,再通过设置代理类创建业务真实类子类从而间接访问业务真实类。但是这存在一个弊…...

ansible-playbook roles编写lnmp剧本
目录 集中式编写lnmp剧本 执行 分布式编写lnmp剧本 一定要设置ssh免交互 nginx mysql php 执行 集中式编写lnmp剧本 vim /etc/ansible/lnmp.yml - name: lnmp playhosts: dbserversremote_user: roottasks:- name: perpare condifurecopy: src/etc/yum.repos.d/nginx.r…...

相机可用性变化监听AvailabilityCallback流程分析
相机可用性变化监听及流程分析 一、接口说明 相机可用性变化监听可以通过CameraManager中的接口registerAvailabilityCallback()来设置回调,接口如下: /** *注册一个回调以获得有关相机设备可用性的通知。 * *<p>再次注册相同的回调将用提供…...

使用Python多线程实现生产者消费者模型
“Talk is cheap, show me the code.” 废话不多说,直接上代码: """ 生产者消费者模型 Python实现 """ import queue import threading import random import timeclass ConsProd:# 队列参数_que None # 队列# 生产者…...

Notepad++工具通过正则表达式批量替换内容
1.每行末尾新增特定字符串 CtrlH弹出小窗口;查找目标输入$,替换为输入特定字符串;选中循环查找,查找模式选正则表达式;最后点击全部替换 2.每行行首新增特定字符串 CtrlH弹出小窗口;查找目标输入^&…...
从零构建深度学习推理框架-3 手写算子relu
Relu介绍: relu是一个非线性激活函数,可以避免梯度消失,过拟合等情况。我们一般将thresh设为0。 operator类: #ifndef KUIPER_COURSE_INCLUDE_OPS_OP_HPP_ #define KUIPER_COURSE_INCLUDE_OPS_OP_HPP_ namespace kuiper_infer {…...

想做上位机,学C#还是QT?
学习C#还是Qt,取决于你的具体需求和偏好。 如果你计划开发跨平台的桌面应用程序,并且希望使用一种更轻量级、直观的界面框架,那么Qt可能是一个不错的选择。Qt是一个功能丰富且成熟的跨平台框架,支持多种开发语言(包括…...

Ansible —— playbook 剧本
Ansible —— playbook 剧本 一、playbook的概述1.playbook简介2.什么是Ansible playbook剧本?3.Ansible playbook剧本的特点4.如何使用Ansible playbook剧本?5.playbooks 本身由以下各部分组成 二、playbook示例1.运行playbook2.定义、引用变量3.指定远…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

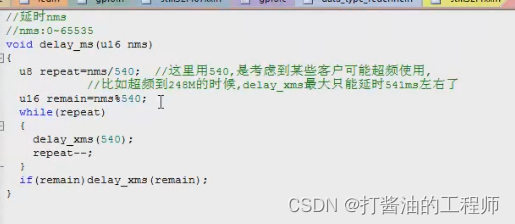
【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
